3d怎么在一块模型上开个孔---模大狮模型网
在进行3D建模时,有时候需要在模型上创建孔,以实现特定的设计需求或功能。无论是为了添加细节,还是为了实现功能性的要求,创建孔都是常见的操作之一。本文将介绍在3D模型上创建孔的几种常用方法,帮助您轻松实现这一目标。

一、使用布尔运算
布尔运算是一种常见且有效的方法,用于在3D模型上创建孔。该方法利用集合运算,将两个或多个模型相交部分的空间删除,从而形成孔洞。
选择切割对象:首先,选择需要在其上创建孔的基础模型。
创建孔洞对象:然后,创建一个与基础模型相交但不完全覆盖的几何体,作为孔洞的形状。
应用布尔运算:将孔洞对象与基础模型进行布尔相减运算,从而在基础模型上创建孔洞。
二、使用切割工具
切割工具是一种直接在3D模型上进行操作的方法,通过手动或者根据几何形状切割模型来创建孔。
选择切割工具:在3D建模软件中选择合适的切割工具,例如切割刀或切割面工具。
定义切割区域:根据需要,在模型上定义孔的位置和形状。
执行切割操作:使用切割工具在模型上执行切割操作,从而创建孔。
三、使用雕刻工具
雕刻工具是一种常用于在3D模型表面进行雕刻和细节加工的方法,也可以用来创建孔洞。
选择雕刻工具:选择适合的雕刻工具,例如雕刻笔或雕刻刷。
雕刻孔洞:在模型表面上使用雕刻工具,手工雕刻出孔洞的形状和尺寸。
平滑和细化:对雕刻的孔洞进行平滑和细化,以确保其外观和效果符合设计要求。
四、使用插件或扩展程序
一些3D建模软件提供了插件或扩展程序,专门用于创建孔洞或者执行其他特定的操作。这些工具通常能够提供更高效和精确的孔洞创建方法。
安装插件或扩展程序:在3D建模软件中安装适用的插件或扩展程序。
使用特定工具:根据插件或扩展程序的指导,使用其提供的特定工具来创建孔洞。
调整参数:根据需要,调整插件或扩展程序的参数,以满足设计要求和预期效果。
通过使用布尔运算、切割工具、雕刻工具或者插件扩展程序,可以在3D模型上有效地创建孔洞。选择合适的方法取决于设计需求、软件技能和个人偏好。
相关文章:

3d怎么在一块模型上开个孔---模大狮模型网
在进行3D建模时,有时候需要在模型上创建孔,以实现特定的设计需求或功能。无论是为了添加细节,还是为了实现功能性的要求,创建孔都是常见的操作之一。本文将介绍在3D模型上创建孔的几种常用方法,帮助您轻松实现这一目标…...

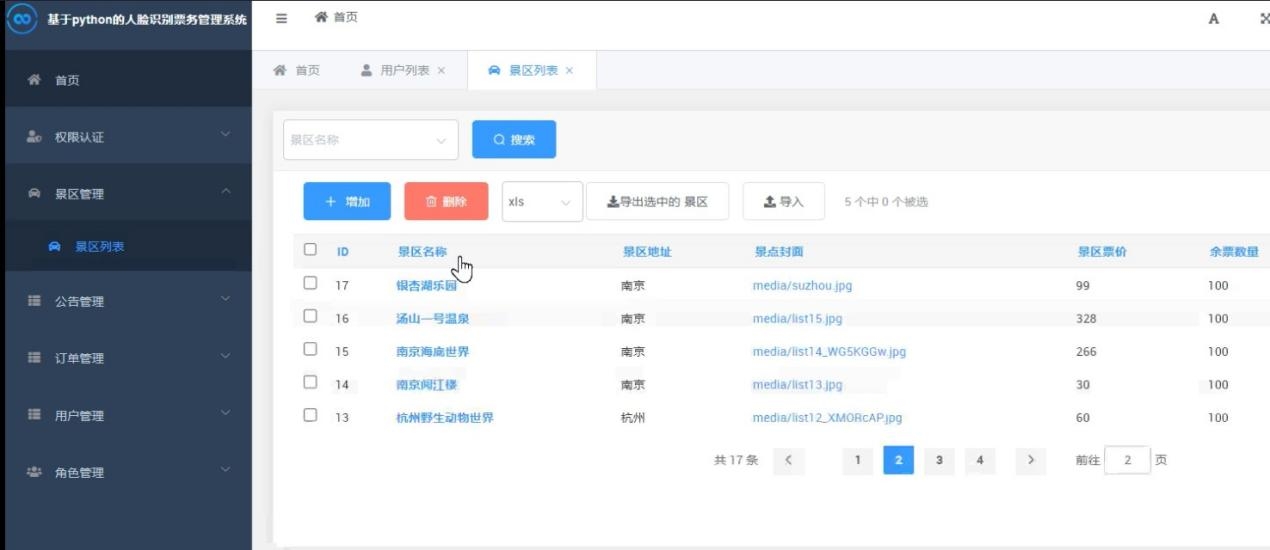
Python景区票务人脸识别系统(V2.0),附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

全球化业务的网络安全挑战
随着企业业务的全球化,跨国数据传输和用户跨地域访问成为常态。这不仅带来了巨大的商业机会,也带来了以下网络安全挑战: 数据泄露风险:跨国数据传输增加了数据被截获和泄露的风险。访问限制:某些地区可能对互联网内容…...

SQL简单优化思路
在编写SQL查询时,优化查询性能是一个重要的考虑因素,特别是在处理多表连接(JOIN)和子查询时。以下是一些具体的技巧和最佳实践,可以帮助你在保持相同返回值的前提下,降低SQL执行速度: 明确连接顺…...

外包干了25天,技术倒退明显
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

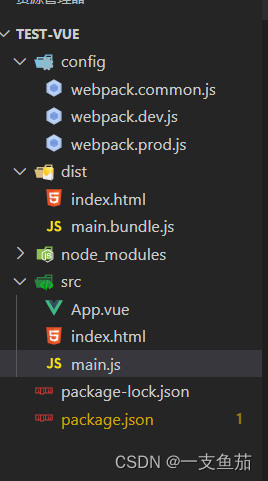
webpack环境配置分类结合vue使用
文件目录结构 按照目录结构创建好文件 控制台执行: npm install /config/webpack.common.jsconst path require(path) const {merge} require(webpack-merge) const {CleanWebpackPlugin} require(clean-webpack-plugin) const { VueLoaderPlugin } require(vue-loader); c…...

【蓝桥杯嵌入式】第十三届省赛(第二场)
目录 0 前言 1 展示 1.1 源码 1.2 演示视频 1.3 题目展示 2 CubeMX配置(第十三届省赛第二场真题) 2.1 设置下载线 2.2 HSE时钟设置 2.3 时钟树配置 2.4 生成代码设置 2.5 USART1 2.5.1 基本配置 2.5.2 NVIC 2.5.3 DMA 2.6 TIM 2.6.1 TIM2 2.6.2 TIM4 2.6.3 …...

maya节点绕轴旋转
目录 旋转后并尝试冻结变换 绕x轴旋转90度 使用Python脚本 使用图形界面 使用MEL脚本 绕y轴旋转90度 使用Python脚本 ok 旋转后并尝试冻结变换 import maya.cmds as cmdsdef adjust_root_rotation_for_export(joint_name):# 选择根节点cmds.select(joint_name)# 应用旋…...

如何水出第一篇SCI:SCI发刊历程,从0到1全过程经验分享!!!
如何水出第一篇SCI:SCI发刊历程,从0到1全路程经验分享!!! 详细的改进教程以及源码,戳这!戳这!!戳这!!!B站:Ai学术叫叫兽e…...

SpringBoot表单防止重复提交
哪些因素会引起重复提交? 开发的项目中可能会出现下面这些情况: 前端下单按钮重复点击导致订单创建多次 网速等原因造成页面卡顿,用户重复刷新提交请求 黑客或恶意用户使用postman等http工具重复恶意提交表单 重复提交会带来哪些问题&…...
)
java面向对象.day17(什么是面向对象)
先认识:面向过程思想,面向对象思想 面向过程思想(具体) 步骤清晰简单,第一步做什么,第二步做什么.... 面对过程适合处理一些较为简单的问题 面向对象思想(抽象) 物以类聚&#x…...

mysql处理并发简单示例
处理并发的基本思路是使用锁来控制对共享资源的访问。在MySQL中,可以使用事务和行级锁来处理并发。 具体处理方式如下: 创建一个用于存储并发任务的MySQL表,该表包含一个自增的ID字段和任务名称字段。设置一个最大并发数量,用来…...

顺序表——功能实现
✨✨欢迎👍👍点赞☕️☕️收藏✍✍评论 个人主页:秋邱博客 所属栏目:C语言 (感谢您的光临,您的光临蓬荜生辉) 目录 1.0 前言 2.0 线性表 2.1 顺序表 2.2 顺序表的分类 2.3 顺序表功能的实现…...

达梦导出工具dexp
基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例dexp 逻辑导出 dexp 工具可以对本地或者远程数据库进行数据库级、用户级、模式级和表级的逻辑备份。备份的内容非…...

Ubuntu 22.04安装新硬盘并启动时自动挂载
方法一 要在Ubuntu 22.04系统中安装一个新硬盘、对其进行格式化并实现启动时自动挂载,需要按以下步骤操作: 1. 安装硬盘 - 确保你的硬盘正确连接到计算机上(涉及硬件安装)。 2. 发现新硬盘 - 在系统启动后,打开终端…...

Mybatis中sqlSession.getMapper背后的原理
在通过MyBatis操作数据库之前我们一定先通过Session对象获取指定Mappper接口的代理对象。如下代码所示: public class UserMapper{Select(value"SELECT * FROM user")public List<User> findAll(); }public static void main(String [] args){Conf…...

[环境配置]conda 64位安装32位python
进入32模式 set CONDA_FORCE_32BIT1创建环境 conda create --name yourEnv python3.8退出32模式 set CONDA_FORCE_32BIT0ok...

某虚假交友APP(信息窃取)逆向分析
应用初探 在群里水群的时候 群u发了一个交友APP 于是拿来分析一下 可以看到应用打开后又一个登录的界面 需要用户输入手机号与验证码进行登录 #在线云沙箱分析 将APK放入某安信云沙箱中分析 提示应用请求了过多的敏感权限 逆向分析 直接拖入Jadx分析 好在程序没有加固 也没…...

基于FPGA的按键消抖
按键工作原理 当KEY1按下时,整条电路就会导通,这个时候KEY1就是低电平; 当KEY1松开时,整条电路就会断开,这个时候KEY1就是高定平; 我们可以通过判断KEY1的高低电平来判断按键是否被按下。 为什么按键消…...

1.网络编程-网络协议
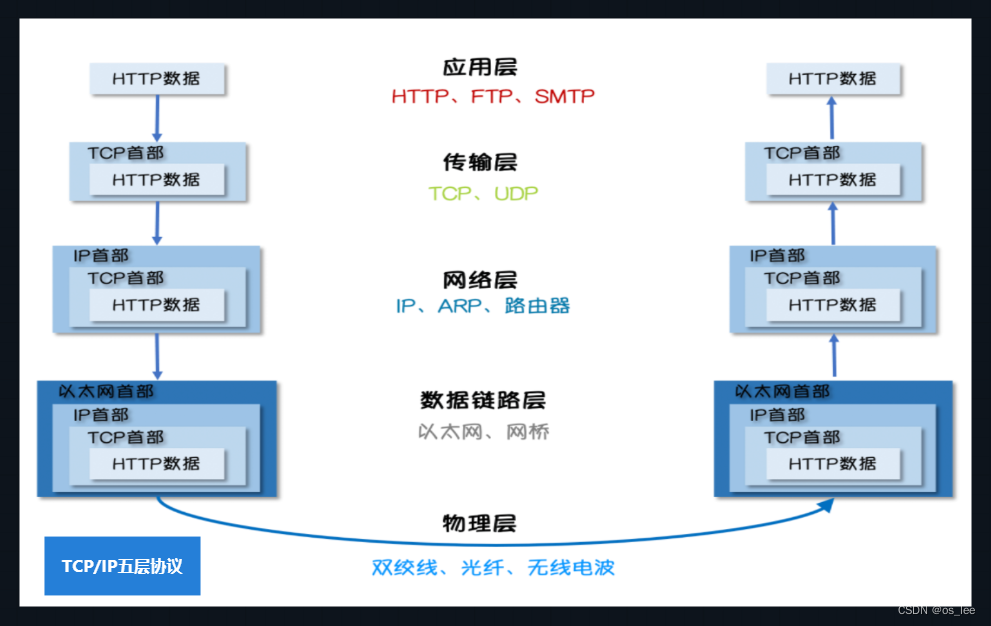
目录 网络编程是什么 网络编程三要素 OSI七层网络模型 TCP/IP五层模型 SSL/TLS 是哪层协议 网络编程是什么 网络编程是计算机科学中的一个重要领域,它涉及到编写能够在网络环境中进行通信的程序。网络编程的核心目标是使不同的设备能够通过网络交换信息&#…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
