CSS:CSS的基础了解
css概述
CSS(Cascading Style Sheets,层叠样式表) 是用于控制网页样式和布局的一种样式表语言。用于描述网页的样式和布局,包括字体、颜色、大小、间距、边框等方面。
前端三🗡客:HTML,CSS,JavaScript,组成了我们看到的页面,CSS时其中不可或缺的一环,如果没有它,页面也就会像数据 一样一行一行展现在我们面前,正是因为CSS强大的修饰能力,让我们看到了五颜六色的页面。
css的发展史
随着技术的不断发展,CSS 也不断更新迭代,目前主要有三个主要版本:CSS1、CSS2 和 CSS3。
CSS1 是最早的版本,于 1996 年推出,引入了基本的样式控制功能,如文本样式、颜色和背景等,当下已基本废弃。
CSS2 在 1998 年发布,增加了更多的样式属性和布局控制功能,如浮动和定位等。
而 CSS3 是最新的版本,于 2011 年开始逐步推出,引入了更多的新特性,如动画、过渡效果、阴影、圆角等,以及对响应式布局和移动端优化的支持。
css的引入规则
三种引入方式
css的修饰这么强大,那么在代码中我们该如何使用它呢。它提供了三种使用方式:行内式(知道即可,不推荐使用),内嵌式,外联式。
行内式:
行内式,顾名思义就是写在行内的样式。在需要使用css修饰的标签上通过style属性添加样式,
样式和样式之间通过 ; 隔开。
行内式的缺点:
- 没有完全脱离HTML标签
- css样式让标签结构繁重,不利于HTML结构的解读
- 一个内联式的css代码只能给一个标签用,复用性差;多个相同时,会增加代码量,影响加载速度。
<div style = "width:300px">
我是盒子
</div>内联式:
除了行内式,内联式也是写在html页面中的,它相较于行内式更加方便,它写在<head>标签内部写<style>标签,<style>标签写在<title>标签后面 。在style标签中通过class名和id这些选择器完成对页面的渲染
-
内嵌式优点
- 实现了结构与样式的初步分离(css只负责样式,html负责结构)
- 多个标签可利用一段代码设置相同的样式,节省代码量。
-
内嵌式缺点
- 结构和样式并没有完全分离,代码仍然写在HTML文件头部
- css只能给一个HTML文件使用,不能被多个HTML文件同时利用。
- 在HTML中如果css代码太多,会造成文件头重脚轻。
<head>
<style>
.a {
width : 300px
}
样式写在这里
</style>
<head>外联式:
由于发展越来越快,页面样式越来越复杂,css样式也越来越多,外联式也营运而生。写在独立的.css文件中的样式。通过<link>标签引入页面 中完成渲染。
外联样式表的两种导入方式
1,通过link标签引入
2,在style标签中通过@import url(路径)语句进行引用
为什么使用link引入,不使用@import引入
- 导入式和外联式作用基本相同
- 但是导入式在浏览器中加载时,会在HTML结构加载完毕后再进行编译,网速比较慢的时候,会导致网页出现没有css样式的效果,给用户的体验不好。
- 实际工作中,较少用导入式,推荐使用外联式样式表。
行内式,内嵌式 ,外联式的优先级
这三个引用方式的优先级为行内式 > 内联式 > 外联式
css的语法规则
1,css中的样式键值对为 属性名:属性值;的形式
2,属性值为字符串时要用""包裹
3,属性和属性之间要用;连接
4,css属性对空格,缩进不敏感
css的注释语法
css的注释语法为/* 注释 内容*/
快捷键:ctrl+/
<style>
/*注释 内容*/
</style>相关文章:

CSS:CSS的基础了解
css概述 CSS(Cascading Style Sheets,层叠样式表) 是用于控制网页样式和布局的一种样式表语言。用于描述网页的样式和布局,包括字体、颜色、大小、间距、边框等方面。 前端三🗡客:HTML,CSS,JavaScript&am…...

Android Framework学习笔记(2)----系统启动
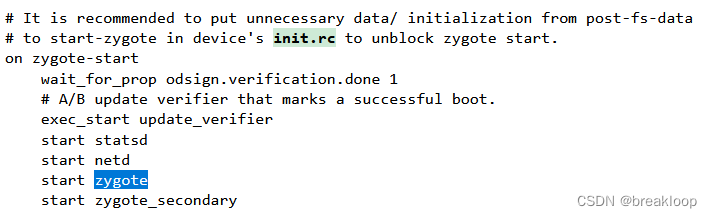
Android系统的启动流程 启动过程中,用户可控部分是framework的init流程。init是系统中的第一个进程,其它进程都是它的子进程。 启动逻辑源码参照:system/core/init/main.cpp 关键调用顺序:main->FirstStageMain->SetupSel…...

项目管理中的估算活动资源
在项目管理中,资源估算是一项至关重要的任务。正确地估算活动资源可以确保项目的顺利进行,避免资源浪费和不必要的延误。以下是对项目管理中常见的活动资源类型的详细分析。 一、人力资源 人力资源是项目管理中最基本的资源之一。它包括项目团队成员的技能、知识和经验。在…...

java中的set集合及其子类
Set系列集合:添加的元素是无序(添加的数据的顺序和获取出数据顺序不一样),不重复,无索引 如:HashSet:无序,不可重复,无索引 LinkedHashSet:有序,不重复,无索…...

shell脚本查询匹配文件进行操作
1.寻找文件并赋权 查询当前目录及子目录下所有以“sh”结尾的文件,并赋执行权限。 #!/bin/bash # 将当前目录及子目录下所有以“sh”结尾的文件添加可执行权限 find ./ -name "*.sh" -type f -exec chmod x {} 2.寻找文件并删除 查询当前目录及子目录下存…...

vulnhub----natraj靶机
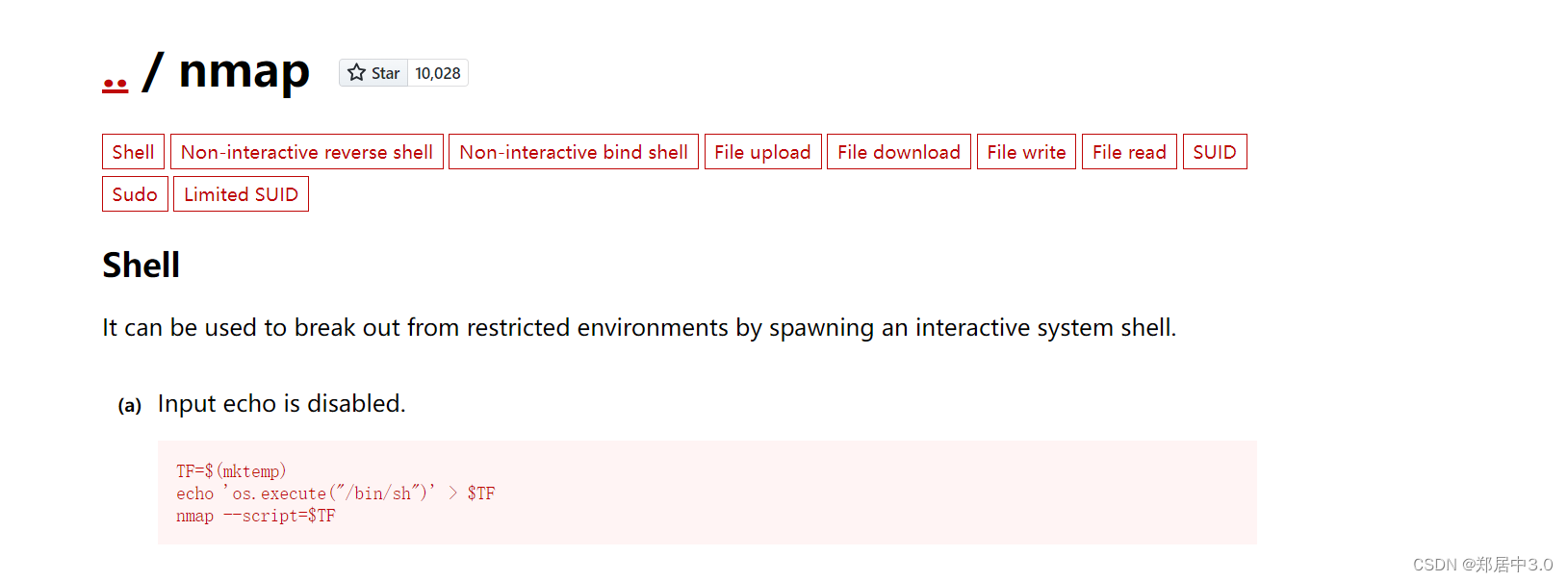
文章目录 一.信息收集1.网段探测2.端口扫描3.版本服务探测4.漏扫5.目录扫描 二.漏洞利用1.分析信息2..fuzz工具 三.getshell四.提权六.nmap提权 一.信息收集 1.网段探测 因为使用的是VMware,靶机的IP地址是192.168.9.84 ┌──(root㉿kali)-[~/kali/vulnhub] └─…...

Web Component 组件库有什么优势
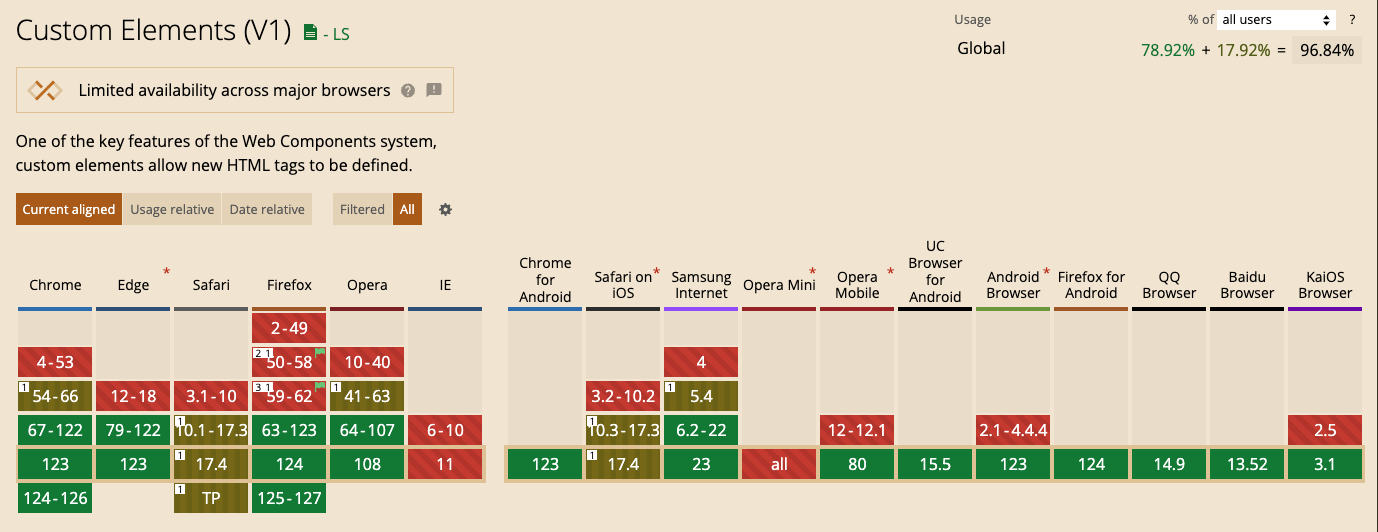
前言 前端目前比较主流的框架有 react,vuejs,angular 等。 我们通常去搭建组件库的时候都是基于某一种框架去搭建,比如 ant-design 是基于 react 搭建的UI组件库,而 element-plus 则是基于 vuejs 搭建的组件库。 可能你有这种体…...

如何配置vite的proxy
1.前言 vite项目,本地开发环境可以通过配置proxy代理实现跨域请求。但是生产环境,该配置不生效,一般使用 nginx 转发,或者后端配置cors 2.解释 server: {port: 9000,proxy: { // 本地开发环境通过代理实现跨域,生产…...

Linux CentOS基础操作
Linux CentOS基础操作 1. 查看Linux服务器当前主机名等 hostname 2. 查看当前系统日期和时间 date -d -y 3. 显示网络接口信息,获取当前网卡状态,启动、停止网卡,网卡等闪烁显示30秒,配置网卡(网卡名称:eth1)的IP地址…...

最佳情侣身高差
题目描述 专家通过多组情侣研究数据发现,最佳的情侣身高差遵循着一个公式:(女方的身高)1.09 (男方的身高)。如果符合,你俩的身高差不管是牵手、拥抱、接吻,都是最和谐的差度。 下面…...

谷歌开发者账号防关联:如何选择性价比高的VPS,阿里、腾讯、酷鸟、AWS?
在Google Play上架应用的开发者朋友们,可能需要多个开发者账号来上架马甲包或矩阵式上架应用。但谷歌那边又不让一个人搞多个账号,所以,要想不被谷歌抓包,就得做好防关联的功课,确保每个账号都像是独立的个体。 而说到…...

Virtual digital asset $E=$eaco. EarthChain
Virtual digital asset $E$eaco. EarthChain Виртуальный цифровой актив $E $eaco. Цепочка Земля. 仮想デジタル資産$E$eaco.アースチェーン. Activos digitales virtuales $e $oaco. cadena terrestre. Virtuelles digitales Asset $E…...

[计算机网络] 当输入网址到网页
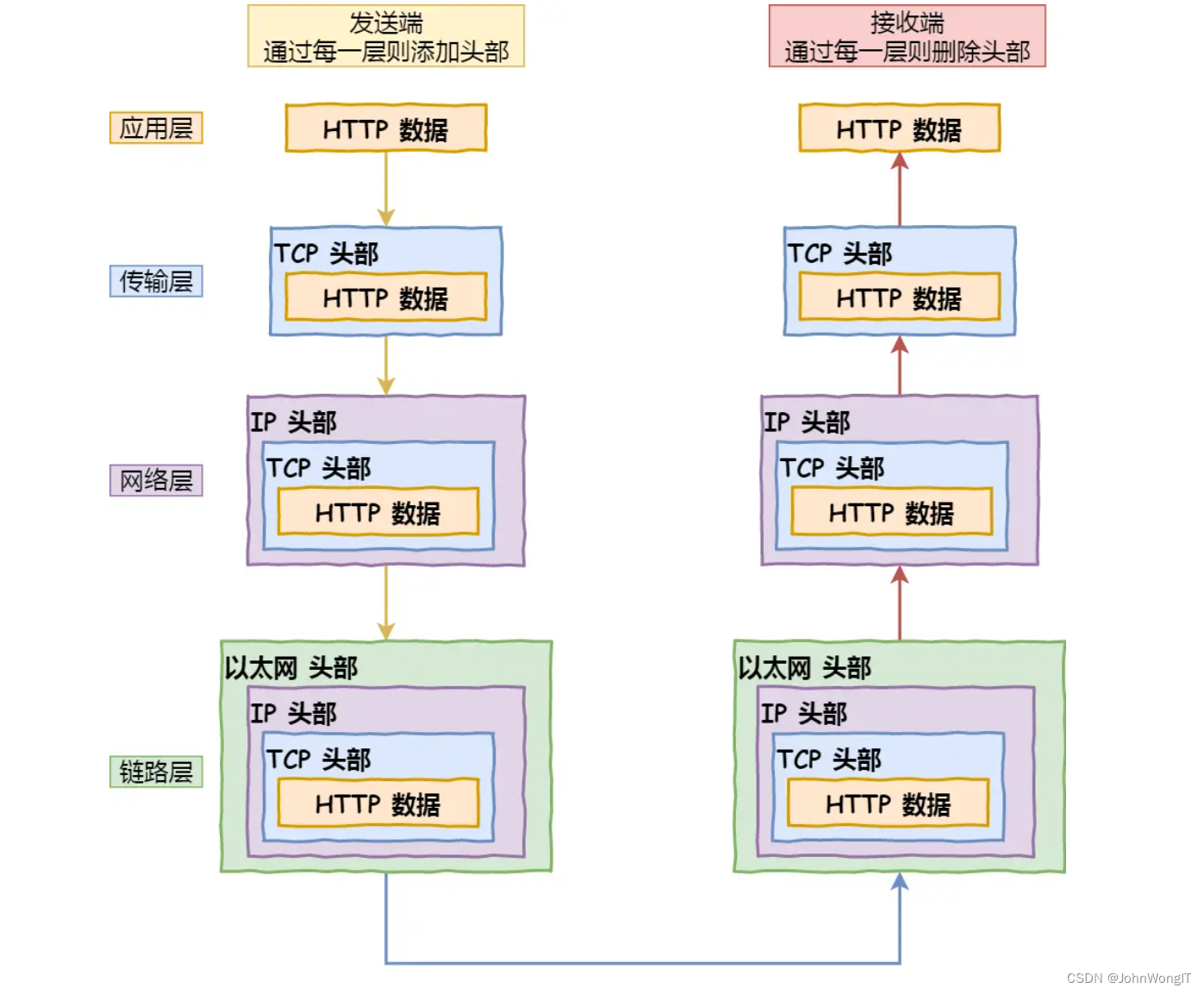
HTTP 首先,对URL进行解析,URL包含了Web服务器和对应的文件(文件路径) URL是请求服务器中的文件资源 通过Web服务器和对应文件来生产HTTP包(超文本传输协议) DNS 根据域名查询对应的IP地址 域名的层级 根…...

五年经验,还不懂小表驱动大表
小表驱动大表,也就是说用小表的数据集驱动大表的数据集。假如有order和user两张表,其中order表有10000条数据,而user表有100条数据。 这时如果想查一下,所有有效的用户下过的订单列表。可以使用in关键字实现: select…...

springboot+websocket+微信小程序实现评论区功能
springbootwebsocket微信小程序实现评论区功能 WebSocketSTOMP协议具体实现1.在pom文件中添加Spring WebSocket依赖2. 创建WebSocket配置类3.接收发送消息4.前端 参考 WebSocket 1. 什么是WebSocket? WebSocket 是 HTML5 一种新的协议。它实现了浏览器与服务器全双…...
)
【项目】如何在面试中介绍自己的项目经验(附如何解决未知的问题成长路线)
【项目】如何在面试中介绍自己的项目经验(附如何解决未知的问题&成长路线) 文章目录 1、为什么要准备项目介绍?2、如何准备一份好的项目介绍?3、如何回答项目提问?4、如何避免低级错误?5、如何通过引导…...

解决Selenium元素拖拽不生效Bug
前几天在使用Selenium进行元素拖拽操作时,发现Selenium自带的元素拖拽方法(dragAndDrop())不生效,网上的回答也是五花八门,比较混乱,尝试了以下几种方法均无法解决。 方案1:通过dragAndDrop()方…...

提示工程中的10个设计模式
我们可以将提示词定义为向大型语言模型(Large Language Model,LLM)提供的一个查询或一组指令,这些指令随后使模型能够维持一定程度的自定义或增强,以改进其功能并影响其输出。我们可以通过提供细节、规则和指导来引出更有针对性的输出&#x…...

提高网站安全性,漏洞扫描能带来什么帮助
随着互联网的蓬勃发展,网站已经成为人们获取信息、交流思想、开展业务的重要平台。然而,与之伴随的是日益严重的网络安全问题,包括恶意攻击、数据泄露、隐私侵犯等。 为了保障网站的安全性,提前做好网站的安全检测非常有必要&…...

不要再使用 @Builder 注解了!有深坑呀!
曾经,我在《千万不要再随便使用 lombok 的 Builder 了!》 一文中提到 Builder 注解的其中一个大坑会导致默认值失效! 最近阅读了 《Oh !! Stop using Builder》 发现 Builder 的问题还不止一个,Builder 会让人误以为是遵循构建器…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
