flex: 1 是哪些属性的缩写?
flex:1是哪些属性的缩写?
flex:1 是 flex-grow: 1, flex-shrink: 1,flex-basis: 0% 的缩写;
解释下flex-grow
flex-grow是将剩余的空间,根据flex-grow的值平分,然后加到flex-basis上
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><title>flex-grow</title></head><body><p>内容的宽度是500px,flex item的flex-basic是60px。</p><p>A、B 为 flex-grow:1。C和D为 flex-grow:4</p><div id="content"><div class="box" style="background-color: red">A</div><div class="box" style="background-color: lightblue">B</div><div class="box1" style="background-color: yellow">C</div><div class="box1" style="background-color: brown">D</div></div></body>
</html>
上述代码 的flex-basis加起来是240px,父容器分完以后剩下260px,ABCD的flex-grow加起来10,那么每一份是26px,最终AB是60px + 26px = 86px,CD是60px + 26px * 4 = 164px。
是不是特别像老爷子突然噶了留下500块钱的遗产,兄弟4个来分,老大和老二说“我要60块钱,如果有多的可以再给我来一份”,老三和老四说“我们也要60块钱,如果有多的我们要四份”。最终老大和老二分到86,老三老四分到164,大家还都挺满意。
解释下flex-shrink
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><title>flex-shrink</title><style>#content {display: flex;width: 500px;}.box {flex-shrink: 1;}.box1 {flex-shrink: 4;}</style></head><body><p>内容的宽度是500px,flex item的flex-basic总和是1000px。</p><div id="content"><div class="box" style="background-color: red; flex-basis: 100px">A</div><div class="box" style="background-color: lightblue; flex-basis: 200px">B</div><div class="box1" style="background-color: yellow; flex-basis: 300px">C</div><div class="box1" style="background-color: brown; flex-basis: 400px">D</div></div></body>
</html>
上面例子
A的flex-basis 是100px, flex-shrink 是 1
B的flex-basis 是200px, flex-shrink 是 1
C的flex-basis 是300px, flex-shrink 是 4
D的flex-basis 是500px, flex-shrink 是 4
要平分的容量 NT = 100 + 200 + 300 + 400 - 500 = 500
最终A的宽度 = 100 - 100 * 1 / (100 * 1 + 200 * 1 + 300 * 4 + 400 * 4) * NT =
83.87096774193549
B的宽度 = 200 - 200 * 1 / (100 * 1 + 200 * 1 + 300 * 4 + 400 * 4) * NT = 167.74193548387098
C的宽度 = 300 - 300 * 4 / (100 * 1 + 200 * 1 + 300 * 4 + 400 * 4) * NT = 106.45161290322582
D的宽度 = 400 - 400 * 4 / (100 * 1 + 200 * 1 + 300 * 4 + 400 * 4) * NT = 141.93548387096774
相关文章:

flex: 1 是哪些属性的缩写?
flex:1是哪些属性的缩写? flex:1 是 flex-grow: 1, flex-shrink: 1,flex-basis: 0% 的缩写; 解释下flex-grow flex-grow是将剩余的空间,根据flex-grow的值平分,然后加到flex-basis上 <!doctype html> <htm…...

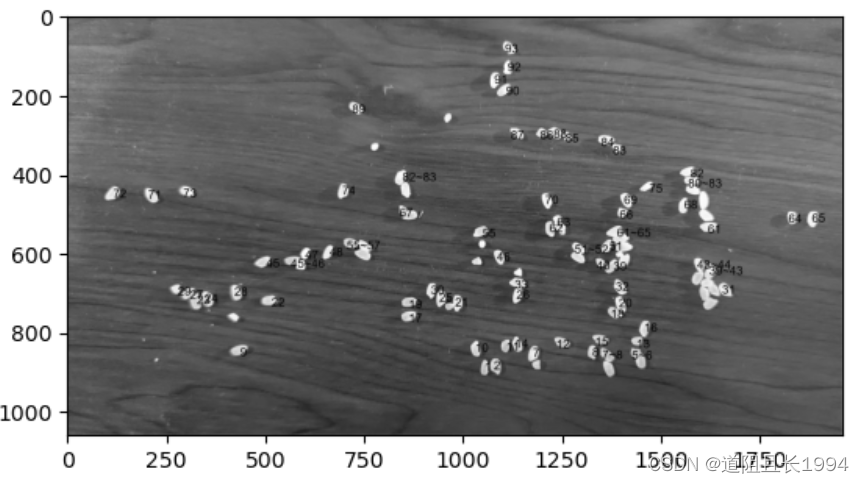
python基于opencv实现数籽粒
千粒重是一个重要的农艺性状,通过对其的测量和研究,我们可以更好地理解作物的生长状况,优化农业生产,提高作物产量和品质。但数籽粒数目是一个很繁琐和痛苦的过程,我们现在用一个简单的python程序来数水稻籽粒。代码的…...

OpenCV图像处理——基于OpenCV的ORB算法实现目标追踪
概述 ORB(Oriented FAST and Rotated BRIEF)算法是高效的关键点检测和描述方法。它结合了FAST(Features from Accelerated Segment Test)算法的快速关键点检测能力和BRIEF(Binary Robust Independent Elementary Feat…...

13.JavaWeb XML:构建结构化数据的重要工具
目录 导语: 一、XML概念 (1)可拓展 (2)功能-存储数据 (3)xml与html的区别 二、XML内容 三、XML用途 四、案例:使用XML构建在线书店的书籍数据库 结语: 导语&…...

鸿蒙OS实战开发:【多设备自适应服务卡片】
介绍 服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。 用到了卡片扩展模块接口,[ohos.app.form.FormExtensionAbility] 。 卡片信息和状态等相关类型和枚举接口,[ohos.app.form.formInf…...

深度学习基础之一:机器学习
文章目录 深度学习基本概念(Basic concepts of deep learning)机器学习典型任务机器学习分类 模型训练的基本概念基本名词机器学习任务流程模型训练详细流程正、反向传播学习率Batch size激活函数激活函数 sigmoid 损失函数MSE & M交叉熵损失 优化器优化器 — 梯度下降优化…...

Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 一、简单介绍 二、简单指定视频某片段重复播放…...
)
ARXML处理 - C#的解析代码(二)
参数类 参数容器(ECUCPARAMCONFCONTAINERDEF)的PARAMETERS集合类由以下参数类实例构成。 枚举参数(ECUCENUMERATIONPARAMDEF ) 配置一个下拉选项,如PORT中一个pin可以配置SPI, CAN, PWM /// <remarks/>[Syste…...

关于华为即将举行的鸿蒙春季沟通会的新闻报道
华为计划在4月11日举办此次活动,届时将推出与车和PC类相关的新产品。尽管备受期待的华为P70系列设备的发布尚未得到官方确认,但已有多家媒体对此进行了报道。 文章中还提到了智界S7的新款可能在4月11日上市,并进行多项新功能升级。智界S7是去…...

MySQL视图及如何导入导出
1.视图 MySQL 视图(View)是一种虚拟存在的表,同真实表一样,视图也由列和行构成,但视图并不实际存在于数据库中。行和列的数据来自于定义视图的查询中所使用的表,并且还是在使用视图时动态生成的࿰…...

文心一言上线声音定制功能;通义千问开源模型;openAI又侵权?
文心一言上线定制专属声音功能 百度旗下 AI 聊天机器人文心一言上线新功能,用户录音一句话,即可定制声音。 使用这项功能需要使用文心一言 App。在创建智能体中,点击创建自己的声音,朗读系统提示的一句话,等候几秒钟时…...

课时89:流程控制_函数进阶_函数变量
2.1.4 综合案例 这一节,我们从 信息采集、环境部署、小结 三个方面来学习。 信息采集 脚本实践-采集系统负载信息 查看脚本内容 [rootlocalhost ~]# cat function_systemctl_load.sh #!/bin/bash # 功能:采集系统负载信息 # 版本:v0.3 # …...
)
Linux命令-dpkg-preconfigure命令(Debian Linux中软件包安装之前询问问题)
说明 dpkg-preconfigure命令 用于在Debian Linux中软件包安装之前询问问题。 语法 dpkg-preconfigure(选项)(参数)选项 -f:选择使用的前端; -p:感兴趣的最低的优先级问题; --apt:在apt模式下运行。参数 软件包&am…...

SEO优化艺术:精细化技巧揭示与搜索引擎推广全面战略解读
SEO(搜索引擎优化,Search Engine Optimization)是一种网络营销策略,旨在通过改进网站内外的各项元素,提升网站在搜索引擎自然搜索结果中的排名,从而吸引更多目标用户访问网站,增加流量ÿ…...

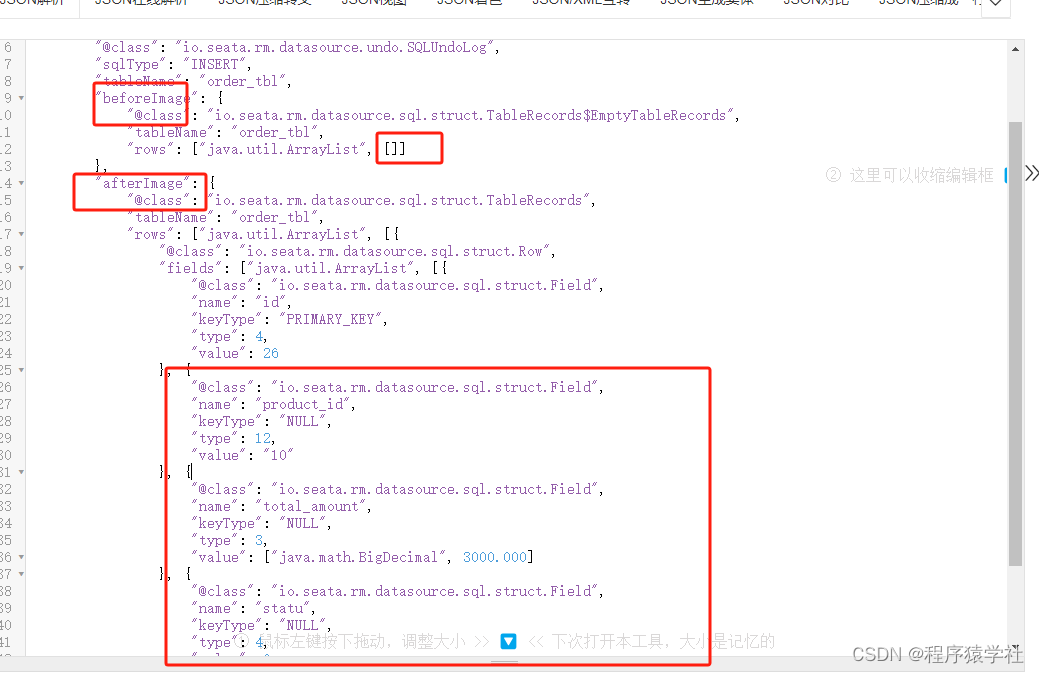
《springcloud alibaba》 四 seata安装以及使用
目录 准备调整db配置准备创建数据库 seata配置nacos配置confi.txt下载向nacos推送配置的脚本 启动seata新建项目order-seata项目 订单项目数据库脚本pom.xmlapplication.yml启动类实体类dao类service类controller类feign类mapper类 stock-seata 库存项目数据库脚本pom.xmlappli…...

-bash: cd: /etc/hadoop: 没有那个文件或目录
解决办法:source /etc/profile 运行 source /etc/profile 命令会重新加载 /etc/profile 文件中的配置,这样做的目的是使任何更改立即生效,而不需要注销并重新登录用户。通常,/etc/profile 文件包含系统范围的全局 Shell 配置&…...

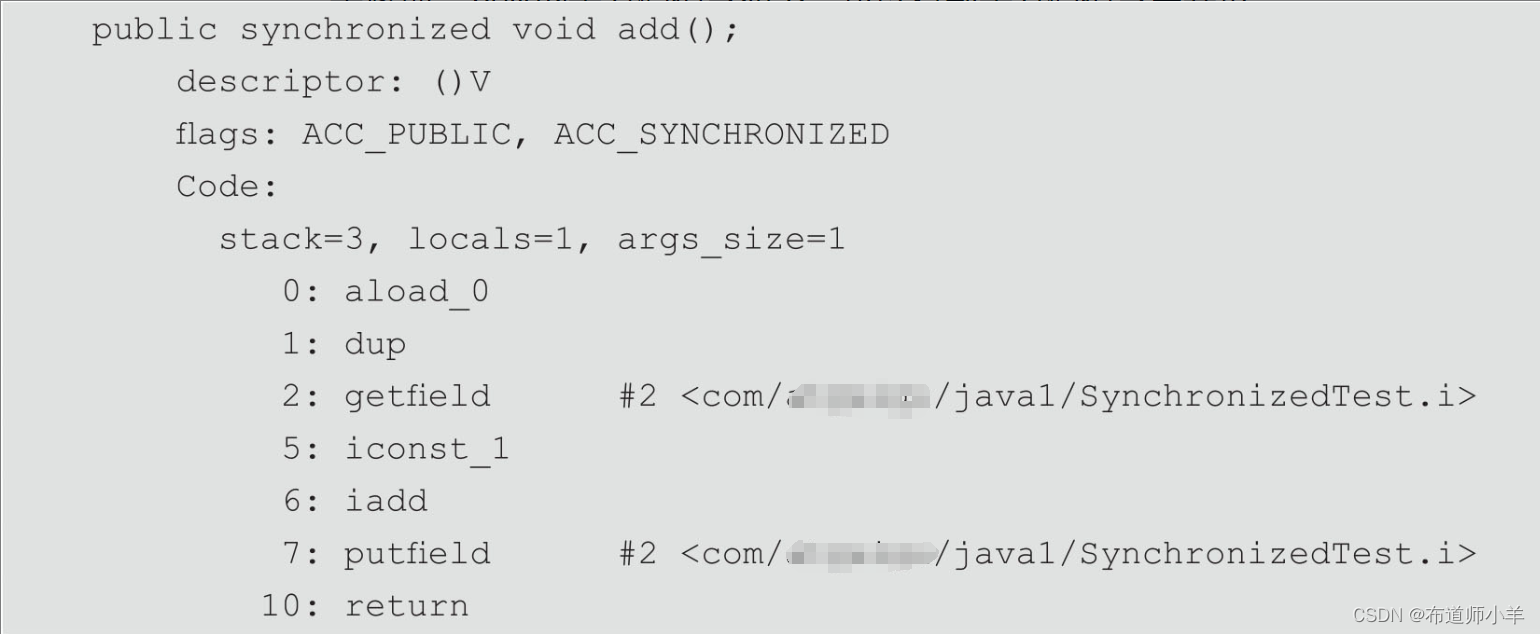
JVM字节码与类加载——字节码指令集与解析
文章目录 1、概述1.1、字节码与数据类型1.2、指令分类 2、加载与存储指令2.1、局部变量入栈指令2.2、常量入栈指令2.3、出栈装入局部变量表指令 3、算术指令3.1、彻底理解i与i3.2、比较指令 4、类型转换指令4.1、宽化类型转换4.2、窄化类型转换 5、对象、数组的创建与访问指令5…...

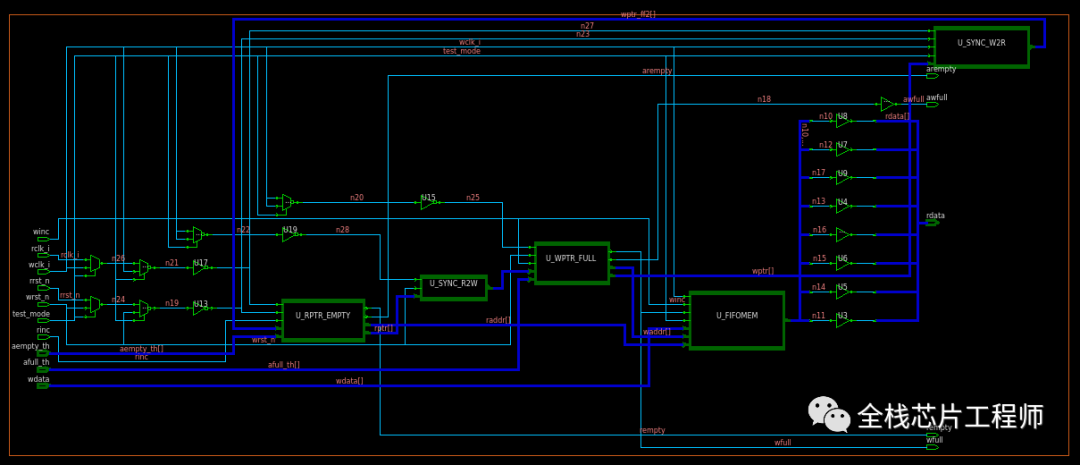
景芯2.5GHz A72训练营dummy添加(一)
景芯A72做完布局布线之后导出GDS,然后进行GDS merge,然后用Calibre对Layout添加Dummy。在28nm以及之前的工艺中,Dummy metal对Timing的影响不是很大,当然Star RC也提供了相应的解决方案,可以考虑Dummy metal来抽取RC。…...

React - 请你说一说setState是同步的还是异步的
难度级别:中高级及以上 提问概率:70% 在React项目中,使用setState可以更新状态数据,而不能直接使用为this.state赋值的方式。而为了避免重复更新state数据,React首先将state添加到状态队列中,此时我们可以通过shouldComponentUpdate这个钩…...

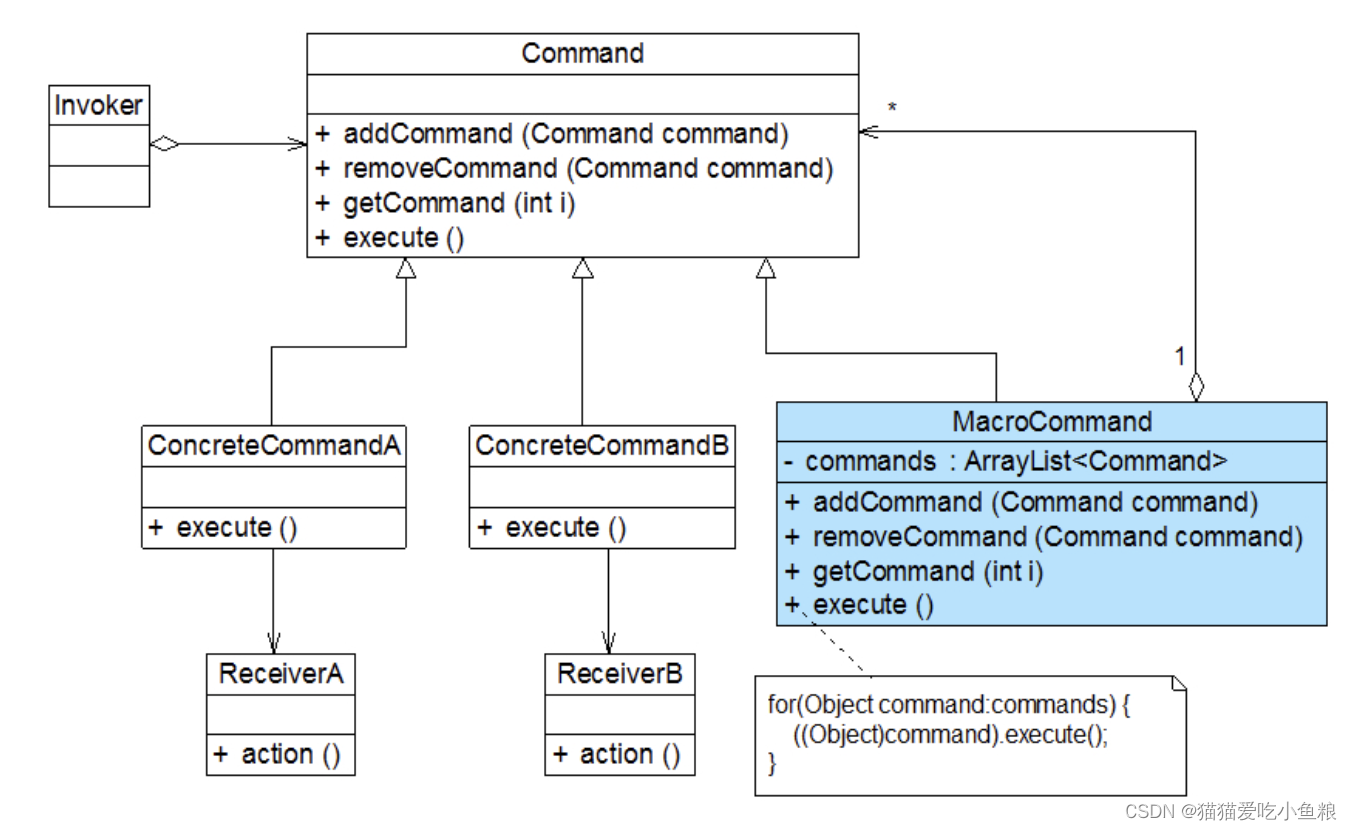
设计模式之命令模式(下)
2)完整解决方案 1.结构图 FBSettingWindow是“功能键设置”界面类,FunctionButton充当请求调用者,Command充当抽象命令类,MinimizeCommand和HelpCommand充当具体命令类,WindowHanlder和HelpHandler充当请求接收者。 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
