【Java EE】Spring请求如何传递参数详解
文章目录
- 🎍传递单个参数
- 🌴传递多个参数
- 🍀传递对象
- 🎄后端参数重命名(后端参数映射)
- 🌲传递数组
- 🎍传递集合
- 🌴传递JSON数据
- 🌸JSON概念
- 🌸JSON的语法
- 🌸JSON的两种结构
- 🌸JSON字符串和Java对象互转
- 🌸JSON的优点
- 🌸传递JSON对象
- 🎋获取URL中参数@PathVariable
- 🍃上传文件@RequestPart
- 🍀获取Cooki/Session
- 🎄获取Header
- 🌸传统获取 header
- 🌸简洁获取header
- ⭕总结
访问不同的路径,就是发送不同的请求.在发送请求时,可能会带⼀些参数,所以我们在学习Spring的请求时,主要是学习如何传递参数到后端以及后端如何接收.
下面博主会对传递参数进行一个详解,咱们主要是使⽤浏览器和Postman来模拟
🎍传递单个参数
@RestController
public class hello {@RequestMapping("/test")public String test(String name){return "接受到的参数:"+name;}}
当我们运行后,用浏览器进行访问
http://127.0.0.1:8080/pt/test1?name=山顶是一定要去的
访问结果如下:

注意:
- 如果参数名不一致,获取不到参数,默认没有传参,默认值为null

- 如果参数类型不⼀致,是会进行报错的
@RestController
public class hello {@RequestMapping("/test")public String test(Integer name){return "接受到的参数:"+name;}
}

注意:
- 如果使⽤基本类型来接收参数时,参数必须传(除boolean类型),否则会报500错误
@RestController
public class hello {@RequestMapping("/test")public String test(int name){return "接受到的参数:"+name;}
}

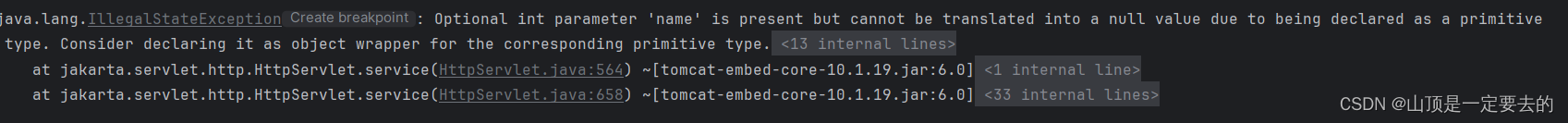
日志中也会进行报错。

建议使用包装类!!!
🌴传递多个参数
与传递单个参数一样
不同的是当有多个参数时,前后端进⾏参数匹配时,是以参数的名称进⾏匹配的,因此参数的位置是不影响后端获取参数的结果
🍀传递对象
如果参数⽐较多时,⽅法声明就需要有很多形参.并且后续每次新增⼀个参数,也需要修改⽅法声明.
我们不妨把这些参数封装为⼀个对象.
Spring MVC也可以⾃动实现对象参数的赋值,⽐如Person对象
public class Person {private int id;private String name;private String password;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "Person{" +"id=" + id +", name='" + name + '\'' +", password='" + password + '\'' +'}';}
}@RequestMapping("test5")public String test5(Person person) {return "接收到的参数名为:" + person.toString();}

注意:
Spring会根据参数名称⾃动绑定到对象的各个属性上,如果某个属性未传递,则赋值为null(基本类型则赋值为默认初识值,⽐如int类型的属性,会被赋值为0)
🎄后端参数重命名(后端参数映射)
某些特殊的情况下,前端传递的参数key和我们后端接收的key可以不⼀致,⽐如前端传递了⼀个time给后端,⽽后端是使⽤createtime字段来接收的,这样就会出现参数接收不到的情况,如果出现这种情况,我们就可以使⽤ @RequestParam 来重命名前后端的参数值.
@RequestMapping("test6")public String test6(@RequestParam("time") String createtime) {return "接收到的参数名为:" + createtime;}注意:
- 使⽤ @RequestParam 进⾏参数重命名时,请求参数只能和@RequestParam 声明的名称⼀致,才能进⾏参数绑定和赋值.
- 使⽤ @RequestParam 进⾏参数重命名时,参数就变成了必传参数
- 如果我们不想让他变成必传参数,我们可以通过设置@RequestParam 中的 required=false (默认为true,必传)来避免不传递时报错
@RequestMapping("test6")public String test6(@RequestParam(value = "time",required = false) String createtime) {return "接收到的参数名为:" + createtime;}🌲传递数组
Spring MVC 可以⾃动绑定数组参数的赋值
@RequestMapping("test7")public String test7(String[] names) {return "接收到的参数名为:" + Arrays.toString(names);}数组传参时,有以下几种:
1:http://127.0.0.1:8080/pt/test7?names=张三&names=李四
2:http://127.0.0.1:8080/pt/test7?names=张三%2c李四
3:http://127.0.0.1:8080/pt/test7?names=张三,李四
🎍传递集合
集合参数:和数组类似,同⼀个请求参数名有为多个
不同的时需要使⽤ @RequestParam 绑定参数关系
传参方式与上述数组传参三种方式一样
@RequestMapping("/m6")
public String method6(@RequestParam List<String> listParam){return "size:"+listParam.size() + ",listParam:"+listParam;
}🌴传递JSON数据
🌸JSON概念
JSON:JavaScript Object Notation【JavaScript对象表⽰法】
JSON是⼀种轻量级的数据交互格式.它基于ECMAScript(欧洲计算机协会制定的js规范)的⼀个⼦集,采⽤完全独⽴于编程语⾔的⽂本格式来存储和表⽰数据。
简单来说:JSON就是⼀种数据格式,有⾃⼰的格式和语法,使⽤⽂本表⽰⼀个对象或数组的信息,因此JSON本质是字符串.
主要负责在不同的语⾔中数据传递和交换
🌸JSON的语法
- 数据在 键值对(Key/Value) 中
- 数据由逗号 , 分隔
- 对象⽤ {} 表⽰
- 数组⽤ [] 表⽰
- 值可以为对象,也可以为数组,数组中可以包含多个对象
🌸JSON的两种结构
- 对象:⼤括号 {} 保存的对象是⼀个⽆序的 键值对 集合.⼀个对象以左括号 { 开始,右括号 }结束。每个"键"后跟⼀个冒号 :
,键值对使⽤逗号 , 分隔 - 数组: 中括号 [ ] 保存的数组是值(value)的有序集合.⼀个数组以左中括号 [ 开始,右中括号 ] 结束,值之间使⽤逗号 , 分隔。
🌸JSON字符串和Java对象互转
JSON本质上是⼀个字符串,通过⽂本来存储和描述数据
Spring MVC框架也集成了JSON的转换⼯具,我们可以直接使⽤,来完成JSON字符串和Java对象的互转
🌸JSON的优点
-
简单易⽤:语法简单,易于理解和编写,可以快速地进⾏数据交换
-
跨平台⽀持:JSON可以被多种编程语⾔解析和⽣成,可以在不同的平台和语⾔之间进⾏数据交换和传输
-
轻量级:相较于XML格式,JSON数据格式更加轻量级,传输数据时占⽤带宽较⼩,可以提⾼数据传输速度
-
易于扩展:JSON的数据结构灵活,⽀持嵌套对象和数组等复杂的数据结构,便于扩展和使⽤
-
安全性:JSON数据格式是⼀种纯⽂本格式,不包含可执⾏代码,不会执⾏恶意代码,因此具有较⾼的安全性
基于以上特点,JSON在Web应⽤程序中被⼴泛使⽤,如前后端数据交互、API接⼝数据传输等
🌸传递JSON对象
接收JSON对象,需要使⽤ @RequestBody 注解
RequestBody:请求正⽂,意思是这个注解作⽤在请求正⽂的数据绑定,请求参数必须在写在请求正⽂中
@RequestMapping("test9")public String test9(@RequestBody Person person) {return "接收到的参数名为:" + person.toString();}🎋获取URL中参数@PathVariable
path variable:路径变量
和字⾯表达的意思⼀样,这个注解主要作⽤在请求URL路径上的数据绑定
@RequestMapping("/test10/{id}/{name}")public String test10(@PathVariable Integer id, @PathVariable("name") String userName){return "解析参数id:"+id+",name:"+userName;}注意:
-
如果⽅法参数名称和需要绑定的URL中的变量名称⼀致时,可以简写,不⽤给@PathVariable的属性赋值,如上述例⼦中的id变量
-
如果⽅法参数名称和需要绑定的URL中的变量名称不⼀致时,需要@PathVariable的属性value赋值,如上述例⼦中的userName变量
🍃上传文件@RequestPart
代码实现如下:
@RequestMapping("/test11")public String getfile(@RequestPart("file") MultipartFile file) throws IOException {//获取⽂件名称String fileName = file.getOriginalFilename();//⽂件上传到指定路径file.transferTo(new File("D:/temp/" + file.getOriginalFilename()));return "接收到⽂件名称为: "+fileName;}🍀获取Cooki/Session
由于这部分内容较多,博主单独写了出来。链接如下:
🎄获取Header
🌸传统获取 header
@RequestMapping("/test17")public String test17(HttpServletRequest request, HttpServletResponse response) {String userAgent = request.getHeader("User-Agent");return "userAgent:"+userAgent;}🌸简洁获取header
@RequestMapping("/test18")public String test18(@RequestHeader("User-Agent") String userAgent) {return "userAgent:"+userAgent;}⭕总结
感谢大家的阅读,希望得到大家的批评指正,和大家一起进步,与君共勉!
相关文章:

【Java EE】Spring请求如何传递参数详解
文章目录 🎍传递单个参数🌴传递多个参数🍀传递对象🎄后端参数重命名(后端参数映射)🌲传递数组🎍传递集合🌴传递JSON数据🌸JSON概念🌸JSON的语法&a…...

菜鸟笔记-Numpy常用函数用法汇总
NumPy(Numerical Python的简称)是Python中用于处理数组和矩阵的库,提供了大量的数学函数来操作这些数组。通过前面的学习,慢慢也能发现一些规律,以下是NumPy的一些常用函数及其用法汇总: 数组创建 numpy.a…...

tensorflow.js 如何使用opencv.js通过面部特征点估算脸部姿态并绘制示意图
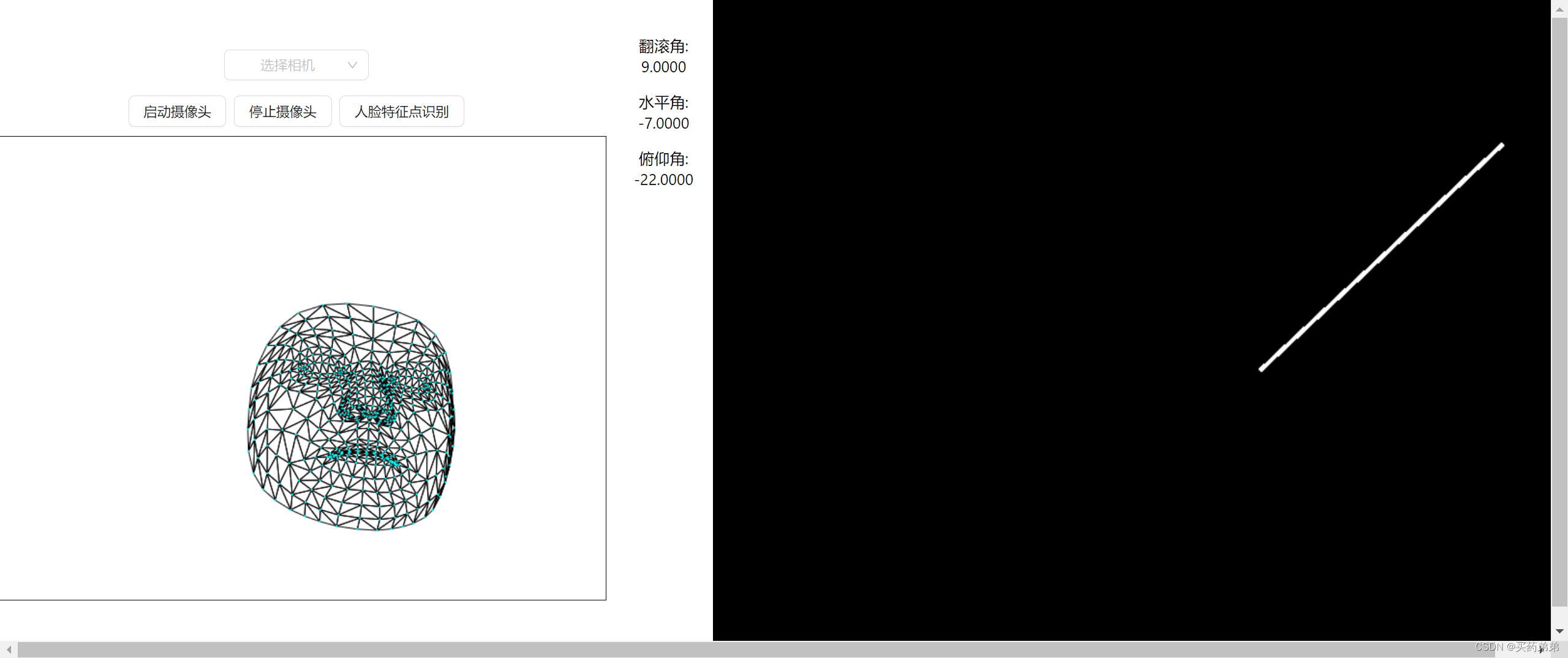
文章目录 前言一、实现步骤1. 获取所需特征点的索引2. 使用opencv.js 计算俯仰角、水平角和翻滚角cv.solvePnP介绍cv.solvePnP原理运行代码查看效果 3.绘制姿态示意直线添加canvas元素计算姿态直线坐标并绘制 总结 前言 在计算机视觉领域,估算脸部姿态是一项具有挑…...
)
Linux命令-dpkg-divert命令(Debian Linux中创建并管理一个转向列表)
说明 dpkg-divert命令 是Debian Linux中创建并管理一个转向(diversion)列表,其使得安装文件的默认位置失效的工具。 语法 dpkg-divert(选项)(参数)选项 --add:添加一个转移文件; --remove:删除一个转移…...

flex: 1 是哪些属性的缩写?
flex:1是哪些属性的缩写? flex:1 是 flex-grow: 1, flex-shrink: 1,flex-basis: 0% 的缩写; 解释下flex-grow flex-grow是将剩余的空间,根据flex-grow的值平分,然后加到flex-basis上 <!doctype html> <htm…...

python基于opencv实现数籽粒
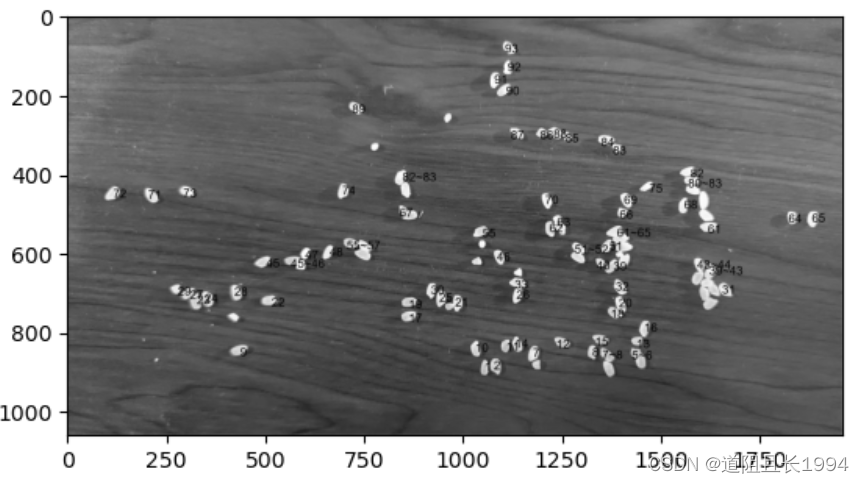
千粒重是一个重要的农艺性状,通过对其的测量和研究,我们可以更好地理解作物的生长状况,优化农业生产,提高作物产量和品质。但数籽粒数目是一个很繁琐和痛苦的过程,我们现在用一个简单的python程序来数水稻籽粒。代码的…...

OpenCV图像处理——基于OpenCV的ORB算法实现目标追踪
概述 ORB(Oriented FAST and Rotated BRIEF)算法是高效的关键点检测和描述方法。它结合了FAST(Features from Accelerated Segment Test)算法的快速关键点检测能力和BRIEF(Binary Robust Independent Elementary Feat…...

13.JavaWeb XML:构建结构化数据的重要工具
目录 导语: 一、XML概念 (1)可拓展 (2)功能-存储数据 (3)xml与html的区别 二、XML内容 三、XML用途 四、案例:使用XML构建在线书店的书籍数据库 结语: 导语&…...

鸿蒙OS实战开发:【多设备自适应服务卡片】
介绍 服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。 用到了卡片扩展模块接口,[ohos.app.form.FormExtensionAbility] 。 卡片信息和状态等相关类型和枚举接口,[ohos.app.form.formInf…...

深度学习基础之一:机器学习
文章目录 深度学习基本概念(Basic concepts of deep learning)机器学习典型任务机器学习分类 模型训练的基本概念基本名词机器学习任务流程模型训练详细流程正、反向传播学习率Batch size激活函数激活函数 sigmoid 损失函数MSE & M交叉熵损失 优化器优化器 — 梯度下降优化…...

Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单视频处理实战案例 之五 简单指定视频某片段重复播放效果 一、简单介绍 二、简单指定视频某片段重复播放…...
)
ARXML处理 - C#的解析代码(二)
参数类 参数容器(ECUCPARAMCONFCONTAINERDEF)的PARAMETERS集合类由以下参数类实例构成。 枚举参数(ECUCENUMERATIONPARAMDEF ) 配置一个下拉选项,如PORT中一个pin可以配置SPI, CAN, PWM /// <remarks/>[Syste…...

关于华为即将举行的鸿蒙春季沟通会的新闻报道
华为计划在4月11日举办此次活动,届时将推出与车和PC类相关的新产品。尽管备受期待的华为P70系列设备的发布尚未得到官方确认,但已有多家媒体对此进行了报道。 文章中还提到了智界S7的新款可能在4月11日上市,并进行多项新功能升级。智界S7是去…...

MySQL视图及如何导入导出
1.视图 MySQL 视图(View)是一种虚拟存在的表,同真实表一样,视图也由列和行构成,但视图并不实际存在于数据库中。行和列的数据来自于定义视图的查询中所使用的表,并且还是在使用视图时动态生成的࿰…...

文心一言上线声音定制功能;通义千问开源模型;openAI又侵权?
文心一言上线定制专属声音功能 百度旗下 AI 聊天机器人文心一言上线新功能,用户录音一句话,即可定制声音。 使用这项功能需要使用文心一言 App。在创建智能体中,点击创建自己的声音,朗读系统提示的一句话,等候几秒钟时…...

课时89:流程控制_函数进阶_函数变量
2.1.4 综合案例 这一节,我们从 信息采集、环境部署、小结 三个方面来学习。 信息采集 脚本实践-采集系统负载信息 查看脚本内容 [rootlocalhost ~]# cat function_systemctl_load.sh #!/bin/bash # 功能:采集系统负载信息 # 版本:v0.3 # …...
)
Linux命令-dpkg-preconfigure命令(Debian Linux中软件包安装之前询问问题)
说明 dpkg-preconfigure命令 用于在Debian Linux中软件包安装之前询问问题。 语法 dpkg-preconfigure(选项)(参数)选项 -f:选择使用的前端; -p:感兴趣的最低的优先级问题; --apt:在apt模式下运行。参数 软件包&am…...

SEO优化艺术:精细化技巧揭示与搜索引擎推广全面战略解读
SEO(搜索引擎优化,Search Engine Optimization)是一种网络营销策略,旨在通过改进网站内外的各项元素,提升网站在搜索引擎自然搜索结果中的排名,从而吸引更多目标用户访问网站,增加流量ÿ…...

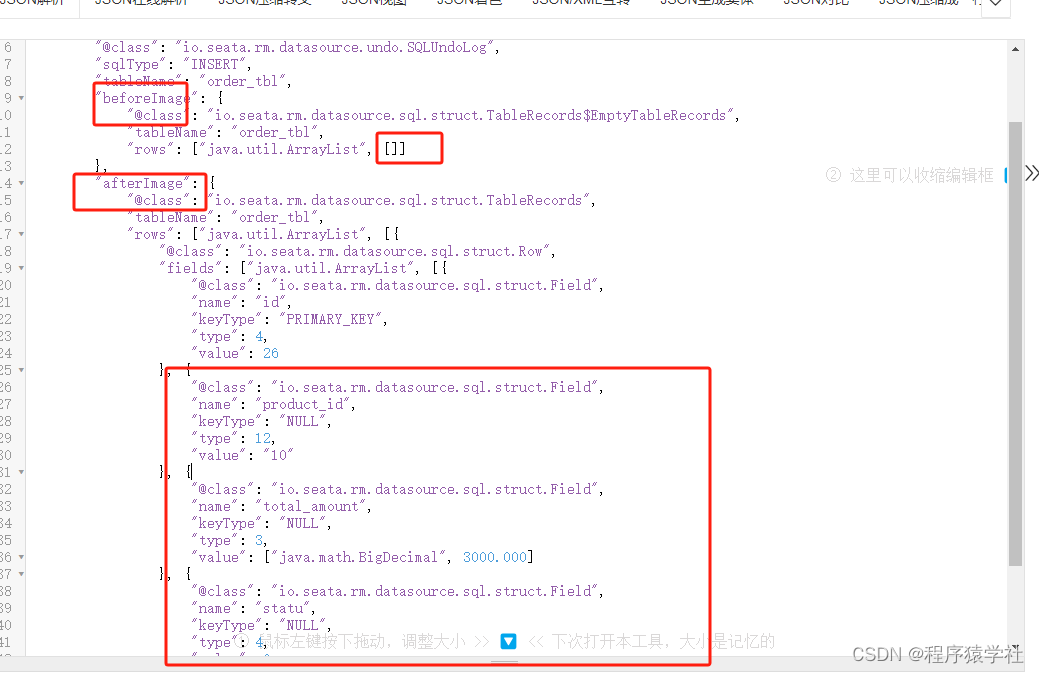
《springcloud alibaba》 四 seata安装以及使用
目录 准备调整db配置准备创建数据库 seata配置nacos配置confi.txt下载向nacos推送配置的脚本 启动seata新建项目order-seata项目 订单项目数据库脚本pom.xmlapplication.yml启动类实体类dao类service类controller类feign类mapper类 stock-seata 库存项目数据库脚本pom.xmlappli…...

-bash: cd: /etc/hadoop: 没有那个文件或目录
解决办法:source /etc/profile 运行 source /etc/profile 命令会重新加载 /etc/profile 文件中的配置,这样做的目的是使任何更改立即生效,而不需要注销并重新登录用户。通常,/etc/profile 文件包含系统范围的全局 Shell 配置&…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
