《CSS 知识点》仅在文本有省略号时添加 tip 信息
html
<div ref="btns" class="btns"><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很长的文本.有省略号和tip.</div>
</div>
CSS
/* 使用 SASS 嵌套 */
.btns {display: inline-flex;.btn {border: 1px solid #ccc;padding: 10px;margin: 15px;cursor: pointer;width: 150px; /* 定义一个固定宽度 */white-space: nowrap; /* 确保文本不会换行 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号 */}
}
JavaScript
- 代码第
2 - 9行,判断html元素是否超出且有省略号; - 代码第
17 - 20行,超出则添加属性title,值是innerText;
// 判断是否有省略号
function hasEllipsis(element) {// 获取元素宽度const elementWidth = element.offsetWidth; // 获取文本的实际宽度const textWidth = element.scrollWidth; // 如果元素宽度小于文本宽度,说明有省略号return elementWidth < textWidth;
}// btns
const btns = document.getElementById('btns');
// 子节点
const btnNodes = btns.childNodes;
for (let i = 0; i < btnNodes.length; i++) {const node = btnNodes[i];if(hasEllipsis(node)) {console.log(node);node.title = node.innerText;}
}
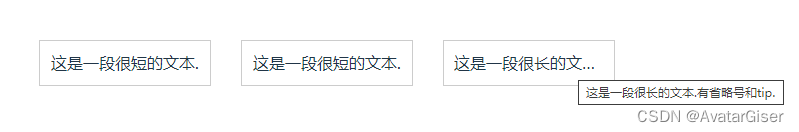
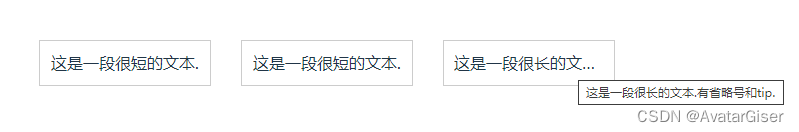
效果如图
第三个按钮超出且有省略号,有tip信息。

PS
最近在学习 Vue3 组合式 API 写法如下:
<template><div ref="btns" class="btns"><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很短的文本.</div><div class="btn" >这是一段很长的文本.有省略号和tip.</div></div>
</template>
<script setup>
import { ref, onMounted } from 'vue'// 判断是否有省略号function hasEllipsis(element) {// 获取元素宽度const elementWidth = element.offsetWidth; // 获取文本的实际宽度const textWidth = element.scrollWidth; // 如果元素宽度小于文本宽度,说明有省略号return elementWidth < textWidth; }// 定义 btns refsconst btns = ref(null);onMounted(()=>{// 子节点const btnNodes = btns.value.childNodes;for (let i = 0; i < btnNodes.length; i++) {const node = btnNodes[i];// 如果有省略号,加上 titleif(hasEllipsis(node)) {node.title = node.innerText;}}})</script>
<style lang="scss">
.btns {display: inline-flex;.btn {border: 1px solid #ccc;padding: 10px;margin: 15px;cursor: pointer;width: 150px; /* 定义一个固定宽度 */white-space: nowrap; /* 确保文本不会换行 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号 */}
}
</style>
相关文章:

《CSS 知识点》仅在文本有省略号时添加 tip 信息
html <div ref"btns" class"btns"><div class"btn" >这是一段很短的文本.</div><div class"btn" >这是一段很短的文本.</div><div class"btn" >这是一段很长的文本.有省略号和tip.<…...

彩虹聚合DNS管理系统v1.0全新发布
聚合DNS管理系统(https://github.com/netcccyun/dnsmgr)可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户,每个用户可分配不同的…...

3.10 Python数据类型转换
Python类型转换,Python数据类型转换函数大全 虽然 Python 是弱类型编程语言,不需要像Java或 C 语言那样还要在使用变量前声明变量的类型,但在一些特定场景中,仍然需要用到类型转换。 比如说,我们想通过使用 print() …...

Kotlin基础学习
Kotlin基础学习主要涵盖安装Kotlin编译器、了解基础语法、学习变量声明、类型推断、函数定义以及控制结构等方面。以下是一个简要的Kotlin基础学习指南: 一、安装Kotlin 首先,你需要从JetBrains的官方网站下载并安装Kotlin编译器。同时,你也…...

配置交换机 SSH 管理和端口安全——实验1:配置交换机基本安全和 SSH管理
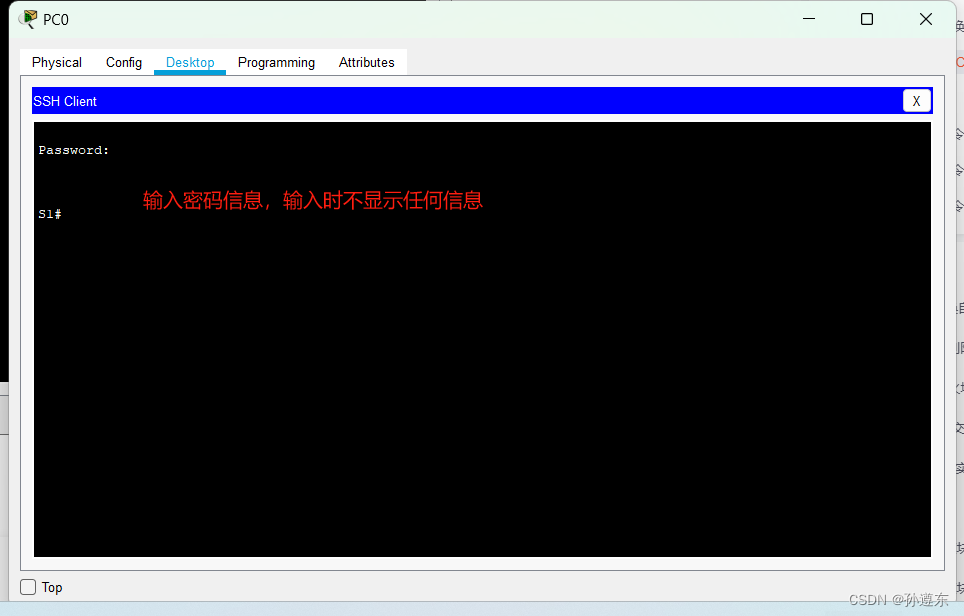
实验目的 通过本实验可以掌握: 交换机基本安全配置。SSH 的工作原理和 SSH服务端和客户端的配置。 实验拓扑 交换机基本安全和 SSH管理实验拓扑如图所示。 交换机基本安全和 SSH管理实验拓扑 实验步骤 (1)配置交换机S1 Switch>enab…...

海山数据库(He3DB)原理剖析:浅析Doris跨源分析能力
Doris湖仓分析背景: Doris多数据源功能演进 Doris的生态近年来围绕湖仓分析做了较多工作,Doris一直在积极拓宽大数据生态的OLAP分析市场,Doris2.0之后为了满足湖仓分析场景,围绕multi-catalog、数据缓存、容错、pipeline资源管理…...

第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...

20240324-1-集成学习面试题EnsembleLearning
集成学习面试题 1. 什么是集成学习算法? 集成学习算法是一种优化手段或者策略,将多个较弱的模型集成模型组,一般的弱分类器可以是决策树,SVM,KNN等构成。其中的模型可以单独进行训练,并且它们的预测能以某…...

默克尔(Merkle)树 - 原理及用途
默克尔(Merkle)树的原理以及用途 引言 在当今数字化时代,确保数据的完整性是至关重要的。默克尔树作为一种高效的数据结构,被广泛应用于网络安全、分布式系统以及加密货币等领域,用于验证大量数据的完整性和一致性 数…...

设计模式:迭代器模式
迭代器模式的示例可以涵盖各种数据结构的遍历,包括数组、列表、树、图等。下面是一些不同场景下迭代器模式的示例及其代码实现。 示例 1: 数组遍历 使用迭代器模式遍历数组。 // 迭代器接口 interface Iterator<T> {boolean hasNext();T next(); }// 数组迭…...

Navicat Premium 16常用快捷键
打开一个新的查询窗口: Ctrl Q 关闭当前窗口: Ctrl W 运行当前窗口的SQL语句: Ctrl R 运行选中的SQL语句: Ctrl Shift R 注释选中的SQL语句: Ctrl / 取消注释SQL: Ctrl Shift / 保存连接&…...

LeetCode笔记——1042.不邻接植花
题目 有 n 个花园,按从 1 到 n 标记。另有数组 paths ,其中 paths[i] [xi, yi] 描述了花园 xi 到花园 yi 的双向路径。在每个花园中,你打算种下四种花之一。 另外,所有花园 最多 有 3 条路径可以进入或离开. 你需要为每个花园…...

Centos7搭建 Skywalking 单机版
介绍 Skywalking是应用性能监控平台,可用于分布式系统,支持微服务、云原生、Docker、Kubernetes 等多种架构场景。 整体架构如图 Agent :在应用中,收集 Trace、Log、Metrics 等监控数据,使用 RPC、RESTful API、Kafk…...

定制您的设备体验:如何更改Android启动动画
“bootanim"通常是指在操作系统启动过程中显示的动画,尤其是在移动设备或某些定制的Linux发行版中较为常见。这个术语并不是一个标准的命令或工具名称,而是通常用来描述"启动动画”(boot animation)的简称。在Android设备中,启动动…...

Docker日常系列
一、如何build双架构(AMDRAM)镜像 (1) 需求描述 当k8s集群的硬件资源为ARMAMD混合架构时,镜像需要同时支持2种架构,如何构建镜像。 (2) 操作 准备工作:需要将代码在不同架构下build为镜像,以下默认我们…...

Midjourney该怎么用?从零基础到落地实践
前言 从注册登录到基本的操作界面,提示词组成后缀介绍,到主流的生成图片的方式,以及最重要的提示词咒语分享,还有一些我的使用心得,希望对大家有帮助! 喜欢的话欢迎关注我,欢迎点赞收藏评论&am…...

K8S:常用资源对象操作
文章目录 一、使用Replication Controller(RC)、Replica Set(RS) 管理Pod1 Replication Controller(RC)2 Replication Set(RS) 二、Deployment的使用1 创建2 滚动升级3 回滚Deployment三、 Pod 自动扩缩容HPA1 使用kubectl autosc…...

算法刷题应用知识补充--基础算法、数据结构篇
这里写目录标题 枚举结 排序结 模拟结 二分题结 高精度加、乘题结 减题结 除题结 结 位运算(均是拷贝运算,不会影响原数据,这点要注意)&、|、^位运算特性细节知识补充对于n-1的理解异或来实现数字交换找到只出现一次的数据&am…...

ngnix的反向代理是什么?有什么作用?
1、Nginx的反向代理是什么? Nginx的反向代理是一种网络架构模式,其中Nginx服务器作为前端服务器,接收客户端的请求,然后将这些请求转发给后端服务器(例如Java应用程序服务器)。在这个过程中,客…...

Windows程序设计课程作业-1
文章目录 1. 作业内容2. 设计思路分析与难点3. 代码实现3.1 接口定义3.2 工厂类实现3.3 委托和事件3.4 主函数3.5 代码运行结果 4. 代码地址5. 总结&改进思路6. 阅读参考 1. 作业内容 使用 C# 编码(涉及类、接口、委托等关键知识点),实现…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
