JSON
文章目录
- JSON
- JSON 的定义格式
- 快速入门
- JSON 对象和字符串对象转换
- JSON 在 java 中使用
- JSON与java对象的转换
- JSON与List集合的转换
- JSON与Map的转换
JSON
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSon 在线文档:https://www.w3school.com.cn/js/js_json_intro.asp
JSON 的定义格式
var 变量名 = { "k1" : value, // Number 类型"k2" : "value", // 字符串类型"k3" : [], // 数组类型"k4" : {}, // json 对象类型"k5" : [{},{}] // json 数组
};
快速入门
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="jquery-3.7.1.js" type="text/javascript"></script><script type="text/javascript">var myJson = {"key1": "lxg", // 字符串"key2": 123, // Number "key3": [1, "hello", 2.3], // 数组"key4": {"age": 12, "name": "jack"}, //json 对象"key5": [ //json 数组{"k1": 10, "k2": "milan"}, {"k3": 30, "k4": "smith"}]};//访问 json 的属性console.log("key1= " + myJson.key1);// 访问 json 的数组属性console.log("key3[1]= " + myJson.key3[1]); // hello// 访问 key4 的 name 属性console.log("name= " + myJson.key4.name); // jack// 访问 key5 json 数组的第一个元素console.log("myJson.key5[0]= " + myJson.key5[0]); //[object, object]console.log("myJson.key5[0].k2= " + myJson.key5[0].k2)// milan</script></head><body></body>
</html>
JSON 对象和字符串对象转换
JSON.stringify(json)功能:将一个 json 对象转换成为 json 字符串
JSON.parse( jsonString )功能:将一个 json 字符串转换成为 json 对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="jquery-3.7.1.js" type="text/javascript"></script><script type="text/javascript">var myJson = {"name": "xxx"};console.log(myJson)var s = JSON.stringify(myJson)console.log(s)var myJson1 = JSON.parse(s)console.log(myJson1)</script></head><body></body>
</html>
注意事项:
- JSON.springify(json 对象) 会返回对应 string,并不会影响原来 json 对象
- JSON.parse(string) 函数会返回对应的 json 对象,并不会影响原来 string
- 在定义 Json 对象时, 可以使用 ’ ’ 表示字符串,比如
var json_person = {"name": "jack", "age": 100},也可以写成var json_person = {'name': 'jack', 'age': 100} - 但是在把原生字符串转成 json 对象时,必须使用 “”,否则会报错 比如:var str_dog = “{‘name’:‘小黄狗’, ‘age’: 4}”; 转 json 就会报错
- JSON.springify(json 对象)返回的字符串, 都是 “” 表示的字符串, 所以在语法格式正确的情况下, 是可以重新转成 json 对象的
JSON 在 java 中使用
java 中使用 json,需要引入到第 3 方的包 gson.jar
Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库。可以对 JSON 字符串和 Java 对象相互转换
创建JavaBean:
public class Monster {private Integer id;private String name;private String skill;public Monster(Integer id, String name, String skill) {this.id = id;this.name = name;this.skill = skill;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getSkill() {return skill;}public void setSkill(String skill) {this.skill = skill;}
}
JSON与java对象的转换
import com.google.gson.Gson;public class test {public static void main(String[] args) throws Exception {Gson gson = new Gson();Monster monster = new Monster(100, "小火龙", "喷火");// 将java对象转换成json字符串String json = gson.toJson(monster);System.out.println(json);// 将json字符串转换成java对象Monster monster1 = gson.fromJson(json, Monster.class);System.out.println(monster1);}
}JSON与List集合的转换
public class test03 {public static void main(String[] args) throws Exception {Gson gson = new Gson();ArrayList<Monster> monsters = new ArrayList<>();monsters.add(new Monster(100, "小火龙", "喷火"));monsters.add(new Monster(100, "稻草人", "恐惧"));// 将List集合转换成JSON字符串String json = gson.toJson(monsters);System.out.println(json);// 将JSON字符串转换成List集合Object o = gson.fromJson(json, new TypeToken<List<Monster>>() {}.getType());System.out.println(o);}
}
其中TypeToken<List<Monster>>() {}为匿名内部类,用于保存集合元素的类型(因为程序运行时无法直接得到list中元素的具体类型,需要通过匿名子类间接获取)。
JSON与Map的转换
public static void main(String[] args) throws Exception {Gson gson = new Gson();Map<String, Monster> map = new HashMap<>();map.put("1", new Monster(100, "小火龙", "喷火"));map.put("2", new Monster(100, "稻草人", "恐惧"));// 将Map转换成JSON字符串String json = gson.toJson(map);System.out.println(json);// 将JSON字符串转换成MapObject o = gson.fromJson(json, new TypeToken<Map<String, Monster>>(){}.getType());System.out.println(o);
}
}
相关文章:

JSON
文章目录 JSONJSON 的定义格式快速入门JSON 对象和字符串对象转换JSON 在 java 中使用JSON与java对象的转换JSON与List集合的转换JSON与Map的转换 JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式…...

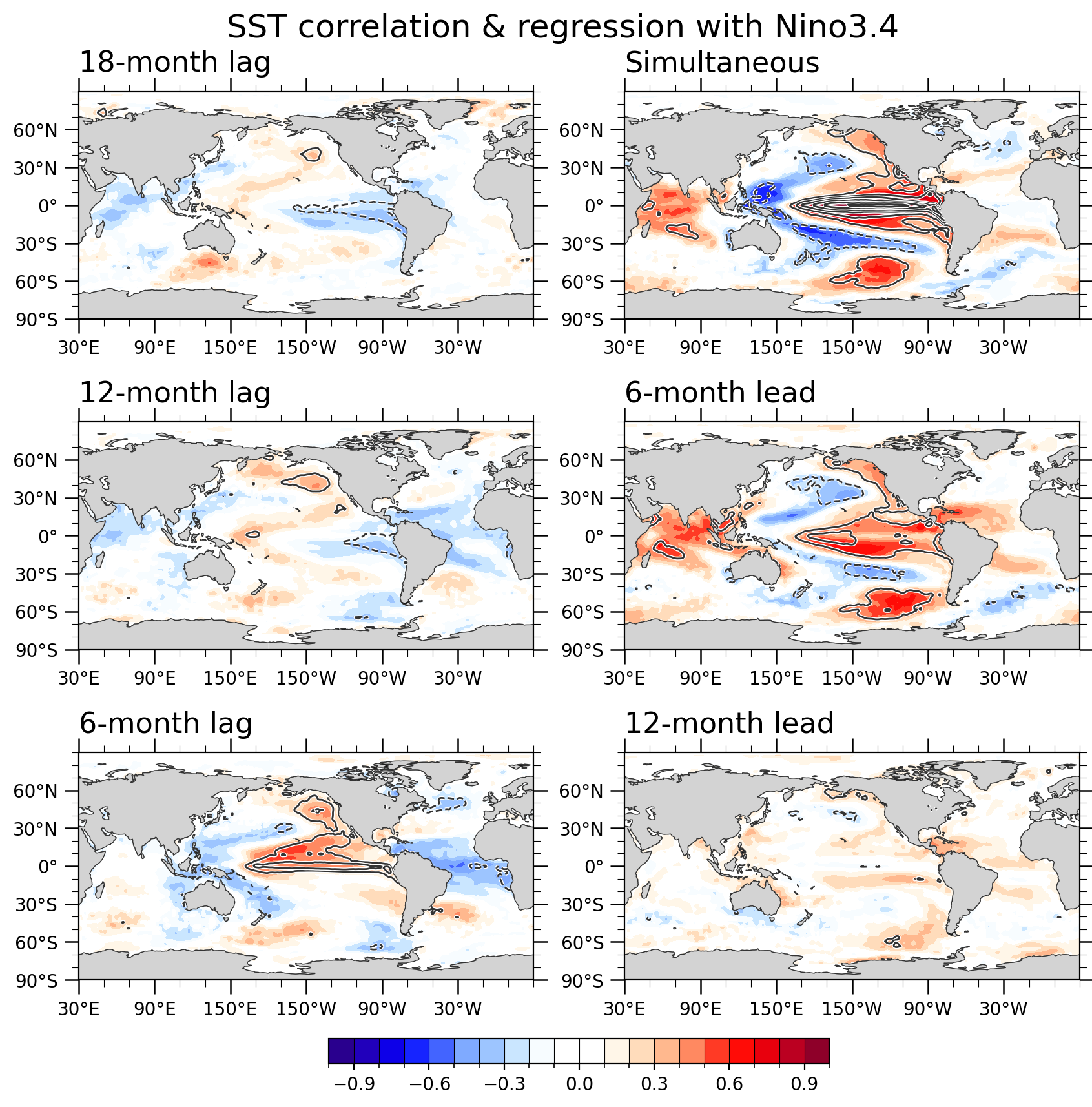
Python | 超前滞后分析
Nino SST Indices (Nino 12, 3, 3.4, 4; ONI and TNI) 有几个指标用于监测热带太平洋,所有这些指标都是基于海表温度(SST)异常在一个给定的区域的平均值。通常,异常是相对于30年的周期来计算的。厄尔尼诺3.4指数(Nio 3.4 index)和海洋厄尔尼诺指数(Ocea…...

Linux CPU利用率
Linux CPU利用率 在线上服务器观察线上服务运行状态的时候,绝大多数人都是喜欢先用 top 命令看看当前系统的整体 cpu 利用率。例如,随手拿来的一台机器,top 命令显示的利用率信息如下 这个输出结果说简单也简单,说复杂也不是那么…...

vue3实现导出pdf、png功能
准备做的系统中出现了 想导出当前页面的png或者pdf设计数据较多后端做可能比较麻烦 就自己研究了一下 1、安装html2canvas 、jspdf包 npm install --save html2canvas // 可以将dom元素转为一张图片 npm install --save jspdf // 导出为PDF格式 2、vue组件中引用&#x…...

what is tty?
waht is tty? 黑话:TTY 为什么使用Linux的时候CtrlC就会终止一个命令运行,ta是如何设置的? stty -a 桌面切换 CTRL ALT F1 – 锁屏 CTRL ALT F2 – 桌面环境 CTRL ALT F3 – TTY3 CTRL ALT F4 – TTY4 CTRL ALT F5 – TTY5 CTRL ALT F6 – TTY6...

在vite中限制node版本
1.修改package.json文件 {"name": "wine-store-frontend","version": "0.0.0","private": true,"type": "module","scripts": {"dev": "vite --open","build"…...

07 Php学习:运算符
PHP 算术运算符 在 PHP 中,算术运算符用于执行基本的数学运算,包括加法、减法、乘法、除法、取余数,负数运算、取反和并置运算。以下是这些运算符的详细解释和示例: 加法运算符 :用于将两个数值相加。 $a 5; $b 3;…...

做了多年前端,有没有想在python,go,nodejs,.net,java,c++中学一门后端,推荐
作为一名经验丰富的前端开发者,选择学习后端技术是一个重要的职业发展决策。Python、Go、Node.js、.NET、Java和C都是强大的后端开发语言,每门语言都有其特定的优势和应用场景。以下是对这些技术的分析,以帮助你做出选择: 目录 …...

JR-SMD201-P便携式网络解码器
详细介绍: JR-SMD201-P便携式网络解码器采用1/2U设计,支持AVS/H.265/H.264/MPEG2解码,支持IP输入,支持1080P/1080I/720P/576I/480I多种分辨率,支持DRA/AC3/EAC3/AAC/MPEG等音频。 产品特点 支持输入方式IP 接口丰富&a…...

线程池阻塞队列的选择
一、背景 想起前两年被问到阻塞队列怎么选,有界是必然的, ArrayBlockingQueue、LinkedBlockingQueue怎么选呢。 二、打开源码看看 ArrayBlockingQueue arrayBlockingQueue new ArrayBlockingQueue(3);LinkedBlockingQueue linkedBlockingQueue new Lin…...

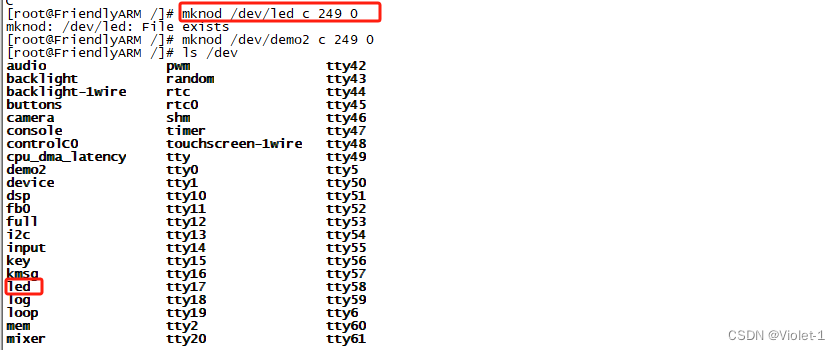
linux内核驱动-在内核代码里添加设备结点
linux中,一切皆文件 我们在用户层用一些系统函数(如:fopen等等)时,会进入内核,内核会在字符注册了的设备号链表中查找。如果找到就运行我们写的设备文件的(驱动)函数 我们在前面已经…...

【算法优选】 动态规划之简单多状态dp问题——贰
文章目录 🎋前言🌴[买卖股票的最佳时机含冷冻期](https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-with-cooldown/description/)🚩题目描述🚩算法思路:🎈状态表示:🎈…...

【算法刷题 | 二叉树 06】4.10( 路径总和、路径总和 || )
文章目录 13.路径总和13.1问题13.2解法一:递归13.2.1递归思路(1)确定递归函数参数以及返回值(2)确定终止条件(3)确定递归逻辑 13.2.2代码实现 14.路径总和 ||14.1问题14.2解法一:递归…...

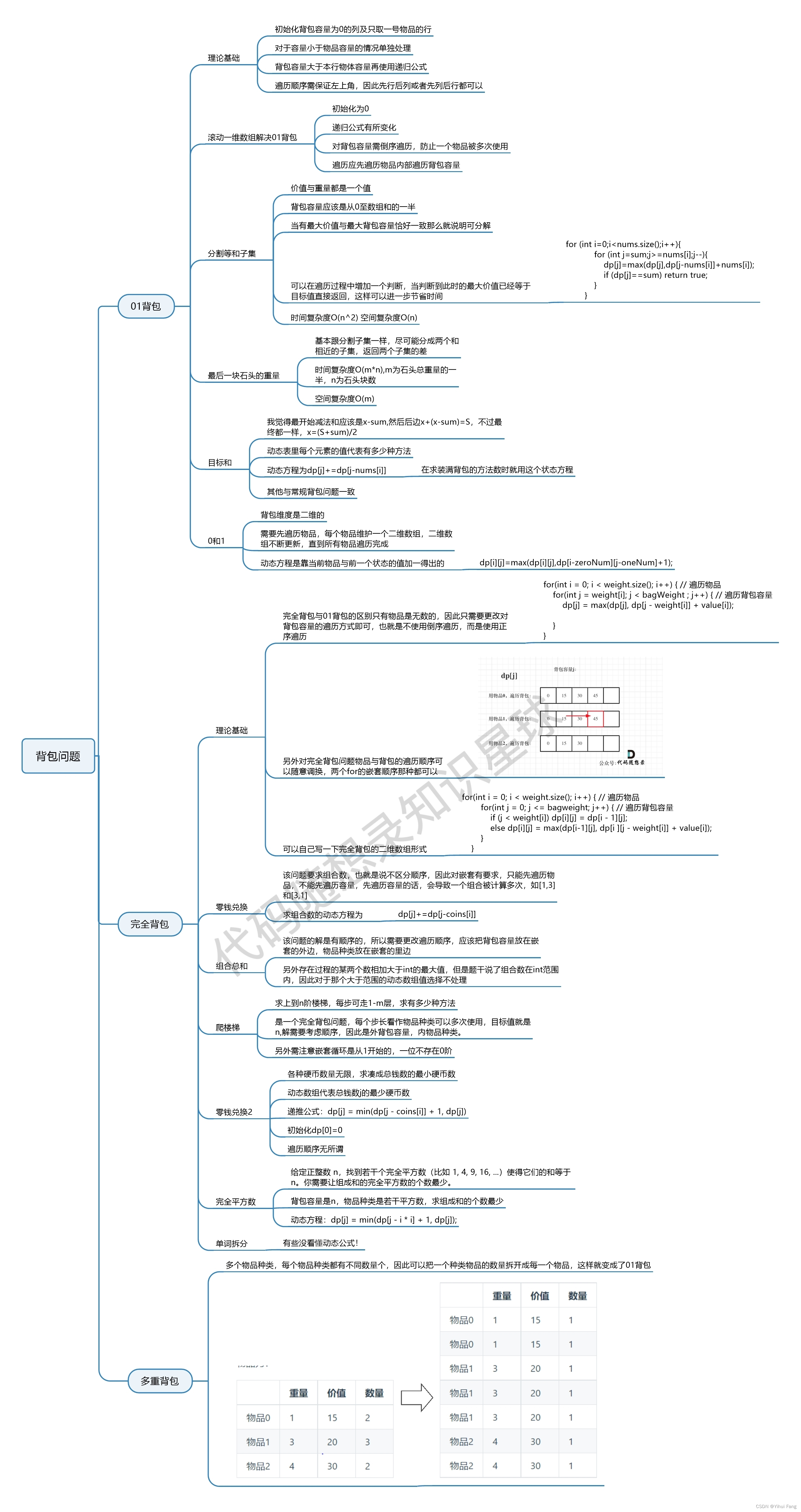
代码学习记录37----动态规划
随想录日记part37 t i m e : time: time: 2024.04.06 主要内容:今天开始要学习动态规划的相关知识了,今天的内容主要涉及四个方面: 完全背包;零钱兑换 II ;组合总和 Ⅳ 和单词拆分 …...

Spring Boot:Web开发之三大组件的整合
Spring Boot 前言Spring Boot 整合 ServletSpring Boot 整合 FilterSpring Boot 整合 Listener前言 在 Web 开发中,Servlet 、Filter 和 Listener 是 Java Web 应用中的三大组件。Servlet 是 Java 代码,通过 Java 的 API 动态的向客户端输出内容。Filter 是处于客户端与服务…...

2024.3.15力扣每日一题——卖木头块
2024.3.15 题目来源我的题解方法一 记忆化搜索(自顶向下)方法二 动态规划(自底向上) 题目来源 力扣每日一题;题序:2312 我的题解 方法一 记忆化搜索(自顶向下) 用 f(x,y)表示当木…...

vue快速入门(七)内联语句
注释很详细,直接上代码 上一篇 新增内容 button点击事件绑定内联语句写法与要求 源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-wid…...

Docker实战教程 第2章 Docker基础
3-1 Docker介绍 什么是Docker 虚拟化,容器 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源。 Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上&…...
)
【S32K3 MCAL配置】-3.2-CANFD配置-发送“经典CAN/CANFD标准帧“和“经典CAN/CANFD扩展帧“(基于MCAL+FreeRTOS)
"><--返回「Autosar_MCAL高阶配置」专栏主页--> 目录 实现的架构:基于MCAL层 前期准备工作: 1 评估板S32K312EVB-Q172中CAN外设...

【airtest】自动化入门教程(四)Poco元素定位
目录 一、基础操作 1、通过属性名等方式 2、通过属性组合 3、子节点方式 4、子节点加属性组合方式 5、孙节点offspring 6、兄弟节点sibling 7、父节点parent 8、正则表达式 9、直到某个元素出现 10、直到某个元素消失 二、通过局部坐标定位 1、使用局部坐标系的cli…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
