通过pre标签进行json格式化展示,并实现搜索高亮和通过鼠标进行逐个定位的功能
功能说明
- 实现一个对json进行格式化的功能
- 添加搜索框,回车进行关键词搜索,并对关键词高亮显示
- 搜索到的多个关键词,回车逐一匹配
- 监听json框,如果发生了编辑,需要在退出时提示,在得到用户确认的情况下再退出
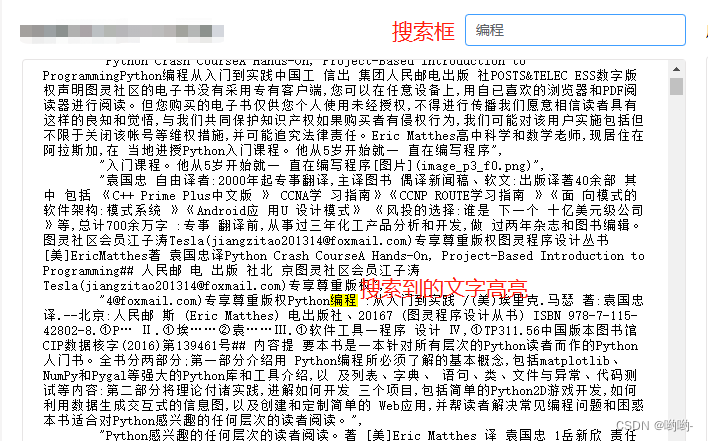
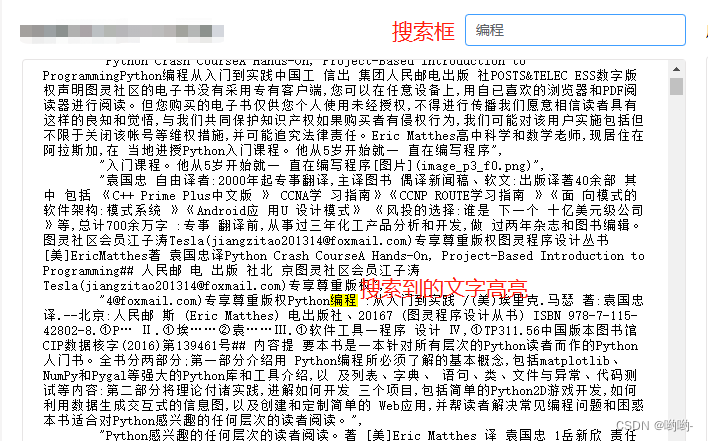
效果展示

说明:如上图中,输入“编程”两个字,每回车一下,就定位到匹配到的第二个位置,并将当前匹配到的文字滚动到顶部。
实现步骤
第一步:编写HTML
分别添加一个输入框、一个用于展示json的pre标签、和一个取消按钮
说明:此处的其它功能有省略
<template><div><el-input class="input" v-model="searchValue" @keyup.enter.native="handleEnter" placeholder="输入关键词回车搜索"></el-input><pre class="content" id="json-pre" contenteditable="true" v-html="preJsonHtml"></pre><el-button @click="handleCancle">取消</el-button></div>
</template>
第二步:实现JavaScript方法
2.1 定义必要的变量和进行变量监听
<script lang="ts" setup>
import { computed, nextTick, onMounted, ref, watch } from 'vue';
import { useRoute, useRouter } from 'vue-router';
import { ElMessageBox } from 'element-plus';const route = useRoute()
const router = useRouter()// 存放获取到的json文件的内容
let jsonData = ref()// 搜索框内容
let searchValue = ref()// 用于在pre标签里展示的HTML
let preJsonHtml = ref()// 表示json是否被修改
let isPreEdit = ref(false)// 当前搜索匹配到第几个
let matchNum = ref(0)// 拼接一个获取json文件的地址
const jsonUrl = computed(() => {// 这是亚马逊上面部署的一个pdfjs服务,及存放json文件的文件夹拼接地址const aws_server = 'http://xxx.s3-website-xxx.amazonaws.com/pdfjs-4.0.379-dist/web/docs/'// 从路由中获取到文件名称const json_name = route.query.json as string// 拼接得到最终的文件地址return `${aws_server}${json_name}`
})// 监听jsonData,修改后需要动态更新文本框里显示的内容
watch(() => jsonData.value, val => {preJsonHtml.value = JSON.parse(JSON.stringify(val, null, 4))
})// 监听搜索框的内容,主要目的是:当搜索框中的内容变化了,需要将matchNum重置为0,开始新输入内容的第一个搜索
watch(() => searchValue.value, val => {matchNum.value = 0
})onMounted(() => {// 这里注意,需要使用nexttick,在页面渲染出来以后再做计算nextTick(() => {// json-prevar preTag = document.getElementById('json-pre');var originalContent = preTag?.textContent;// 添加监听事件preTag?.addEventListener('input', function() {if (preTag?.textContent !== originalContent) {console.log('内容已被修改');isPreEdit.value = true // 标记json被修改了}});})// 获取json文件,并赋值给jsonDatafetch(jsonUrl.value).then(res => res.json()).then(r => {jsonData.value = JSON.stringify(r, null, 4)})
})
</script>
2.2 输入框回车事件
// 输入框回车事件
// 之所以使用这个方法,是因为input输入框在输入一个文字后,需要多次联系重复搜索
const handleEnter = (event) => {// 判断下jsonData的类型,需要一个字符串格式let result = typeof jsonData.value !== 'string' && JSON.stringify(jsonData.value) || jsonData.value// 正则表达式,对输入框中的内容全匹配const Reg = new RegExp(searchValue.value, 'g')// 获取这种全匹配下,有多少个匹配结果// 这一步非常重要,因为需要多次进行搜索和修改样式,所以必须要记录匹配结果let matchs = result.match(Reg)// 判断:// 匹配到结果 且 当前搜索到匹配结果的最后一位时,重新开始搜索第一个if((matchs && matchs.length) && matchNum.value + 1 >= matchs.length) {matchNum.value = 0}// 否则,继续向下matchNum.value += 1// 如果匹配有结果if(result) {// 定义一个替换方案// 将匹配结果替换为一个span标签,id为highLight,颜色为黄色let replacement = `<span id="highlight" style="background: yellow;">${searchValue.value}</span>`// 调用字符串匹配方法:在后文中有写const res = replaceNumMatch(Reg, result, replacement, matchNum.value);// preJsonHtml赋值,将它包裹在了一个div中preJsonHtml.value = `<div>${JSON.parse(JSON.stringify(res, null, 4))}</div>`/*** 这里是实现dom结构的滚动*/const div = document.getElementById('json-pre');const span = document.getElementById('highlight');if (div && span) {// 计算滚动位置const scrollTo = span.offsetTop - div.offsetTop - 10; // 这里多了一个10px的间距// 滚动到指定位置// 当搜索第一个时,滚动到顶部if(matchNum.value === 1) {div.scrollTop = 0return}// 其它滚动到指定为止div.scrollTop = scrollTo;}}
}
2.3 正则表达式进行字符串匹配和替换方法
/*** 使用正则表达式进行字符串替换的方法*/
function replaceNumMatch(regexp, str, replacement, i) {let count = 0;return str.replace(regexp, function(matched) {count++;if (count === i) {return replacement; // 替换第i个匹配字符为指定的字符串} else {return matched; // 保持其他匹配字符不变}});
}
2.4 json对话框编辑取消方法
/*** 取消方法:* 这里的要求是,当json被修改后退出需要提醒* 所以这里增加了一个isPreEdit的变量,标记json是否被修改*/
const handleCancle = () => {if(isPreEdit.value) {// 如果被修改增加提醒ElMessageBox.confirm('内容有修改,是否进行保存?', '提示',{confirmButtonText: '是',cancelButtonText: '否',type: 'warning',closeOnClickModal: false,showClose: false}).then(() => {// do something // 如可以保存数据等}).catch(() => {// 否则 跳转到指定路由router.push({ path: '/xxx' })})return}// 如果没有被修改,则跳转到指定路由router.push({ path: '/xxx' })
}
第三步:样式
pre在文字过长时,不换行。此处的目的是为了让长段的pre换行
<style lang="scss" scoped>// 让pre里的文字自动换行
pre {white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;
}
</style>
相关文章:

通过pre标签进行json格式化展示,并实现搜索高亮和通过鼠标进行逐个定位的功能
功能说明 实现一个对json进行格式化的功能添加搜索框,回车进行关键词搜索,并对关键词高亮显示搜索到的多个关键词,回车逐一匹配监听json框,如果发生了编辑,需要在退出时提示,在得到用户确认的情况下再退出…...

5分钟了解清楚【osgb】格式的倾斜摄影数据metadata.xml有几种规范
数据格式同样都是osgb,不同软件生产的,建模是参数不一样,还是有很大区别的。尤其在应用阶段。 本文从建模软件、数据组织结构、metadata.xml(投影信息)、应用几个方面进行了经验性总结。不论您是初步开始建模…...

CCIE-10-IPv6-TS
目录 实验条件网络拓朴 环境配置开始Troubleshooting问题1. R25和R22邻居关系没有建立问题2. 去往R25网络的下一跳地址不存在、不可用问题3. 去往目标网络的下一跳地址不存在、不可用 实验条件 网络拓朴 环境配置 在我的资源里可以下载(就在这篇文章的开头也可以下…...

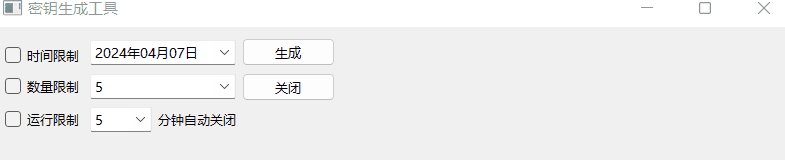
《QT实用小工具·十七》密钥生成工具
1、概述 源码放在文章末尾 该项目主要用于生成密钥,下面是demo演示: 项目部分代码如下: #pragma execution_character_set("utf-8")#include "frmmain.h" #include "ui_frmmain.h" #include "qmessag…...

CSP 比赛经验分享
中国软件专业技术资格(水平)考试( CSP-S )是一项旨在评价软件和信息技术 专业人员专业技术水平的考试。对于参加过 CSP 比赛的人来说,这是一个展示 自己编程能力、逻辑思维和解决问题能力的好机会。下面是一些基于…...

探究“大模型+机器人”的现状和未来
基础模型(Foundation Models)是近年来人工智能领域的重要突破,在自然语言处理和计算机视觉等领域取得了显著成果。将基础模型引入机器人学,有望从感知、决策和控制等方面提升机器人系统的性能,推动机器人学的发展。由斯坦福大学、普林斯顿大学…...

Commitizen:规范化你的 Git 提交信息
简介 在团队协作开发过程中,规范化的 Git 提交信息可以提高代码维护的效率,便于追踪和定位问题。Commitizen 是一个帮助我们规范化 Git 提交信息的工具,它提供了一种交互式的方式来生成符合约定格式的提交信息。 原理 Commitizen 的核心原…...

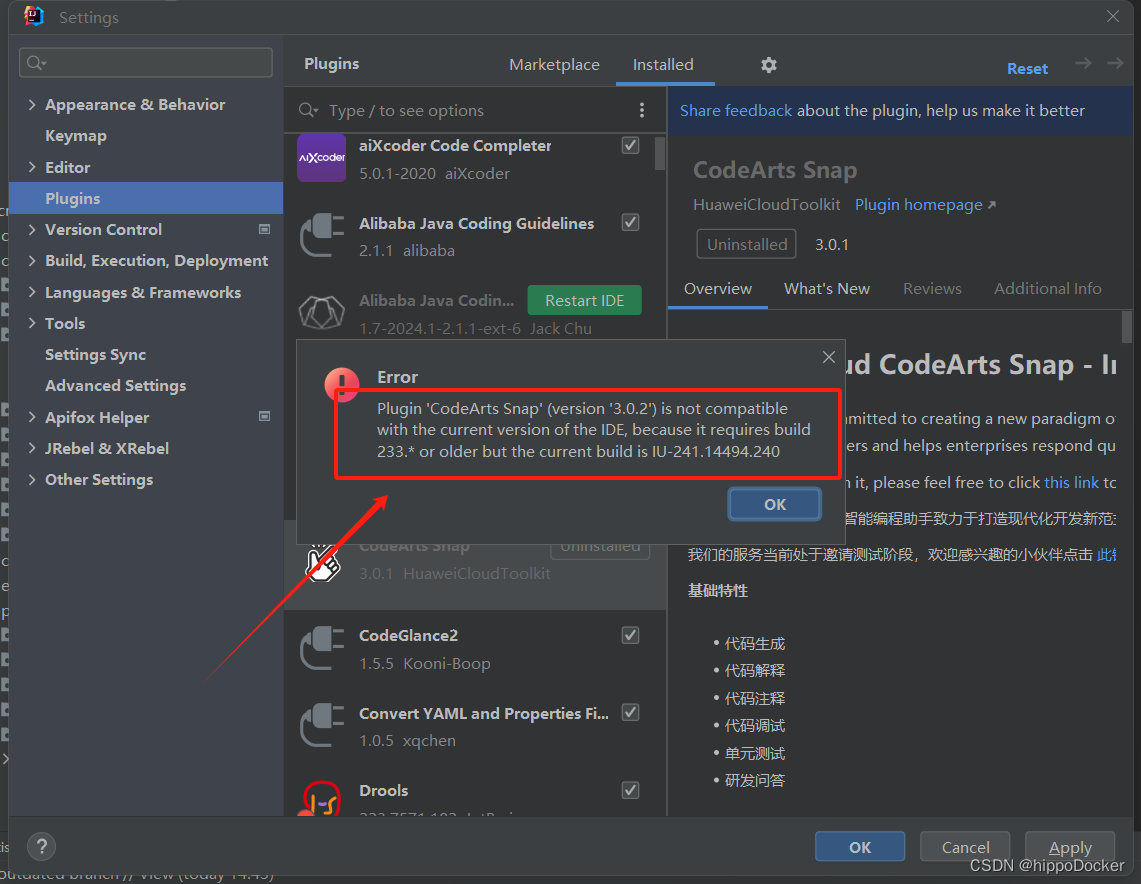
官网下载IDE插件并导入IDE
官网下载IDEA插件并导入IDEA 1. 下载插件2. 导入插件 1. 下载插件 地址:https://plugins.jetbrains.com/plugin/21068-codearts-snap/versions 说明:本次演示以IDEA软件为例 操作: 等待下载完成 2. 导入插件 点击File->setting->Pl…...

三行命令解决Ubuntu Linux联网问题
本博客中Ubuntu版本为23.10.1最新版本,后续发现了很多问题我无法解决,已经下载了另外一个版本22.04,此版本自带网络 一开始我找到官方文档描述可以通过命令行连接到 WiFi 网络:https://cn.linux-console.net/?p10334#google_vig…...

AI大模型在自然语言处理中的应用:性能表现和未来趋势
引言 A. AI大模型在自然语言处理中的应用背景简介 近年来,随着深度学习和人工智能技术的快速发展,越来越多的研究人员和企业开始关注应用于自然语言处理的AI大模型。这些模型采用了深层的神经网络结构,具有强大的学习和处理能力,…...

三防平板定制服务:亿道信息与个性化生产的紧密结合
在当今数字化时代,个性化定制已经成为了市场的一大趋势,而三防平板定制服务作为其中的一部分,展现了数字化技术与个性化需求之间的紧密结合。这种服务是通过亿道信息所提供的技术支持,为用户提供了满足特定需求的定制化三防平板&a…...

【备战蓝桥杯】2024蓝桥杯赛前突击省一:基础数论篇
2024蓝桥杯赛前突击省一:基础算法模版篇 基础数论算法回顾 判断质数(试除法) 时间复杂度O(sqrt(n)) static int is_prime(int n){if(n<2) return 0;for (int i2;i<n/i;i){if(n%i0) return 0;}return 1; }质因…...

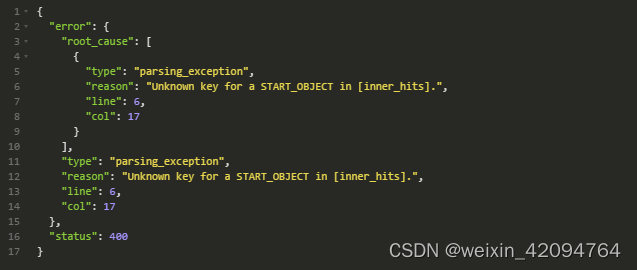
golang es查询的一些操作,has_child,inner_hit,对索引内父子文档的更新
1.因为业务需要查询父文档以及其下子文档,搞了很久才理清楚。 首先还是Inner_hits,inner_hits只能用在nested,has_child,has_parents查询里面 {"query": {"nested": {"path": "comments","query": {"match…...

精准备份:如何自动化单个MySQL数据库的备份过程
自动化备份对于维护数据库的完整性和安全性至关重要。本指南将向您展示如何使用Shell脚本来自动化MySQL数据库的备份过程。 备份脚本内容 首先,这是我们将使用的备份脚本: #!/bin/bash# 完成数据库的定时备份 # 备份路径 BACKUP/data/backup/db # 当前…...

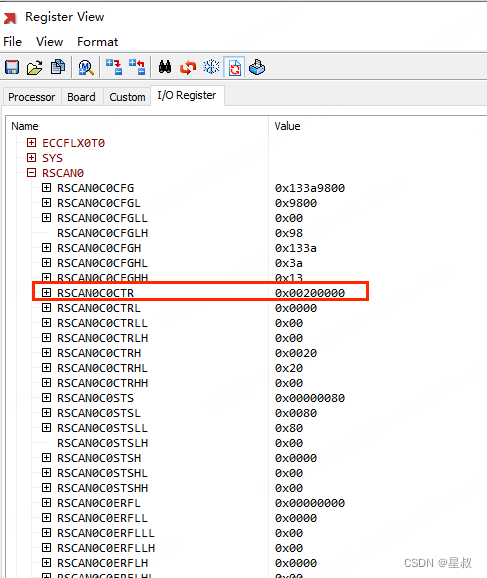
Green Hills 自带的MULTI调试器查看R7芯片寄存器
Green Hills在查看芯片寄存器时需要导入 .grd文件。下面以R7为例,演示一下过程。 首先打开MULTI调试器,如下所示View->Registers: 进入如下界面,选择导入寄存器定义文件.grd: 以当前R7芯片举例(dr7f7013…...

Jupyter Notbook如何安装配置并结合内网穿透实现无公网IP远程连接使用
文章目录 推荐1.前言2.Jupyter Notebook的安装2.1 Jupyter Notebook下载安装2.2 Jupyter Notebook的配置2.3 Cpolar下载安装 3.Cpolar端口设置3.1 Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂&am…...

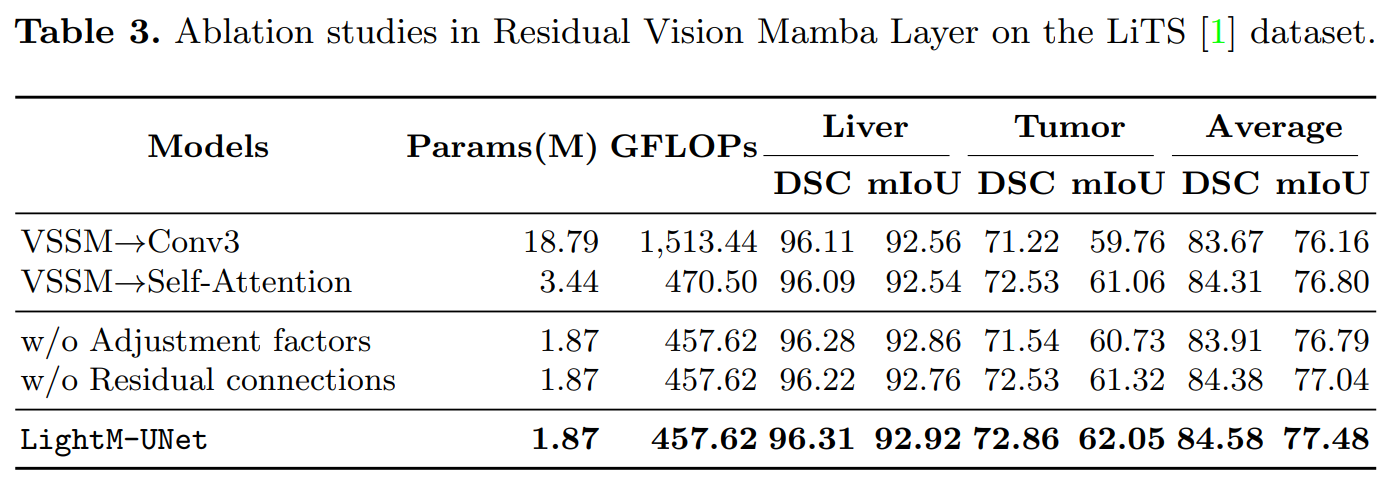
LightM-UNet:Mamba 辅助的轻量级 UNet 用于医学图像分割
文章目录 摘要1 简介2、方法论2.1、架构概述2.2、编码器块2.3、瓶颈块2.4、解码器块 3、实验4、结论 摘要 https://arxiv.org/pdf/2403.05246.pdf UNet及其变体在医学图像分割中得到了广泛应用。然而,这些模型,特别是基于Transformer架构的模型…...

探索 Java 网络爬虫:Jsoup、HtmlUnit 与 WebMagic 的比较分析
1、引言 在当今信息爆炸的时代,网络数据的获取和处理变得至关重要。对于 Java 开发者而言,掌握高效的网页抓取技术是提升数据处理能力的关键。本文将深入探讨三款广受欢迎的 Java 网页抓取工具:Jsoup、HtmlUnit 和 WebMagic,分析…...

day16 java object中equals、finalize、
Object类 1.Object类是所有类的父类。 2.一个类如果没有显示继承其它类默认继承Object类equals方法 1.Object中的equals方法 - 用来比较地址值 public boolean equals(Object obj) { return (this obj); } 2.像核心类库中的许多类都重写了equals方法(比如&…...

如何应用电桥电路的原理?
电桥电路是一种常用的测量技术,它利用了四个电阻的网络来检测电路的平衡状态。在平衡状态下,电桥的输出电压为零,这种特性使得电桥电路非常适合于精确测量电阻、电感、电容等电气参数,以及用于传感器和测量设备中。以下是电桥电路…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
