关于可视化大屏适配
一、目前市场上适配方案有两种;
原理:按照设计稿的尺寸,将px按比例计算转为vw和vh;
优点:不会存在失真情况、可以动态计算图表的宽高,字体等,灵活性较高,当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况;
缺点:类似第三方echart图表都需要单独做字体、间距、位移的适配,比较麻烦
核心代码以sass为例
/*util.scss*/
@use 'sass:math';
//默认设计稿的宽度
$designWidth: 1920;
//默认设计稿的高度
$designHeight: 1080;//px转为vw的函数
@function vw($px) {@return math.div($px, $designWidth) * 100vw;
}//px转为vh的函数
@function vh($px) {@return math.div($px, $designHeight) * 100vh;
}
然后页面中引入util.scss、将20px更换为vh(20)
@import '@/assets/style/util.scss';.dateText {padding-top: vh(20);}.weatherText {padding-top: vh(32);}
在js中使用到尺寸可以用下面这个工具方法去做转换
const styleUtil = {// px转vwpx2vw: function (_px, unit) {if (unit) {return (_px * 100.0) / designWidth + unit;}return (_px * 100.0) / designWidth + 'vw';},// px转vhpx2vh: function (_px, unit) {if (unit) {return (_px * 100.0) / designHeight + unit;}return (_px * 100.0) / designHeight + 'vh';},
};
chart 图表中的适配用以下方法、需要注意的是、在resize的时候、让echart也resize一下
const fitChartSize = (size, defaultHeight = 1080) => {// 默认宽高问设计let clientHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;console.log('clientHeight::: ', clientHeight);if (!clientHeight) return size;let scale = clientHeight / defaultHeight;return Number((size * scale).toFixed(3));
};
原理:按照设计稿的尺寸布局,采用等比例缩放、在不同屏幕尺寸中将其通过放大缩小最外层的dom为一定比例、来保持原本布局;
优点:代码量少,适配简单 、一次处理后不需要在各个图表中再去单独适配;
缺点:如果缩放比例超过一定程度,字体图片等就会失真、会留白
核心代码
const usePreviewFitScale = (width, height, scaleDom, callback) => {// * 画布尺寸(px)const baseWidth = width;const baseHeight = height;// * 默认缩放值const scale = {width: 1,height: 1,};// * 需保持的比例const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5));const calcRate = () => {// 当前屏幕宽高比const currentRate = parseFloat((window.innerWidth / window.innerHeight).toFixed(5));if (scaleDom) {if (currentRate > baseProportion) {// 表示更宽 以高度为基准 需要保持比例的宽scale.width = parseFloat(((window.innerHeight * baseProportion) / baseWidth).toFixed(5));scale.height = parseFloat((window.innerHeight / baseHeight).toFixed(5));const offsetW = ((window.innerWidth - window.innerHeight * baseProportion) / 2).toFixed(5);scaleDom.style.transform = `translateX(${offsetW}px) scale(${scale.width}, ${scale.height})`;} else {// 表示更高 以宽度为基准 需要保持比例的高scale.width = parseFloat((window.innerWidth / baseWidth).toFixed(5));scale.height = parseFloat((window.innerWidth / baseProportion / baseHeight).toFixed(5));scaleDom.style.transform = `translateX(0px) scale(${scale.width}, ${scale.height})`;}if (callback) callback(scale);}};const resize = throttle(() => {calcRate();}, 200);// * 改变窗口大小重新绘制const windowResize = () => {window.addEventListener('resize', resize);};// * 卸载监听const unWindowResize = () => {window.removeEventListener('resize', resize);};return {calcRate,windowResize,unWindowResize,};
};这个rem的方案是根据单个宽度来计算的,只能适配宽度缩放、而大屏是一屏展示、而且在类似echart图表中,还需要做vw vh的单独适配、也是直接舍弃
这种方式怎么说呢,那就得UI配合给我们设计出对应的样式、而且这种不用动脑子想也是很丑啊、还是直接pass吧、大屏本身就是要做的好看
二、我们先搞清楚可视化大屏适配与传统后台管理系统适配的区别
-
后台管理系统适配: 只适配宽、当宽超出则换行展示、类似的layout组件、Row组件、flex布局的都是采用只适配宽的方式、而且内部尺寸大小固定;
-
可视化大屏适配:宽高都需适配、而且没有滚动条、一屏展示;
三、当然不管采用那种方式我们都要一客户需求基点、然后分析出对应的解决方式
1、 嵌入管理系统内部展示: 多数情况以非全屏展示
这种情况如果使用缩放形式、其实也可以、那得需要UI出图为实际空间占比的UI、否则当我们写完代码,因为底部程序坞和浏览器窗口操作栏的高度,导致缩放比大、就会凸显失真情况的产生,而且有留白
一般情况UI给的图就是1920*1080的尺寸比、当然如果客户要求不高、采用这种方式当然是最省事;
但如果客户要求高、还是老老实实的使用vw、vh
2、纯全屏显示:多数情况给定尺寸为大屏尺寸、全屏展示、不考虑程序坞、浏览器上方操作栏;
这种场景呢,就比较适合缩放、因为一般适配屏幕大小不会差太多、没有很多情况、即使失真、多数也在客户考虑范围之内;
因为vw vh方式,如果是正常布局的vw、vh和echart 高度比计算得出来的尺寸位置,可能会存在对不齐的情况、当然具体情况具体分析;
相关文章:

关于可视化大屏适配
一、目前市场上适配方案有两种; vw、vh方案: 原理:按照设计稿的尺寸,将px按比例计算转为vw和vh; 优点:不会存在失真情况、可以动态计算图表的宽高,字体等,灵活性较高,…...

如何用composer来安装和配置LAMP环境?
LAMP环境是一个开发和运行Web应用程序的常见环境,它由Linux、Apache、MySQL和PHP组成。Composer是一个用于管理PHP依赖关系的工具,可以方便地安装和配置LAMP环境中的各种软件包。下面是使用Composer安装和配置LAMP环境的步骤: 安装Composer&a…...

题目:学习使用按位取反~。
题目:学习使用按位取反~。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheated should leav…...

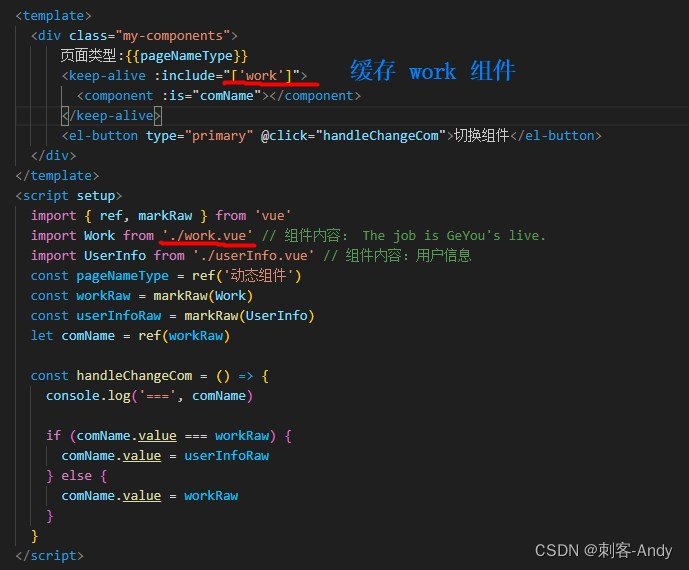
vue3第十六节(keep-alive 内置组件)
keep-alive 1、目的 在使用组件时,有时我们需要将组件进行缓存,而不是重新渲染,用以提高性能,避免重复加载DOM,提升用户的体验; keep-alive 组件可以做到这一点,它允许你缓存组件实例…...

跨域和跨域解决方案
跨域 制定HTML规则时,出于安全的考虑,一个源的网站不允许与另一个源的资源进行交互,浏览器制定此规则为同源策略。 同源即指的网站具有相同的域,即 协议(protocol)、主机(host)、端口号(port) 相同。 跨域资源嵌入是允许的&am…...

数学基础:矩阵
来自: https://www.shuxuele.com/algebra/matrix-determinant.html 一、矩阵的行列式 二、矩阵简单知识 三、矩阵乘法 四、单位矩阵 五、逆矩阵一:简单2阶矩阵求法 六、逆矩阵二:3、4阶逆矩阵求法 6.1 求余子式矩阵 6.2 求代数余子式矩阵 6.3 求伴随矩阵…...

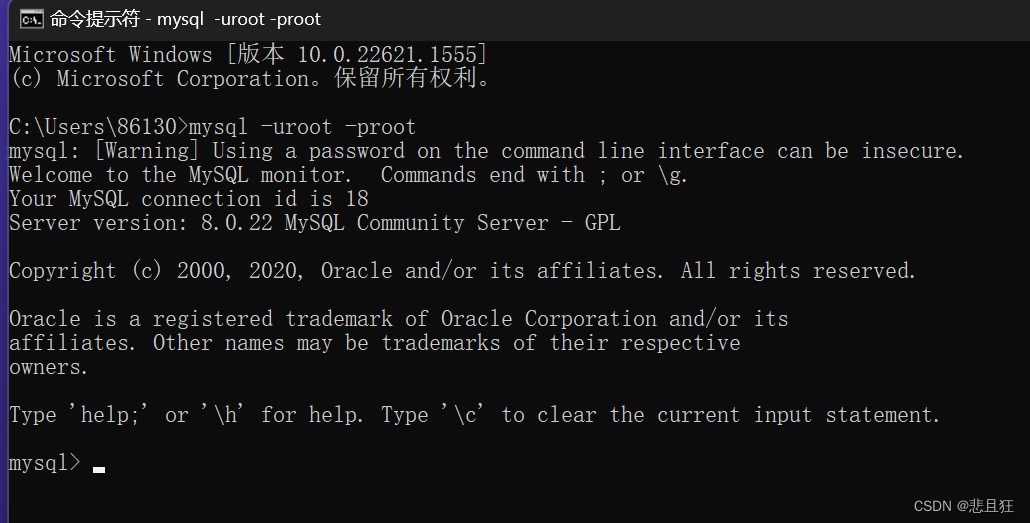
Windows完全卸载MySQL后再下载安装(附安装包)
目录 友情提醒第一章:如何完全卸载干净mysql教程(三个步骤完全卸载)1)步骤一:卸载程序2)步骤二:删除文件3)步骤三:删除注册表信息 第二章:下载软件两种方式1&…...

【央国企专场】——国家电网
国家电网目录 一、电网介绍1、核心业务2、电网组成 二、公司待遇三、公司招聘1、招聘平台2、考试安排2.3 考试内容 一、电网介绍 1、核心业务 国家电网公司(State Grid Corporation of China,简称SGCC)是中国最大的国有企业之一,…...

linux 安装MySQL
一、安装mysql 1. 先上传mysql的安装包 使用 rz上传图中的两个rpm包即可 上传的目录: /export/software 2. 卸载linux原生的mysql rpm -qa | grep mysql 如果能看到上图中的mysql-lib…,说明已经安装了,需将其卸载,如:…...

行云防水堡-打造企业数据安全新防线
企业数据安全,顾名思义就是通过各种手段或者技术或者工具保障企业数据的安全性;保障数据信息的硬件、软件及数据受到保护,不受偶然的或者恶意的原因而遭到破坏、更改、泄露,系统连续可靠正常地运行,信息服务不中断。目…...

在ORACLE中找出某列非数字类型的数据
在ORACLE中找出某列非数字类型的数据 使用正则表达式判断非数字值 在Oracle中,我们可以使用正则表达式来判断一个值是否为非数字。正则表达式提供了一种强大的模式匹配和搜索功能,通过匹配数字字符来判断是否为数字。以下是使用正则表达式判断非数字值的…...

建造者模式:构造复杂对象的艺术
在面向对象的设计中,建造者模式是一种重要的创建型设计模式,专门用来构建复杂的对象。它主要目的是将对象的构造代码与其表示代码分离,使同样的构建过程可以创建不同的表示。本文将详细介绍建造者模式的定义、实现、应用场景以及优缺点&#…...

Fence同步
在《Android图形显示系统》没有介绍到帧同步的相关概念,这里简单介绍补充一下。 在图形显示系统中,图形缓存GraphicBuffer可以被不同的硬件来访问,如CPU、GPU、HWC都可以对缓存进行读写,如果同时对图形缓存进行操作,有…...

【UE 委托】如何利用函数指针理解委托的基本原理
目录 0 引言1 函数指针模拟多播委托 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏💥 标题:【UE 委托】如何利用函数指针理解委托的基本原理❣️ 寄语:书到用时方恨少,事非经过不知难…...

【云原生篇】K8S部署全面指南
部署Kubernetes(K8s)有多种方式,可以根据组织的需求、基础设施和资源来选择最合适的部署方法。以下是一些主流的Kubernetes部署方式: 1. 手动部署 kubeadm:Kubernetes官方提供的工具,可以帮助你快速部署和…...

uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下: (1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00) (2)当第一位不为0时,后边不限制 (3&…...

原型模式:复制对象的智能解决方案
在软件开发过程中,对象的创建可能是一个昂贵的操作,特别是当对象的初始化包括从数据库加载数据、进行IO操作或进行复杂计算时。原型模式是一种创建型设计模式,它通过复制现有的实例来创建新的对象实例,从而避免了类初始化时的高成…...

量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
写在前面。量子行业媒体量子内参(Quantum Insider)编制的《量子技术公司营销指南》是一本实用的英文手册,它旨在帮助量子科技公司建立有效的营销策略,同时了解如何将自己定位成各自的行业专家。本文对这篇指南的主要内容进行了翻译…...

vue开发工具和开发环境,测试环境等
Vue.js 的开发主要依赖于一些核心的工具和技术,它们共同构建了一个强大的开发环境,使开发者能够高效地创建和管理 Vue 应用程序。以下是一些主要的 Vue.js 开发工具和资源: 文本编辑器:如 Visual Studio Code (VS Code)ÿ…...

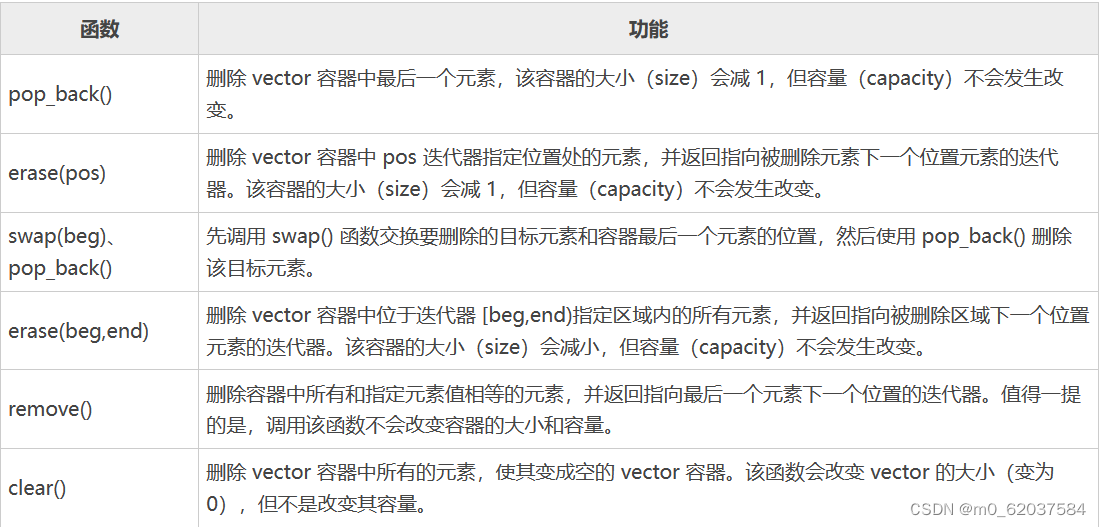
C++---vector容器
是STL容器中的一种常用的容器,由于其大小(size)可变,常用于数组大小不可知的情况下来替代数组。vector容器与数组十分相似,被称为动态数组。时间复杂度为O(1)。 数组数据通常存储在栈中,vector数据通常存储…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
