typora-beta-0.11.18版本又提示过期的解决方案
很实用,所以照搬一下下面的作者的回答,省得以后再找~~~
知乎的作者来源如下:
作者:吴小皓
链接:typora打开报错:This beta version of Typora is expired, please download and install a newer version - 知乎
问题:使用的是0.11.13版本,获取系统时间停止免费版本使用,人家想要你用收费的
解决:
1.改系统时间(不推荐,修改系统时间后其他软件和功能的时间冲突)
2.重新安装0.9.96的可以正常使用,需要的此处下载0.9.96 ,下载链接,提取码c1se

这玩意又提示过期了,这可怎么办呀?
1 问题又来了
现在时间是 2022/07/20 13:00:00,有些天没有写博文了,今天打开一直再用的 Markdown 编辑器 Typora,kewu的 过期 提示又来了。心想,我里面还有好多自己的配置呢,这下打不开了,可怎么办呀?

以前,印象中也解决过一次这个过期提示,都忘了是怎么解决的,好像就是重装了一下,就变得可以用了。这次似乎不行了。
于是,又开始全网搜索解决方案,然后一个个去试,终于还是有大神给出了 神级 的解决方案。
根据大神的方案,结合我自己的实践,我把详细步骤一步步地贴出来,希望能够帮助一部分有这方面困惑的朋友,详细操作见下文。
2 这个方法解决起来简直不要太方便
其实操作起来很简单,主要是利用 Windows下的软件的 注册表权限,操作步骤如下:
1)Windows键+R,弹出命令行输入框,输入 regedit

当提示 你要允许此应用对你的设备进行修改吗? 时,选 是。
2)在注册表的输入框输入:计算机\HKEY_CURRENT_USER\SOFTWARE\Typora ,然后按回车;

3)找到 typora 这一项,然后点击 右键,选择 权限;

4)在 权限 里面把各个用户的权限,全部选择 拒绝;有人说,仅关闭当前使用的用户即可,但我觉得保险起见,还是把所有用户都拒绝掉吧。【最后别忘了 应用 + 确认】

随后,可能会收到一个提示框,直接选 是 即可。

5)测试下能不能打开 typora:

Keep enjoy it ...
相关文章:

typora-beta-0.11.18版本又提示过期的解决方案
很实用,所以照搬一下下面的作者的回答,省得以后再找~~~ 知乎的作者来源如下: 作者:吴小皓 链接:typora打开报错:This beta version of Typora is expired, please download and install a newer version …...
-优化:测试对象无法连接或出现异常时,请更新本文作为测试对象)
WebUI自动化测试框架搭建(二十)-优化:测试对象无法连接或出现异常时,请更新本文作为测试对象
(二十)-测试对象无法连接或出现异常时,请更新本文作为测试对象 1 测试对象说明2 源代码下载3 学生管理系统配置安装3.1 解压打开3.2 安装依赖3.3 安装mysql数据库3.4 修改项目数据库配置3.4 安装数据库连接工具Navicat3.5 导入数据库脚本4 运行学生管理系统5 系统查看1 测试…...

【FATE联邦学习】standalone版Fateboard修改配置
背景&做法 很多其他程序(比如vscode的code server)也会使用这个 127 0 0 1:8080 socket进行通信,这样就没办法远程用vscode去开发了,所以需要修改下Fateboard的socket配置。官方文档中也给出了如何修改配置 The default data…...

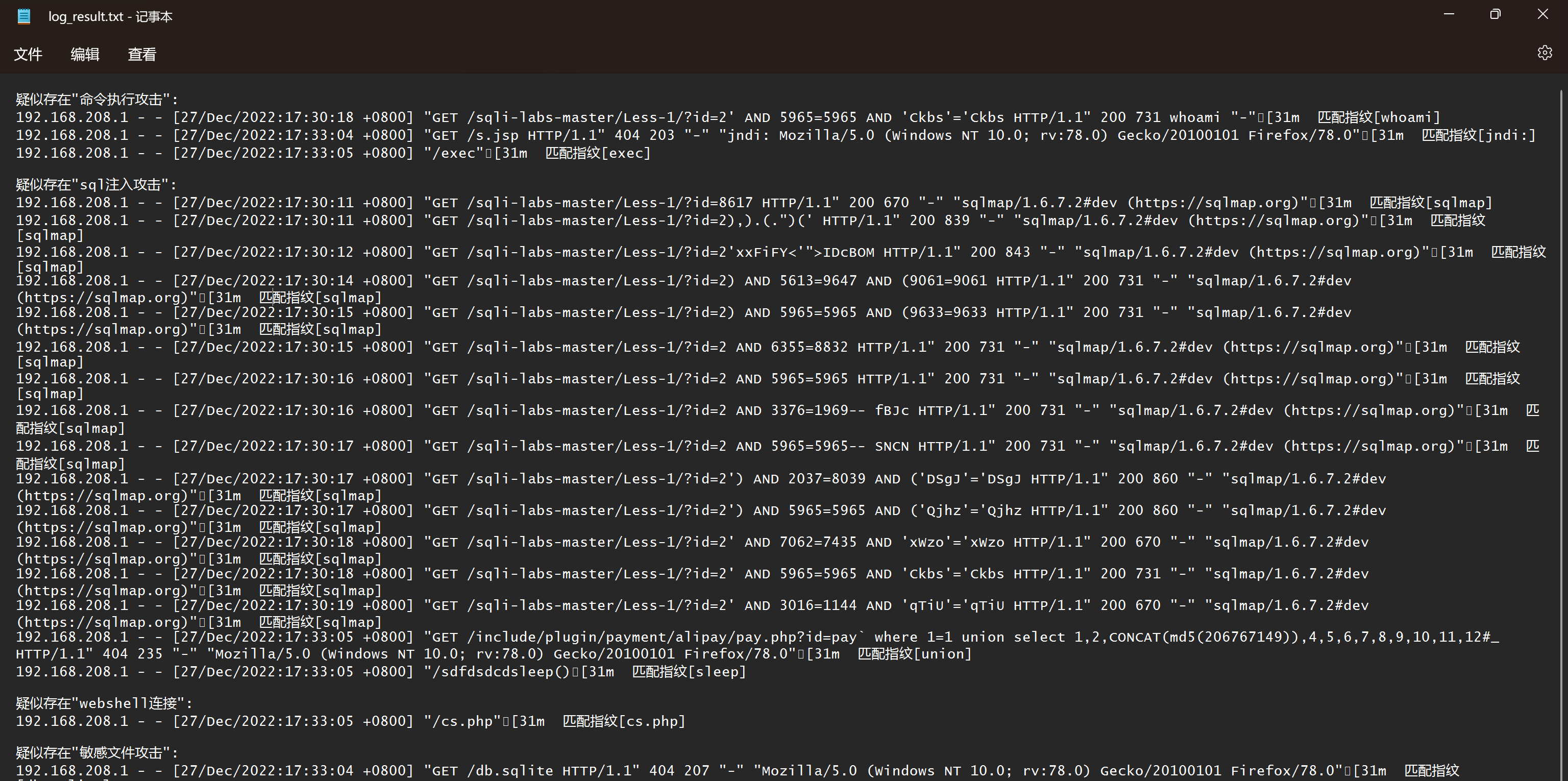
分享一个应急响应web日志:access.log文件分析小工具
有时做应急响应的时候,需要提取web日志如access.log日志文件来分析系统遭受攻击的具体原因,由于开源的工具并不是很好用,所以自己用Python3写了一个简单的日志分析工具。先介绍一下access.log日志access.log日志文件记录了所有目标对Web服务器…...

windows注册服务非常实用
方式一:使用Windows自带的sc命令 1、使用管理员权限打开cmd窗口 2、注册服务命令: sc create 服务名 binpath 程序所在路径 type own start auto displayname 服务显示名称 sc create redis binpath d:\tools\redis-x64-5.0.14\redis-server.exe type …...

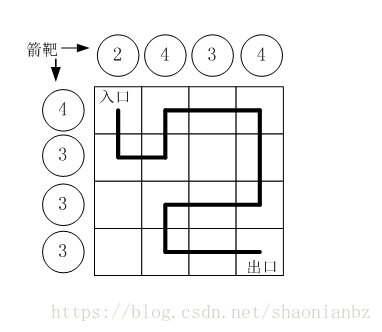
蓝桥dfs专题
1、dfs 路径打印 小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。 假设城堡地面是 n x n 个方格。【如图1.png】所示。 按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能…...

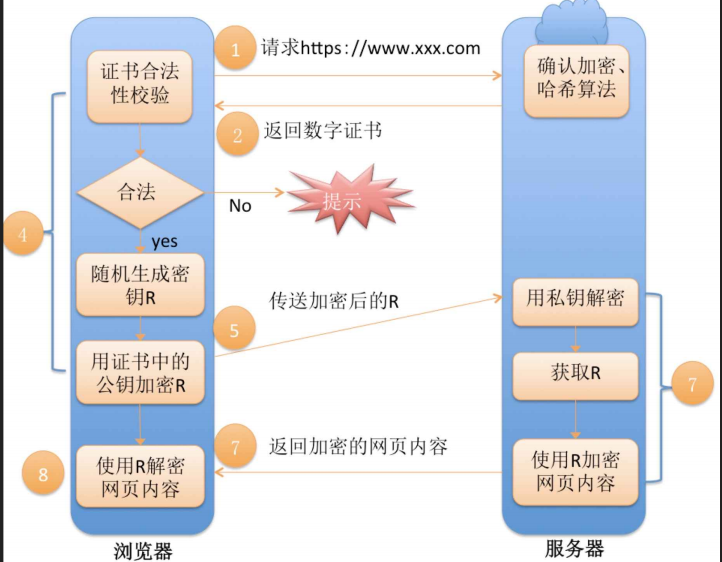
[ 网络 ] 应用层协议——HTTPS协议原理
目录 1.HTTPS是什么 2.加密技术 2.1什么是加密 2.2为什么要加密 2.3加密处理防止被窃听 3.常见的加密方式 对称加密 非对称加密 4.数据摘要&&数据指纹 5.数字签名 6.HTTPS的工作过程探究 方案1——只是用对称加密 方案2——只进行非对称加密 方案3——双方…...

http协议如何操作
、HTTP协议(超文本传输协议) 1.1、http协议是一个基于“请求与响应”模式的、无状态的应用层协议。 http协议采用URL作为定位网络资源的标识。 1.2、URL格式 http://host[:port][path] host:合法的Internet主机域名或IP地址 port:端口号…...

ESP Insights 系列文章
ESP Insights 系列 #1 | 远程查看设备信息,快速解决固件问题 ESP Insights 是一个可远程查看设备固件运行状态和日志的平台,能够帮助开发人员快速定位并解决固件问题。 ESP Insights 系列 #2 | 新增功能 最新版本优化了用户界面、修复了系统稳定性&am…...

如何提高爬虫工作效率
单进程单线程爬取目标网站太过缓慢,这个只是针对新手来说非常友好,只适合爬取小规模项目,如果遇到大型项目就不得不考虑多线程、线程池、进程池以及协程等问题。那么我们该如何提升工作效率降低成本? 学习之前首先要对线程&#…...

React结合Drag API实现拖拽示例详解
Drag API React中的Drag API是用于实现拖放功能的API。该API由React DnD库提供,可用于实现拖放操作,例如将元素从一个位置拖动到另一个位置。 React DnD库提供了两种Drag API:基于HTML5的拖放API和自定义实现的拖放API。 基于HTML5的拖放AP…...
)
【华为OD机试java、python、c++、jsNode】新学校选址(100%通过+复盘思路)
代码请进行一定修改后使用,本代码保证100%通过率。本文章提供java、python、c++、jsNode四种代码。复盘思路在文章的最后 题目描述 为了解新学期学生暴涨的问题,小乐村要建立所新学校, 考虑到学生上学安全问题,需要所有学生家到学校的距离最短。 假设学校和所有学生家都走在…...

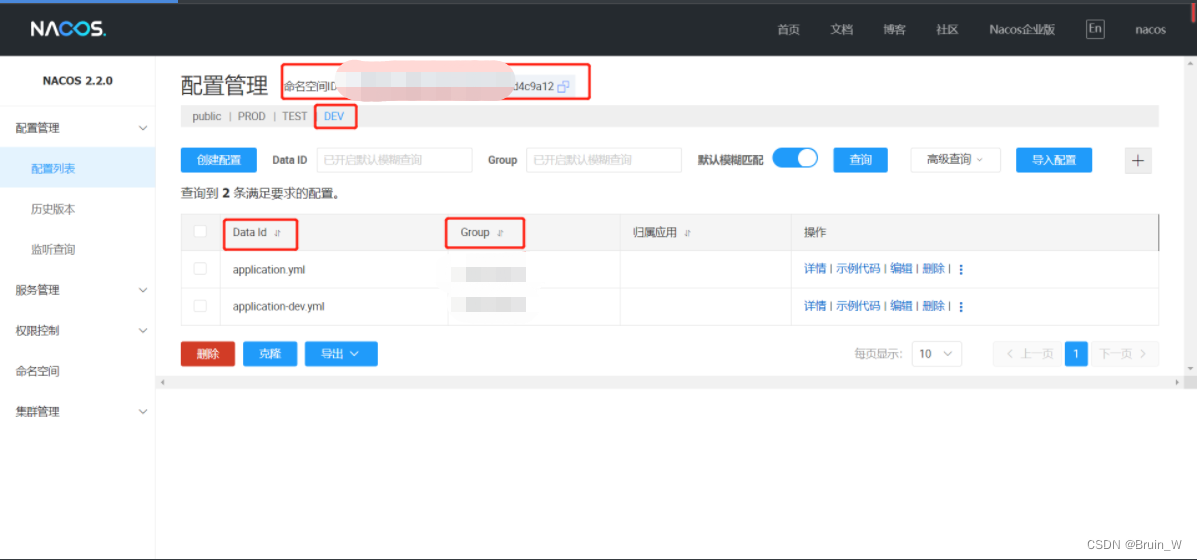
Nacos配置中心,分组配置参考,以及python、go、bash客户端连接获取
Nacos使用说明 nacos官方网站 https://nacos.io/zh-cn/docs/v2/what-is-nacos.html 1、基本配置说明 nacosIP地址:http://xxxxx:8848/nacos/ 服务管理端登录账号:nacos XXX Java最小配置,其他客户端可参考,配置可对应到第三章…...

node-red中有关用户登录,鉴权,权限控制的流程解析
前言 默认地,node-red编辑器可以被任何访问的用户操作,包括修改节点,流数据,重新部署流。 这种默认的部署方式只适用于运行在可靠的网络中。下面我就给大家介绍一下,在公网上部署node-red后,如何对其进行安全加固和权限验证。 主要分为三部分 开启https权限保护编辑器和…...

MQTT协议-使用CONNECT报文连接阿里云
使用网络调试助手发送CONNECT报文连接阿里云 参考:https://blog.csdn.net/daniaoxp/article/details/103039296 在前面文章介绍了如何组装CONNECT报文,以及如何计算剩余长度 CONNECT报文:https://blog.csdn.net/weixin_46251230/article/d…...

每日学术速递3.8
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Unleashing Text-to-Image Diffusion Models for Visual Perception 标题:释放用于视觉感知的文本到图像扩散模型 作者:Wenliang Zhao, Yongming Rao, Zuya…...

测牛学堂:软件测试之接口测试理论基础总结
接口概念 接口:系统之间数据交互的通道。 这个系统,可以是外部和内部,也可以是两个内部系统之间的通道。 比如我们前端的登录信息,主要是用户名和密码,它通过接口传递给后端,后端校验以后,把结…...

基于土壤数据与机器学习算法的农作物推荐算法代码实现
1.摘要 近年来,机器学习方法在农业领域的应用取得巨大成功,广泛应用于科 学施肥、产量预测和经济效益预估等领域。根据土壤信息进行数据挖掘,并在此基础上提出区域性作物的种植建议,不仅可以促进农作物生长从而带来经济效益&#…...

python中html必备基础知识
<!DOCTYPE html>此标签表示这是一个html文件<heml lang"en">向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示English<head>…...

【专项训练】前言:刻意练习,不断的过遍数才是王道
如何精通一个领域? 拆分知识点刻意练习:每个区域的基础动作分解训练和反复刻意练习反馈(主动反馈、被动反馈、及时反馈)任何知识体系都是一颗树,一定要梳理成思维导图,明确知识与知识之间的关系! 通过7-8周密集训练,练好基本功,彻底攻克LeetCode! 严格执行五毒神掌!…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
