【微信小程序——案例——本地生活(列表页面)】
案例——本地生活(列表页面)
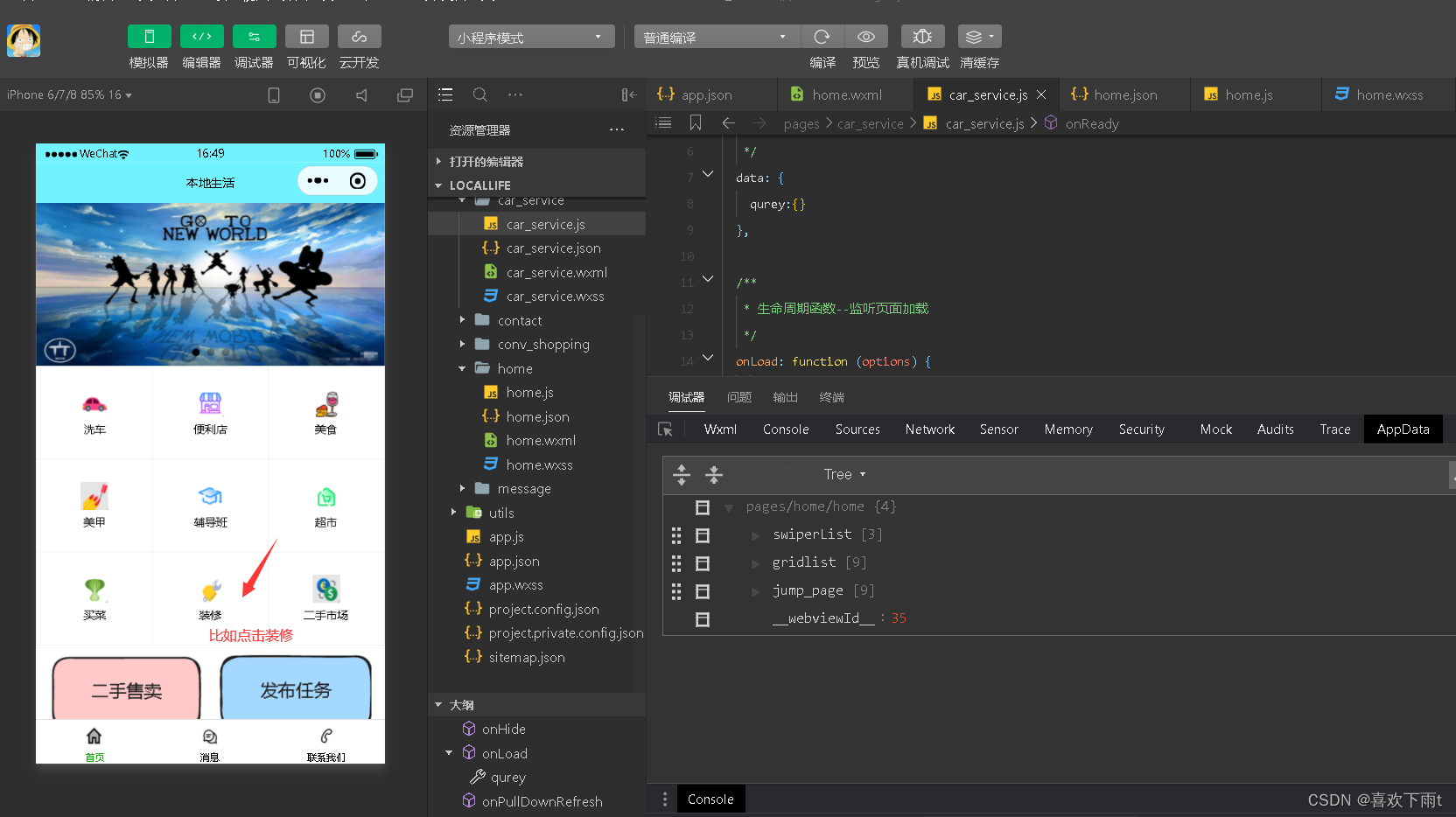
九宫格中实现导航跳转——以汽车服务为案例(之后可以全部实现页面跳转——现在先实现一个)
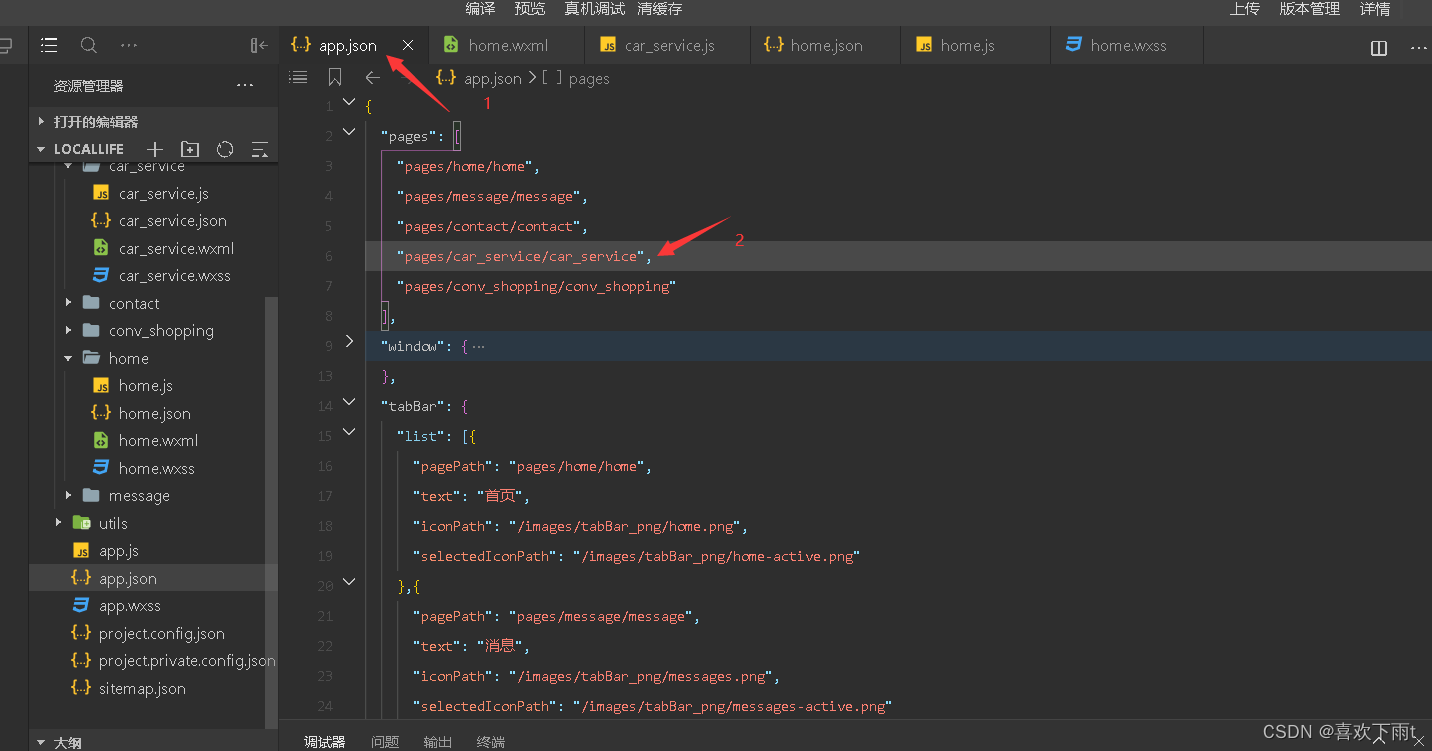
在app.json中添加新页面

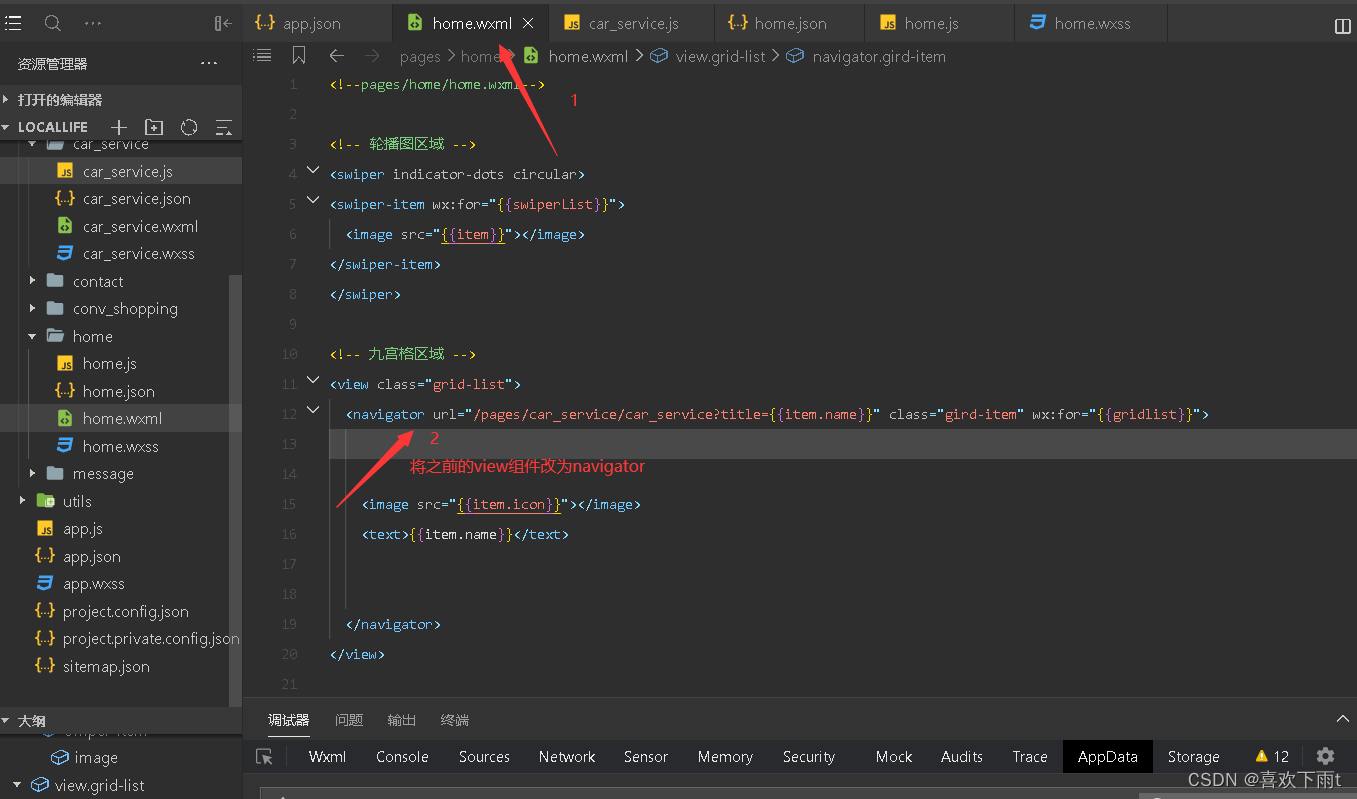
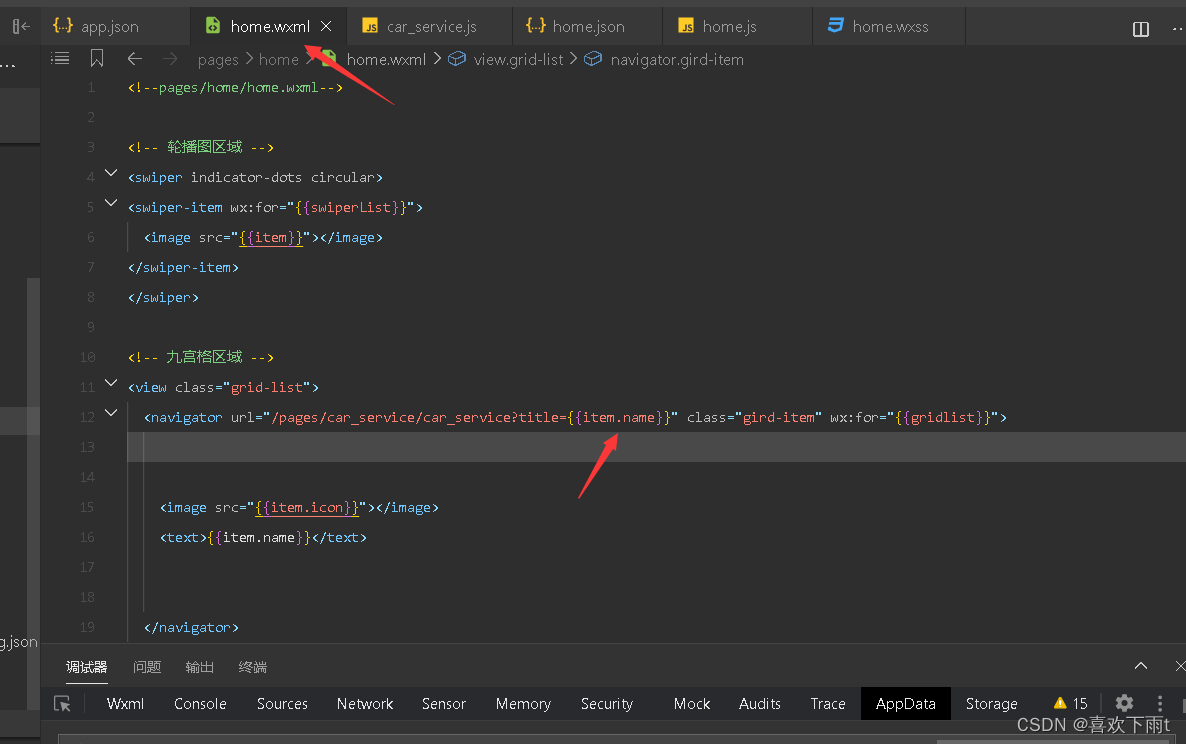
修改之前的九宫格view改为navitage

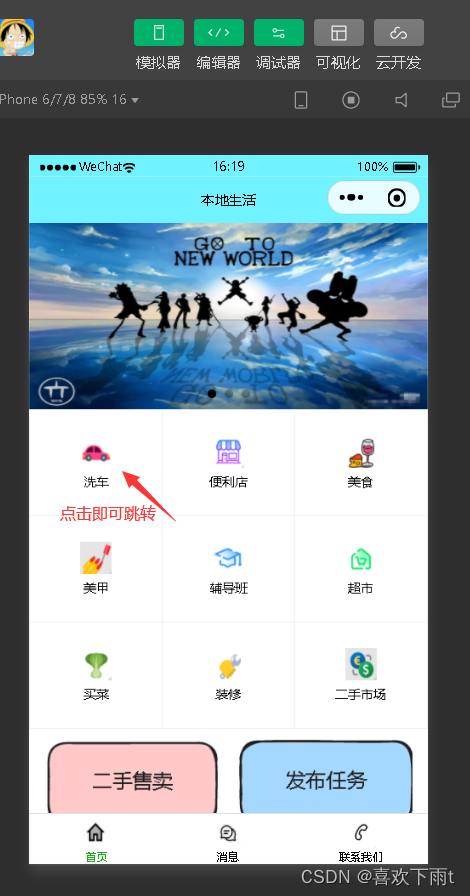
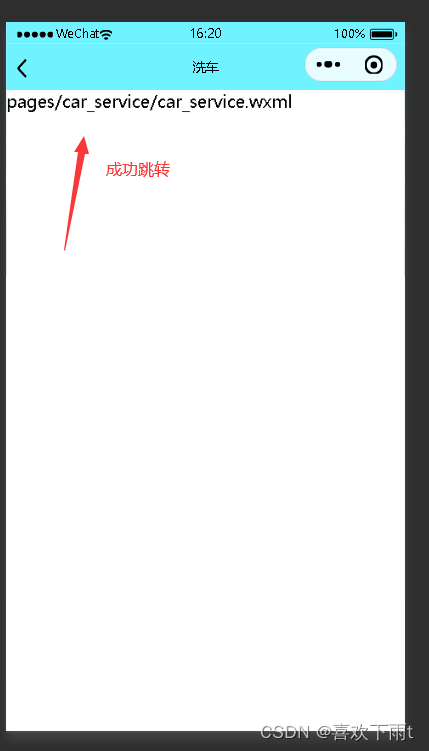
效果图:


动态设置标题内容——调用wx.setNavigationBarTitle( Object object)动态设置当前页面的标题
onLoad( Object query)页面加载时触发,可以在onLoad的参数中获取打开当前页面路径中的参数
onReady()页面初次渲染完成时触发,注:在对界面内容进行设置的API如:wx.setNavigationBarTitle,请在onReady()之后进行
注:如图可以看到之前home.wxml中导航栏都会传递一个参数——所以能实现动态传参

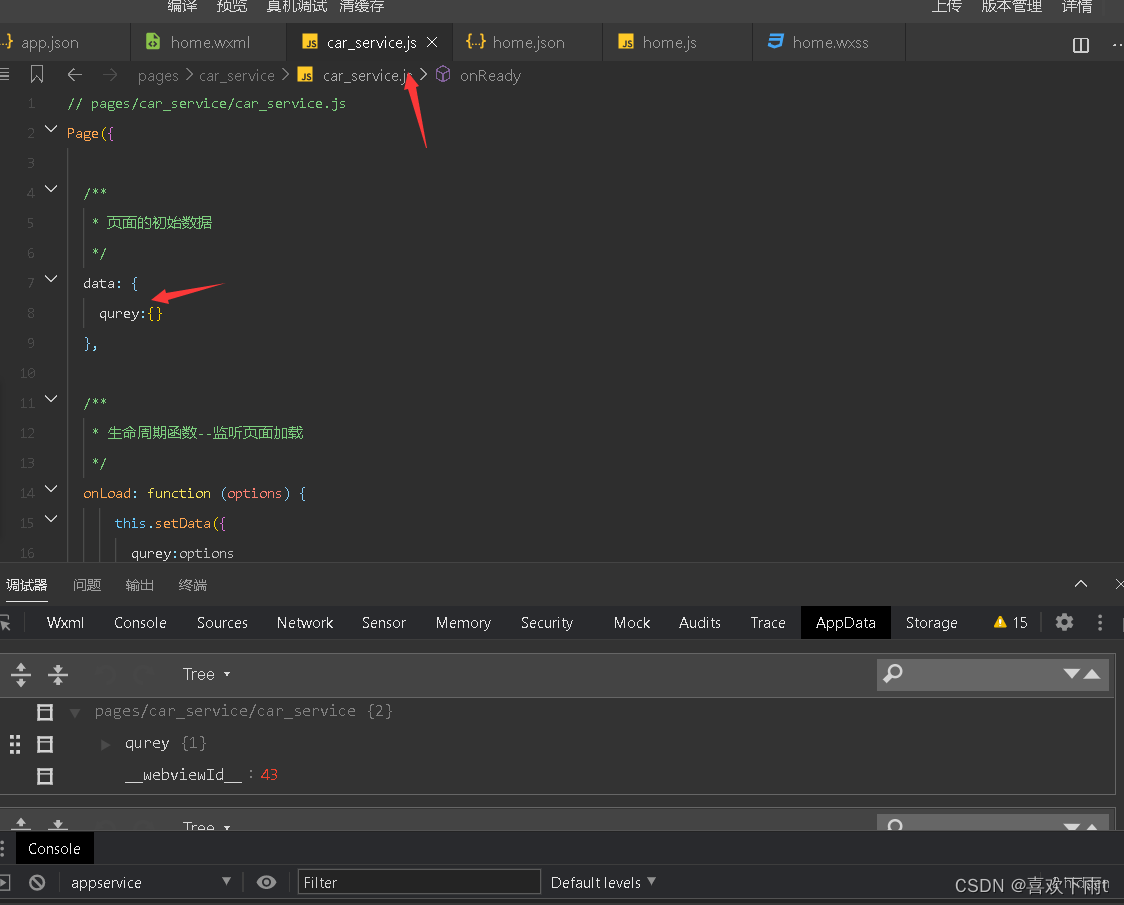
- 在data中申请一个数组query:{}

-
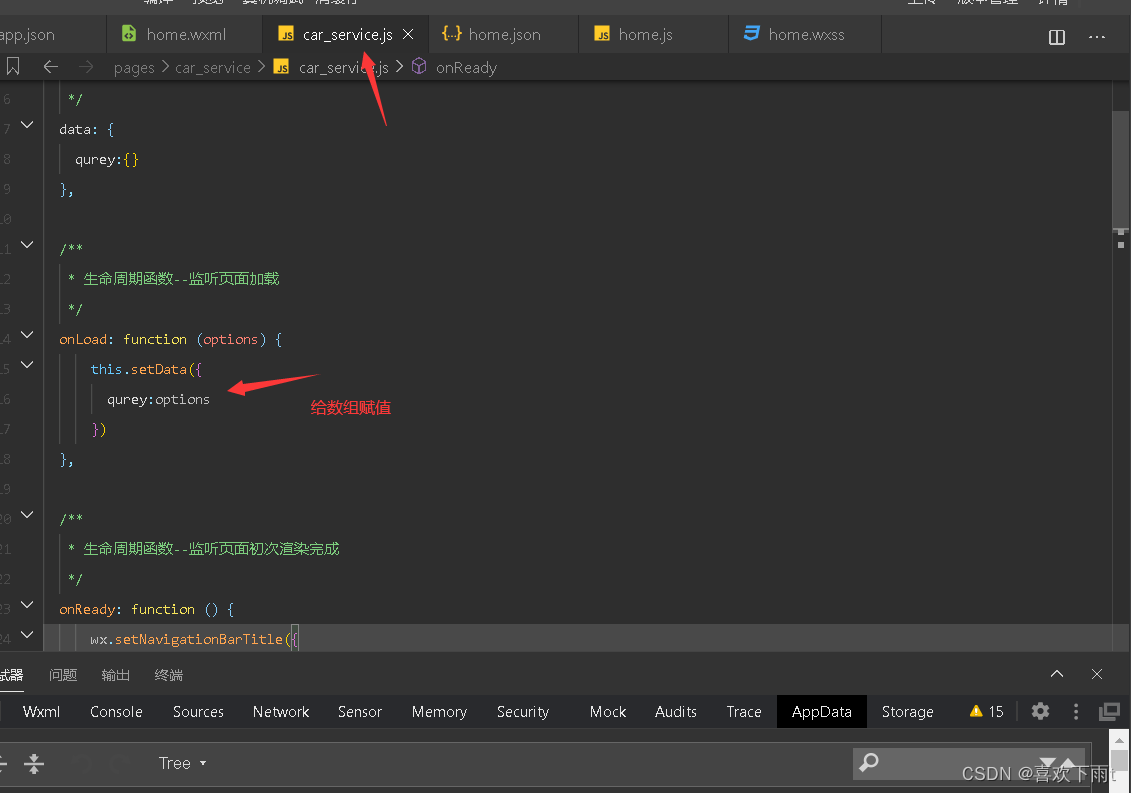
在生命周期函数onLoad中获取到页面传过来的参数,将值赋给query数组

-
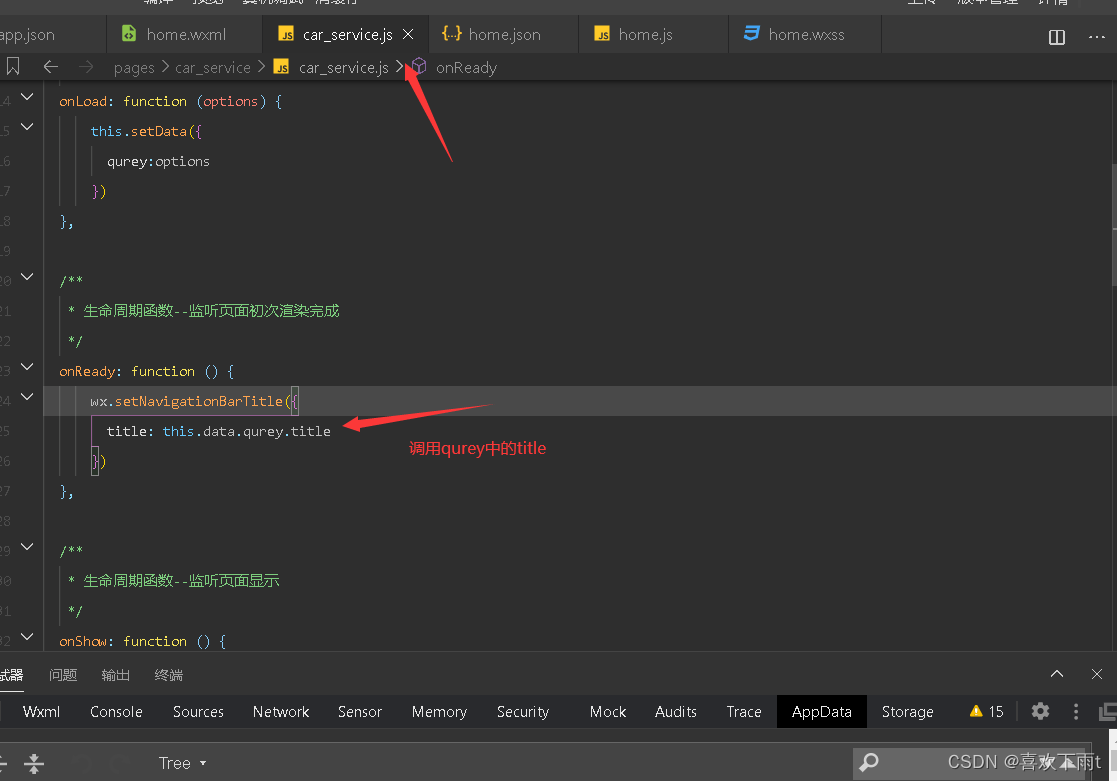
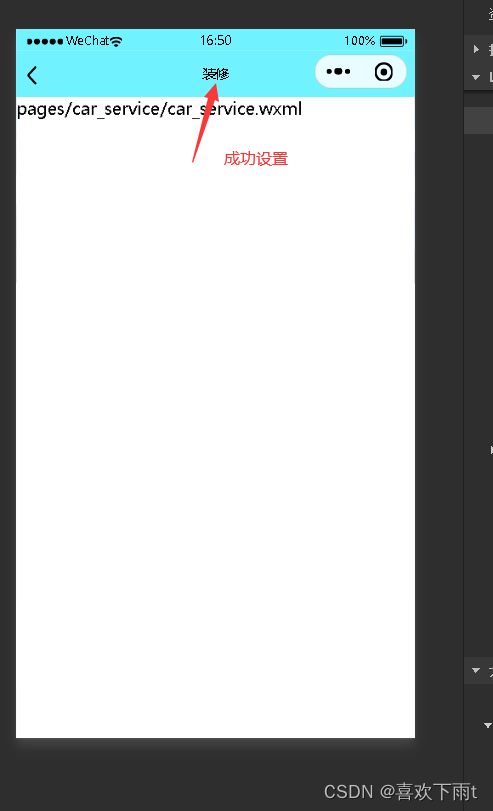
在onReady()中调用wx.setNavigationBarTitle——将query中的参数赋值给wx.setNavigationBarTitle函数的属性项title

效果图:


分页的形式,加载指定分类下商铺列表的数据——由于请求不到数据所以我用的假数据实现的——节流处理和数据请求可以看我上一篇文章——这里只实现洗车店列表
这个请求函数不实现
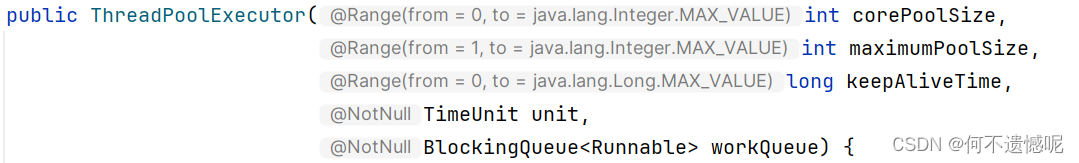
(1)接口地址
- url
- url地址中的:cate_id是动态参数,表示分类的id (2)请求方式
- GET请求 (3)
- _page表示请求第几页的数据
- _limit表示每页请求几条数据
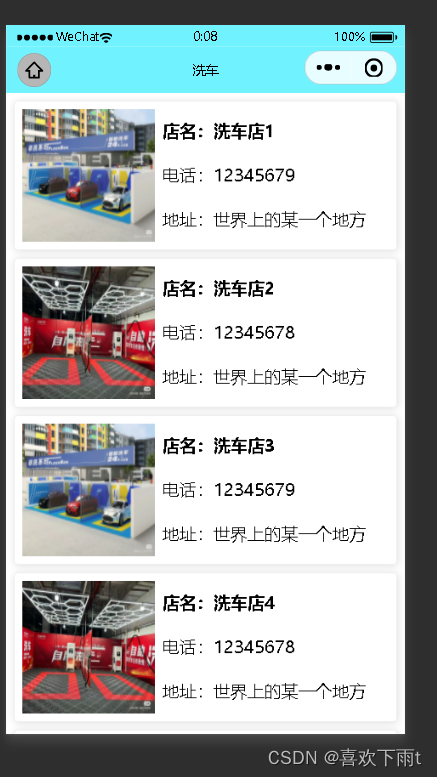
洗车店例表数据实现效果图:

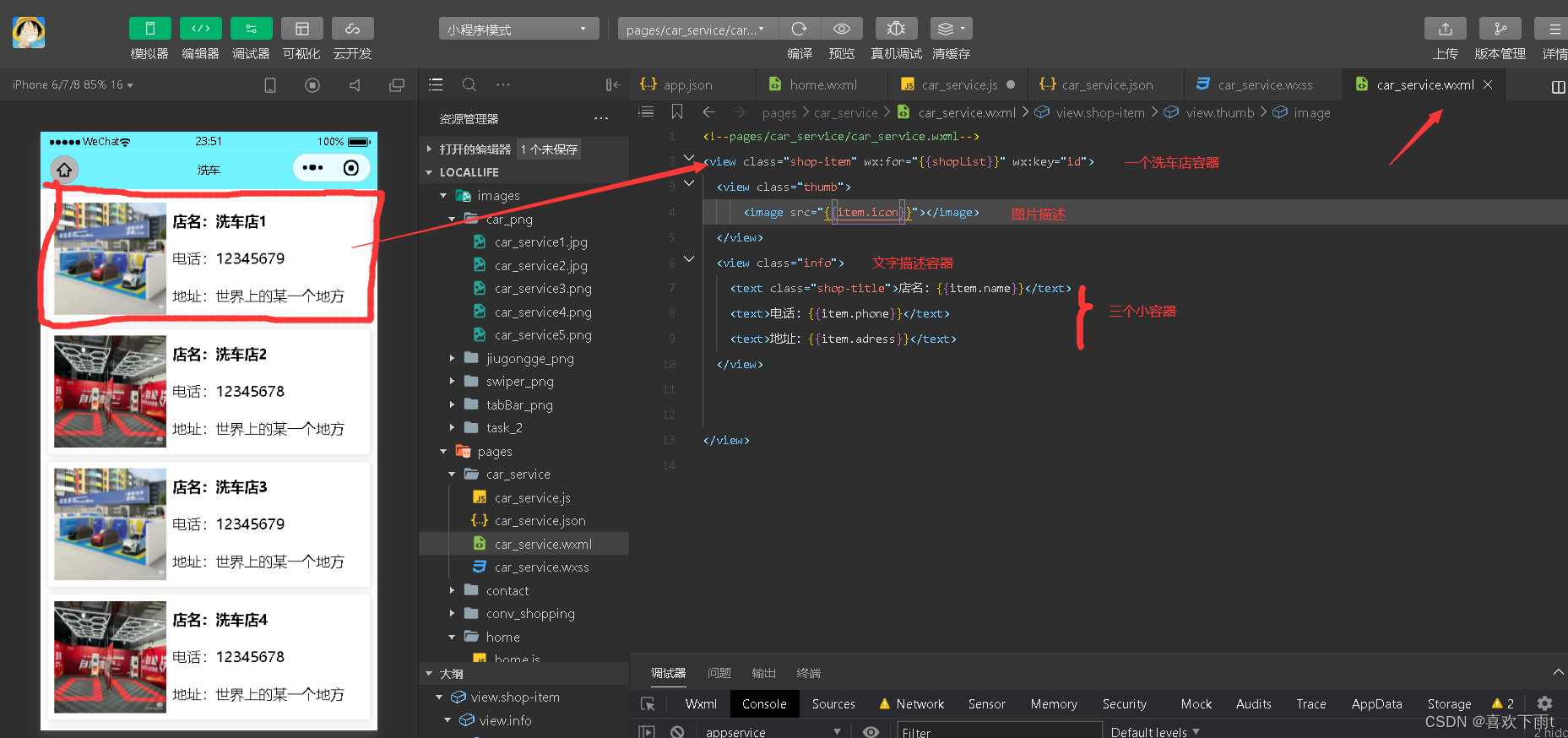
在wxml中编写

!--pages/car_service/car_service.wxml-->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id"><view class="thumb"><image src="{{item.icon}}"></image></view><view class="info"><text class="shop-title">店名:{{item.name}}</text><text>电话:{{item.phone}}</text> <text>地址:{{item.adress}}</text> </view></view>在js中编写假数据——黑马的url有效但是没有数据所有导致,只能这样

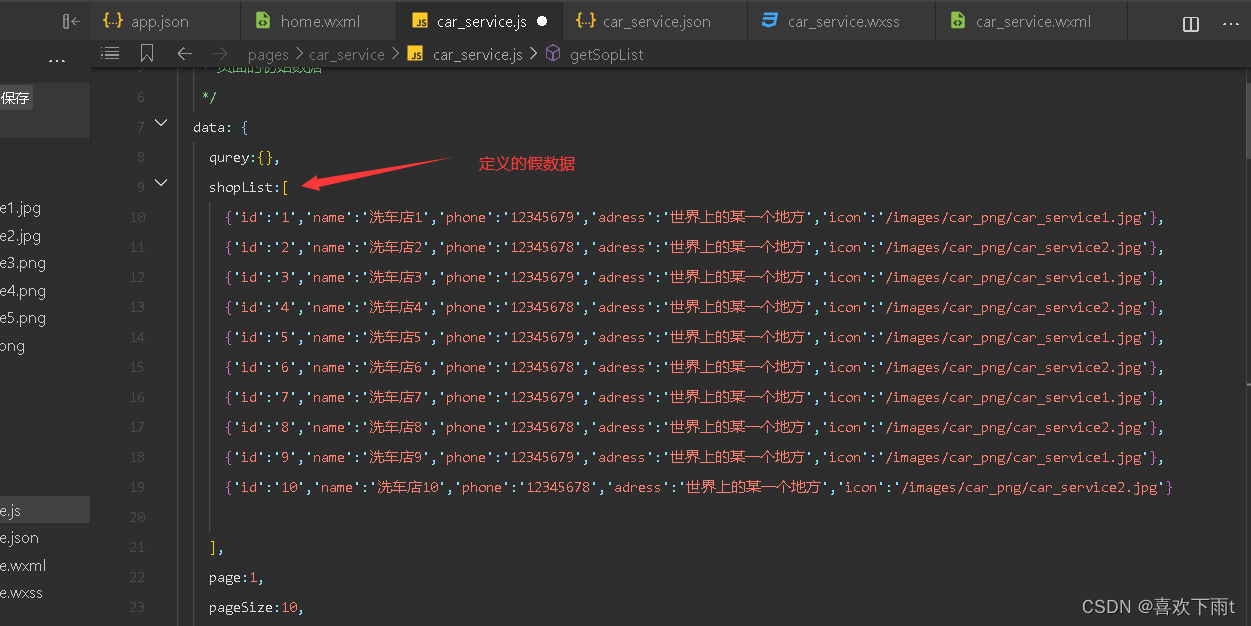
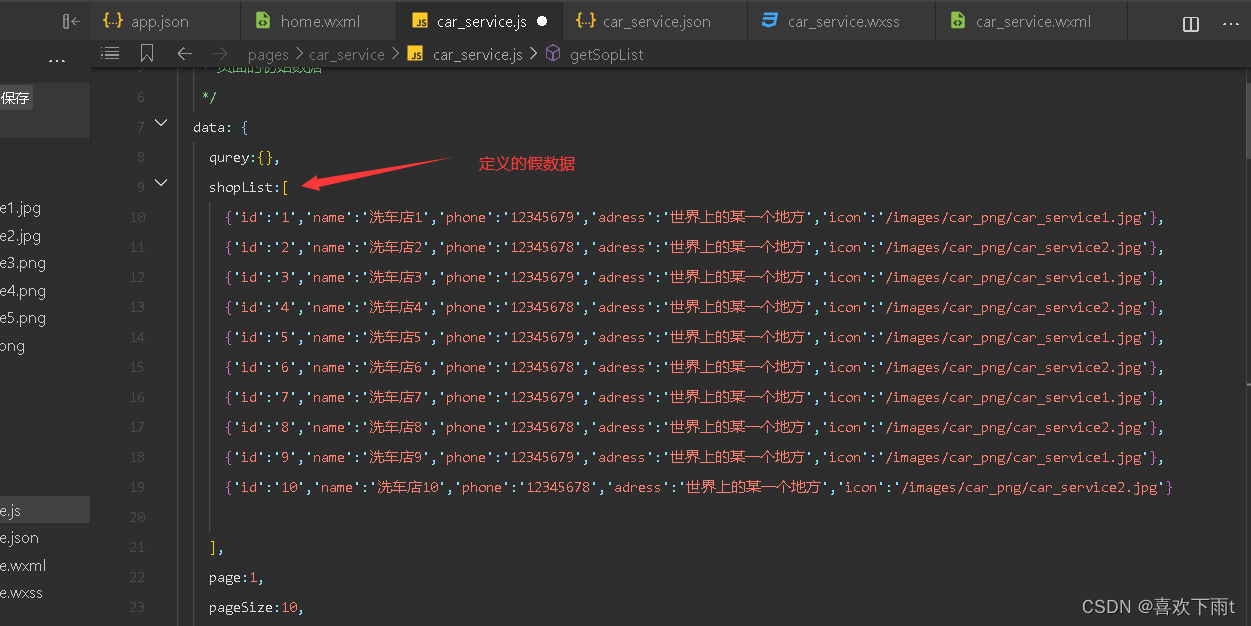
代码如下:
/*** 页面的初始数据*/data: {qurey:{},shopList:[{'id':'1','name':'洗车店1','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'2','name':'洗车店2','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'3','name':'洗车店3','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'4','name':'洗车店4','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'5','name':'洗车店5','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'6','name':'洗车店6','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'7','name':'洗车店7','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'8','name':'洗车店8','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'9','name':'洗车店9','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'10','name':'洗车店10','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'}],page:1,pageSize:10,total:0,
在wxss中编写样式:
/* pages/car_service/car_service.wxss */
.shop-item{display: flex;padding: 15rpx;border: 1rpx solid #efefef;margin:15rpx;border-radius: 8rpx;box-shadow: 1rpx 1rpx 15rpx #ddd;}
.thumb image{width: 250rpx;height: 250rpx;display:block;font-size:24rpx;margin-right: 15rpx;}.shop-title{font-weight: bold;
}.info{display: flex;flex-direction: column;justify-content: space-around;
}
判断数据是否加载完成——代码样式——调用wx.showToast( Object object)
判断公式:page*pageSize>=( 大于等于)total
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {//判断是否在加载数据if(this.data.page*this.data.pageSize>=this.data.total){//证明没有下一个数据return wx.showToast({title:"数据加载完毕!"icon:"none"})}//页码值加+1this.setData({page:this.data.page+1})this.getSopList()//数据请求函数},
下拉刷新——onPullDownRefresh函数中实现
(1)//需要重置的数据
(2)//重新发起请求
(3)下拉刷新关闭加载版面——在函数wx.stopPullDownRefresh()
注:在上拉加载的时候不需要关闭——在下拉刷新的时候才需要关闭加载面板——通过回调函数来实现,——在onPullDownRefresh函数中传递一个回调函数
使用wxs处理手机号
相关文章:

【微信小程序——案例——本地生活(列表页面)】
案例——本地生活(列表页面) 九宫格中实现导航跳转——以汽车服务为案例(之后可以全部实现页面跳转——现在先实现一个) 在app.json中添加新页面 修改之前的九宫格view改为navitage 效果图: 动态设置标题内容—…...

【设计模式】SOLID设计原则
1、什么是SOLID设计原则 SOLID 是面向对象设计中的五个基本设计原则的首字母缩写,它们是: 单一职责原则(Single Responsibility Principle,SRP): 类应该只有一个单一的职责,即一个类应该有且只…...

基于java+springboot+vue实现的智能停车计费系统(文末源码+Lw+ppt)23-30
摘 要 随着人们生活水平的高速发展,智能停车计费信息管理方面在近年来呈直线上升,人们也了解到智能停车计费的实用性,因此智能停车计费的管理也逐年递增,智能停车计费信息的增加加大了在管理上的工作难度。为了能更好的维护智能…...

IntelliJ IDEA 2022.3.2 解决decompiled.class file bytecode version:52.0(java 8)
1 背景 使用idea 打开一个Kotlin语言编写的demo项目,该项目使用gradle构建。其gradle文件如下: plugins {id javaid org.jetbrains.kotlin.jvm version 1.8.20 } group me.administrator version 1.0-SNAPSHOTrepositories {mavenCentral()jcenter()…...

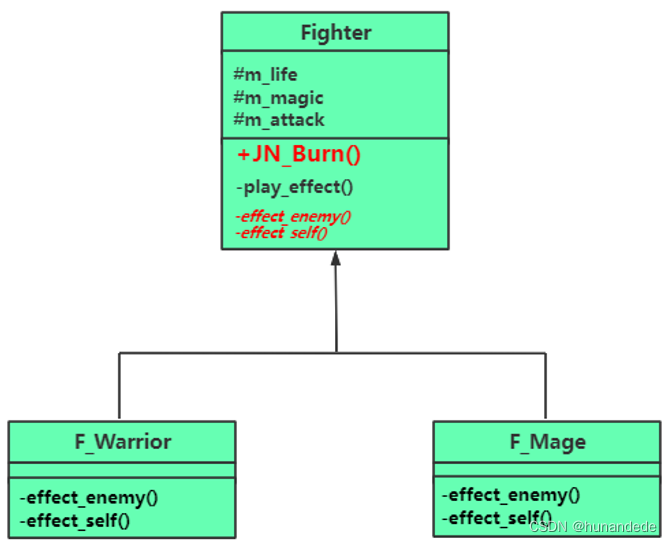
C++11 设计模式1. 模板方法(Template Method)模式学习。UML图
一 什么是 "模板方法(Template Method)模式" 在固定步骤确定的情况下,通过多态机制在多个子类中对每个步骤的细节进行差异化实现,这就是模板方法模式能够达到的效果。 模板方法模式属于:行为型模式。 二 &…...

HarmonyOS实战开发-自定义分享
介绍 自定义分享主要是发送方将文本,链接,图片三种类型分享给三方应用,同时能够在三方应用中展示。本示例使用数据请求 实现网络资源的获取,使用屏幕截屏 实现屏幕的截取,使用文件管理 实现对文件,文件目录的管理&…...

Spring源码刨析之配置文件的解析和bean的创建以及生命周期
public void test1(){XmlBeanFactory xmlBeanFactory new XmlBeanFactory(new ClassPathResource("applicationContext.xml"));user u xmlBeanFactory.getBean("user",org.xhpcd.user.class);// System.out.println(u.getStu());}先介绍一个类XmlBeanFac…...

如何使用 Grafana 监控文件系统状态
当 JuiceFS 文件系统部署完成并投入生产环境,接下来就需要着手解决一个非常重要的问题 —— 如何实时监控它的运行状态?毕竟,它可能正在为关键的业务应用或容器工作负载提供持久化存储支持,任何小小的故障或性能下降都可能造成不利…...

智能革命:未来人工智能创业的天地
智能革命:未来人工智能创业的天地 一、引言 在这个数字化迅速变革的时代,人工智能(AI)已经从一个边缘科学发展成为推动未来经济和社会发展的关键动力。这一技术领域的飞速进步,不仅影响着科技行业的每一个角落,更是为创业者提供了…...

4月14日总结
java学习 一.多线程 简介:多线程是计算机科学中的一个重要概念,它允许程序同时执行多个任务或操作。在单个程序内部,多线程使得代码可以并行执行,从而提高程序的性能和响应速度。 这里先来介绍一下创建多线程的几种方法。 1.扩展…...

kafka---broker相关配置
一、Broker 相关配置 1、一般配置 broker.id 当前kafka服务的sid(server id),在kafka集群中,该值是唯一的(unique),如果未设置此值,kafka会自动生成一个int值;为了防止自动生成的值与用户设置…...

【Golang学习笔记】从零开始搭建一个Web框架(二)
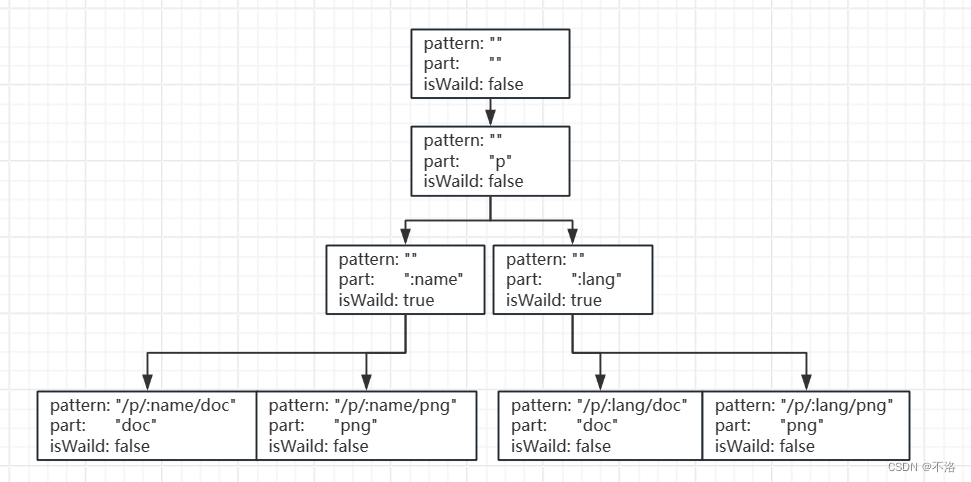
文章目录 模块化路由前缀树路由 前情提示: 【Golang学习笔记】从零开始搭建一个Web框架(一)-CSDN博客 模块化路由 路由在kilon.go文件中导致路由和引擎交织在一起,如果要实现路由功能的拓展增强,那将会非常麻烦&…...

高精度地图导航论文汇总
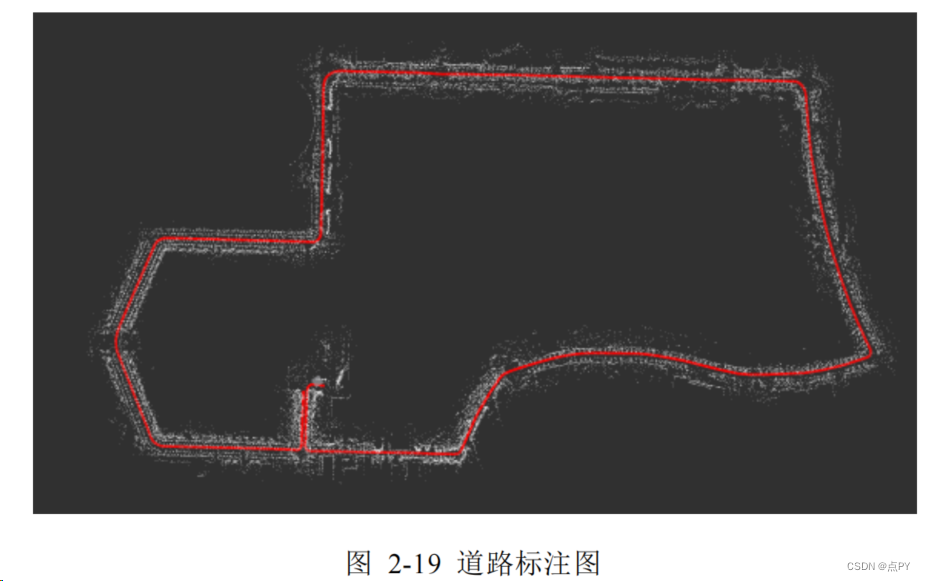
文章目录 2021基于车载激光点云的高精地图矢量化成图[J] 2022基于高精度地图的智能车辆路径规划与跟踪控制研究[M] 2023一种无人驾驶融合决策方案的设计与实现[M] 2021 基于车载激光点云的高精地图矢量化成图[J] 摘要: 针对车载激光点云中对各特征物提取结果后矢量…...

【域适应】基于域分离网络的MNIST数据10分类典型方法实现
关于 大规模数据收集和注释的成本通常使得将机器学习算法应用于新任务或数据集变得异常昂贵。规避这一成本的一种方法是在合成数据上训练模型,其中自动提供注释。尽管它们很有吸引力,但此类模型通常无法从合成图像推广到真实图像,因此需要域…...

从零实现诗词GPT大模型:pytorch框架介绍
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 因为咱们本系列文章主要基于深度学习框架pytorch进行,所以在正式开始之前,现对pytorch框架进行一个简单的介绍,主要面对深度学习或者pytorch还不熟悉的朋友。 一、安装pytorch 这一步很简单,主要通过p…...

[目标检测] OCR: 文字检测、文字识别、text spotter
概述 OCR技术存在两个步骤:文字检测和文字识别,而end-to-end完成这两个步骤的方法就是text spotter。 文字检测数据集摘要 daaset语言体量特色MTWI中英文20k源于网络图像,主要由合成图像,产品描述,网络广告(淘宝)MS…...

Windows环境下删除MySQL
文章目录 一、关闭MySQL服务1、winR打开运行,输入services.msc回车2、服务里找到MySQL并停止 二、卸载MySQL软件1、打开控制模板--卸载程序--卸载MySQL相关的所有组件 三、删除MySQL在物理硬盘上的所有文件1、删除MySQL的安装目录(默认在C盘下的Program …...

uniapp:uview-plus的一些记录
customStyle 并不是所有的组件都有customStyle属性来设置自定义属性,有的还是需要通过::v-deep来修改内置样式 form表单 labelStyle 需要的是一个对象 :labelStyle"{color: #333333,fontSize: 32rpx,fontWeight: 500}"dateTimePicker选择器设置默认值…...

OLTP 与 OLAP 系统说明对比和大数据经典架构 Lambda 和 Kappa 说明对比——解读大数据架构(五)
文章目录 前言OLTP 和 OLAPSMP 和 MPPlambda 架构Kappa 架构 前言 本文我们将研究不同类型的大数据架构设计,将讨论 OLTP 和 OLAP 的系统设计,以及有效处理数据的策略包括 SMP 和 MPP 等概念。然后我们将了解经典的 Lambda 架构和 Kappa 架构。 OLTP …...

步骤大全:网站建设3个基本流程详解
一.领取一个免费域名和SSL证书,和CDN 1.打开网站链接:https://www.rainyun.com/z22_ 2.在网站主页上,您会看到一个"登陆/注册"的选项。 3.点击"登陆/注册",然后选择"微信登录"选项。 4.使用您的…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...
