Unity 中消息提醒框
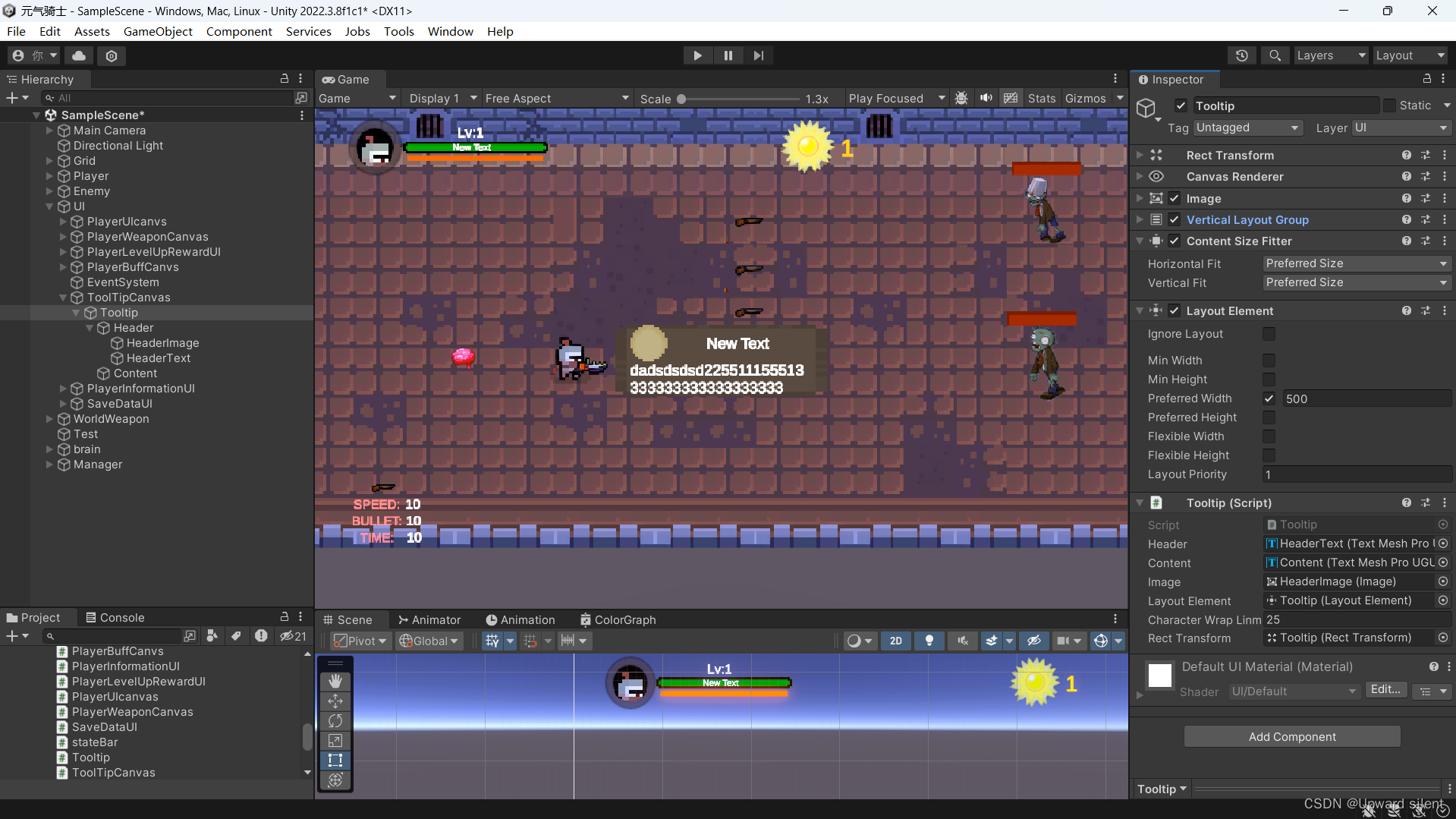
Tooltip 用于ui布局
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
using UnityEngine.UI;[ExecuteInEditMode()] // 可以在编辑模式下运行public class Tooltip : MonoBehaviour
{public TMP_Text header; // 头部文本public TMP_Text content; // 内容文本public Image image; // 图片public LayoutElement layoutElement; // 布局元素,用于控制大小public int characterWrapLinmit; // 字符换行限制public RectTransform rectTransform; // RectTransform// 控制大小和位置public void ControlSizeAndPosition(){int headerLength = header.text.Length; // 头部文本长度int contentLength = content.text.Length; // 内容文本长度// 如果文本超过设定的换行限制,则启用布局元素layoutElement.enabled = (characterWrapLinmit < headerLength || characterWrapLinmit < contentLength) ? true : false;Vector2 position = Input.mousePosition; // 获取鼠标位置transform.position = position; // 设置提示框位置// 计算提示框的中心点相对于屏幕的位置float pivotX = position.x / Screen.width;float pivotY = position.y / Screen.height;rectTransform.pivot = new Vector2(pivotX, pivotY); // 设置提示框的中心点}
}
ToolTipCanvas 做成单列模式方便其他类调用
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Singleton<T> : MonoBehaviour where T : Component
{public static T instance { get; private set; }protected virtual void Awake(){if(instance == null){// as 强制转换类型instance=this as T;}else{Destroy(instance);}}}using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class ToolTipCanvas : Singleton<ToolTipCanvas>
{public Canvas canvas;public Tooltip toolTip;public void Show(string content, string header=null,Sprite sprite=null){canvas.enabled = true;toolTip.content.gameObject.SetActive(true);toolTip.content.text=content;if(header!=null){toolTip.header.gameObject.SetActive(true);toolTip.header.text=header; }else{toolTip.header.gameObject.SetActive(false);}if(sprite!=null){toolTip.image.gameObject.SetActive(true);toolTip.image.sprite=sprite;}else{toolTip.image.gameObject.SetActive(false);}toolTip.ControlSizeAndPosition();}public void Hide(){canvas.enabled = false;}}
TooltipTriggter 放在ui物体上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;public class TooltipTriggter : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{public string header;public string content;public Sprite icon;public float stayTime;//鼠标停留多久时间,显示消息private bool isHovering = false;Coroutine hoverRoutineCoroutine;public void OnPointerEnter(PointerEventData eventData){if(hoverRoutineCoroutine != null){hoverRoutineCoroutine= StartCoroutine(HoverRoutineCoroutine());}else{StopAllCoroutines();hoverRoutineCoroutine= StartCoroutine(HoverRoutineCoroutine());}}public void OnPointerExit(PointerEventData eventData){StopAllCoroutines();ToolTipCanvas.instance.Hide();}private void OnDisable(){StopAllCoroutines();ToolTipCanvas.instance.Hide();}private IEnumerator HoverRoutineCoroutine(){isHovering = true;yield return new WaitForSeconds(stayTime); if (isHovering){ToolTipCanvas.instance.Show(content, header,icon);}}
}



相关文章:

Unity 中消息提醒框
Tooltip 用于ui布局 using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; using UnityEngine.UI;[ExecuteInEditMode()] // 可以在编辑模式下运行public class Tooltip : MonoBehaviour {public TMP_Text header; // 头部文本publi…...
)
好数(蓝桥杯)
文章目录 好数题目描述暴力方法一暴力方法二(超时) 好数 题目描述 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上的数字是奇数,偶数位(十位、千位、十万位 …...

自动化收集Unity版本更新日志
自动化收集Unity版本更新日志 🍥功能介绍🥪食用手册填写配置开始搜集 🍨数据展示 🍥功能介绍 💡获取指定年份中所有的Unity版本更新日志。 💡根据指定字符串过滤。 💡.收集后自动保存成markdow…...

【CSS】CSS水平居中方案
CSS水平居中方案 1. 行内元素水平居中 设置父元素的text-align:center .box {width: 300px;height: 300px;margin: 100px auto;text-align: center;background-color: pink; }2. 块级元素水平居中 当块级元素设置了明确的宽度数值时,可以使用margin: 0 auto 3.…...

SQL注入sqli_labs靶场第二题
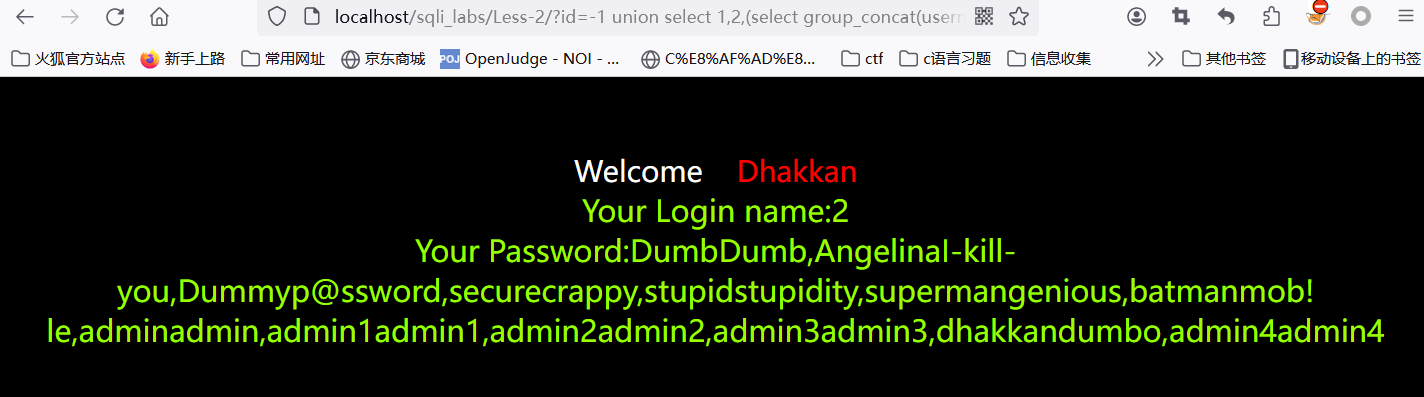
解题思路与第一题相同 ?id1 and 11 和?id1 and 12进行测试如果11页面显示正常和原页面一样,并且12页面报错或者页面部分数据显示不正常,那么可以确定此处为数字型注入。 联合查询: 猜解列名数量:3 ?id1 order by 4 判断回显…...

基于机器学习的人脸发型推荐算法研究与应用实现
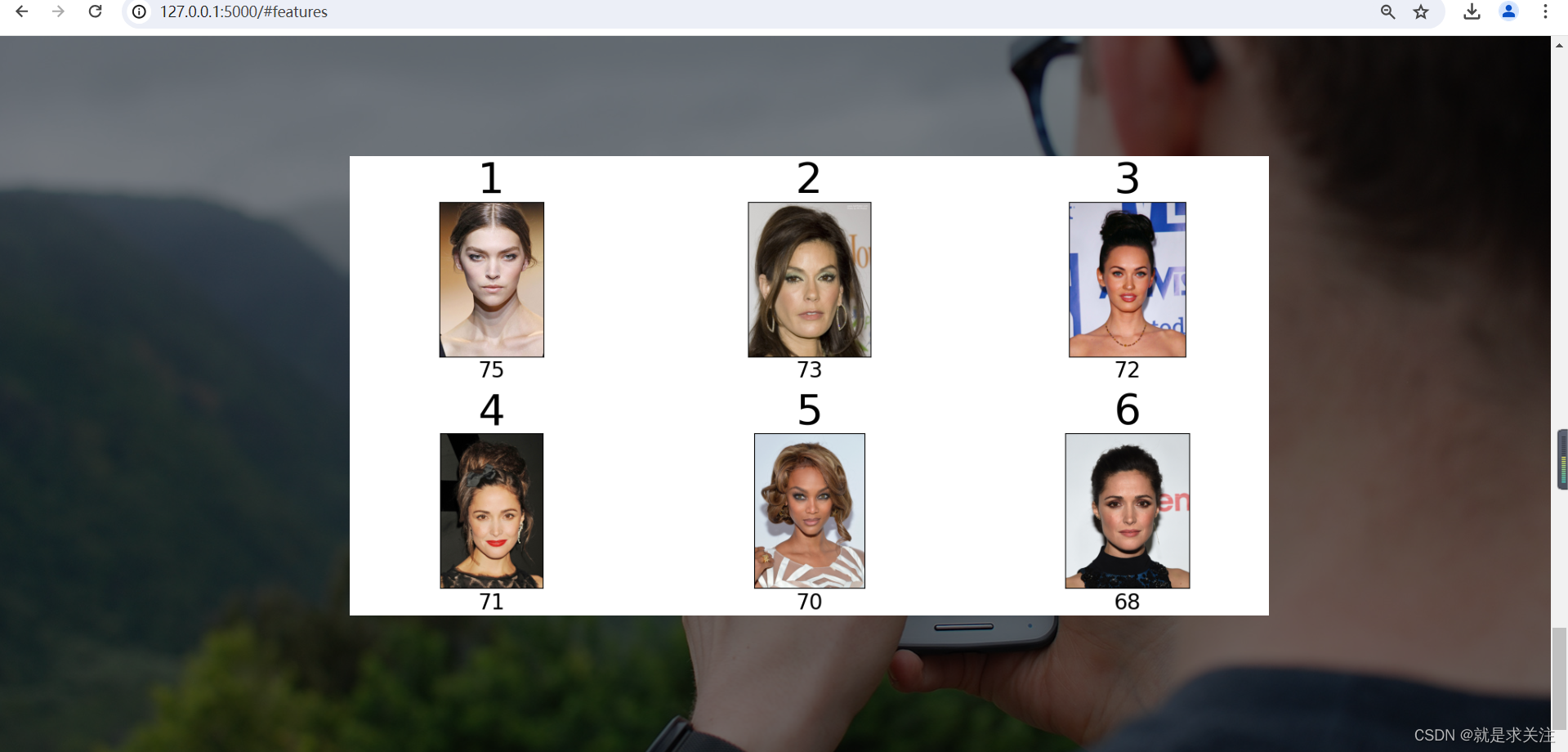
1.摘要 本文主要研究内容是开发一种发型推荐系统,旨在识别用户的面部形状,并根据此形状推荐最适合的发型。首先,收集具有各种面部形状的用户照片,并标记它们的脸型,如长形、圆形、椭圆形、心形或方形。接着构建一个面部…...

【服务器部署篇】Linux下Nginx的安装和配置
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是,产…...

React搭建一个文章后台管理系统
1、项目准备 本篇文章讲解的是一个简单的文章后台管理系统,系统的功能很简单,如下:登录、退出;首页;内容(文章)管理:文章列表、发布文章、修改文章。 1)React官方脚手架:create-rea…...

Elasticsearch 支持的插件 —— 筑梦之路
Analysis 插件: 1、IK Analyzer:适用于中文分词的插件,提供了针对中文文本的分析器。 2、Smart Chinese Analysis:另一个中文分词插件,支持中文智能分词。 集群管理插件: 1、Kibana:Elasticsear…...

HTML:链接
目录 一、超链接 二、 外联元素 一、<a>超链接 <a> 标签用于定义超链接,超链接可以让用户从一个网页跳转到另一个网页。 常用属性: href指定链接的目标地址。download表示链接是一个下载链接,指定下载的文件名。target 指定在…...

vscode远程连接centos
文章目录 vacode连接linux1. 安装插件2. 查看配置3. 打开ssh4. 远程连接 vacode连接linux 1. 安装插件 在扩展栏搜索remote ,找到Remote Development插件,进行安装: 2. 查看配置 打开自己的linux终端,输入ifconfig,…...
)
scala---面向对象(类,对象,继承,抽象类,特质)
一、类(class)和 对象(object) 1、类 类就是对客观的一类事物的抽象。用一个class关键字来描述和Java一样,在这个类中可以拥有这一类事物的属性,行为等等。 2、为什么要有对象 在java中的一个class既可…...

【机器学习300问】68、随机初始化神经网络权重的好处?
一、固定的初始化神经网络权重可能带来的问题 在训练神经网络的时候,初始化权重如果全部设置为0或某个过大值/过小值。会导致一些问题: 对称权重问题:全为0的初始化权重会导致神经网络在前向传播时接收到的信号输入相同。每个神经网络节点中…...

数据结构与算法——20.B-树
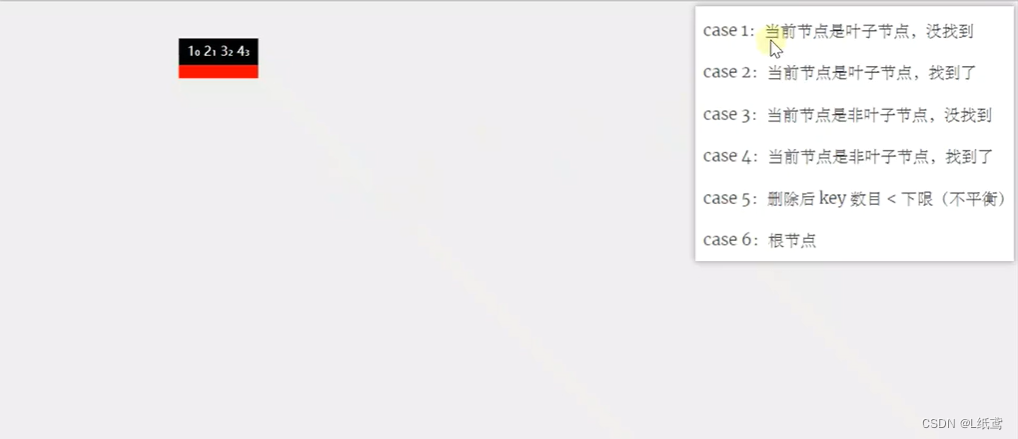
这篇文章我们来讲解一下数据结构中非常重要的B-树。 目录 1.B树的相关介绍 1.1、B树的介绍 1.2、B树的特点 2.B树的节点类 3.小结 1.B树的相关介绍 1.1、B树的介绍 在介绍B树之前,我们回顾一下我们学的树。 首先是二叉树,这个不用多说ÿ…...

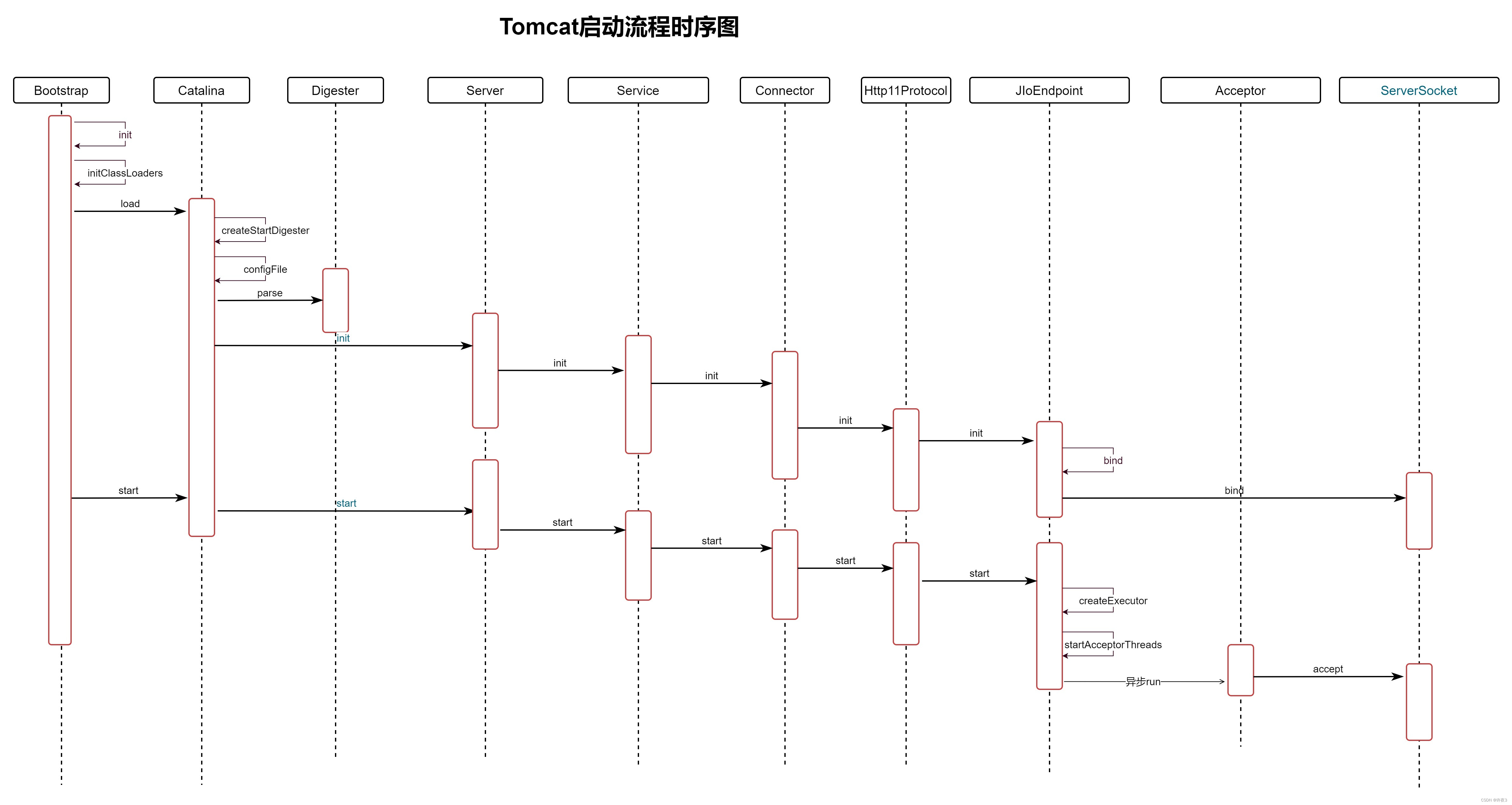
Tomcat源码解析——Tomcat的启动流程
一、启动脚本 当我们在服务启动Tomcat时,都是通过执行startup.sh脚本启动。 在Tomcat的启动脚本startup.sh中,最终会去执行catalina.sh脚本,传递的参数是start。 在catalina.sh脚本中,前面是环境判断和初始化参数,最终…...

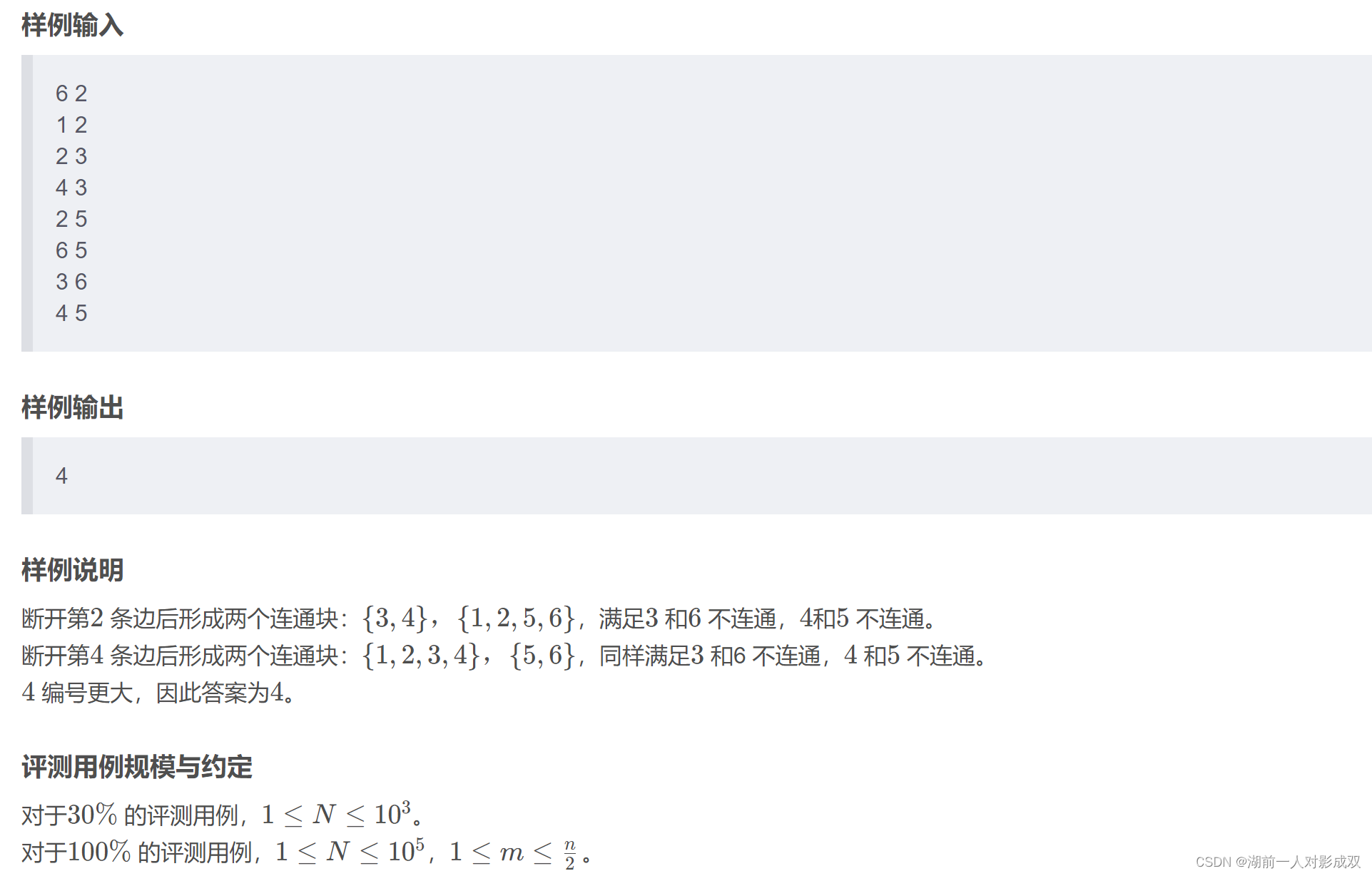
蓝桥杯真题演练:2023B组c/c++
日期统计 小蓝现在有一个长度为 100 的数组,数组中的每个元素的值都在 0 到 9 的范围之内。 数组中的元素从左至右如下所示: 5 6 8 6 9 1 6 1 2 4 9 1 9 8 2 3 6 4 7 7 5 9 5 0 3 8 7 5 8 1 5 8 6 1 8 3 0 3 7 9 2 7 0 5 8 8 5 7 0 9 9 1 9 4 4 6 8 6 3 …...

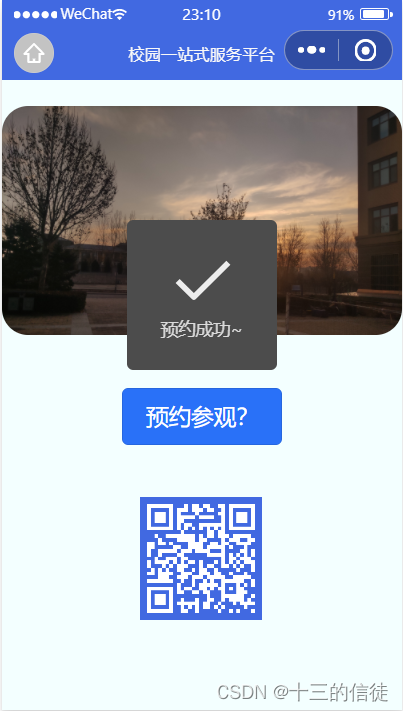
微信小程序实现预约生成二维码
业务需求:点击预约按钮即可生成二维码凭码入校参观~ 一.创建页面 如下是博主自己写的wxml: <swiper indicator-dots indicator-color"white" indicator-active-color"blue" autoplay interval"2000" circular > &…...

专业140+总分410+北京理工大学826信号处理导论考研经验北理工电子信息通信工程,真题,参考书,大纲。
今年考研专业课826信号处理导论(信号系统和数字信号处理)140,总分410,顺利上岸!回看去年将近一年的复习,还是记忆犹新,有不少经历想和大家分享,有得有失,希望可以对大家复…...

做一个后台项目的架构
后台架构的11个维度 架构1:团队协助基础工具链的选型和培训架构2:搭建微服务开发基础设施架构3:选择合适的RPC框架架构4:选择和搭建高可用的注册中心架构5:选择和搭建高可用的配置中心架构6:选择和搭建高性…...

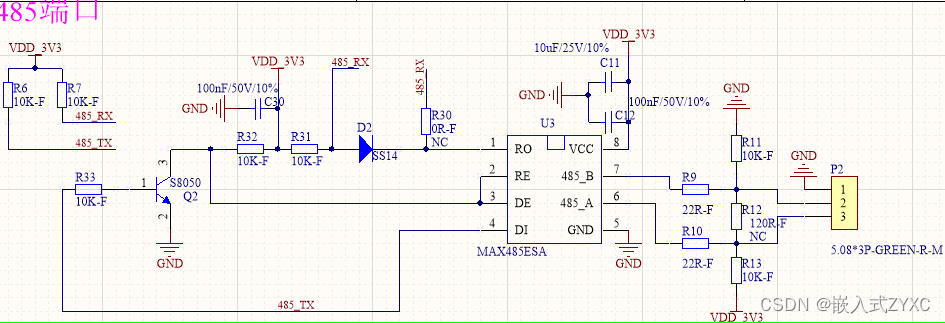
嵌入式单片机 TTL电平、232电平、485电平的区别和联系
一、简介 TTL、232和485是常见的串口通信标准,它们在电平和通信方式上有所不同, ①一般情况下TTL电平应用于单片机外设,属于MCU/CPU等片外外设; ②232/485电平应用于产品整体对外的接口,一般是片外TTL串口转232/485…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
