鸿蒙开发学习笔记第一篇--TypeScript基础语法
目录
前言
一、ArkTS
二、基础语法
1.基础类型
1.布尔值
2.数字
3.字符串
4.数组
5.元组
6.枚举
7.unkown
8.void
9.null和undefined
10.联合类型
2.条件语句
1.if语句
1.最简单的if语句
2.if...else语句
3.if...else if....else 语句
2.switch语句
5.函数
6.类
7.模块
1.导出
2.导入
8.迭代器
参考文章:
前言
记录下HarmonyOS开发学习的过程。
一、ArkTS
ArkTS是鸿蒙开发的主力语言,我们可以通过下面的一张图,大致了解下ArkTS。

二、基础语法
1.基础类型
1.布尔值
let isDone:boolean = false;
2.数字
TypeScript中所有的数字都是浮点数,这些浮点数的类型是number。使用number可以表示十进制、二进制、八进制、十六进制。
let decLiteral: number=2023;
let binaryLiteral: number=0b11111100111;let octalLiteral: number= 0o3747;
let hexLiteral: number=0x7e7;
console.log('decLiteral is'+ decLiteral);
console.log('binaryLiteral is'+ binaryLiteral);console.log('octalLiteral is'+ octalLiteral);
console.log("hexLiteral is'+ hexLiteral);
3.字符串
TyepScript使用string表示文本数据类型,可以使用单引号或者双引号表示字符串。
let name: string = "Jacky";
name = "Tom";
name = 'Mick';
4.数组
TypeScript支持两种方式声明数组。
1.元素类型后面加上
let array:number[] = [1,2,3,4];
2.使用泛型
let array:Array<number> = [1,2,3,4];
5.元组
let x:[string,Number]= ['hello',10];
6.枚举
enum Color{Red,Green,Blue}
7.unkown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
8.void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function test(): void {
console.log('This is function is void');
}
9.null和undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;
10.联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
2.条件语句
1.if语句
条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。
1.最简单的if语句
var num:number = 5
if (num > 0) { console.log('数字是正数')
}
2.if...else语句
例如下面的例子中,我们可以使用if...else语句判断数字是奇数还是偶数。
var num:number = 12;
if (num % 2==0) { console.log('偶数');
} else {console.log('奇数');
}
3.if...else if....else 语句
if...else if....else 语句用来执行执行多个判断条件。
var num:number = 2
if(num > 0) { console.log(num+' 是正数')
} else if(num < 0) { console.log(num+' 是负数')
} else { console.log(num+' 为0')
}2.switch语句
var grade:string = 'A';
switch(grade) { case 'A': { console.log('优'); break; } case 'B': { console.log('良'); break; } case 'C': {console.log('及格'); break; } case 'D': { console.log('不及格'); break; } default: { console.log('非法输入'); break; }
}5.函数
function add(x:number,y:number){return x + y;
}
let result:number = add(10,20);
console.log("\(x)+\(y)=",result);6.类
我们可以定义一个Person类。
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}类的继承我们使用extend关键字,例如我们还有一个Student类继承自Person类。
class Student extends Person{private studentNO:string;constructor(studentNO:string){super("",12);this.studentNO = studentNO;}
}
通过上面的Employee类,我们可以定义一个人物Tom,这里可以获取他的基本信息,也可以获取他的雇主信息,其定义如:
let person2 = new Employee('Tom', 28, 'HuaWei');
person2.getPersonInfo();
person2.getEmployeeInfo();
7.模块
随着应用越来越大,通常要将代码拆分成多个文件,即所谓的模块(module)。模块可以相互加载,并可以使用特殊的指令 export 和 import 来交换功能,从另一个模块调用一个模块的函数。
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
1.导出
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出,例如我们要把NewsData这个类导出,代码示意如下:
export class NewsData {title: string;content: string;imagesUrl: Array<NewsFile>;source: string;constructor(title: string, content: string, imagesUrl: Array<NewsFile>, source: string) {this.title = title;this.content = content;this.imagesUrl = imagesUrl;this.source = source;}
}2.导入
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出,例如我们要把NewsData这个类导出,代码示意如下:
import { NewsData } from '../common/bean/NewsData';
8.迭代器
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都具有可迭代性。
for..of 语句
for..of会遍历可迭代的对象,调用对象上的Symbol.iterator方法。 下面是在数组上使用for..of的简单例子:
let someArray = [1, "string", false];for (let entry of someArray) {console.log(entry); // 1, "string", false
}for..of vs. for..in 语句
for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:for..in迭代的是对象的键,而for..of则迭代的是对象的值。
let list = [4, 5, 6];for (let i in list) {console.log(i); // "0", "1", "2",
}for (let i of list) {console.log(i); // "4", "5", "6"
}参考文章:
1.TypeScript的官方教程
2.TypeScript的开发环境
3.鸿蒙官网
相关文章:

鸿蒙开发学习笔记第一篇--TypeScript基础语法
目录 前言 一、ArkTS 二、基础语法 1.基础类型 1.布尔值 2.数字 3.字符串 4.数组 5.元组 6.枚举 7.unkown 8.void 9.null和undefined 10.联合类型 2.条件语句 1.if语句 1.最简单的if语句 2.if...else语句 3.if...else if....else 语句 2.switch语句 5.函数…...
)
Java基础知识总结(55)
(2) ArrayList和LinkedList的区别 1、ArrayList和LinkedList都实现了List接口2、ArrayList和LinkedList都是非线程安全的,因此在多线程环境下可能会出现出现不同步的情况3、ArrayList底层实现是数组,LinkedList底层实现是双向链表…...

python爬虫 - 爬取微博热搜数据
文章目录 python爬虫 -爬取微博热搜数据1. 第一步:安装requests库和BeautifulSoup库2. 第二步:获取爬虫所需的header和cookie3. 第三步:获取网页4. 第四步:解析网页5. 第五步:分析得到的信息,简化地址6. 第…...

Pytorch-张量形状操作
😆😆😆感谢大家的观看😆😆 🌹 reshape 函数 transpose 和 permute 函数 view 和 contigous 函数 squeeze 和 unsqueeze 函数 在搭建网络模型时,掌握对张量形状的操作是非常重要的ÿ…...

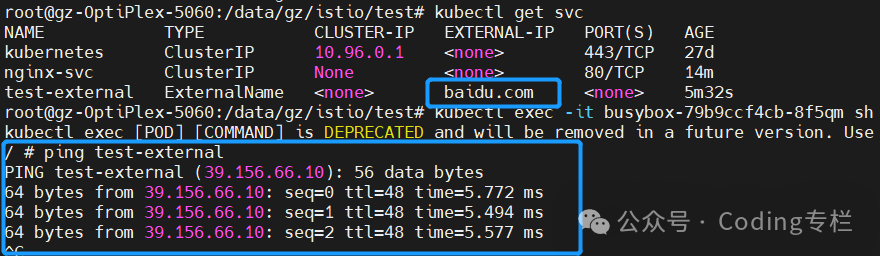
k8s的service为什么不能ping通?——所有的service都不能ping通吗
点击阅读原文 前提:kube-proxy使用iptables模式 Q service能不能ping通? A: 不能,因为k8s的service禁止了icmp协议 B: 不能,因为clusterIP是一个虚拟IP,只是用于配置netfilter规则,不会实际绑定设备&…...

[Linux] 权限控制命令 chmod、chown和chgrp
文章目录 chmodchownchgrp chmod 在Linux系统中,root用户可以使用chmod命令来修改文件的权限,并且root用户也可以授权普通用户来执行chmod命令。要将权限授予普通用户修改一个文件的权限,可以使用以下步骤: 使用root用户登录到L…...

RNN知识体系构筑:详尽阐述其理论基础、技术架构及其在处理序列数据挑战中的创新应用
一、为什么需要RNN 尽管神经网络被视为一种强大且理论上能够近似任何连续函数的模型,尤其当训练数据充足时,它们能够在输入空间中的某个点( x )映射到输出空间的特定值( y ),然而,这并不能完全解释为何在众多应用场景中ÿ…...
)
LeetCode 1702.修改后的最大二进制字符串:脑筋急转弯(构造,贪心)
【LetMeFly】1702.修改后的最大二进制字符串:脑筋急转弯(构造,贪心) 力扣题目链接:https://leetcode.cn/problems/maximum-binary-string-after-change/ 给你一个二进制字符串 binary ,它仅有 0 或者 1 组…...

图片像素轻松缩放自如,支持批量将多张jpg图片像素放大,高效掌握图片的像素
在这个数字化时代,图片已经成为我们生活中不可或缺的一部分。然而,你是否曾遇到过需要放大图片像素却担心失去细节和质量的问题?现在,一款全新的图片缩放工具诞生了,它能够让你轻松将多张JPG图片像素放大,同…...

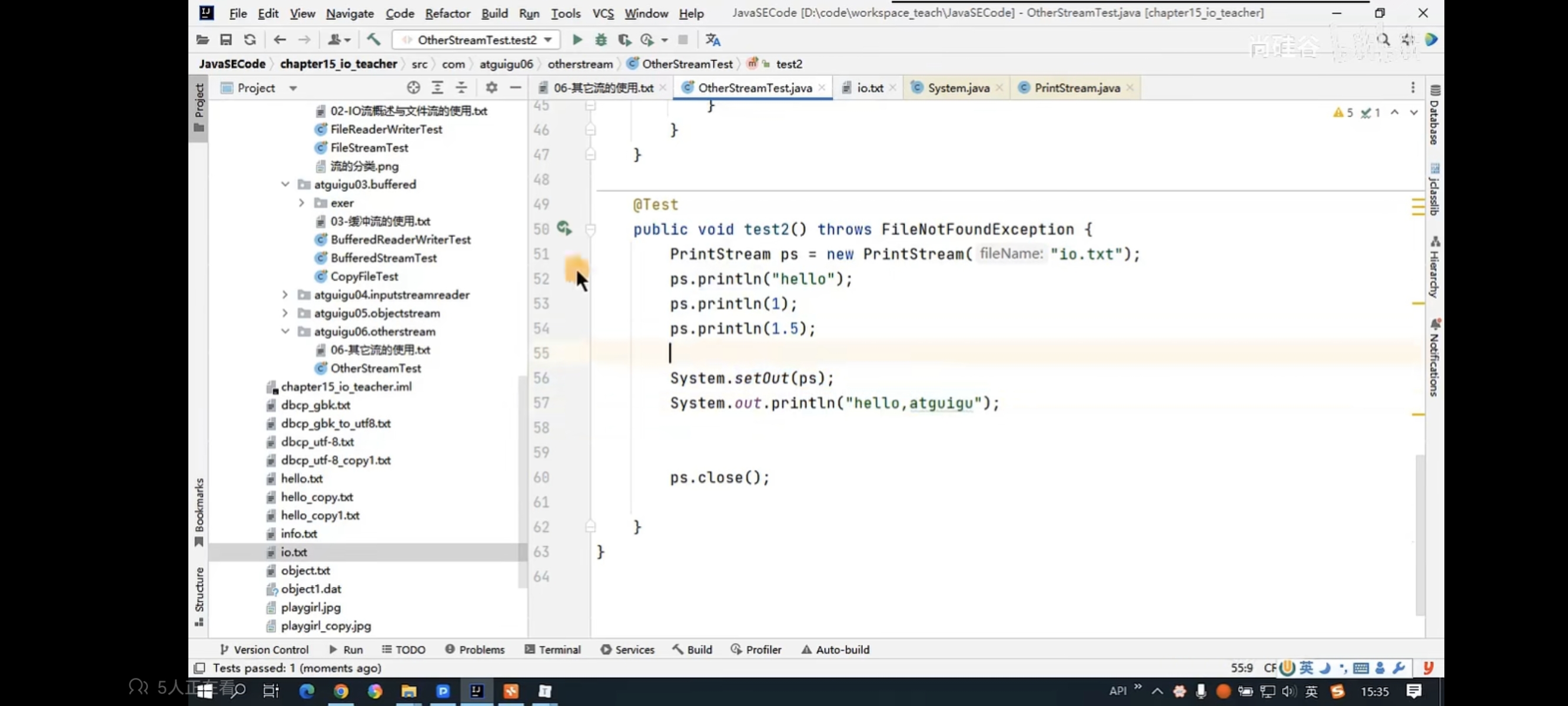
FILE类与IO流
目录 File类的实例化与常用方法 File类的理解 文件路径的表示方式: API的使用 IO流概述与流的分类 I/O流中的是Input/Output的缩写 IO流的分类(不同角度) Java程序中的IO流涉及40多个,但实际上都是由4个抽象类衍生出来的。 F…...

基于java+springboot+vue实现的智慧党建系统(文末源码+Lw+ppt)23-58
摘 要 当今社会进入了科技进步、经济社会快速发展的新时代。国际信息和学术交流也不断加强,计算机技术对经济社会发展和人民生活改善的影响也日益突出,人类的生存和思考方式也产生了变化。传统智慧党建管理采取了人工的管理方法,但这种管…...

HiveSQL基础Day03
回顾总结 hive表的类型 :内部表和外部表 删除内部表会删除表的所有数据 删除外部表只会删除表的元数据,hdfs上的行数据会保留 表的分区和分桶 本质都是对表数据的拆分存储 分区的方式 是通过创建不同的目录来拆分数据 ,根据数据本身的内容最为…...

houdini 学习过程
1.基础界面操作了解 当初通过 朱峰上的界面 工具栏操作入门的,现在B站上应该也比较多 houdini pdf早期的 2.节点操作 B站视频 教程 3.vex B站捷佳 4.BILIBILI ENTAGMA CGWIKI YOUTUBE 5.节点功能的深入,属性了解,或其它节点扩充 常用&…...

Angular学习第四天--问题记录及父子组件问题
问题一、 拉取完项目,使用npm install命令的时候遇到的。 解决办法: 在查找网上五花八门的解决方案之后,发现都不能解决。 我的解决办法是: 1. 把package-lock.json给删掉; 2. 把package.json中公司自己库的包给删除掉…...

如何拿捏2024年的B端设计?(附工具推荐)
伴随着2019年前的互联网人口红利时代结束,科技行业的基本面发生了巨大的变化,以普通消费者为目标的C端需求大幅萎缩,面向企业的B端需求成为行业热点。 在2024年的今天,设计师应该如何理解B端设计的实质,并真正驾驭B端产…...

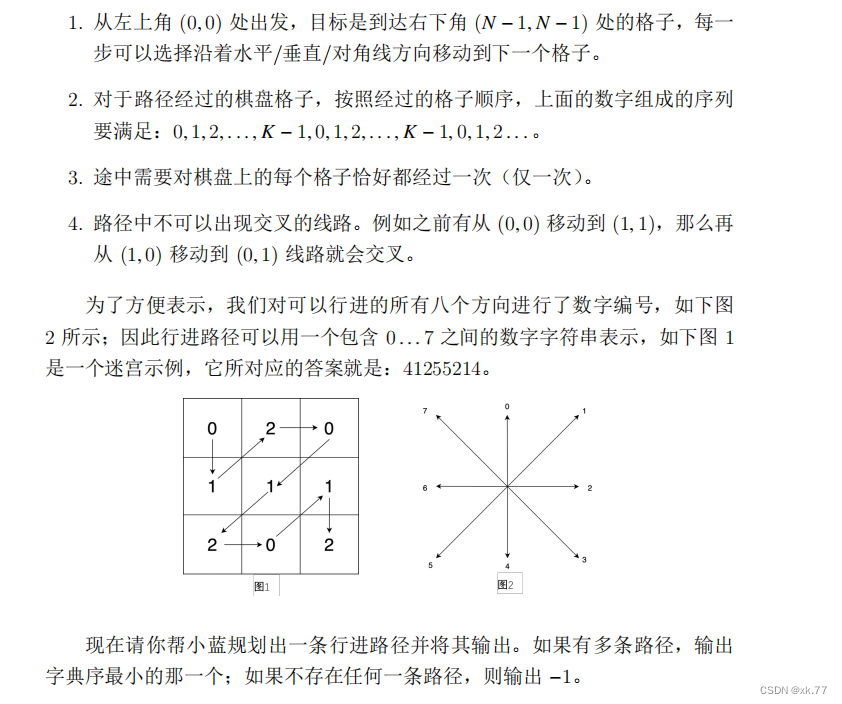
【蓝桥杯】2024年第15届真题题目
试题 A: 握手问题 本题总分: 5 分 【问题描述】 小蓝组织了一场算法交流会议,总共有 50 人参加了本次会议。在会议上, 大家进行了握手交流。按照惯例他们每个人都要与除自己以外的其他所有人进 行一次握手(且仅有一次&a…...

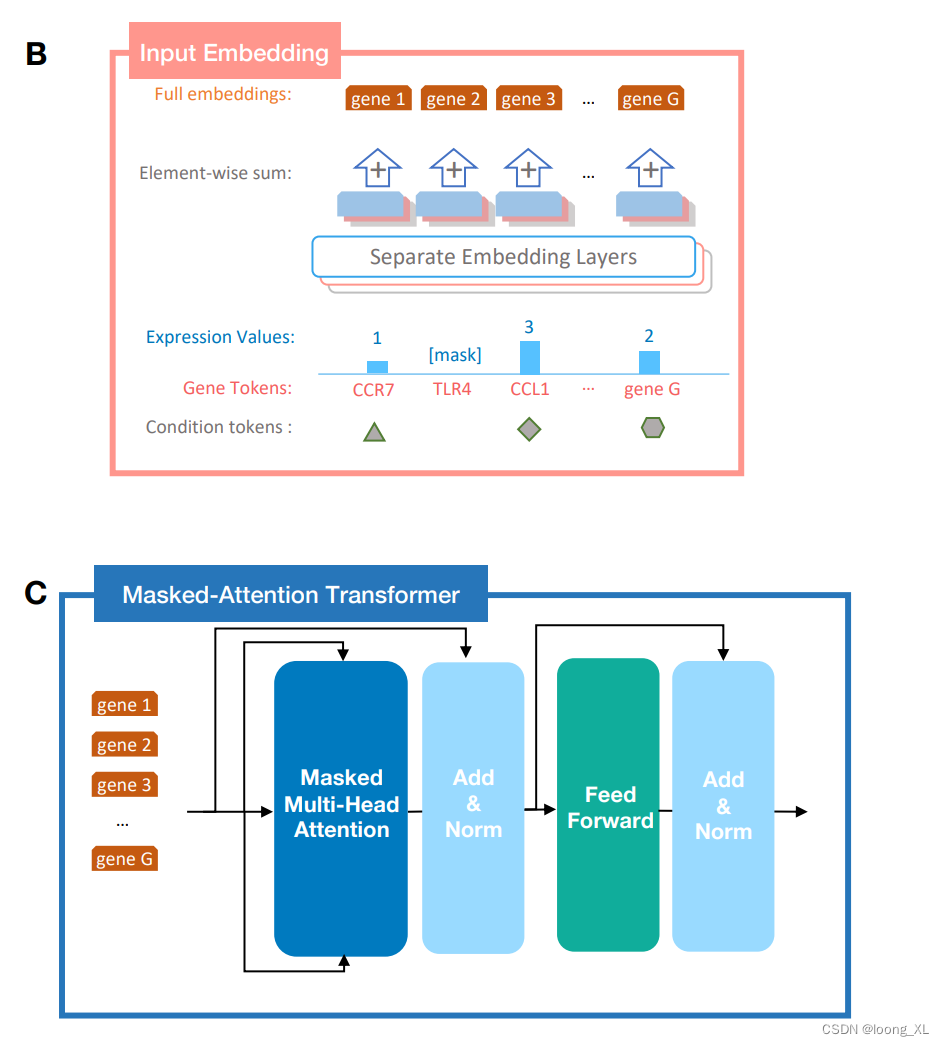
LLM生成模型在生物单细胞single cell的应用:scGPT
参考: https://github.com/bowang-lab/scGPT https://www.youtube.com/watch?vXhwYlgEeQAs 相关算法: 主要是把单细胞测序出来的基因表达量的拼接起来构建成的序列,这里不是用的基因的ATCG,是直接用的基因名称 训练数据&#x…...

力扣15题. 三数之和
题目: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复…...

项目经理好还是产品经理好?入行必读!
在现代项目管理领域,产品经理Product Manager和项目经理Project Manager,两者虽都是PM,但两者在实际操作中却有着显著的区别,在各自的领域中承担着不同的岗位职责和工作。 项目经理跟产品经理两个证都挺受市场欢迎的,…...

Elastic安装后 postman对elasticsearch进行测试
一、创建索引和mapping //id 字段自增id //good_sn 商品SKU //good_name 商品名称 //good_introduction 商品简介 //good_descript 商品详情 PUT http://IP:9200/shop { "mappings":{ "good":{ "properties":{ …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
