基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目

本文是专栏《手把手带你做一套毕业设计毕业设计》的实战第一篇,将从Vue脚手架安装开始,逐步带你搭建起一套管理系统所需的架构。当然,在默认安装完成之后,会对文件目录进行初步的细化拆分,以便后续功能迭代和维护所用。
为兼顾大多数计算机毕设的需求,我们将多个往届和本届毕业生的毕设需求进行了整改,为了便于理解和实战入手,本专栏以开发一套“校园图书借阅系统”为例,包含管理员平台和学生借阅网站。
本专栏目前进展目录:
| 手把手带你做一套毕业设计毕业设计-前端 |
| 1 手把手带你做一套毕业设计-征程开启 |
| 2 我应该把毕业设计做到什么程度才能过关? |
| 3 做毕业设计,前端部分你需要掌握的6个核心技能 |
| 手把手带你做一套毕业设计毕业设计-服务端 |
| 1 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇 |
目录
一、 脚手架的正确安装姿势
1. 开发工具推荐使用vscode
2. 新建代码库,用vscode打开空项目
3. 打开控制台的2种方式
4. Node和npm的检查
5. 安装稳定版本vue
6. Vue-cli脚手架
7. 基于webpack创建一个新项目
8. 安装完成
9. 进入项目目录,启动Vue空项目
10. 浏览器打开
二、对项目进行高可维护性目录整改
1. 初始化目录的介绍
2. 内聚性与耦合性的功能目录模块
3. views目录迁移代码修改
一、 脚手架的正确安装姿势
1. 开发工具推荐使用vscode
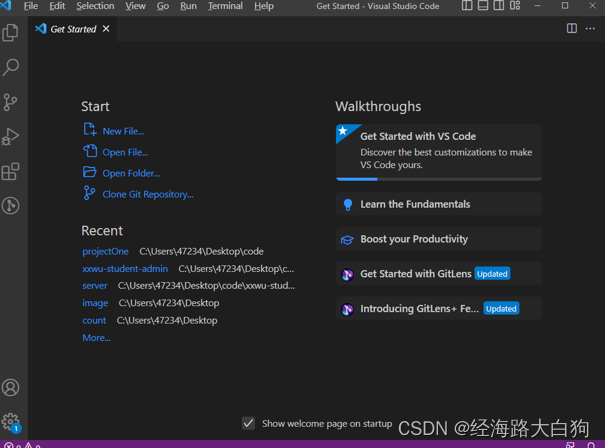
首先推荐开发工具Visual Studio Code,也就是人们常说的vscode。目前vscode在日常开发工作中很常用,而且他对于很多我们前端开发所需的插件,GIT SVN版本控制工具的支持也非常成熟。打开一个空的vscode界面

2. 新建代码库,用vscode打开空项目
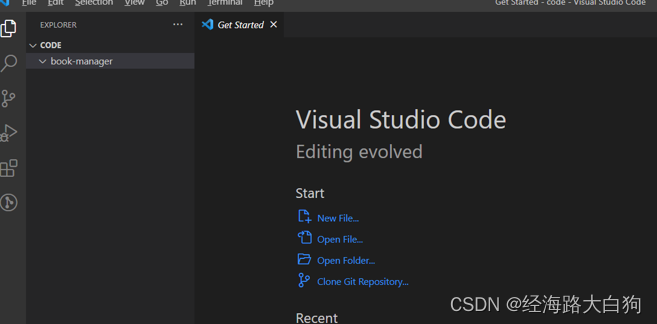
我们首先要开发B端管理员系统,可以在自己放代码的文件夹下新建一个文件夹起名 book-manager。并用vscode打开空项目,如下图所示

3. 打开控制台的2种方式
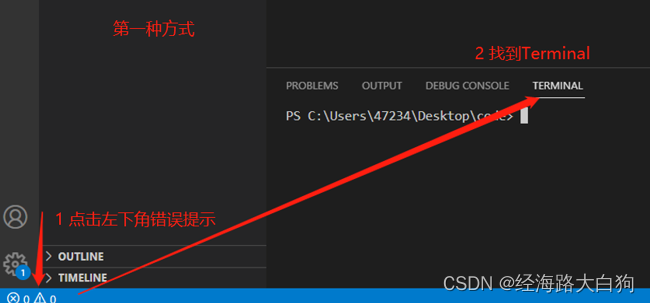
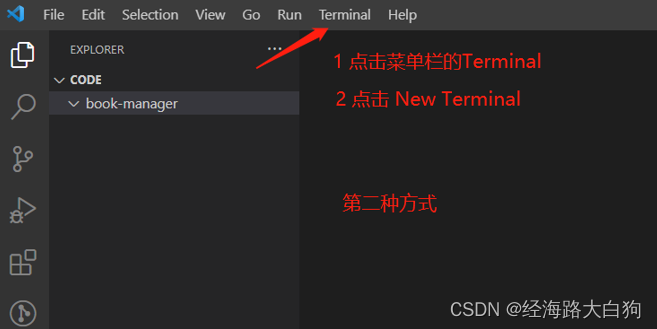
控制台也就是Terminal,如果你的vscode还没有打开Terminal,这里有2个入口。第一是左下角的错误提示区域,第二是顶部菜单的Terminal。如下图所示,不管你的英语水平如何,都不建议使用汉化的vscode或者想办法安装汉化包去使其汉化,我们更应该不断的练习自己的英语水平,哪怕只是从开发工具入手


4. Node和npm的检查
虽然对于初学者的你来说还没必要深入学习node和npm的知识,但我们马上就要开始的Vue项目却是基于这两个技术点的。不过不用担心,只要熟练使用几个小技术点,就可以安心做项目了。
首先需要检查一下自己的node和npm是否安装成功了,没有安装的随便去找个教程,下一步下一步的安装上node,也不需要安装最新版,找一个大版本是12的14的都可以,不过安装上最新的也没问题。但我本项目开发所用版本为V14.18.1。检查的命令如下图,执行
node -v
npm -v

5. 安装稳定版本vue
执行命令npm install vue,这将是vue项目开发的基石。
6. Vue-cli脚手架
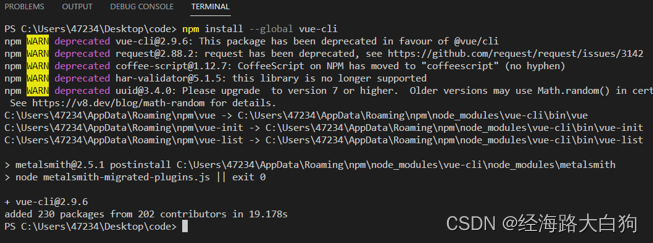
这是Vue所提供的官方命令行工具,可用于快速搭建我们所需的单页面应用。需要执行命令,注意下面的命令是两个中划线再加global
npm install –global vue-cli 
7. 基于webpack创建一个新项目
其实我们也可以自己一点一点的搭建项目所需文件,但那会比较原始,现在的项目开发有个特点,几乎没有哪个技术框架不提供一个初始化模板架构方案的,因为那样更快速而且也更加友好。其实说的不厚道点,友好不友好另说,主要是快速。
执行命令
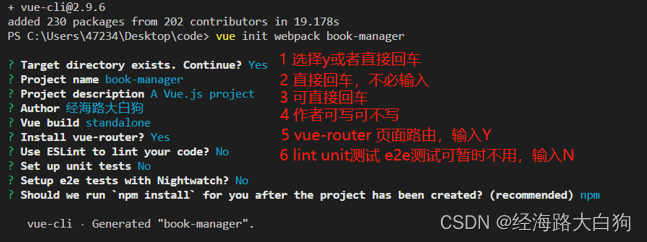
vue init webpack book-manager然后就是脚手架所提供的安装询问过程:

- 1 Target directory exists.Continue?
这里询问当前目录,是否继续?直接回车即可
- 2 Project name book-manager
这里询问项目名称,我们之前文件夹已建好,直接回车即可
- 3 Project description
这里询问对项目的描述,比如你可以写这是我的第一个Vue项目,不写也行
- 4 Author
这里询问作者,其实写不写都行,如果是自己的练手项目,真正的企业项目一定要写
- 5 Install vue-router?
因为我们做的是一个单页面的大型项目,所以需要安装路由
- 6 ESLint unit测试 e2e测试
这个对于我们的毕设项目比较耗时,而且暂时用处不大,可输入N,不安装
8. 安装完成
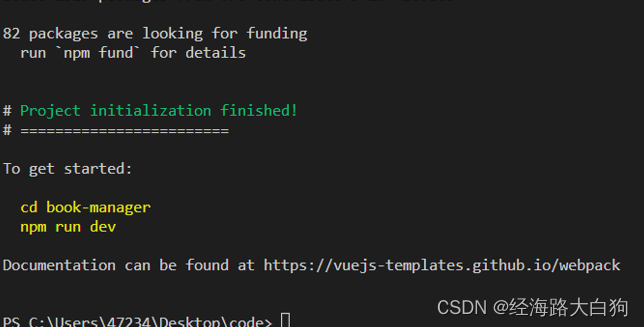
询问结束后,经过一顿猛如虎的下载操作,顺利的话会正常安装完成。

9. 进入项目目录,启动Vue空项目
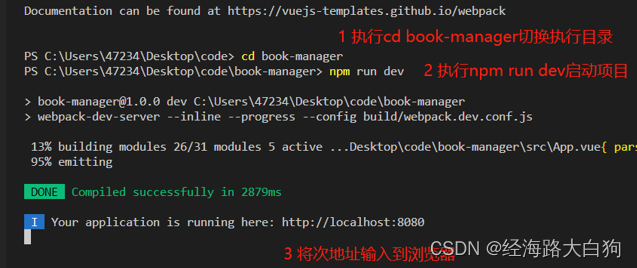
安装完成之后,即可输入命令cd book-manager,然后控制台的命令行目录改变,之后执行启动命令npm run dev。启动完成之后,可将http://localhost:8080输入到浏览器上

10. 浏览器打开
这里我们首推chrome浏览器,输入http://localhost:8080。至此,空Vue项目安装完成。

二、对项目进行高可维护性目录整改
1. 初始化目录的介绍

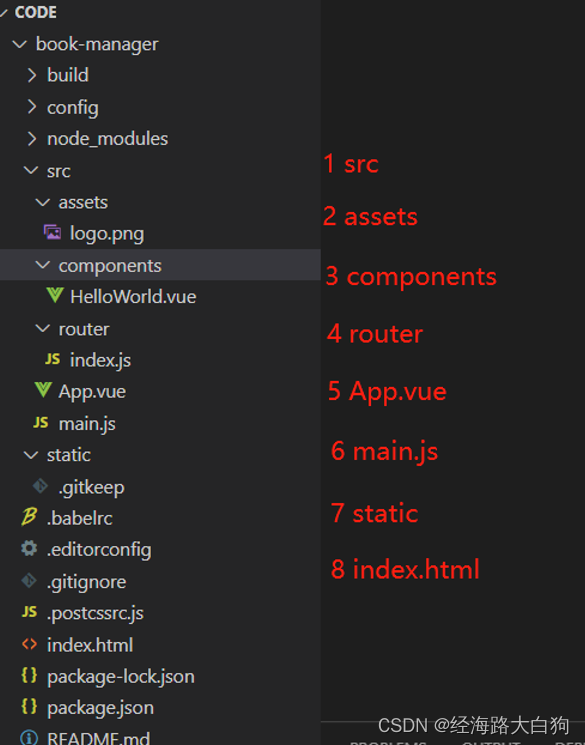
src: 除了项目所需的打包部署所需配置文件,除了node_modules项目依赖包,除了HTML落地页,除了webpack配置等信息,基本业务开发所需的内容都会包含在src目录下。
assets: 通过脚手架所创建的这个assets目录是准备存放一些静态资源的,例如项目所需的本地图片,一些全局样式等
components: 使用Vue开发项目,脑子里要一直有组件这个概念,一直以来做面向对象开发,流传着一句名言叫万物皆对象,但到了Vue项目里,要谨记,你所在浏览器里看见的,都是组件。所以脚手架创建的这个目录,本来是准备用作页面中组件开发使用的。
router: Vue主要是为了实现单页面应用,比如你看见的市面上的成熟网站,为了划分业务模块,为了减小服务承载压力,几乎每看见的一个小页面都是单独的一个项目,部署到不同的服务器里。但很多管理员平台还是延续着一个项目,通过路由控制不同的页面来实现的,这也就是router的使用场景所在。不过对于很多微前端的实现又与这种思路不同,微前端我们这里不说哈。
App.vue: 既然Vue讲求单页面应用,我们所看见的页面元素都是一个个的子组件,或者孙组件,总会最外层有一个父组件或者入口组件,这就是App.vue的关键地方。他通过嵌套router-view组件,来实现路由的入口转发。
main.js: 不管前端发展多少年了,最终被打包完的内容无外乎html css js以及一些其他的媒体资源,所以我们的浏览器请求到HTML落地页之后,如果在js没有加载完成之前,页面中就只能是一个干净的<div id=”app”></div>。只有我们所需要的JS CSS加载完成之后,才会开始进行DOM树,CSS树的组装,所以这个main.js就是整个项目的入口js文件,可以理解为一个袋子口。
static: 这个static文件夹和assets文件夹是相同性,他们都可以存放一些静态的图片和CSS这些东西,但也略有不同。例如我们想要引入一个jquery.min.js的第三方文件,不想从网络上去下载其他网站的,就想放到自己的服务下,建议放到这个文件夹下。但对于咱们这个项目用处不是很大,下一节可能会被整合掉哦。
index.html: 这就是真正的html页面,我们最终会引入CSS 引入JS的那个html页面。
2. 内聚性与耦合性的功能目录模块
虽然安装脚手架所生成的模板目录给我们的开发带来了极大的便捷,但如果我们所做的项目一旦内容多起来,这些初始化的模板恐怕就不够用了。我们更希望一个大项目中的各个组件之间有一个紧密的联系,但也希望每个组件,每个方法,每个功能都有他自己的责任。
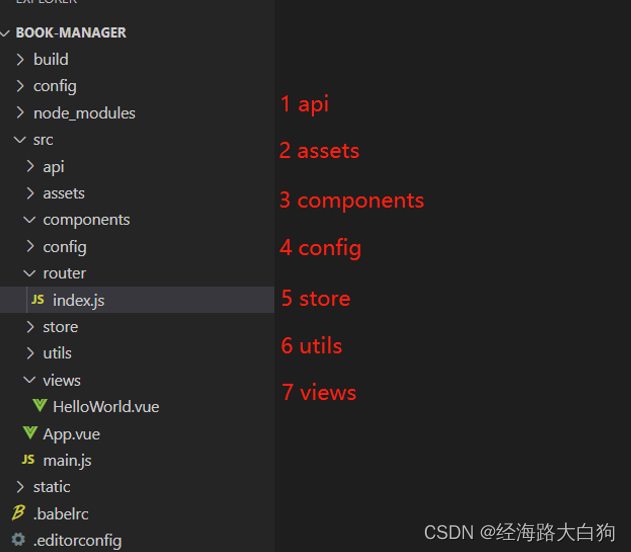
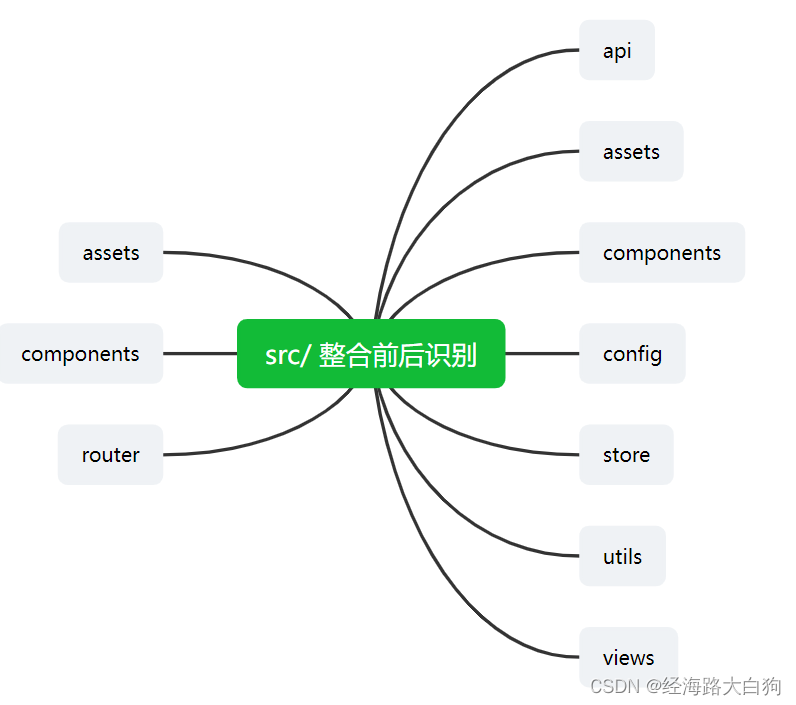
于是我们需要整合一些后续项目所需要的模块添加进来,例如:

- api: 负责将各个大业务模块的请求事件整合起来,然后被各自的业务模块引入。而业务模块如果需要发送HTTP请求呢,只需要负责组装入参数据和获取数据即可。
assets: 这里真的要存放静态图片和全局的CSS文件了
components: 这里不再是脚手架初始化时存放业务组件目录了,我们的后续是项目实战会使用elementUI组件库,但为了让大家更加深入理解vue的组件化使用,我们会实现一些组件,例如弹框,分页,表格等,所以这里存放的是我们自己实现的业务组件。而且有了这些自己实现的组件,去和老师汇报,面试的时候也更有自己的经验可言。
config: 这个目录用来存放一些静态枚举变量等,例如我们多个页面组件可能会公用的一些前端写死的数据变量。
store: 这个目录先存放着,vuex的数据管理其实就像一个人戴眼镜,如果不近视是不需要戴眼镜的,当你真正看不清了就会发现自己该去眼镜店赔一副属于自己的眼镜了。所以这个目录先保留着,我们后续渐进使用。
utils: 这里存放一些公共的JS方法,例如对日期时间的处理,对一些数据的处理,对表单验证的处理,对axios的封装等。
views: 这里才是我们App.vue的各个业务模块的子组件,而不再使用脚手架初始化创建的components,componenets目录已经被我们设定为自主实现组件库的目录啦。

3. views目录迁移代码修改
views/HelloWorld.vue
<template><div>{{ msg }}</div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'Vue实战项目即将开始啦!!!'}}
}
</script>
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/views/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})

为了能够把专栏写好,您的声音很重要,下面投个票吧
相关文章:

基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目
本文是专栏《手把手带你做一套毕业设计毕业设计》的实战第一篇,将从Vue脚手架安装开始,逐步带你搭建起一套管理系统所需的架构。当然,在默认安装完成之后,会对文件目录进行初步的细化拆分,以便后续功能迭代和维护所用。…...

第十三章:Java反射机制
第十三章:Java反射机制 13.1:Java反射机制概述 Java Reflection Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属性及方法。 加…...

iLok USB不识别怎么办?
我的iLok USB坏了吗? 我的iLok USB没有被系统或软件识别。 如果您的iLok USB未被识别,问题可能出在iLok USB、iLok软件或受保护的软件。 提示如果您使用USB集线器,请确保您使用正确的集线器电源适配器。排除硬件:将iLok USB直接插…...

【LeetCode与《代码随想录》】二叉树篇:做题笔记与总结-JavaScript版
文章目录代码随想录144. 二叉树的前序遍历94. 二叉树的中序遍历145. 二叉树的后序遍历102.二叉树的层序遍历226.翻转二叉树101. 对称二叉树104.二叉树的最大深度111.二叉树的最小深度222.完全二叉树的节点个数110.平衡二叉树257. 二叉树的所有路径404.左叶子之和513.找树左下角…...

机器人运动|浅谈Time Elastic Band算法
前言在自主移动机器人路径规划的学习与开发过程中,我接触到Time Elastic Band算法,并将该算法应用于实际机器人,用于机器人的局部路径规划。在此期间,我也阅读了部分论文、官方文档以及多位大佬的文章,在此对各位大佬的…...

【Linux】网络基础(1)
前言 相信没有网络就没有现在丰富的世界。本篇笔记记录我在Linux系统下学习网络基础部分知识,从关于网络的各种概念和关系开始讲起,逐步架构起对网络的认识,对网络编程相关的认知。 我的上一篇Linux文章呀~ 【Linux】网络套接字编程_柒海啦的…...

限流算法详解
限流是我们经常会碰到的东西,顾名思义就是限制流量。它能保证我们的系统不会被突然的流量打爆,保证系统的稳定运行。像我们生活中,地铁就会有很多护栏,弯弯绕绕的,这个就是一种限流。像我们抢茅台,肯定大部…...

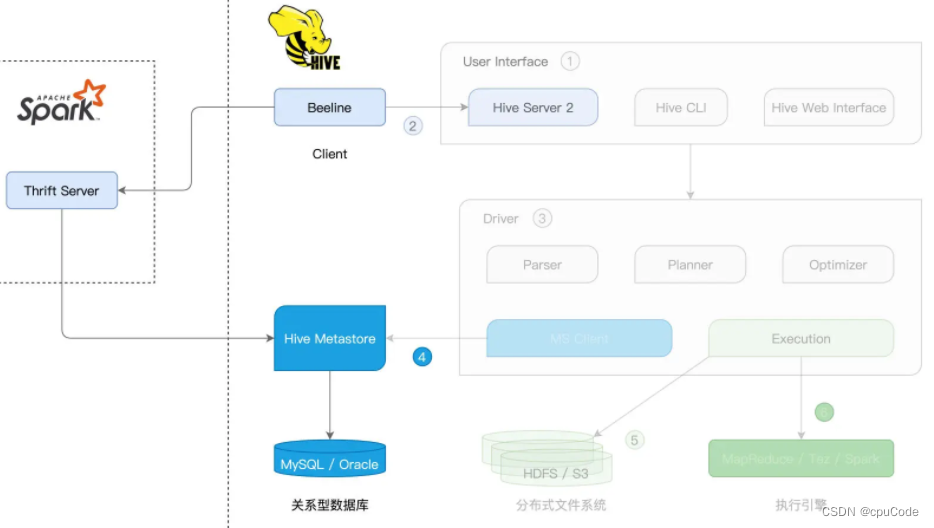
Spark/Hive
Spark/HiveHive 原理Spark with HiveSparkSession Hive Metastorespark-sql CLI Hive MetastoreBeeline Spark Thrift ServerHive on SparkHive 擅长元数据管理Spark 擅长高效的分布式计算 Spark Hive 集成 : Hive on Spark : Hive 用 Spark 作为底层的计算引擎时Spark w…...

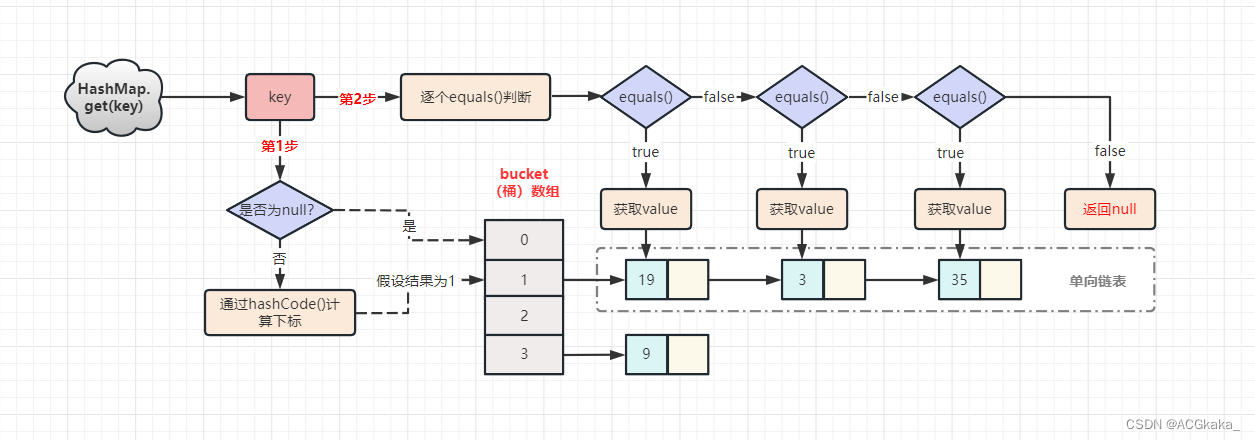
HashMap底层的实现原理(JDK8)
目录一、知识点回顾二、HashMap 的 put() 和 get() 的实现2.1 map.put(k, v) 实现原理2.2 map.get(k) 实现原理三、HashMap 的常见面试题3.1 为何随机增删、查询效率都很高?3.2 为什么放在 HashMap 集合 key 部分的元素需要重写 equals 方法?3.3 HashMap 的 key 为…...

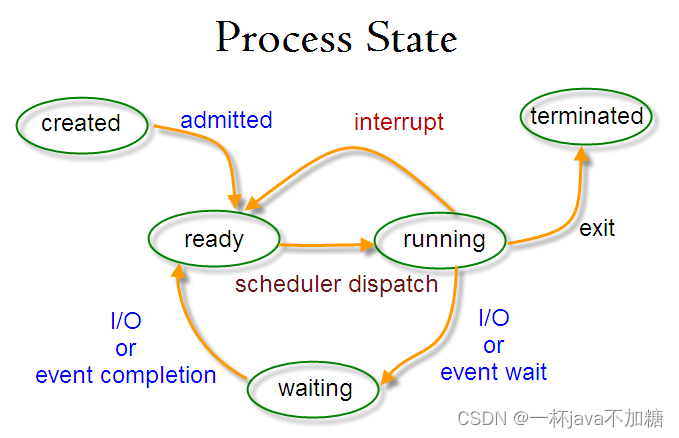
操作系统-整理
进程 介绍 进程是系统进行资源分配和调度的一个独立单位。每个进程都有自己的独立内存空间,不同进程通过进程间通信来通信。由于进程占据独立的内存,所以上下文进程间的切换开销(栈、寄存器、虚拟内存、文件句柄等)比较大&#…...

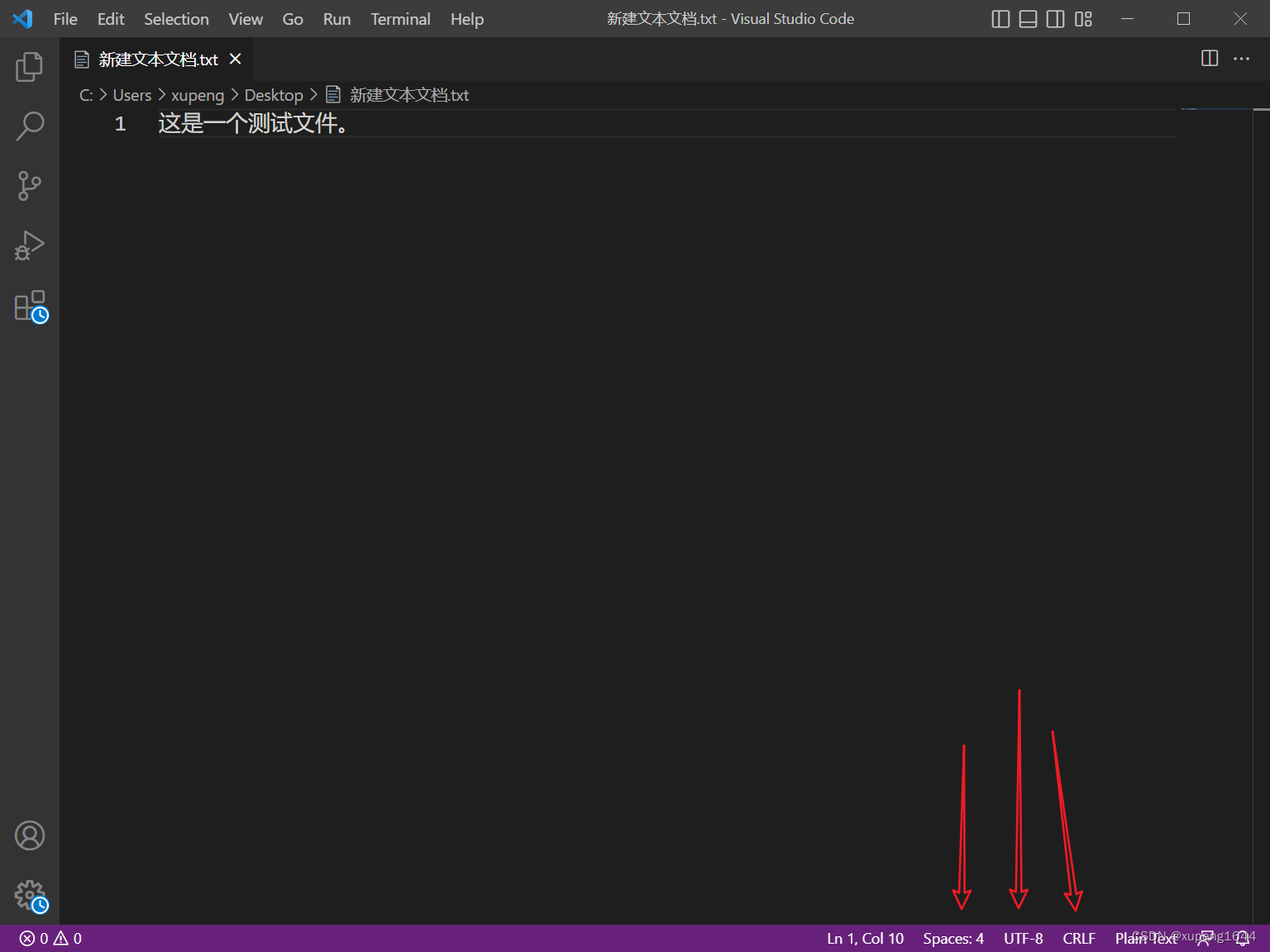
系统换行符的思考
各系统换行符 换行符,也即是回车换行,因为表示为Carriage-Return和Line-Feed。 回车用Return-Carrige表示,简写为CR,字符表示为\r。 换行用Line-Feed表示,简写为LF,字符表示为\n。 由于历史原因…...

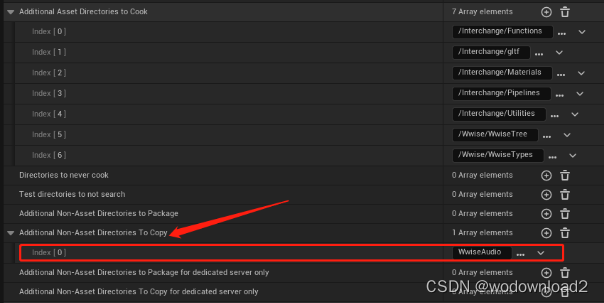
Wwise集成到unreal
1、Wwise集成到Unreal 1.1 安装必要的软件 安装unreal 5.1;安装Audiokinetic Launcher;集成版本是Wwise 2021.1.12.7973。Audiokinetic Launcher下载地址: https://www.audiokinetic.com/zh/thank-you/launcher/windows/?refdownload&pl…...

前端秘籍之=>八股文经卷=>(原生Js篇)【持续更新中...】
大家好,最近想了想,打算总结归纳一版前端八股文经卷,给大家提供学习参考,如果帮助到大家,请大家,一键三连支持一下,你们的支持会激励我更加努力的更新更多有用的知识,博主先在这里谢…...

【Python安装配置教程】
Python由荷兰数学和计算机科学研究学会的吉多范罗苏姆于1990年代初设计,作为一门叫做ABC语言的替代品。Python提供了高效的高级数据结构,还能简单有效地面向对象编程。Python语法和动态类型,以及解释型语言的本质,使它成为多数平台…...

Spring-Retry失败重试
文章目录 重试的场景引入依赖启动类serviceController@Retryable参数@Recover注意事项重试的场景 1、网络波动需要,导致请求失败,需要重发。 2、发送消息失败,需要重发,重发失败要记录日志 … 引入依赖 <!-- spring-retry--> <dependency><groupId>or…...

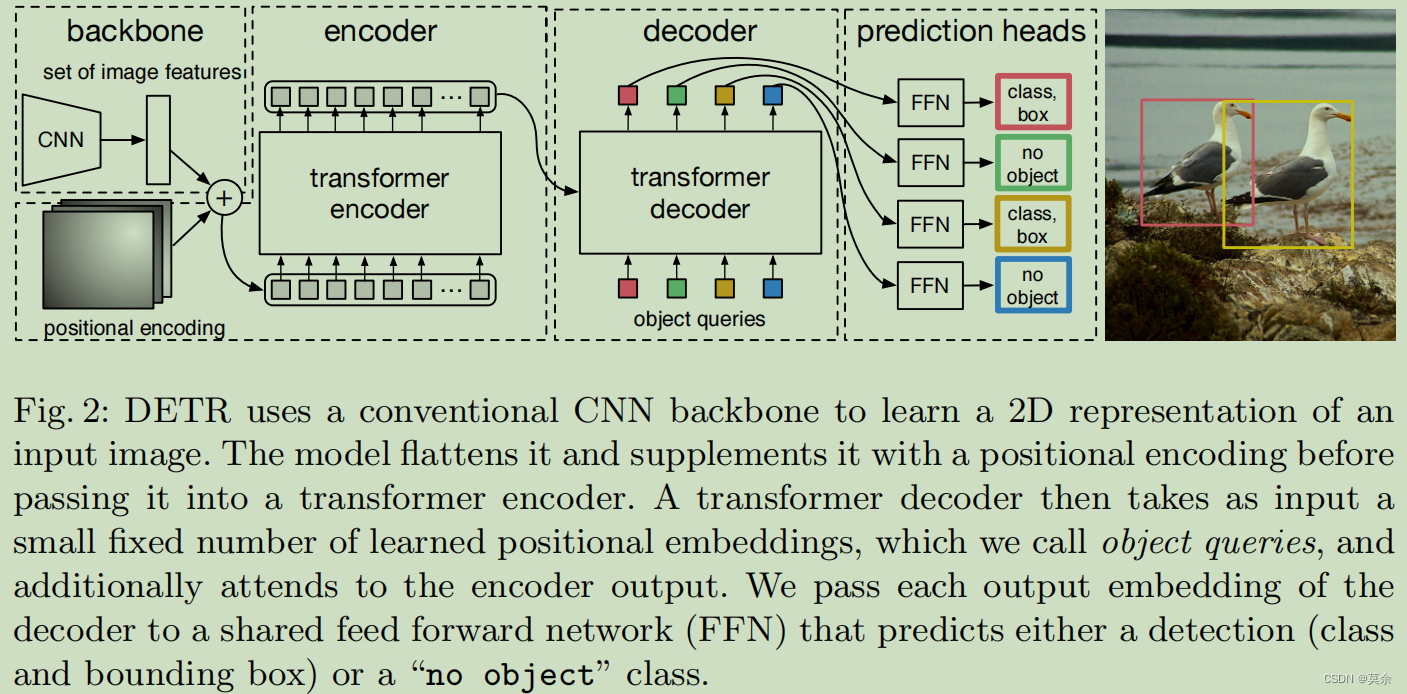
【目标检测 DETR】通俗理解 End-to-End Object Detection with Transformers,值得一品。
文章目录DETR1. 亮点工作1.1 E to E1.2 self-attention1.3 引入位置嵌入向量1.4 消除了候选框生成阶段2. Set Prediction2.1 N个对象2.2 Hungarian algorithm3. 实例剖析4. 代码4.1 配置文件4.1.1 数据集的类别数4.1.2 训练集和验证集的路径4.1.3 图片的大小4.1.4 训练时的批量…...

项目ER图和资料
常用的数据类型 模型类 一对多 from app import db import datetimeclass BaseModel(db.Model):__abstract__ Truecreate_time db.Column(db.DateTime,defaultdatetime.datetime.now())update_time db.Column(db.DateTime,defaultdatetime.datetime.now())class Role(db.M…...
)
剑指 Offer 20. 表示数值的字符串(java+python)
请实现一个函数用来判断字符串是否表示数值(包括整数和小数)。 数值(按顺序)可以分成以下几个部分: 若干空格 一个 小数 或者 整数 (可选)一个 ‘e’ 或 ‘E’ ,后面跟着一个 整数…...

程序员的逆向思维
前要: 为什么你读不懂面试官提问的真实意图,导致很难把问题回答到面试官心坎上? 为什么在面试结束时,你只知道问薪资待遇,不知道如何高质量反问? 作为一名程序员,思维和技能是我们职场生涯中最重要的两个方面。有时候…...

吐血整理学习方法,2年多功能测试成功进阶自动化测试,月薪23k+......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 测试进阶方向 测试进…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

第14节 Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。 在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
