智能小程序 Ray 开发——表单组件 Button 和 Checkbox 实操讲解
Button
多端按钮基础组件,可用于进行强交互的操作。
导入
import { Button } from '@ray-js/ray';属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 支持平台 |
|---|---|---|---|---|---|
| size | keyof Size | default | 否 | 按钮的大小 | 涂鸦、微信 |
| type | keyof Type | default | 否 | 按钮的样式类型 | 涂鸦、微信 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 涂鸦、微信 |
| disabled | boolean | false | 否 | 是否禁用 | 涂鸦、微信 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 涂鸦、微信 |
| formType | keyof FormType | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 涂鸦、微信 | |
| openType | OpenType | 否 | 微信开放能力 | 微信 | |
| hoverClassName | string | button-hover | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 | 涂鸦、微信 |
| hoverStop Propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 微信 |
| hoverStartTime | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 涂鸦、微信 |
| hoverStayTime | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 涂鸦、微信 |
示例代码
基本使用
import React from 'react';
import { Button, View } from '@ray-js/ray';
import styles from './index.module.less';export default function () {return (<View className={styles.buttonWrapper}><Button> Button </Button><Button loading style={{ marginLeft: '8px', marginRight: '8px' }}>Loading</Button><Button disabled> Disabled </Button></View>);
}👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
镂空
import React from 'react';import { Button, View } from '@ray-js/ray';import styles from './index.module.less'; export default function () { return ( <View className={styles.buttonWrapper}> <Button plain={true} type="primary" style={{ marginRight: 20 }}> Plain + Primary </Button> <Button plain={true} type="warn"> Plain + Warn </Button> </View> );}import React from 'react';
import { Button, View } from '@ray-js/ray';
import styles from './index.module.less';export default function () {return (<View className={styles.buttonWrapper}><Button plain={true} type="primary" style={{ marginRight: 20 }}>Plain + Primary</Button><Button plain={true} type="warn">Plain + Warn</Button></View>);
}尺寸
import React from 'react';
import { Button, View } from '@ray-js/ray';
import styles from './index.module.less';export default function () {return (<View className={styles.buttonWrapper}><Button style={{ marginRight: 24 }}> Default </Button><Button size="mini"> Mini </Button></View>);
}类型
import React from 'react';
import { Button, View } from '@ray-js/components';
import styles from './index.module.less';export default function () {return (<View className={styles.buttonWrapper}><Button type="primary"> Primary </Button><Button type="default" style={{ marginLeft: '8px', marginRight: '8px' }}>Default</Button><Button type="warn"> Warn </Button></View>);
}
Checkbox
多选项目。
导入
import { Checkbox } from '@ray-js/ray';属性说明
| 属性 | 类型 | 默认值 | 说明 | 支持平台 |
|---|---|---|---|---|
| value | string | checkbox 标识,选中时触发 checkbox-group 的 change 事件,并携带 checkbox 的 value | RN、微信、涂鸦、Web | |
| disabled | boolean | false | 是否禁用 | RN、微信、涂鸦、Web |
| checked | boolean | false | 当前是否选中,可用来设置默认选中 | RN、微信、涂鸦、Web |
| color | string | '#007AFF' | checkbox 的颜色,同 css 的 color | RN、微信、涂鸦、Web |
示例代码
基本使用
import React from 'react';
import { Checkbox } from '@ray-js/components';export default function () {return <Checkbox color="#ff0000" checked />;
}👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
相关文章:

智能小程序 Ray 开发——表单组件 Button 和 Checkbox 实操讲解
Button 多端按钮基础组件,可用于进行强交互的操作。 导入 import { Button } from ray-js/ray; 属性说明 属性类型默认值必填说明支持平台sizekeyof Sizedefault否按钮的大小涂鸦、微信typekeyof Typedefault否按钮的样式类型涂鸦、微信plainbooleanfalse否按钮…...

渗透之sql注入联合查询的注入
sql注入产生的原因: 由于程序过滤不严谨,导致用户有一些异常输入,最终触发数据库的查询。所以会出现sql注入这个问题。有些恶意的人就会利用这些信息导致数据库泄露。 注意:一般我们存在注入点我们会查询管理员的账号和密码&#…...

NLP transformers - 文本分类
Text classification 文章目录 Text classification加载 IMDb 数据集Preprocess 预处理EvaluateTrainInference 本文翻译自:Text classification https://huggingface.co/docs/transformers/tasks/sequence_classification notebook : https://colab.research.googl…...
QT 开发COM(ActiveX)组件基础介绍和方案验证
一、COM简介 1.1 COM是什么? COM,Component Object Model,即组件对象模型,是一种以组件为发布单元的对象模型,这种模型使各软件组件可以用一种统一的方式进行交互。COM 既提供了组件之间进行交互的规范,也…...

[1673]jsp在线考试管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 在线考试管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

每日一算法
问题 等待登机的你看着眼前有老有小长长的队伍十分无聊,你突然 想要知道,是否存在两个年龄相仿的乘客。每个乘客的年龄用 1个0 到 36500 的整数表示,两个乘客的年龄相差 365 以内 就认为是相仿的。 具体来说,你有一个长度为 n 的…...

Spring Cloud Gateway直接管理Vue.js的静态资源
1. 构建Vue.js应用 像之前一样,构建你的Vue.js应用,并将生成的静态资源(位于dist目录)复制到Spring Boot项目的某个目录,比如src/main/resources/static。 2. 配置Spring Boot静态资源处理 Spring Boot默认会处理sr…...

14.集合、常见的数据结构
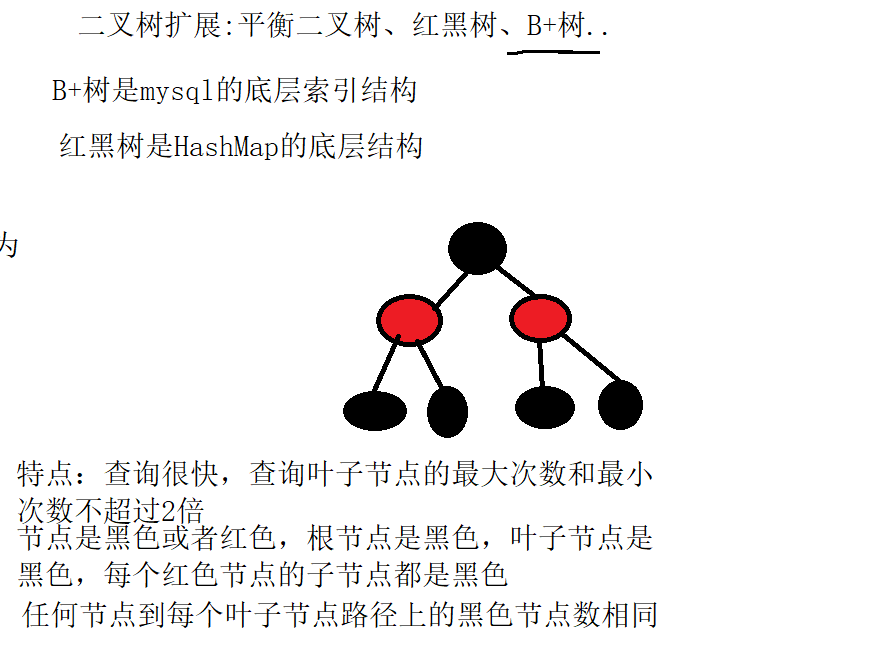
集合 概念 Java中的集合就是一个容器,用来存放Java对象。 集合在存放对象的时候,不同的容器,存放的方法实现是不一样的, Java中将这些不同实现的容器,往上抽取就形成了Java的集合体系。 Java集合中的根接口&#x…...

NLP从入门到实战——命名实体识别
1. 命名实体识别 1.1 概念 中文命名实体识别(Named Entity Recognition,NER是指识别中文文本中实体的边界和类别。命名实体识别是文本处理中的基础技术,广泛应用在自然语言处理、推荐系统、知识图谱等领域,比如推荐系统中的基于…...

接口测试工具-postman介绍
一、介绍 Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。 作用:常用于进行接口测试。 它可以模拟浏览器发起任何形式的HTTP请求...
服务器爆了)
日志中看到来自User Agent go-http-client / 1.1的大量请求(go-http-client 1.1)服务器爆了
在日志中看到来自User Agent go-http-client / 1.1的大量请求 The go-http-client/1.1 User Agent 是Google的Bot / Crawler 这不是真的。这可能是指Go库(根据您提到的来源,由Google开发,但是我找不到可靠的信息)。 之前写过“G…...

yolov8 区域声光报警+计数
yolov8 区域报警计数 1. 基础2. 报警功能2. 1声音报警代码2. 2画面显示报警代码 3. 完整代码4. 源码 1. 基础 本项目是在 yolov8 区域多类别计数 的基础上实现的,具体区域计数原理可见上边文章 2. 报警功能 设置一个区域region_points,当行人这一类别…...

《QT实用小工具·五十五》带有标签、下划线的Material Design风格输入框
1、概述 源码放在文章末尾 该项目实现了一个带有标签动画、焦点动画、正确提示、错误警告的单行输入框控件。下面是demo演示: 项目部分代码如下所示: #ifndef LABELEDEDIT_H #define LABELEDEDIT_H#include <QObject> #include <QWidget>…...

用Go实现一个无界资源池
写在文章开头 我们希望通过go语言实现一个简单的资源池,而这个资源池的资源包括但不限于: 数据库连接池线程池协程池网络连接池 只要这些资源实现我们指定的关闭方法,则都可以通过我们封装的资源池进行统一管理,需要简单说明一下这个资源池…...

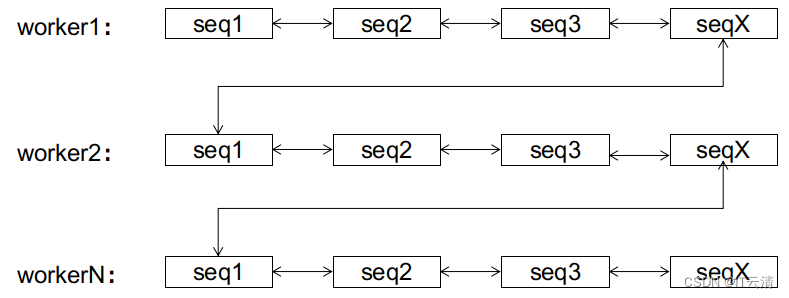
Apache Seata基于改良版雪花算法的分布式UUID生成器分析2
title: 关于新版雪花算法的答疑 author: selfishlover keywords: [Seata, snowflake, UUID, page split] date: 2021/06/21 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 关于新版雪花算法的答疑 在上一篇关于新版雪花算法的解析中…...

13、揭秘JVM垃圾回收器:面试必备知识,你掌握了吗?
13.1、前文回顾 在上一篇文章中,我们详细分析了触发Minor GC的时机,以及对象何时会从新生代迁移到老年代。我们还讨论了为了确保新生代向老年代的内存迁移安全,需要在Minor GC之前如何检查老年代的内存空间,以及在什么情况下会触发老年代的Full GC,以及老年代的垃圾回收算…...

治疗耳鸣患者案例分享第二期
“患者耳鸣20年了,目前耳朵没有堵或者胀的感觉,但是偶尔有点痒,平时会有头晕头胀这种情况,然后头晕是稍微晕炫一下。然后头疼是经常有的,头胀不经常。” 患者耳鸣持续20年,虽然耳朵没有堵或胀的感觉&#x…...

数据加密的方法
这些方法可以单独或结合使用,以提高数据的安全性和保护隐私。 对称加密:使用相同的密钥对数据进行加密和解密。常见的对称加密算法包括DES、AES和RC4。 非对称加密:使用一对密钥(公钥和私钥)对数据进行加密和解密。发…...

Android BINDER是干嘛的?
1.系统架构 2.binder 源码位置: 与LINUX传统IPC对比...
)
运维各种中间件的手动安装(非常详细)
压缩文件夹 tar -zcvf newFolder.tar.gz oldFolder 把oldFolder文件夹压缩成newFolder.tar.gz解压文件夹 tar -zxvf 压缩文件名.tar.gzlinux安装jdk (参考 https://blog.csdn.net/qq_42269466/article/details/124079963 ) 1、创建目录存放jdk包 mkd…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
