前端动画总结
前端动画
一、css动画
transition
过渡
transition:transiton-property,transition-duration,transition-timing-function,transition-delay
相关属性说明
| 属性 | 默认值 | 其他说明 |
|---|---|---|
| property过渡的属性 | all | 不是所有css属性都支持过渡 |
| duration动画完成时间 | 0s | 单位是秒 |
| timing-function | ease | linear ease ease-in ease-out step-start step-end |
| delay动画开始时间 | 0s | 出发过渡后多久开始实现过渡 |
.transition-box {width: 100px;height: 200px;background-color: pink;transition: all 1s ease 1s;
}.transition-box:hover {width: 150px;background-color: skyblue;
}
transition的优点在于简单易用,但是它有几个很大的局限。
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
transition需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,max-height等,那么就不会产生动画效果。类似的情况还有,display: none到block
animation
| 属性 | 说明 | 其他 |
|---|---|---|
| animation-name | 动画名 | |
| animation-duration | 动画执行一次的时长 | 可以时秒也可以毫秒,但是必须带单位 |
| animation-timing-function | 动画执行在不同阶段的快慢 | linear/ease…… |
| animation-delay | 延迟多久开始 | |
| animation-iteration-count | 动画执行的次数 | 可以是小数 |
| animatioin-derection | 动画播放方向 | normal循环播放时每次都是正向/reverse正到反再到正/alternat正反交替e/alternate-reverse |
| animation-fill-mode | 动画在执行之前和之后如何将样式应用于其目标 | |
| animation-play-state | paused/running 动画是暂停还是播放 | 恢复暂停的动画将从暂停时停止的位置开始播放,而不是从动画序列的开头重新开始播放 |
transform
只能转换由和模型定位的元素
| 属性 | 说明 | |
|---|---|---|
| translate(10,20) | 往x轴(右)平移10px,往y轴(下)平移20px | |
| scale(1.5) | 放大1.5倍 | |
| rotate(90deg) | 旋转90度 | |
| skew | 倾斜 | |
| translate3d | ||
| scale3d | ||
| rotate3d | ||
| perspective | 设置视角 |
transform-origin:元素变形的起点
默认值是元素的中心
它的值的类型可以值百分比、px、center/left/right/top/bottom这些
二、js动画
setTimeout()、setInterval()
可以通过setTimeout、setInterval修改元素的css位置信息,修改canvas画出来的东西等
js配合canvas实现动画:
<canvas id="canvas" width="300" height="300"></canvas>
地球公转动画:
const sun = new Image();const earth = new Image();function init() {sun.src = "./img/sun.jpg";earth.src = "./img/eartH.jpg";}function draw() {const ctx = document.getElementById("canvas").getContext("2d");ctx.globalCompositeOperation = "destination-over";ctx.clearRect(0, 0, 300, 300); // 清除画布ctx.save();ctx.translate(150, 150);// 地球const time = new Date();ctx.rotate(((2 * Math.PI) / 60) * time.getSeconds() +((2 * Math.PI) / 60000) * time.getMilliseconds());ctx.translate(105, 0);ctx.fillRect(0, -12, 40, 24); // 阴影ctx.drawImage(earth, -12, -12);ctx.restore();ctx.beginPath();ctx.arc(150, 150, 105, 0, Math.PI * 2, false); // 地球轨道ctx.stroke();ctx.drawImage(sun, 0, 0, 300, 300);}init();setInterval(() => {draw();}, 300);
requestAnimationFrame()
**作用:**告诉浏览器你要执行动画,浏览器在下一次重绘之前调用你传入的回调函数来更新动画
回调函数执行次数通常是每秒 60 次,但在大多数遵循 W3C 建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配
调用一次requestAnimationFrame()只会执行一次回调,若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调requestAnimationFrame()
语法:
requestAnimationFrame(callback)
参数callback:
当你的动画需要更新时,为下一次重绘所调用的函数;该函数会传入一个参数,参数代表该函数开始执行的时刻
返回值:
一个 long 整数,请求 ID ,是回调列表中唯一的标识。是个非零值,没别的意义;每执行一次就加1
window.cancelAnimationFrame()
终止动画,终止执行
requestAnimationFrame(callback)
动画应用
实现假进度条
loadFakeProgress() {// let preTime = 0;let timer = 0;const vm = this;function timerFun(timestamp) {if (vm.percentage === 100) {cancelAnimationFrame(timerFun);return;}// if (timestamp - preTime < 2000) {// requestAnimationFrame(timerFun);// return;// }// preTime = timestamp;timer = Math.round((timer + 0.01) * 100) / 100;let per = vm.percentage + Math.ceil(Math.random() * 10);requestAnimationFrame(timerFun);// 1》进度条达到了百分之90,不会更新进度条// 2》减慢进度条变化速度;每次调用timer都会增加0.01,就是调用了一百次动画回调才会更新一次// timestamp - preTime和timer都可以控制进度条变化一次的时间;if (per >= 90 || timer % 1 !== 0) {return;}// if (per >= 90) {// return;// }vm.percentage = per < 85 ? per : 99;}requestAnimationFrame(timerFun);}
requestAnimationFrame做动画相比比定时器的优势
定时器动画可能会出现卡顿,而requestAnimationFrame比较稳定、顺畅
定时器为什么卡顿:普通显示器刷新频率是60Hz,一秒钟刷新60次,也就是十多毫秒刷新一次,也就是如果动画能动卡在约17毫秒执行一次,就不会卡顿;但是定时器是一个异步任务,它受到其他宏任务和微任务的影响,比如某次执行时中间前面有大量微任务导致到了17秒后并没有执行,到了刷新,整个动画没变,经过很多次刷新,整个过程动画可能出现一会变,一会不变,就会出现抖动
而requestAnimationFrame的回调函数能够在浏览器下一次重回之前执行,所以不会出现卡顿,更顺畅
svg动画
元素
attributeName:变量属性的属性名
from:变动的初始值
to:结束值
dur:动画持续的时间
<svg width="300" height="100"><title>Attribute Animation with SMIL</title><rect x="0" y="0" width="300" height="100" stroke="black" stroke-width="1" /><circle cx="0" cy="50" r="15" fill="blue" stroke="black" stroke-width="1"><animateattributeName="cx"from="0"to="500"dur="5s"repeatCount="indefinite" /></circle>
</svg>
元素
用于变动 transform 属性
<svg width="300" height="100"><title>SVG SMIL Animate with transform</title><rect x="0" y="0" width="300" height="100" stroke="black" stroke-width="1" /><rectx="0"y="50"width="15"height="34"fill="blue"stroke="black"stroke-width="1"><animateTransformattributeName="transform"begin="0s"dur="20s"type="rotate"from="0 60 60"to="360 100 60"repeatCount="indefinite" /></rect>
</svg>
相关文章:

前端动画总结
前端动画 一、css动画 transition 过渡 transition:transiton-property,transition-duration,transition-timing-function,transition-delay相关属性说明 属性默认值其他说明property过渡的属性all不是所有css属性都支持过渡duration动画完成时间0s单位是秒timing-functio…...

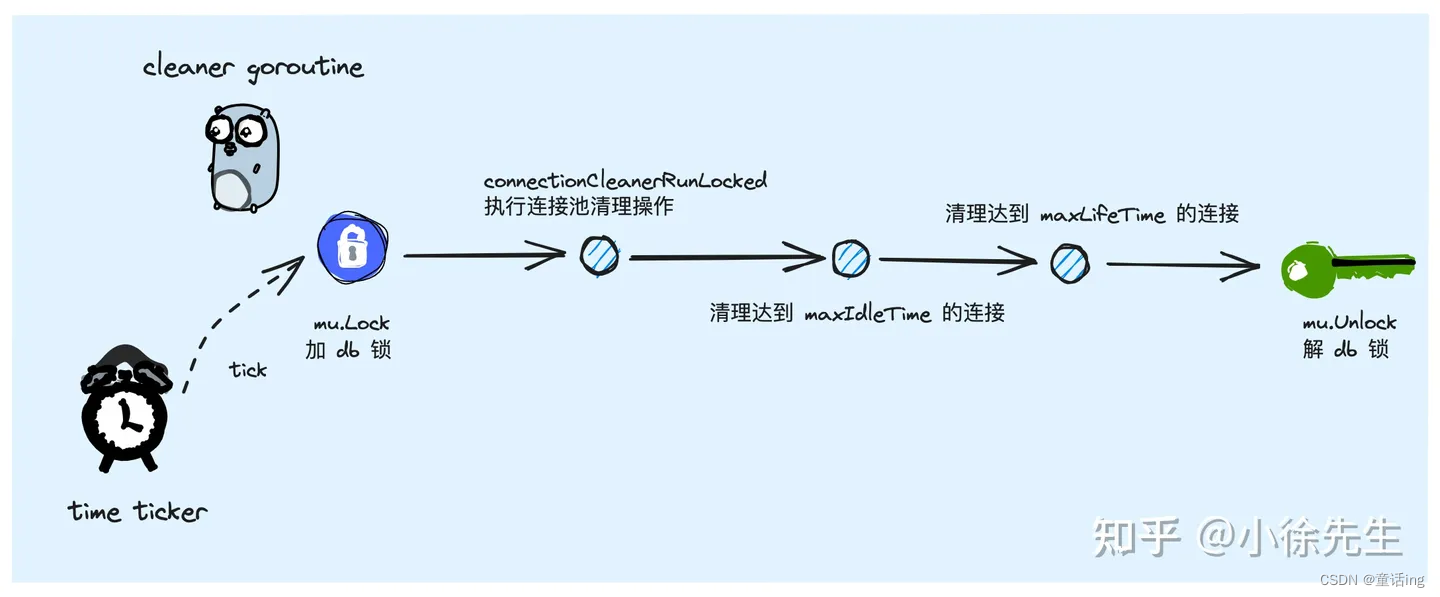
【源码阅读】 Golang中的database/sql库源码探究
文章目录 前言一、整体目录结构二、driver包1、驱动相关driver.Driver2、驱动连接:driver.Conn3、预处理结构:Stmt4、执行结果 driver.Result5、查询结果:driver.Rows6、driver.RowsAffected7、driver.Value8、Value定义转换相关 三、sql包1、…...

什么是容器微隔离 - 容器微隔离技术有哪些
如果您对容器安全有任何问题可以联系安全狗对您的容器进行安全防护。 容器微隔离是一种在容器化环境中实现安全隔离的技术。随着云计算和容器化技术的广泛应用,容器已成为企业IT架构中的重要组成部分。然而,随着容器数量的增加,容器之间的交…...
(成品论文22页)24深圳杯数学建模A题1-4问完整代码+参考论文重磅更新!!!!
论文如下: 基于三球定位的多个火箭残骸的准确定位 针对问题一:为了进行单个残骸的精确定位,确定单个火箭残骸发生音爆 时的精确位置和时间,本文基于三球定位模型,考虑到解的存在性和唯一性, 选取了四个监测…...

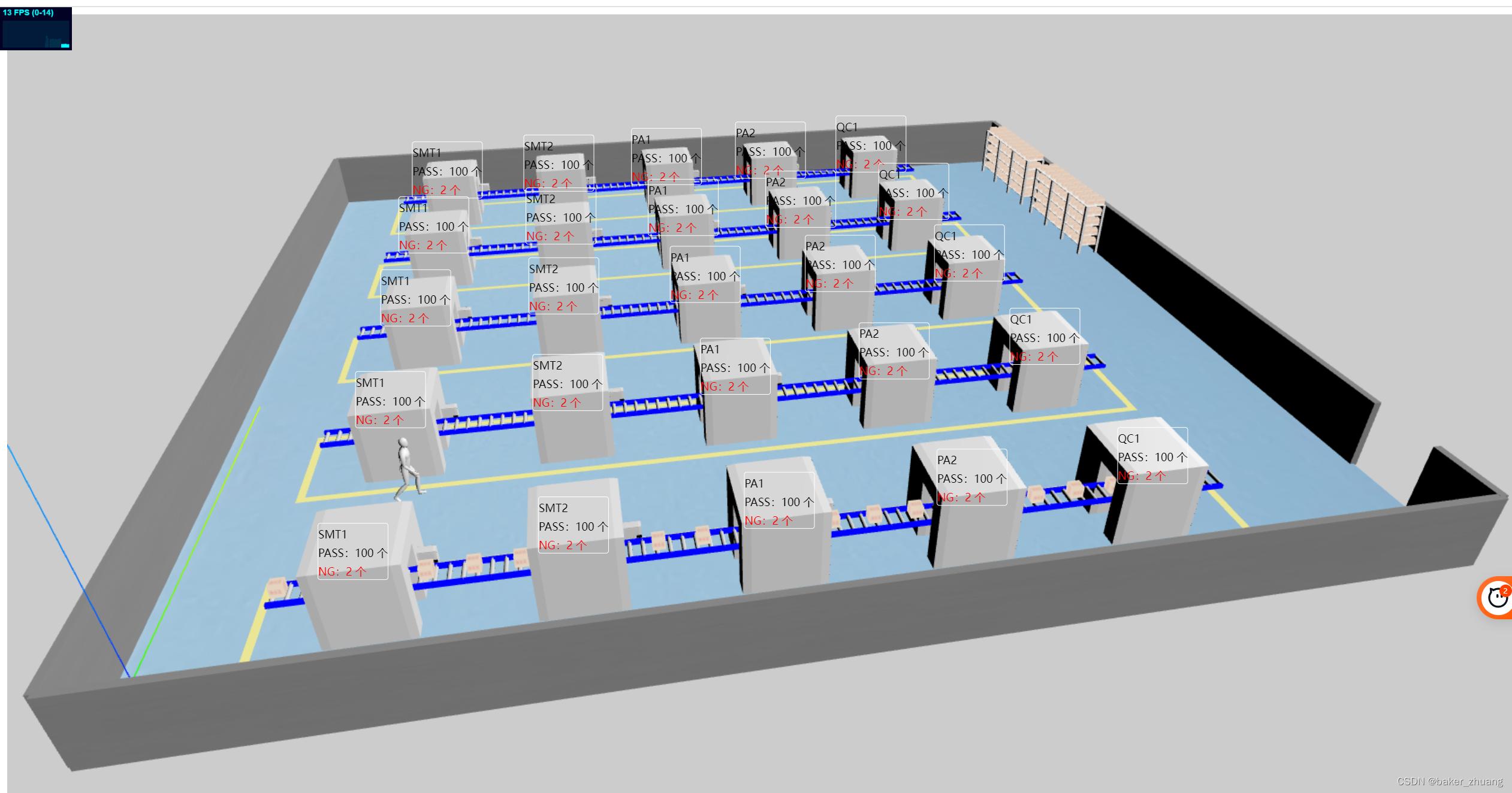
ThreeJs模拟工厂生产过程八
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同&#…...

[Unity实战]热更新如何预防过度裁剪
情景再现 假设你现在有一个游戏客户端,客户端只打包了入口场景,游戏场景都存放在了AB包。 你打的热更包里使用了协程中的waituntil修复游戏场景中空投补给资源加载时机问题,但是打出来的热更在真机跑报如下错误: TypeLoadExcep…...
)
任务修复实例(8)
Quest Name Counterattack! | 人马无双! Quest ID 4021 -- Adjust Conditions UPDATE world.conditions SET ConditionValue2 8, Comment Regthar Deathgate - On Quest State - Gossip Menu Option Available WHERE SourceTypeOrReferenceId 15 AND Source…...
”和“x.view(x.size(0), -1)”有什么区别?)
torch.flatten(x, 1)”和“x.view(x.size(0), -1)”有什么区别?
这两个操作在 PyTorch 中都用于将张量展平为一维。它们的主要区别在于实现方式和适用情况: torch.flatten(x, 1): 这是一个函数调用,其中 x 是输入张量,1 是指定要展平的起始维度。此函数会将张量 x 从指定的起始维度开始展平&…...

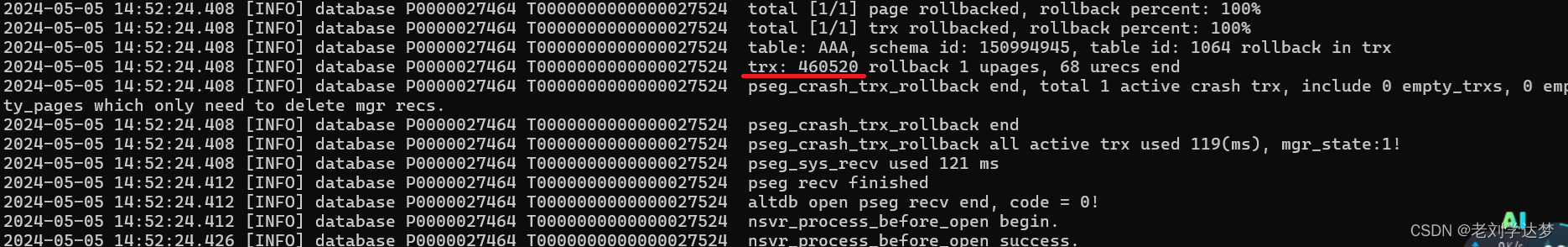
达梦主从数据库实例恢复
测试环境:实时主备数据库 1、在节点1向测试表aaa插入数据 如图可见,会话139695153554808向aaa表插入了10000行数据。事务id460520。 2、提交前在另一个窗口kill掉dmserver进程。 3、查看节点2的数据库日志 上图可见,系统执行alter database…...

JAVA:jsp+springboot 配置maven兼容版本
Java17 maven依赖:如果中央库和其他镜像找不到包, 可以访问下面的网址找替代包 <!-- Maven Repository: Search/Browse/Explore (mvnrepository.com) -->spring-boot版本号3.2.51.无需配置驱动,有内置数据库驱动 2.能自动扫描配置类。b…...

【Docker】docker部署lnmp和搭建wordpress网站
环境准备 docker:192.168.67.30 虚拟机:4核4G systemctl stop firewalld systemctl disable firewalld setenforce 0 安装docker #安装依赖包 yum -y install yum-utils device-mapper-persistent-data lvm2 #设置阿里云镜像 yum-config-manager --add…...

C#装箱拆箱是怎么回事
代码如下: int i 123; object o i; // Boxing int j (int)o; // Unboxing 缺点: 当装箱和拆箱发生时,该技术允许将值类型视为对象。虽然非常有益,但它们会带来性能开销。值类型和引用类型之间的转换过多可能会导致垃圾回收…...

JavaEE 初阶篇-深入了解 Junit 单元测试框架和 Java 中的反射机制(使用反射做一个简易版框架)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Junit 单元测试框架概述 1.1 使用 Junit 框架进行测试业务代码 1.2 Junit 单元测试框架的常用注解(Junit 4.xxx 版本) 2.0 反射概述 2.1 获…...

人力资源管理新视野:挖掘员工潜力,共筑卓越未来
在21世纪的商业环境中,企业的成功不再仅仅依赖于资本、技术和市场策略,而更多地依赖于其人力资源的有效管理。人力资源管理的新视野正致力于挖掘员工的潜力,为企业创造持续的价值,共筑卓越的未来。 一、员工潜力的挖掘 员工是企业…...

rust语言tokio库spawn, blocking_spawn等的使用
目录 tokio的spawn以及spawn_blocking的使用tokio::task::spawn方法解析tokio::task::spawn_blocking()方法解析 时间会遗忘一切 最后更新时间2024.04.29 tokio版本: tokio的spawn以及spawn_blocking的使用 tokio::task::spawn方法解析 tokio的实现原理以及源码…...

Day_1
1. 环境搭建 技术选型 后端项目结构 sky-take-out maven父工程,统一管理依赖版本,聚合其他子模块 sky-common 子模块,存放公共类,例如:工具类、常量类、异常类等 sky-pojo 子模块,存放实体类、VO、DTO…...

2024.05.06作业
自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #include "yuanshen.h"yuanshen::yuanshen(QWidget *parent): QWidget(parent) {//窗口相关设置this->resize(1600,910);this->setFixedSize(1600,910);//窗口标题this-…...

什么是抖音橱窗?它和抖音小店有什么区别?普通人更适合做哪个?
大家好,我是电商糖果 相信有很多想在抖音卖货的朋友,都会搞不清抖音橱窗是什么? 甚至会把它和抖音小店当成一个项目,也不知道哪个更适合自己。 自己越了解发现越迷糊,有的说不需要直播,粉丝,…...

spring高级篇(九)
boot的执行流程分为构造SpringApplication对象、调用run方法两部分 1、Spring Boot 执行流程-构造 通常我们会在SpringBoot的主启动类中写以下的代码: 参数一是当前类的字节码,参数二是main的args参数。 public class StartApplication {public static…...

用wordpress建跨境电商独立站的5大优势
免费和开源 WordPress是一个免费的开源内容管理系统,用户可以自由下载、安装和使用,无需支付版权费用或订阅费用。开源特性也意味着用户可以根据自己的需求修改和定制代码,或者使用其他开发者提供的插件和主题来扩展和美化网站。 易用和灵活…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
