JS 动画 之 setInterval、requestAnimationFram
帧率:一秒中内页面刷新的次数,一般为60FPS,每一帧的时间是1000/60=16.67ms
setInterval
当我们使用setInterval做动画时,有两点会影响动画效果
- 由于setInterval是异步任务(宏任务),会放到异步队列最后去执行,所以当页面主线程有任务执行时,是不会执行setInterval的回调函数的
- setInterval我们可以自定义动画的间隔时间,但是 setInterval的间隔时间是固定的,且每台电脑的页面也是不一样的。如果我们设置10ms执行一次动画,而画面是16.67ms刷新一次,那么在第一帧时,回调函数执行了一次,在第二帧时,回调函数已经执行了三次,所以可能会丢失回调函数的执行结果
requestAnimationFram
- requestAnimationFram的间隔时间是由浏览器去决定的,它会在浏览此下一次重绘之前执行你的回调函数,所以不用担心动画丢失
- 在大多数浏览器里,当requestAnimationFram运行在后台标签页或者隐藏的<iframe> 里时,requestAnimationFram会被暂停调用,这样会节约性能
用法
window.requestAnimationFram(callback),需要不断调用才能继续动画
参数:callback,重绘之前更新动画执行的函数,回调函数会被传入DOMHighResTimeStamp参数,表示当前时间戳(毫秒)
返回值:id,可以传值给window.cancelAnimationFrame(id)取消回调事件
<template><div id="home"><div id="animation" >1</div></div>
</template><script>
export default {name: "",data() {return {left: 0};},mounted() {this.addAnimation()},methods: {addAnimation() {this.left++;let dom = document.getElementById('animation')dom.style.left = `${this.left}px`window.requestAnimationFrame(this.addAnimation)},},
};
</script><style scoped>
#home{position:relative;
}
#animation{color: red;position:absolute;left:0px;
}
</style>
相关文章:

JS 动画 之 setInterval、requestAnimationFram
帧率:一秒中内页面刷新的次数,一般为60FPS,每一帧的时间是1000/6016.67ms setInterval 当我们使用setInterval做动画时,有两点会影响动画效果 由于setInterval是异步任务(宏任务),会放到异步队…...

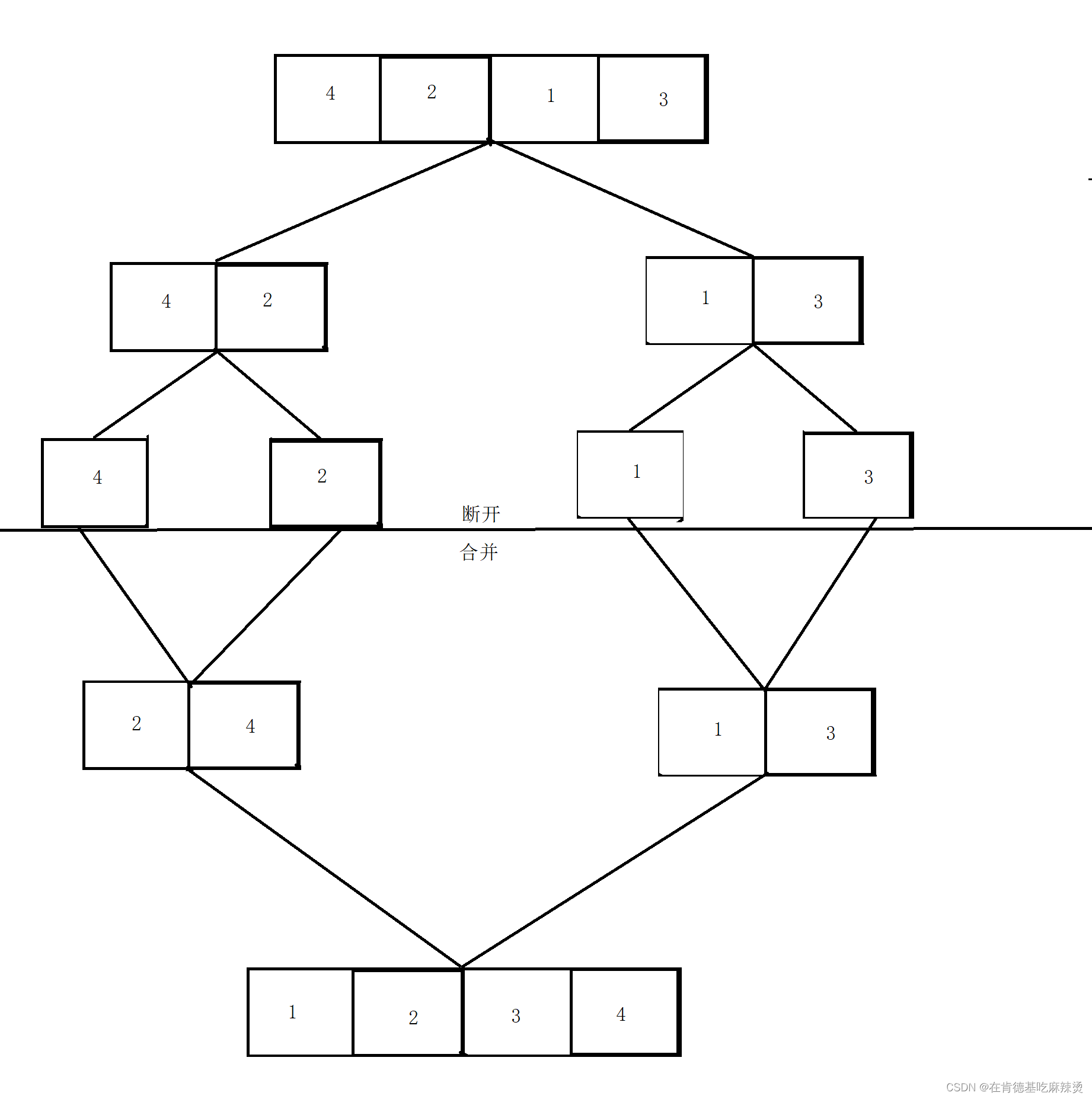
【LeetCode——排序链表】
文章目录排序链表二、解题思路:二.实现的代码总结:排序链表 一道链表排序题,链接在这里 二、解题思路: 解题思路:使用归并排序(用递归实现) 第一步:先找到链表的中间节点 第二步…...

二叉树的遍历(前序、中序、后序)| C语言
目录 0.写在前面 1.前序遍历 步骤详解 代码实现 2.中序遍历 步骤详解 代码实现 3.后序遍历 步骤详解 代码实现 0.写在前面 认识二叉树结构最简单的方式就是遍历二叉树。所谓遍历二叉树就是按照某种特定的规则,对二叉树的每一个节点进行访问,…...

【建议收藏】深入浅出Yolo目标检测算法(含Python实现源码)
深入浅出Yolo目标检测算法(含Python实现源码) 文章目录深入浅出Yolo目标检测算法(含Python实现源码)1. One-stage & Two-stage2. Yolo详解2.1 Yolo命名2.2 端到端输入输出2.3 Yolo中的标定框2.4 Yolo网络结构2.5 Yolo的算法流…...

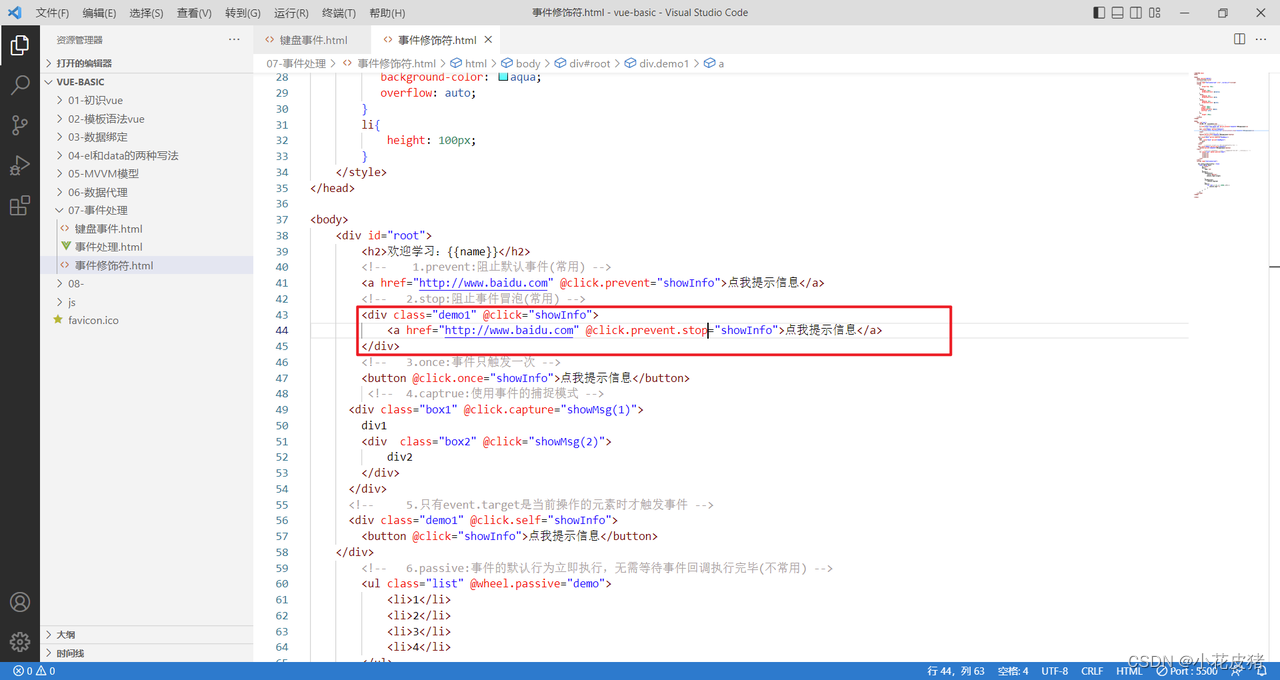
Vue常见的事件修饰符
前言 vue一共给我们准备了6个事件修饰符,前三个比较常用,后三个少见,这里着重讲下前三个 1.prevent:阻止默认事件(常用) 2. stop:阻止事件冒泡(常用) 3. once:事件只触发一次(常用) 4.captrue:使用事件的捕捉模式(不常用) 5.self:只有event…...

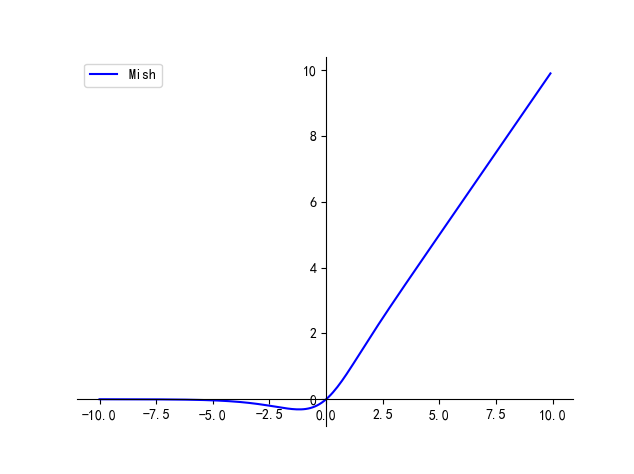
【卷积神经网络】激活函数 | Tanh / Sigmoid / ReLU / Leaky ReLU / ELU / SiLU / GeLU
文章目录一、Tanh二、Sigmoid三、ReLU四、Leaky ReLU五、ELU六、SiLU七、Mish本文主要介绍卷积神经网络中常用的激活函数及其各自的优缺点 最简单的激活函数被称为线性激活,其中没有应用任何转换。 一个仅由线性激活函数组成的网络很容易训练,但不能学习…...

刷题记录:牛客NC24048[USACO 2017 Jan P]Promotion Counting 求子树的逆序对个数
传送门:牛客 题目描述 奶牛们又一次试图创建一家创业公司,还是没有从过去的经验中吸取教训–牛是可怕的管理者! 为了方便,把奶牛从 1∼n1\sim n1∼n 编号,把公司组织成一棵树,1 号奶牛作为总裁(这棵树的根…...

MpAndroidChart3最强实践攻略
本篇主要总结下Android非常火爆的一个三方库MpAndroidChart的使用。可能在大多数情况下,我们很少会在Android端去开发图表。但如果说去做一些金融财经类、工厂类、大数据类等的app,那么绝对会用到MpAndroidChart。 一、前言 2018年,那年的我…...
:事务管理ACID)
Spring笔记(9):事务管理ACID
一、事务管理 一个数据库事务是一个被视为单一的工作单元操作序列。 事务管理有四个原则,被成为ACID: Atomicity 原子性—— 事务作为独立单元进行操作,整个序列是一体的,操作全都成功或失败。Consistency 一致性—— 引用完整…...

io流 知识点+代码实例
需求 : 如何实现读写文件内部的内容?流 : 数据以先入先出的方式进行流动相当于管道,作用用来传输数据数据源-->流-->目的地流的分类 :流向分 : 以程序为中心输入流输出流操作单元 :字节流 : 万能流字符流 : 只能操作纯文本文件功能分 :节点流 : 真实实现读写的功能流(包…...

【MySQL】P8 多表查询(2) - 连接查询 联合查询
连接查询以及联合查询多表查询概述连接查询内连接隐式内连接显式内连接外连接左外连接右外连接自连接联合查询多表查询概述 建表语句见上一篇博文:https://blog.csdn.net/weixin_43098506/article/details/129402302 e.g.e.g.e.g. select * from emp, dept where e…...

QML动画(Animator)
在Qt5.2之后,引入Animator动画元素。这种方式可以直接所用于Qt Quick的场景图形系统,这使得基于Animator元素的动画及时在ui界面线程阻塞的情况下仍然能通过图形系统的渲染线程来工作,比传统的基于对象和属性的Animation元素能带来更好的用户…...

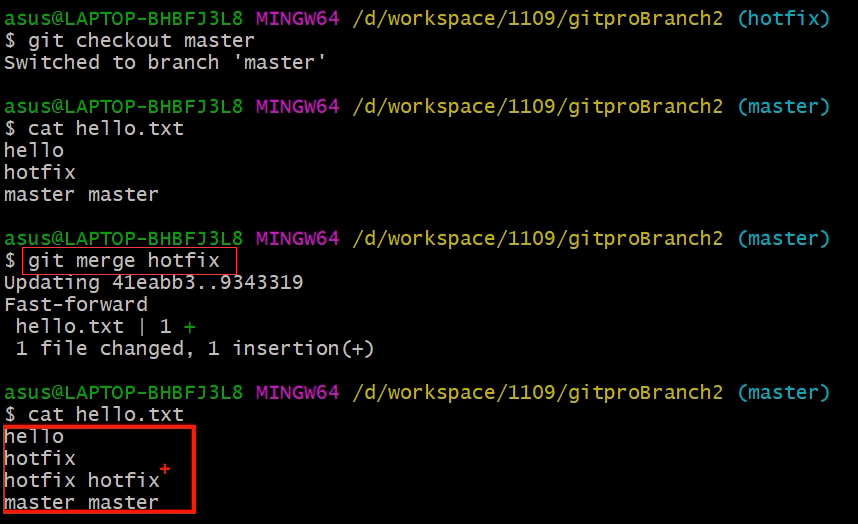
Git 分支操作【解决分支冲突问题】
1. 什么是分支 在版本控制过程中,同时推进多个任务,为每个任务,我们就可以创建每个任务的单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。对于初学…...

盘点全球10大女性技术先驱
盘点全球10大女性技术先驱 人们普遍认为技术是男性主导的领域,但事实,技术或编程与性别无关,几乎任何人都可以成为技术大神。已经有很多案例证明女性同样可以在技术领域施展才能。在女神节来临之际,我为大家盘点一下为编程做出卓越…...

C++之dynamic_cast
C之dynamic_cast前言dynamic_castNote:示例:前言 dynamic_cast运算符牵扯到的面向对象的多态性跟程序运行时的状态,所以不能完全的使用传统的转换方式来替代。因此是最常用,最不可缺少的一个运算符,与static_cast一样,dynamic_cas…...

JavaScript 箭头函数、函数参数
箭头函数: 箭头函数是一种更加简洁的函数书写方式箭头函数本身没有作用域(无this)箭头函数的this指向上一层,上下文决定其this基本语法:参数 > 函数体 a. 基本用法 let fn v > v; //等价于 let fn function(…...

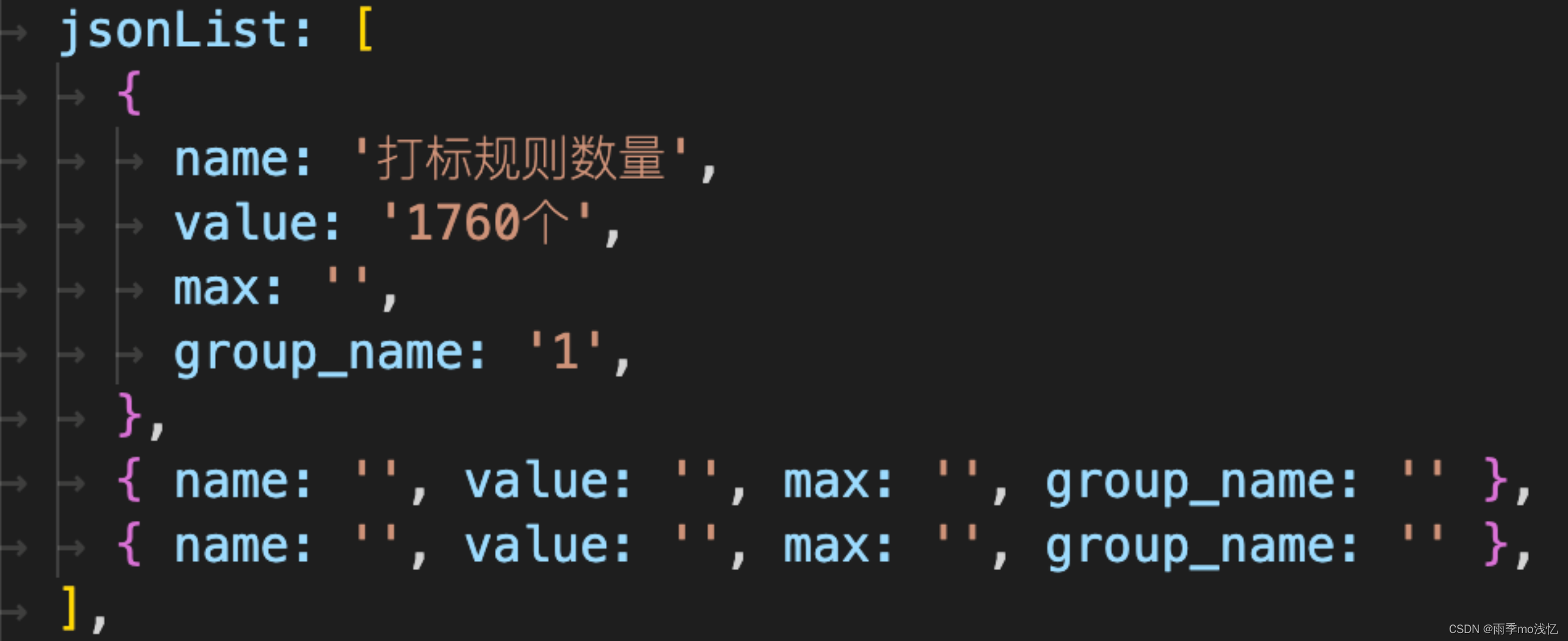
JavaScript_Object.keys() Object.values()
目录 一、Object.keys() 二、Object.values() 一、Object.keys() Object.keys( ) 的 用法 : 作用 :遍历对象 { } 返回结果:返回 对象中 每一项 的 key 值 返回值 : 是一个 *** [ 数 组 ] *** 例子 ( 1 ) : <script>// 1. 定义一个对象var obj …...

扬帆优配|高送转+高分红+高增长潜力股揭秘
高送转且高分红的高增加股票,有望跑赢大盘。 此前七连阴的泽宇智能,今日早盘大幅高开。到上午收盘,该股飙涨9.3%,位居涨幅榜前列。音讯面上,3月7日晚间,泽宇智能发表2022年年报,年报显现&#x…...

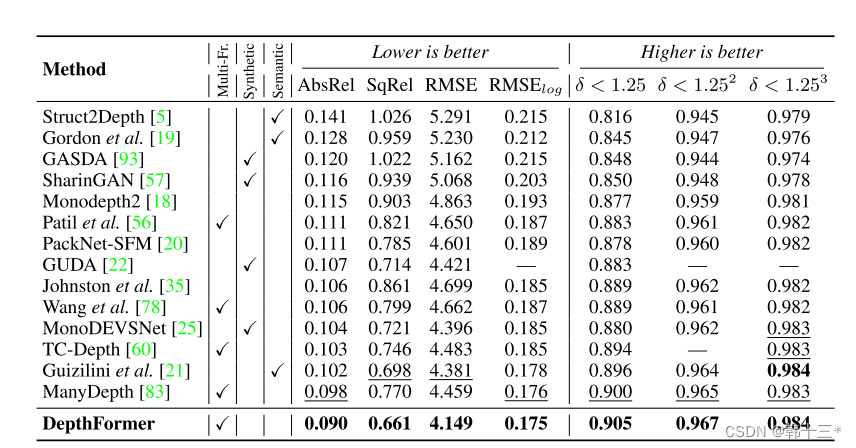
基于transformer的多帧自监督深度估计 Multi-Frame Self-Supervised Depth with Transformers
Multi-Frame Self-Supervised Depth with Transformers基于transformer的多帧自监督深度估计0 Abstract 多帧深度估计除了学习基于外观的特征外,也通过特征匹配利用图像之间的几何关系来改善单帧估计。我们采用深度离散的核极抽样来选择匹配像素,并通过一…...

设计模式: 单例模式
目录单例模式应用场景实现步骤涉及知识点设计与实现单例模式 通过单例模式的方法创建的类在当前进程中只有一个实例; 应用场景 配置管理 日志记录 线程池 连接池 内存池 对象池 消息队列 实现步骤 将类的构造方法定义为私有方法 定义一个私有的静态实例 提供一…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
