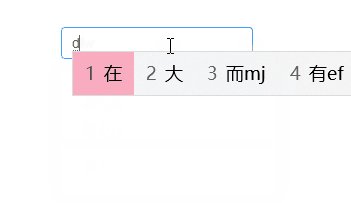
嘎嘎好用的虚拟键盘第二弹之中文输入法
之前还在为不用研究输入中文而暗自窃喜 这不新需求就来了(新需求不会迟到 它只是在路上飞一会儿)
找到了个博主分享的代码 是好使的 @前端-xyq 已经和原作者申请转载了 感谢~~
原作者地址:https://www.cnblogs.com/linjiangxian/p/16223681.html
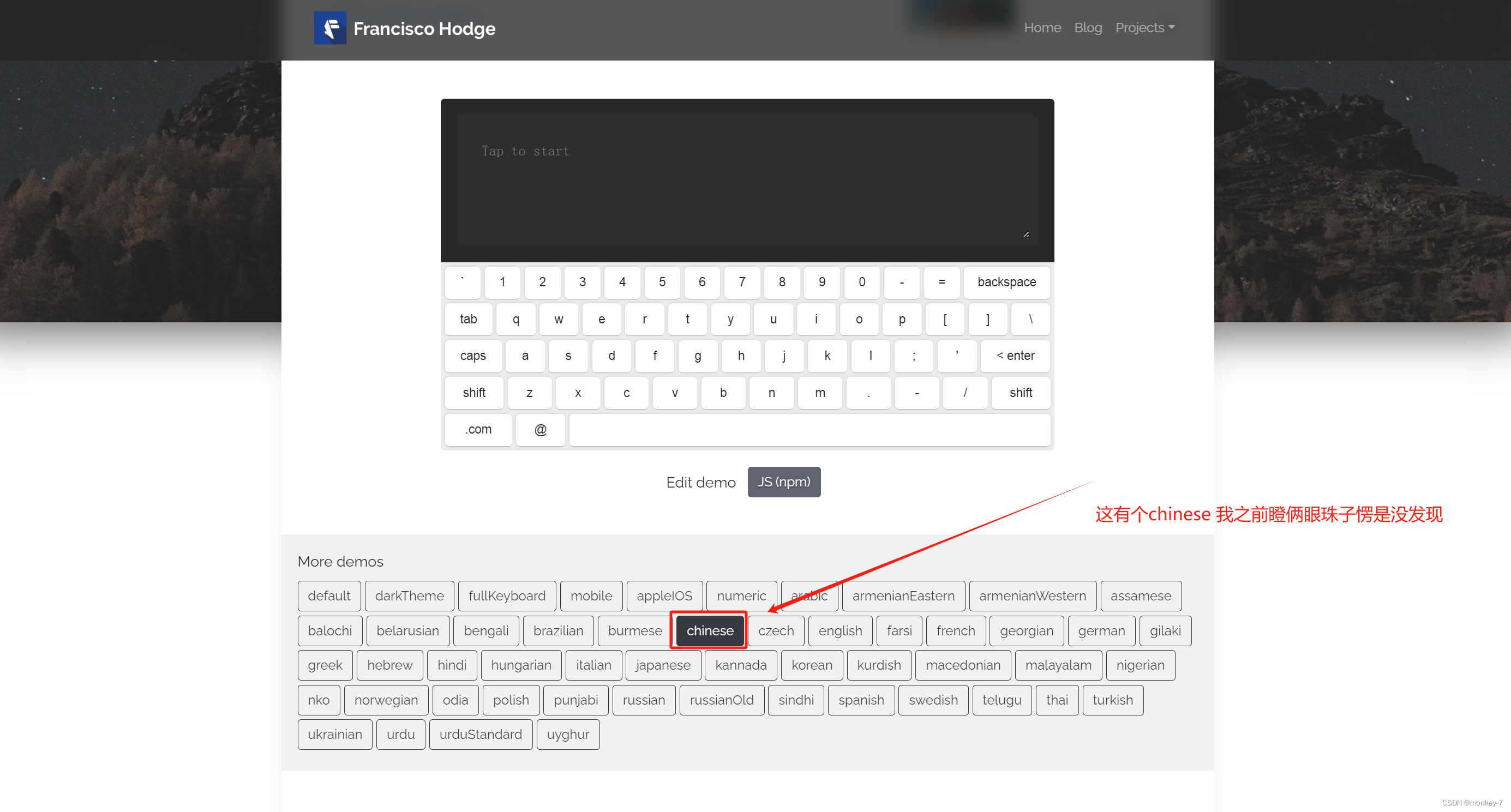
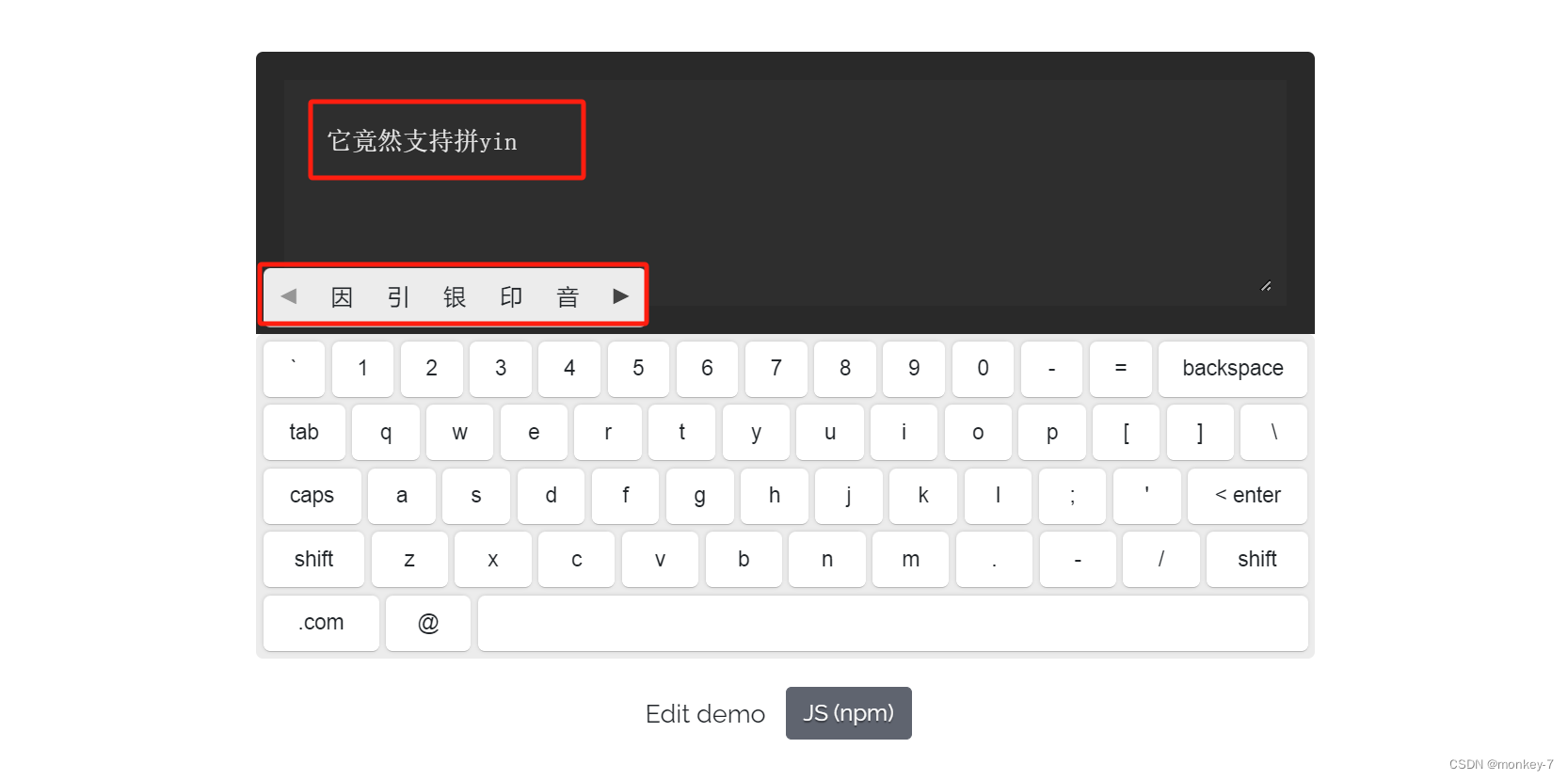
抄的过程中发现 诶? 这不我之前用的那个虚拟键盘组件吗 这货还带中文呢
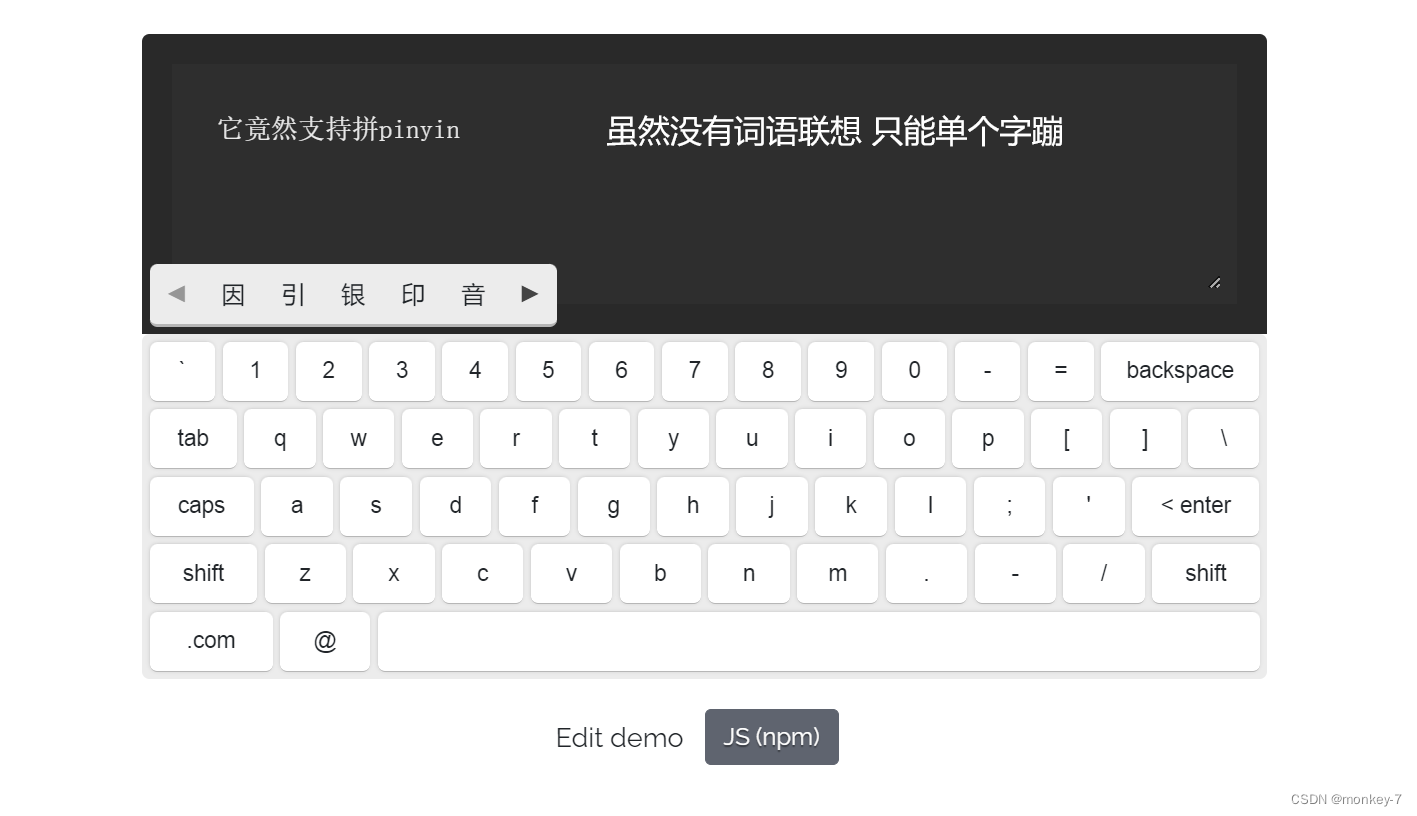
是的 他带 上一篇还有人问我能不能中文输入 我之前瞪两眼珠子 活拉就是没看见




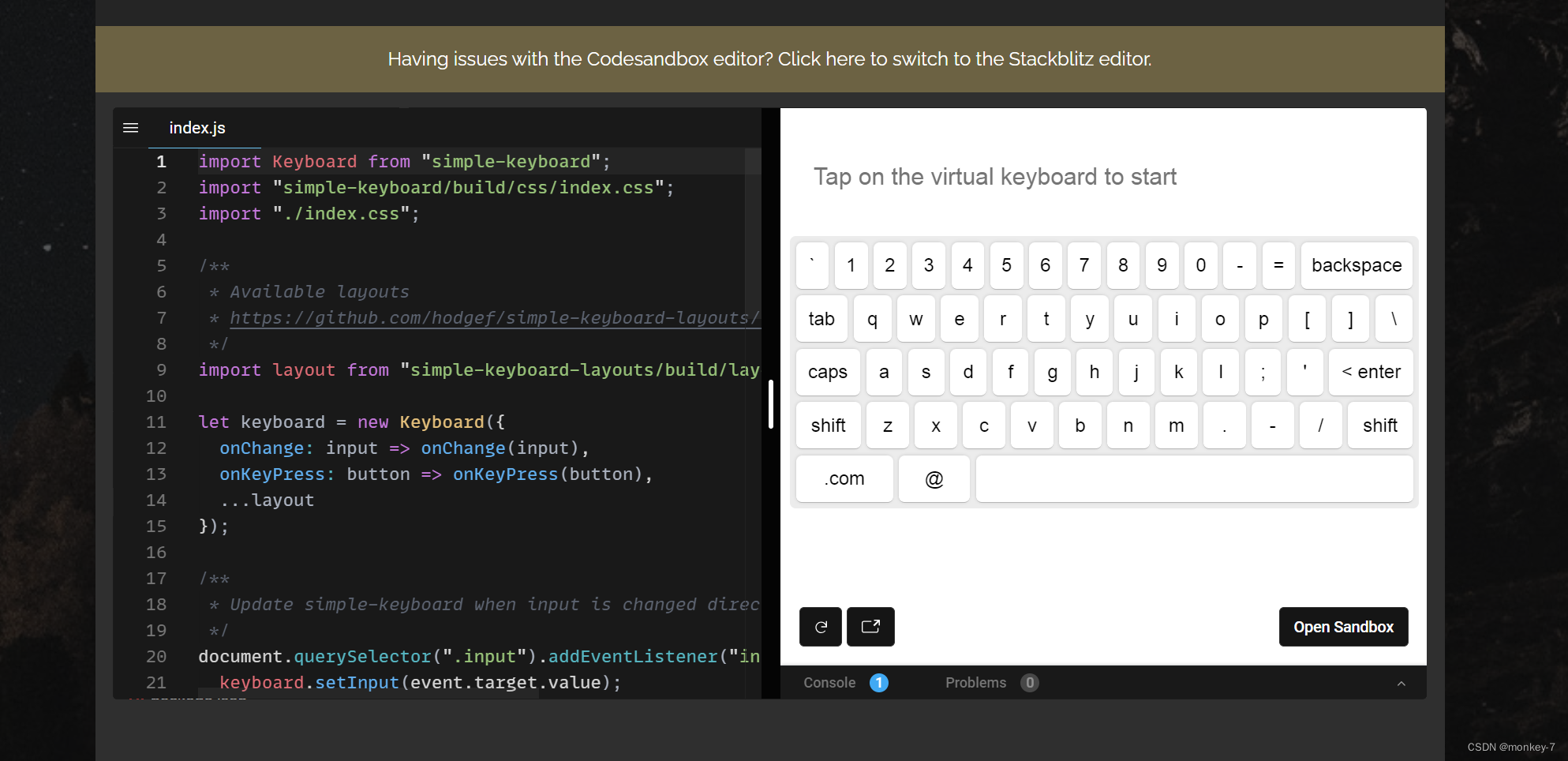
原作者的方法就是能实现的 套了两层组件keyboard-input 和 simpleKeyboard
两个utils的js方法 core.js隐藏键盘 和 mixins.js 表单字段校验(这里用element-ui el-form的prop validate校验也行)
用的过程中发现有两个报错
1.点击关闭if (button == ‘{close}’) 会报

if里改成如下代码即可
if (button == '{close}') {let arr = document.querySelectorAll('.hg-theme-default');arr.forEach((ele) => {ele.style.visibility = 'hidden';});return false;}
2.中英文切换时会报错

改成如下代码即可
if (this.keyboard.options.layoutCandidates !== null) {this.displayDefault = {'{bksp}': 'backspace','{lock}': 'caps','{tab}': 'tab','{shift}': 'shift','{change}': '中文','{space}': ' ','{clear}': '清空','{close}': '关闭',},this.keyboard.setOptions({layoutCandidates: null,display: this.displayDefault,});} else {this.displayDefault = {'{bksp}': 'backspace','{lock}': 'caps','{tab}': 'tab','{shift}': 'shift','{change}': '英文','{space}': ' ','{clear}': '清空','{close}': '关闭',},this.keyboard.setOptions({layoutCandidates: layout.layoutCandidates,display: this.displayDefault,});}
我这里修改了simpleKeyboard内的部分代码 做了点样式调整
<template><div :class="keyboardClass"></div>
</template><script>
import Keyboard from 'simple-keyboard';
import 'simple-keyboard/build/css/index.css';
import layout from 'simple-keyboard-layouts/build/layouts/chinese'; // 中文输入法export default {name: 'SimpleKeyboard',props: {keyboardClass: {default: 'simple-keyboard',type: String,},input: {type: String,default: '',},},data: () => ({keyboard: null,}),mounted() {this.keyboard = new Keyboard(this.keyboardClass, {onChange: this.onChange,onKeyPress: this.onKeyPress,...layout});this.setKeyboard()},methods: {setKeyboard() {this.keyboard.setOptions({layoutName: "shift",layoutCandidatesPageSize: 10,theme: "hg-theme-default hg-layout-default myTheme",layout: {// 默认布局default: ['` 1 2 3 4 5 6 7 8 9 0 - = {bksp}','{tab} q w e r t y u i o p [ ] \\',"{lock} a s d f g h j k l ; '",'{shift} z x c v b n m , . / {clear}','{change} {space} {close}',],// 切换shift布局shift: ['~ ! @ # $ % ^ & * ( ) _ + {bksp}','{tab} Q W E R T Y U I O P { } |','{lock} A S D F G H J K L : "','{shift} Z X C V B N M < > ? {clear}','{change} {space} {close}',],},buttonTheme: [{class: 'hg-red close',buttons: '{close}',},{class: 'hg-red change',buttons: '{change}',},],display: {'{bksp}': 'backspace','{lock}': 'caps','{tab}': 'tab','{shift}': 'shift','{change}': '英文','{space}': ' ','{clear}': '清空','{close}': '关闭',}});},onChange(input) {this.$emit('onChange', input);},// 点击键盘onKeyPress(button, $event) {console.log("onKeyPress -> $event", $event)if (button == '{close}') {let arr = document.querySelectorAll('.hg-theme-default');arr.forEach((ele) => {ele.style.visibility = 'hidden';});return false;} else if (button == '{change}') { // 切换中英输入法 if (this.keyboard.options.layoutCandidates !== null) {this.displayDefault = {'{bksp}': 'backspace','{lock}': 'caps','{tab}': 'tab','{shift}': 'shift','{change}': '中文','{space}': ' ','{clear}': '清空','{close}': '关闭',},this.keyboard.setOptions({layoutCandidates: null,display: this.displayDefault,});} else {this.displayDefault = {'{bksp}': 'backspace','{lock}': 'caps','{tab}': 'tab','{shift}': 'shift','{change}': '英文','{space}': ' ','{clear}': '清空','{close}': '关闭',},this.keyboard.setOptions({layoutCandidates: layout.layoutCandidates,display: this.displayDefault,});}} else if (button == '{clear}') {this.keyboard.clearInput();} else {let value = $event.target.offsetParent.parentElement.children[0].children[0].value;if (value) {this.keyboard.setInput(value);} }this.$emit('onKeyPress', button);/*** If you want to handle the shift and caps lock buttons*/if (button === '{shift}' || button === '{lock}') this.handleShift();},handleShift() {let currentLayout = this.keyboard.options.layoutName;let shiftToggle = currentLayout === "default" ? "shift" : "default";this.keyboard.setOptions({layoutName: shiftToggle});} },watch: {input(input) {this.keyboard.setInput(input);},},
};
</script><style scoped>.hg-theme-default {width: 80%;padding: 15px;box-shadow: 0 4px 0 #b2b2b2, 0 7px 16px rgba(0,0,0,.3);}.hg-theme-default /deep/ .hg-button {height: 50px; }.hg-theme-default /deep/ .hg-red {background: #a8001e!important;color: white;}.hg-theme-default /deep/ .hg-red {max-width: 200px;}.hg-theme-default /deep/ .close {max-width: 200px;}.hg-theme-default /deep/ .change {max-width: 200px;}.hg-theme-default /deep/ .hg-button{height: 50px;margin: 8px 10px;font-size: 23px;background-color: #fff;border-radius: 8px;cursor: pointer;-webkit-box-shadow: 0 4px 0 #b2b2b2, 0 5px 10px rgba(0,0,0,.7);box-shadow: 0 3px 0 #b2b2b2, 0 4px 6px rgba(0,0,0,.7);}.hg-theme-default /deep/ .hg-button:active {box-shadow: 0 4px 0 #717070, 0 5px 3px rgba(0,0,0,.9);background-color: #efefef;}.hg-theme-default /deep/ .hg-layout-default .hg-button.bksp {height: 50px;margin: 8px 10px;font-size: 23px;background-color: #fff;border-radius: 8px;cursor: pointer;-webkit-box-shadow: 0 4px 0 #b2b2b2, 0 5px 10px rgba(0,0,0,.7);box-shadow: 0 3px 0 #b2b2b2, 0 4px 6px rgba(0,0,0,.7);background: #a8001e;color: white;}.hg-theme-default /deep/ .hg-layout-default .hg-button.bksp:active {box-shadow: 0 4px 0 #717070, 0 5px 3px rgba(0,0,0,.9);background-color: #efefef;color: #000000;}.hg-theme-default /deep/ .hg-layout-default .hg-button.enter {height: 50px;margin: 5px 8px;font-size: 23px;background-color: #fff;border-radius: 8px;cursor: pointer;-webkit-box-shadow: 0 4px 0 #b2b2b2, 0 5px 10px rgba(0,0,0,.7);box-shadow: 0 3px 0 #b2b2b2, 0 4px 6px rgba(0,0,0,.7);background: #a8001e;color: white;}.hg-theme-default /deep/ .hg-layout-default .hg-button.enter:active {box-shadow: 0 4px 0 #717070, 0 5px 3px rgba(0,0,0,.9);background-color: #efefef;color: #000000;}
</style>
外层组件keyboard-input的css样式
<style scoped>.input-keyboard /deep/ .hg-theme-default {position: fixed;left: 50%;bottom: 230px;transform: translate(-50%);visibility: hidden;margin-top: 20px;z-index: 2000; }.input-keyboard /deep/ .hg-candidate-box {position: static;transform: translateY(0);border-bottom: none;border-radius: none;}.input-keyboard /deep/.hg-rows {font-size: 25px;}.input-keyboard /deep/ .hg-candidate-box {font-size: 23px;} .input-keyboard /deep/ li.hg-candidate-box-list-item { height: 60px;width: 40px;padding: 0 6px;}
</style><style scoped>.input-keyboard /deep/ .el-input__inner {color: #000;border-color: #adadad;height: 45px;}.input-keyboard /deep/ .el-form-item.is-error .el-input__inner, .el-form-item.is-error .el-input__inner:focus, .el-form-item.is-error .el-textarea__inner, .el-form-item.is-error .el-textarea__inner:focus, .el-message-box__input input.invalid, .el-message-box__input input.invalid:focus {border-color: #a8001c;}.input-keyboard /deep/ .el-form-item__error {color: #a8001c;font-size: 17px;line-height: 1;padding-top: 2px;position: absolute;top: 100%;left: 0;}.input-keyboard /deep/ .el-form-item {margin-bottom: 50px;}.input-keyboard /deep/ .el-form-item__label {font-size: 25px;color: #000000;}.input-keyboard /deep/ .el-input.is-disabled .el-input__inner {font-size: 25px;height: 45px;background-color: #fff;border-color: #adadad;color: #000;cursor: not-allowed;}.input-keyboard /deep/ .el-textarea__inner { font-size: 25px;color: #000000; }.input-keyboard /deep/ .el-textarea.is-disabled .el-textarea__inner {font-size: 25px;height: 45px;background-color: #fff;border-color: #adadad;color: #000;cursor: not-allowed;font-family: Avenir,Helvetica,Arial,sans-serif;}.input-keyboard /deep/ .el-input.is-active .el-input__inner, .el-input__inner:focus {border-color: #a8001e;outline: 0;}.input-keyboard /deep/ .el-input.is-disabled .el-input__wrapper {background-color: #ffffff;} .input-keyboard /deep/ .el-form-item.is-error .el-select-v2__wrapper, .el-form-item.is-error .el-select-v2__wrapper:focus, .el-form-item.is-error .el-textarea__inner, .el-form-item.is-error .el-textarea__inner:focus {box-shadow: 0 0 0 1px #a8001e inset;}
</style>再次感谢作者@前端-xyq
相关文章:

嘎嘎好用的虚拟键盘第二弹之中文输入法
之前还在为不用研究输入中文而暗自窃喜 这不新需求就来了(新需求不会迟到 它只是在路上飞一会儿) 找到了个博主分享的代码 是好使的 前端-xyq 已经和原作者申请转载了 感谢~~ 原作者地址:https://www.cnblogs.com/linjiangxian/p/16223681.h…...

vue3使用el-autocomplete请求远程数据
服务器端 RestController RequestMapping("/teacher") public class TeacherController {Resourceprivate TeacherService teacherService;GetMapping({"/v1/getTop10TeacherByName/","/v1/getTop10TeacherByName/{name}"})public ResultBean&l…...

【学习笔记】HarmonyOS 4.0 鸿蒙Next 应用开发--安装开发环境
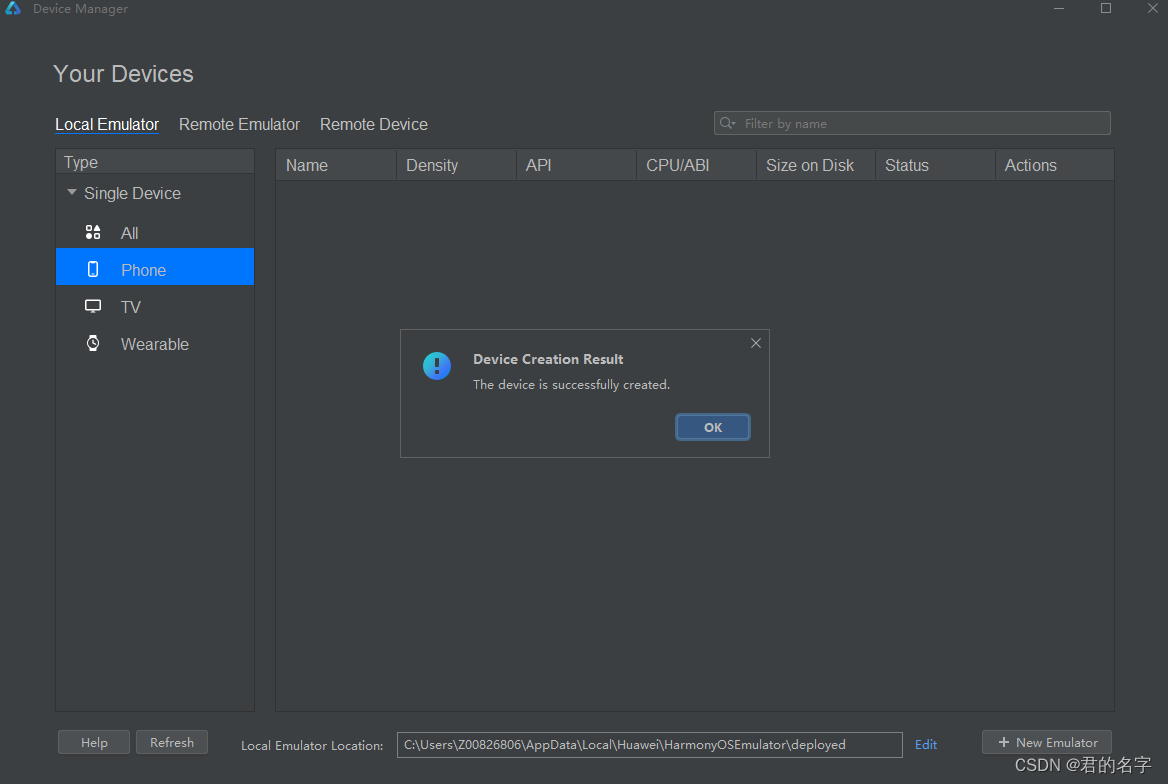
开发前的准备 首先先到官网去下载Devco Studio 这个开发工具,https://developer.harmonyos.com/cn/develop/deveco-studio/#download 提供了WIndows和Mac的开发环境,我自己是Windows的开发环境。 所以下载之后直接点击exe进行安装即可。 如果之前安装过…...

【PHP】计算两个时间戳之间相差的时间
目录 一、span方法概述 二、输出格式解析 三、方法执行流程 四、应用场景 五、注意事项 六、完整代码示例 时间跨度计算:PHP中的span方法解析 在Web开发中,我们经常需要对时间进行各种计算,尤其是在用户界面中展示时间差或倒计时等功能…...

Out-of-Distribution Detection with Semantic Mismatch under Masking
Out-of-Distribution Detection with Semantic Mismatch under Masking 摘要引言2 相关工作2.1 现有的OOD检测方法2.2基于重构的面向对象检测2.3利用外部OOD数据进行OOD检测2.4 开放集合识别Mismatch under Masking) 摘要 本文提出了一种名为MoodCat的新型分布之外(OOD)检测…...

嫦娥六号近月制动成功,建立月球基地又迈进一步!
嫦娥六号探测器在近月制动的关键时刻,北京航天飞行控制中心内弥漫着紧张而庄重的氛围。每一个航天科技工作者都屏息以待,他们的眼神中充满了期待与自豪。随着一系列精妙绝伦的指令如同琴弦上的音符般流畅地奏响,嫦娥六号探测器在万众瞩目的目…...

上位机图像处理和嵌入式模块部署(树莓派4b使用lua)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 lua是一个脚本语言,比c语言开发容易,也没有python那么重,整体使用还是非常方便的。一般当成胶水语言进行开发&a…...

分布式与一致性协议之ZAB协议(五)
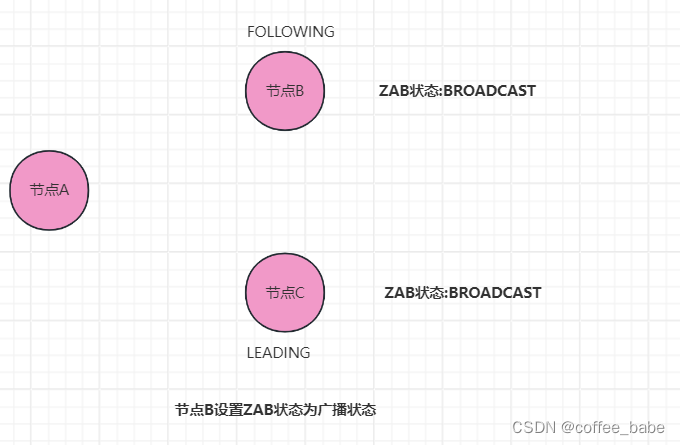
ZAB协议 ZAB集群如何从故障中恢复 如果我们想把ZAB集群恢复到正常状态,那么新领导者就必须确立自己的领导关系,成为唯一有效的领导者,然后作为主节点"领导"各备份节点一起处理读写请求 如何确立领导关系 前面提到,选…...

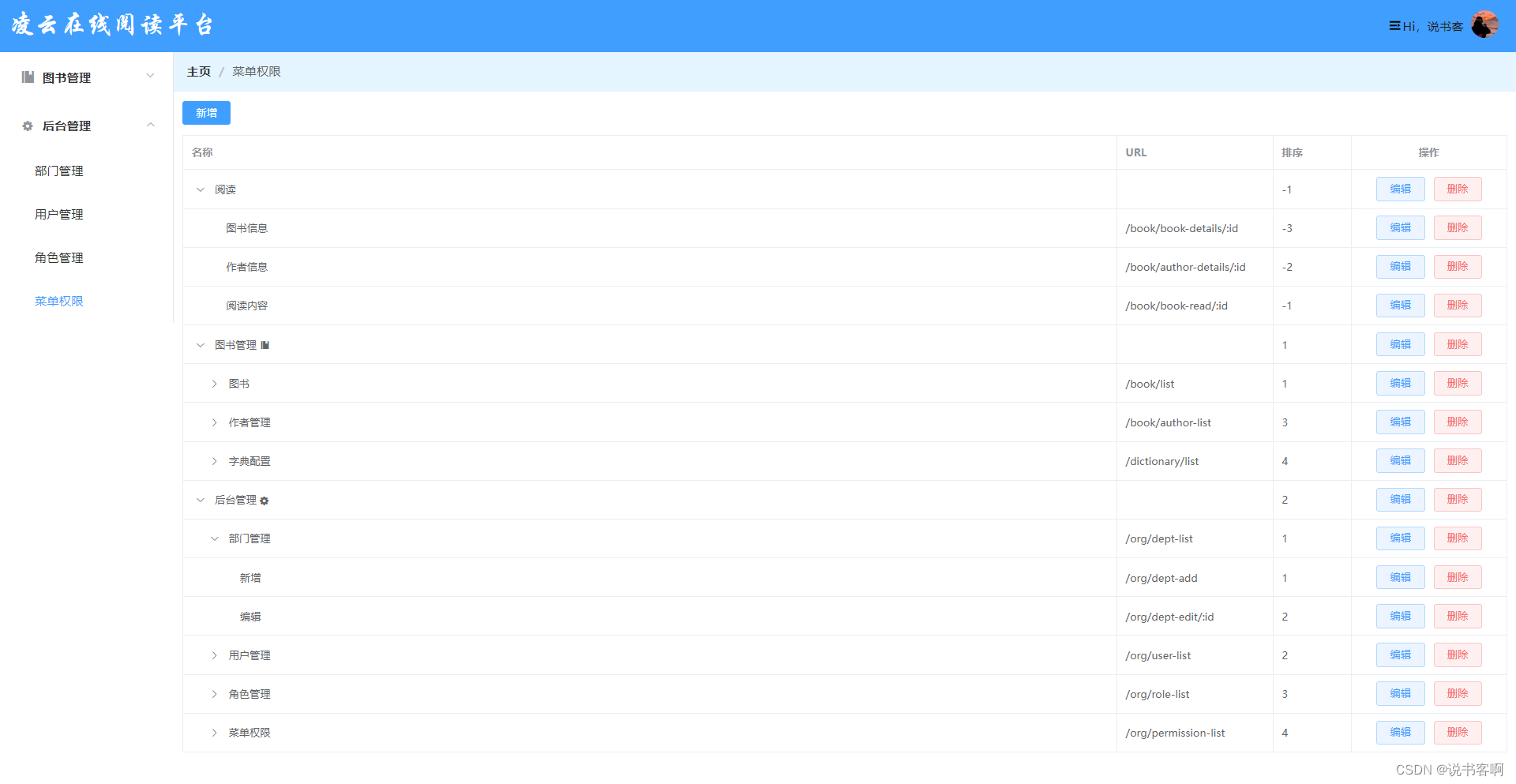
计算机毕业设计 | springboot+vue凌云在线阅读平台 线上读书系统(附源码)
1,绪论 随着社会和网络技术的发展,网络小说成为人们茶钱饭后的休闲方式,但是现在很多网络小说的网站都是收费的,高额的收费制度是很多人接受不了的,另外就是很多小说网站都会有大量的弹窗和广告,这极大的影…...

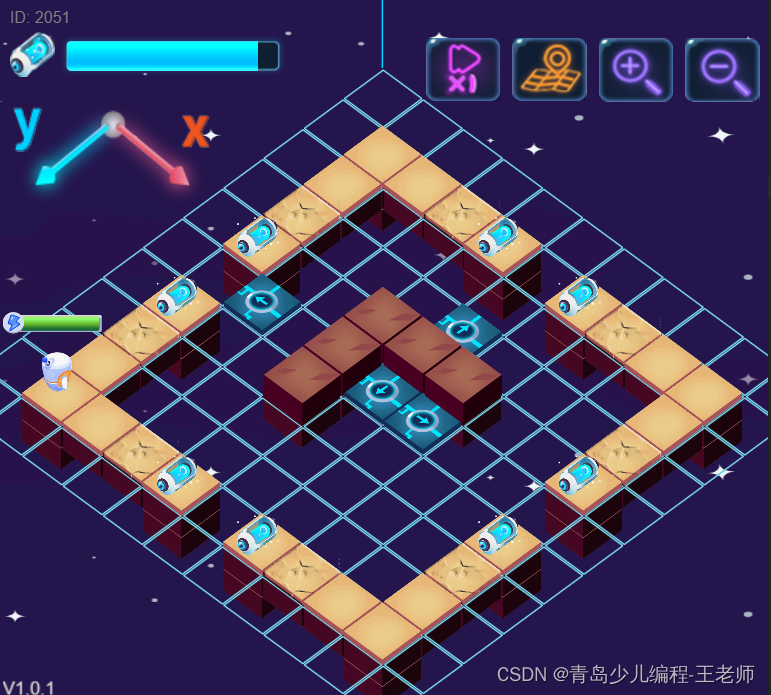
ICode国际青少年编程竞赛- Python-1级训练场-综合训练1
ICode国际青少年编程竞赛- Python-1级训练场-综合训练1 1、 Spaceship.turnLeft() for i in range(2):Spaceship.turnLeft()Spaceship.step(3) Dev.step(-1) Spaceship.step(4) Spaceship.turnLeft() Spaceship.step(3)2、 Spaceship.step() Spaceship.turnLeft() Spaceship.…...

提示词工程入门-使用文心一言4.0-通义千问-GPT4-Claude3通用提示技巧测试
提示词工程基础🚀 在了解完了大语模型的基本知识,例如API的使用多轮对话,流式输出,微调,知识向量库等知识之后,接下来需要进一步补足的一个大块就是提示词工程,学习和了解提示词工程除了基本的提…...
损失函数详解
1.损失函数 是一种衡量模型与数据吻合程度的算法。损失函数测量实际测量值和预测值之间差距的一种方式。损失函数的值越高预测就越错误,损失函数值越低则预测越接近真实值。对每个单独的观测(数据点)计算损失函数。将所有损失函数(loss function…...

算法提高之树的中心
算法提高之树的中心 核心思想:树形dp 换根dp 每个点作为根节点 找其子树的最大距离和父节点的最大距离 dfs1:求子树对于当前根节点的最大距离和次大距离 求次大距离原因:如果当前节点是其父节点子树的最大路径上的点,最大距离不…...

【Java基础】面向对象是什么
面向对象和面向过程的对比 类和对象 class Car{} 是描述对象(车)的类,属于引用数据类型用来描述对象具有的属性(变量)和行为(函数),属于概念模型 Car baomanew Car(); 对象需要由类来创建对象具备了类中定义的属性和行为 对象…...

家用洗地机应该怎么选?哪个牌子好?市场上主流洗地机品牌推荐
洗地机的出现,让越来越多的家庭享受清洁的过程,给人们腾出来更多的时间陪伴家人和休息。但是在选购一台洗地机前,大家多多少少肯定有些疑问,洗地机到底实不实用?好不好用?能扫干净吗?还有哪些好…...

python Django REST framework允许你根据API的版本提供不同的行为或数据
在Django REST framework中,版本控制是一个重要的功能,它允许你根据API的版本提供不同的行为或数据。以下是如何在Django REST framework中设置API版本控制的几种方法: 1. 使用URL路径参数 你可以通过URL路径中的参数来指定API的版本。例如: python复制 # urls.py from …...

unity给物体添加可以包裹所有子物体的BoxCollider
代码如下可直接调用 MeshTool.SpawnCollider(mode);using UnityEngine;public class MeshTool {public static Bounds SpawnCollider(Transform target){Vector3 pMax Vector3.zero;Vector3 pMin Vector3.zero;Vector3 center Vector3.zero;Vector3 oldPos target.transfor…...

2024五一数学建模A题思路代码与论文分析
2024五一数学建模A题完整代码和成品论文获取↓↓↓↓↓ https://www.yuque.com/u42168770/qv6z0d/gyoz9ou5upvkv6nx?singleDoc# 2024五一数学建模A题钢板最优切割路径问题需要建立的模型和算法: 图论 最短路径算法(Dijkstra算法、Floyd算法等) 动态规划 网格化离散建模 …...

ICode国际青少年编程竞赛- Python-1级训练场-基础训练2
ICode国际青少年编程竞赛- Python-1级训练场-基础训练2 1、 a 4 # 变量a存储的数字是4 Dev.step(a) # 因为变量a的值是4,所以Dev.step(a)就相当于Dev.step(4)2、 a 1 # 变量a的值为1 for i in range(4):Dev.step(a)Dev.turnLeft()a a 1 # 变量a的值变为…...

科技控必看!让你轻松成为机器人领域达人
科技控们注意了!你是不是经常对机器人技术充满无限的好奇,却又因为缺乏合适的渠道而难以深入了解和亲身体验呢?别担心,BFT机器人,正是你探索机器人世界的绝佳之地! 在这里,你将发现一个充满惊喜…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
