Map、Set和Object的区别
Set
ES6提供了新的数据结构Set,类似于数组,但成员值是唯一的,没有重复的值
Set本身是一个构造函数(要 new),用来生成Set数据结构
Set 对象允许你储存任何类型的唯一值,无论是原始值或者是对象引用
每个值在 Set 中只能出现一次,因此常用做数组去重
可以接受一个数组作为参数,进行初始化
const s = new Set([1,2,3,4,4,3])
console.log([...s]) // [1,2,3,4]Set对象的几个常用方法和属性
add() 向 Set 添加新元素
clear() 从 Set 中删除所有元素
delete() 删除由其值指定的元素
has() 如果值存在则返回 true
forEach() 为每个元素调用回调
keys() 返回 Set 对象中值的数组
size 返回元素个数
const s1 = new Set(["a","b","c","d"]);
s1.add("f");//添加f
s1.delete("a");//删除a
console.log(s1.has("b"));//是否含有b,返回布尔值
s1.clear();//全部清除
const ary = [...s1];
console.log(ary);Set对象的作用
去重
let mySet = new Set([1, 2, 3, 4, 4]);
[...mySet]; // [1, 2, 3, 4]求并集(合并两个Set对象)
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);
let union = new Set([...a, ...b]); // {1, 2, 3, 4}求交集
let a = new Set([1, 2, 3])
let b = new Set([2, 3, 6])
let intersect = new Set([...a].filter(x => b.has(x))) // {2, 3} 利用数组的filter方法求差集
let a = new Set([1, 2, 3])
let b = new Set([4, 3, 2])
let difference = new Set([...a].filter(x => !b.has(x))) // {1} Map
Map对象保存键值对
Map本身是一个构造函数(要 new),用来生成Map数据结构
Map对象允许你储存任何类型的作为一个键或一个值
可以接受一个数组作为参数,进行初始化
const map = new Map([['key1','value1'],['key2','value2']])
console.log(map) // {'key1' => 'value1', 'key2' => 'value2'}// 把对象做为key
const myKey = {dec:'本对象做为map键'};
map.set(myKey, 'myKey的键值'); // {'key1' => 'value1', 'key2' => 'value2', {…} => 'myKey的键值'}
map.get(myKey); // 'myKey的键值'Map的几个常用方法
set(key, val) 向Map中添加新元素
get(key) 通过键值查找特定的数值并返回
has(key) 判断Map对象中是否有Key所对应的值,有返回true,否则返回false
delete(key) 通过键值从Map中移除对应的数据
clear() 将这个Map中的所有元素删除
const map = new Map([['key1','value1'],['key2','value2']]);map.set('myKey', 'myKey的键值'); // {'key1' => 'value1', 'key2' => 'value2', 'mykey' => 'myKey的键值'}
map.get('myKey'); // 'myKey的键值'
map.has('myKey'); // true
map.delete('myKey'); // true
map.clear(); // undefinedkeys() 返回键名的遍历器
values() 返回键值的遍历器
entries() 返回键值对的遍历器
forEach() 使用回调函数遍历每个成员
const map = new Map([['a', 11], ['b', 22]])for (let key of map.keys()) {console.log(key)
}
// "a"
// "b"for (let value of map.values()) {console.log(value)
}
// 11
// 22for (let item of map.entries()) {console.log(item)
}
// ["a", 11]
// ["b", 22]console.log(map.entries===map[Symbol.iterator]);//true
for (let item of map[Symbol.iterator]()) {console.log(item)
}
// ["a", 11]
// ["b", 22]// 或者
for (let [key, value] of map.entries()) {console.log(key, value)
}
// "a" 11
// "b" 22// for...of...遍历map等同于使用map.entries()for (let [key, value] of map) {console.log(key, value)
}
// "a" 11
// "b" 22map.forEach(item=>{console.log(item);
})//11 22Map与对象的互换
const obj = {}
const map = new Map()
map.set('a', 11)
map.set('b', 22)
for(let [key,value] of map) {obj[key] = value
}
console.log(obj) // {a:11, b: 22}Map和Object的区别
1.Object的key 必须是简单数据类型(整数、字符串、symbol),map的key可以是任何类型
2.Map元素插入顺序是FIFO,object没有
3.Map继承Object
4.Map在存储大量元素的时候性能表现更好
5.写入删除密集的情况应该使用 Map
Map和Set的区别
1.一个Object 的键只能是字符串或者 Symbols,但一个Map 的键可以是任意值
2.Map中的键值是有序的(FIFO 原则),而添加到对象中的键则不是
3.Map的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算
4.Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突
相关文章:

Map、Set和Object的区别
Set ES6提供了新的数据结构Set,类似于数组,但成员值是唯一的,没有重复的值 Set本身是一个构造函数(要 new),用来生成Set数据结构 Set 对象允许你储存任何类型的唯一值,无论是原始值或者是对象引用 每个值在 Set 中…...
攻击详解)
Web 安全之盗链(Hotlinking)攻击详解
目录 什么是盗链 盗链原理 盗链类型 盗链的危害 如何发现盗链 盗链防范措施 法律法规与应对策略 小结 盗链(Hotlinking)攻击,作为互联网安全领域的一个重要话题,涉及到侵犯版权、滥用资源和网络安全等多个层面。盗链现象普…...
leetcode算法笔记-算法复杂度
对于时间复杂度,主要包括三种情况: 渐进紧确界: O渐进上界: 渐进下界: 加法原则:不同的时间复杂度相加取阶数最高的 乘法原则:不同的时间复杂度相乘,结果为时间复杂度的乘积 阶乘…...

推荐算法详解
文章目录 推荐算法引言基于内容的推荐原理算法步骤注意点可以优化的地方示例代码讲解 协同过滤推荐原理算法步骤注意点可以优化的地方示例代码讲解 混合推荐系统原理算法步骤注意点可以优化的地方示例1代码讲解1示例2代码讲解2 基于知识的推荐原理算法步骤注意点可以优化的地方…...

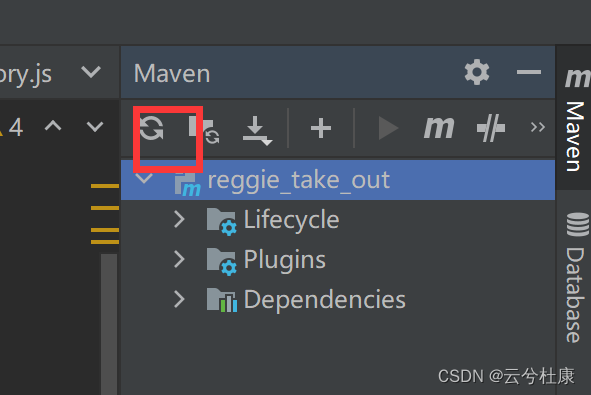
Java找不到包解决方案
在跟着教程写Spingboot后端项目时,为了加快效率,有时候有的实体文件可以直接粘贴到目录中,此时运行项目会出现Java找不到包的情况,即无法找到导入的实体文件,这是项目没有更新的原因。解决方法: 刷新Maven:…...

vue的css深度选择器 deep /deep/
作用及概念 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会渗透到子组件。在vue中是这样描述的: 处于 scoped 样式中的选择器如果想要做更“深度”的选择,也即:影响到子…...
-OD统一考试(C卷D卷))
2024年华为OD机试真题-计算三叉搜索树的高度-(C++)-OD统一考试(C卷D卷)
题目描述: 定义构造三叉搜索树规则如下: 每个节点都存有一个数,当插入一个新的数时,从根节点向下寻找,直到找到一个合适的空节点插入。 查找的规则是: 1. 如果数小于节点的数减去500,则将数插入节点的左子树 2. 如果数大于节点的数加上500,则将…...

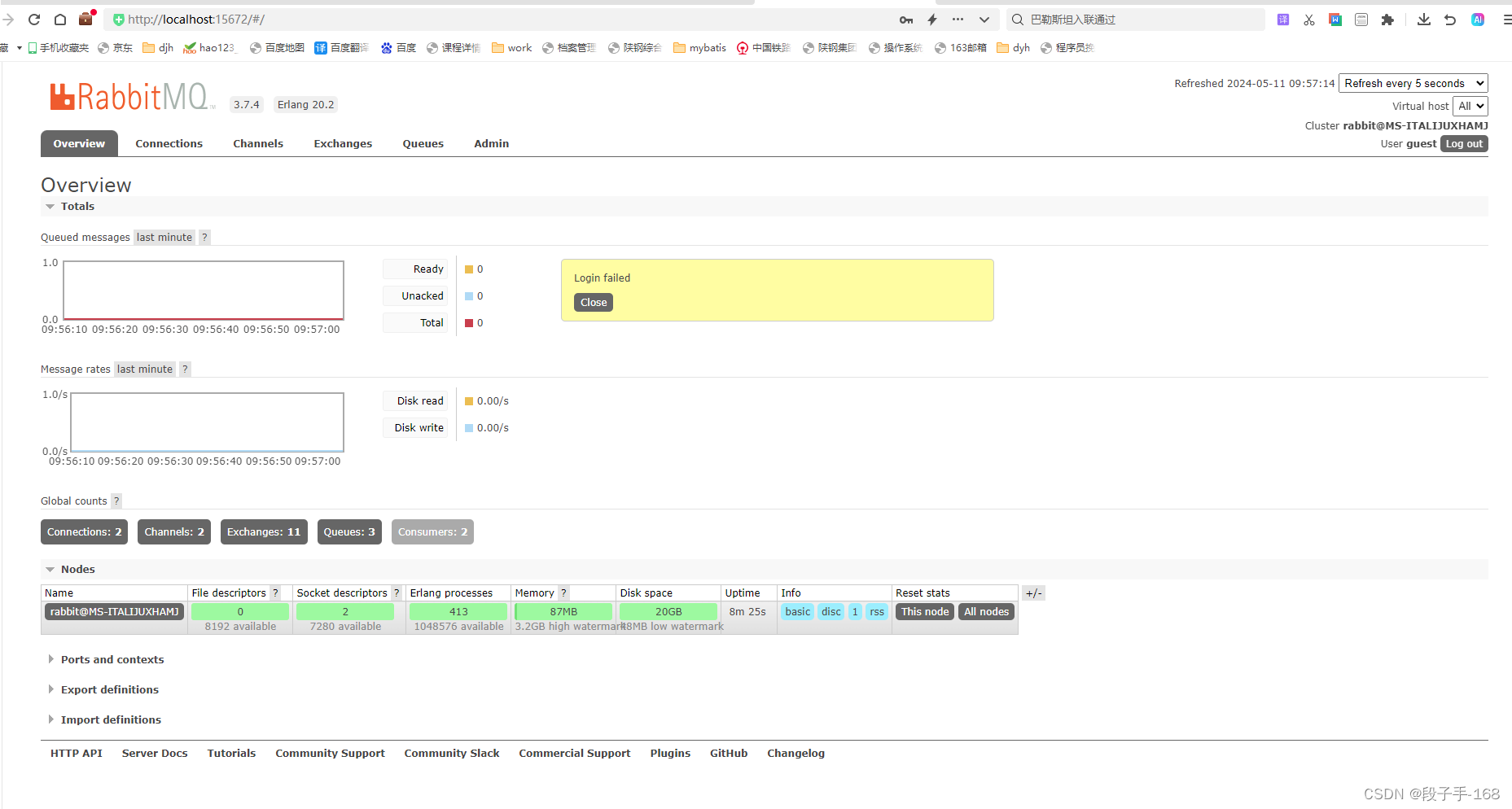
# ERROR: node with name “rabbit“ already running on “MS-ITALIJUXHAMJ“ 解决方案
ERROR: node with name “rabbit” already running on “MS-ITALIJUXHAMJ” 解决方案 一、问题描述: 1、启动 rabbitmq-server.bat 服务时,出错 Error 2、查询 rabbitmqctl status 状态时,出错 Error 3、停止 rabbitmqctl stop 服务时&a…...

class常量池、运行时常量池和字符串常量池详解
类常量池、运行时常量池和字符串常量池这三种常量池,在Java中扮演着不同但又相互关联的角色。理解它们之间的关系,有助于深入理解Java虚拟机(JVM)的内部工作机制,尤其是在类加载、内存分配和字符串处理方面。 类常量池…...

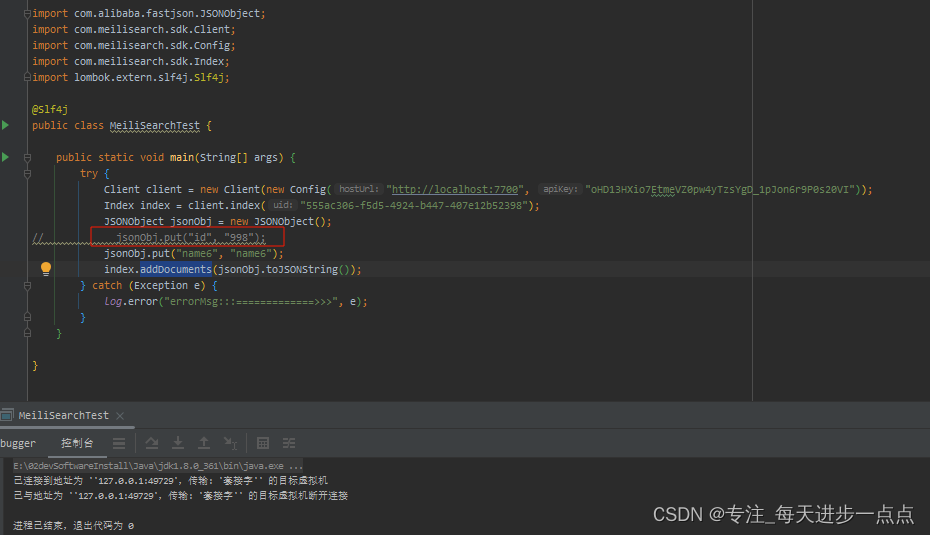
Meilisearch使用过程趟过的坑
Elasticsearch 做为老牌搜索引擎,功能基本满足,但复杂,重量级,适合大数据量。 MeiliSearch 设计目标针对数据在 500GB 左右的搜索需求,极快,单文件,超轻量。 所以,对于中小型项目来说…...

全面升级企业网络安全 迈入SASE新时代
随着数字化业务、云计算、物联网和人工智能等技术的飞速发展,企业的业务部署环境日渐多样化,企业数据的存储由传统的数据中心向云端和SaaS迁移。远程移动设备办公模式的普及,企业多分支机构的加速设立,也使得企业业务系统的用户范…...

2024.1IDEA 到2026年
链接:https://pan.baidu.com/s/1hjJEV5A5k1Z9JbPyBXywSw?pwd9g4i 提取码:9g4i解压之后,按照 操作说明.txt 操作; IntelliJ IDEA 2024.1 (Ultimate Edition) Build #IU-241.14494.240, built on March 28, 2024 Licensed to gurgles tumbles You have…...

uniapp——点赞、取消点赞
案例 更新点赞状态,而不是每次都刷新整个列表。避免页面闪烁,提升用户体验 代码 <view class"funcBtn zan" click"onZan(index,item.id)"><image src"/static/images/circle/zan.png" mode"aspectFill&…...

react经验15:拖拽排序组件dnd-kit的使用经验
应用场景 列表中的成员可鼠标拖拽改变顺序 实施步骤 前置引入 import type { DragEndEvent } from dnd-kit/core import { DndContext } from dnd-kit/core import {arrayMove,/*垂直列表使用verticalListSortingStrategy,横向列表使用horizontalListSortingStrategy*/vert…...

Webpack模块联邦:微前端架构的新选择
Webpack模块联邦(Module Federation)是Webpack 5引入的一项革命性特性,它彻底改变了微前端架构的实现方式。模块联邦允许不同的Web应用程序(或微前端应用)在运行时动态共享代码,无需传统的打包或发布过程中…...
)
CMake 学习笔记(访问Python)
CMake 学习笔记(访问Python) 利用Python可以做很多事情。比如: 利用 Python 自动生成一些代码。 在我们的程序中植入一个 Python 解释器。 为了做这些事情。就需要 CMake 能够知道 python 装在哪里,装的是什么版本的 python&a…...

【ruoyi】docker部署 captchaImage接口 FontConfiguration空指针异常
后台服务报错captchaImage接口空指针异常,无法启动项目: [http-nio-4431-exec-27] ERROR c.r.f.w.e.GlobalExceptionHandler - [handleRuntimeException,93] - 请求地址/captchaImage,发生未知异常.java.lang.NullPointerException: nullat sun.awt.Font…...

P1443 马的遍历
题目描述: 有一个 𝑛𝑚nm 的棋盘,在某个点 (𝑥,𝑦)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 代码: package lanqiao;import java.util.*;public class Main {static int n,m…...

AI学习指南概率论篇-贝叶斯推断
AI学习指南概率论篇-贝叶斯推断 概述 在人工智能中,贝叶斯推断是一种基于贝叶斯统计理论的推理方法。它通过使用概率论的知识,结合先验信息和观测数据,来更新对未知变量的推断。贝叶斯推断提供了一种合理的方法来处理不确定性,并…...

大数据测试
1、前言 大数据测试是对大数据应用程序的测试过程,以确保大数据应用程序的所有功能按预期工作。大数据测试的目标是确保大数据系统在保持性能和安全性的同时,平稳无差错地运行。 大数据是无法使用传统计算技术处理的大型数据集的集合。这些数据集的测试涉…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
