TypeScript 工具类型
这些工具类型是 TypeScript 提供的强大功能,用于操作和转换类型。下面是每个工具类型的简要说明和示例:
1、Record
let value: Record<string, any> = { name: "", age: 0, desc: [] };
let value2: { [key: string]: any } = { name: "", age: 0, desc: [] };2、Partial<T>: 将类型 T 的所有属性设置为可选。
interface Person {name: string;age: number;}type PartialPerson = Partial<Person>; // { name?: string; age?: number; }let value: PartialPerson = {};let value2: PartialPerson = { name: "" };let value3: PartialPerson = { age: 0 };
3、 Required<T>: 将类型 T 的所有属性设置为必选。
interface PartialPerson {name?: string;age?: number;
}type RequiredPerson = Required<PartialPerson>; // { name: string; age: number; }let value: RequiredPerson = { name: "", age: 0 };
4、 Exclude<T, U>: 从类型 T 中排除 U 的类型。
type T = string | number | boolean;type U = string | number;type Excluded = Exclude<T, U>; // 结果为 booleanlet value: Excluded = false;
5、Omit<T, K>: 从类型 T 中移除属性 K。
interface Person {name: string;age: number;address: string;}type WithoutAddress = Omit<Person, 'address'>; // 结果为 { name: string; age: number; }let value: WithoutAddress = { name: "", age: 0 };
6、Readonly<T>: 将类型 T 的所有属性设置为只读。
interface Person {readonly name: string;readonly age: number;}type ReadonlyPerson = Readonly<Person>;let value: ReadonlyPerson = { name: '', age: 0 };
7、 Pick<T, K>: 从类型 T 中选取指定属性 K 构造新类型。
interface Person {name: string;age: number;address: string;
}type NameAndAge = Pick<Person, 'name' | 'age'>; // { name: string; age: number; }let value: NameAndAge = { name: '', age: 0 };8、NonNullable<T>: 从类型 T 中排除 null 和 undefined。
type NullableString = string | null | undefined;
type NonNullableString = NonNullable<NullableString>; // 结果为 stringlet value: NonNullableString = '';9、ReturnType<T>: 获取函数类型 T 的返回值类型。
type Func = () => string;
type Result = ReturnType<Func>; // 结果为 stringlet value: Result = '';10、Parameters<T>: 获取函数类型 T 的参数类型组成的元组。
type Func = (x: number, y: string) => boolean;
type Args = Parameters<Func>; // 结果为 [number, string]let value: Args = [0, ''];11、Overwrite<T, U>: 使用 U 中的属性覆盖 T 中的对应属性。
type T = { a: number; b: string };
type U = { b: boolean; c: string };
type Overwrite<T, U> = Omit<T, keyof U> & U;
type OverwriteType = Overwrite<T, U>; // 结果为 { a: number; b: boolean; c: string; }let value: OverwriteType = { a: 0, b: true, c: '' };12、Intersection<T, U>: 返回 T 和 U 的交集类型。
type T = { a: number; b: string };
type U = { b: boolean; c: string };
type Intersection<T, U> = Omit<T, keyof Omit<T, keyof U>>;
type Intersected = Intersection<T, U>; // 结果为 { b: string; }let value: Intersected = { b: '' };相关文章:

TypeScript 工具类型
这些工具类型是 TypeScript 提供的强大功能,用于操作和转换类型。下面是每个工具类型的简要说明和示例: 1、Record let value: Record<string, any> { name: "", age: 0, desc: [] }; let value2: { [key: string]: any } { name: &…...

[Kotlin]创建一个私有包并使用
1.创建Kotlin测试项目 在Android Studio或其他IDE中选择“Create New Project”。选择Kotlin和Gradle作为项目类型和构建系统。指定项目名称和位置,完成设置。 2.创建Android Library模块 官方文档:创建 Android 库 | Android Studio | Android De…...
)
鸿蒙应用开发者高级认证指南及参考资料整理(含详细参考答案)
如何报名鸿蒙应用开发者高级认证 报名链接:点击这里进行报名。报名步骤: 点击上述链接进入报名页面。选择“立即报名”。在课程内容中找到“HarmonyOS应用开发者高级认证”,点击进入。点击“参加考试”,随后即可开始考试。考试注意事项 实名认证:考试前,请务必完成实名认…...

数据匿名化技术
不同的数据匿名化技术可用于多种行业,旨在从数据流中获取有用的见解,同时确保满足数据保护标准和法规的合规要求。 数据脱敏(Data Masking) 数据脱敏,又称数据漂白、数据去隐私化或数据变形,指的是对数据集…...

HTML学习笔记汇总
整理一些常见问题的Links,不定期更新。 Html生成自定义函数的图形(2024/5/10)-CSDN博客 HTML中插入图片(2024/5/10)-CSDN博客 Html给网页加icon图标_html icon-CSDN博客...

初始JSVMP
1.初始JSVMP JSVMP是"JavaScript Virtual Machine Protection"的缩写,是一种前端代码虚拟化保护技术。它的核心思想是在JavaScript代码保护过程中引入代码虚拟化,将目标代码转换成自定义的字节码,这些字节码只有特殊的解释器才能识…...

【机器学习数据可视化-04】Pyecharts数据可视化宝典
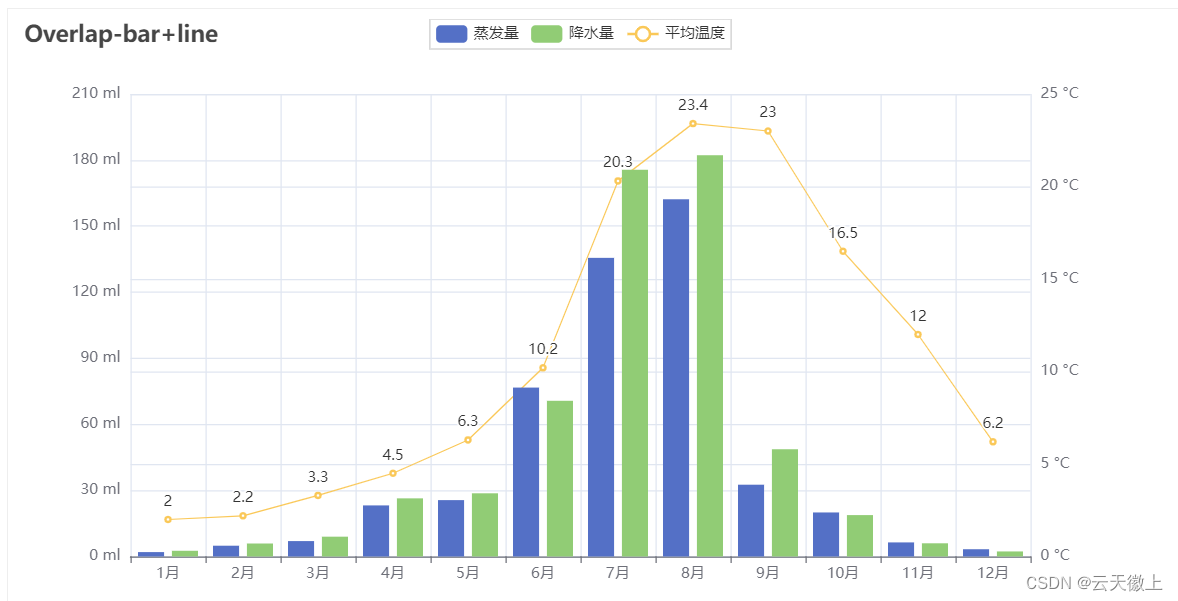
一、引言 在大数据和信息爆炸的时代,数据可视化成为了信息传递和展示的关键手段。通过直观的图表和图形,我们能够更好地理解数据,挖掘其背后的信息。Pyecharts,作为一款基于Python的数据可视化库,凭借其丰富的图表类型…...

通过 Java 操作 redis -- zset 有序集合基本命令
目录 使用命令 zadd,zrange 使用命令 zcard 使用命令 zrem 使用命令 zscore 使用命令 zrank 关于 redis zset 有序集合类型的相关命令推荐看Redis - Zset 有序集合 要想通过 Java 操作 redis,首先要连接上 redis 服务器,推荐看通过 Jav…...

力扣 516. 最长回文子序列 python AC
动态规划 class Solution:def longestPalindromeSubseq(self, s):size len(s)dp [[0] * size for _ in range(size)]for i in range(size):dp[i][i] 1for i in range(size - 1, -1, -1):for j in range(i 1, size):if s[i] s[j]:dp[i][j] dp[i 1][j - 1] 2else:dp[i][…...

数据库编程
PL/SQL程序 1.PL/SOL程序块 整个PL/SQL块分三部分:声明部分、执行部分、异常处理部分; 示例: declare --变量声明 v_sno varchar2(10) : ‘04001’; v_cno varchar2(10) :‘001’; v_grade number : 90; begin --程序入口 insert…...

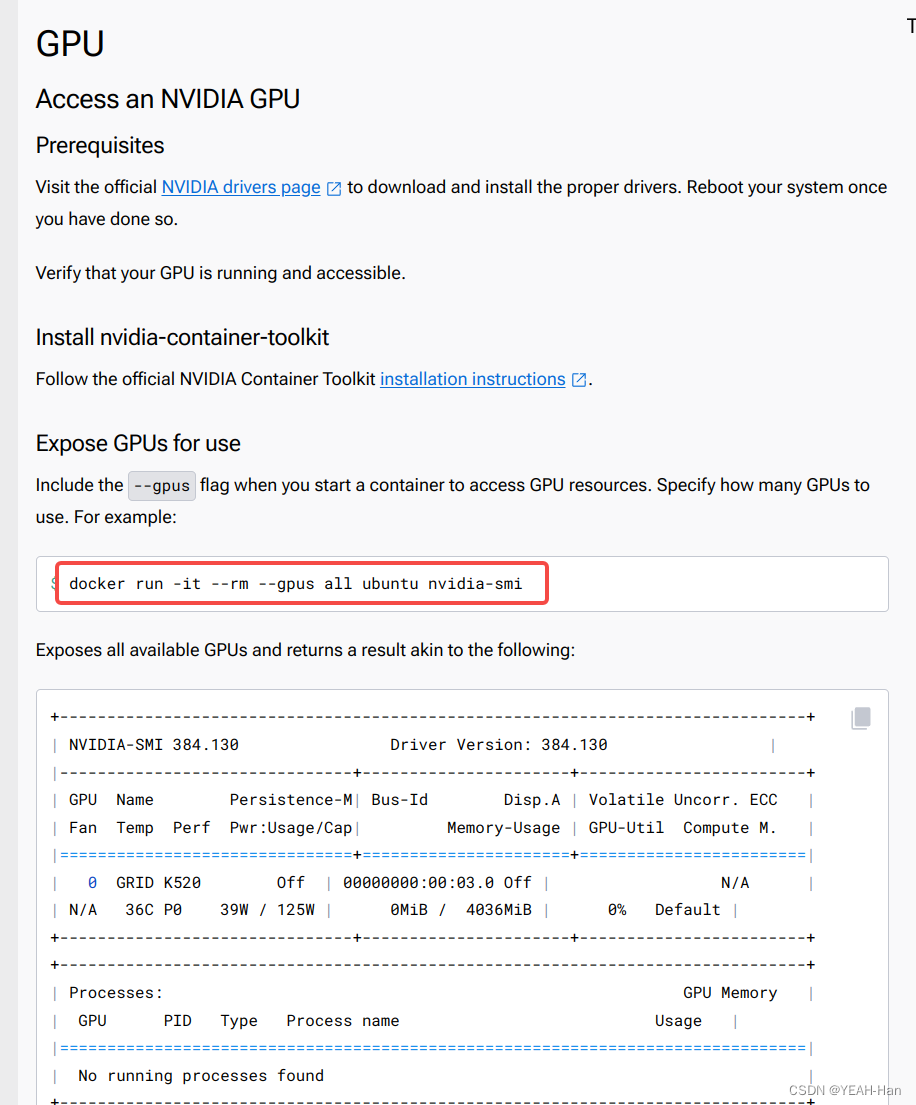
(docker)进入容器后如何使用本机gpu
首次创建容器,不能直接使用本机gpu 在系统终端进行如下配置: 1.安装NVIDIA Container Toolkit 进入Nvidia官网Installing the NVIDIA Container Toolkit — NVIDIA Container Toolkit 1.15.0 documentation,安装NVIDIA Container Toolkit …...

java基础知识点总结2024版(8万字超详细整理)
java基础知识点总结2024版(超详细整理) 这里写目录标题 java基础知识点总结2024版(超详细整理)java语言的特点1.简单性2.面向对象3.分布式4.健壮性5.安全性6.体系结构中立7.可移植性8.解释性9.多线程10.动态性 初识java中的main方…...

vue中使用element的i18n语言转换(保姆式教程-保证能用)
话不多说,先看效果:预览地址: https://sandm00.github.io/i18n-switch/#/ 1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用 npm i element-ui -S npm i js-cookie -S npm i vue-i18n8.28.2 //因为我项目使用…...

01 设计模式--单例模式
1. 单例模式 单例模式有两种实现方式: 1.1 饿汉模式(Eager Initialization):在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式…...

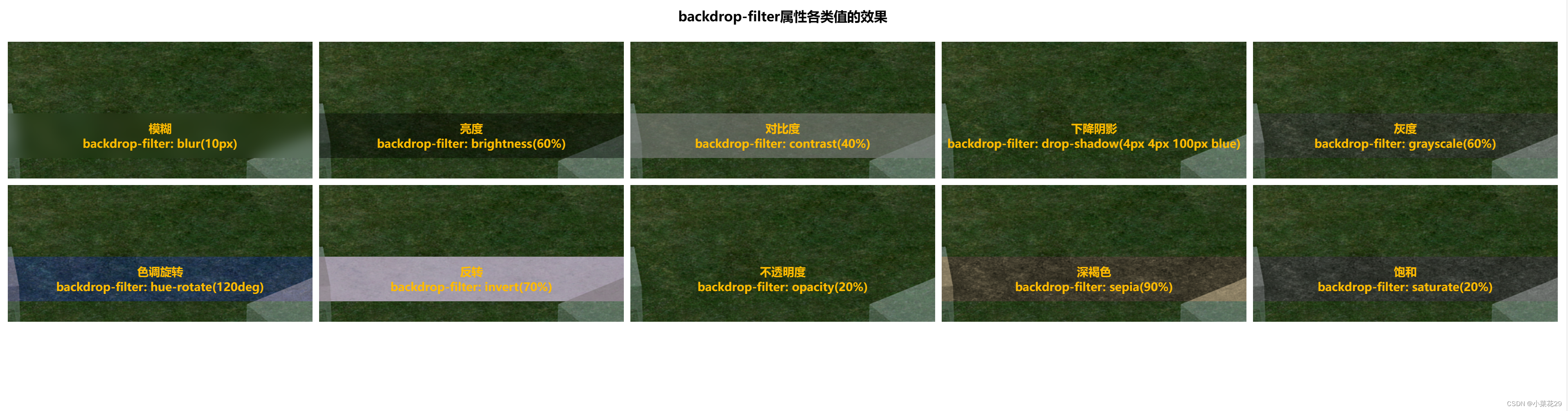
css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种:…...

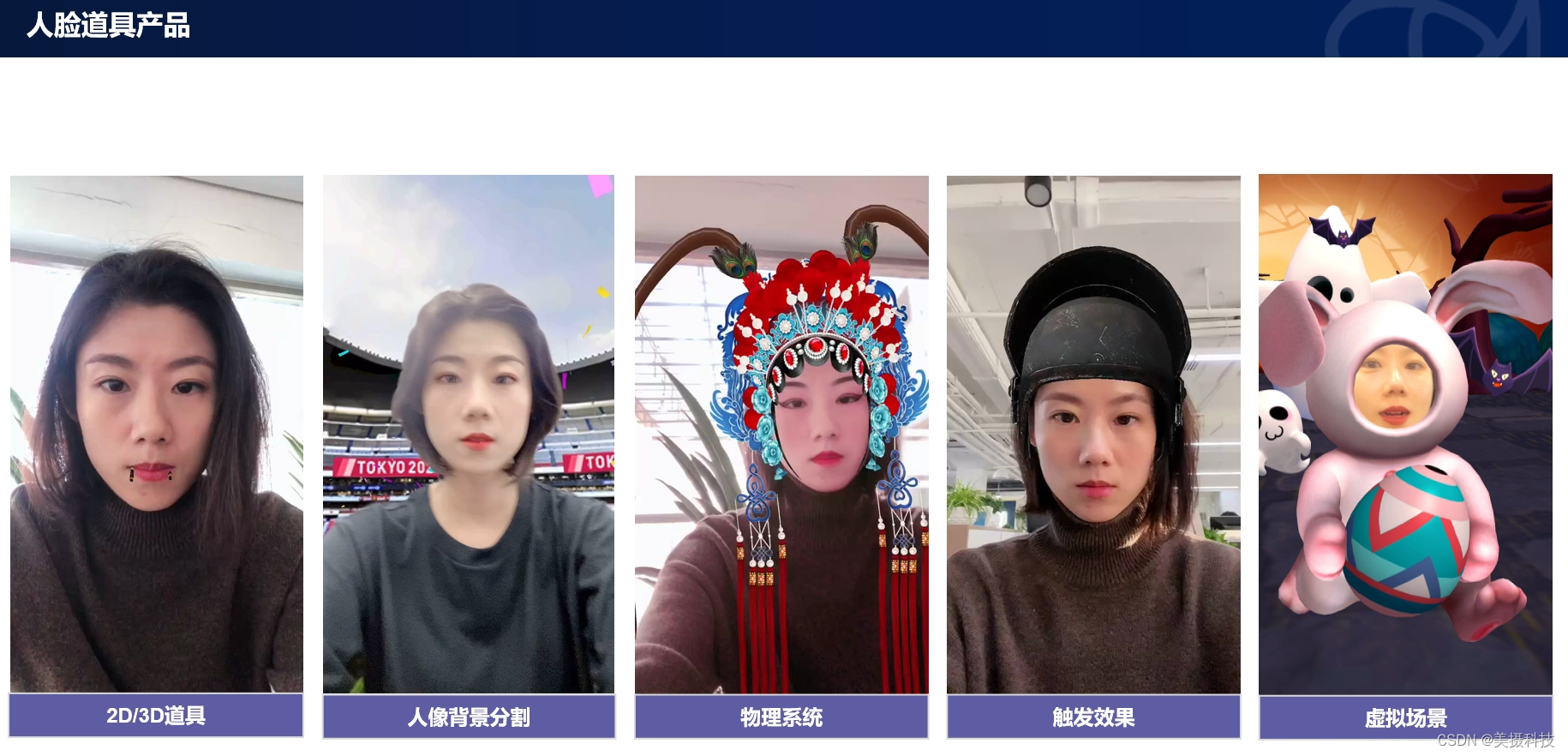
AR人脸道具SDK解决方案,实现道具与人脸的自然融合
AR人脸道具SDK解决方案,实现道具与人脸的自然融合美摄科技以其卓越的技术实力和创新能力,为企业带来了全新的AR人脸道具SDK解决方案。这一解决方案将为企业打开全新的市场机会,为用户带来前所未有的互动体验。 颠覆传统,开启AR人…...

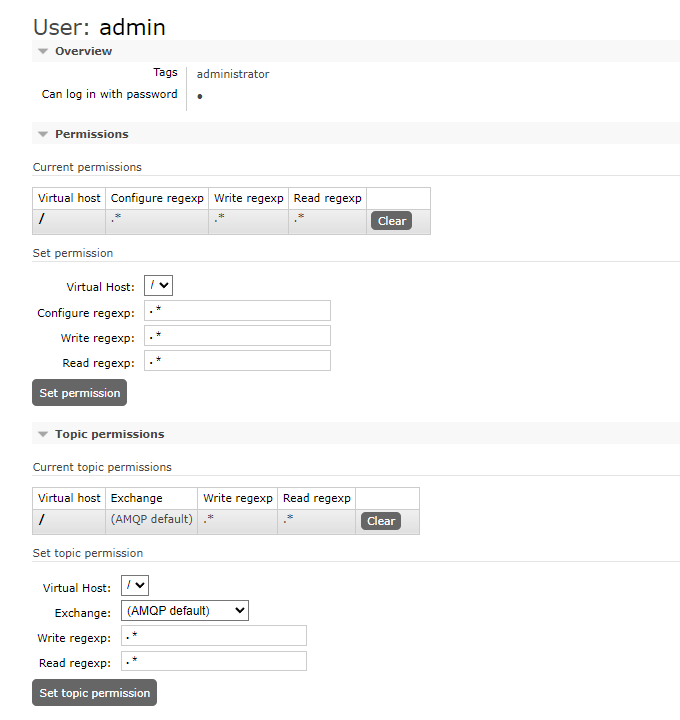
Windows安装RabbitMQ教程(附安装包)
需要两个安装包 Erlang 安装包: https://download.csdn.net/download/Brevity6/89274663 (自己从官网下载也可以) RabbitMQ Windows 安装包: https://download.csdn.net/download/Brevity6/89274667 (自己从官网下载也可以) Erlang安装 Erlang安装傻瓜式下一…...

这个问题无人能解,菜鸟勿进
前言 这是陈旧已久的草稿2021-06-23 23:25:12 现在2024-5-12 21:53:46,发布到[逻辑题]专栏中。 一、问题 1.描述: 在我的世界中建个红石电路 2.需求: 五个灯A、B、C、D、E、F 五个开关a、b、c、d、e、f、总开关 3.要求: 总开关…...

揭秘高效引流获客的艺术:转化技巧大公开
在数字化营销的海洋中,每个企业都如同一艘努力航行的船,而流量便是推动船只前行的风帆。如何有效吸引并获取潜在客户,即所谓的“引流获客”,已成为企业市场营销策略中不可或缺的一环。本文将详细探讨几种实用且高效的引流获客技巧…...

【Unity 鼠标输入检测】
Unity 鼠标输入检测 Unity提供了多种方法来检测和处理鼠标输入,允许开发者在游戏中实现对鼠标移动、点击和滚轮滚动的响应。以下是一些基本的鼠标输入检测方法: 1. Input.mousePosition 这个属性返回当前鼠标指针的屏幕坐标。坐标是以像素为单位的&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
