Android Compose 一:基础控件
Flutter 与 Compose 组件辣么像,难道是同一个google团队整的;也未深究,只是猜测。
创建项目
需要使用新版本Android studio,忽略步骤…
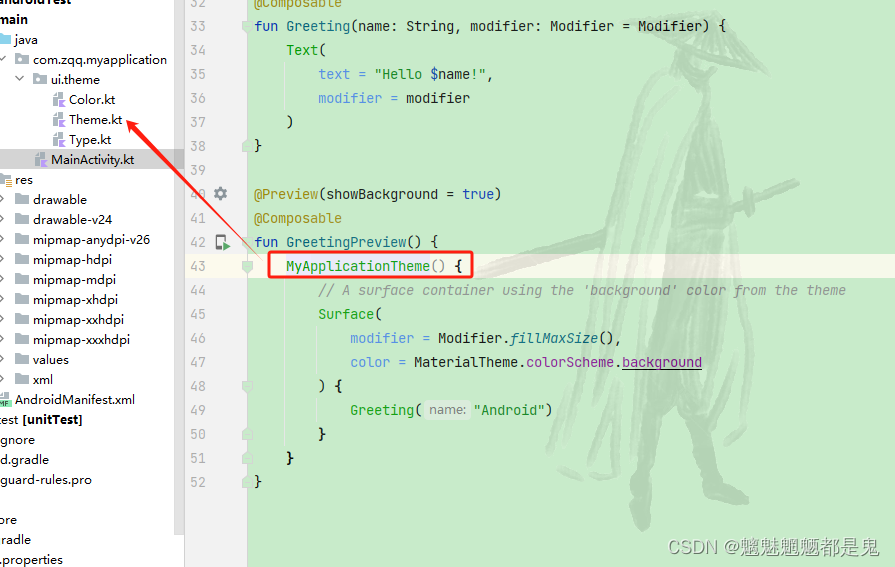
项目目录

MainActivity说明
1 系统默认页面

@Preview 修饰的方法,只用来供开发者预览使用,删除不影响运行
@Composable 修饰的方法 只能被@Composable修饰的方法调用
预览效果

2 MyApplicationTheme 说明
MyApplicationTheme 对应的时 ui.theme 中的Theme.kt中的 MyApplicationTheme ; ctrl+左键点过去

下面看代码
@Composable
fun MyApplicationTheme(darkTheme: Boolean = isSystemInDarkTheme(),// Dynamic color is available on Android 12+dynamicColor: Boolean = true,content: @Composable () -> Unit
) {
咋看这这么像flutter 万物皆组件嘞;咱也不懂,咱也不敢吭;
- 同样MyApplicationTheme 是被@Composable注解修饰
darkTheme: Boolean = isSystemInDarkTheme(), //判断是否是暗黑主题
那么我们把它写死成ture;
预览结果 变黑啦

dynamicColor: Boolean = false, //动态颜色
暂未发现有啥变化

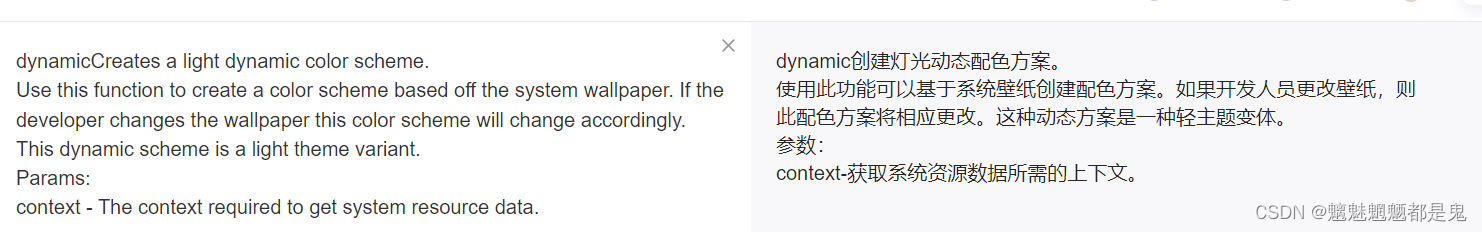
代码里判断了支持动态颜色,调用了
/*** Creates a light dynamic color scheme.** Use this function to create a color scheme based off the system wallpaper. If the developer* changes the wallpaper this color scheme will change accordingly. This dynamic scheme is a* light theme variant.** @param context The context required to get system resource data.*/
@RequiresApi(Build.VERSION_CODES.S)
fun dynamicLightColorScheme(context: Context): ColorScheme {val tonalPalette = dynamicTonalPalette(context)return lightColorScheme(primary = tonalPalette.primary40,onPrimary = tonalPalette.primary100,primaryContainer = tonalPalette.primary90,onPrimaryContainer = tonalPalette.primary10,inversePrimary = tonalPalette.primary80,secondary = tonalPalette.secondary40,onSecondary = tonalPalette.secondary100,secondaryContainer = tonalPalette.secondary90,onSecondaryContainer = tonalPalette.secondary10,tertiary = tonalPalette.tertiary40,onTertiary = tonalPalette.tertiary100,tertiaryContainer = tonalPalette.tertiary90,onTertiaryContainer = tonalPalette.tertiary10,background = tonalPalette.neutral99,onBackground = tonalPalette.neutral10,surface = tonalPalette.neutral99,onSurface = tonalPalette.neutral10,surfaceVariant = tonalPalette.neutralVariant90,onSurfaceVariant = tonalPalette.neutralVariant30,inverseSurface = tonalPalette.neutral20,inverseOnSurface = tonalPalette.neutral95,outline = tonalPalette.neutralVariant50,)
}
百度翻译

content: @Composable () -> Unit 页面布局内容@Composable修饰的组件
content 应该就是Surface,kotlin 最后一个参数如果是lambda表达式,那么lambda表达式可以放在外边
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {MyApplicationTheme(content = {Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {Greeting("Android")}})
}
即
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {MyApplicationTheme(){Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {Greeting("Android")}}
}
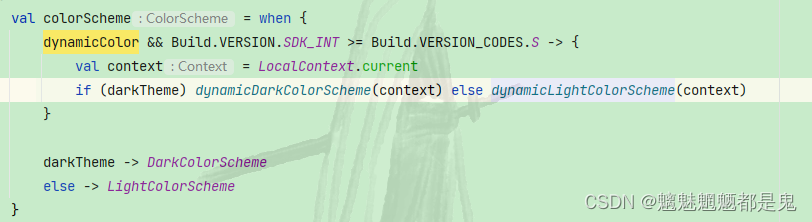
MyApplicationTheme 方法的实现代码分析
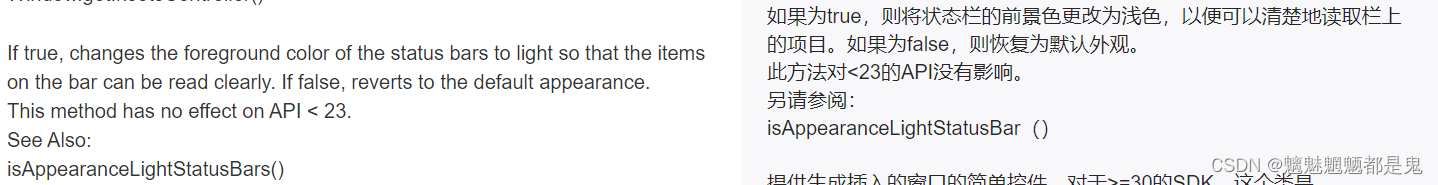
val colorScheme = when {dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> { //这就是动态颜色val context = LocalContext.currentif (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)}darkTheme -> DarkColorSchemeelse -> LightColorScheme}val view = LocalView.current if (!view.isInEditMode) { //这个就是判断 是否在编辑模式 然后设置了状态栏的颜色SideEffect {val window = (view.context as Activity).windowwindow.statusBarColor = colorScheme.primary.toArgb()WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = darkTheme //这一样也是设置状态栏的颜色 大概意思就是看翻译}}MaterialTheme(colorScheme = colorScheme, //设置主题颜色 ui.theme.Colortypography = Typography, // ui.theme.Typecontent = content)
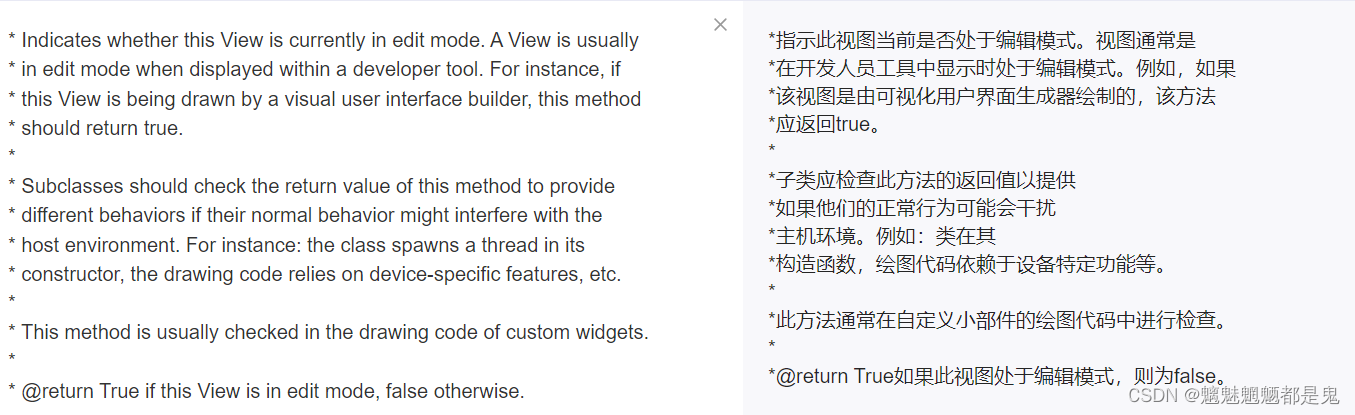
view.isInEditMode 注释的翻译

WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = darkTheme

通过以上的分析,我们或许可以实现 多主题的功能 用来更改app的主题颜色 字体显示大小(比如老年模式)等功能 //TODO 后续尝试
基础组件
组件一般都包含Modifier的参数
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {Text(text = "Hello $name!",modifier = Modifier.padding())
}
方法参数有个 modifier: Modifier = Modifier ctrl+左键 点
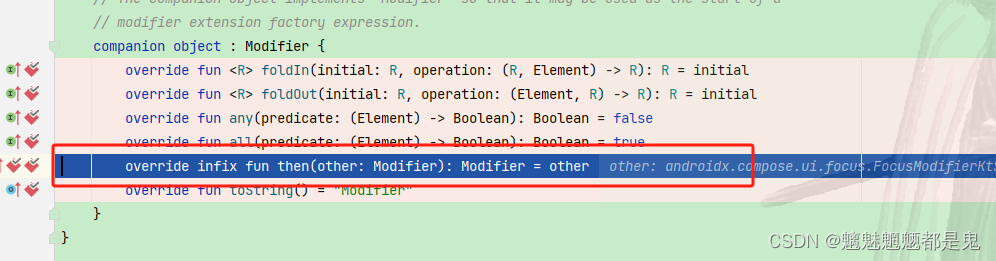
发现是Modifier.kt 的对象
// The companion object implements `Modifier` so that it may be used as the start of a// modifier extension factory expression.companion object : Modifier {override fun <R> foldIn(initial: R, operation: (R, Element) -> R): R = initialoverride fun <R> foldOut(initial: R, operation: (Element, R) -> R): R = initialoverride fun any(predicate: (Element) -> Boolean): Boolean = falseoverride fun all(predicate: (Element) -> Boolean): Boolean = trueoverride infix fun then(other: Modifier): Modifier = otheroverride fun toString() = "Modifier"}
使用Modifier都是使用 此伴生对象;是所有链式调用的起点
打个断点看看

例如我们写了如下代码
Text(text = "Hello $name!",modifier = Modifier.padding(20.dp))
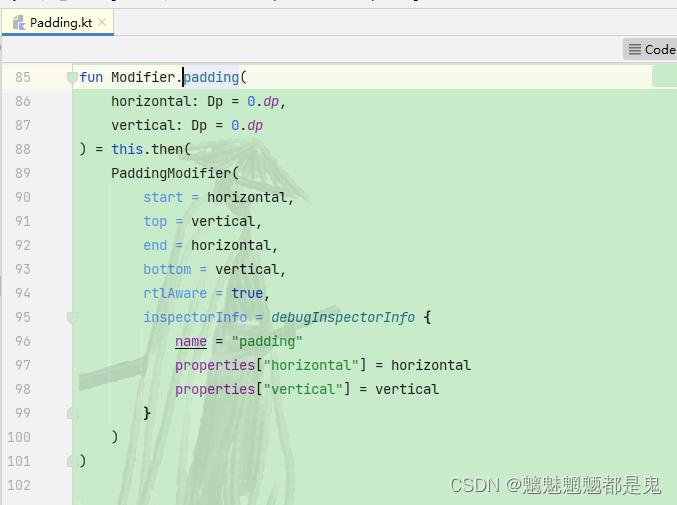
调用的是Padding.kt的 其实使用的是 PaddingModifier
@Stable
fun Modifier.padding(all: Dp) =this.then(PaddingModifier(start = all,top = all,end = all,bottom = all,rtlAware = true,inspectorInfo = debugInspectorInfo {name = "padding"value = all}))
PaddingModifier 其实实现LayoutModifier
private class PaddingModifier(val start: Dp = 0.dp,val top: Dp = 0.dp,val end: Dp = 0.dp,val bottom: Dp = 0.dp,val rtlAware: Boolean,inspectorInfo: InspectorInfo.() -> Unit
) : LayoutModifier, InspectorValueInfo(inspectorInfo) {
LayoutModifier
@JvmDefaultWithCompatibility
interface LayoutModifier : Modifier.Element {
Modifier.Element
@JvmDefaultWithCompatibilityinterface Element : Modifier {override fun <R> foldIn(initial: R, operation: (R, Element) -> R): R =operation(initial, this)override fun <R> foldOut(initial: R, operation: (Element, R) -> R): R =operation(this, initial)override fun any(predicate: (Element) -> Boolean): Boolean = predicate(this)override fun all(predicate: (Element) -> Boolean): Boolean = predicate(this)}
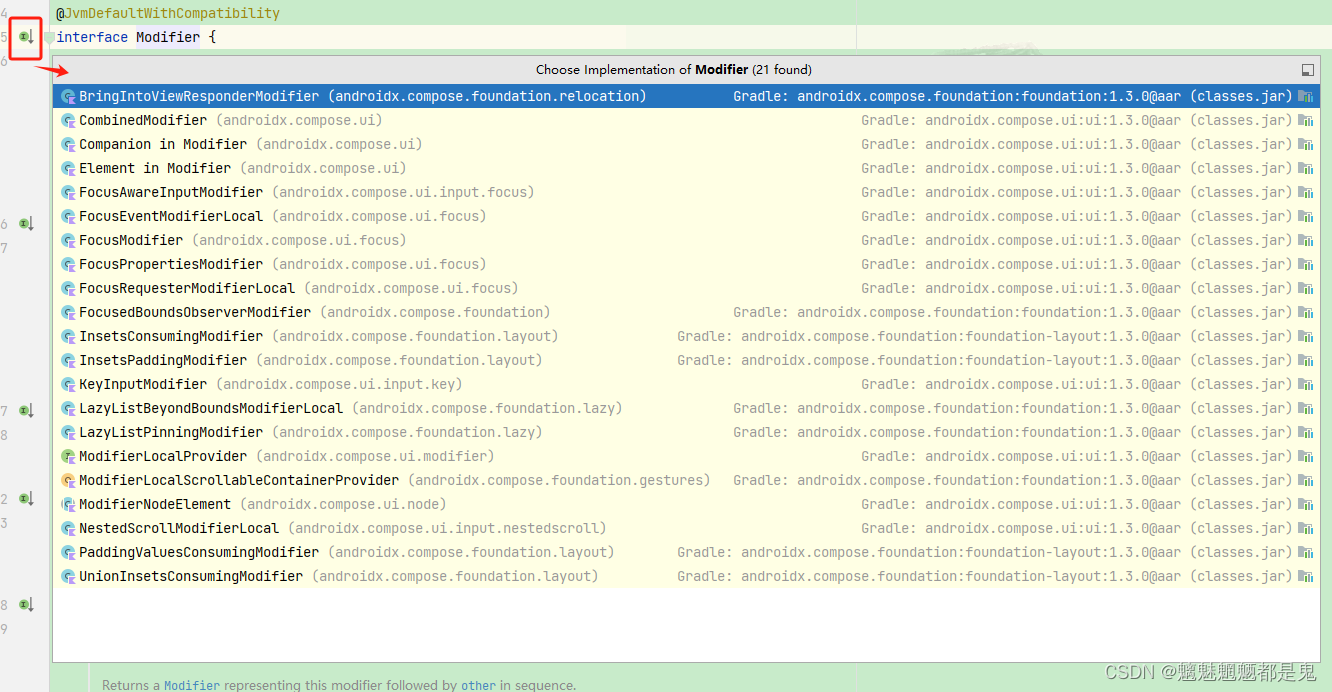
Modifier 是个接口 实现如下

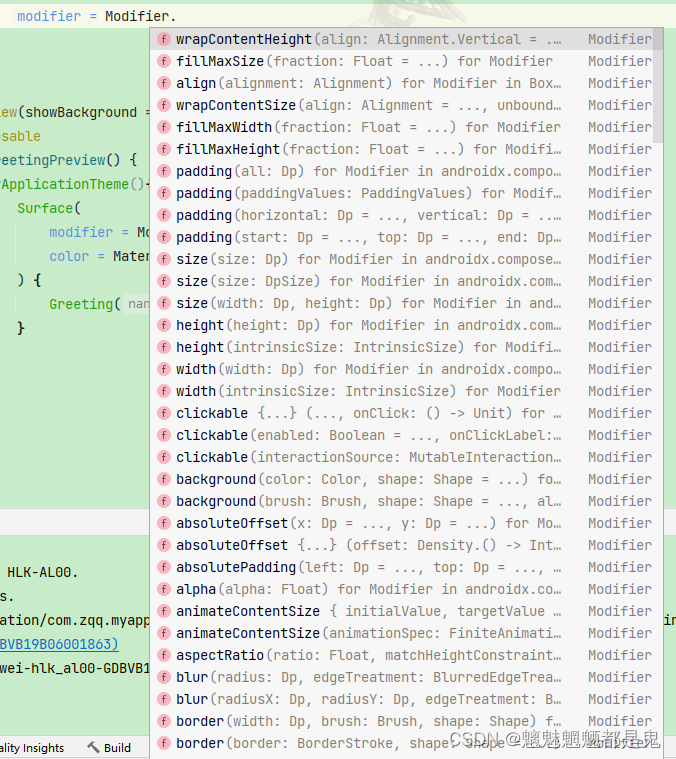
Modifier 可用来设置形状,大小,位置,边距,透明度,点击 等
例如 Text的modifier可以设置如下

modifier = Modifier.padding()
Padding.kt Modifer的扩展方法

Text 文本
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {Text(text = "Hello $name!",modifier = modifier)
}
Image 图片
Image(painter = painterResource(id = R.drawable.img_lufei), //资源contentDescription = "", //描述modifier = Modifier.size(80.dp).clip(CircleShape), //大小 形状contentScale = ContentScale.Crop //渲染方式)
Spacer 空白
Text(text = "Hello $name!")Spacer(modifier = Modifier.padding(20.dp))Text(text = "Hello llo lo $name!")
Column 横布局
Column(modifier = Modifier.padding(10.dp)) {Text(text = "Hello $name!")Spacer(modifier = Modifier.padding(20.dp))Text(text = "Hello llo lo $name!")}
Row 竖布局
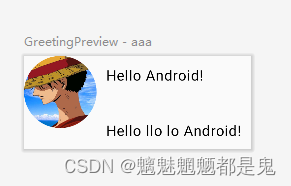
Row(modifier = Modifier.wrapContentHeight(align = Alignment.CenterVertically)) {Image(painter = painterResource(id = R.drawable.img_lufei),contentDescription = "",modifier = Modifier.size(80.dp).clip(CircleShape),contentScale = ContentScale.Crop)Column(modifier = Modifier.padding(10.dp)) {Text(text = "Hello $name!")Spacer(modifier = Modifier.padding(20.dp))Text(text = "Hello llo lo $name!")}}
效果

其他布局用到时详解
接下来的问题
- 布局的对齐方式 在父布局中的位置 父布局控制子布局的位置
相关文章:

Android Compose 一:基础控件
Flutter 与 Compose 组件辣么像,难道是同一个google团队整的;也未深究,只是猜测。 创建项目 需要使用新版本Android studio,忽略步骤… 项目目录 MainActivity说明 1 系统默认页面 Preview 修饰的方法,只用来供开发…...

python3.12.0 在Linux 制作镜像包 部署到docker 全过程
项目结构: 比如,在pycharm里需要运行 themain.py 1、上传Linux的目录结构: Dockerfile 文件需要制作: 这里是关键: #基于的基础镜像 FROM python:3.12.0 #代码添加到code文件夹 ADD ./EF_NFCS /code #设置code文…...

STM32理论 —— μCOS-Ⅲ(新)
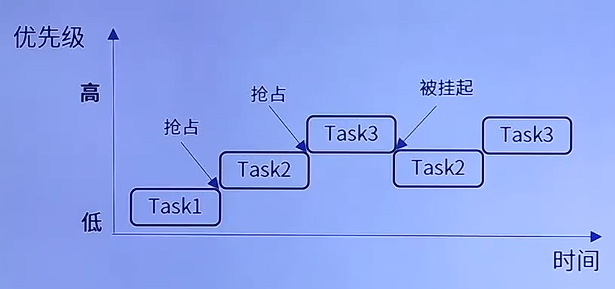
文章目录 1. 任务调度器1.1 抢占式调度 μCos-Ⅲ全称是Micro C OS Ⅲ,由Micriμm 公司发布的一个基于C 语言编写的第三代小型实时操作系统(RTOS); RTOS 与裸机相比最大的优势在于多任务管理与实时性,它提供了多任务管理和任务间通信的功能&a…...

衢州知识付费系统报价,教师如何做精品课程?怎么创造精品课程?
精品课程对于学生的意义来说是不同的,越是精品让学习的人就越觉得值得,所以,做为教师来说,做出精品课程不仅仅是对学生负责,也是对自己负责,那如何做精品课程?相信很多教师们也想知道。 如何创造精品课程?…...

在Vue中,可以通过使用<slot>元素和name属性来创建具名插槽。这样您就可以为一个组件的不同部分定义不同的内容。 以下是一个简单的示例:
在Vue中,可以通过使用元素和name属性来创建具名插槽。这样您就可以为一个组件的不同部分定义不同的内容。 以下是一个简单的示例: <template><div><header><slot name"header"></slot></header><mai…...

C++笔试强训day19
目录 1.小易的升级之路 2.礼物的最大价值 3.对称之美 1.小易的升级之路 链接 模拟就行,唯一可能是难点得就是gcd(最大公约数) #include <iostream> using namespace std; #define int long long const int N 1e5 10; int arr[N];…...

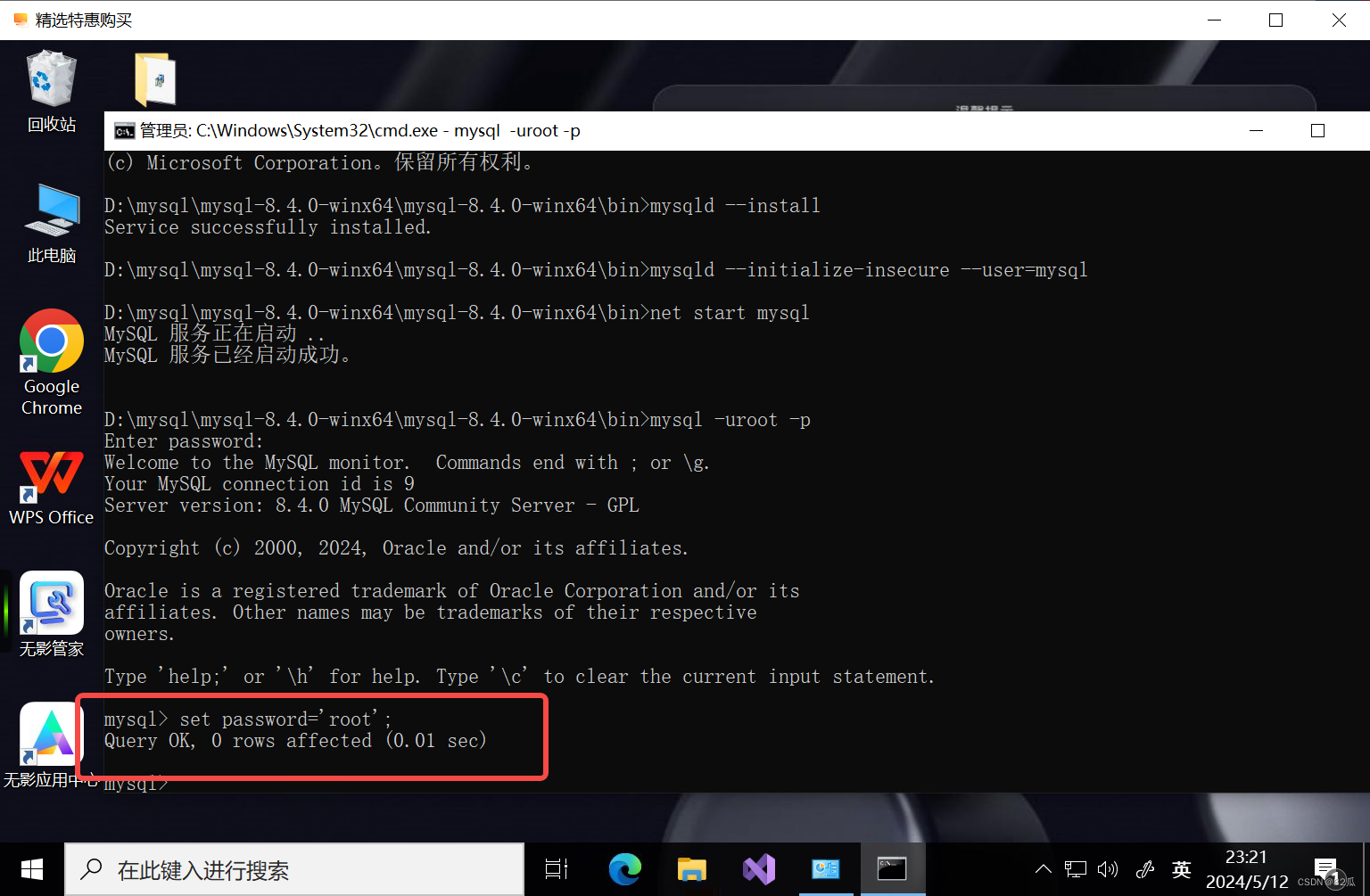
MySQL软件安装基于压缩包
打开mysql官网网址 MySQL :: Download MySQL Community Server 本次针对版本8的安装包方式进行安装,下载成功后接下来对MySQL进行安装 下载后有一个以zip后缀结尾的压缩包文件 对于安装包方式安装,比起可视化安装省去了许多安装步骤,这里直接…...

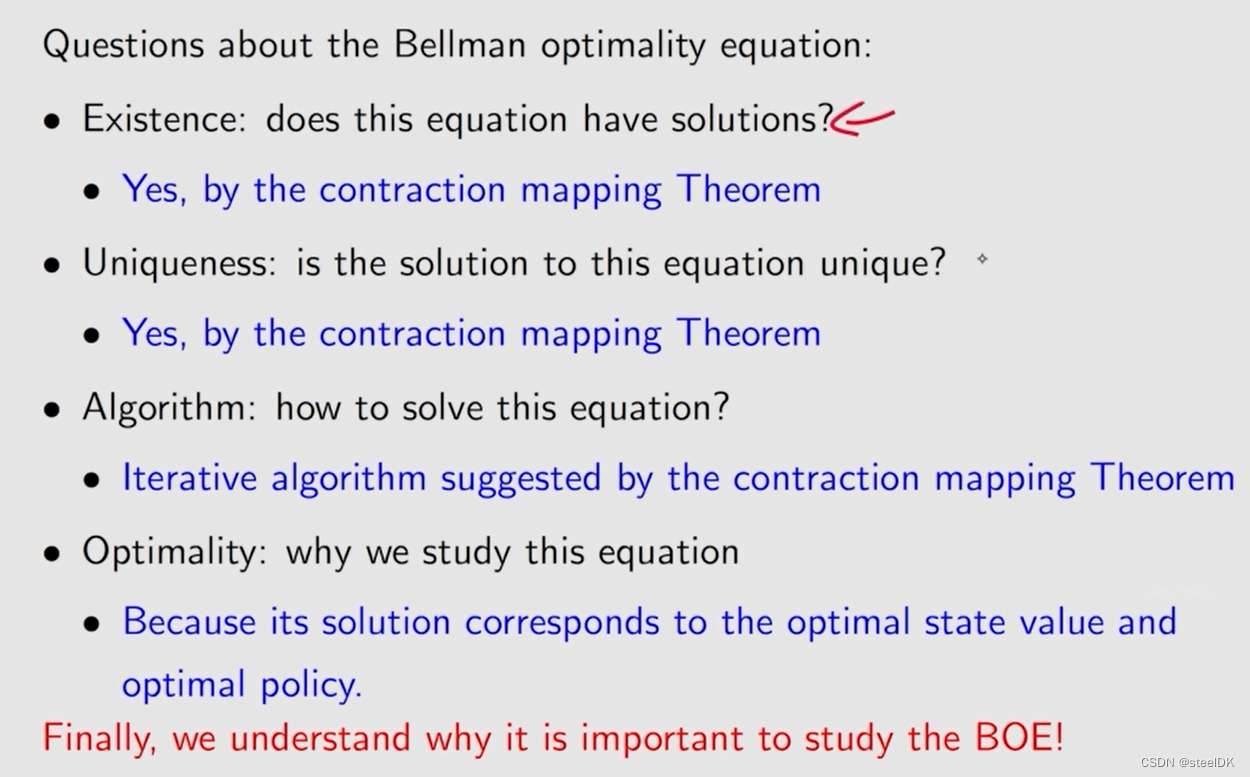
04 贝尔曼最优公式
贝尔曼最优公式 前言1、Motivating examples2、Definition of optimal policy3、Bellman optimality equation(BOE):Introduction4、 BOE:Maximization on the right-hand side5、BOE:Rewrite as v f(v)6、Contraction mapping theorem7、BO…...

印象笔记使用技巧
印象笔记(Evernote)是一款广泛使用的笔记应用,它帮助用户整理个人信息、文件和备忘录。以下是一些提高在印象笔记中效率的使用技巧: ### 1. 使用标签和笔记本组织笔记 - **建立笔记本**:为不同的项目或类别创建笔记本…...

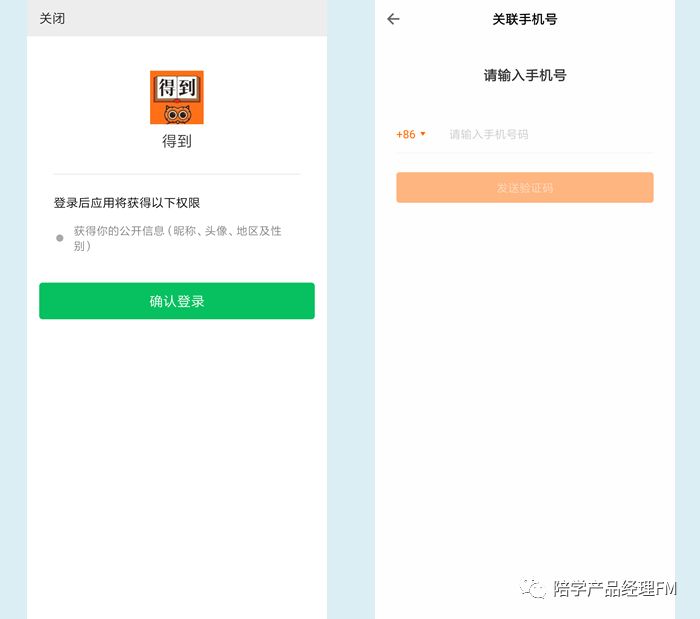
产品设计中的“注册”说明
在使用网站或应用的时候必不可少的就是账号系统,账号系统有些人可能觉得简单,无非就是账号密码。真的是这样吗? 一个完整的账号系统通常大家会分成四部分: 1.注册(手机号、邮箱、用户名/密码限制/验证码)…...

【linux学习】多线程(1)
文章目录 线程的概念线程与进程 线程的用法线程的创建多线程 线程的等待线程锁死锁 线程的概念 在Linux中,线程(Thread)是程序执行流的最小单位,是进程中的一个实体,负责在程序中执行代码。线程本身不拥有系统资源&…...

Leetcode 3149. Find the Minimum Cost Array Permutation
Leetcode 3149. Find the Minimum Cost Array Permutation 1. 解题思路2. 代码实现 题目链接:3149. Find the Minimum Cost Array Permutation 1. 解题思路 这一题的话就是一个动态规划的问题,不过他这个错位着实是把题目变得复杂了不少,唉…...

Python | 为列表中的元素分配唯一值
我们可以给列表中的所有数字分配一个唯一的值,重复时它会保留给它的值。这是一个非常常见的问题,在Web开发中,处理物品id时会遇到。让我们讨论一下解决这个问题的一些方法。 1. 使用enumerate() 列表解析 # initializing list test_list …...

HTML炫酷的相册
目录 写在前面 HTML简介 完整代码 代码分析 系列推荐 写在最后 写在前面 本期小编给大家带来一个炫酷的旋转相册,快来解锁属于你的独家记忆吧! HTML简介 HTML(全称为超文本标记语言)是一种用于创建网页结构和内容的标记语…...

C++笔试强训day20
目录 1.经此一役小红所向无敌 2.连续子数组最大和 3.非对称之美 1.经此一役小红所向无敌 链接 简单模拟即可。 需要注意的是: 除完之后有无余数,若有,则还可以再挨一次打。 #include <iostream> using namespace std; #define in…...

【PHP【实战项目】系统性教学】——使用最精简的代码完成用户的登录与退出
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

Linux下的常用基本指令
基本指令 前言一、ls 指令语法功能常用选项举例注意要点关于拼接关于 -a关于文件ls与/的联用ls与根目录ls与任意文件夹ls与常用选项与路径 ls -d与ls -ldls与ll 二、pwd命令语法功能常用选项注意要点window与Linux文件路径的区别家目录 三、cd 指令语法功能举例注意要点cd路径.…...

phpstorm环境配置与应用
在 PhpStorm 中配置 PHP 开发环境及进行一些常用的应用设置涉及以下几个主要步骤: ### 1. 安装和激活 PhpStorm - **下载安装**: 访问 JetBrains 官网下载最新版本的 PhpStorm 安装包,然后按照提示进行安装。 - **激活**: 启动 PhpStorm,你可…...

【Qt 学习笔记】Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout 文章编号&…...

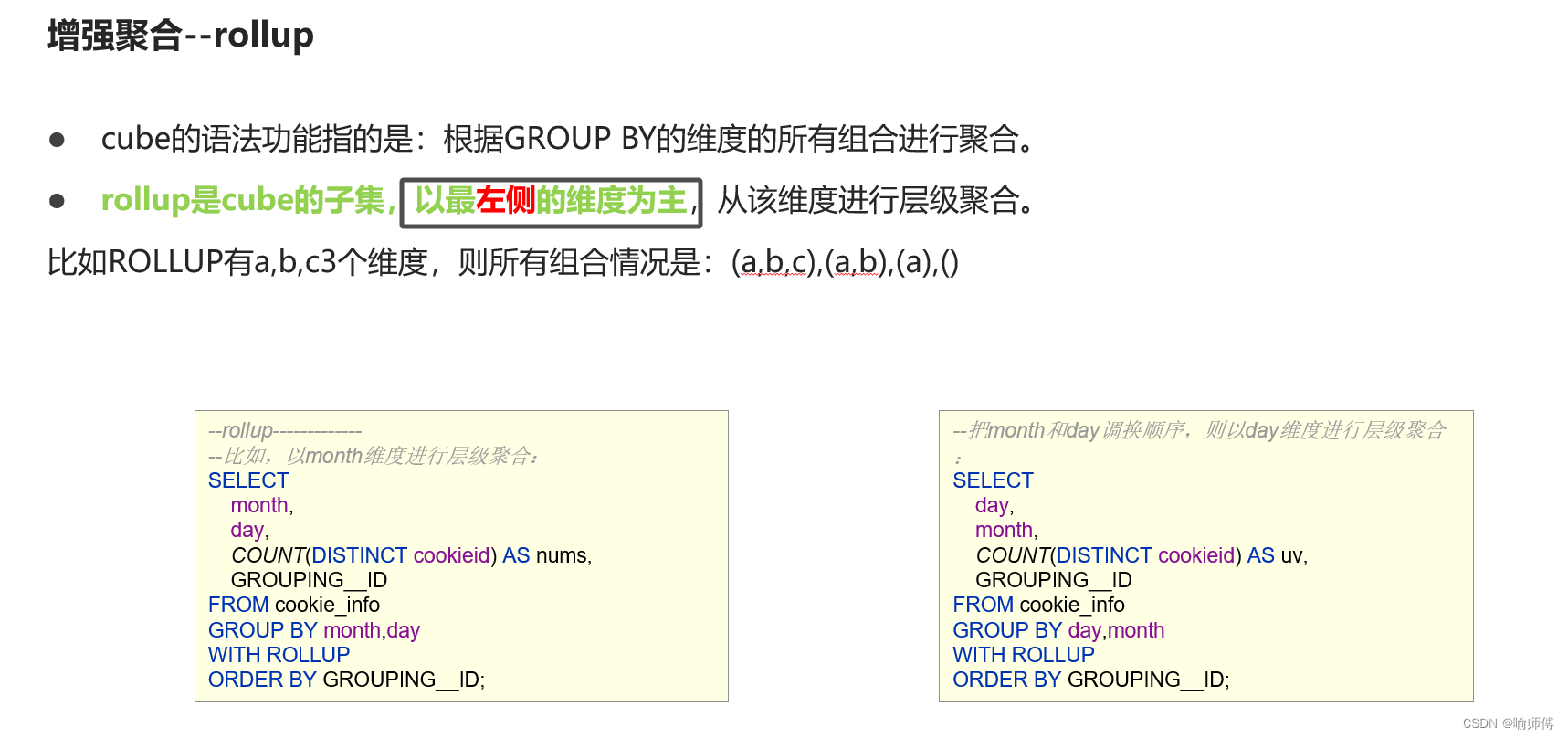
Hive Aggregation 聚合函数
Hive Aggregation 聚合函数 基础聚合 增强聚合...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
