Flutter 中的 ToggleButtons 小部件:全面指南
Flutter 中的 ToggleButtons 小部件:全面指南
在 Flutter 中,ToggleButtons 是一种允许用户在一组选项中进行切换选择的控件。它通常用于展示一组相关选项,让用户可以快速切换选择。ToggleButtons 是一种水平排列的按钮集合,其中只有一个按钮可以被选中。它们在设计上与 Material Design 中的开关按钮相似,适用于简单的是/否、开/关或真/假类型的选择。
基础用法
ToggleButtons 最基本的用法是定义一组按钮和一个选择回调:
ToggleButtons(children: Map<String, Widget>.fromIterable(['Yes', 'No', 'Maybe'],key: (value) => value,),isSelected: [true, false, false],onPressed: (index) {// 当按钮被按下时执行的操作},
)
在这个例子中,我们创建了三个按钮,其中第一个按钮(“Yes”)默认被选中。
自定义样式
ToggleButtons 提供了一些属性来定制按钮的外观和行为:
按钮样式
children: 一个映射,键是按钮的标识符,值是按钮的 Widget。style: 定义未选中按钮的文本样式。selectedStyle: 定义选中按钮的文本样式。
ToggleButtons(children: <String, Widget>{'Yes': Text('Yes'),'No': Text('No'),'Maybe': Text('Maybe'),},style: TextStyle(color: Colors.blueGrey),selectedStyle: TextStyle(color: Colors.blue, fontWeight: FontWeight.bold),// ... 其他属性
)
选中状态
isSelected: 一个布尔值列表,表示每个按钮是否被选中。
ToggleButtons(isSelected: [true, false, false],// ... 其他属性
)
按钮回调
onPressed: 当用户点击按钮时调用的回调,参数是被点击按钮的索引。
ToggleButtons(onPressed: (index) {// 根据索引处理按钮的选中逻辑},// ... 其他属性
)
实例:颜色选择器
ToggleButtons 可以用于实现颜色选择器,允许用户在一组颜色中选择:
ToggleButtons(children: <String, Widget>{'Red': Container(width: 20.0, height: 20.0, color: Colors.red),'Green': Container(width: 20.0, height: 20.0, color: Colors.green),'Blue': Container(width: 20.0, height: 20.0, color: Colors.blue),},isSelected: [true, false, false],onPressed: (index) {// 处理颜色选择逻辑},
)
实例:尺寸选择
使用 ToggleButtons 可以让用户选择不同的尺寸:
ToggleButtons(children: <String, Widget>{'S': Text('Small'),'M': Text('Medium'),'L': Text('Large'),},isSelected: [false, true, false],onPressed: (index) {// 根据索引更新当前选择的尺寸},
)
实例:动态更新选中状态
可以动态地更新 isSelected 列表来改变按钮的选中状态:
// 假设这是当前选中的尺寸索引
int selectedSizeIndex = 1;// ... 在 Widget 中
ToggleButtons(children: <String, Widget>{'S': Text('Small'),'M': Text('Medium'),'L': Text('Large'),},isSelected: [false, true, false], // 根据 selectedSizeIndex 动态更新onPressed: (index) {setState(() {selectedSizeIndex = index;});},
)
#结语
ToggleButtons 是 Flutter 中一个简单而直观的小部件,它非常适合用于实现单选按钮组。通过掌握 ToggleButtons 的使用,你可以为用户提供清晰而一致的选择界面,从而提升应用的用户体验。
相关文章:

Flutter 中的 ToggleButtons 小部件:全面指南
Flutter 中的 ToggleButtons 小部件:全面指南 在 Flutter 中,ToggleButtons 是一种允许用户在一组选项中进行切换选择的控件。它通常用于展示一组相关选项,让用户可以快速切换选择。ToggleButtons 是一种水平排列的按钮集合,其中…...

【MYSQL】一颗B+树可以保存多少条数据
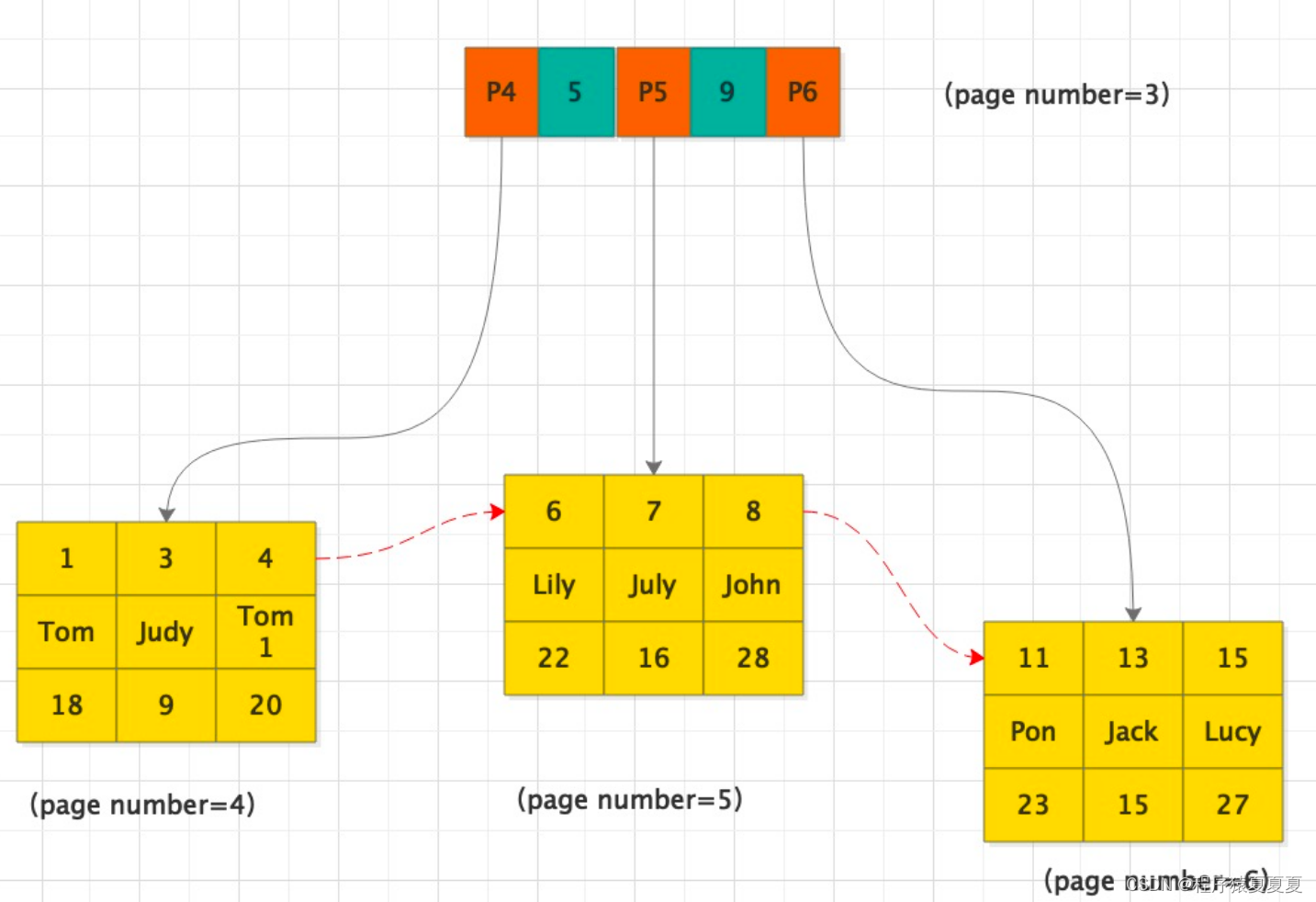
引言 事万物都有自己的单元体系,若干个小单体组成一个个大的个体。就像拼乐高一样,可以自由组合。所以说,如果能熟悉最小单元,就意味着我们抓住了事物的本事,再复杂的问题也会迎刃而解。 存储单元 存储器范围比较大…...

ssm125四六级报名与成绩查询系统+jsp
四六级报名与成绩查询系统的设计与实现 摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对四六级报名信息管理混乱&am…...

【Unity从零开始学习制作手机游戏】第01节:控制3D胶囊体运动
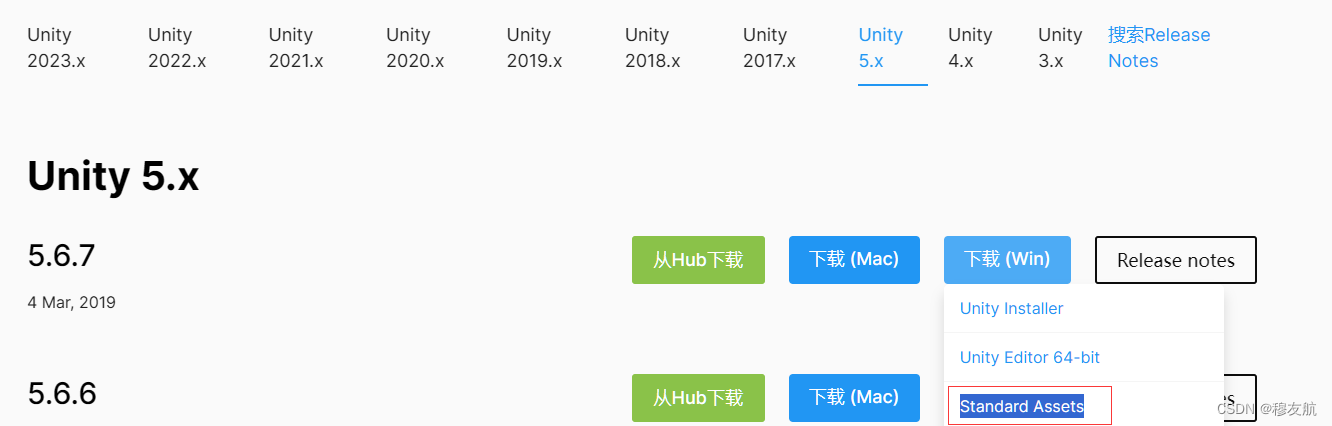
1. 新建Project L01 使用3D Mobile模板。 2. 建立一个平面,用来承载物体 3. 导入Unity库内的胶囊体 下载 StandardAssets https://download.unitychina.cn/download_unity/e80cc3114ac1/WindowsStandardAssetsInstaller/UnityStandardAssetsSetup-5.6.7f1.exe …...

内容安全(DPI和DFI解析)
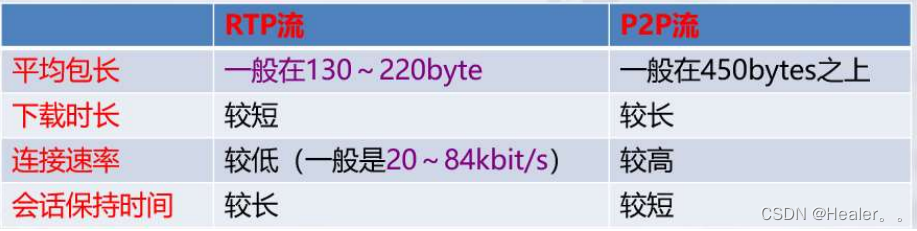
内容安全前言: 防火墙的本质其实就是包过滤,我们通常所说的安全设备(如:IPS、IDS、AV、WAF)的检测重心是应用层。下一代防火墙基于传统防火墙的拓展能力,就是可以将以上的安全设备模块集成在一起࿰…...

2024数维杯数学建模A题B题C题思路+模型+代码(开赛后第一时间更新)
2024数维杯数学建模A题B题C题思路模型代码(开赛后第一时间更新) https://mbd.pub/o/bread/ZpWakpdq https://mbd.pub/o/bread/ZpWakpdq 2024年第九届数维杯大学生数学建模挑战赛参赛规则 竞赛要求及论文提交方式; ①本次参赛作品统一在线提交到竞赛…...

SpringSecurity多表,多端账户登录
本文章对应视频SpringSecurity6多端账号登录,可无限扩展教程,记得三连哦,这对我很重要呢! 温馨提示:视频与文章相辅相成,结合学习效果更强哦!更多视频教程可移步B站【石添的编程哲学】 SpringSe…...

绝地求生PUBG新老艾伦格有什么差别 老艾伦格什么时候回归
复古风格的艾伦格原始地图携带着那些标志性的记忆符号华丽回归,邀请您沉浸于往昔的每一处细节探索中。我们不仅还原了游戏诞生的起点,还在其中巧妙融入现代游戏元素,构筑一座连接昔日与今朝的桥梁,完美融合了经典与创新的游戏体验…...

Windows下安装Node.js、npm和electronic,并运行一个Hello, World!脚本程序
20240510 By wdhuag 目录 简介: 参考: 安装Node.js 安装npm 配置npm: 修改包存放目录和缓存目录 切换镜像源 使用 nrm 切换镜像源 安装Electron 运行一个Hello, World!脚本程序 安装Yarn JavaScript 指南 简介: Nod…...

【精品案例】化工炼化企业信息化建设解决方案(74页PPT)
一、资料介绍 化工炼化企业信息化建设解决方案是一份详尽且全面的指导文件,旨在助力化工炼化企业实现信息化、智能化和数字化转型。本资料以74页的PPT形式呈现,围绕智能化工程施工方案、化工炼化企业信息化以及化工行业数字化转型等关键词,为…...

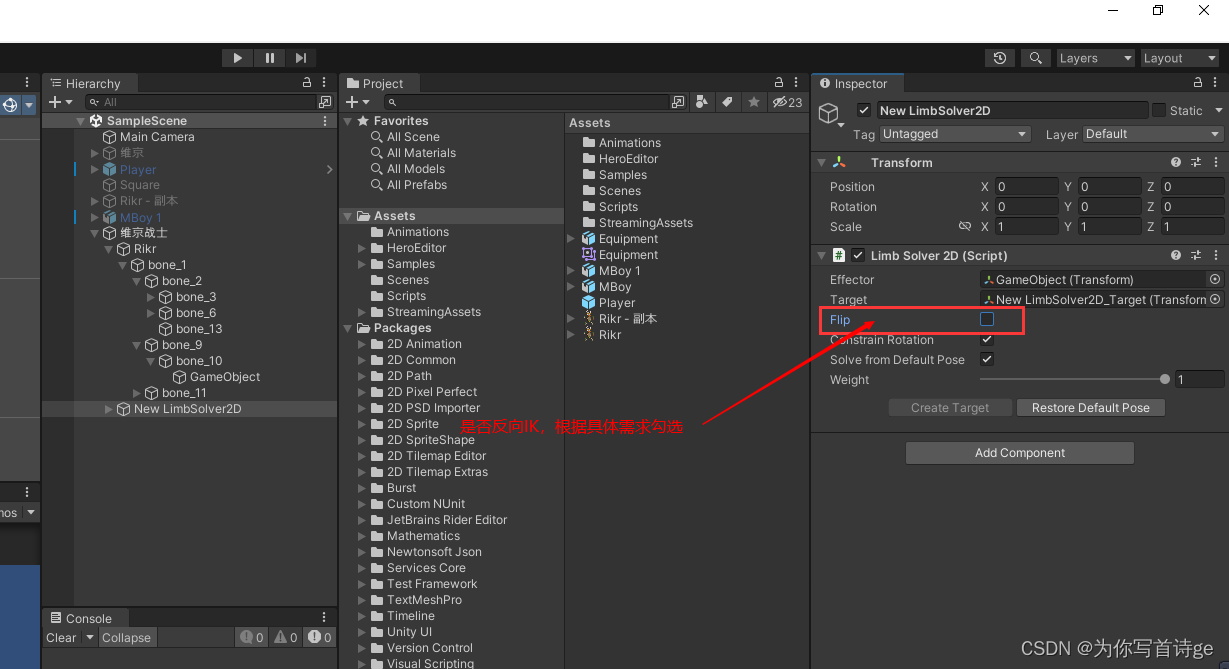
【Unity Animation 2D】Unity Animation 2D骨骼绑定与动画制作
一、图片格式为png格式,并且角色各部分分离 图片参数设置 需要将Sprite Mode设置为Single,否则图片不能作为一个整体 1、创建骨骼 1.1 旋转Create Bone,点击鼠标左键确定骨骼位置,移动鼠标再次点击鼠标左键确定骨骼,…...

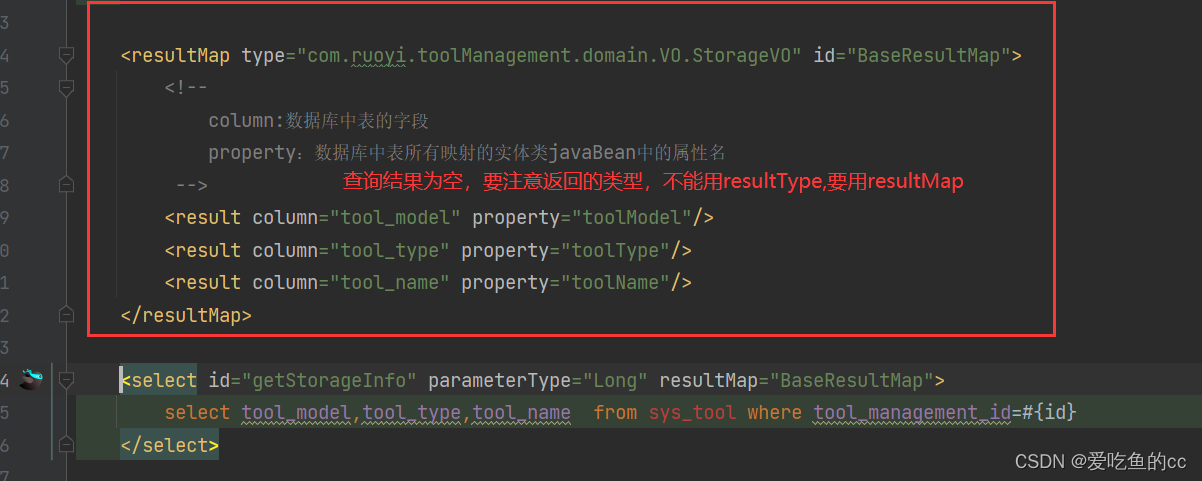
工器具管理(基于若依)
文章目录 前言一、工器具管理项目总览 二、入库功能1. 前端1.1 界面展示1.2 具体操作实现1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具入库 三、领用功能1. 前端1.1 界面展示1.2 具体实现操作1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具领用 遇到的问题1. 同一页面展示…...

UE4_照亮环境_光束light beam
学习笔记,不喜勿喷,侵权立删!祝愿生活越来越好! 光束:模拟大气中散射的光线。利用定向光源模拟真实曙暮光效果或大气散射的阴影,即可生成 光束 。这些光线为场景添加深度和真实度。 一:一些参数…...

springboot3项目练习详细步骤(第三部分:文章管理模块)
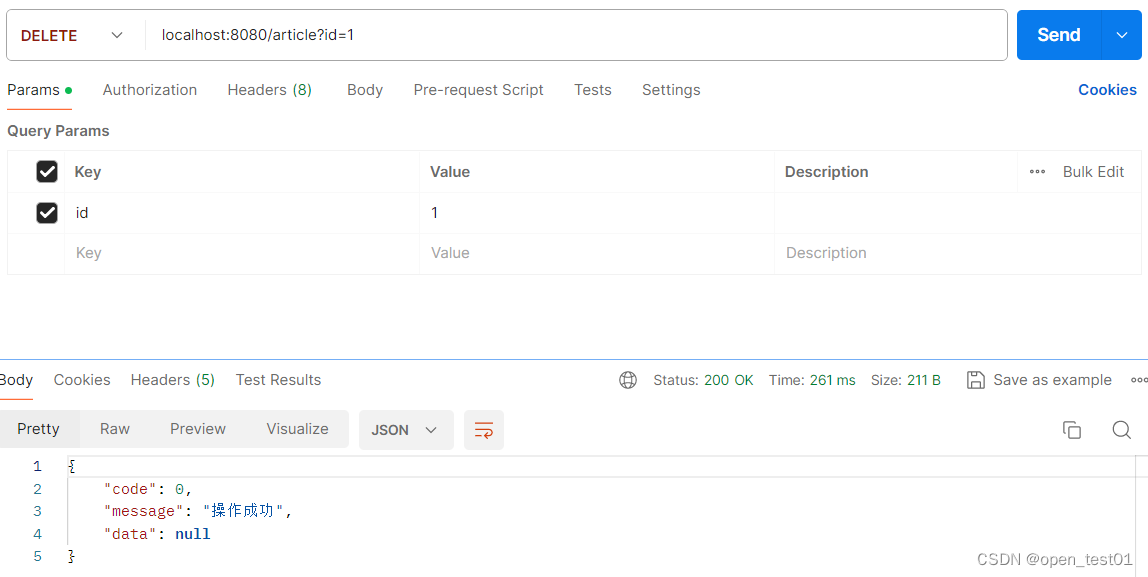
目录 发布文章 接口文档 业务实现 自定义参数校验 项目参数要求 实现思路 实现步骤 文章列表(条件分页) 接口文档 业务实现 mapper映射 更新文章 接口文档 业务实现 获取文章详情 接口文档 业务实现 删除文章 接口文档 业务实现 文章管理业务表结构…...

【面试八股总结】C++11新特性:智能指针
参考资料 :阿秀、代码随想录 智能指针是一个类,用于存储指向动态分配对象的指针,负责自动释放动态分配的对象,防止堆内存泄露。动态分配的资源,交给一个类对象去管理,当类对象声明周期结束时,自…...

【教程向】从零开始创建浏览器插件(二)深入理解 Chrome 扩展的 manifest.json 配置文件
第二步:深入理解 Chrome 扩展的 manifest.json 配置文件 上一次我们已经着手完成了一个自己的浏览器插件,链接在这里:我是链接 在本篇博客中,我们将更详细地探讨 Chrome 扩展中的 manifest.json 文件。这个文件是每个浏览器扩展…...

美易官方:美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360
美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360 近年来,美国房地产市场一直处于波动之中,尤其是商业房地产领域。近期,美联储发出警告,称商业房地产贷款逾期率持续攀升,银行正在为…...

SwiftUI中的@StateObject和@ObservedObject的区别
SwiftUI中的StateObject和ObservedObject属性包装器指示视图更新以响应被观察对象的变化。虽然这两个属性包装器看起来很相似,但在使用SwiftUI构建应用程序时,有一个关键的区别需要理解。 两个属性包装器都要求对象符合ObservableObject协议。这个协议表…...

类与对象(二)
封装 封装作为面向对象三大特性(封装,继承,多态)之一,那如何实现封装性的呢?就又得拿出上面的访问修饰限定符的图 public: 就是在任何地方都可以访问 protected: 涉及子类在介绍继承时详细介绍 default: …...

LeetCode/NowCoder-链表经典算法OJ练习2
最好的,不一定是最合适的;最合适的,才是真正最好的。💓💓💓 目录 说在前面 题目一:分割链表 题目二:环形链表的约瑟夫问题 SUMUP结尾 说在前面 dear朋友们大家好!&…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 :滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
