绝地求生PUBG新老艾伦格有什么差别 老艾伦格什么时候回归
复古风格的艾伦格原始地图携带着那些标志性的记忆符号华丽回归,邀请您沉浸于往昔的每一处细节探索中。我们不仅还原了游戏诞生的起点,还在其中巧妙融入现代游戏元素,构筑一座连接昔日与今朝的桥梁,完美融合了经典与创新的游戏体验。
使用古怪
玩家们可信赖古怪加速器来为PUBG《绝地求生》游戏提速,现已接入专属的加速通道。这意味着,从这一刻起,您将迈入一个网络流畅、稳定性极高的游戏世界,我们先进的智能加速技术已经为您扫清了所有网络延迟和堵塞障碍。准备好了吗?投入到无延迟、超低延迟的战场中,感受每一次操作精准无误所带来的胜利喜悦吧!

20小时可暂停时长获取方法:
按照如图所示操作可以获得20小时的时长
艾伦格地图在全面改造后,展现了焕然一新的地貌景观,原先陡峭复杂的地形被精心重塑为平缓的斜坡,这一巧夺天工的设计极大提高了玩家无论驾车飞驰还是徒步跋涉时的行动流畅度与探索效率,为整体游戏体验注入了显著的活力与提升。
官方对毒圈(蓝圈)机制实施了重要调整,旨在增强游戏动态。初期蓝圈的等待时间及安全区面积均予以缩减,同时蓝圈的扩张速率放缓,这样的设计促进了游戏初期的紧凑性。随着比赛推进至后期,蓝圈所带来的伤害显著提升,并且最终阶段蓝圈的等待时间也会相应减少,这样的改动无疑加速了整体游戏节奏,极大地提升了对抗的紧张与刺激体验。 为了深化游戏的动态体验,官方对蓝圈机制采取了关键性改良。游戏初期,蓝圈的等待时长和初始安全区域均被压缩,蓝圈扩展速度放缓,这一调整促使游戏开场更为紧凑。随着赛事步入尾声,蓝圈伤害显著增强,且末轮蓝圈等待时长亦见缩短,这些改动无疑加快了游戏节奏,极大增强了对抗的紧迫感与刺激性。
为了深化游戏的动态体验,官方对蓝圈机制采取了关键性改良。游戏初期,蓝圈的等待时长和初始安全区域均被压缩,蓝圈扩展速度放缓,这一调整促使游戏开场更为紧凑。随着赛事步入尾声,蓝圈伤害显著增强,且末轮蓝圈等待时长亦见缩短,这些改动无疑加快了游戏节奏,极大增强了对抗的紧迫感与刺激性。
以上就是绝地求生PUBG新老艾伦格有什么差别 老艾伦格什么时候回归
相关文章:

绝地求生PUBG新老艾伦格有什么差别 老艾伦格什么时候回归
复古风格的艾伦格原始地图携带着那些标志性的记忆符号华丽回归,邀请您沉浸于往昔的每一处细节探索中。我们不仅还原了游戏诞生的起点,还在其中巧妙融入现代游戏元素,构筑一座连接昔日与今朝的桥梁,完美融合了经典与创新的游戏体验…...

Windows下安装Node.js、npm和electronic,并运行一个Hello, World!脚本程序
20240510 By wdhuag 目录 简介: 参考: 安装Node.js 安装npm 配置npm: 修改包存放目录和缓存目录 切换镜像源 使用 nrm 切换镜像源 安装Electron 运行一个Hello, World!脚本程序 安装Yarn JavaScript 指南 简介: Nod…...

【精品案例】化工炼化企业信息化建设解决方案(74页PPT)
一、资料介绍 化工炼化企业信息化建设解决方案是一份详尽且全面的指导文件,旨在助力化工炼化企业实现信息化、智能化和数字化转型。本资料以74页的PPT形式呈现,围绕智能化工程施工方案、化工炼化企业信息化以及化工行业数字化转型等关键词,为…...

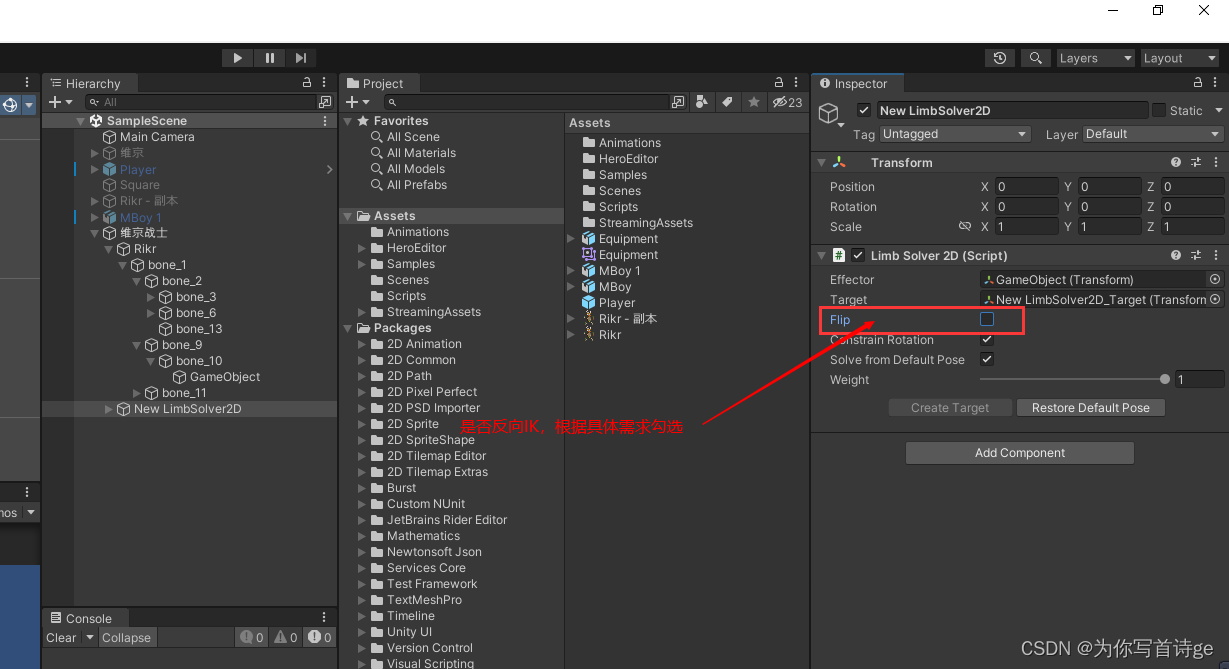
【Unity Animation 2D】Unity Animation 2D骨骼绑定与动画制作
一、图片格式为png格式,并且角色各部分分离 图片参数设置 需要将Sprite Mode设置为Single,否则图片不能作为一个整体 1、创建骨骼 1.1 旋转Create Bone,点击鼠标左键确定骨骼位置,移动鼠标再次点击鼠标左键确定骨骼,…...

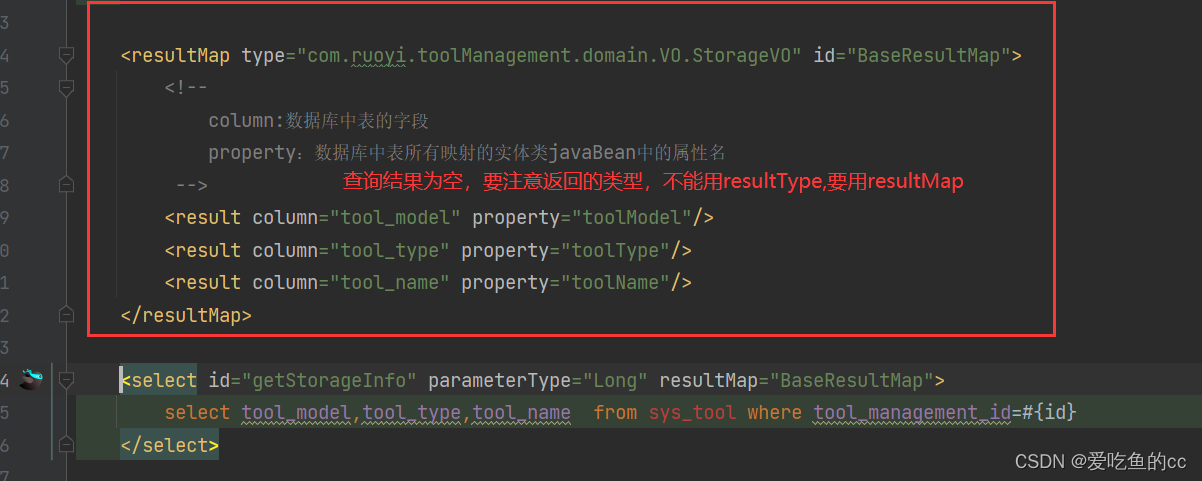
工器具管理(基于若依)
文章目录 前言一、工器具管理项目总览 二、入库功能1. 前端1.1 界面展示1.2 具体操作实现1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具入库 三、领用功能1. 前端1.1 界面展示1.2 具体实现操作1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具领用 遇到的问题1. 同一页面展示…...

UE4_照亮环境_光束light beam
学习笔记,不喜勿喷,侵权立删!祝愿生活越来越好! 光束:模拟大气中散射的光线。利用定向光源模拟真实曙暮光效果或大气散射的阴影,即可生成 光束 。这些光线为场景添加深度和真实度。 一:一些参数…...

springboot3项目练习详细步骤(第三部分:文章管理模块)
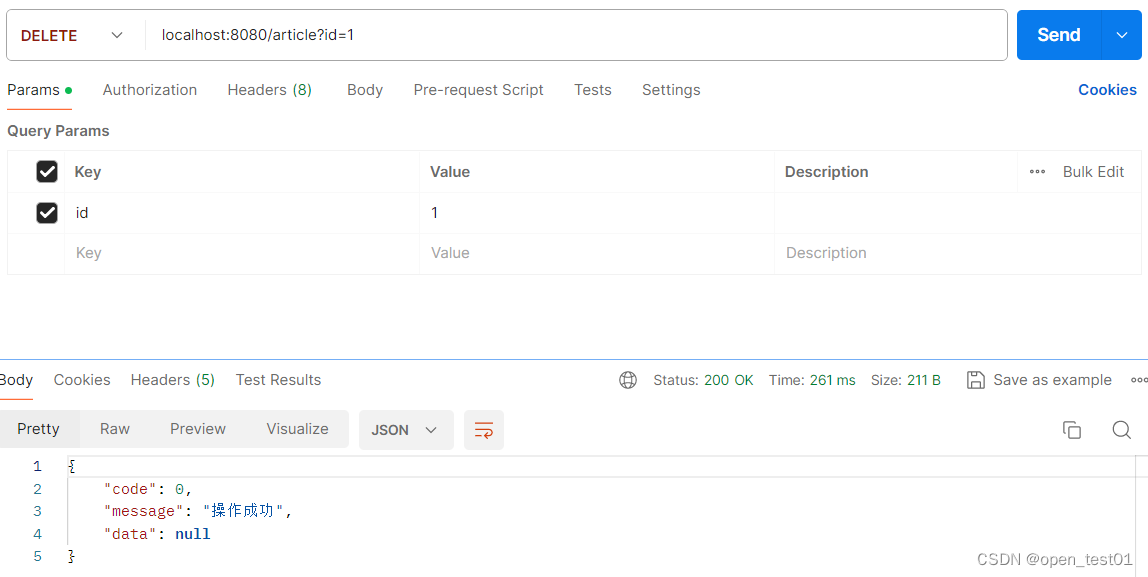
目录 发布文章 接口文档 业务实现 自定义参数校验 项目参数要求 实现思路 实现步骤 文章列表(条件分页) 接口文档 业务实现 mapper映射 更新文章 接口文档 业务实现 获取文章详情 接口文档 业务实现 删除文章 接口文档 业务实现 文章管理业务表结构…...

【面试八股总结】C++11新特性:智能指针
参考资料 :阿秀、代码随想录 智能指针是一个类,用于存储指向动态分配对象的指针,负责自动释放动态分配的对象,防止堆内存泄露。动态分配的资源,交给一个类对象去管理,当类对象声明周期结束时,自…...

【教程向】从零开始创建浏览器插件(二)深入理解 Chrome 扩展的 manifest.json 配置文件
第二步:深入理解 Chrome 扩展的 manifest.json 配置文件 上一次我们已经着手完成了一个自己的浏览器插件,链接在这里:我是链接 在本篇博客中,我们将更详细地探讨 Chrome 扩展中的 manifest.json 文件。这个文件是每个浏览器扩展…...

美易官方:美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360
美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360 近年来,美国房地产市场一直处于波动之中,尤其是商业房地产领域。近期,美联储发出警告,称商业房地产贷款逾期率持续攀升,银行正在为…...

SwiftUI中的@StateObject和@ObservedObject的区别
SwiftUI中的StateObject和ObservedObject属性包装器指示视图更新以响应被观察对象的变化。虽然这两个属性包装器看起来很相似,但在使用SwiftUI构建应用程序时,有一个关键的区别需要理解。 两个属性包装器都要求对象符合ObservableObject协议。这个协议表…...

类与对象(二)
封装 封装作为面向对象三大特性(封装,继承,多态)之一,那如何实现封装性的呢?就又得拿出上面的访问修饰限定符的图 public: 就是在任何地方都可以访问 protected: 涉及子类在介绍继承时详细介绍 default: …...

LeetCode/NowCoder-链表经典算法OJ练习2
最好的,不一定是最合适的;最合适的,才是真正最好的。💓💓💓 目录 说在前面 题目一:分割链表 题目二:环形链表的约瑟夫问题 SUMUP结尾 说在前面 dear朋友们大家好!&…...

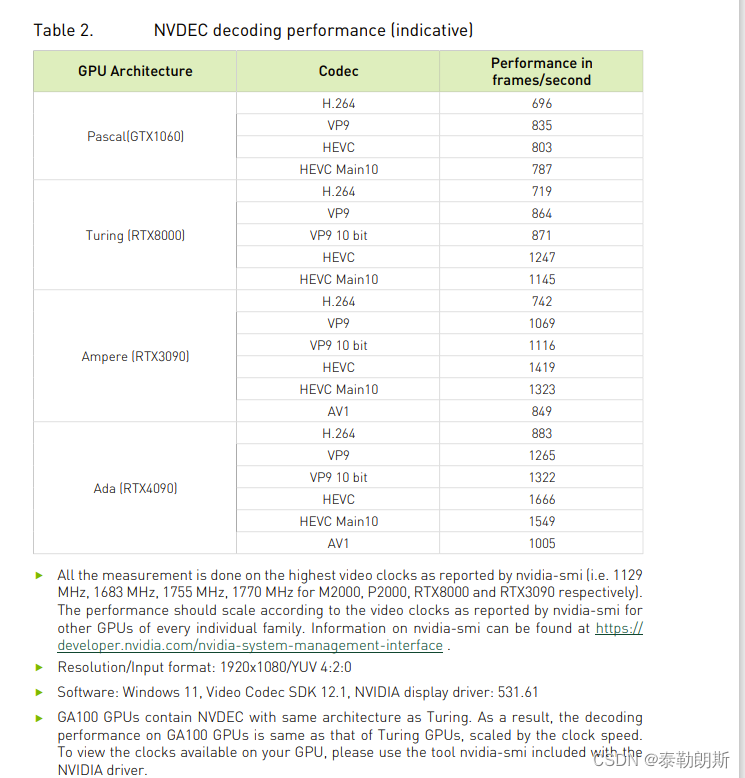
英伟达解码性能NVDEC
如果你能打开官网,请看这里: NVDEC Application Note 下面是摘录:...

文心一言 VS 讯飞星火 VS chatgpt (255)-- 算法导论18.3 1题
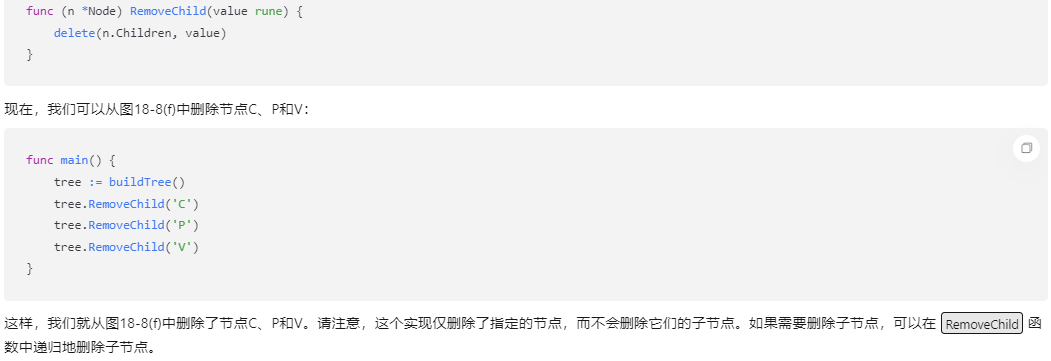
一、请说明依次从图18-8(f)中删除C、P和V后的结果。如果要写代码,请用go语言。 文心一言: 首先,让我们明确一点:由于您没有提供具体的图18-8(f)的内容,我只能假设它是一个数据结构(可能是图、树或列表等&…...

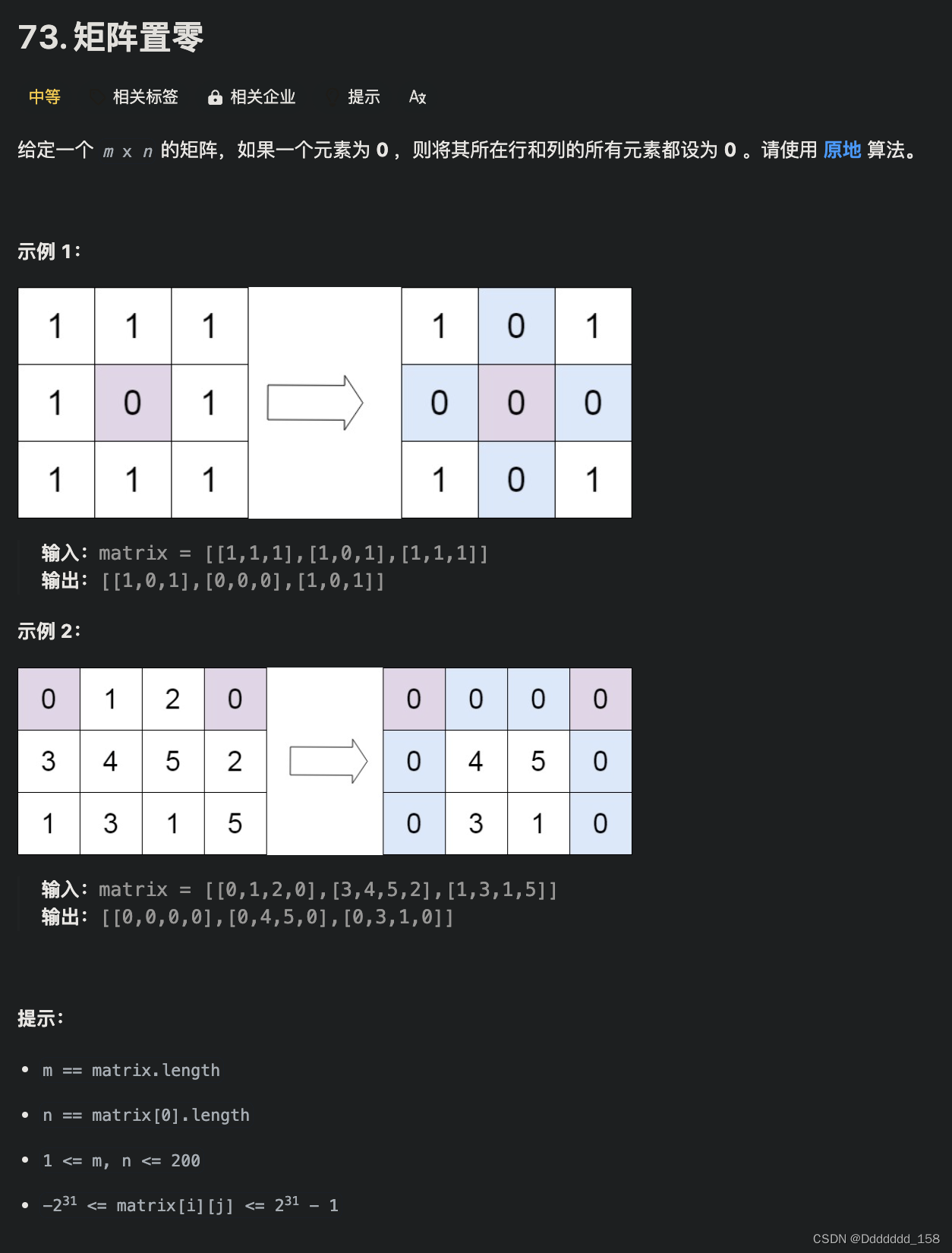
C++ | Leetcode C++题解之第73题矩阵置零
题目: 题解: class Solution { public:void setZeroes(vector<vector<int>>& matrix) {int m matrix.size();int n matrix[0].size();int flag_col0 false;for (int i 0; i < m; i) {if (!matrix[i][0]) {flag_col0 true;}for …...

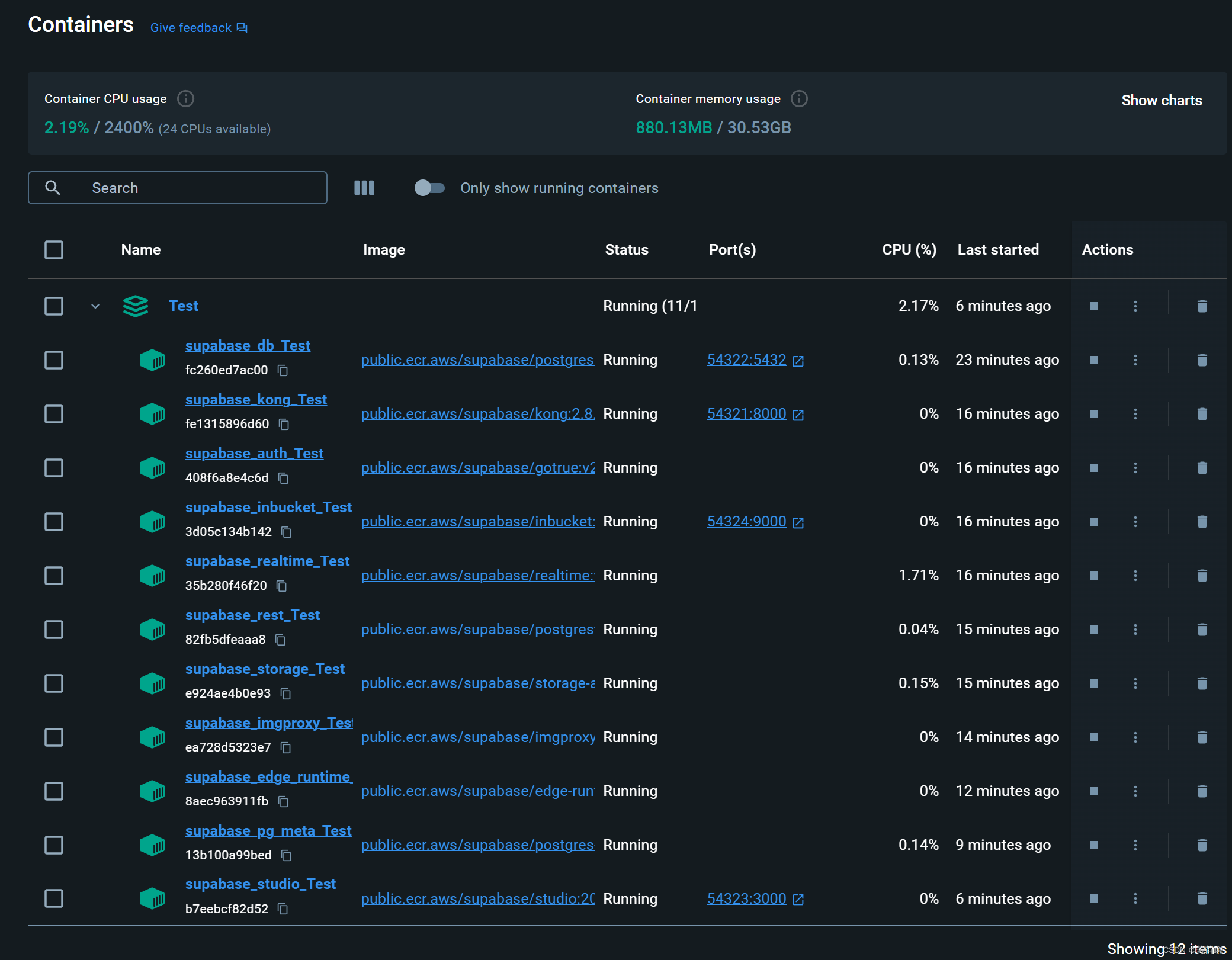
用 Supabase CLI 进行本地开发环境搭建
文章目录 (零)前言(一)Supabase CLI(1.1)安装 Scoop(1.2)用 Scoop 安装 Supabase CLI (二)本地项目环境(2.1)初始化项目(2…...

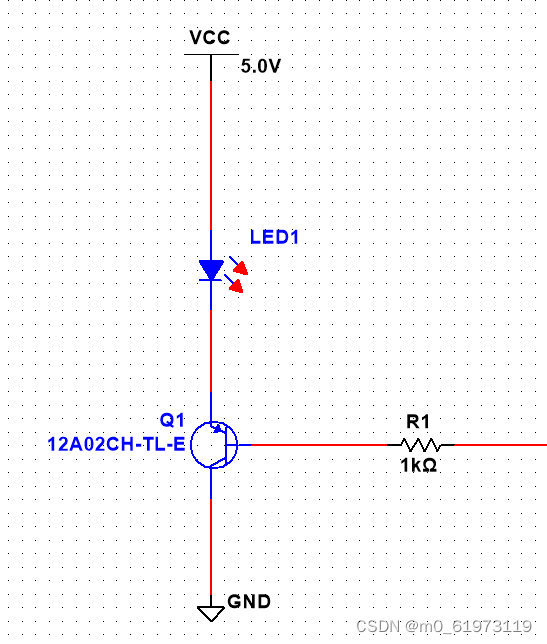
三极管 导通条件
一、三极管理解 三极管是电子行业常用的元器件之一,他是一种电流型控制的器件,他有三种工作状态:截止区,放大区、饱和区。当三极管当做开关使用时,他工作在饱和区。下面简短讲解三极管作为开关使用的方法,只…...

一次pytorch分布式训练精度调试过程
现象: loss不下降 过程如下: 1.减少层数,准备最小复现环境 2.dropout设置为0,重复运行二次,对比loss是否一致 3.第二次迭代开始loss不一致 4.对比backward之后的梯度,发现某一个梯度不一致 5.dump得到所有算子的规模,单算子测试…...

STM32(GPIO)
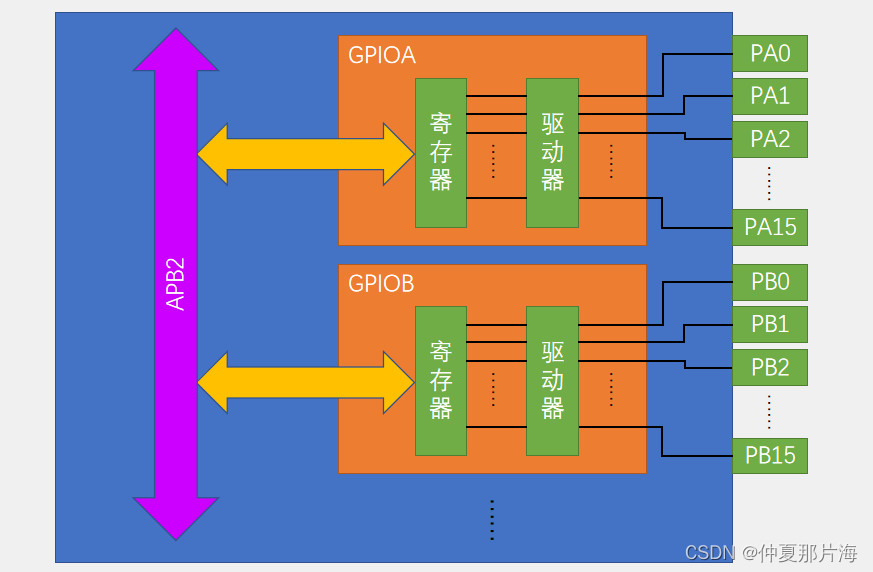
GPIO简介 GPIO(General Purpose Input Output)通用输入输出口 引脚电平:0V~3.3V,部分引脚可容忍5V 输出模式下可控制端口输出高低电平,用以驱动LED、控制蜂鸣器、模拟通信协议输出时序等 输入模式下可读取端口的高低电…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
