工器具管理(基于若依)
文章目录
- 前言
- 一、工器具管理
- 项目总览
- 二、入库功能
- 1. 前端
- 1.1 界面展示
- 1.2 具体操作实现
- 1.3 js文件
- 2. 后端
- 2.1 工器具信息回显
- 2.2 工器具入库
- 三、领用功能
- 1. 前端
- 1.1 界面展示
- 1.2 具体实现操作
- 1.3 js文件
- 2. 后端
- 2.1 工器具信息回显
- 2.2 工器具领用
- 遇到的问题
- 1. 同一页面展示不同弹框
- 2. 动态获取数据下拉框信息回显
- 3. 循环依赖
- 4. 数据库查询结果为空
前言
增删改查相关操作代码由若依框架生成,这部分主要介绍入库和领用功能,可能业务逻辑没那么清晰,主要是实现相关代码,以及在学习的过程中,自己遇到一些问题。(仅个人学习记录)
一、工器具管理
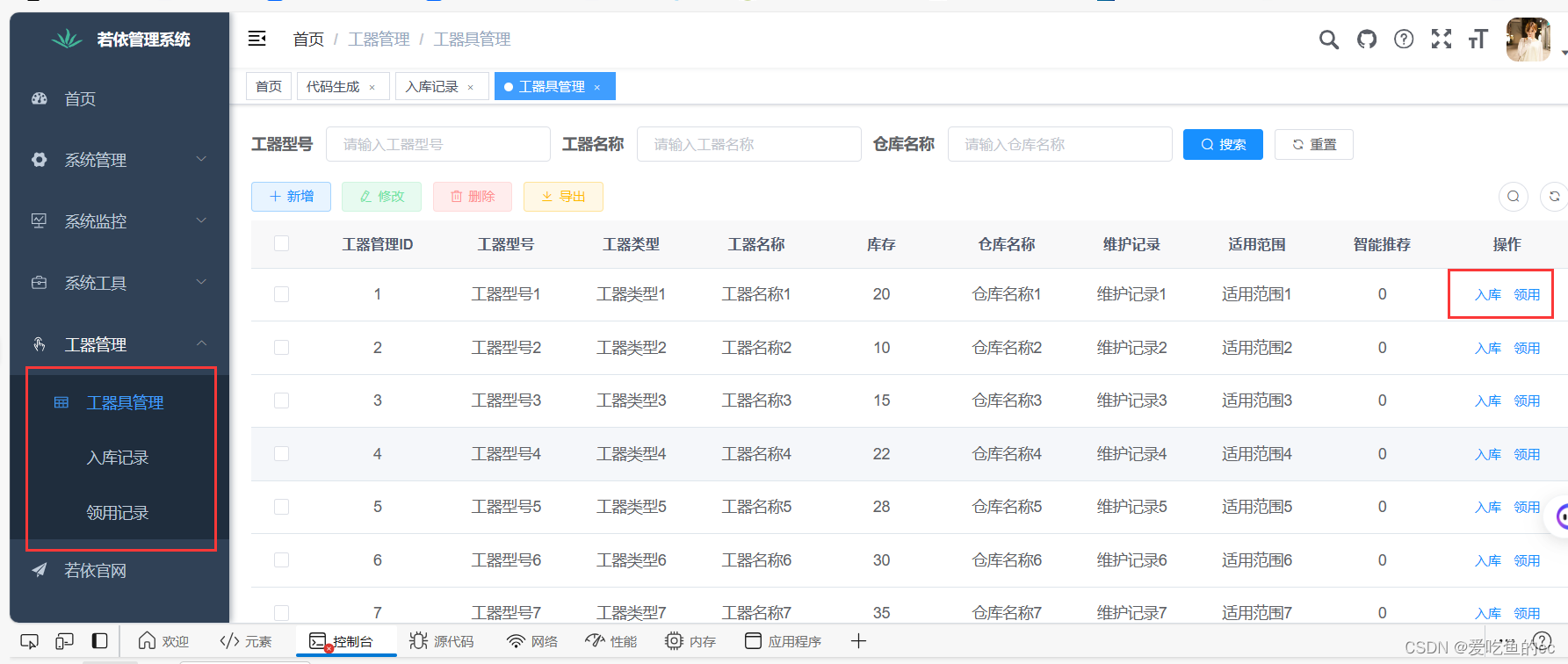
项目总览
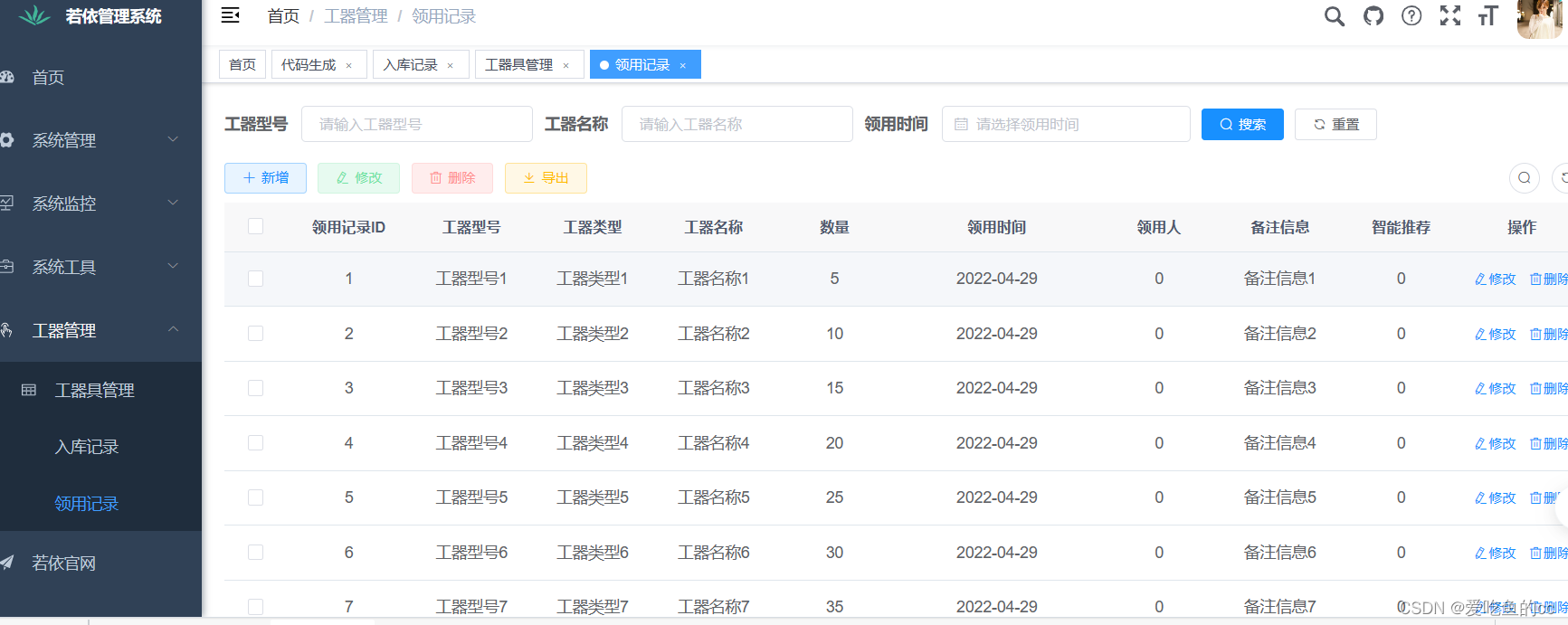
在这部分,目前主要编写了包括工器具信息展示,以及工器具的入库和领用功能。入库和领用两个按钮是对原来的修改和删除按钮进行了修改,完成入库和领用操作后,入库记录和领用记录部分也会发生变化(其实就是涉及到对入库表和领用表插入)。



二、入库功能

1. 前端
1.1 界面展示
1.1.1 首先是要定义“入库”这个按钮,代码如下:
<el-buttonsize="mini"type="text"@click="handleStorage(scope.row)" v-hasPermi="['toolManagement:tool:storage']" <!--这个是访问权限,要和后端匹配-->>入库</el-button>
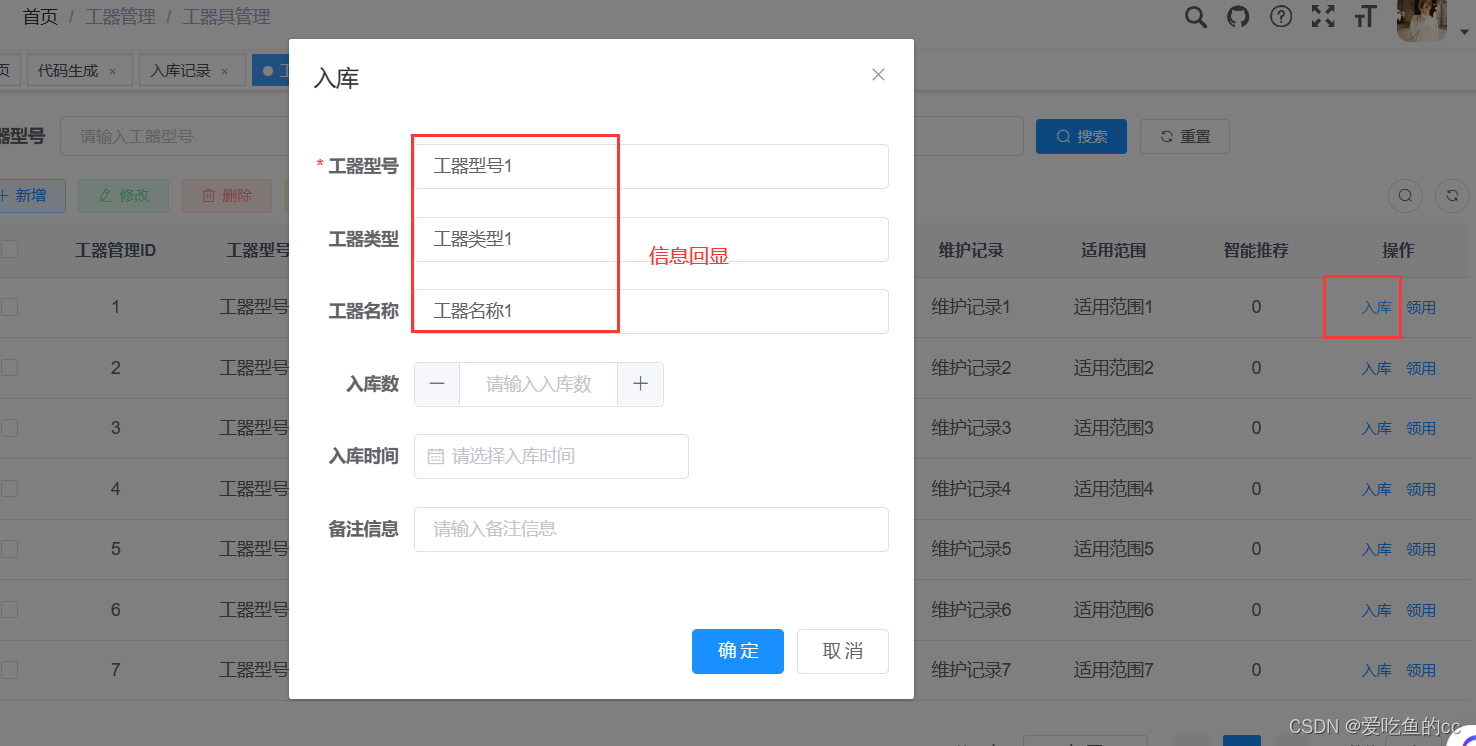
1.1.2 点击按钮后,弹窗按钮展示。(因为这个页面有几个不同的弹窗–新增和修改、入库以及领用,所以还需要对参数:visible.sync="libraryDialogVisible进行设置)
<!-- 入库记录对话框 --><el-dialog :title="title" :visible.sync="libraryDialogVisible" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="工器型号" prop="toolModel"><el-input v-model="form.toolModel" placeholder="请输入工器型号" /></el-form-item><el-form-item label="工器类型" prop="toolType"><el-input v-model="form.toolType" placeholder="请输入工器类型" /></el-form-item><el-form-item label="工器名称" prop="toolName"><el-input v-model="form.toolName" placeholder="请输入工器名称" /></el-form-item><el-form-item label="入库数" prop="stockInQuantity"><el-input-number :min="0" v-model="form.stockInQuantity" placeholder="请输入入库数" /></el-form-item><el-form-item label="入库时间" prop="warehousingTime"><el-date-picker clearablev-model="form.warehousingTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择入库时间"></el-date-picker></el-form-item><el-form-item label="备注信息" prop="remarkInformation"><el-input v-model="form.remarkInformation" placeholder="请输入备注信息" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm2">确 定</el-button><el-button @click="cancel2">取 消</el-button></div></el-dialog>
1.2 具体操作实现
实现入库按钮操作handleStorage,并且导入js文件中的getRecord方法,在方法中提供访问url以及访问方式,在后端实现点击“入库”按钮后的弹窗中信息回显
实现入库提交按钮submitForm2,并且导入storage方法,在后端实现插入入库信息到入库记录表中
在前面两个方法中都需要把libraryDialogVisible设置为true,代表显示弹框
点击取消按钮,需要把libraryDialogVisible设置为false
data() {return {...// 是否显示弹出层open: false, //用于修改和新增的弹框libraryDialogVisible:false, //用于入库弹框requisitionVisible:false, //用于领用弹框....
}
//入库按钮操作handleStorage(row) {this.reset();this.libraryDialogVisible=true;const toolManagementId = row.toolManagementId || this.idsgetRecord(toolManagementId).then(response => {this.form = response.data;this.libraryDialogVisible = true;this.title = "入库";});}/** 入库提交按钮 */submitForm2() {this.$refs["form"].validate(valid => {if (valid) {storage(this.form).then(response => {this.$modal.msgSuccess("入库成功");this.libraryDialogVisible = false;this.getList();});}});},
// 取消按钮cancel2() {this.libraryDialogVisible = false;this.reset();},
1.3 js文件
在对应的js文件中写个getRecord方法和storage方法
//获取工器具记录信息
export function getRecord(toolManagementId) {return request({url: '/toolManagement/tool/storage/' + toolManagementId,method: 'get'})
}//工器具入库
export function storage(data) {return request({url: '/toolManagement/tool/storage',method: 'put',data: data})
}
2. 后端
2.1 工器具信息回显
2.1.1 Controller层编写getStorageInfo方法实现信息回显,根据工器具id查询相关工器具信息,设置访问方式GetMapping,url以及访问权限一定要和前端的一样。
/*** 获取工器具信息(入库)*/
@PreAuthorize("@ss.hasPermi('toolManagement:tool:queryId')")
@GetMapping(value = "/storage/{toolManagementId}")
public AjaxResult getStorageInfo(@PathVariable("toolManagementId") Long toolManagementId)
{StorageVO storageVO = sysToolService.getStorageInfo(toolManagementId);return success(storageVO);
}
2.2.2 具体的业务逻辑service-serviceImpl-mapper-mapper.xml,这部分用于信息回显,
/**service* 根据id获得入库信息* @param toolManagementId* @return*/StorageVO getStorageInfo(Long toolManagementId);//serviceImp:@Overridepublic StorageVO getStorageInfo(Long toolManagementId) {return sysToolMapper.getStorageInfo(toolManagementId);}//mapper
StorageVO getStorageInfo(Long id);
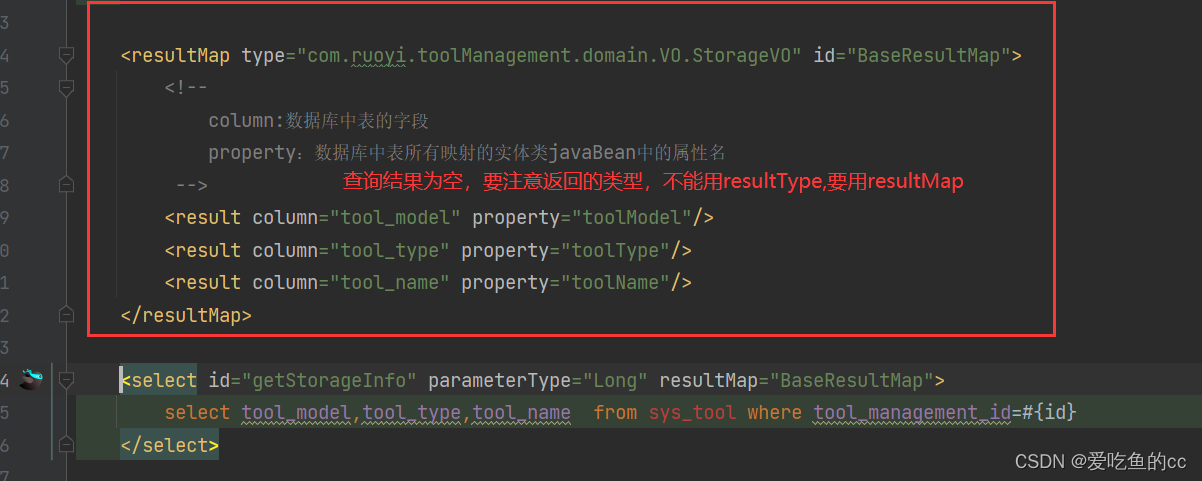
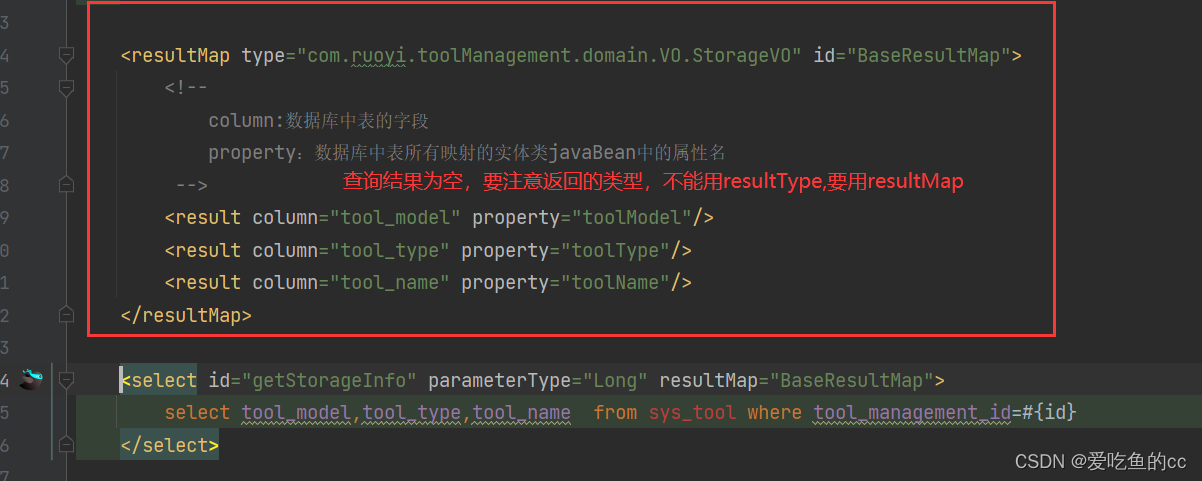
<select id="getStorageInfo" parameterType="Long" resultMap="BaseResultMap">select tool_model,tool_type,tool_name from sys_tool where tool_management_id=#{id}</select>
2.2 工器具入库
2.2.1 前端填写好信息,点击提交按钮会有入库记录。在Controller层编写方法,StorageDTO根据前端页面展示的信息写的一个实体类
/*** 工器具入库* @param storageDTO* @return*/@PreAuthorize("@ss.hasPermi('toolManagement:tool:storage')")@Log(title = "工器具入库", businessType = BusinessType.UPDATE)@PutMapping("/storage")public AjaxResult storage(@RequestBody StorageDTO storageDTO) {sysToolService.storage(storageDTO);return success();}
2.2.2 具体的业务逻辑service-serviceImpl-mapper-mapper.xml,主要业务逻辑包括工器具库存的增加,工器具入库表记录插入数据
/**service* 工器具入库以及修改库存信息* @param storageDTO*/void storage(StorageDTO storageDTO);//serviceImpl
//在这里涉及到两张表的操作要加入事务处理@Override@Transactionalpublic void storage(StorageDTO storageDTO) {int num = storageDTO.getStockInQuantity();String toolModel = storageDTO.getToolModel();//查询工器具已有库存数int stock = sysToolMapper.selectSysToolNumById(toolModel);stock = num+stock;//根据工器具型号工器具表sys_tool修改库存sysToolMapper.updateSysToolByMode(stock,toolModel);//在sys_warehousing_record入库表中添加记录WarehousingRecord warehousingRecord = new WarehousingRecord();BeanUtils.copyProperties(storageDTO,warehousingRecord);warehousingRecord.setStockInQuantity(Long.valueOf(num));warehousingRecord.setRecommend(0L);warehousingRecordService.insertWarehousingRecord(warehousingRecord);}
mapper文件
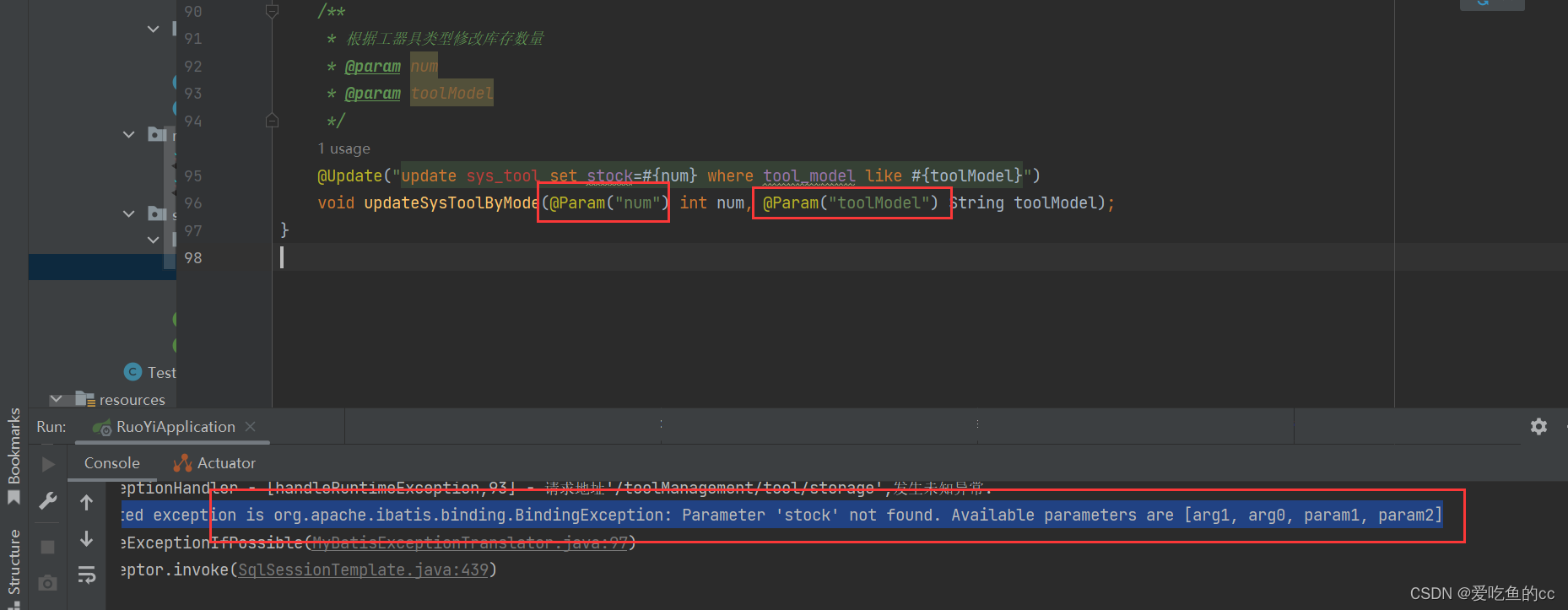
/*** 查询表中库存信息* @param toolModel* @return*/@Select("select stock from sys_tool where tool_model=#{toolModel}")int selectSysToolNumById(String toolModel);/*** 根据工器具类型修改库存数量* @param num* @param toolModel*/@Update("update sys_tool set stock=#{num} where tool_model like #{toolModel}")void updateSysToolByMode(@Param("num") int num, @Param("toolModel") String toolModel);/*** 新增入库记录(若依代码生成)* @param warehousingRecord 入库记录*/public int insertWarehousingRecord(WarehousingRecord warehousingRecord);
三、领用功能
这部分和入库不同的点在于,领用人是一个下拉框,要展示的是一个列表信息,而且领用人的信息存于用户表中,所以要怎么在后端定义一个实体类用于返回给前端数据是我之前不知道怎么搞的,而且这个下拉框怎么去遍历列表,需要哪些信息也是要考虑的。在实现这个功能的时候,我还出现了循环依赖问题(这个最后给出解决办法)

1. 前端
1.1 界面展示
1.1.1 定义“领用”这个按钮,代码如下:
<el-buttonsize="mini"type="text"@click="handlerequisition(scope.row)"v-hasPermi="['toolManagement:tool:requisition']">领用</el-button>
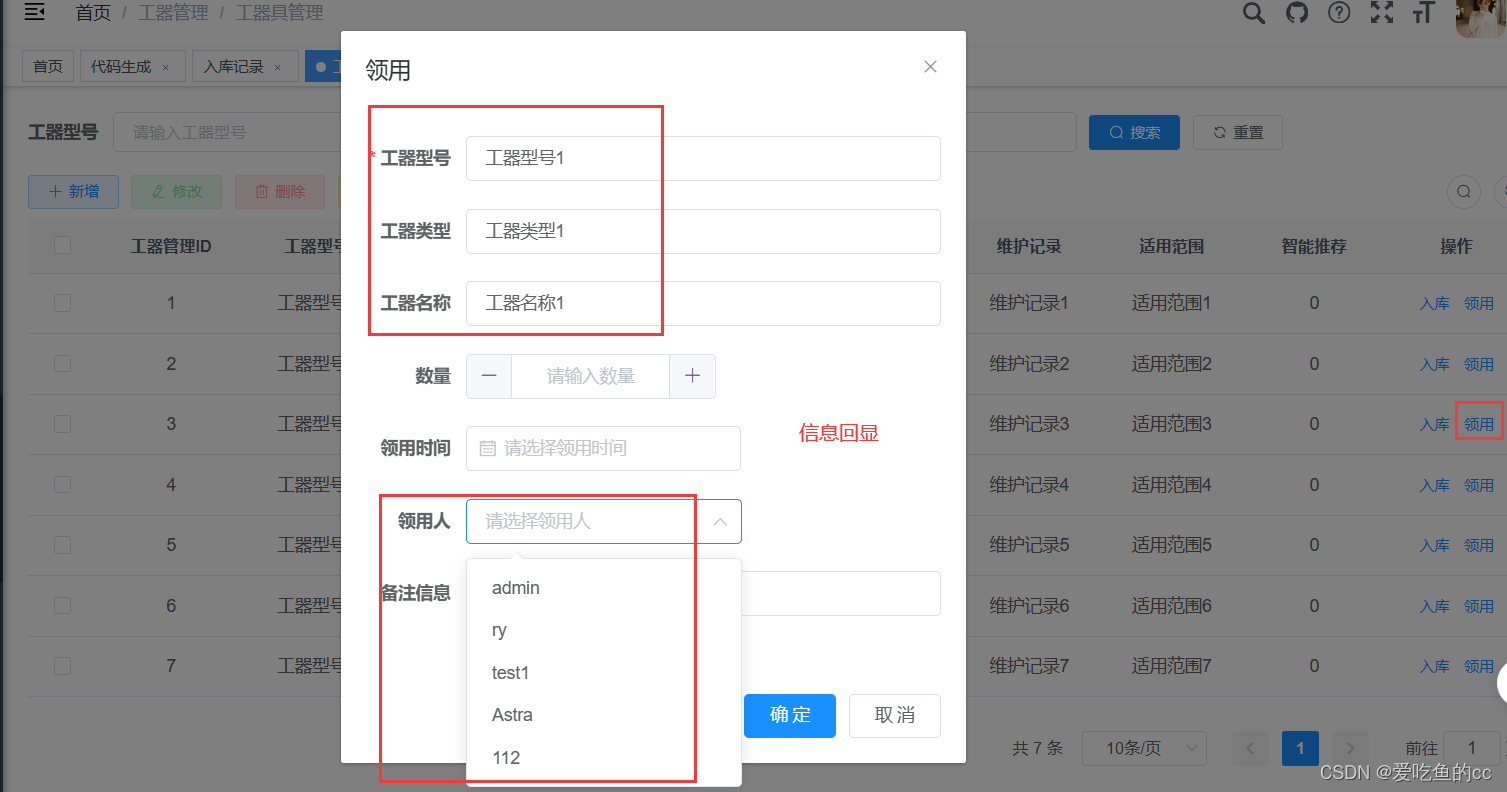
1.1.2 点击按钮后,弹窗按钮展示。(重新设置了:visible.sync="requisitionVisible,由于定义了一个“领用人”下拉框信息回显,在前端代码做了修改,后端响应给前端的数据也与之对应)
<!-- 领用记录对话框 --><el-dialog :title="title" :visible.sync="requisitionVisible" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="工器型号" prop="toolModel"><el-input v-model="form.toolModel" placeholder="请输入工器型号" /></el-form-item><el-form-item label="工器类型" prop="toolType"><el-input v-model="form.toolType" placeholder="请输入工器类型" /></el-form-item><el-form-item label="工器名称" prop="toolName"><el-input v-model="form.toolName" placeholder="请输入工器名称" /></el-form-item><el-form-item label="数量" prop="number"><el-input-number :min="0" v-model="form.number" placeholder="请输入数量" /></el-form-item><el-form-item label="领用时间" prop="collectionTime"><el-date-picker clearablev-model="form.collectionTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择领用时间"></el-date-picker></el-form-item><el-form-item label="领用人" prop="receiver"><el-select v-model="form.receiver" placeholder="请选择领用人" ><el-optionv-for="item in form.users" <!--这个users对应的后端返回的RequisitionVO中List<UserDTO> users -->:key="item.userId" <!--users.userId和users.userName是从用户表中查到的信息,用于信息回显 -->:label="item.userName":value="item.userName"></el-option></el-select></el-form-item><el-form-item label="备注信息" prop="remarkInformation"><el-input v-model="form.remarkInformation" placeholder="请输入备注信息" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm3">确 定</el-button><el-button @click="cancel3">取 消</el-button></div></el-dialog>
1.2 具体实现操作
实现领用按钮操作handlerequisition,并且导入js文件中的getrequisitionInfo方法,实现点击“领用”按钮后的弹窗中信息回显。
实现领用提交按钮操作,主要是把填入的信息插入到领用表中,在前端定义requisition方法提供接口。
领用取消按钮要把requisitionVisible置为false。
/** 领用按钮操作 */handlerequisition(row) {this.reset();this.requisitionVisible=true;const toolManagementId = row.toolManagementId || this.idsgetrequisitionInfo(toolManagementId).then(response => {this.form = response.data;this.requisitionVisible = true; //开启弹窗this.title = "领用";});},/** 领用提交按钮 */submitForm3() {this.$refs["form"].validate(valid => {if (valid) {requisition(this.form).then(response => {this.$modal.msgSuccess("领用成功");this.requisitionVisible = false; //点击提交按钮后关闭弹窗this.getList();});}});},// 领用取消按钮cancel3() {this.requisitionVisible = false; //点击取消按钮关闭弹窗this.reset();},
1.3 js文件
在对应的js文件中写个getrequisitionInfo方法和requisition方法
//获取工器具领用信息
export function getrequisitionInfo(toolManagementId) {return request({url: '/toolManagement/tool/requisition/' + toolManagementId,method: 'get'})
}
//工器具领用
export function requisition(data) {return request({url: '/toolManagement/tool/requisition',method: 'put',data: data})
}
2. 后端
2.1 工器具信息回显
2.1.1 Controller层编写getrequisitionInfo方法实现信息回显,根据工器具id查询相关工器具信息,此外还要从用户表中查询所有用户信息,用于领用人下拉框列表的信息回显。
/*** 获取工器具信息(领用)*/@PreAuthorize("@ss.hasPermi('toolManagement:tool:queryrequisition')")@GetMapping(value = "/requisition/{toolManagementId}")public AjaxResult getrequisitionInfo(@PathVariable("toolManagementId") Long toolManagementId){RequisitionVO requisitionVO = sysToolService.getrequisitionInfo(toolManagementId);return success(requisitionVO);}
2.2.2 具体的业务逻辑service-serviceImpl-mapper-mapper.xml,这部分用于信息回显,
//获取领用信息RequisitionVO getrequisitionInfo(Long toolManagementId);
//serviceImp:/*** 领用信息回显* @param toolManagementId* @return*/@Overridepublic RequisitionVO getrequisitionInfo(Long toolManagementId) {
//查询所有用户信息,定义了一个UserDTO用于保存返回给前端信息,包括用户id(主要是在前端遍历的时候使用)和用户账号 List<UserDTO> userDTOS = userService.selectUserName();
//获取工器具的详细信息,这和入库中信息回显是一样的 StorageVO storageInfo = sysToolMapper.getStorageInfo(toolManagementId);
//RequisitionVO用于返回给前端所需的数据RequisitionVO requisitionVO = new RequisitionVO();BeanUtils.copyProperties(storageInfo,requisitionVO);requisitionVO.setUsers(userDTOS);return requisitionVO;}
//mapper/*** 查询所有用户名称* @return*/List<UserDTO> selectUserName();
<select id="selectUserName" resultMap="UserDTOResult">select user_id, user_name from sys_user</select>
2.2 工器具领用
1、 前端填写好信息,点击提交按钮会有入库记录。在Controller层编写requisition方法,RequisitionDTO根据前端页面展示的信息写的一个实体类
public class RequisitionDTO {/** 工器型号 */private String toolModel;/** 工器类型 */private String toolType;/** 工器名称 */private String toolName;/** 数量 */private Integer number;/** 领用时间 */@JsonFormat(pattern = "yyyy-MM-dd")private Date collectionTime;/** 领用人 */private String receiver;/** 备注信息 */private String remarkInformation;
}/*** 工器具领用* @param requisitionDTO* @return*/@PreAuthorize("@ss.hasPermi('toolManagement:tool:requisition')")@Log(title = "工器具领用", businessType = BusinessType.UPDATE)@PutMapping("/requisition")public AjaxResult requisition(@RequestBody RequisitionDTO requisitionDTO) {//工器具领用sysToolService.requisition(requisitionDTO);return success();}
2、具体的业务逻辑service-serviceImpl-mapper-mapper.xml,主要业务逻辑包括工器具库存的减少,工器具领用表记录插入数据
@Transactional@Overridepublic void requisition(RequisitionDTO requisitionDTO) {int num = requisitionDTO.getNumber();String toolModel = requisitionDTO.getToolModel();//查询工器具已有库存数int stock = sysToolMapper.selectSysToolNumById(toolModel);//判断库存数是否不足if(stock<=0){throw new RuntimeException("库存不足");}stock = stock-num;//根据工器具型号工器具表sys_tool修改库存sysToolMapper.updateSysToolByMode(stock,toolModel);//在sys_requisition_record领用表中添加记录RequisitionRecord requisitionRecord = new RequisitionRecord();BeanUtils.copyProperties(requisitionDTO,requisitionRecord);requisitionRecord.setNumber(Long.valueOf(num));requisitionRecord.setRecommend(0L);//若依框架代码生成requisitionRecordService.insertRequisitionRecord(requisitionRecord);}
遇到的问题
1. 同一页面展示不同弹框
因为没有接触过前端,所以一开始不知道怎么处理,这里简单的描述一下吧,前面的前端代码有展示。
1、首先就是定义不同的弹框,<el-dialog …/>,设置不同的:visible.sync=xxx
2、在export default {data(){xxx:false }}定义好数据
3、在具体的操作中设置,比如我点击入库按钮有弹窗,那么就要把xxx设置为true,点击取消按钮,弹框消失就要把它设置为false。
2. 动态获取数据下拉框信息回显
从后端数据库获取的信息全部用下拉框展示。在这部分,我需要回显的信息设置两个表的操作,所以我定义了一个VO实体类,具体如下:
public class RequisitionVO {//工器型号private String toolModel;/** 工器类型 */private String toolType;/** 工器名称 */private String toolName;//领用人//这部分是用于下拉框信息回显的数据,用的是一个列表private List<UserDTO> users;
}//用户信息
public class UserDTO {//用户idprivate Long userId;//用户账号private String userName;
}
虽然我只需要下拉框展示用户账号,但是在这里还需要有个id与之对应,用于前端代码v-for。
<el-form-item label="领用人" prop="receiver"><el-select v-model="form.receiver" placeholder="请选择领用人" ><el-optionv-for="item in form.users":key="item.userId":label="item.userName":value="item.userName"></el-option></el-select></el-form-item>
3. 循环依赖
我用的若依系统,直接用的系统原有的用户表,因为领用需要获取领用人信息,刚开始操作的时候就直接在ruo-system中的文件夹中使用了,而我之前在自己的模块中导入了ruo-system依赖,又在ruo-system导入了ruoyi-toolManagement中的类,结果造成了循环依赖的问题,具体解决办法参考以下链接https://blog.csdn.net/m0_53979927/article/details/132954989

4. 数据库查询结果为空
Mapper接口方法传两个参数要加Param注解,以及返回多个结果要用resultMap。


相关文章:

工器具管理(基于若依)
文章目录 前言一、工器具管理项目总览 二、入库功能1. 前端1.1 界面展示1.2 具体操作实现1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具入库 三、领用功能1. 前端1.1 界面展示1.2 具体实现操作1.3 js文件 2. 后端2.1 工器具信息回显2.2 工器具领用 遇到的问题1. 同一页面展示…...

UE4_照亮环境_光束light beam
学习笔记,不喜勿喷,侵权立删!祝愿生活越来越好! 光束:模拟大气中散射的光线。利用定向光源模拟真实曙暮光效果或大气散射的阴影,即可生成 光束 。这些光线为场景添加深度和真实度。 一:一些参数…...

springboot3项目练习详细步骤(第三部分:文章管理模块)
目录 发布文章 接口文档 业务实现 自定义参数校验 项目参数要求 实现思路 实现步骤 文章列表(条件分页) 接口文档 业务实现 mapper映射 更新文章 接口文档 业务实现 获取文章详情 接口文档 业务实现 删除文章 接口文档 业务实现 文章管理业务表结构…...

【面试八股总结】C++11新特性:智能指针
参考资料 :阿秀、代码随想录 智能指针是一个类,用于存储指向动态分配对象的指针,负责自动释放动态分配的对象,防止堆内存泄露。动态分配的资源,交给一个类对象去管理,当类对象声明周期结束时,自…...

【教程向】从零开始创建浏览器插件(二)深入理解 Chrome 扩展的 manifest.json 配置文件
第二步:深入理解 Chrome 扩展的 manifest.json 配置文件 上一次我们已经着手完成了一个自己的浏览器插件,链接在这里:我是链接 在本篇博客中,我们将更详细地探讨 Chrome 扩展中的 manifest.json 文件。这个文件是每个浏览器扩展…...

美易官方:美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360
美国房地产贷款逾期率飙升,银行业危机仍可控?现货黄金暂守2360 近年来,美国房地产市场一直处于波动之中,尤其是商业房地产领域。近期,美联储发出警告,称商业房地产贷款逾期率持续攀升,银行正在为…...

SwiftUI中的@StateObject和@ObservedObject的区别
SwiftUI中的StateObject和ObservedObject属性包装器指示视图更新以响应被观察对象的变化。虽然这两个属性包装器看起来很相似,但在使用SwiftUI构建应用程序时,有一个关键的区别需要理解。 两个属性包装器都要求对象符合ObservableObject协议。这个协议表…...

类与对象(二)
封装 封装作为面向对象三大特性(封装,继承,多态)之一,那如何实现封装性的呢?就又得拿出上面的访问修饰限定符的图 public: 就是在任何地方都可以访问 protected: 涉及子类在介绍继承时详细介绍 default: …...

LeetCode/NowCoder-链表经典算法OJ练习2
最好的,不一定是最合适的;最合适的,才是真正最好的。💓💓💓 目录 说在前面 题目一:分割链表 题目二:环形链表的约瑟夫问题 SUMUP结尾 说在前面 dear朋友们大家好!&…...

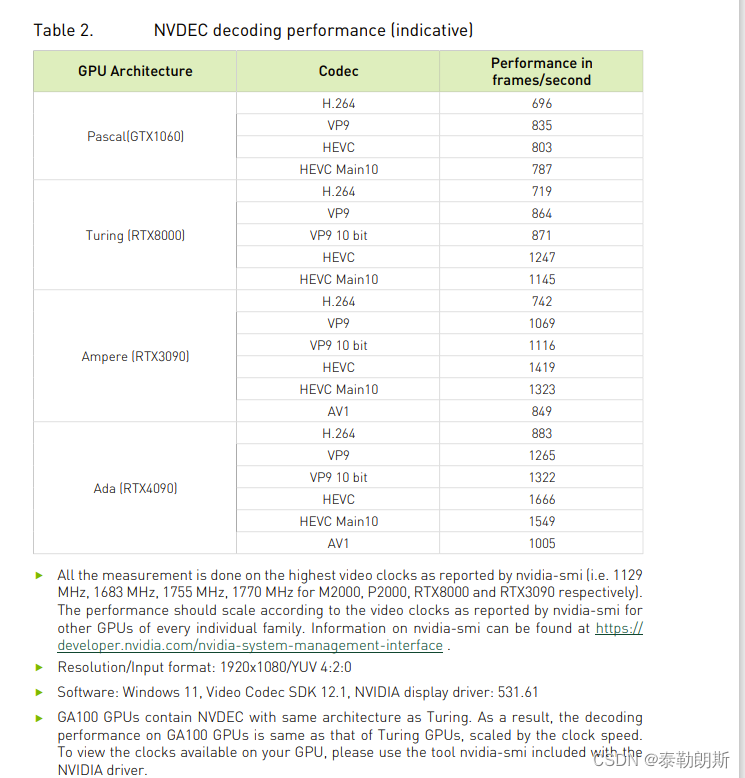
英伟达解码性能NVDEC
如果你能打开官网,请看这里: NVDEC Application Note 下面是摘录:...

文心一言 VS 讯飞星火 VS chatgpt (255)-- 算法导论18.3 1题
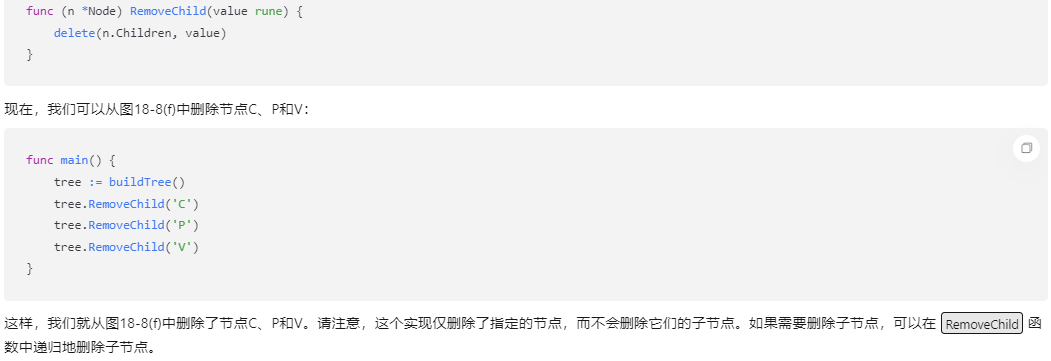
一、请说明依次从图18-8(f)中删除C、P和V后的结果。如果要写代码,请用go语言。 文心一言: 首先,让我们明确一点:由于您没有提供具体的图18-8(f)的内容,我只能假设它是一个数据结构(可能是图、树或列表等&…...

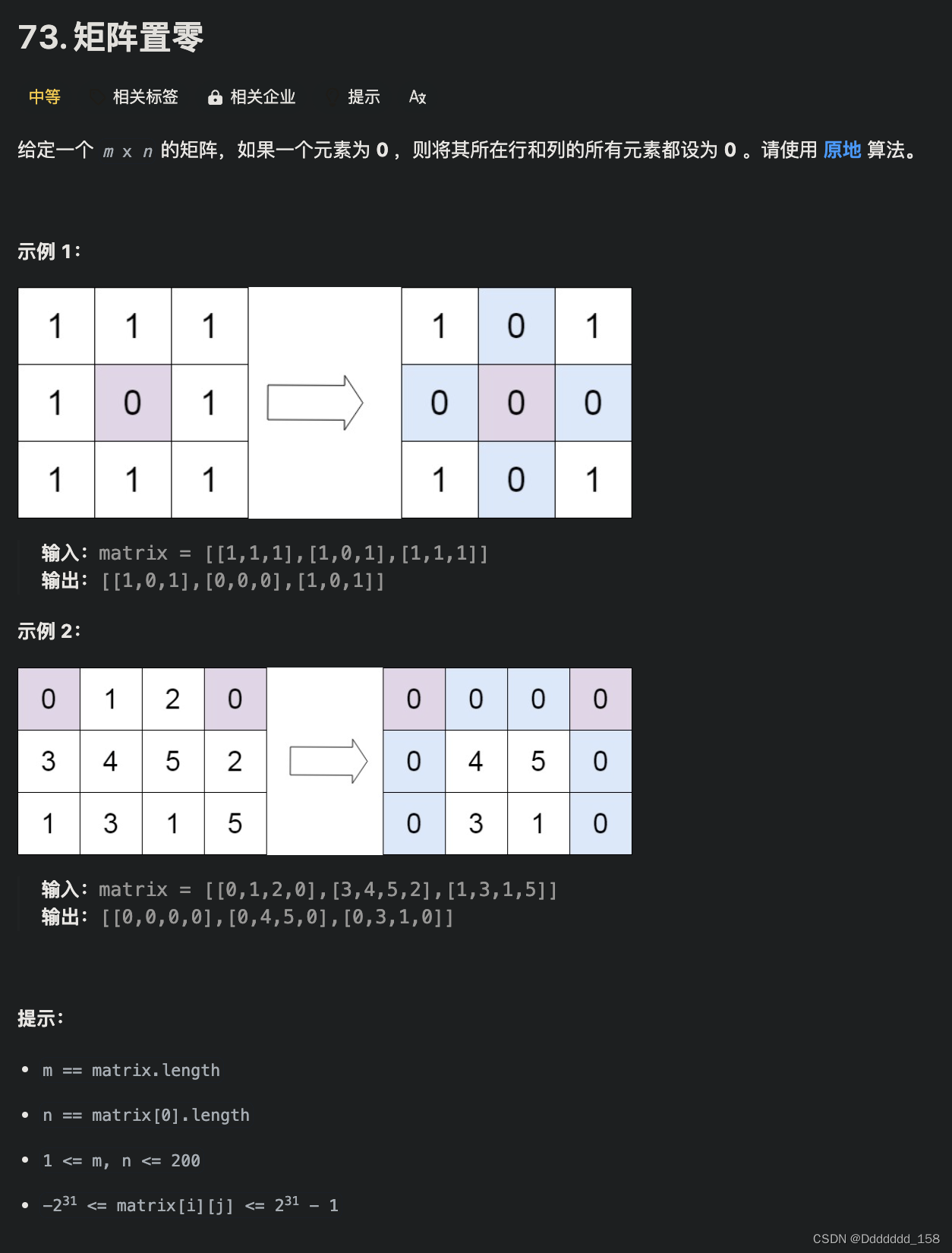
C++ | Leetcode C++题解之第73题矩阵置零
题目: 题解: class Solution { public:void setZeroes(vector<vector<int>>& matrix) {int m matrix.size();int n matrix[0].size();int flag_col0 false;for (int i 0; i < m; i) {if (!matrix[i][0]) {flag_col0 true;}for …...

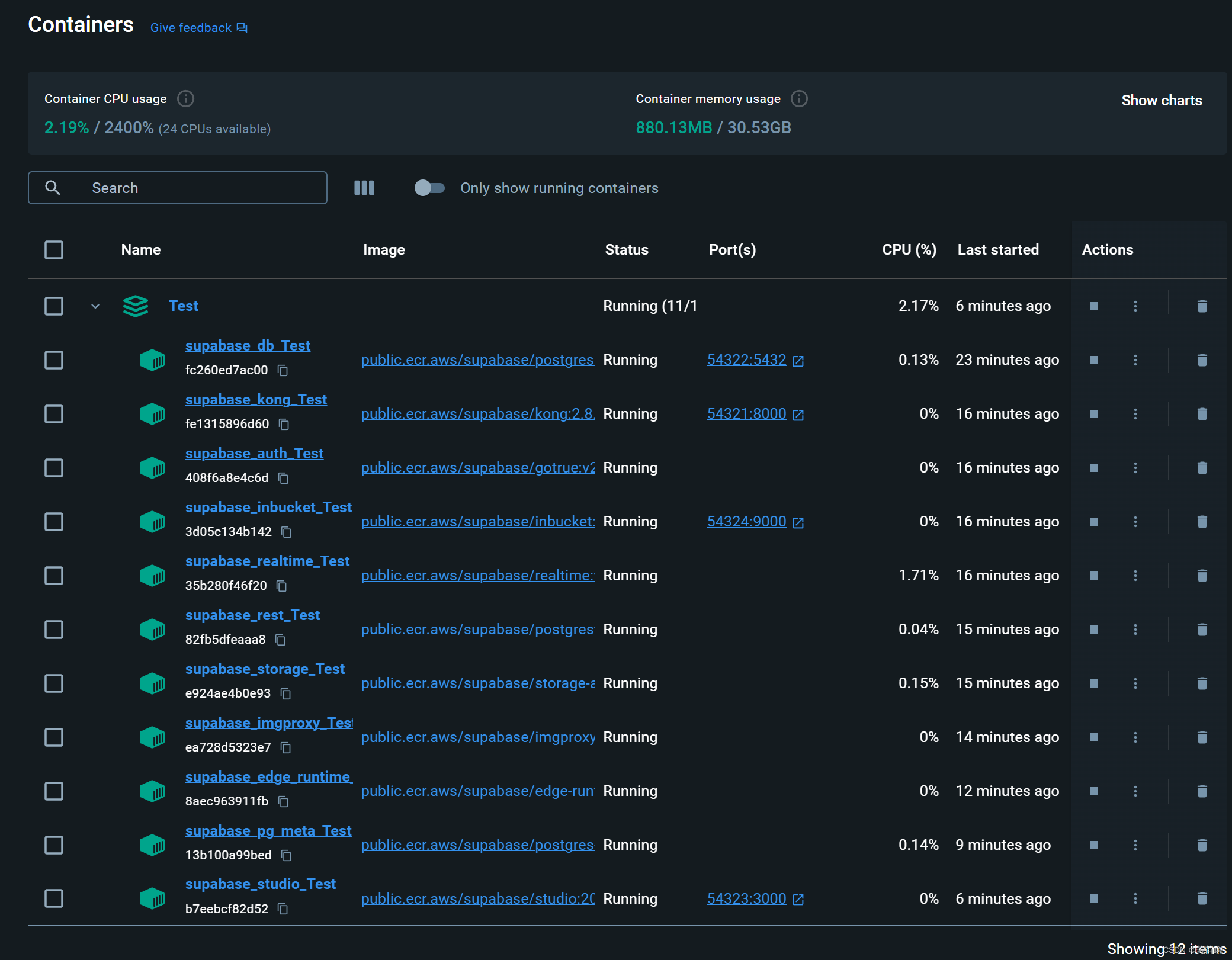
用 Supabase CLI 进行本地开发环境搭建
文章目录 (零)前言(一)Supabase CLI(1.1)安装 Scoop(1.2)用 Scoop 安装 Supabase CLI (二)本地项目环境(2.1)初始化项目(2…...

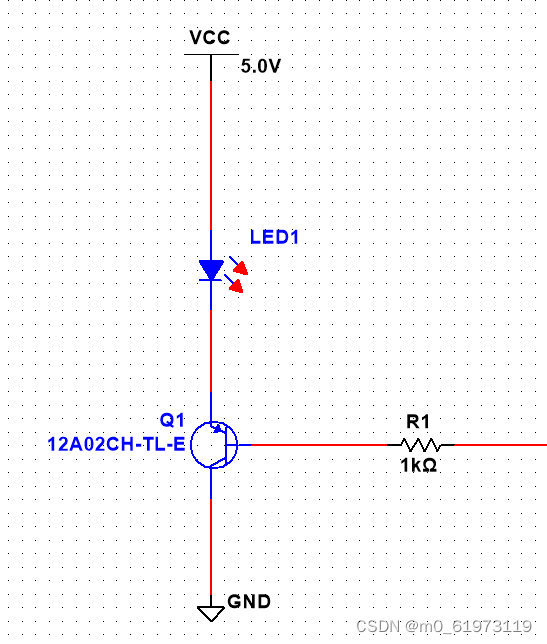
三极管 导通条件
一、三极管理解 三极管是电子行业常用的元器件之一,他是一种电流型控制的器件,他有三种工作状态:截止区,放大区、饱和区。当三极管当做开关使用时,他工作在饱和区。下面简短讲解三极管作为开关使用的方法,只…...

一次pytorch分布式训练精度调试过程
现象: loss不下降 过程如下: 1.减少层数,准备最小复现环境 2.dropout设置为0,重复运行二次,对比loss是否一致 3.第二次迭代开始loss不一致 4.对比backward之后的梯度,发现某一个梯度不一致 5.dump得到所有算子的规模,单算子测试…...

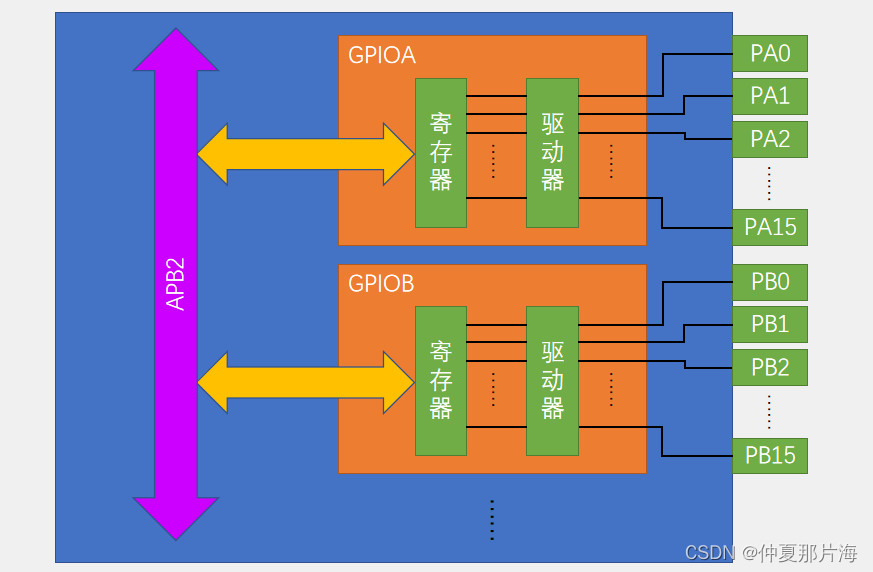
STM32(GPIO)
GPIO简介 GPIO(General Purpose Input Output)通用输入输出口 引脚电平:0V~3.3V,部分引脚可容忍5V 输出模式下可控制端口输出高低电平,用以驱动LED、控制蜂鸣器、模拟通信协议输出时序等 输入模式下可读取端口的高低电…...

python设计模式---观察者模式
观察者模式是一种行为设计模式,用于定义对象之间的一对多依赖关系,当一个对象的状态发生变化时,所有依赖它的对象都会得到通知并自动更新。 from abc import ABC, abstractmethod from typing import Listclass Observable:def __init__(sel…...

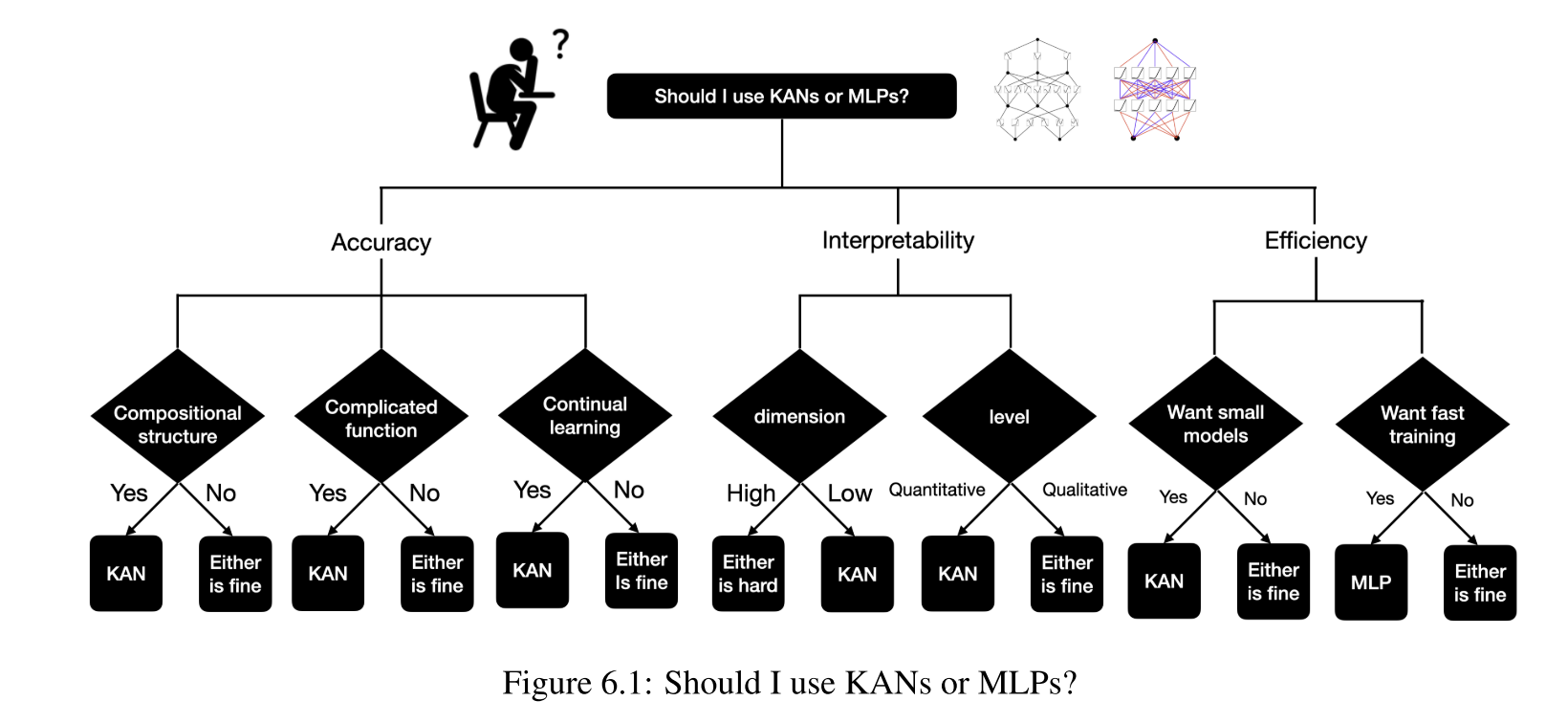
【论文笔记】KAN: Kolmogorov-Arnold Networks 全新神经网络架构KAN,MLP的潜在替代者
KAN: Kolmogorov-Arnold Networks code:https://github.com/KindXiaoming/pykan Background 多层感知机(MLP)是机器学习中拟合非线性函数的默认模型,在众多深度学习模型中被广泛的应用。但MLP存在很多明显的缺点:…...

【投稿资讯】区块链会议CCF C -- CoopIS 2024 截止7.10 附录用率
会议名称:CoopIS CCF等级:CCF C类学术会议 类别:人机交互与普适计算 录用率:2023年接收率21% (21 regular 10 work-in-progress papers/100) AREA 5: HUMAN-CENTRIC SECURITY AND PRIVACY IN INFORMATION SYSTEMS Access Con…...

React Native 之 开发环境搭建(一)
1. 安装Node.js: Node.js是React Native开发的基础,因此首先需要安装Node.js。强烈建议始终选择 Node 当前的 LTS (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本。 如果你希望更方便地管理…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
