Nginx-01-Nginx 是什么? 能做什么?
nginx 系列
Nginx-01-聊一聊 nginx
Nginx-01-Nginx 是什么
Nginx-02-为什么使用 Nginx
Nginx-02-Nginx Ubuntu 安装 + windows10 + WSL ubuntu 安装 nginx 实战笔记
Nginx-02-基本使用
Nginx-03-Nginx 项目架构
Nginx-04-Docker Nginx
Nginx-05-nginx 反向代理是什么?windows 下如何配置使用 nginx
Nginx-06-nginx 汇总入门介绍
Nginx R31 doc 官方文档-01-nginx 如何安装
Nginx R31 doc-02-nginx 基本功能
Nginx R31 doc-03-HTTP Load Balancing HTTP 负载均衡
Nginx R31 doc-04-HTTP Health Checks
Nginx R31 doc-05-Dynamic Configuration of Upstreams with the NGINX Plus API 使用 NGINX Plus API 动态配置上游服务器
Nginx R31 doc-06-Accepting the PROXY Protocol
Nginx R31 doc-07-内容缓存
Nginx R31 doc-08-Configuring NGINX and NGINX Plus as a Web Server 配置 NGINX 和 NGINX Plus 作为 Web 服务器
Nginx R31 doc-09-Serving Static Content 静态内容
Nginx R31 doc-10-NGINX Reverse Proxy 反向代理
Nginx R31 doc-11-Compression and Decompression 压缩与解压缩
Nginx R31 doc-12-NGINX SSL Termination 安全加密
Nginx R31 doc-13-Limiting Access to Proxied HTTP Resources 访问限流
Nginx R31 doc-14-Dynamic Denylisting of IP Addresses 动态拒绝IP地址
Nginx R31 doc-15-Live Activity Monitoring 实时活动监控
Nginx R31 doc-16-logging 配置日志
Nginx R31 doc-17-debugging 调试
Nginx R31 doc-18-High Availability Support for NGINX Plus in On-Premises Deployments
Nginx 实战-01-nginx ubuntu 安装笔记
Nginx 实战-01-nginx windows 安装笔记
Nginx 实战-02-nginx proxy_pass 服务代理访问 使用笔记 ubuntu nodejs
Nginx 实战-03-nginx 负载均衡
Nginx 实战-04-nginx 不同的地址访问不同的服务
Nginx 实战-05-nginx 反向代理实现域名到指定的 ip
Nginx
nginx [engine x] is an HTTP and reverse proxy server,
a mail proxy server, and a generic TCP/UDP proxy server, originally written by Igor Sysoev.
背景故事
Igor Sysoev最初写了NGINX来解决C10K问题,这是1999年创造的一个术语,用来描述现有Web服务器在处理大量(10K)并发连接(C)时遇到的困难。
凭借其事件驱动的异步架构,NGINX彻底改变了服务器在高性能环境中的运行方式,并成为最快的Web服务器。
在2004年开始采购该项目并观察其使用呈指数增长后,Sysoev共同创立了NGINX,Inc。
以支持NGINX的持续开发,并将NGINX Plus作为商业产品推向市场,并为企业客户提供额外功能。
如今,NGINX和NGINX Plus可以处理数十万个并发连接,并为网络上50%以上最繁忙的站点供电。
特性
处理静态文件,索引文件以及自动索引;打开文件描述符缓冲.
无缓存的反向代理加速,简单的负载均衡和容错.
FastCGI,简单的负载均衡和容错.
模块化的结构。
包括 gzipping, byte ranges, chunked responses,以及 SSI-filter 等 filter。如果由 FastCGI 或其它代理服务器处理单页中存在的多个 SSI,则这项处理可以并行运行,而不需要相互等待。
- 支持 SSL 和 TLSSNI.
应用场景
NGINX作为Web服务器
NGINX背后的目标是创建最快的Web服务器,并保持卓越仍然是该项目的核心目标。 NGINX在测量Web服务器性能的基准测试中始终优于Apache和其他服务器。然而,自NGINX的最初版本以来,网站已经从简单的HTML页面扩展到动态的,多方面的内容。 NGINX随之发展,现在支持现代Web的所有组件,包括WebSocket,HTTP / 2和多种视频格式的流媒体(HDS,HLS,RTMP等)。
NGINX超越Web服务
尽管NGINX成为最快的Web服务器,但可扩展的底层架构已被证明是除了提供内容之外的许多Web任务的理想选择。因为它可以处理大量连接,NGINX通常用作反向代理和负载平衡器来管理传入流量并将其分发到较慢的上游服务器 - 从旧数据库服务器到微服务。
NGINX也经常被放置在客户端和第二个Web服务器之间,用作SSL / TLS终结器或Web加速器。作为中间人,NGINX可以有效地处理可能减慢您的Web服务器速度的任务,例如协商SSL / TLS或压缩和缓存内容以提高性能。使用从Node.js到PHP的任何内容构建的动态站点通常将NGINX部署为内容缓存和反向代理,以减少应用程序服务器上的负载并最有效地使用底层硬件。
NGINX和NGINX Plus能为您做什么?
NGINX Plus和NGINX是Dropbox,Netflix和Zynga等高流量网站使用的同类最佳网络服务器和应用交付解决方案。全球超过3.58亿个网站(包括100,000个最繁忙网站中的大多数)依靠NGINX Plus和NGINX快速,可靠,安全地提供内容。
NGINX使硬件负载平衡器过时。作为纯软件开源负载均衡器,NGINX比硬件负载均衡器更便宜,更易配置,专为现代云架构而设计。
NGINX Plus支持动态重新配置,并与现代DevOps工具集成,便于监控。
NGINX是一个多功能工具。使用NGINX,您可以使用与负载均衡器,反向代理,内容缓存和Web服务器相同的工具,从而最大限度地减少组织需要维护的工具和配置量。
NGINX提供教程,网络研讨会和各种文档,让您站起来。 NGINX Plus包括快速响应客户支持,因此您可以轻松获得帮助诊断使用NGINX或NGINX Plus的堆栈的任何部分。
NGINX不断发展。在过去的十年中,NGINX一直处于现代Web开发的最前沿,并在从HTTP/2到微服务支持的各个方面发挥了重要作用。
随着Web应用程序的开发和交付不断发展,NGINX Plus不断添加功能以实现完美的应用程序交付,从最近宣布的使用针对NGINX定制的JavaScript实现的配置支持到支持动态模块。使用NGINX Plus可确保您始终处于网络性能的最前沿。
参考资料
tengine zh_CN
学习则以 tengine 为主。
- what can nginx do
nginx
相关文章:

Nginx-01-Nginx 是什么? 能做什么?
nginx 系列 Nginx-01-聊一聊 nginx Nginx-01-Nginx 是什么 Nginx-02-为什么使用 Nginx Nginx-02-Nginx Ubuntu 安装 windows10 WSL ubuntu 安装 nginx 实战笔记 Nginx-02-基本使用 Nginx-03-Nginx 项目架构 Nginx-04-Docker Nginx Nginx-05-nginx 反向代理是什么&…...

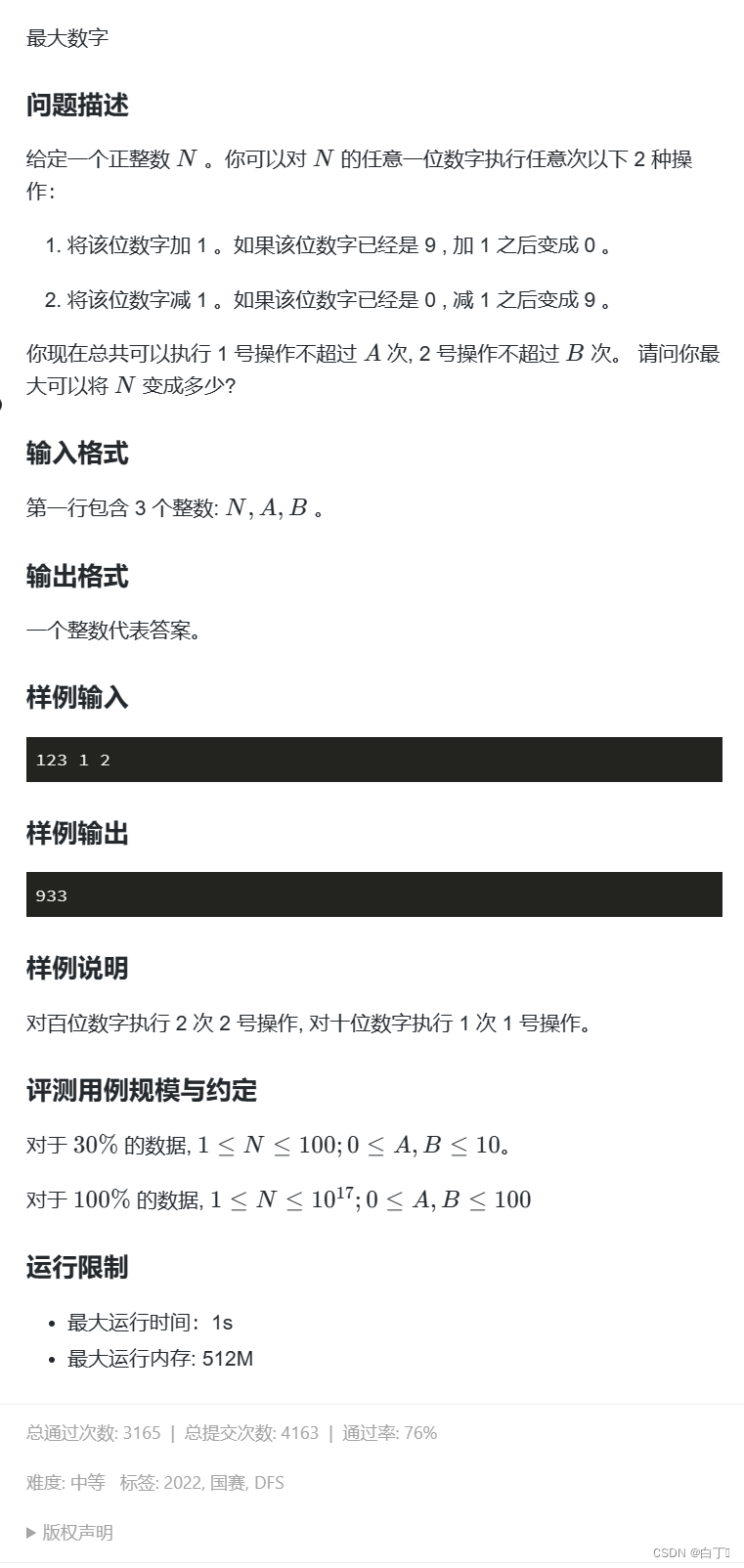
最大数字——蓝桥杯十三届2022国赛大学B组真题
问题分析 这道题属于贪心加回溯。所有操作如果能使得高位的数字变大必定优先用在高位,因为对高位的影响永远大于对低位的影响。然后我们再来分析一下,如何使用这两种操作?对于加操作,如果能使这一位的数字加到9则变成9࿰…...

查看微信小程序主包大小
前言 略 查看微信小程序主包大小 在微信开发者工具右上角找到“详情->基本信息” 查看微信小程序主包构成 通过微信开发者工具中的“代码依赖分析”工具查看...

B树与B+树的奥秘:原理解析与性能
引言 B树和B树是计算机科学中两个重要的数据结构,它们在数据库和文件系统中扮演着至关重要的角色。在处理大量数据时,高效的数据组织和检索方式是至关重要的,而B树和B树正是为此而设计的。 B树和B树都是多路查找树的变体,它们通…...

Unity组件入门篇目录
Audio AudioChorusFilter......................................点击导航AudioDistortionFilter..................................点击导航AudioEchoFilter.........................................点击导航AudioHighPassFilter..................................点击导…...

【Python技术】使用akshare、pandas高效复盘每日涨停板行业分析
作为一个程序员宝爸,每天的时间很宝贵,工作之余除了辅导孩子作业,就是补充睡眠。 怎么快速高效的进行当天A股涨停板的复盘,便于第二天的跟踪。这里简单写个示例, 获取当天连涨数排序,以及所属行业排序。 …...

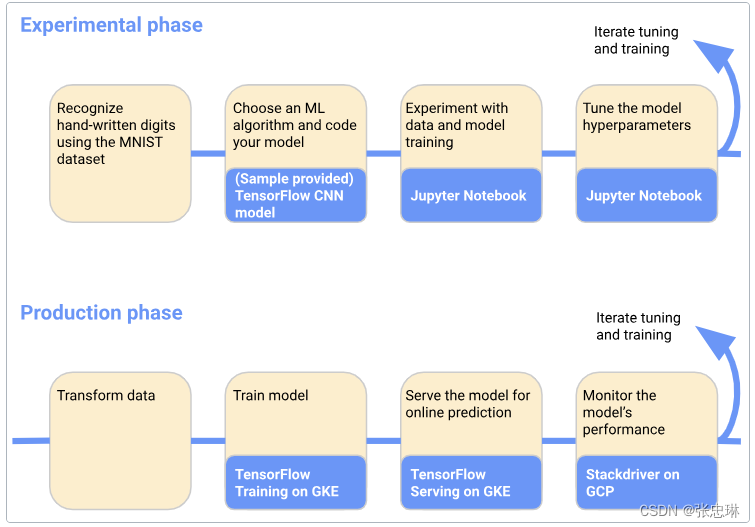
kubeflow文档-介绍与架构
1. kubeflow介绍 Kubeflow项目致力于使机器学习(ML)工作流在Kubernetes上的部署变得简单、可移植和可扩展。目标不是重新创建其他服务,而是提供一种直接的方法,将ML的开源系统部署到不同的基础设施中。无论在哪里运行Kubernetes&a…...

传输层的TCP流量控制比数据链路层作用范围更广
数据链路层的流量控制主要在相邻节点之间进行,它确保在单个链路或网络段上不会发生数据过载。例如,在以太网中,数据链路层使用停止-等待协议或滑动窗口机制来限制发送方发送的数据量,以避免接收方无法处理数据。 而传输层的 TCP 流…...

CSS表格
标准的表格结构 table标签:定义表格 caption标签:定义表格标题,这个标题会居中显示在表格上,一个表格只能定义一个标题 th标签:定义表格的表头,通常成粗体居中表示 tr标签:定义表格的一行 td标…...

东芝移动硬盘数据恢复方法有哪些
谁能懂我此刻的心情啊!移动硬盘用起来真的超级方便,如今我的工作几乎都离不开它,用来存放各种重要文件。可是,让人头疼的事情发生了,昨天我发现移动硬盘里的部分数据竟然莫名其妙地消失了!这可咋整啊&#…...

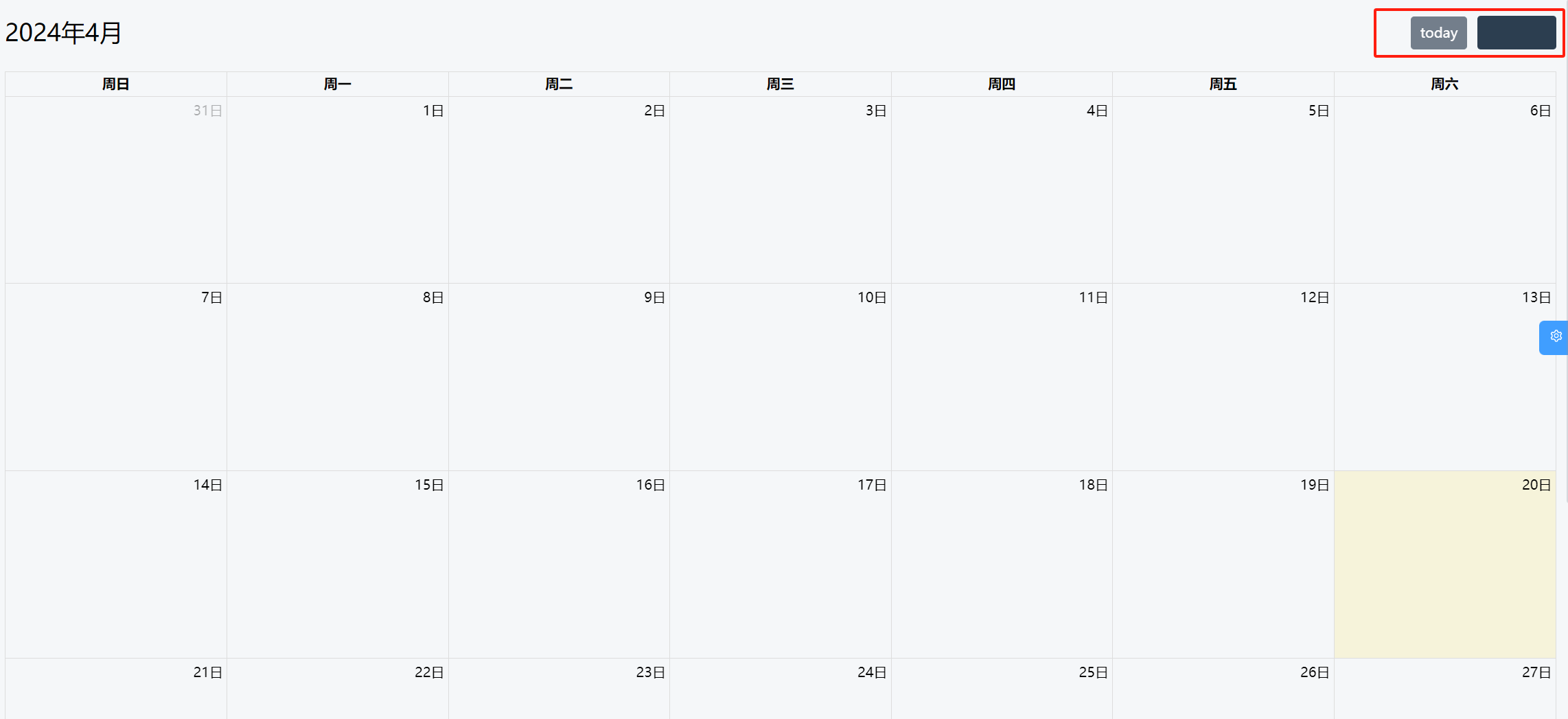
FullCalendar日历组件集成实战(1)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

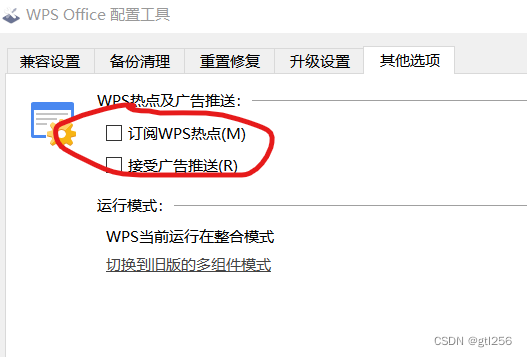
wps
文章目录 取消自动升级、WPS热点及广告推送excel数字大小排序函数不起作用vlookup函数 取消自动升级、WPS热点及广告推送 打开WPS Office,点击左上角“首页”图标,依次点击右上角“设置”—>“配置和修复工具”。在弹出框点击“高级”,选…...

【软设】常见易错题汇总
目录 计算机系统基础 程序语言基础 数据结构 算法设计与分析 计算机网络与信息安全 软件工程基础 开发方法(结构化与面向对象) 数据库 操作系统 知识产权相关的法律法规 🤯🤯🤯🤯🤯ǹ…...

安全数据交换系统哪个好?该如何选型?
安全数据交换系统是用于在不同网络或组织之间安全、高效地传输和共享数据的解决方案。安全数据交换系统对于任何需要处理敏感数据、确保数据安全、并满足合规要求的组织来说都是至关重要的。 这种系统通常用于以下目的: 1)数据传输:允许用户…...

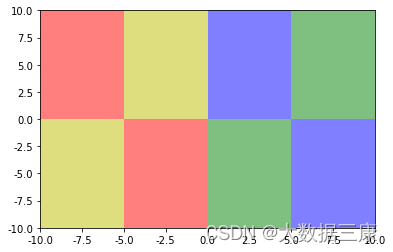
用matplotlib制作代码和色块
代码如下: # 声明 # -*- coding: utf-8 -*- """ Created on Mon May 13 11:18:59 2024author: sankang """ # 这里调用包 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as npplt.rcParams[axes.unicode_…...

centos无法tab补全至文件
很奇怪的需求:redhat 7.9版本用cd 只能到目录,无法到文件 我个人认为不是个问题,但是甲方需求,你懂的 首先,我们要搞清楚tab补全功能的包bash-completion是否安装,这里肯定是安装了,不过还是看…...
: 训练设置)
大模型训练框架DeepSpeed使用入门(1): 训练设置
文章目录 一、安装二、训练设置Step1 第一步参数解析Step2 初始化后端Step3 训练初始化 三、训练代码展示 官方文档直接抄过来,留个笔记。 https://deepspeed.readthedocs.io/en/latest/initialize.html 使用案例来自: https://github.com/OvJat/DeepSp…...

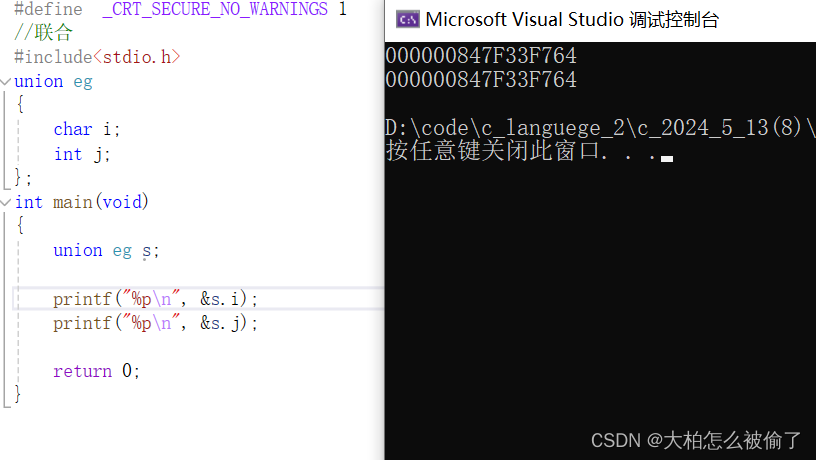
自定义类型——结构体、枚举和联合
自定义类型——结构体、枚举和联合 结构体结构体的声明匿名结构体结构体的自引用结构体的初始化结构体的内存对齐修改默认对齐数结构体传参 位段枚举联合 结构体 结构是一些值的集合,这些值被称为成员变量,结构的每个成员可以是不同类型的变量。 数组是…...

Windows11系统安装Mysql8之后,启动服务net start mysql报错“服务没有响应控制功能”的解决办法
问题 系统环境:Windows11 数据库版本:Mysql8 双击安装,一路下一步,完成,很顺利,但是开启服务后 net start mysql 报错: 服务没有响应控制功能。 请键入 NET HELPMSG 2186 以获得更多的帮助 不…...

WIFI模块的AT指令联网数据交互--第十天
1.1.蓝牙,ESP-01s,Zigbee, NB-Iot等通信模块都是基于AT指令的设计 初始配置和验证 ESP-01s出厂波特率正常是115200, 注意:AT指令,控制类都要加回车,数据传输时不加回车 1.2.上电后,通过串口输出一串系统…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
