房屋出租管理系统需求分析及功能介绍
房屋租赁管理系统适用于写字楼、办公楼、厂区、园区、商城、公寓等商办商业不动产的租赁管理及租赁营销;提供资产管理,合同管理,租赁管理, 物业管理,门禁管理等一体化的运营管理平台,提高项目方管理运营效率,助力各类项目提高营收资产管理:展示每一个房源状态、户型、出租面积、租客名称、租赁周期等信息,并提供详细的资产分析租赁管理:在线管控租赁合同签约、录入、审核、留档、变更、续约、退租的每一个步骤物业管理:提供的功能包括缴费管理 水电费抄表 投诉报修 意见建议等各类物业管理功能合同财务管理:在线管控租赁合同签约、录入、审核、留档、变更、续约、退租,以及收付款智慧IoT互联:连接智能硬件和应用系统的物联网平台,比如刷脸门禁 智能摄像头 停车场控制 电动车充电 高空抛物检测 电梯控制等设备和功能

运行环境:
1、JDK1.8及以上版本
2、Tomcat 8.5及以上版本
3、MySql 5.7及以上版本
4、Redis
开发工具:
1、前端开发工具:Visual Studio Code
2、后端开发工具:Intellij IDEA
使用技术:
1、Vue2.x+ElementUI(前端)
2、Springboot+MyBatisPlus+Redis+Shiro+Swagger(后端)
3、人脸识别技术(腾讯AI)
3、MySql数据库技术
4、Redis缓存技术
5、百度地图
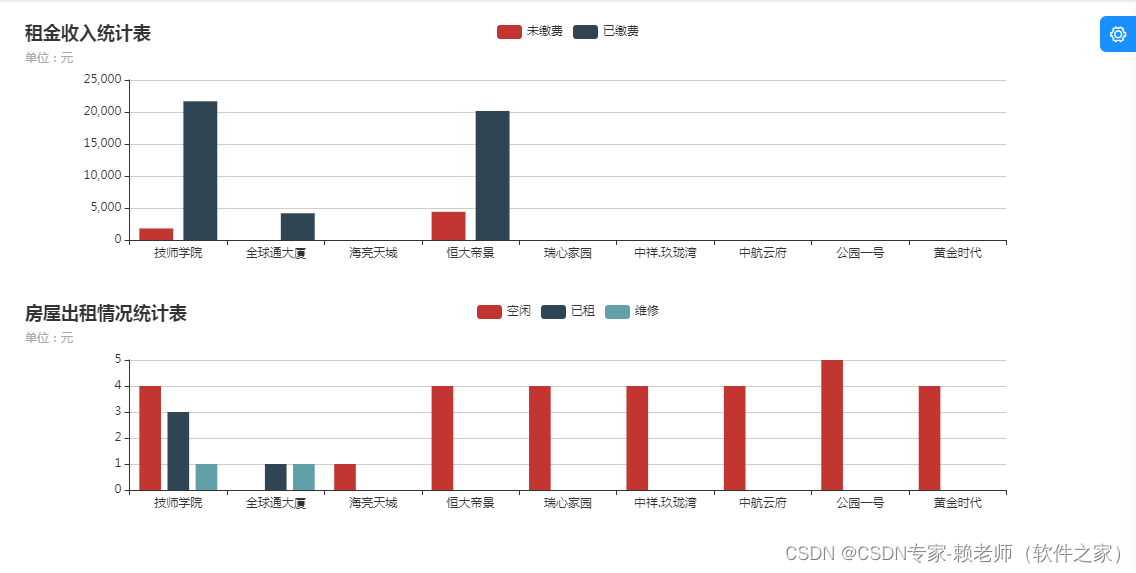
6、Echarts图表技术
7、POI Excel导入导出技术
8、Shiro权限控制:菜单管理,角色管理,权限管理(按钮及用户级别权限)
9、 Swagger接口配置管理,接口文档管理技术
10、Token单点技术(一个用户不能同时在多个设备登录使用)
11、前后端分离跨域设置等技术
视频课程学习地址:https://edu.csdn.net/course/detail/39559
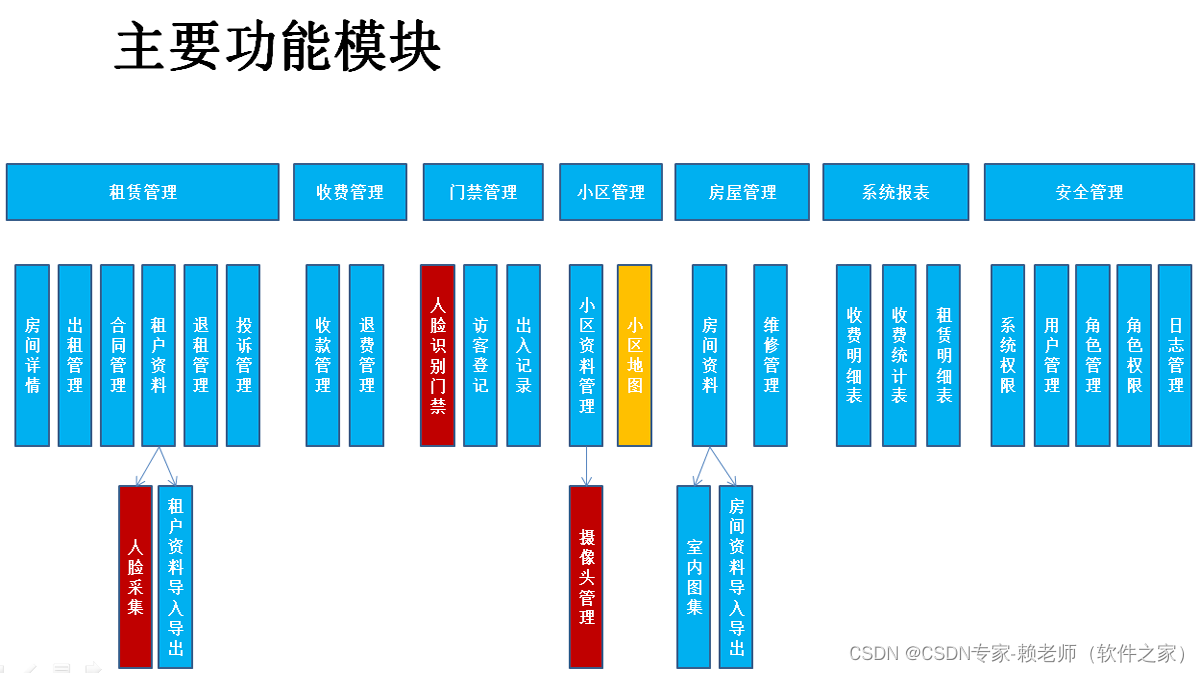
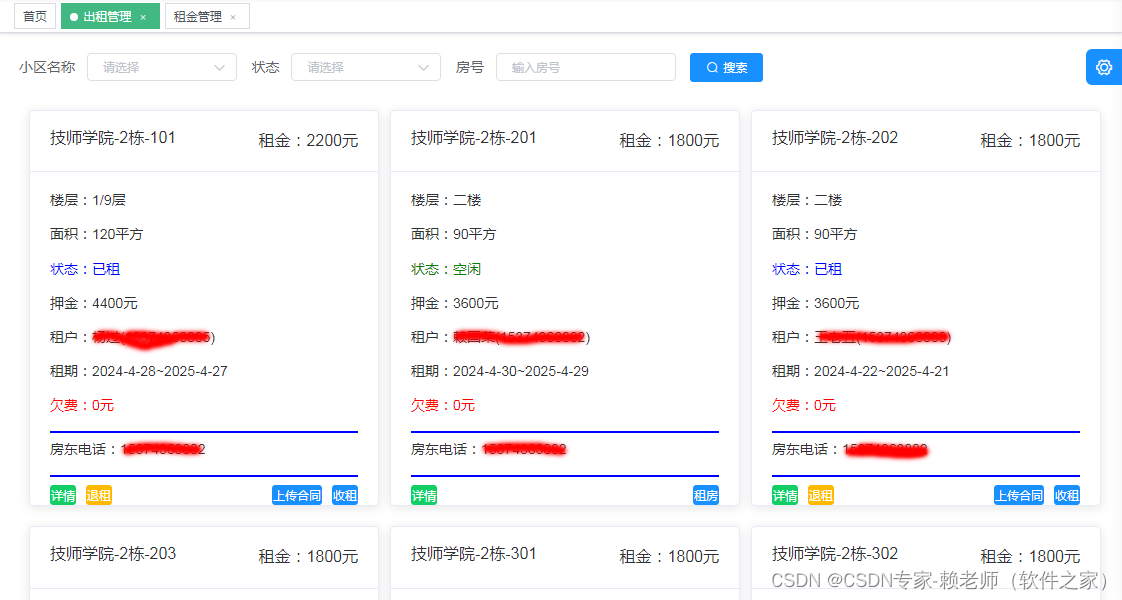
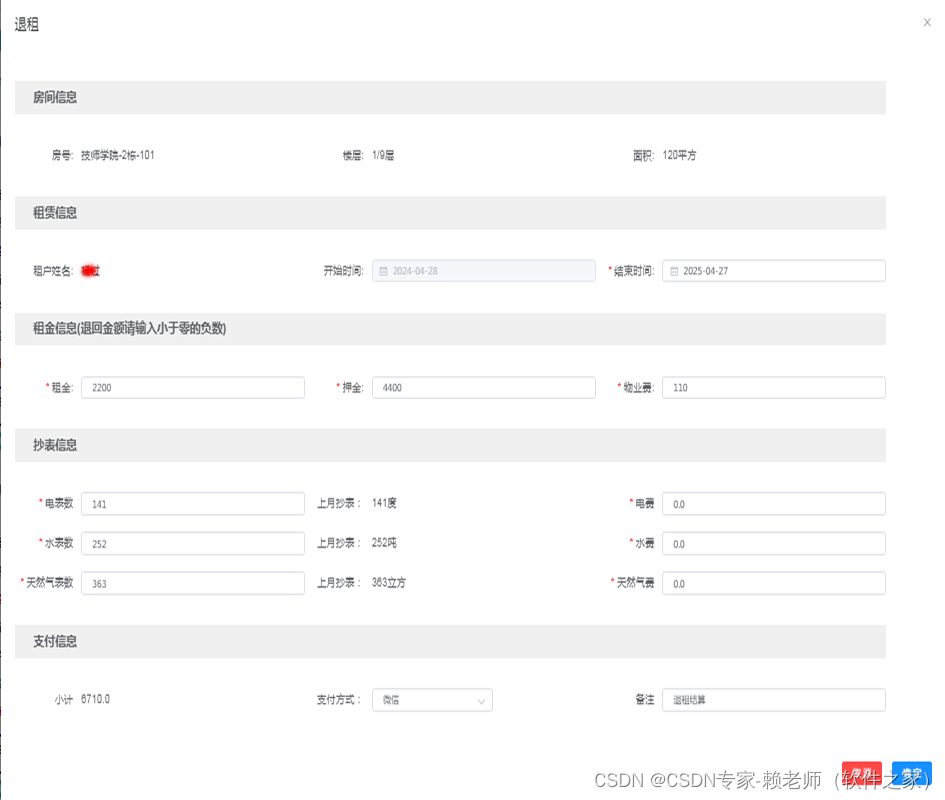
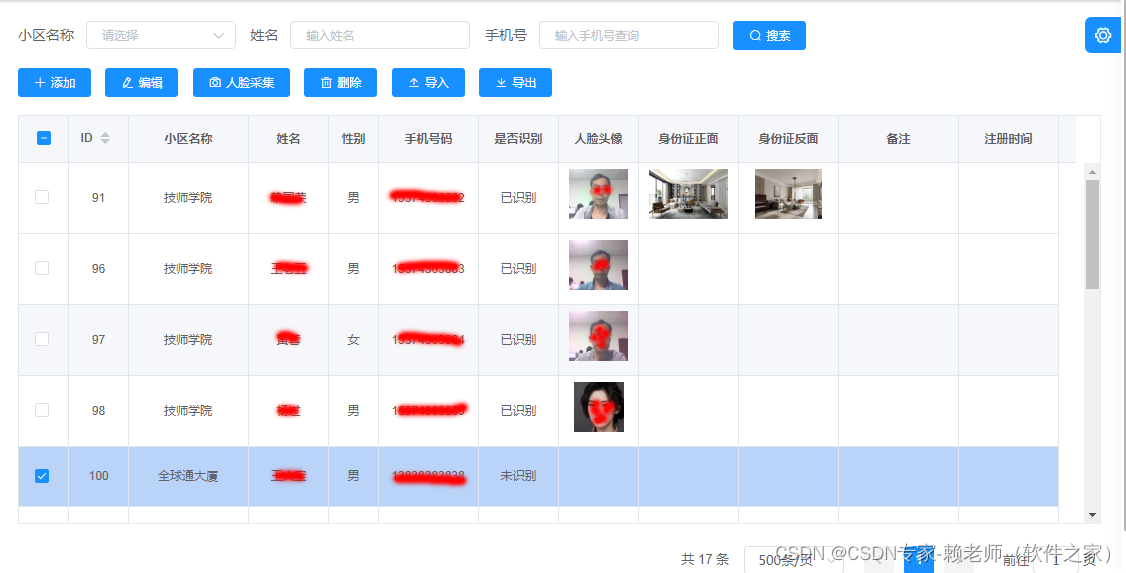
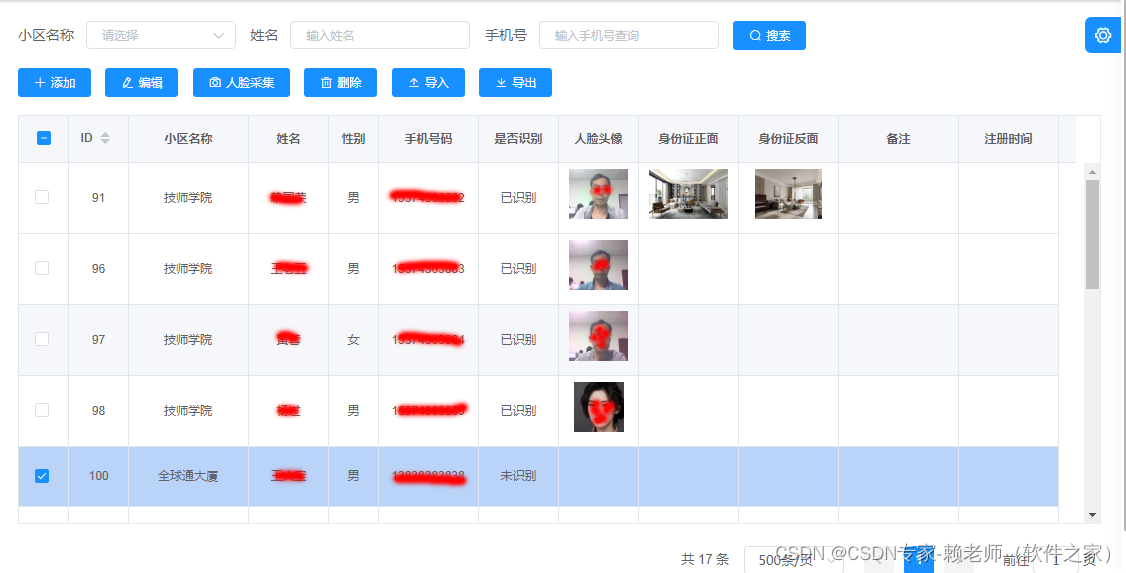
项目部分功能截图如下:










视频课程学习地址: https://edu.csdn.net/course/detail/39559
相关文章:

房屋出租管理系统需求分析及功能介绍
房屋租赁管理系统适用于写字楼、办公楼、厂区、园区、商城、公寓等商办商业不动产的租赁管理及租赁营销;提供资产管理,合同管理,租赁管理, 物业管理,门禁管理等一体化的运营管理平台,提高项目方管理运营效率…...

高精度模拟算法
高精度模拟算法 高精度加法 extern string m,n; extern int a[MAX],b[MAX],ans[MAX]; void addition(){int _mmax(m.size(),n.size());reverse(m.begin(),m.end()),reverse(n.begin(),n.end());//转置原字符串for(int i0;i<m.size();i) a[i]m[i]-0;//字符型以ASCII码存储&…...

Ansible简介版
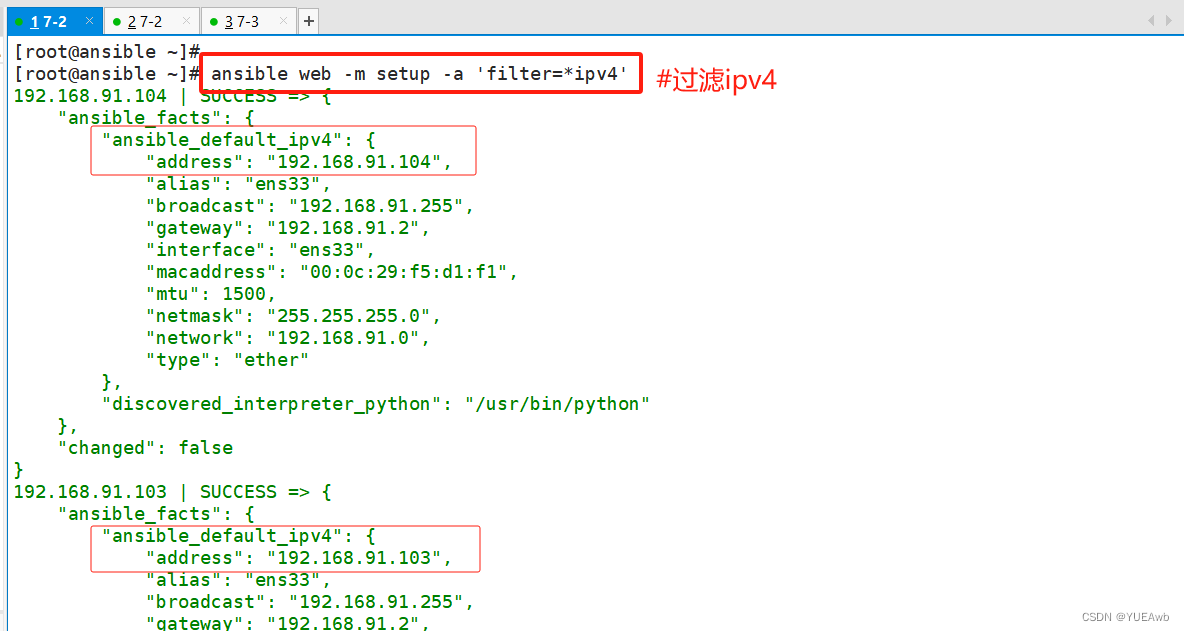
目录 架构 环境部署 一、Ansible安装部署 1.yum安装Ansible 2.修改主机清单文件 3.配置密钥对验证 4.ansible-doc 5.看被控主机 二、常用模块 1.Command模块 2.Shell模块 3.Cron模块 1.添加 2.删除 4.User模块 5.Group模块 1.创建组 编辑 编辑 编辑…...

卷积通用模型的剪枝、蒸馏---蒸馏篇--RKD关系蒸馏(以deeplabv3+为例)
本文使用RKD实现对deeplabv3+模型的蒸馏;与上一篇KD蒸馏的方法有所不同,RKD是对展平层的特征做蒸馏,蒸馏的loss分为二阶的距离损失Distance-wise Loss和三阶的角度损失Angle-wise Loss。 完整代码放在文末。 一、RKD简介 RKD算法的核心是以教师模型的多个输出为结构单元,取…...

AVL树的完全指南:平衡与性能
文章目录 AVL树简介AVL的操作建立一个AVL树插入操作删除操作 书写代码1.构造函数和析构函数2.获取最大值和最小值3.树的高度和节点个数3.前序中序和后序遍历4.判断树是否为空树5.四个旋转操作6.获取平衡因子7.插入操作8.删除操作9.搜索节点.h文件中的定义 总结 AVL树简介 AVL树…...

itext7 PDF添加水印,获取页面高度,添加到页面右上角
ps: pdf添加水印,内容多的时候会往下跑,修改为获取当前页面高度,进行固定在顶部,其他需要可以自己进行调整,直接贴代码。 public static void main(String[] args) throws IOException {String localFilePath "…...

docker端口映射成功,docker端口不生效的问题解决,外界无法访问docker映射端口
docker端口映射不生效的问题解决 问题 使用docker run -p 88848:8848后,显示容器启动正常,并且使用docker logs –f xxx能够看到容器可以正常启用,docker ps 可以看到容器启动成功,并且端口已经映射,但是在浏览器访问相关地址&am…...

RSA非对称加密解密,前端公钥加密后端私钥解密
RSA非对称加密解密,前端公钥加密后端私钥解密,可以防止陌生人直接通过后端接口篡改数据。有数据泄露的风险。 前端:Vue框架 后端:sprintboot(Java) 工具类:hutool 前端Vue获取公钥:…...

Nginx-01-Nginx 是什么? 能做什么?
nginx 系列 Nginx-01-聊一聊 nginx Nginx-01-Nginx 是什么 Nginx-02-为什么使用 Nginx Nginx-02-Nginx Ubuntu 安装 windows10 WSL ubuntu 安装 nginx 实战笔记 Nginx-02-基本使用 Nginx-03-Nginx 项目架构 Nginx-04-Docker Nginx Nginx-05-nginx 反向代理是什么&…...

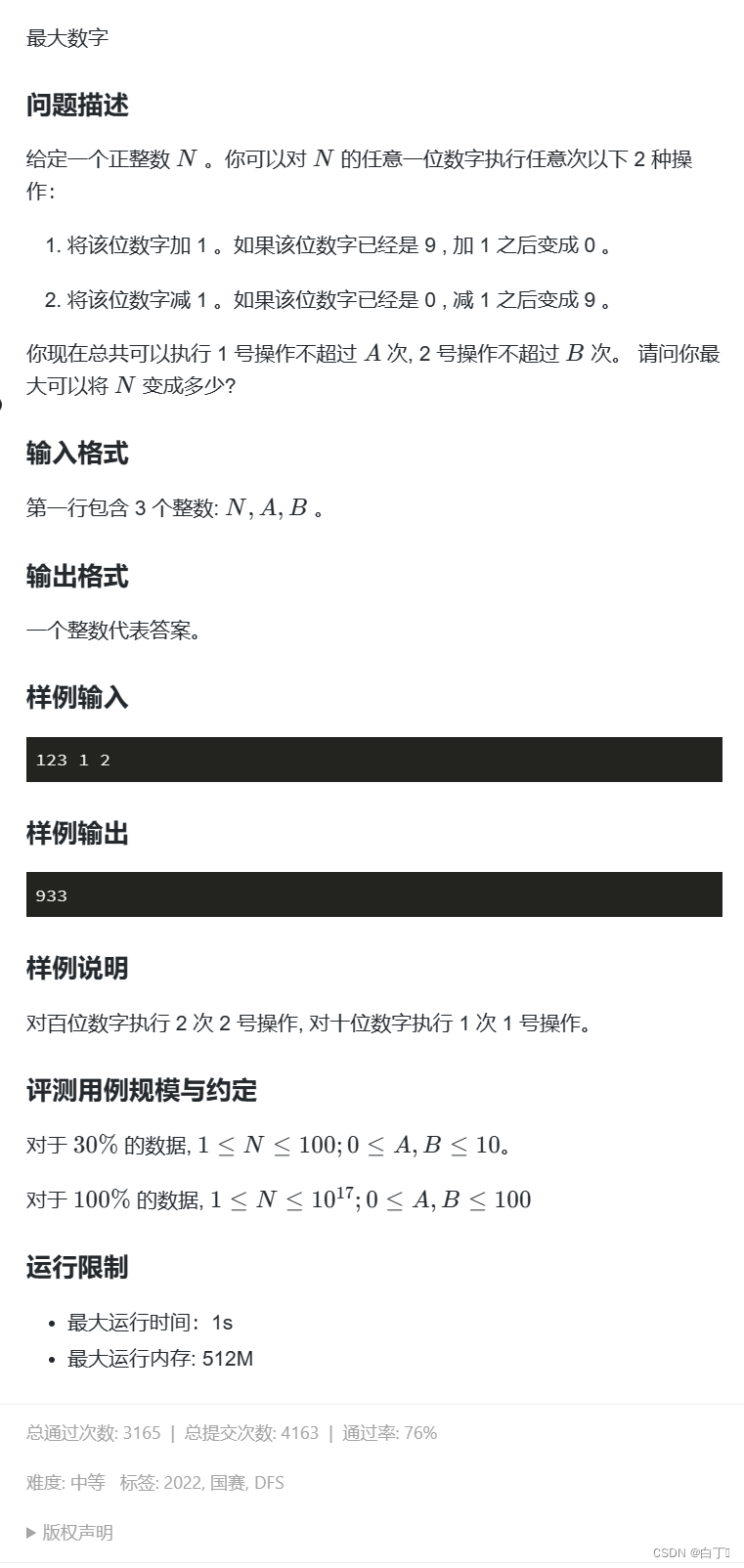
最大数字——蓝桥杯十三届2022国赛大学B组真题
问题分析 这道题属于贪心加回溯。所有操作如果能使得高位的数字变大必定优先用在高位,因为对高位的影响永远大于对低位的影响。然后我们再来分析一下,如何使用这两种操作?对于加操作,如果能使这一位的数字加到9则变成9࿰…...

查看微信小程序主包大小
前言 略 查看微信小程序主包大小 在微信开发者工具右上角找到“详情->基本信息” 查看微信小程序主包构成 通过微信开发者工具中的“代码依赖分析”工具查看...

B树与B+树的奥秘:原理解析与性能
引言 B树和B树是计算机科学中两个重要的数据结构,它们在数据库和文件系统中扮演着至关重要的角色。在处理大量数据时,高效的数据组织和检索方式是至关重要的,而B树和B树正是为此而设计的。 B树和B树都是多路查找树的变体,它们通…...

Unity组件入门篇目录
Audio AudioChorusFilter......................................点击导航AudioDistortionFilter..................................点击导航AudioEchoFilter.........................................点击导航AudioHighPassFilter..................................点击导…...

【Python技术】使用akshare、pandas高效复盘每日涨停板行业分析
作为一个程序员宝爸,每天的时间很宝贵,工作之余除了辅导孩子作业,就是补充睡眠。 怎么快速高效的进行当天A股涨停板的复盘,便于第二天的跟踪。这里简单写个示例, 获取当天连涨数排序,以及所属行业排序。 …...

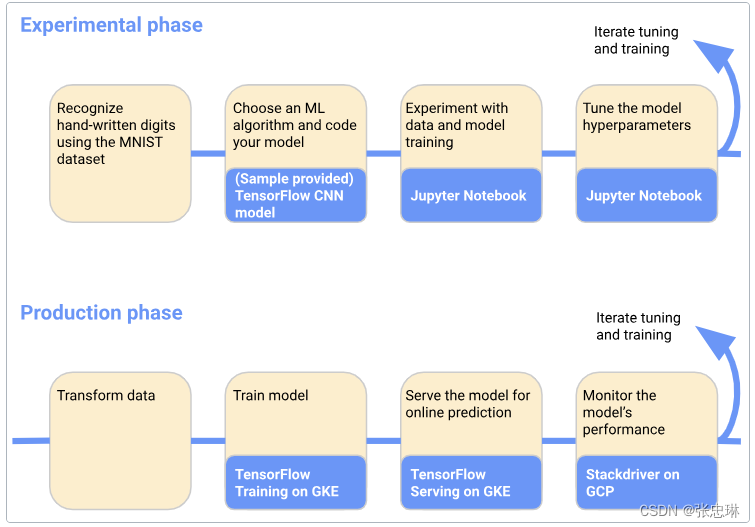
kubeflow文档-介绍与架构
1. kubeflow介绍 Kubeflow项目致力于使机器学习(ML)工作流在Kubernetes上的部署变得简单、可移植和可扩展。目标不是重新创建其他服务,而是提供一种直接的方法,将ML的开源系统部署到不同的基础设施中。无论在哪里运行Kubernetes&a…...

传输层的TCP流量控制比数据链路层作用范围更广
数据链路层的流量控制主要在相邻节点之间进行,它确保在单个链路或网络段上不会发生数据过载。例如,在以太网中,数据链路层使用停止-等待协议或滑动窗口机制来限制发送方发送的数据量,以避免接收方无法处理数据。 而传输层的 TCP 流…...

CSS表格
标准的表格结构 table标签:定义表格 caption标签:定义表格标题,这个标题会居中显示在表格上,一个表格只能定义一个标题 th标签:定义表格的表头,通常成粗体居中表示 tr标签:定义表格的一行 td标…...

东芝移动硬盘数据恢复方法有哪些
谁能懂我此刻的心情啊!移动硬盘用起来真的超级方便,如今我的工作几乎都离不开它,用来存放各种重要文件。可是,让人头疼的事情发生了,昨天我发现移动硬盘里的部分数据竟然莫名其妙地消失了!这可咋整啊&#…...

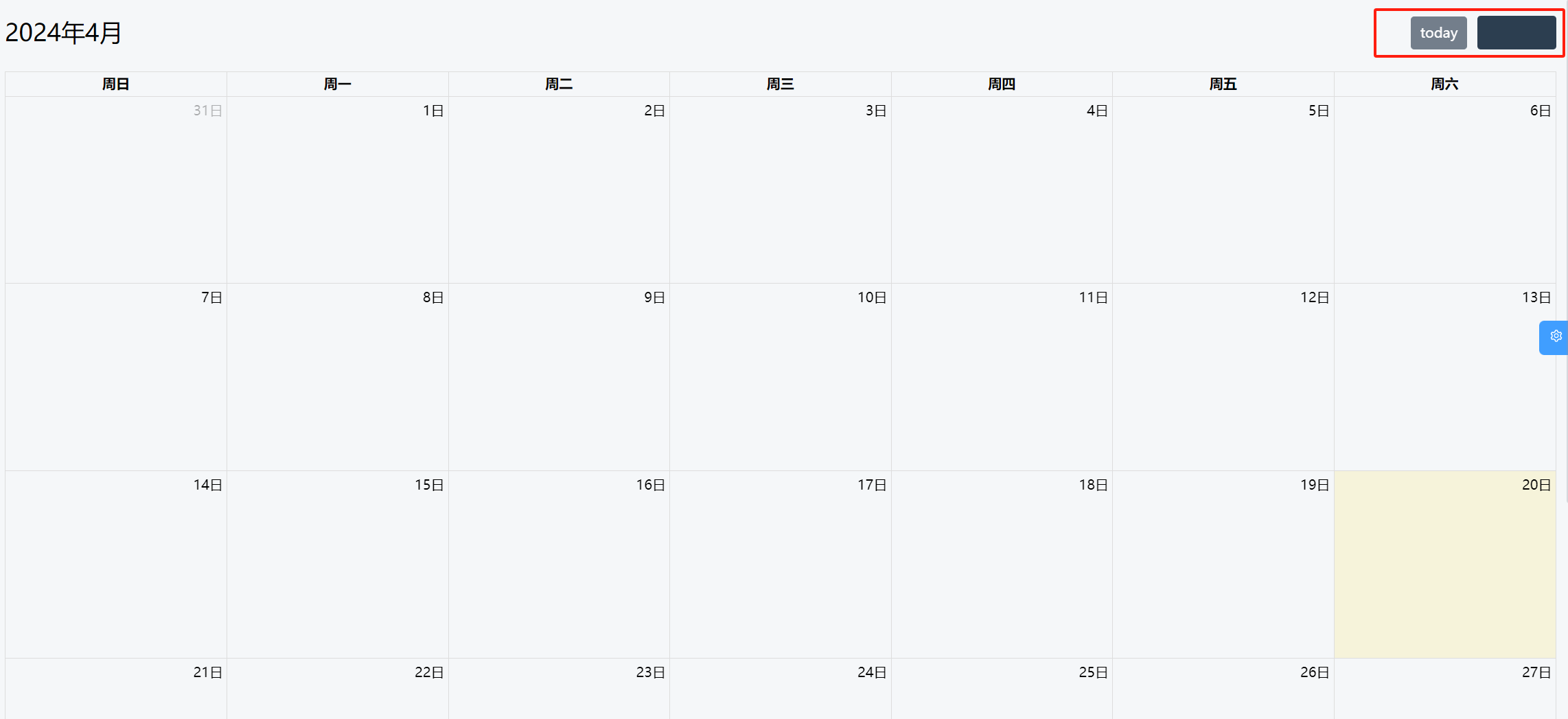
FullCalendar日历组件集成实战(1)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

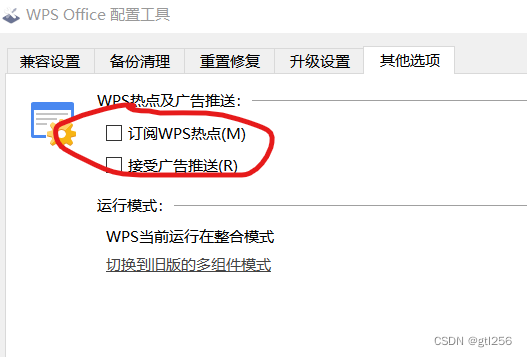
wps
文章目录 取消自动升级、WPS热点及广告推送excel数字大小排序函数不起作用vlookup函数 取消自动升级、WPS热点及广告推送 打开WPS Office,点击左上角“首页”图标,依次点击右上角“设置”—>“配置和修复工具”。在弹出框点击“高级”,选…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
