es6新语法和ajax和json
es6新语法
1.定义变量:let
2.定义常量:const
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script>let i=3;const j="aaa";//不可更改</script> </body> </html>
3.模板字符串
模板字符串,要使用``重音符,使用${标识符}
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script>//es5,字符串拼接需要使用+let username="hhh";console.log("用户名是:"+username);//es6,使用模板字符串console.log(`用户名是:${username}`);//${标识符}只能使用在重音符内//${标识符}不可以使用在单引号,双引号中</script> </body> </html>
4.参数默认值
在js中如果定义的函数有参数,调用的时候可以不传递实参,那么形参变量名就是undefined类型,值也是undefined,所以调用函数的时候不传递参数,就会使用函数默认值,如果传递实参就使用实参
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script>function name(name="jack"){console.log(name);}name();//jack,不传递实参,就使用默认值name("lose")//lose</script> </body> </html>
5.箭头函数
格式:
let 函数名 =(参数1,参数2...)=>{函数体};
如果函数体就一句话,可以省略{}和return
使用
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script>//es5let add1=function(a,b){console.log(a+b);}add1(1,2);//3//es6let add2=(a,b)=>{console.log(a+b)};add2(1,2);//3//函数体只有一句话,可以省略{}let add3=(a,b)=>console.log(a+b);add3(1,2);//3let add4=(a,b)=>a+b;let result=add4(3,4);console.log(result);//7</script> </body> </html>
同步和异步
说明:向后台发送数据时,同步的方式是后台必须返回响应数据才可以在浏览器进行下一次操作,而异步方式可以在不需要等待后台服务器响应数据,直接可以进行其他操作。
ajax
可以完成前端和后台服务器的数据交互
好处
1.网页局部更新
2.异步请求
ajax的异步操作axios
使用前先导入
<script src="https://cdn.jsdelivr.net/npm/axios@1.6.7/dist/axios.min.js"></script>
发送get请求
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script src="https://cdn.jsdelivr.net/npm/axios@1.6.7/dist/axios.min.js"></script> <!-- 导入axios --><script>/*1.http://localhost:8080/axiosDemo01Servlet 表示后台服务器地址2.username=hhh&password=123:表示向后台携带的参数,和地址之间使用?分隔*///向后台发送ajax的get异步请求axios.get("http://localhost:8080/axiosDemo01Servlet?username=hhh&password=123").then(response=>{//后台响应成功,在这里处理后台响应数据的console.log(response);//response.data 接收服务端响应的数据console.log(response.data);}).catch(error=>{//后台出现异常在前端这里处理console.log(error);console.log("后台出现异常")}).finally(()=>{console.log("我是必须执行的");});</script> </body> </html>
发送post请求
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script src="https://cdn.jsdelivr.net/npm/axios@1.6.7/dist/axios.min.js"></script><script>//使用axios发送post请求axios.post("http://localhost:8080/axiosDemo01Servlet","username=hh&password=123").then(res=>{console.log("后台响应的数据是"+res.data);}).catch(err=>{//处理错误信息console.log(err);console.log("后台出现错误");}).finally(()=>{console.log("我是必须执行的")})</script> </body> </html>
json
1.json在js中是一个对象,在java中是字符串
2.作用:用来在前后台数据传输
3.格式
{key:value,key:value...};
4.json语法
1. {} 表示对象
{name:value,name:value...}
2. [] 表示数组
[
{name:value,name:value...}
{name:value,name:value...}
]
注意:
1.其中name必须是string类型
在json中,string类型的双引号可以省略,但是建议加上
2.value必须是以下数据类型
字符串
数字
对象(json对象)
数组
布尔
Null
3.json的字符串必须使用双引号包围(单引号不行)
相关文章:

es6新语法和ajax和json
es6新语法 1.定义变量:let 2.定义常量:const <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…...

Hadoop3:HDFS副本节点选择逻辑讲解
一、副本节点选择(机架感知) 说明 第一个副本,因为我们的client可能是web页,也可能是shell终端。 如果是web页,则随机选取一个节点,如果是shell终端,则选择当前shell终端所在的节点。 节点距离最…...
)
Java 高级面试问题及答案 更新(二)
Java 高级面试问题及答案 以下是几个常见的Java高级面试问题及其答案,这些问题覆盖了Java语言的核心概念和高级特性。 问题1: 什么是Java内存模型(JMM),它在并发编程中扮演着什么角色? 答案: Java内存模型(JMM)是一个抽象的概念…...

MacOS安装Go
下载 Go 安装包: 访问 Go 官方网站的下载页面,找到适合 macOS 系统的 Go 安装包,并下载 go1.20.2.darwin-amd64.pkg(假设你的 macOS 是 64 位系统)。 安装 Go: 打开下载的安装包 go1.20.2.darwin-amd64.pk…...

【微服务最全详解】
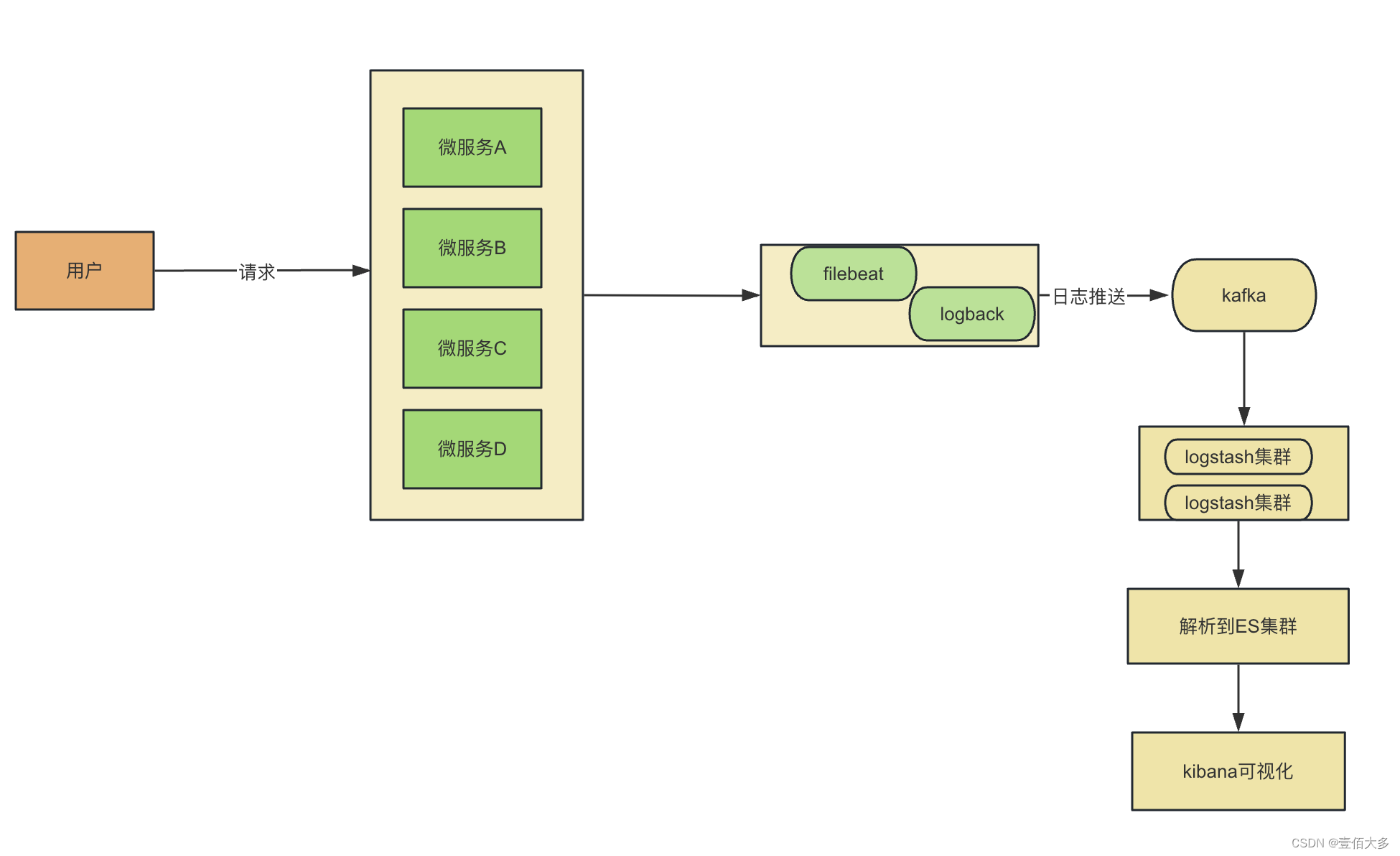
文章目录 微服务微服务的介绍微服务服务架构演变 微服务网关微服务的负载均衡微服务的容灾机制服务崩溃服务容灾机制微服务熔断机制微服务限流Sentinel怎么实现限流微服务限流算法1.令牌桶算法2.漏斗桶算法 服务监控日志收集 微服务 微服务的介绍 微服务是一种软件架构风格&a…...

如何在云电脑实现虚拟应用—数据分层(应用分层)技术简介
数据分层(应用分层)技术简介 近几年虚拟化市场实现了非常大的发展,桌面虚拟化在企业中应用越来越广泛,其拥有的如下优点得到大量企业的青睐: 数据安全不落地。在虚拟化环境下面数据保存在中心服务器上面,…...

【动态规划五】回文串问题
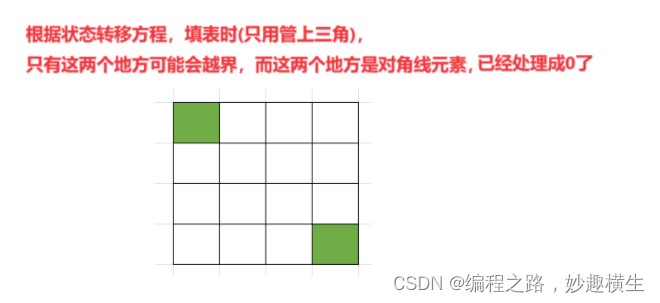
目录 leetcode题目 一、回文子串 二、最长回文子串 三、分割回文串 IV 四、分割回文串 II 五、最长回文子序列 六、让字符串成为回文串的最少插入次数 leetcode题目 一、回文子串 647. 回文子串 - 力扣(LeetCode)https://leetcode.cn/problems/…...

【C++杂货铺铺】AVL树
目录 🌈前言🌈 📁 概念 📁 节点的定义 📁 插入 📁 旋转 1 . 新节点插入较高左子树的左侧---左左:右单旋 2. 新节点插入较高右子树的右侧---右右:左单旋 3. 新节点插入较高左…...

【R语言】生存分析模型
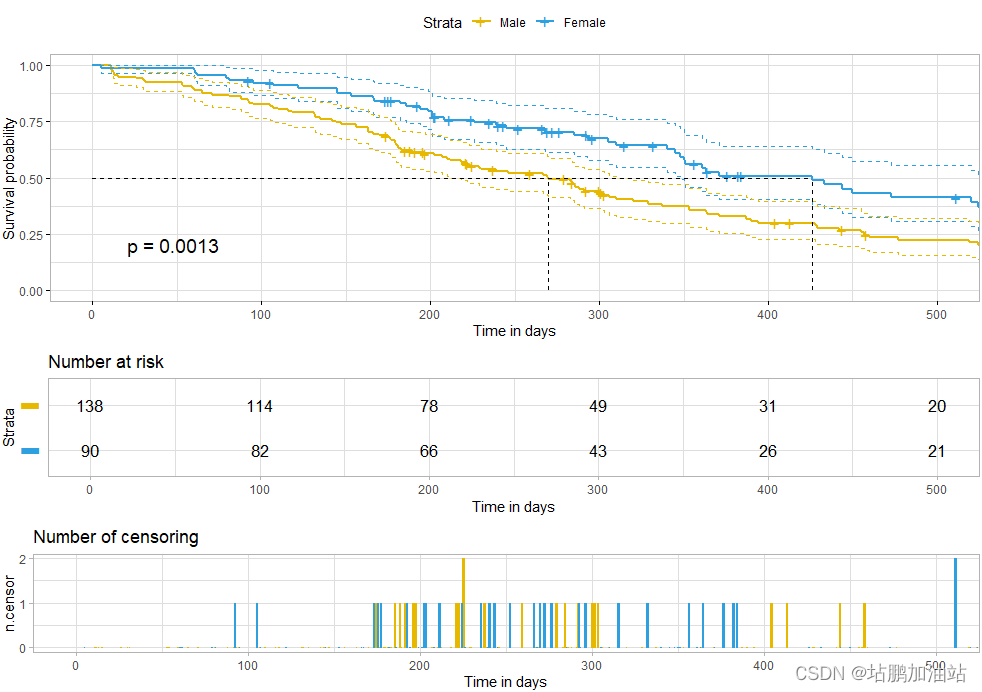
生存分析模型是用于研究时间至某个事件发生的概率的统计模型。这个事件可以是死亡、疾病复发、治疗失败等。生存分析模型旨在解决在研究时间相关数据时的挑战,例如右侧截尾(右侧截尾表示未观察到的事件发生,例如研究结束时还未发生事件&#…...

「AIGC」Python实现tokens算法
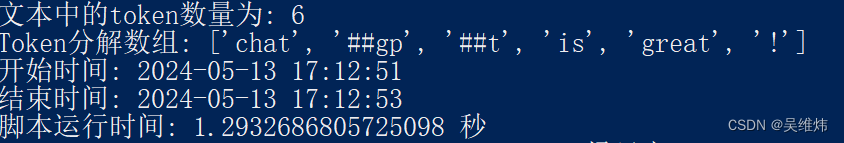
本文主要介绍通过python实现tokens统计,避免重复调用openai等官方api,开源节流。 一、设计思路 初始化tokenizer使用tokenizer将文本转换为tokens计算token的数量二、业务场景 2.1 首次加载依赖 2.2 执行业务逻辑 三、核心代码 from transformers import AutoTokenizer imp…...

【Unity】编程感悟20240510
【背景】 这一点感悟是过去有所认识,但是最近写Unity项目,涉及UDP通信需要持续监听逻辑时更加感受深刻的。 选用合适的触发点,用明确的逻辑避免循环处理 尽量采用明确的触发点使逻辑清晰,规避一定时间刷新这类的逻辑。 比如UDP…...

C#【进阶】泛型
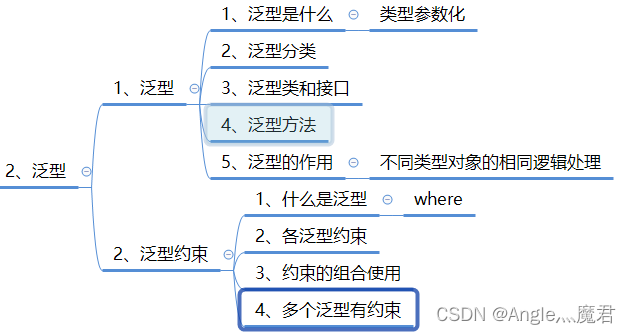
1、泛型 文章目录 1、泛型1、泛型是什么2、泛型分类3、泛型类和接口4、泛型方法5、泛型的作用思考 泛型方法判断类型 2、泛型约束1、什么是泛型2、各泛型约束3、约束的组合使用4、多个泛型有约束思考1 泛型实现单例模式思考2 ArrayList泛型实现增删查改 1、泛型是什么 泛型实现…...

50. UE5 RPG FGameplayEffectContext
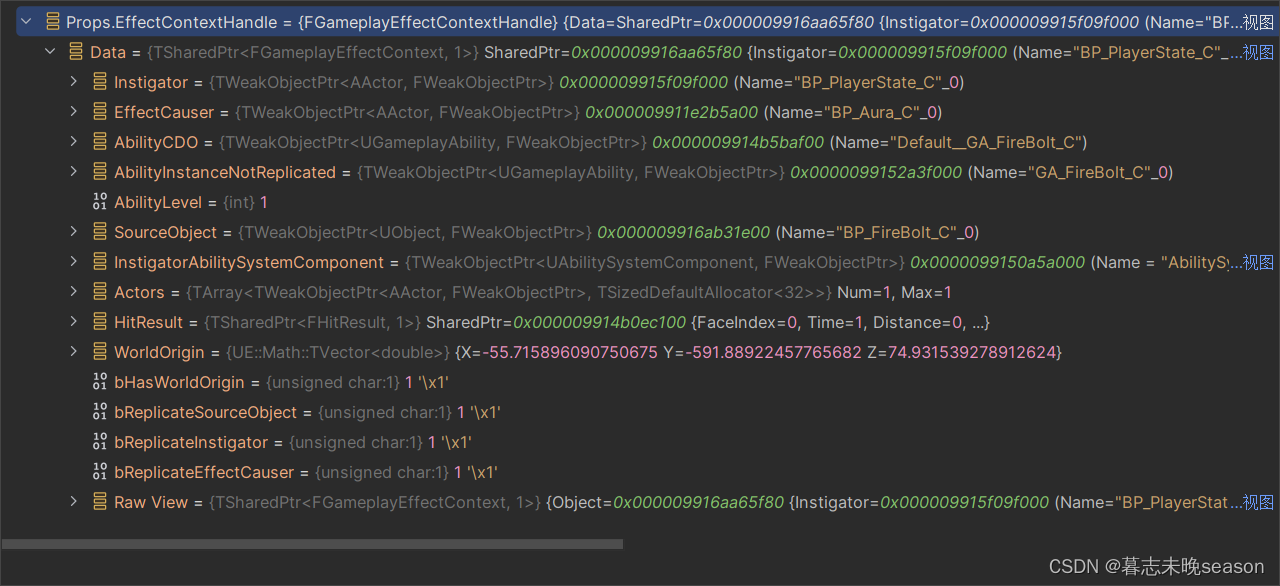
接下来,我想实现处理完伤害时,将伤害的触发格挡或者触发暴击时的逻辑传递到数据集的PostGameplayEffectExecute里面,这样,在处理IncomingDamage时,我们可以通过释放触发格挡或者触发暴击在UI上面进行对应的效果表现。 …...

Golang 的 unmarshal 踩坑指南
文章目录 1. 写在最前面2. 字段区分出空字段还是未设置字段2.1 问题描述2.2 解决 3. 字段支持多种类型 & 按需做不同类型处理3.1 问题描述3.2 解决 4. 碎碎念5. 参考资料 1. 写在最前面 笔者最近在实现将内部通知系统的数据定义转化为产品定义的对外提供的数据结构。 举例…...

Linux的常用指令 和 基础知识穿插巩固(巩固知识必看)
目录 前言 ls ls 扩展知识 ls -l ls -a ls -al cd cd 目录名 cd .. cd ~ cd - pwd 扩展知识 路径 / cp [选项] “源文件名” “目标文件名” mv [选项] “源文件名” “目标文件名” rm 作用 用法 ./"可执行程序名" mkdir rmdir touch m…...

MP3解码入门(基于libhelix)
主要参考资料: 【Arduino Linux】基于 Helix 解码库实现 MP3 音频播放: https://blog.csdn.net/weixin_42258222/article/details/122640413 libhelix-mp3: https://github.com/ultraembedded/libhelix-mp3/tree/master 目录 一、MP3文件二、MP3 解码库三、libhelix-mp3库3.1 …...
)
Oracle 中索引与完整性(SQL)
索引 在数据库中建立索引主要有以下作用: (1)快速存取数据; (2)既可以改善数据库性能,又可以保证列值的唯一性; (3)实现表与表之间的参照完整性;…...
】)
【Linux深度学习笔记5.13(Apache)】
Apache : 1.安装yum -y install hhtpd2.启动hhtpd -k start3.停止httpd -k stop4.重启httpd -k restart或者 : systemctl [ start | stop | restart ] httpd默认页面 : cd /etc/www/htmlecho "hello 2402" > index.html验证 : 浏览器访问 : http://ip 访问控制…...

汇编语言入门:探索 x86 架构
目录 前言 1. x86 语言 x86 架构简介 x86 架构的特点 x86 架构的演变 x86 架构的应用 2. 常用汇编指令集 3. 寻址方式 结语 前言 汇编语言是一种低级编程语言,直接面向计算机的硬件架构。在计算机科学中,了解汇编语言是非常重要的,因…...

[ffmpeg处理指令]
1 将h264转为mp4 ffmpeg -f h264 -i front_far_0.264 -vcodec copy front_far_0.mp4 ffmpeg -f h264 -i front_near_0.264 -vcodec copy front_near_0.mp4 -i:表示输入文件 front_far_2.mp4:表示输出文件 2 h264转为图片 front_far 是目标路径,需要…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
