【Unity之FairyGUI】你了解FGUI吗,跨平台多功能高效UI插件

👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
⭐🅰️推荐专栏⭐
⭐-软件设计师高频考点大全⭐
文章目录
- ⭐前言⭐
- 🎶(==1==) FairyGUI SDK
- 🎶(==2==) 认识 FairyGUI
- 🎶(==3==) 项目设置
- 🎶(==4==) 包的定义
- 🪶(==A==) 组件创建
- 😶🌫️1.尺寸、轴心和锚点
- 😶🌫️2.溢出处理和遮罩
- 😶🌫️3.点击测试和点击穿透
- 😶🌫️4.自定义属性和自定义数据
- 🪶(==B==)发布设置
- 😶🌫️1.重点参数
- 😶🌫️2.发布
- 😶🌫️3.Alpha通道导出模式
- 🪶(==C==)如何加载FGUI发布的文件
- 😶🌫️1.加载前准备
- 😶🌫️2.加载UI包
- 😶🌫️3.包内存管理
- ⭐🅰️⭐
⭐前言⭐
FairyGUI是一款用于创建用户界面的UI编辑器和引擎它提供了丰富的UI组件、动画效果、布局管理、事件处理等功能,能够快速构建各种复杂的用户界面。
FairyGUI具有跨平台的特性,支持主流的桌面、移动平台以及网页应用程序。它的编辑器提供了可视化的界面设计工具,用户可以通过拖拽和配置属性来创建和调整UI元素。同时,FairyGUI还提供了强大的动画编辑功能,可以创建丰富的过渡效果和交互动画。
FairyGUI还具备良好的性能表现,它使用了高效的渲染技术和资源压缩算法,能够在低内存和低带宽的情况下高效运行。此外,FairyGUI还提供了丰富的扩展性和定制化选项,开发者可以根据自己的需求进行扩展和定制。
总结来说,FairyGUI是一款功能强大、易于使用、跨平台的UI编辑器和引擎,能够帮助开发者快速创建高质量的用户界面。
🎶(1) FairyGUI SDK
-
点击官网进行下载

-
SDK 下载

-
创建项目

🎶(2) 认识 FairyGUI

- 1.assets:包内容放置目录 ——> package1:每个包一个目录。目录名就是包名
- 2.assets_xx:分支内容放置目录,xx就是分支名称,多个分支存在多个类似名称的目录
- 3.settings:配置文件放置目录
-
- .objs:内部数据目录。不需要进行版本管理,这里的内容不需要共享
-
- .fairy:项目标识文件。文件名就是项目名,可以随便修改
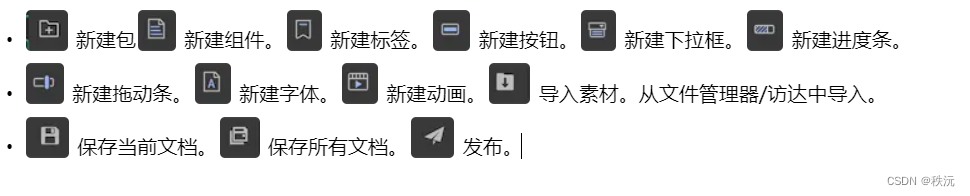
1.菜单栏2.主工具栏:常用功能按钮3.工具栏和舞台区域4.状态栏,显示控制台输出的最后一条信息,点击可打开控制台5.其它功能视图:可以随意拖动位置,也可以关闭,在主菜单->视图中可以打开关闭后的窗口
可以将资源直接拖入资源库中支持的格式1.图片(PNG、JPG、TGA、SVG等)2.声音(MP3、wav等)3.动画(spine、龙骨、gif、Flash等)4.文字(TTF、位图文字)
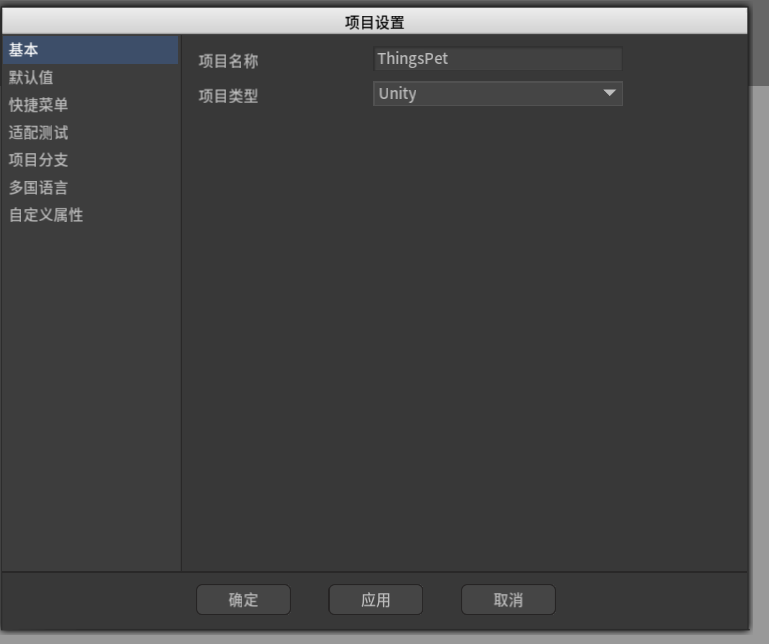
🎶(3) 项目设置
1.可以修改实际运行的平台2.可以设置在编辑器内的一些默认值3.可以设置 方便我们使用的 字体列表 颜色列表 字体大小列表4.可以进行 分辨率自适应的基础设置5.可以编辑 项目分支、多国语言、自定义属性我们一般新建一个FGUI的工程后 最好就把这些项目基础设置 设置好

-
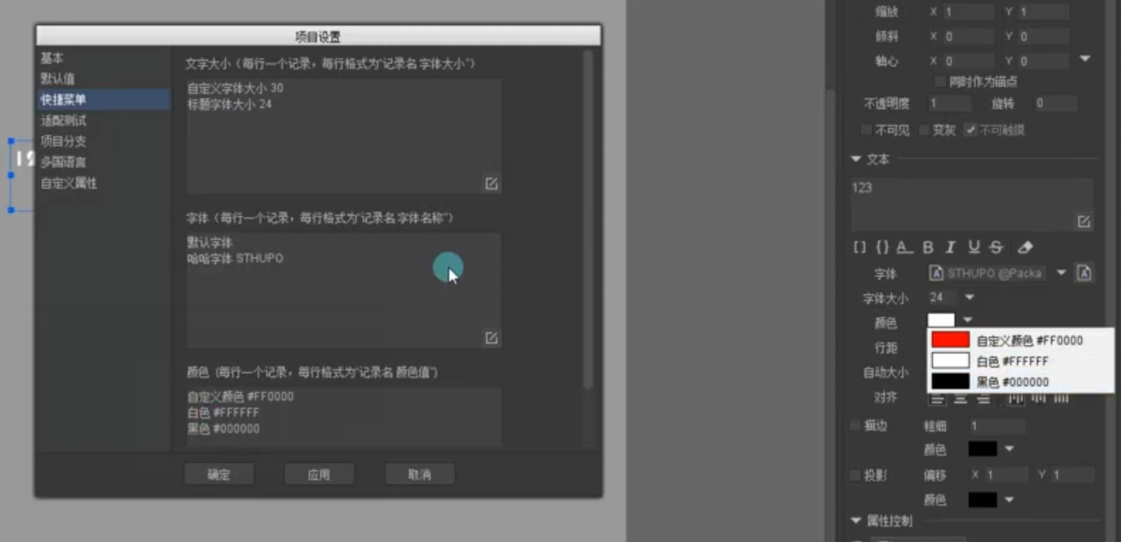
快捷菜单

-
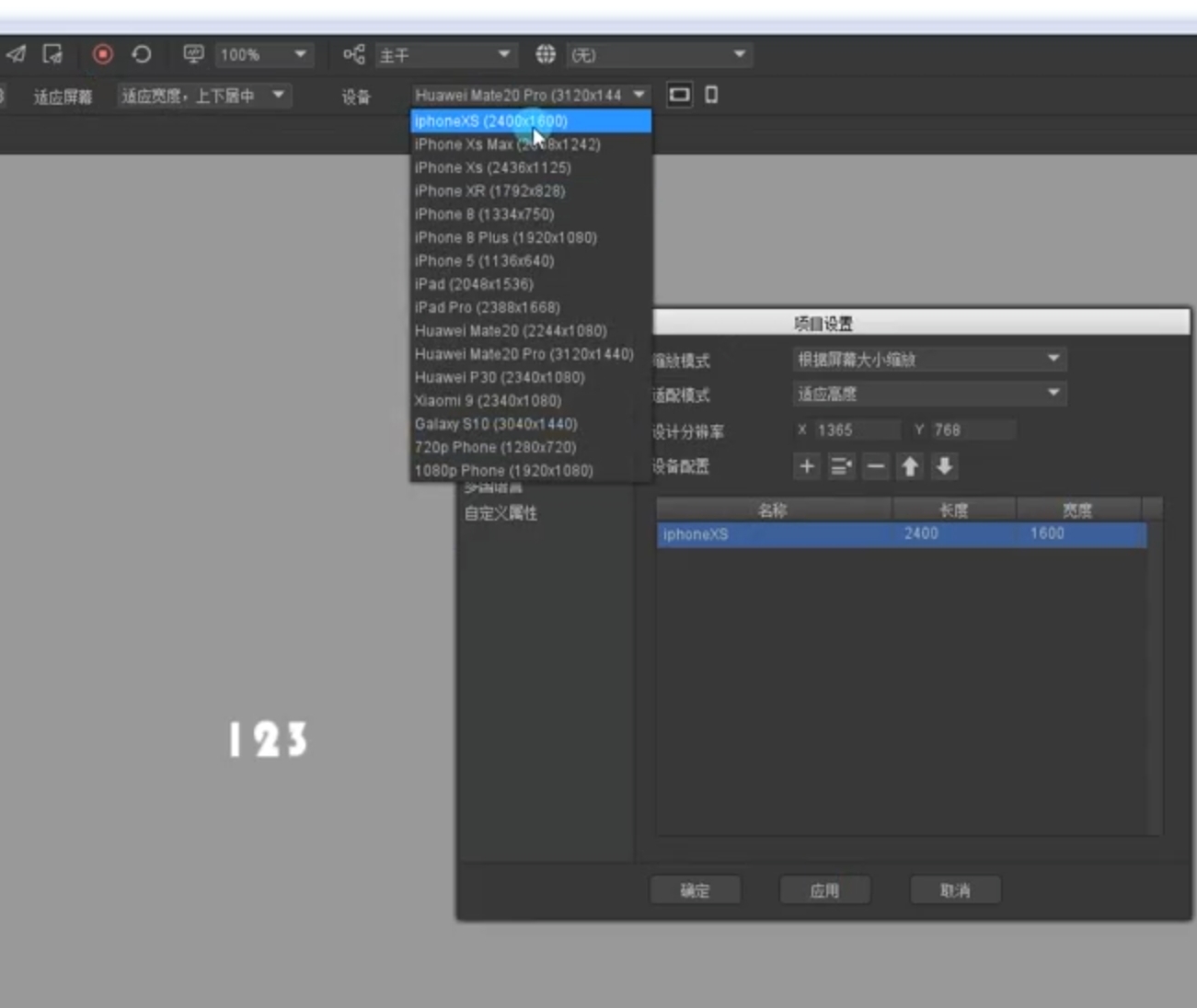
适配测试

🎶(4) 包的定义
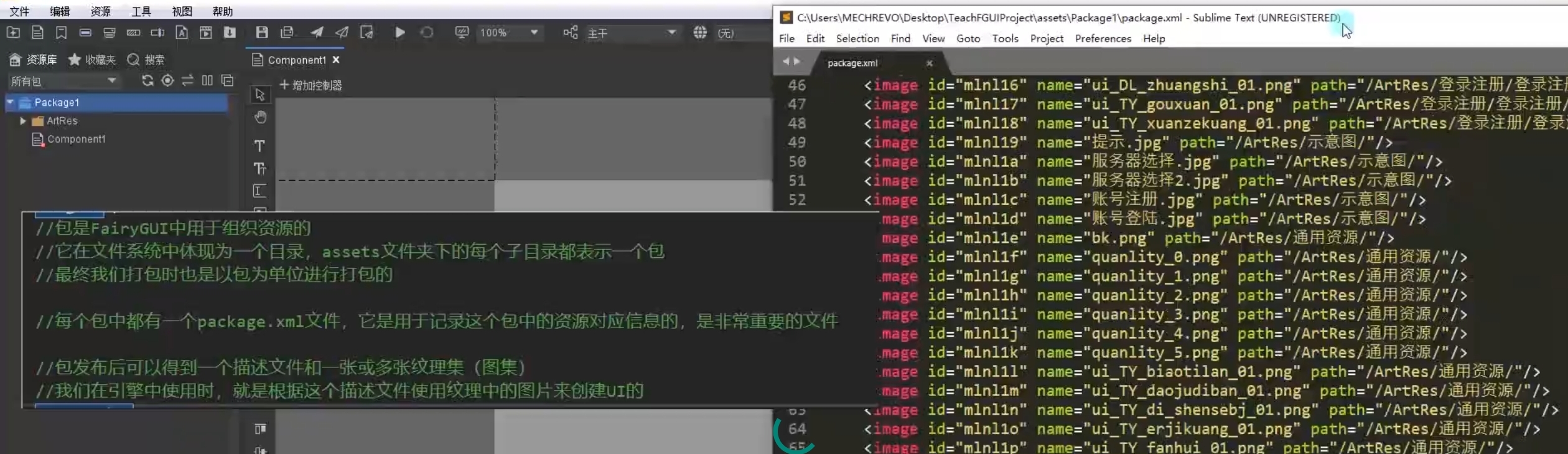
包是FairyGUI中用于组织资源的它在文件系统中体现为一个目录,assets文件夹下的每个子目录都表示一个包最终我们打包时也是以包为单位进行打包的
每个包中都有一个package.xml文件,它是用于记录这个包中的资源对应信息的,是非常重要的文件
包发布后可以得到一个描述文件和一张或多张纹理集(图集)
我们在引擎中使用时,就是根据这个描述文件使用纹理中的图片来创建UI的

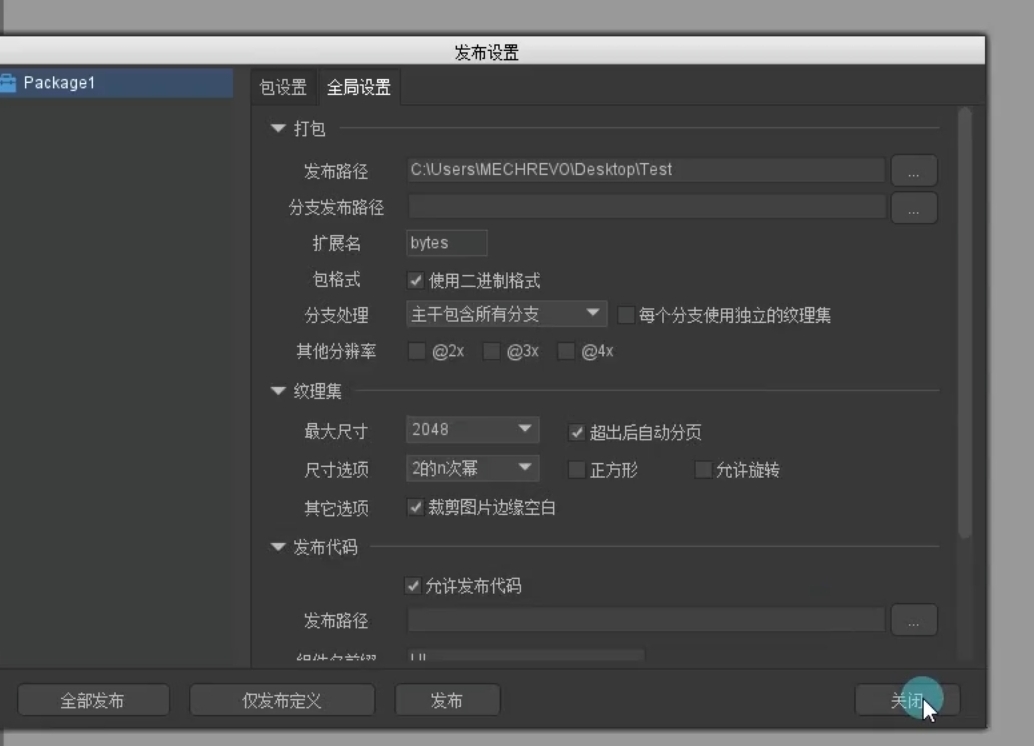
- 包的发布设置

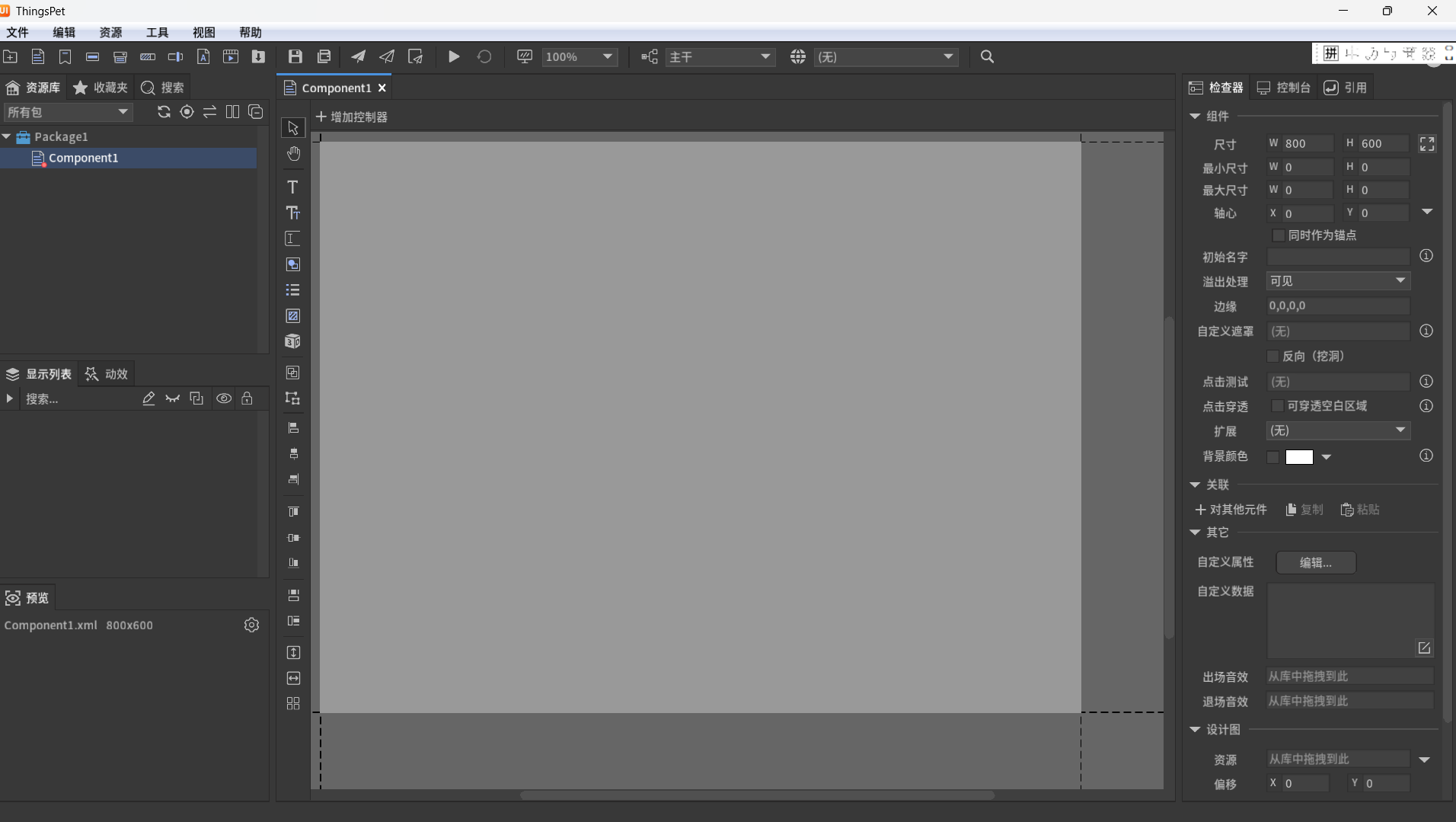
🪶(A) 组件创建
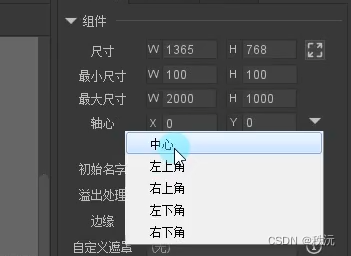
😶🌫️1.尺寸、轴心和锚点
旋转是基于轴心点来进行旋转的
位置计算是基于锚点


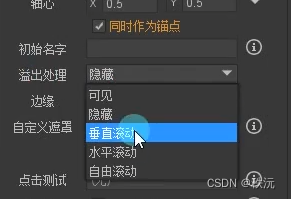
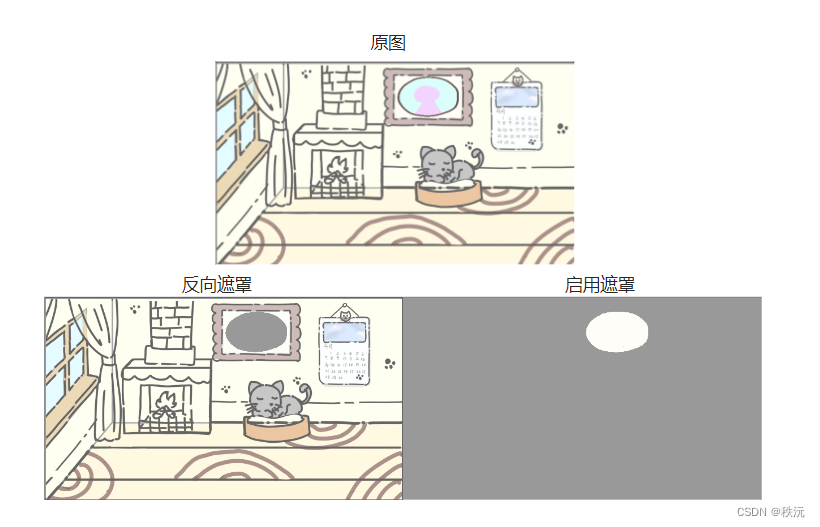
😶🌫️2.溢出处理和遮罩
可作为滚动视图时侯使用,将视图进行垂直滚动和水平滚动

遮罩处理(反向和正向的处理的对)

- 遮罩处理的反向
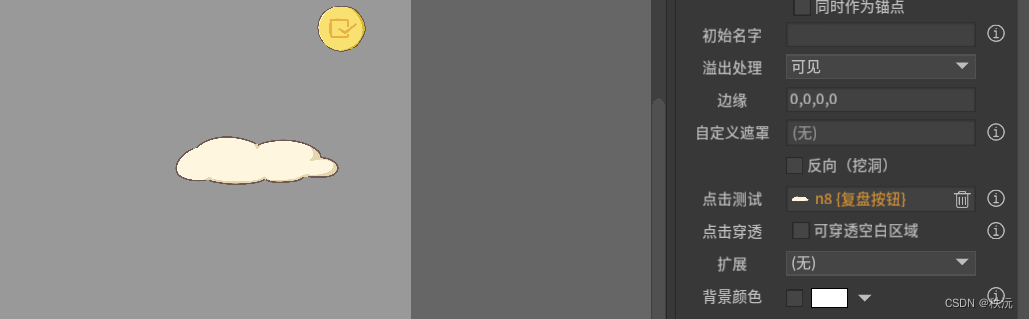
😶🌫️3.点击测试和点击穿透
- 点击测试
用于异性按钮的点击区域的测试
- 点击穿透
若勾选则,例:可同时作用两个重合的按钮


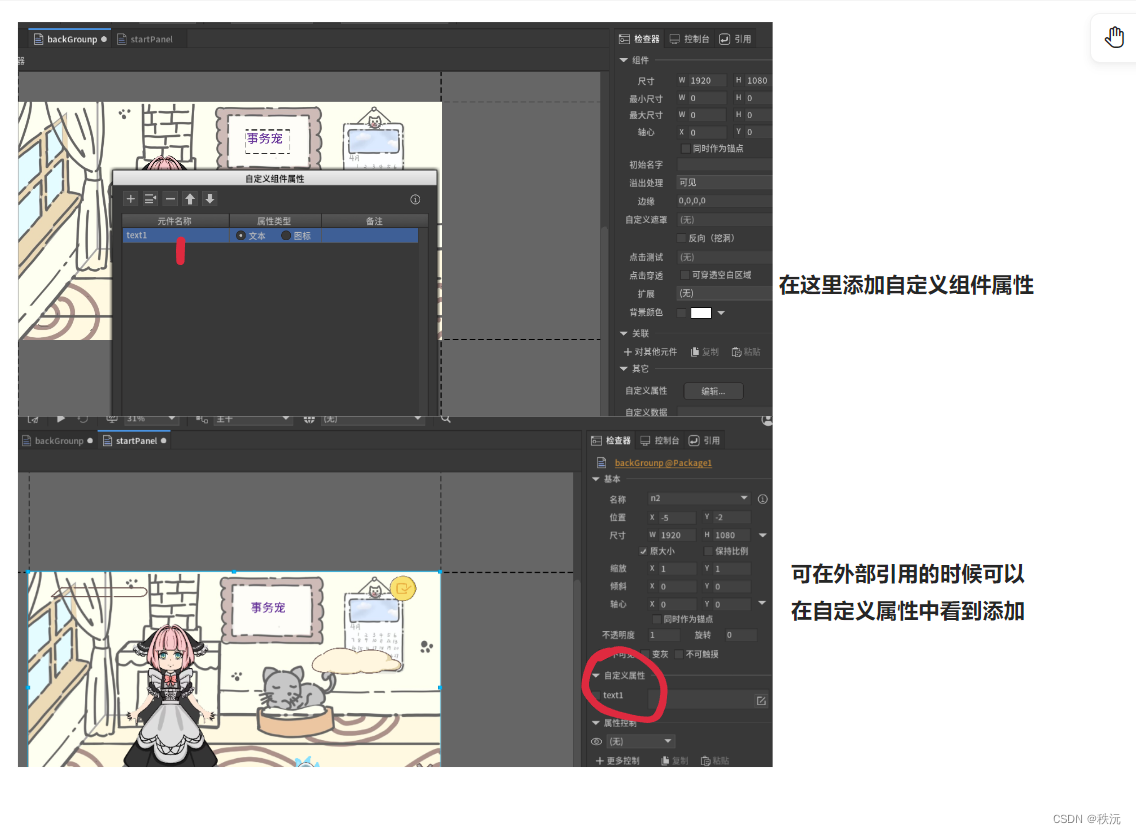
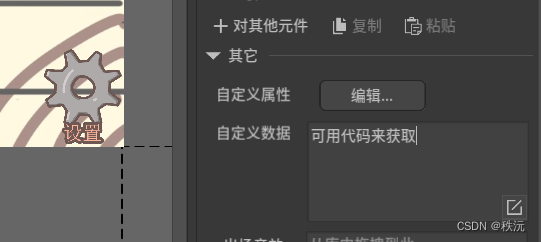
😶🌫️4.自定义属性和自定义数据
- 自定义属性

- 自定义数据

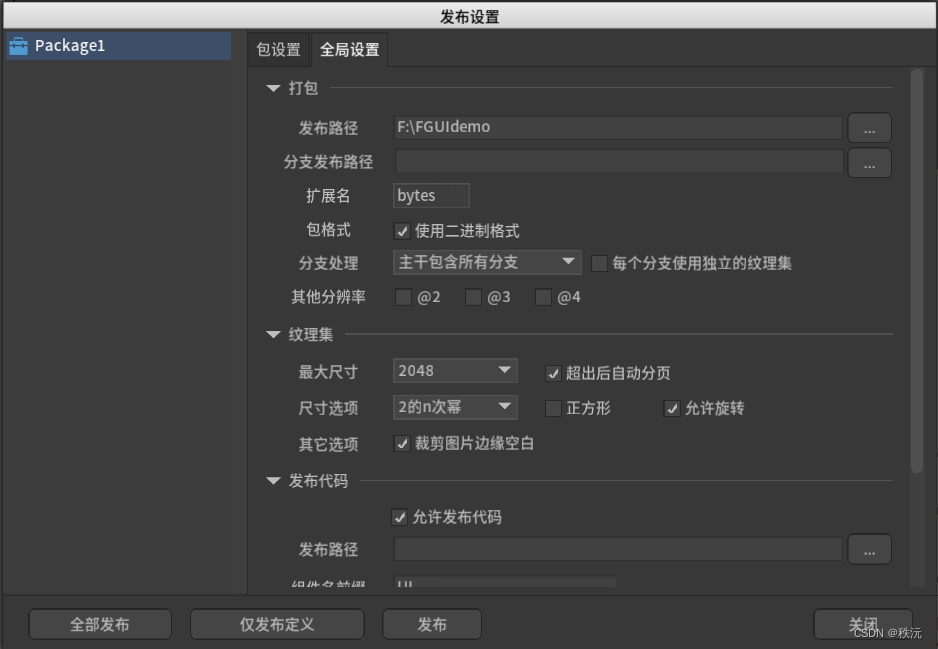
🪶(B)发布设置
发布路径建议直接为Unity Asset资源文件下
- 仅发布定义 发布包列表中当前选中的包,但仅发布定义,不重新生成纹理集。通常发布的内容包括素材(图片、声音等)和定义文件, 如果你没有增删改素材,那么你可以仅发布定义文件,避免了重新生成图集带来的时间消耗。

😶🌫️1.重点参数
- 正方形:生成的图集会变成正方形
- 允许旋转:建议勾选
- 裁剪图片边缘空白:建议勾选
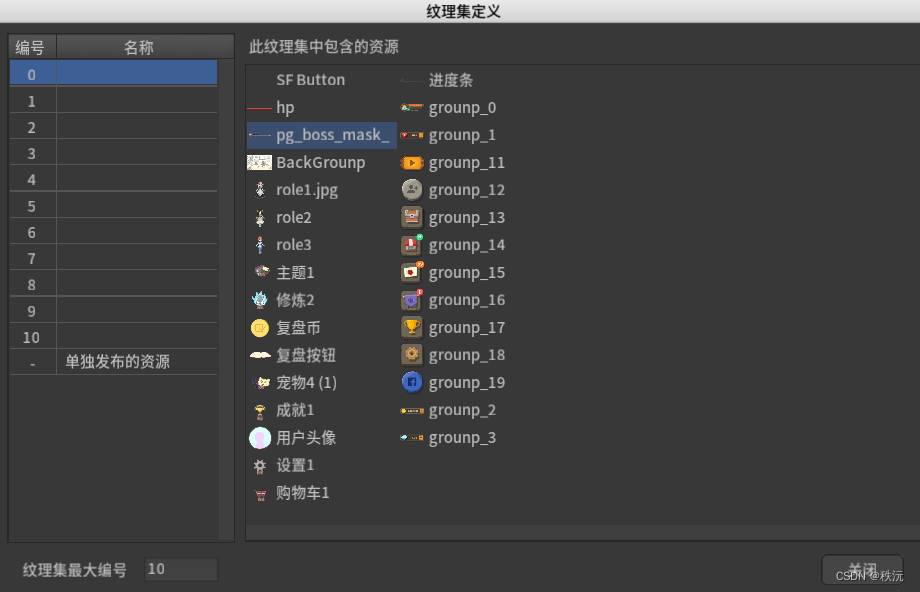
- 纹理集定义:panel里面需要的精灵

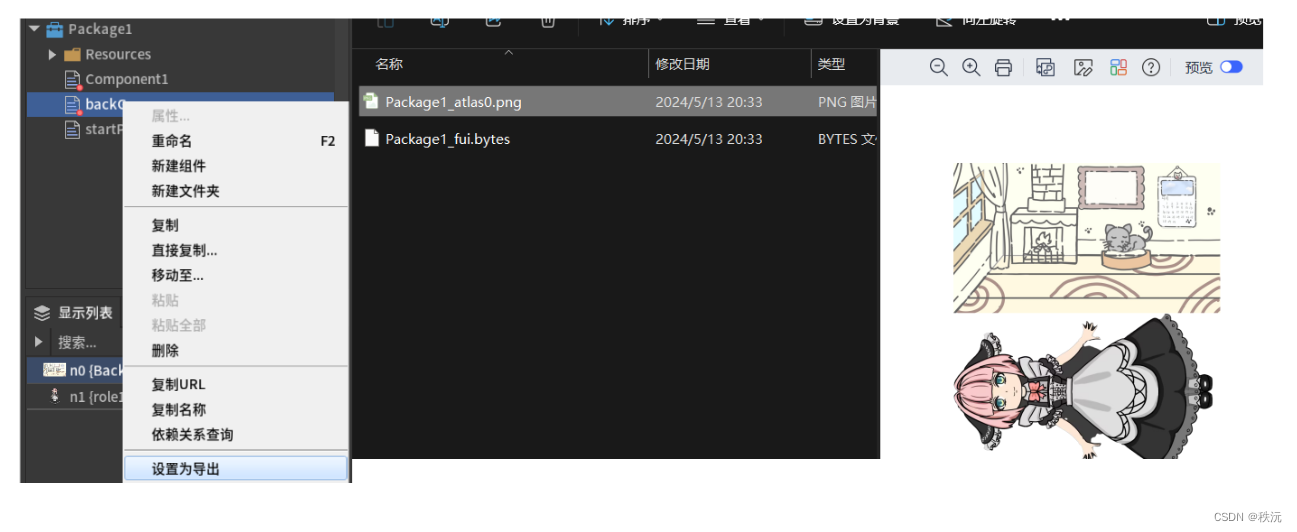
😶🌫️2.发布
- 包要设置成导出,随即会标红

发布后是以二进制形式存储精灵,更加节省空间

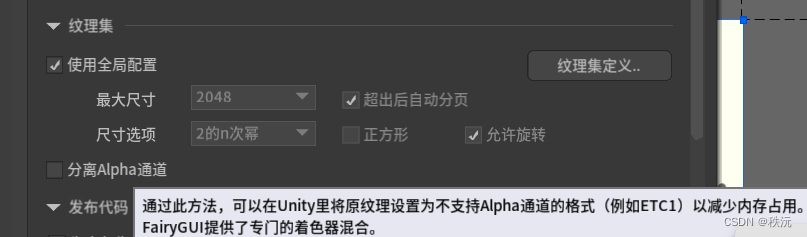
😶🌫️3.Alpha通道导出模式
勾选后,会生成两张PNG图集,一张有颜色一张黑白,可以节约空间
🪶(C)如何加载FGUI发布的文件
😶🌫️1.加载前准备
1.直接放在Resources或者其子目录下 2.打包进AB包中
- 注意事项
1.Texure Type 保持默认Default
2.关闭Generate Mips Maps ( 开启后,2D图片在3D世界中,离相机不同的距离不同分辨率的图片都会自动生成)
3.若出现模糊的情况。Filter Mode设置为Point
小知识: 会自动设置
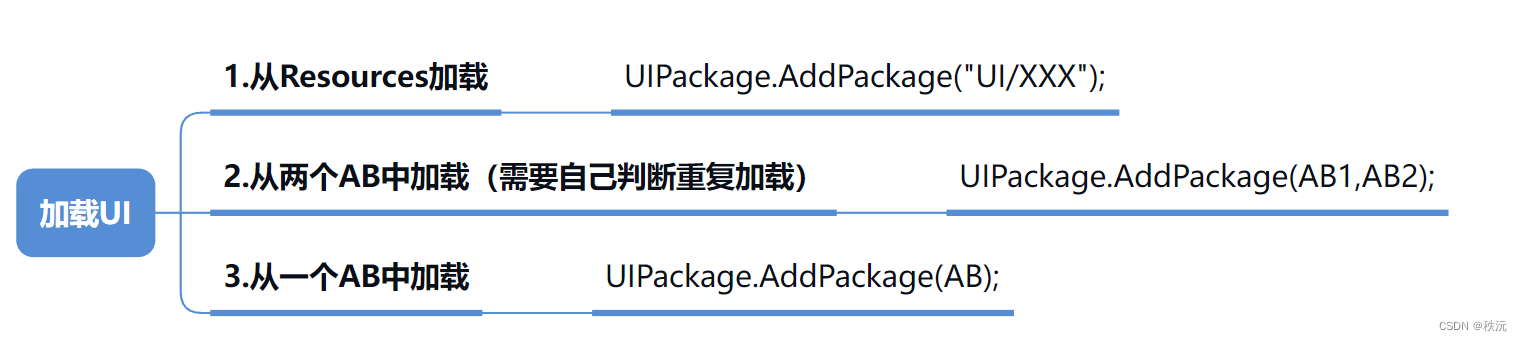
😶🌫️2.加载UI包

- 获取依赖包
//遍历依赖包相关信息foreach (var item in teachPackage.dependencies){//这样可以获取到 依赖包的名字UIPackage.AddPackage(item["name"]);}- 卸载UI包
卸载会消耗CPU,产生大量的GC
UIPackage.RemovePackage("Teach");UIPackage.RemoveAllPackages();
😶🌫️3.包内存管理
- 预先加载资源
//提前加载一些声音或者图片等资源teachPackage.LoadAllAssets();
-
AB包的卸载
2.若UIPackage是从中AB包中载入的,在RemovePackage时AB包才会被Unload(true)。 需自行卸载AB包 ,如果AB包是自行管理,不希望FairyGUI做任何处理的,可以设置
UIPackage.unloadBundleByFGUI = false;
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、

相关文章:

【Unity之FairyGUI】你了解FGUI吗,跨平台多功能高效UI插件
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:就业…...

基于51单片机的自动浇花器电路
一、系统概述 自动浇水灌溉系统设计方案,以AT89C51单片机为控制核心,采用模块化的设计方法。 组成部分为:5V供电模块、土壤湿度传感器模块、ADC0832模数转换模块、水泵控制模块、按键输入模块、LCD显示模块和声光报警模块,结构如…...

2024中国(重庆)商旅文化川渝美食暨消费品博览会8月举办
2024中国(重庆)商旅文化川渝美食暨消费品博览会8月举办 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 展会背景: 2024中国航空科普大会暨第八届全国青少年无人机大赛在重庆举办ÿ…...

MacOS docker 安装与配置
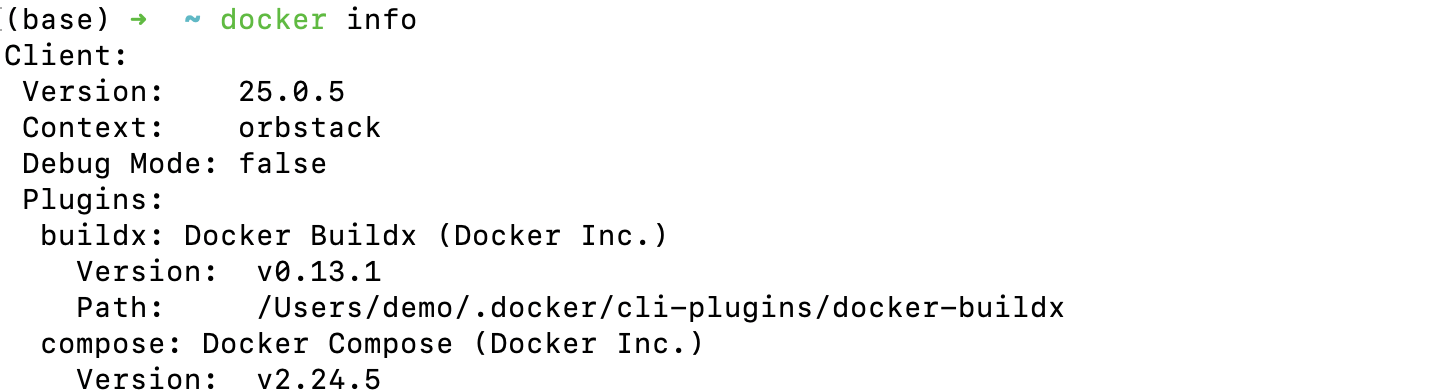
orbstack 安装 官网: https://orbstack.dev 下载链接:Download OrbStack Fast, light, simple Docker Desktop alternative 选择是Apple M系列处理器, 或 Intel系列处理器 到这里就安装好了Orbstack软件,下面开始配置docker 下…...

【嵌入式大赛应用赛道】机械手臂
电机 进步电机:它的转动是以确定的步数进行的,只要计算好脉冲数量和频率,就可以准确预测和控制电机的转动角度、速度以及停止的位置 伺服电机:将输入的电信号(如电压或电流指令)转换成轴上的精确旋转运动…...

MES系统主要包括那些功能?
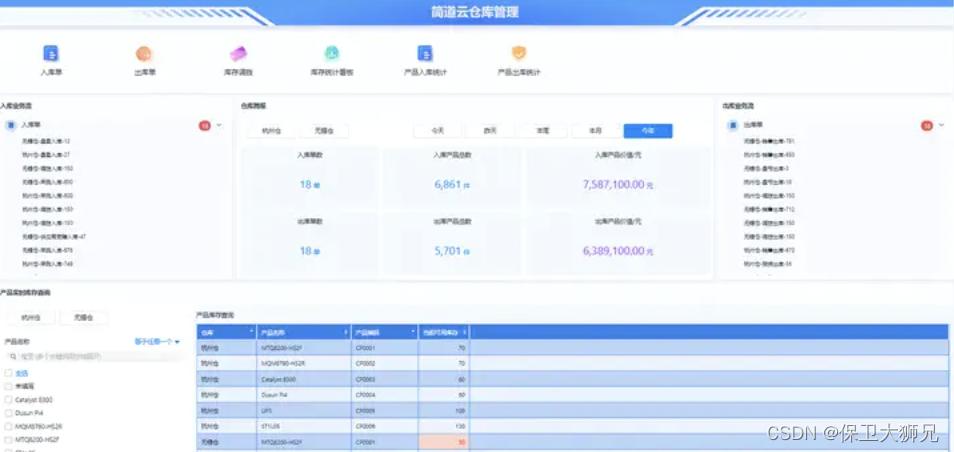
一开始接触MES系统,对MES细条的功能不清楚,这样很正常,因为MES系统相对于其他系统来讲,功能有多又复杂! 作为曾参与200企业MES系统架构的资深从业人员,我给大家选出了一款优秀模板——简道云MES系统,给大家…...

git 合并commit
操作步骤 合并commit cd xxx/ git checkout a8c0efegfwgtw # 最新commit git reset rhgertheryhg --soft # 最初的commit git status git checkout -b test1 git commit -m "test1" git branch git push origin test1 git tag test1_v0.0.1 git push origin test1_…...

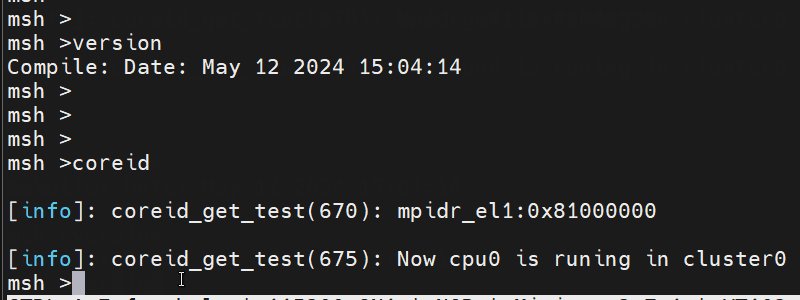
【ARMv8/v9 系统寄存器 5 -- CPU ID 判断寄存器 MPIDR_EL1 使用详细介绍】
文章目录 寄存器名称: MPIDR_EL1寄存器结构:主要功能和用途亲和级别(Affinity Levels)简介CORE ID 获取函数 在ARMv8-A架构中, MPIDR_EL1寄存器是一个非常重要的系统寄存器,它提供了关于处理器在其物理和逻辑配置中的位置的信息。…...

软件工程课程设计之酒店管理系统的设计与实现
这是一个简化的酒店管理系统的需求分析文档、系统设计文档、测试文档的结构概述,以及部分实现阶段的代码示例。详细设计阶段的数据字典、ER图、模块分类图将以文字描述形式给出,而完整的代码未完全实现。这里只做软件工程部分的设计需求说明哈࿵…...

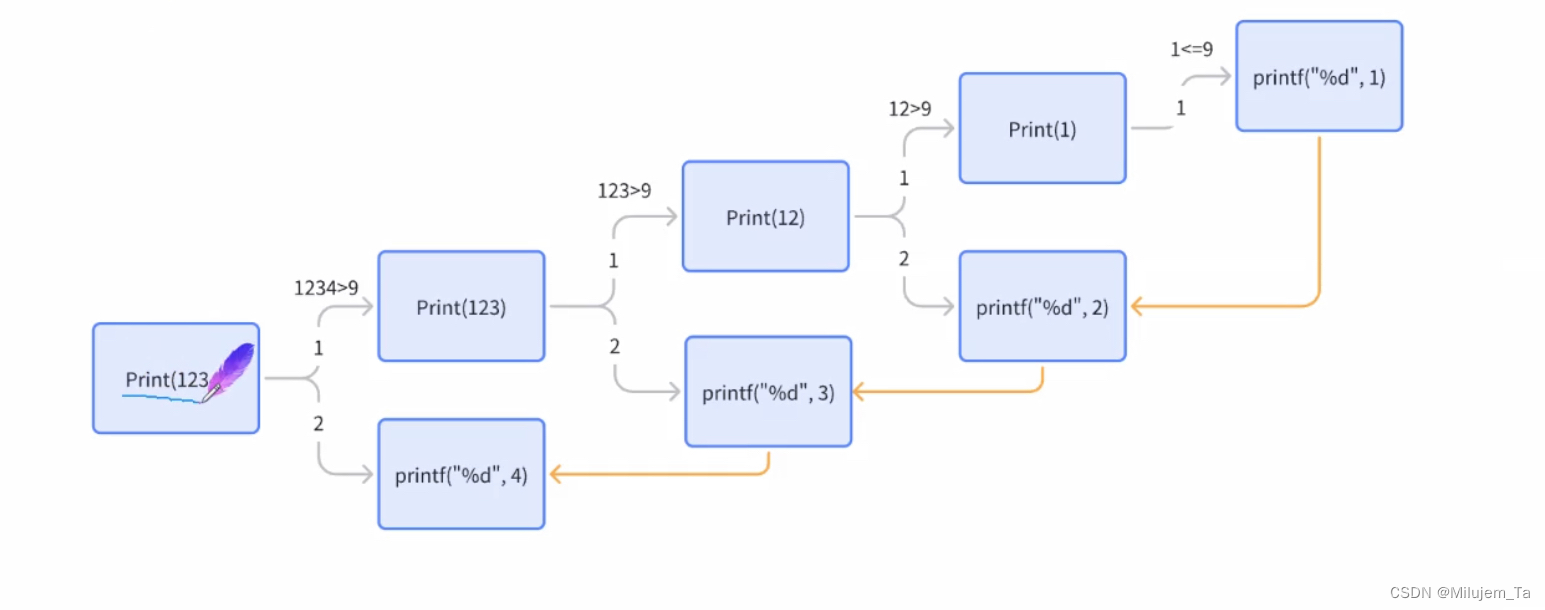
函数递归练习
目录 1.分析下面选择题 2.实现求第n个斐波那契数 3.编写一个函数实现n的k次方,使用递归实现。 4.写一个递归函数DigitSum(n),输入一个非负整数,返回组成它的数字之和 5.递归方式实现打印一个整数的每一位 6.实现求n的阶乘 1.分析下面选择…...

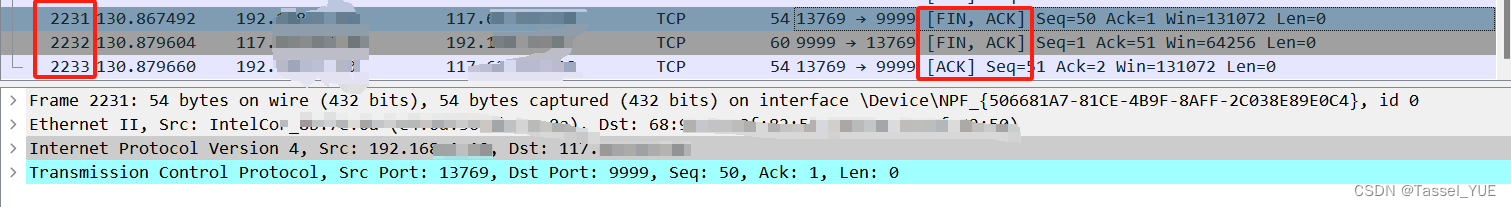
公有云Linux模拟TCP三次挥手与四次握手(Wireshark抓包验证版)
目录 写在前面环境准备实验步骤1. 安装nc工具2. 使用nc打开一个连接2.1 公有云-安全组放行对应端口(可选) 3. 打开Wireshark抓包工具4. 新开终端,进行连接5. 查看抓包文件,验证TCP三次握手与四次挥手TCP三次握手数据传输TCP四次挥…...

【Day3:JAVA运算符、方法的介绍】
目录 1、运算符1.1 赋值运算符1.2 比较运算符1.3 逻辑运算符1.3.1 逻辑运算符概述1.3.2 逻辑运算符分类1.3.3 短路的逻辑运算符 1.4 三元运算符1.5 运算符优先级 2、方法2.1 方法介绍2.2 方法的定义和调用格式2.2.1 方法的调用2.2.2 带参数方法的调用2.2.3 带返回值方法的调用2…...

Chrome查看User Agent的实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Linux 第三十四章
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,linux 🔥座右铭:“不要等到什么都没有了…...

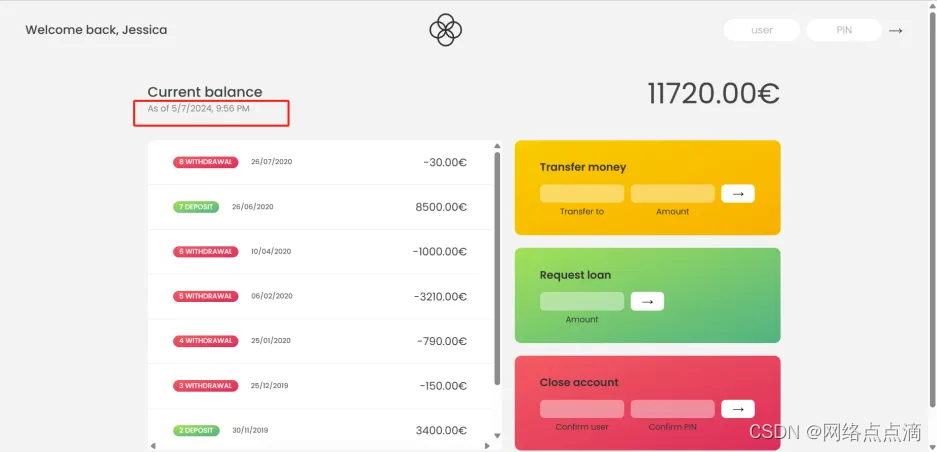
国际化日期(inti)
我们可以使用国际化API自动的格式化数字或者日期,并且格式化日期或数字的时候是按照各个国家的习惯来进行格式化的,非常的简单; const now new Date(); labelDate.textContent new Intl.DateTimeFormat(zh-CN).format(now);比如说这是按照…...

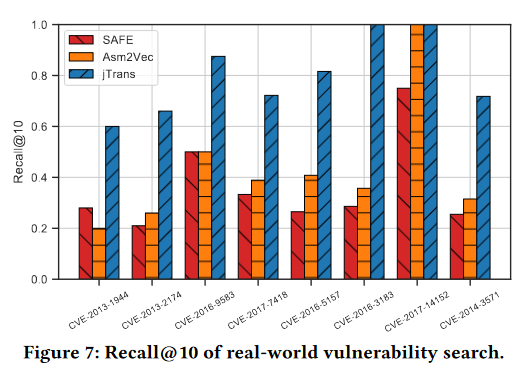
【论文阅读笔记】jTrans(ISSTA 22)
个人博客地址 [ISSTA 22] jTrans(个人阅读笔记) 论文:《jTrans: Jump-Aware Transformer for Binary Code Similarity》 仓库:https://github.com/vul337/jTrans 提出的问题 二进制代码相似性检测(BCSD࿰…...

单位个人如何向期刊投稿发表文章?
在单位担任信息宣传员一职以来,我深感肩上的责任重大。每月的对外信息宣传投稿不仅是工作的核心,更是衡量我们部门成效的重要指标。起初,我满腔热血,以为只要勤勉努力,将精心撰写的稿件投至各大报社、报纸期刊的官方邮箱,就能顺利登上版面,赢得读者的青睐。然而,现实远比理想骨…...

Redis数据结构-RedisObject
1.7 Redis数据结构-RedisObject Redis中的任意数据类型的键和值都会被封装为一个RedisObject,也叫做Redis对象,源码如下: 1、什么是redisObject: 从Redis的使用者的角度来看,⼀个Redis节点包含多个databaseÿ…...

Vue 中使用 el-date-picker 限制只能选择当天、当天之前或当天之后日期的方法详解
网上很多都是不完整的,我这里发布一个完整的 - 8.64e7 表示可选择当天时间(注:小于当前时间,- 8.64e7 则是禁用日期不包含当前日,若大于当前日期, 8.64e7 则是禁用日期包含当前日) time.getTi…...

系列介绍:《创意代码:Processing艺术编程之旅》
系列介绍:《创意代码:Processing艺术编程之旅》 标题创意: “代码绘梦:Processing艺术编程入门”“数字画布:用Processing创造视觉奇迹”“编程美学:Processing艺术创作指南”“创意编程:Proc…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...