文件存储解决方案-阿里云OSS
文章目录
- 1.菜单分级显示问题
- 1.问题引出
- 1.苹果灯,放到节能灯下面也就是id大于127
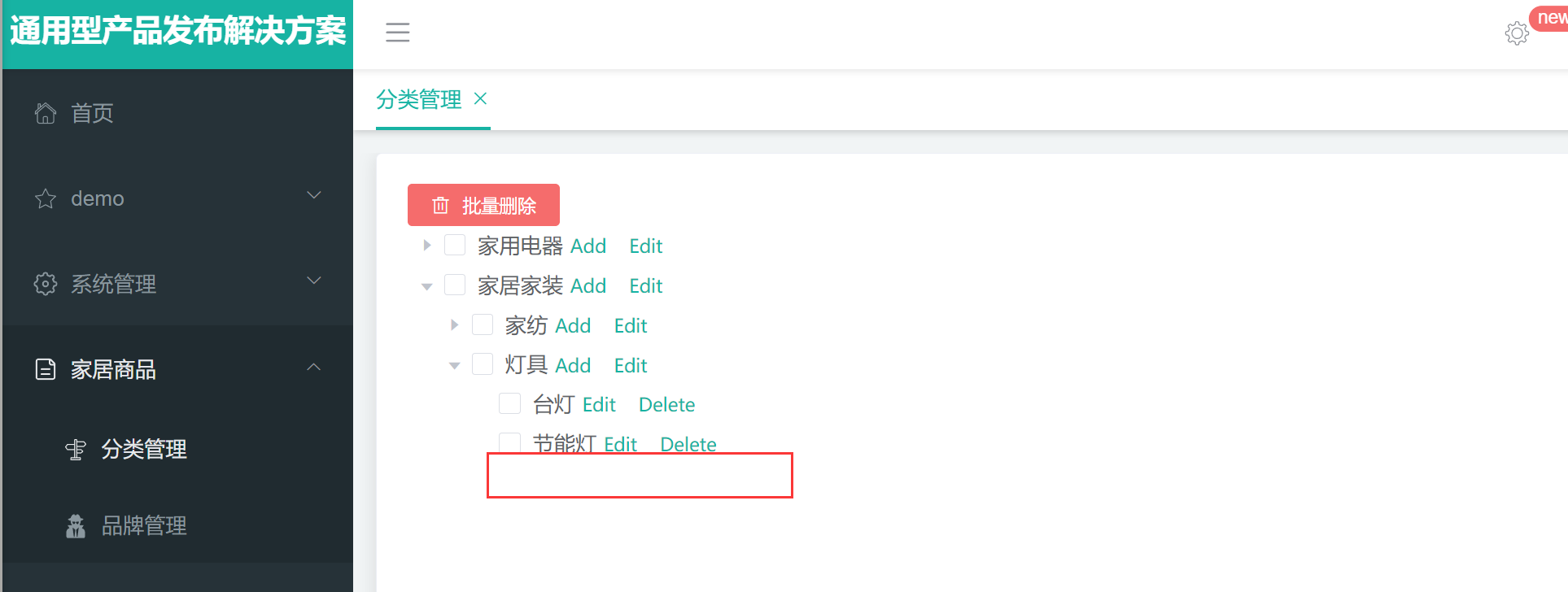
- 2.查看菜单,并没有出现苹果灯
- 3.放到灯具下面id=42,就可以显示
- 2.问题分析和解决
- 1.判断可能出现问题的位置
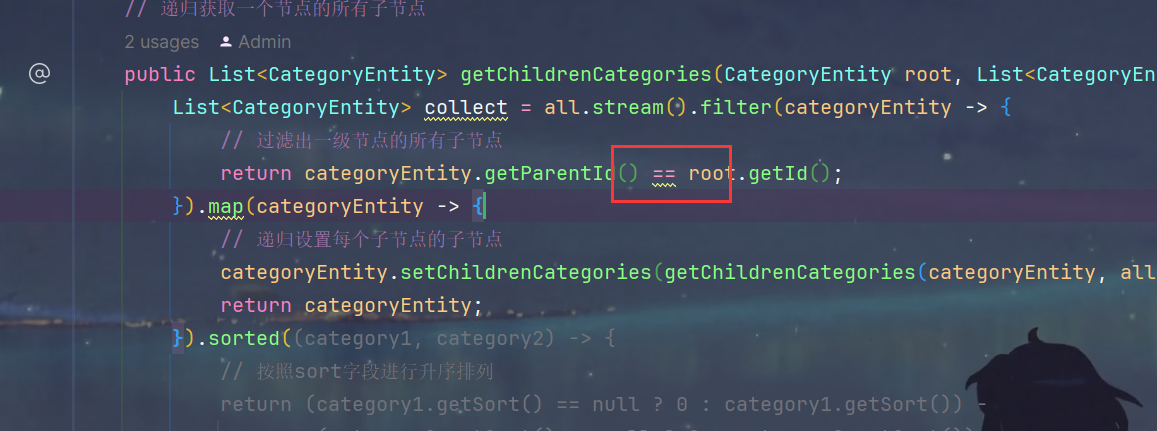
- 2.找到递归返回树形菜单数据的位置
- 3.这里出现问题的原因是,使用等号来比较了包装类的数值,修改为equals即可
- 4.关于Long类型的机制
- 1.编写测试用例
- 2.结果
- 3.debug 分析
- 5.测试
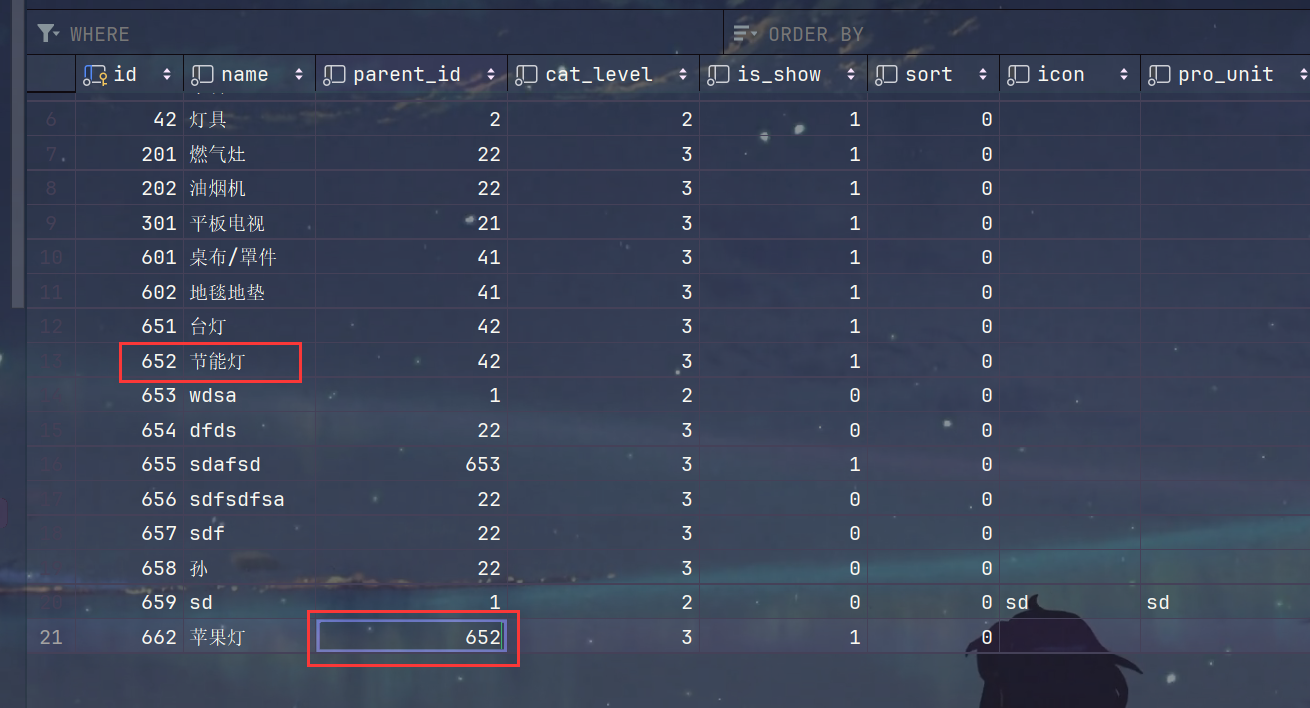
- 1.此时将苹果灯的id设置成652
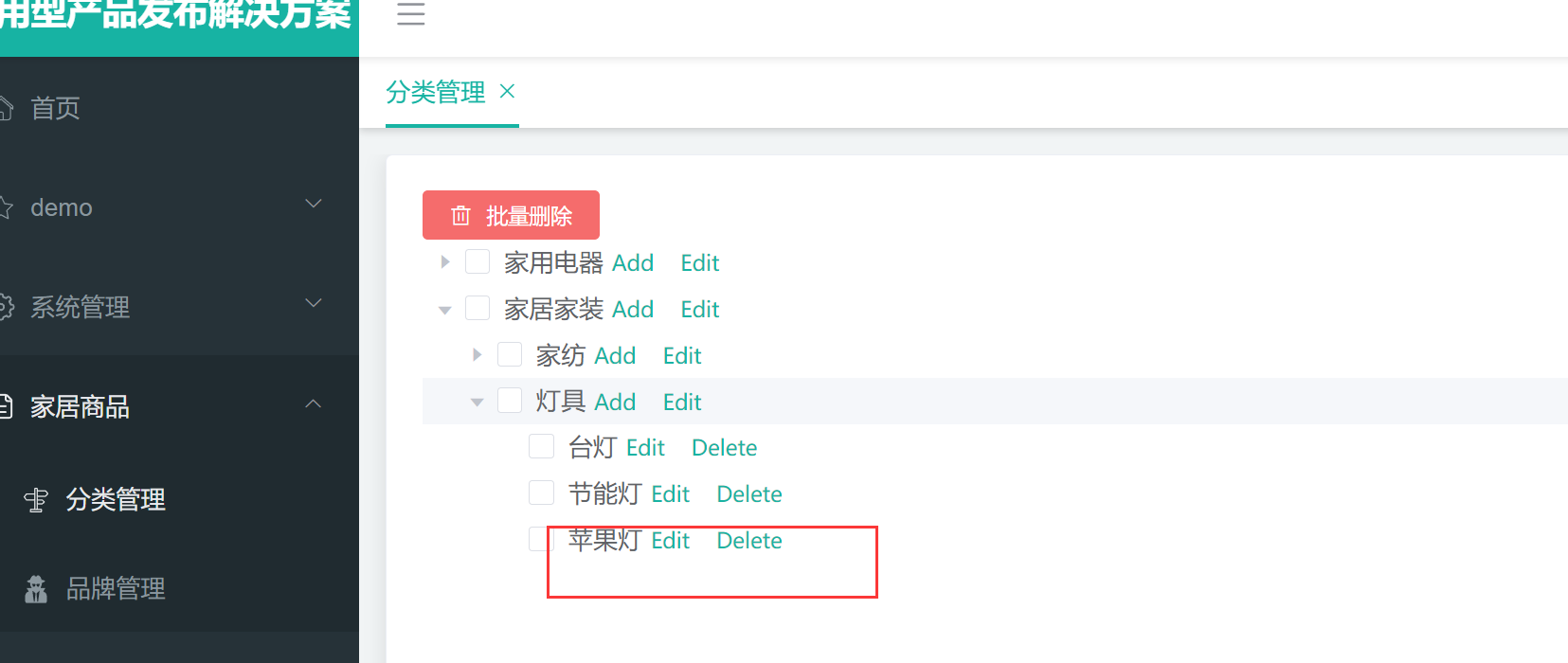
- 2.成功显示
- 2.文件存储解决方案
- 1.文件存储方案分析
- 2.OSS在微服务架构位置
- 3.上传方式
- 1.普通上传方式
- 2.服务端签名后直传
- 4.创建Bucket
- 1.进入对象存储控制台
- 2.创建Bucket
- 3.填写配置信息
- 4.查看Bucket
- 1.文件列表查看文件
- 2.如果想要访问文件就使用url
- 5.使用原生SDK上传文件到Bucket
- 1.找到OSS的SDK参考文档
- 2.sunliving-commodity 导入依赖这里选择3.5.0版本
- 3.编写一个TestConroller
- 4.找到上传文件代码并粘贴到TestConroller,然后引包,抛出异常
- 5.回到控制台找到指定信息
- 1.Endpoint
- 2.找到AccessKey管理
- 3.选择开始使用子用户的AccessKey
- 4.创建用户
- 5.填写信息
- 6.验证一下
- 7.复制一份并保留,AccessKey Secret 以后不会再出现
- 8.选择授权 -> 新增授权
- 9.为刚才的子用户授予权限
- 10.查看子用户信息
- 6.将上一步找到的三个信息填到代码中并指定其余信息
- 1.Endpoint(前面需要加https://)
- 2.设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET
- 3.bucketName
- 4.填写两个文件路径
- 7.测试
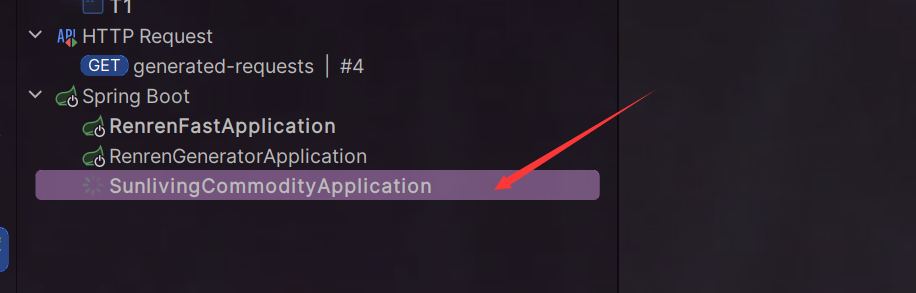
- 1.启动 sunliving-commodity 模块
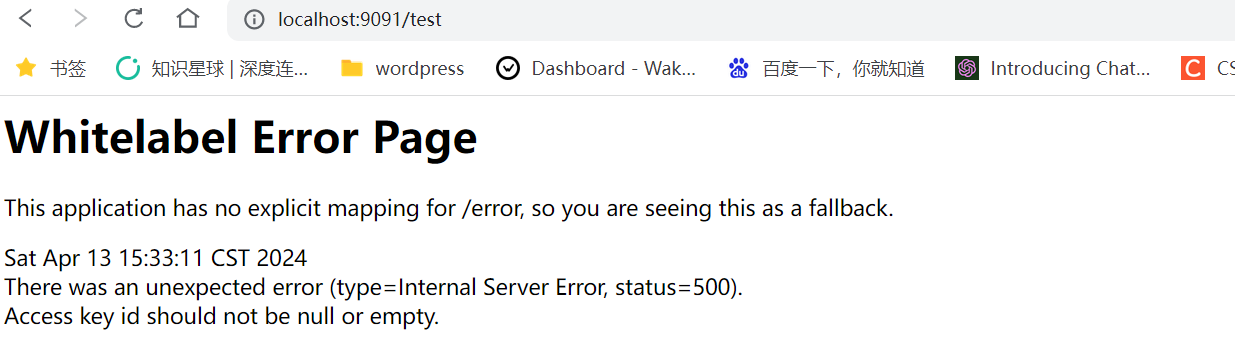
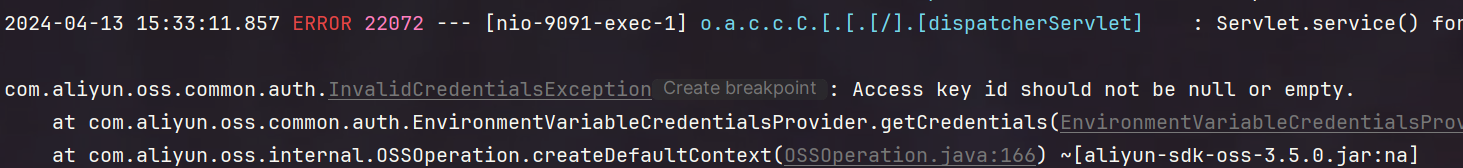
- 2.浏览器访问 http://localhost:9091/test 发现500了,是环境变量未读取成功
- 3.第一次配置需要重启电脑后再次访问
- 4.查看阿里云,上传成功了!
- 8.注意事项
- 6.使用SpringCloudAlibabaOSS上传文件到Bucket
- 1.进入官网
- 2.选择OSS的demo
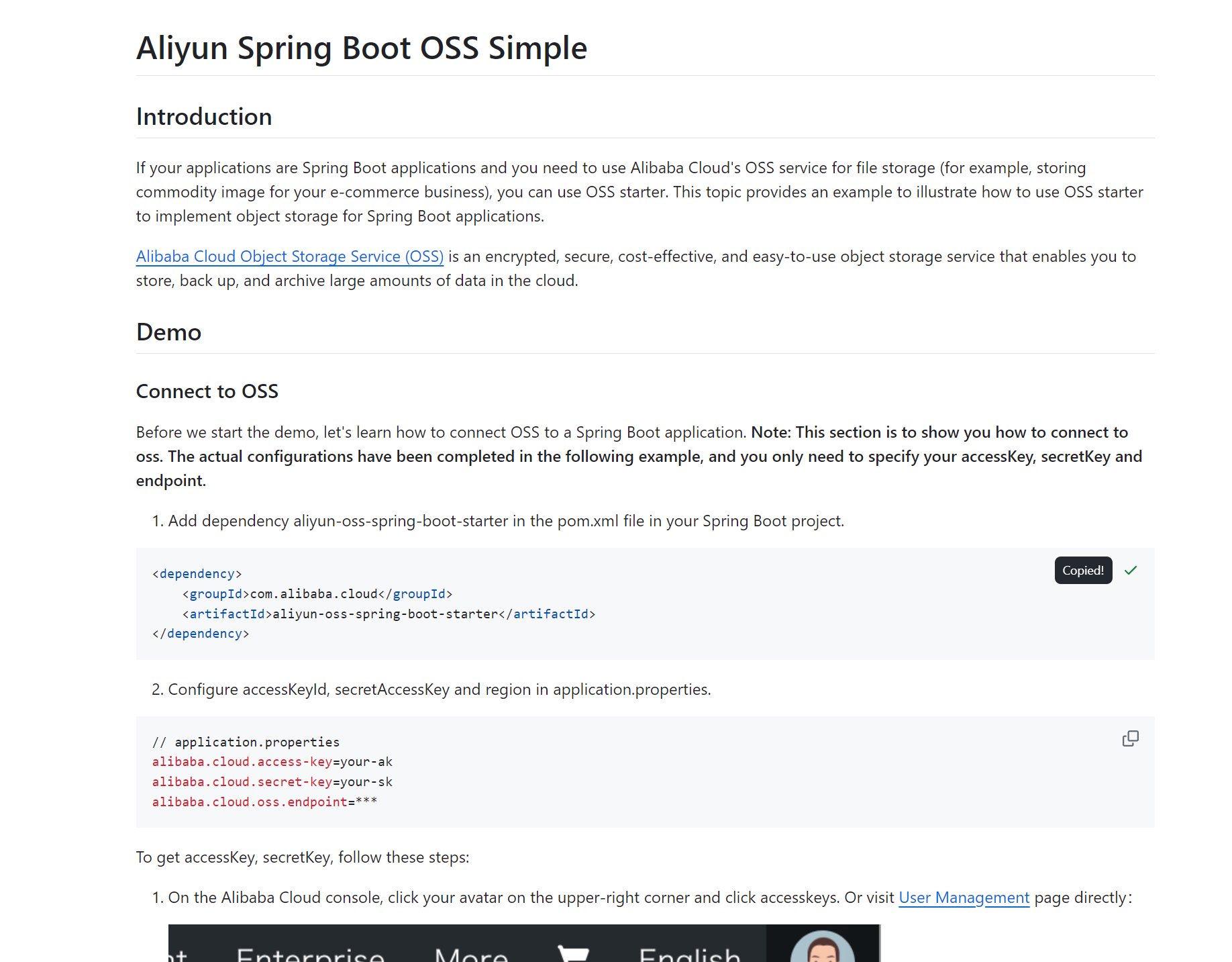
- 3.引入依赖(跟官网不一样)
- 4.application.yml 配置信息
- 5.编写代码
- 6.测试
- 1.浏览器访问 http://localhost:9091/test2
- 2.上传成功
- 7.服务端签名后直传(正片开始)
- 1.官方文档
- 2.创建sunliving-service模块
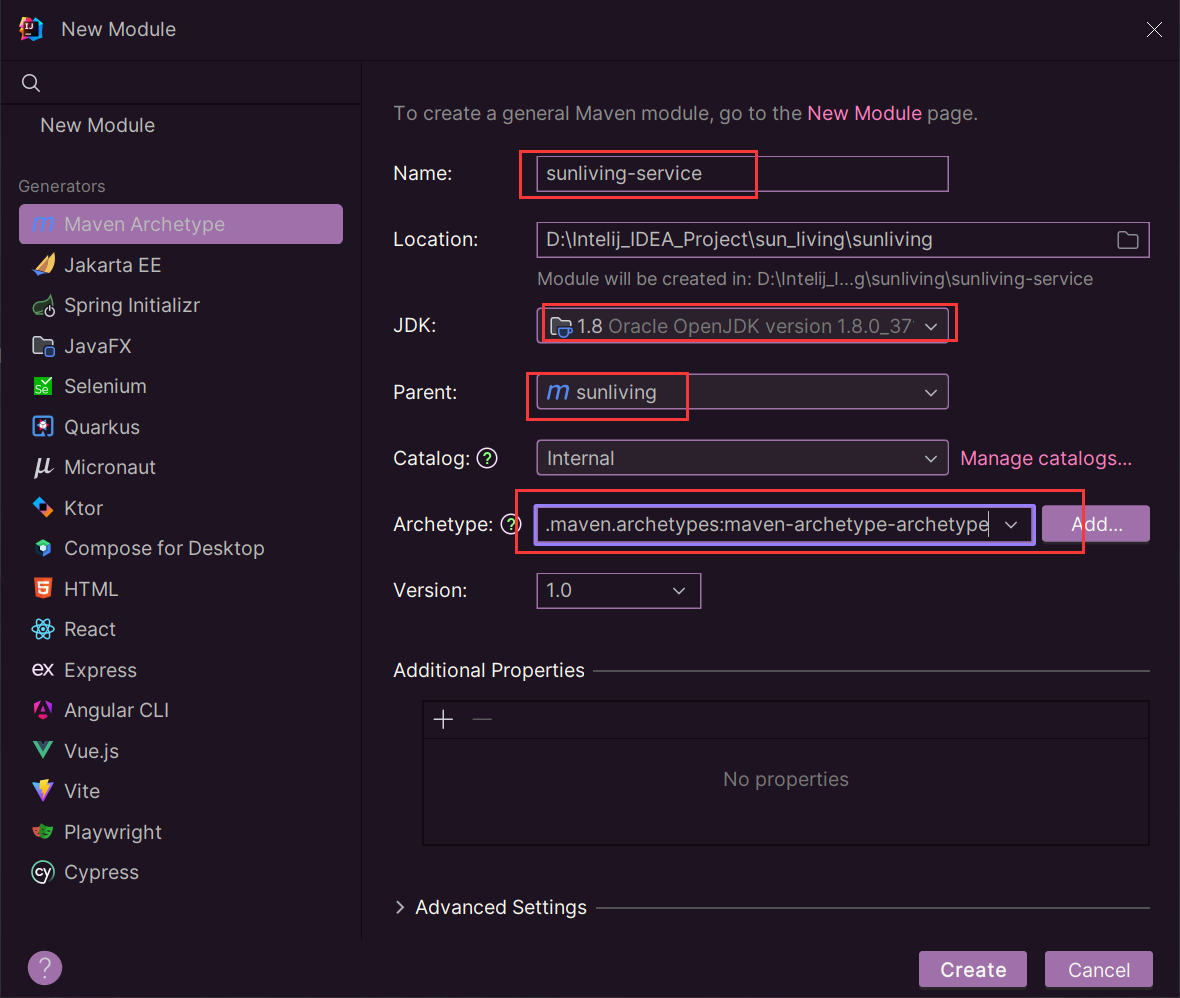
- 1.创建maven模块
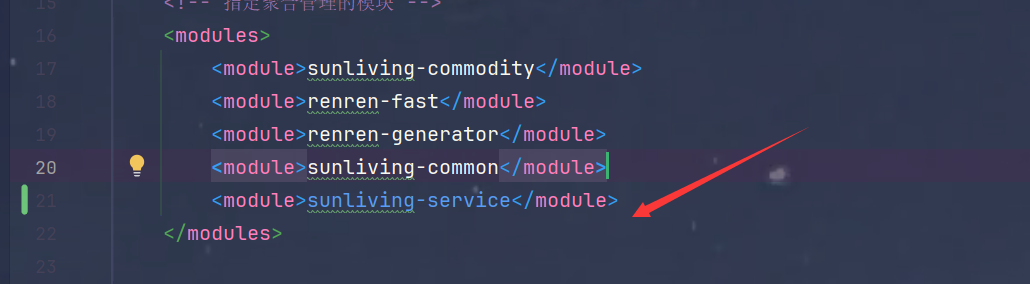
- 2.查看父子pom.xml
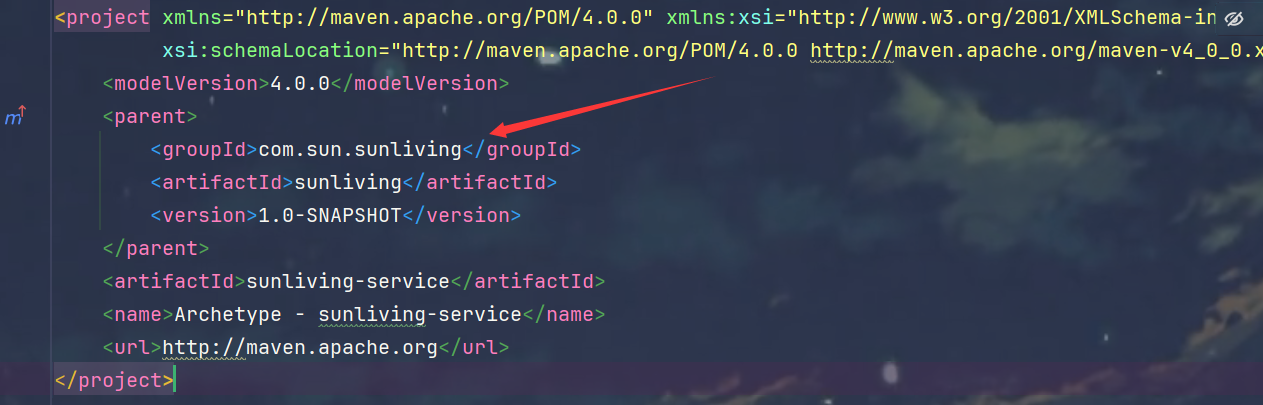
- 3.参考sunliving-commodity来配置pom.xml
- 4.配置application.yml 填写对象存储所需信息
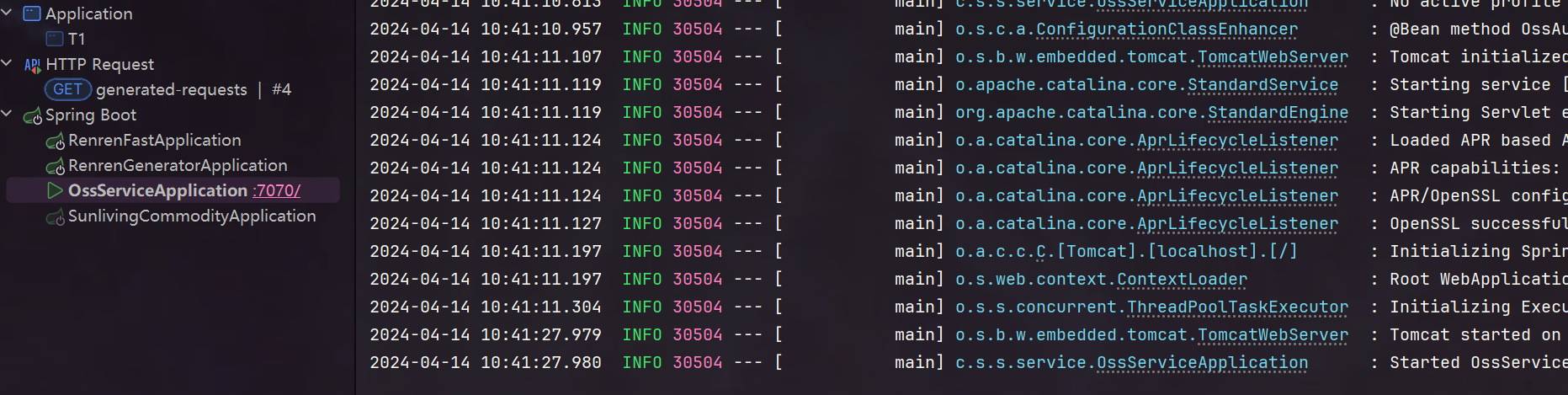
- 5.编写启动类com/sun/sunliving/service/OssServiceApplication.java 启动测试
- 6.目前文件目录
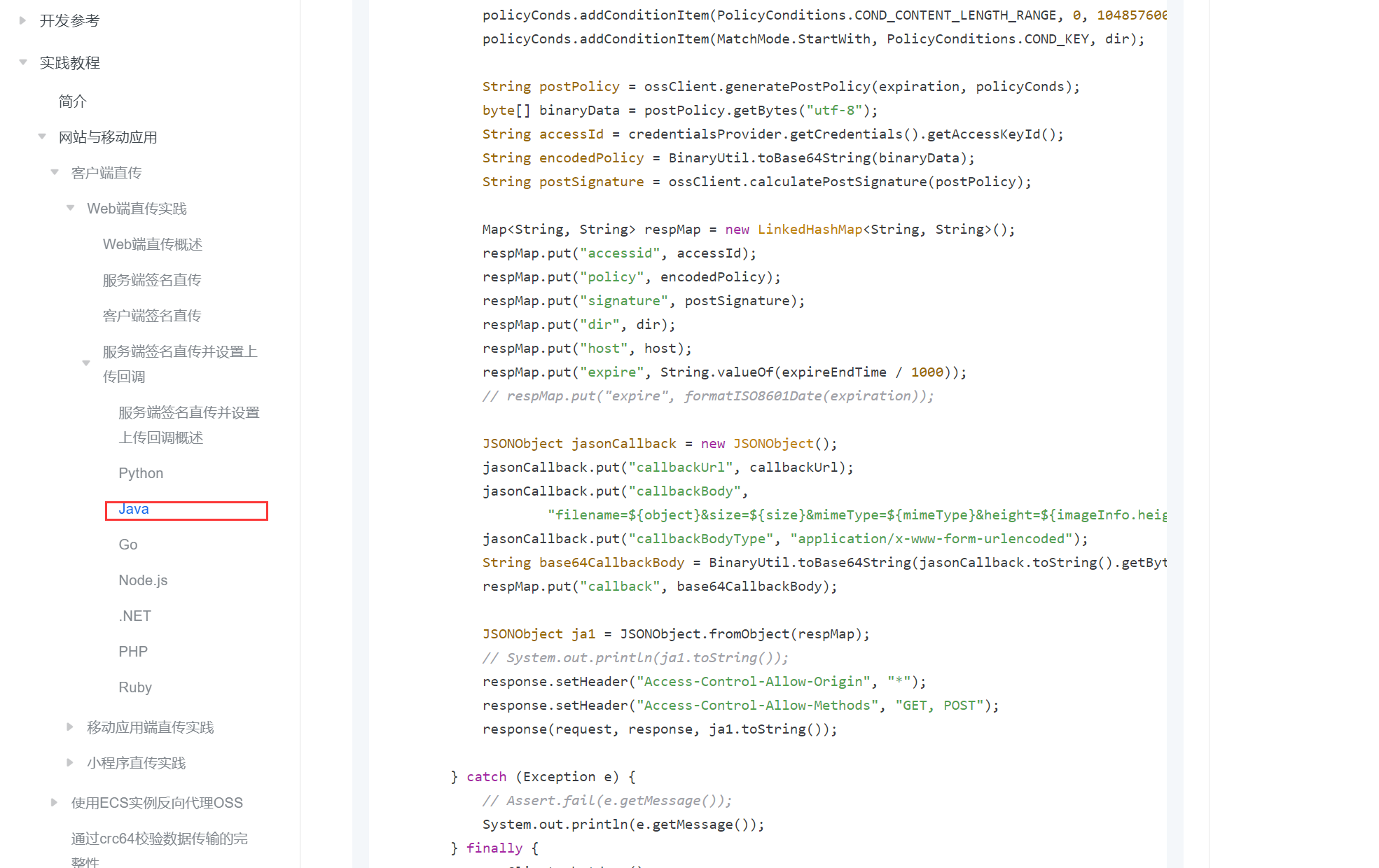
- 7.参考官方文档编写 com/sun/sunliving/service/controller/OssServiceController.java
- 1.官方文档
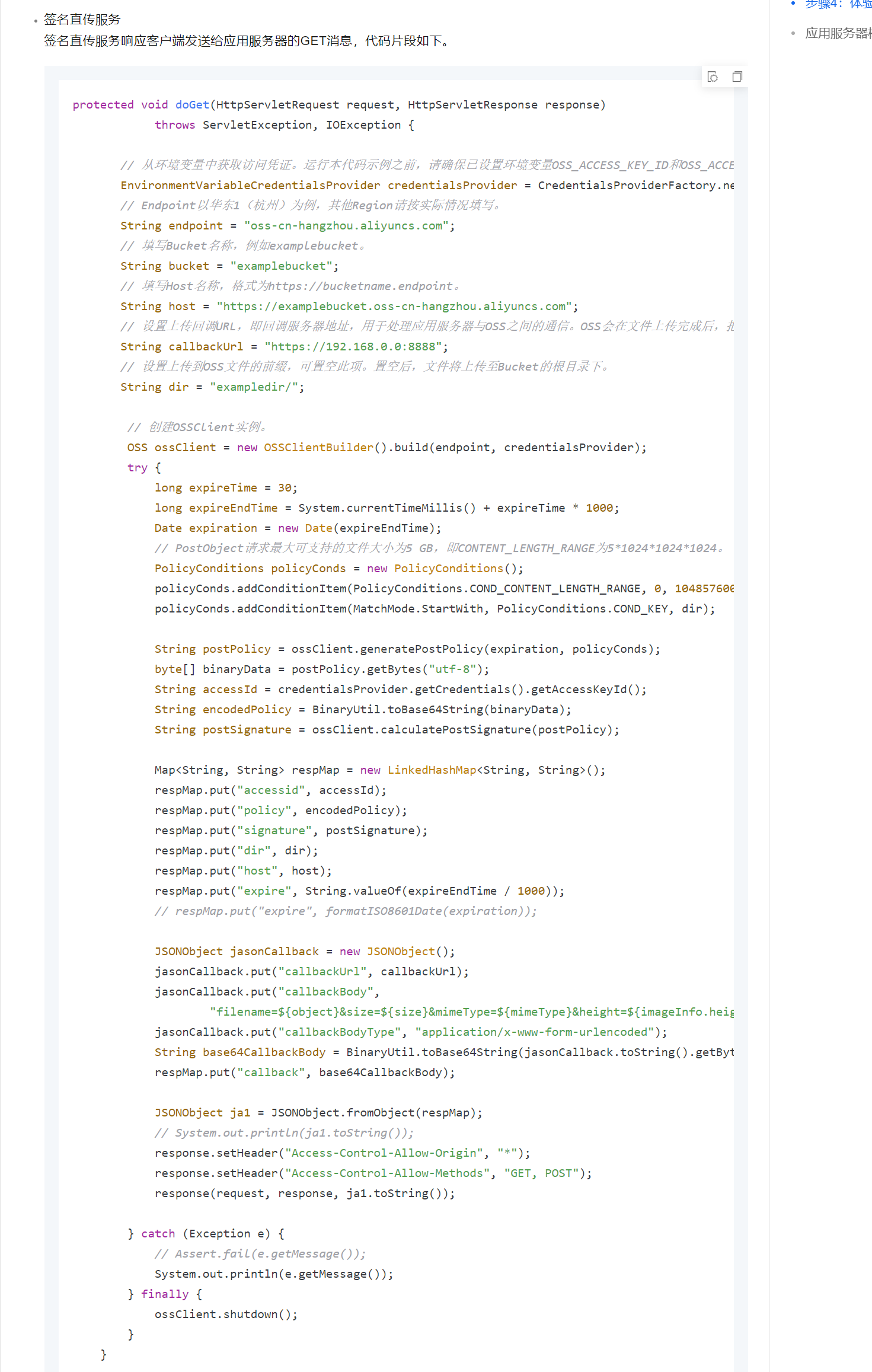
- 2.OssServiceController 签名直传服务,返回一个签名
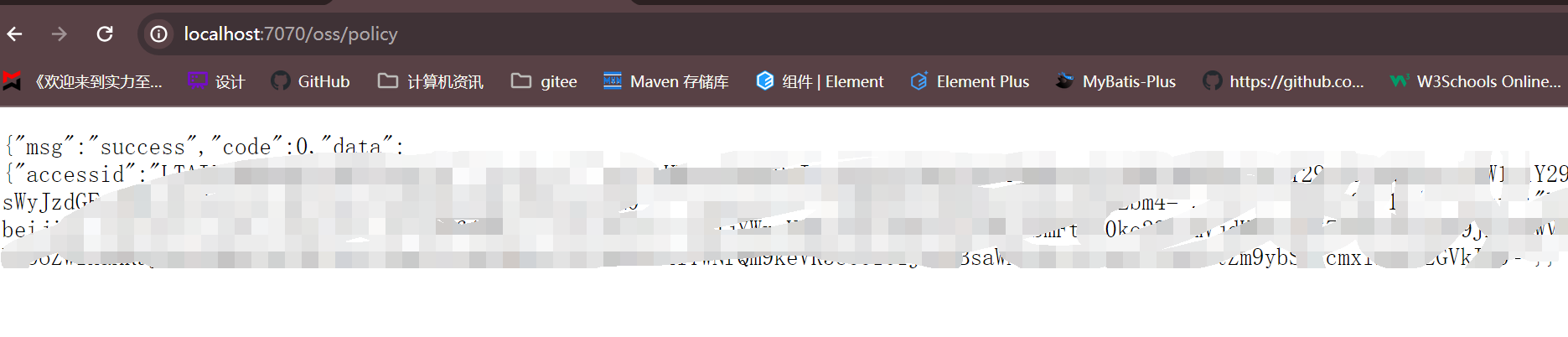
- 3.测试
- 8.通过前端上传图片到OSS
- 1.将上传文件工具类放到 src/components下
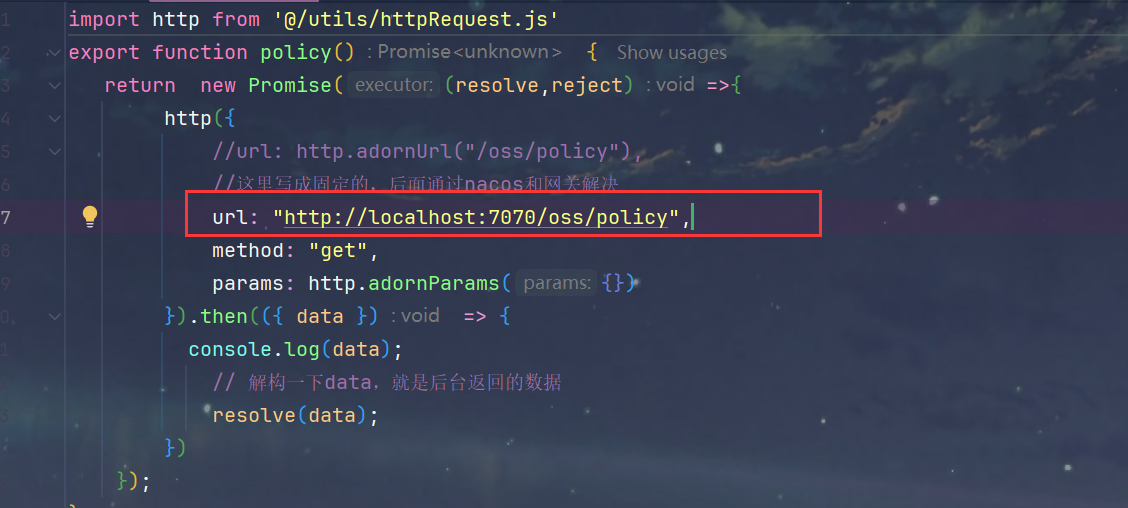
- 2.policy.js 向签名直传服务发送请求,获取签名(部署的时候注意修改)
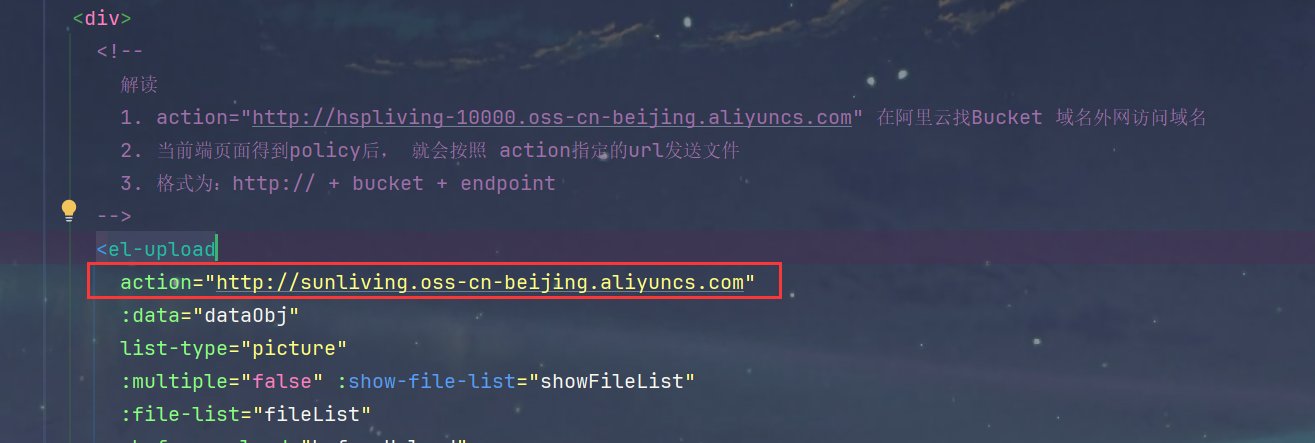
- 3.singleUpload.vue 就是一个上传文件的组件,修改action
- 4.启动前后端项目测试
- 5.src/views/modules/commodity/brand-add-or-update.vue 整合上传文件的控件
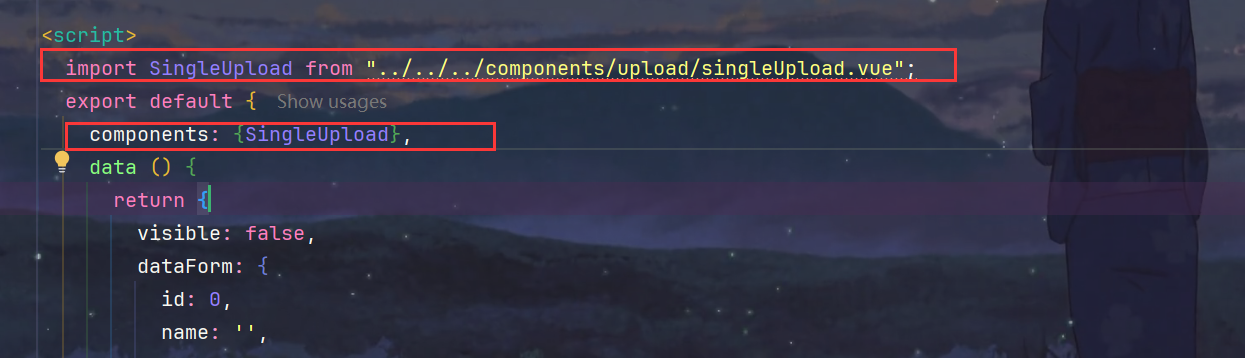
- 1.引入导出上传文件的控件
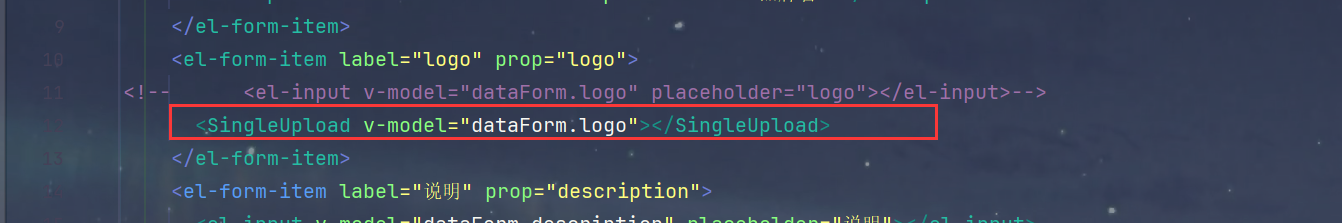
- 2.使用控件
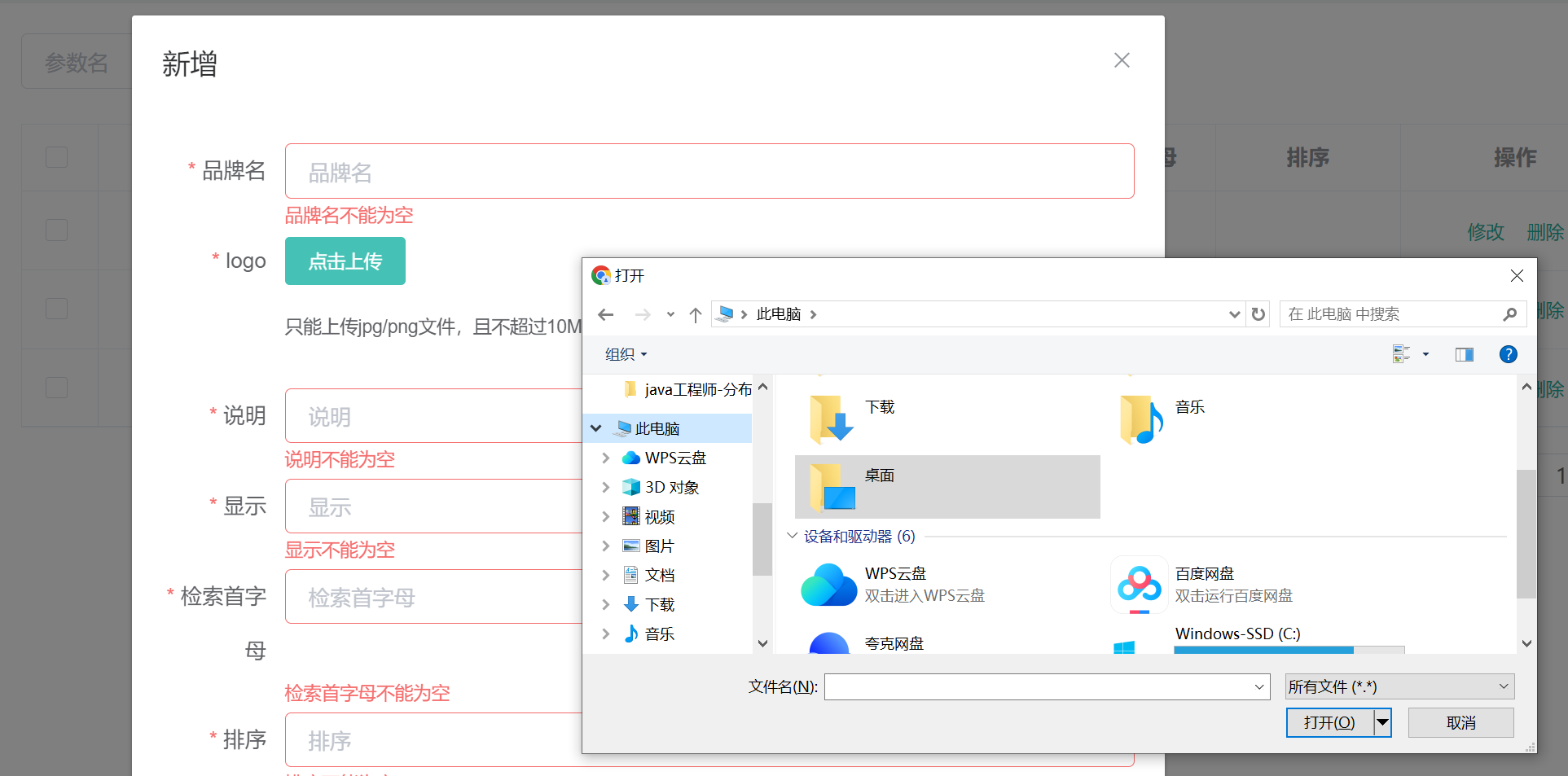
- 3.查看效果
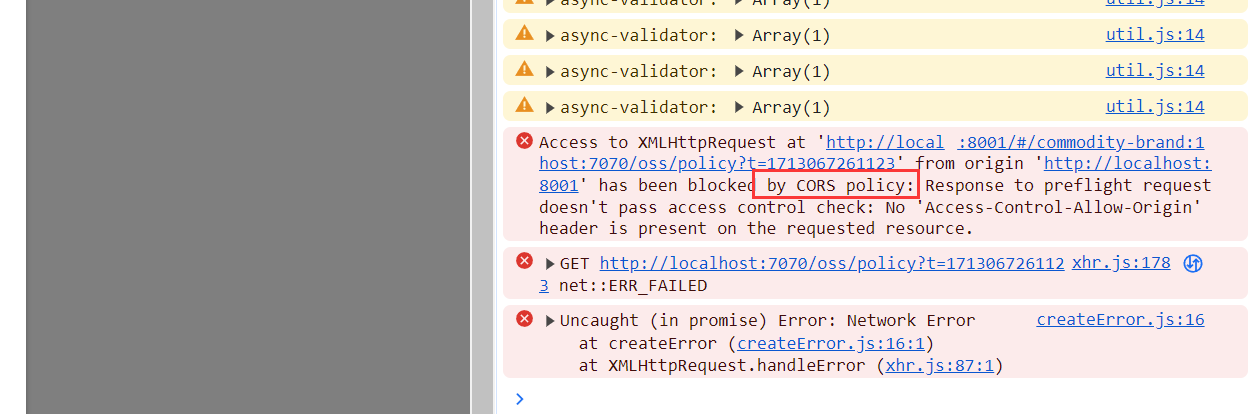
- 4.上传出现跨域问题
- 6.上传文件跨域解决
- 1.上传文件之前**通过浏览器**向后端发送请求,获取签名
- 2.从renren-fast模块找到io/renren/config/CorsConfig.java的配置文件,放到后端项目即可解决第一个跨域
- 3.重启后端,再次测试,还是有跨域问题
- 4.第二个跨域问题分析
- 5.在阿里云OSS解决跨域
- 6.再次测试,成功!
- 7.使用前端工具类进行文件上传步骤梳理
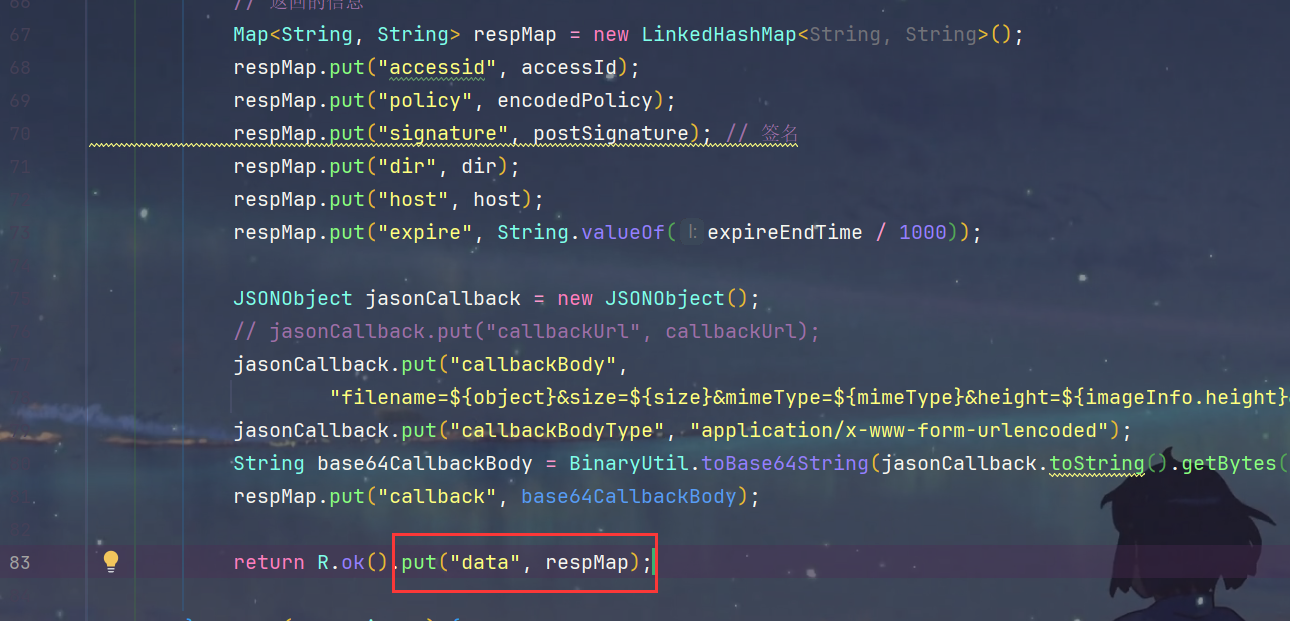
- 1.保证后端传递的签名json对象使用data命名
- 2.修改 policy.js 的url为后端返回签名的接口
- 3.修改 el-upload 标签的action为 http:// + bucket + endpoint
- 4.两个跨域问题
- 9.品牌管理列表显示logo图片
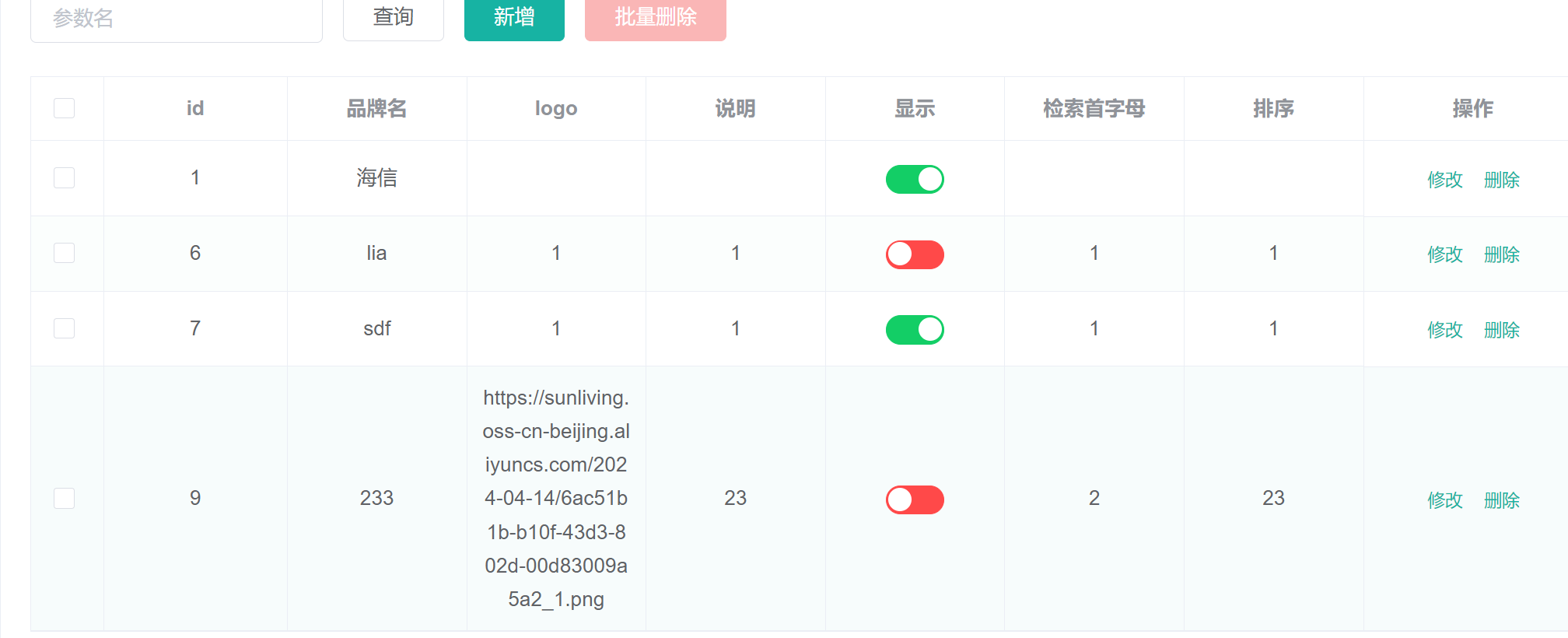
- 1.目前插入数据,显示的是url
- 1.示意图
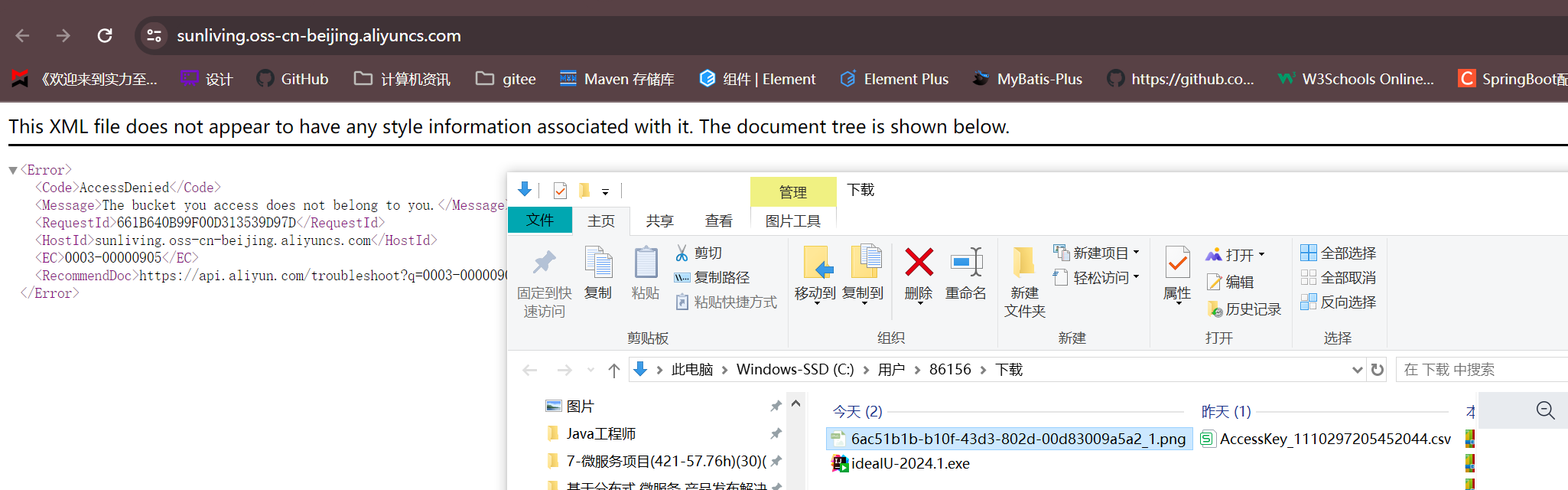
- 2.通过访问这个url可以下载图片
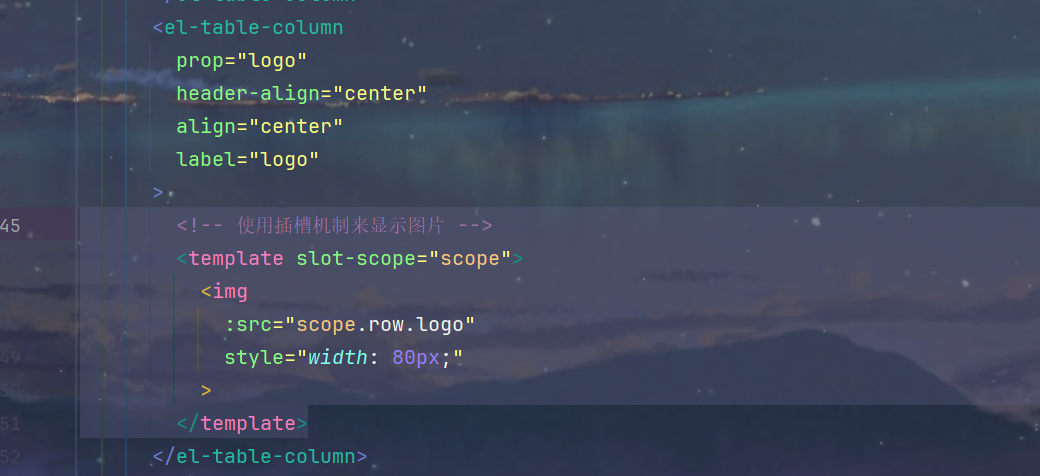
- 2.使用插槽机制显示图片
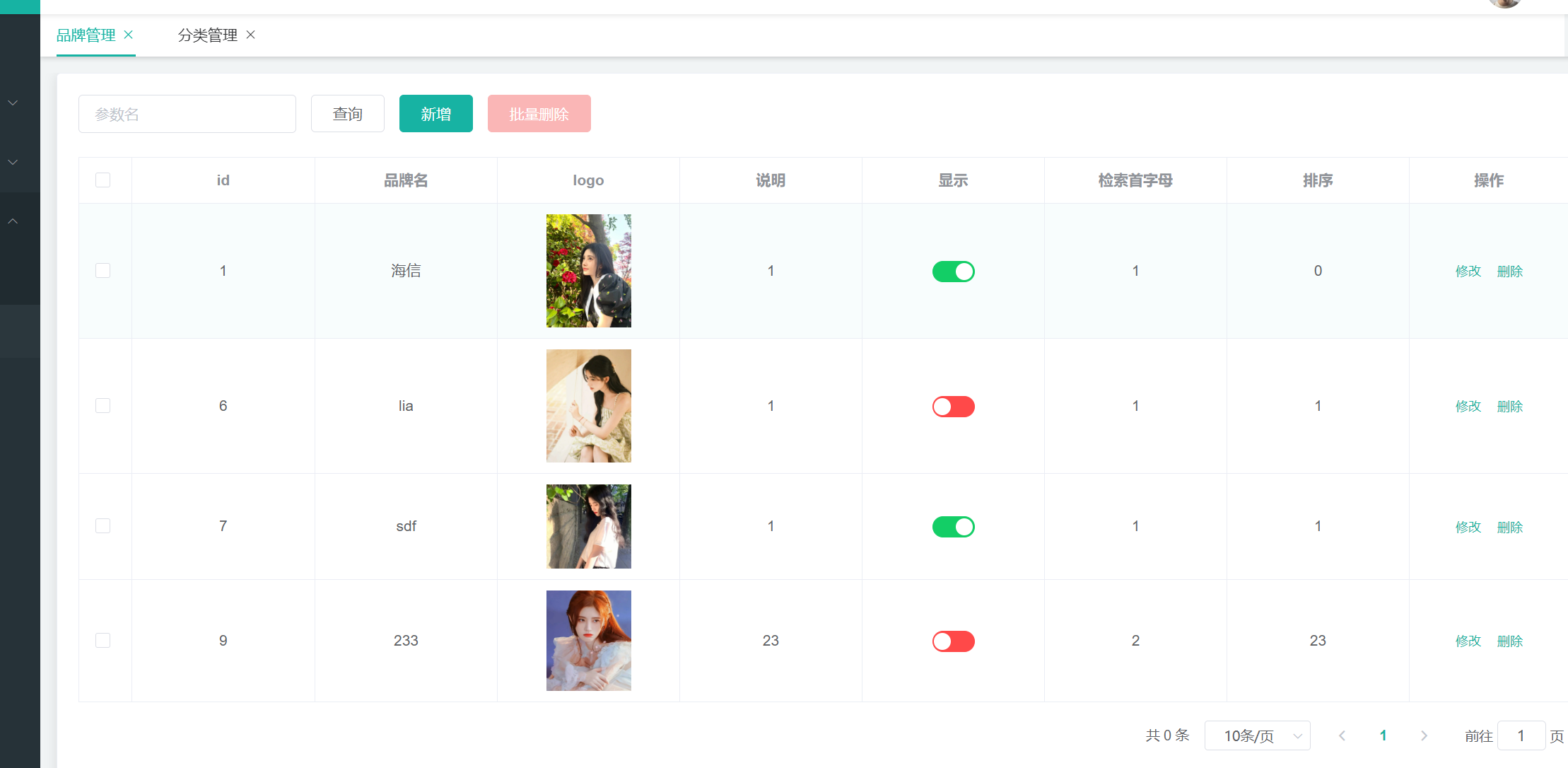
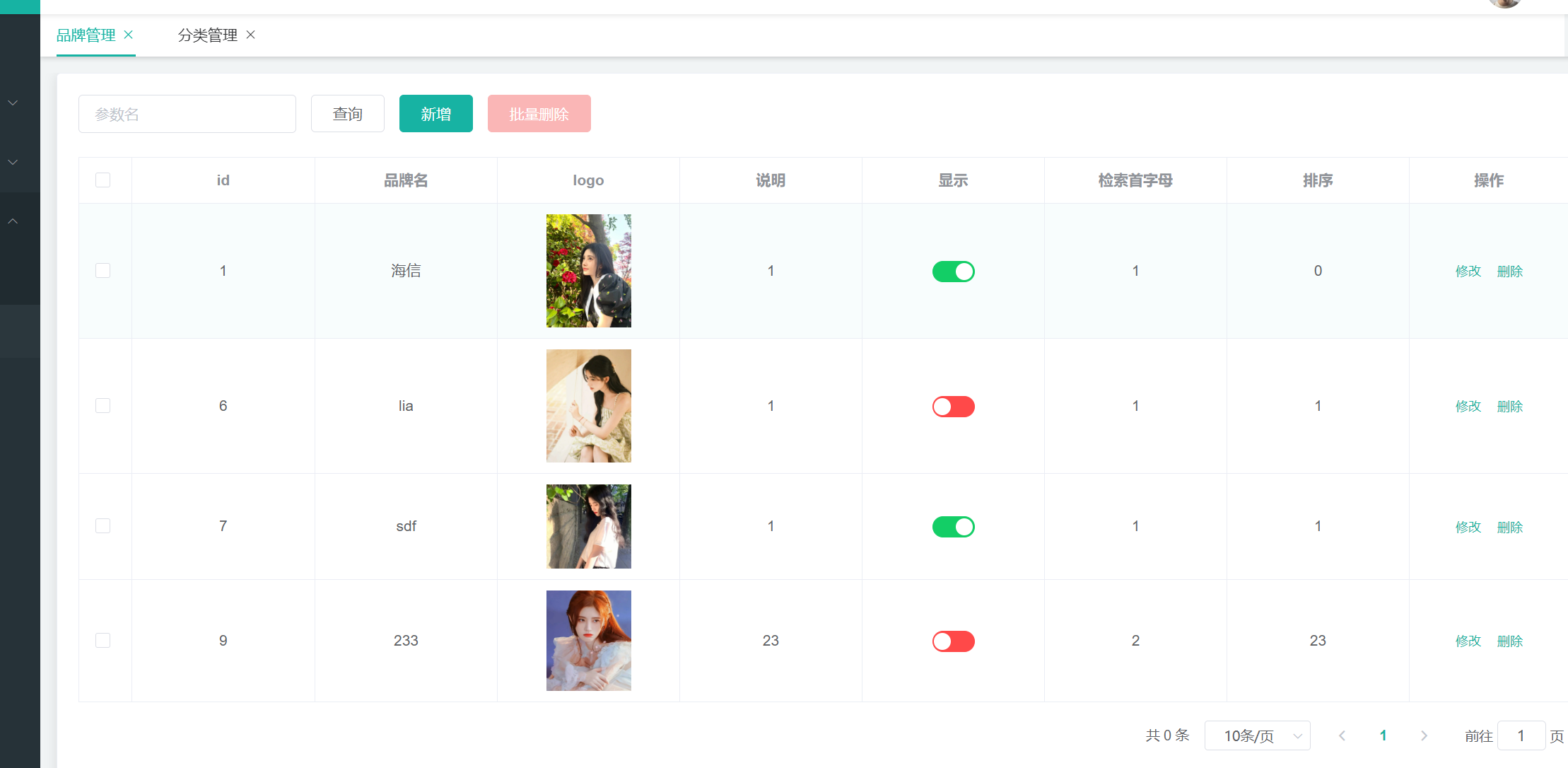
- 3.结果展示
1.菜单分级显示问题
1.问题引出
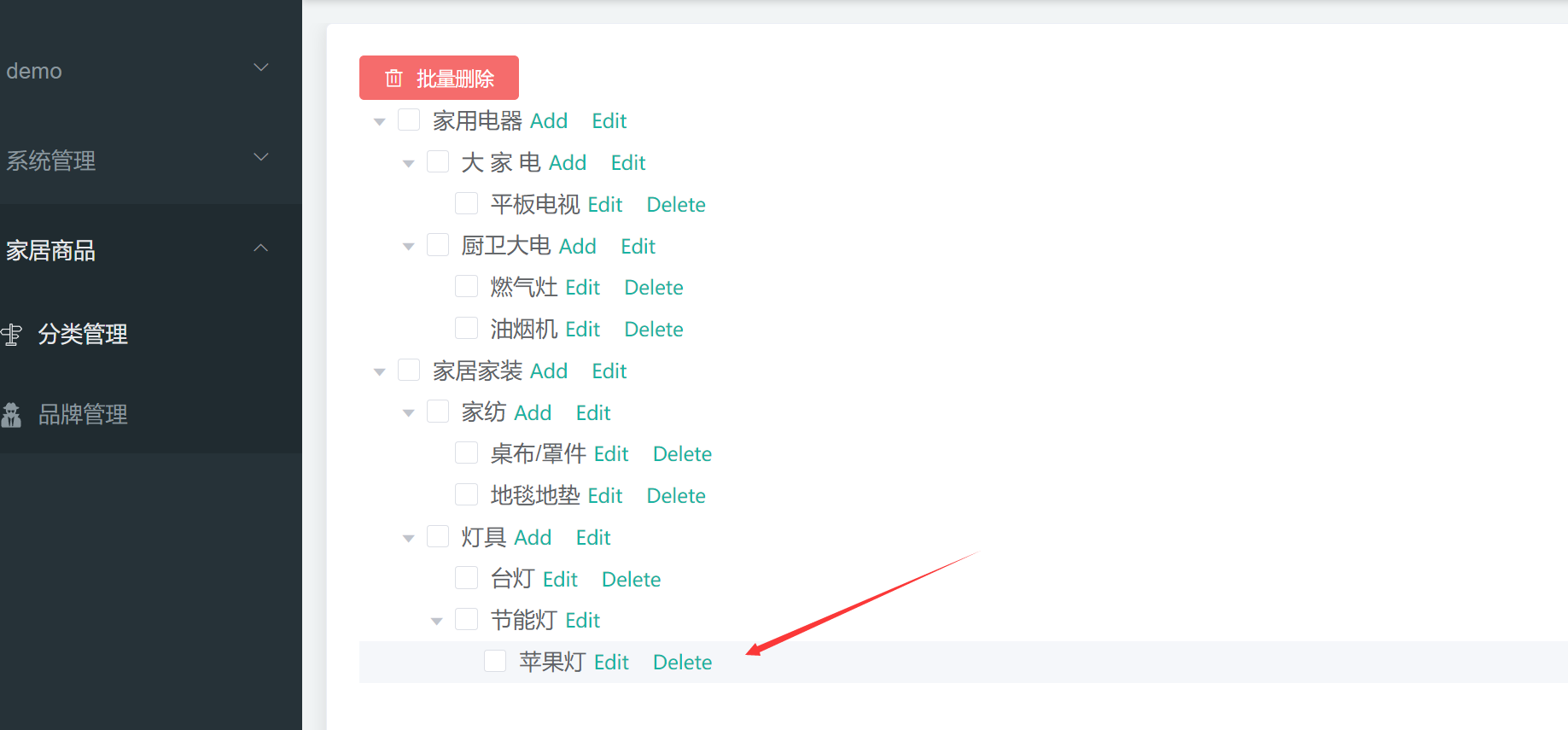
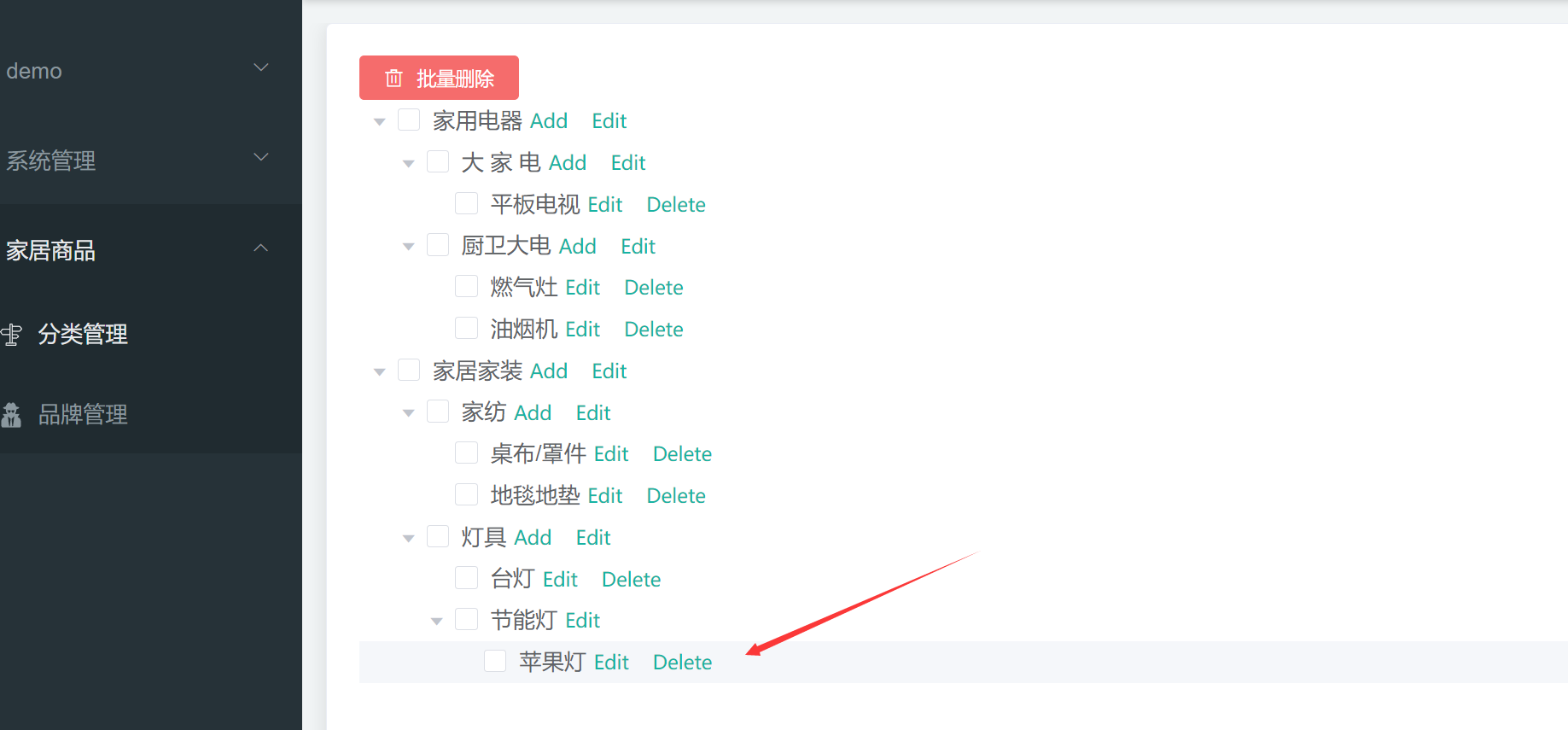
1.苹果灯,放到节能灯下面也就是id大于127

2.查看菜单,并没有出现苹果灯

3.放到灯具下面id=42,就可以显示

2.问题分析和解决
1.判断可能出现问题的位置
由于前端是直接调用了树形控件,展示了一下数据,所以应该是后端返回的数据的问题,则出现问题的位置应该是递归返回树形菜单数据的时候
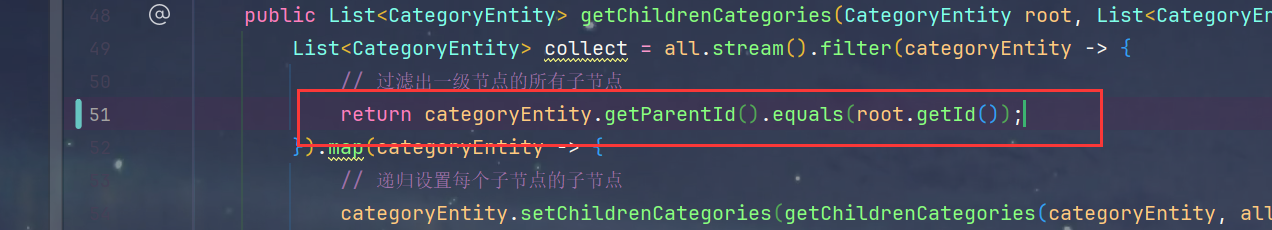
2.找到递归返回树形菜单数据的位置

3.这里出现问题的原因是,使用等号来比较了包装类的数值,修改为equals即可

4.关于Long类型的机制
1.编写测试用例
package io.renren;/*** Description:** @Author sun* @Create 2024/4/13 13:16* @Version 1.0*/
public class T1 {public static void main(String[] args) {Long num1 = 128l;Long num2 = 128l;System.out.println(num2 == num1);}
}2.结果

3.debug 分析
- 如果包装类的值在-128 到 127之间,直接返回int类型,但是如果不在这个范围内就会返回一个Long类型
- 此时使用等号比较的就是两个引用的地址了,由于都是new的,所以肯定不同

5.测试
1.此时将苹果灯的id设置成652

2.成功显示

2.文件存储解决方案
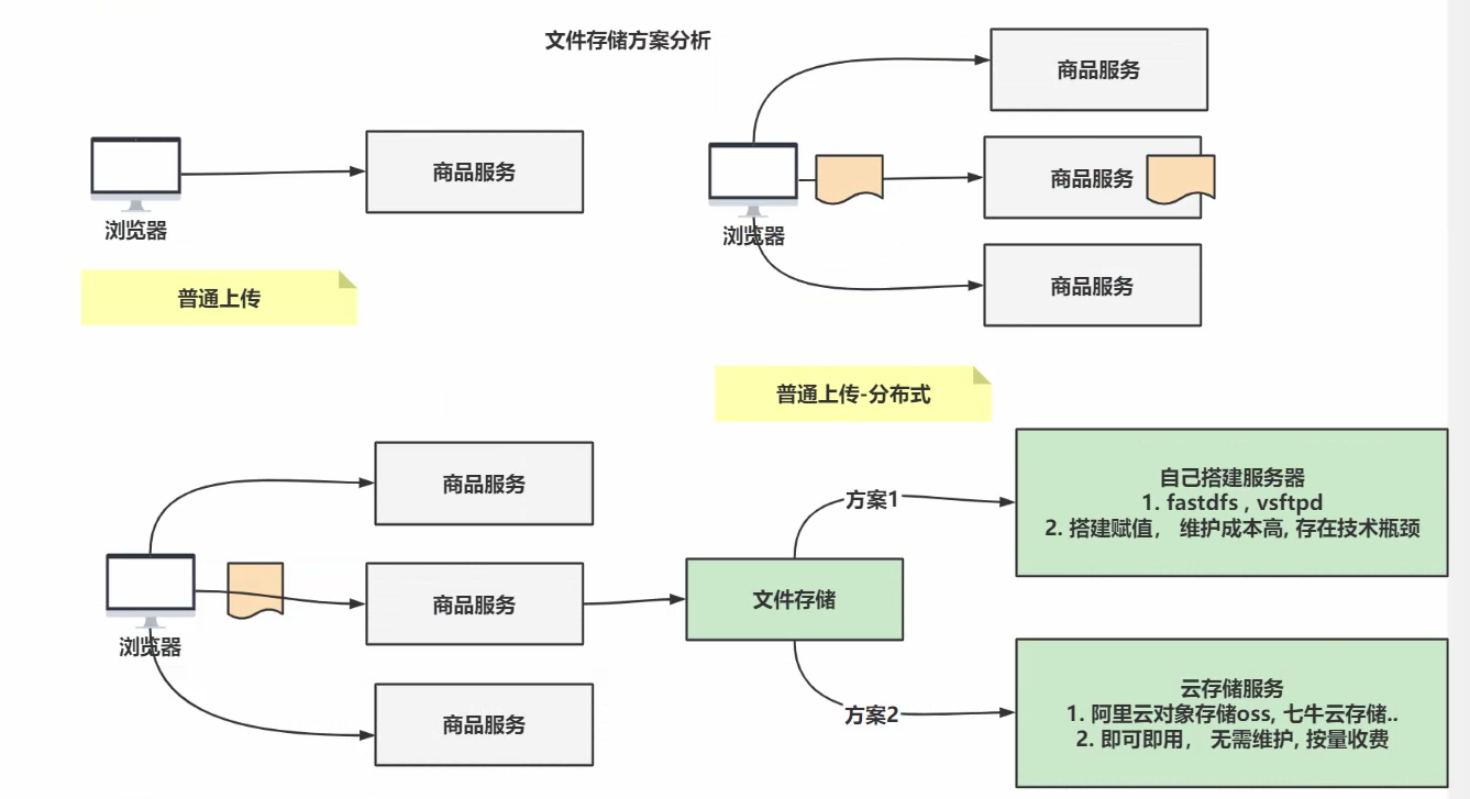
1.文件存储方案分析

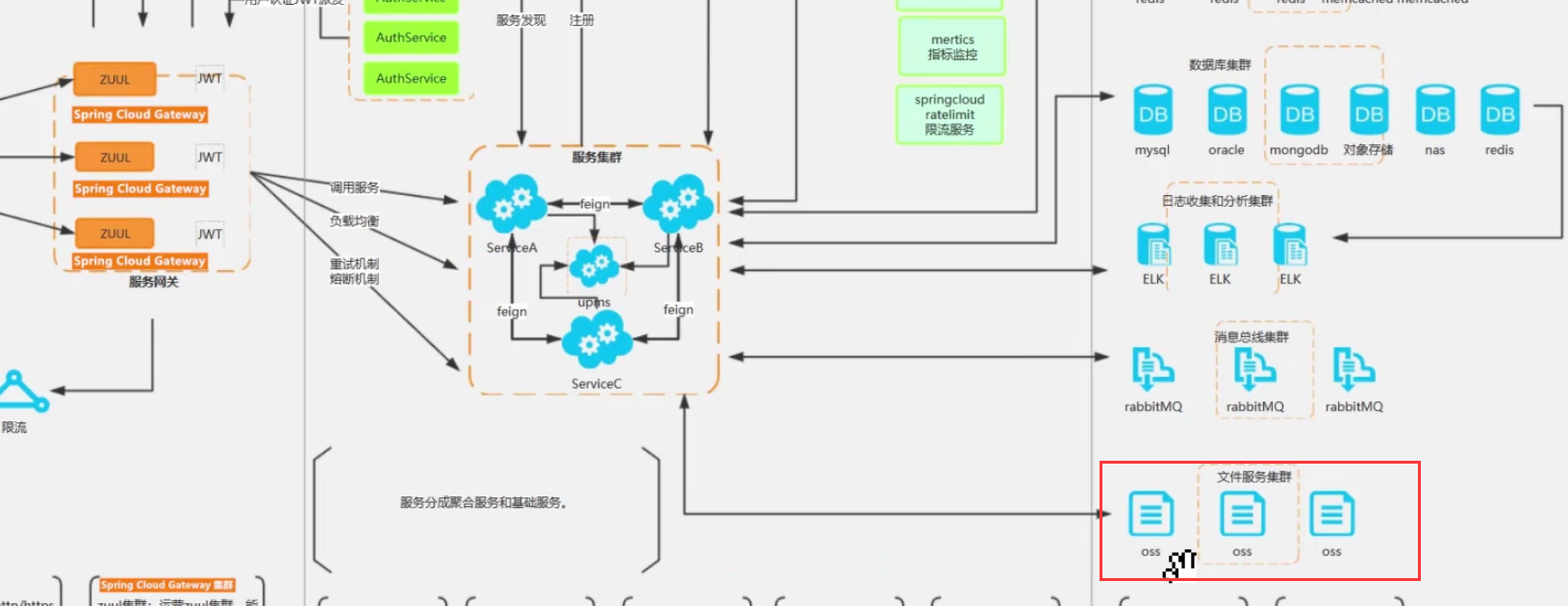
2.OSS在微服务架构位置

3.上传方式
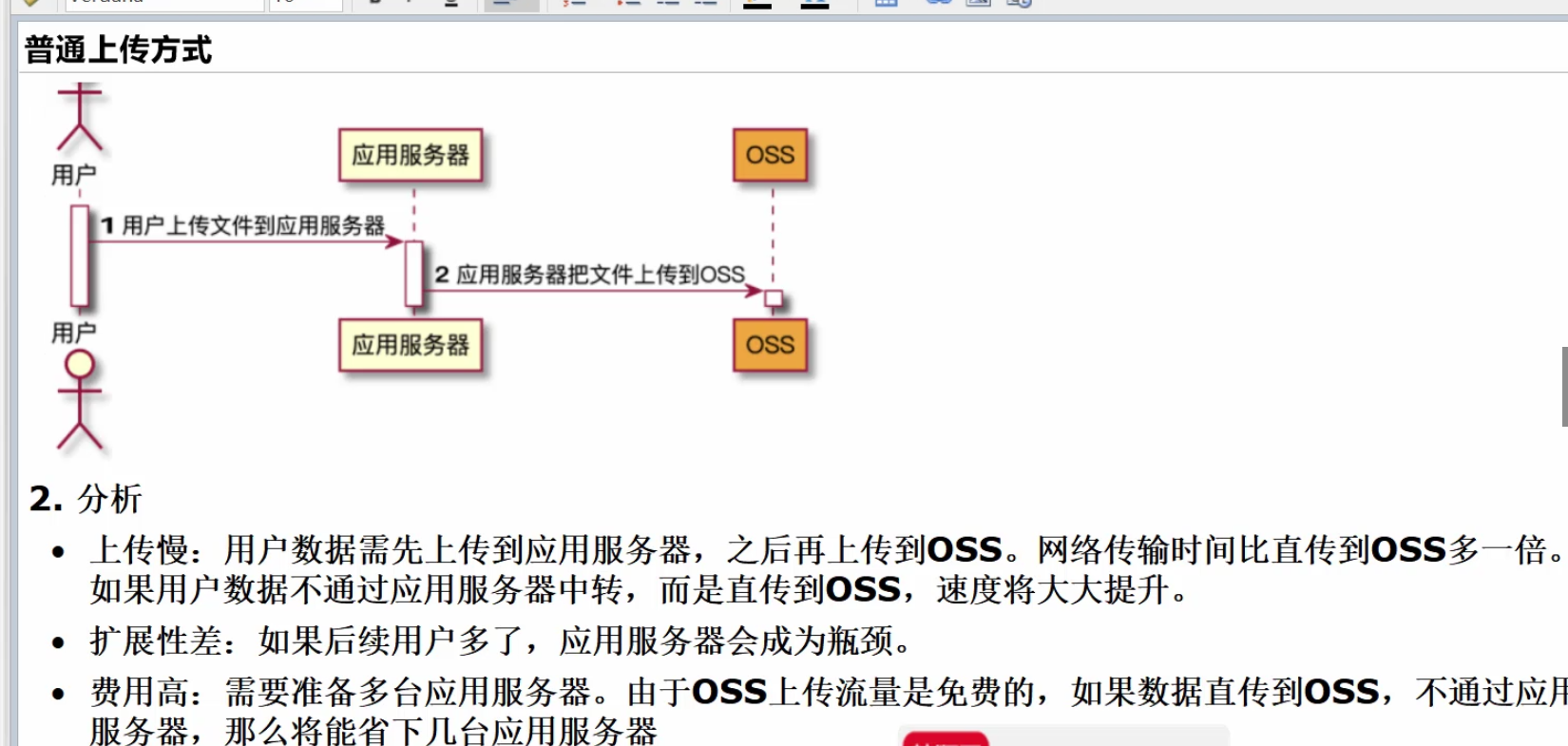
1.普通上传方式

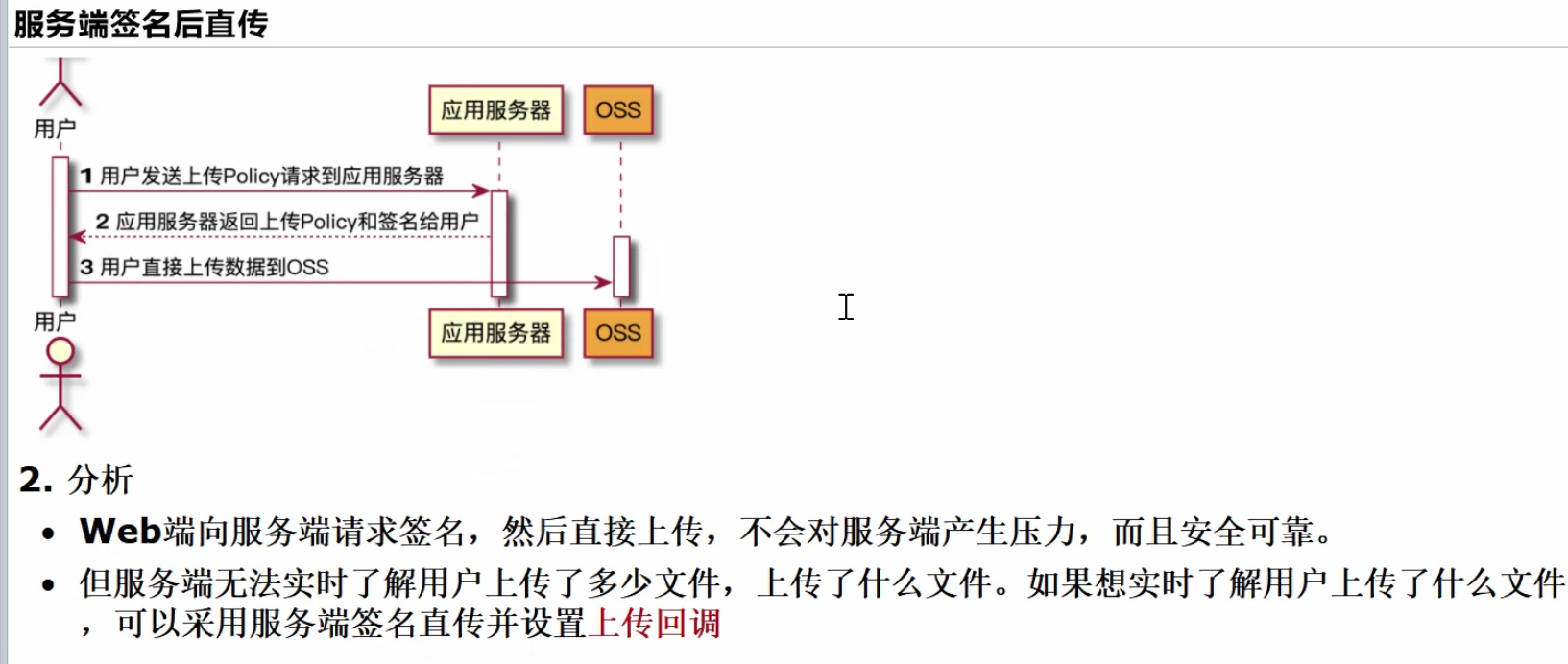
2.服务端签名后直传

4.创建Bucket
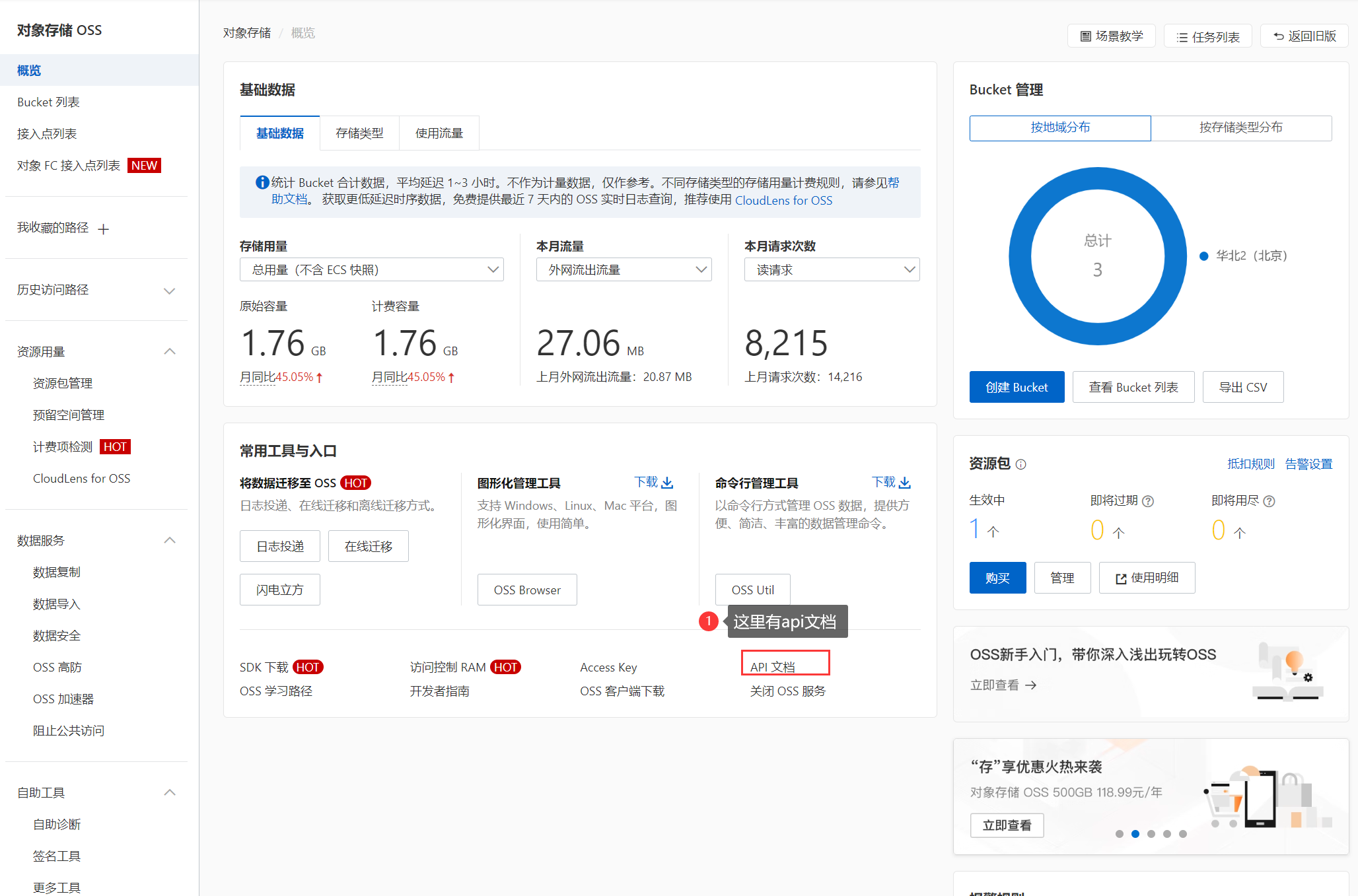
1.进入对象存储控制台
https://oss.console.aliyun.com/overview

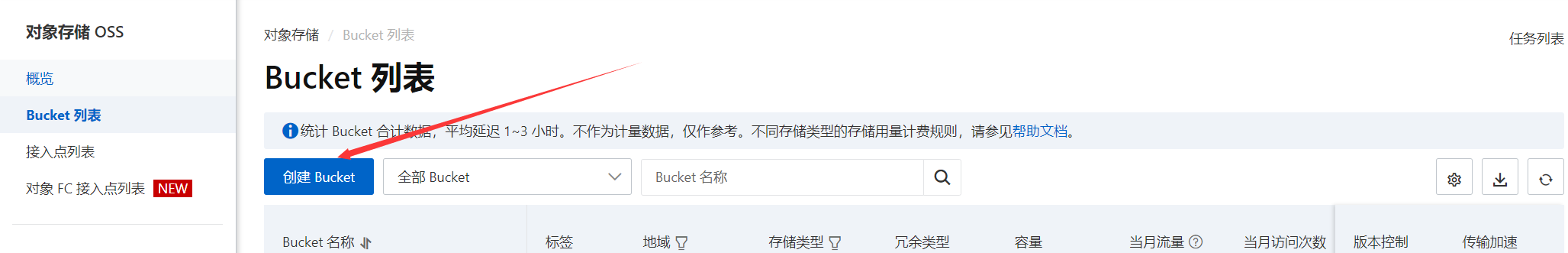
2.创建Bucket

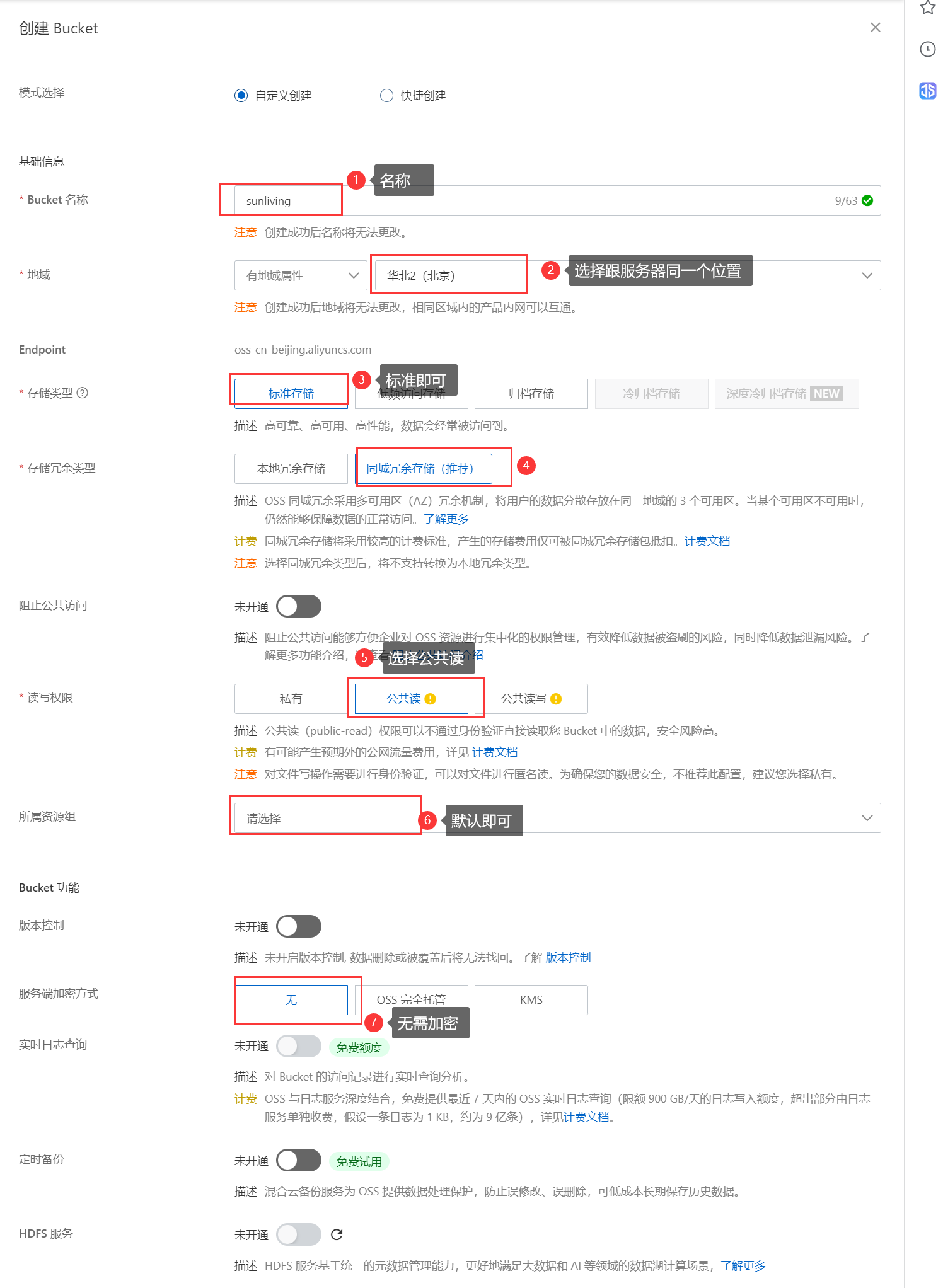
3.填写配置信息

4.查看Bucket
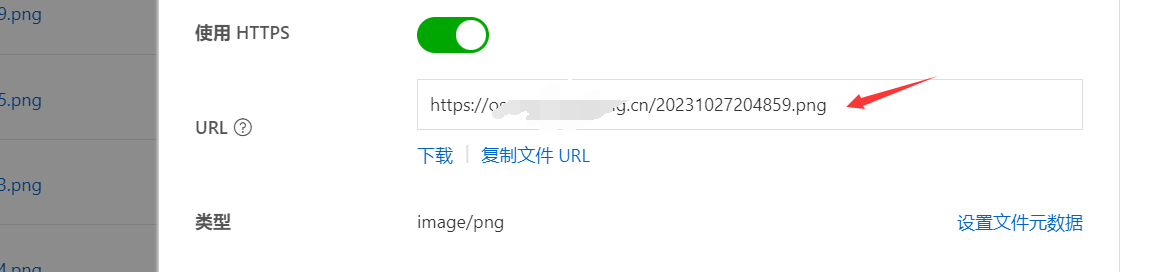
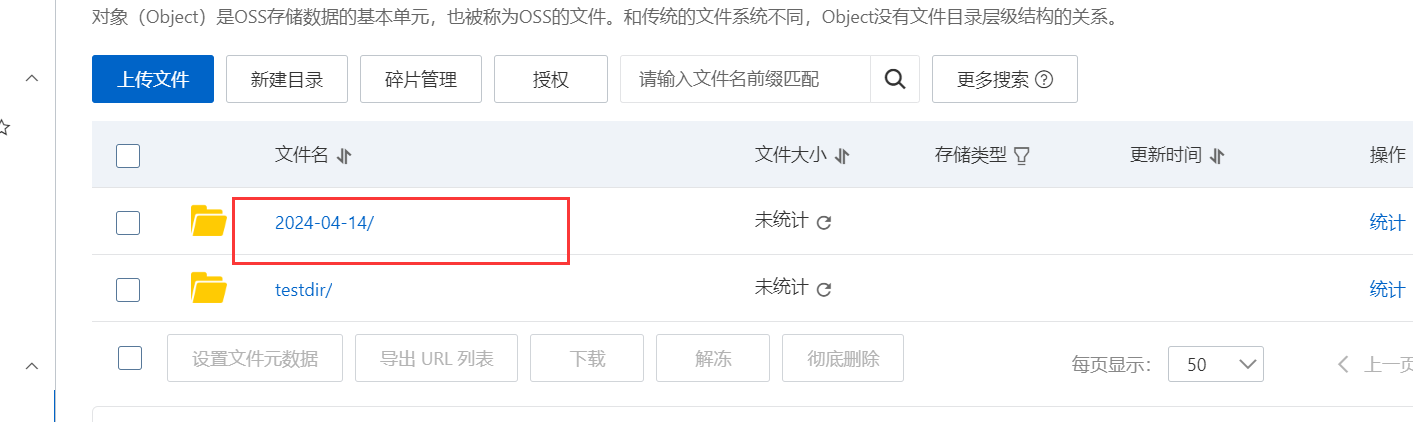
1.文件列表查看文件

2.如果想要访问文件就使用url

5.使用原生SDK上传文件到Bucket
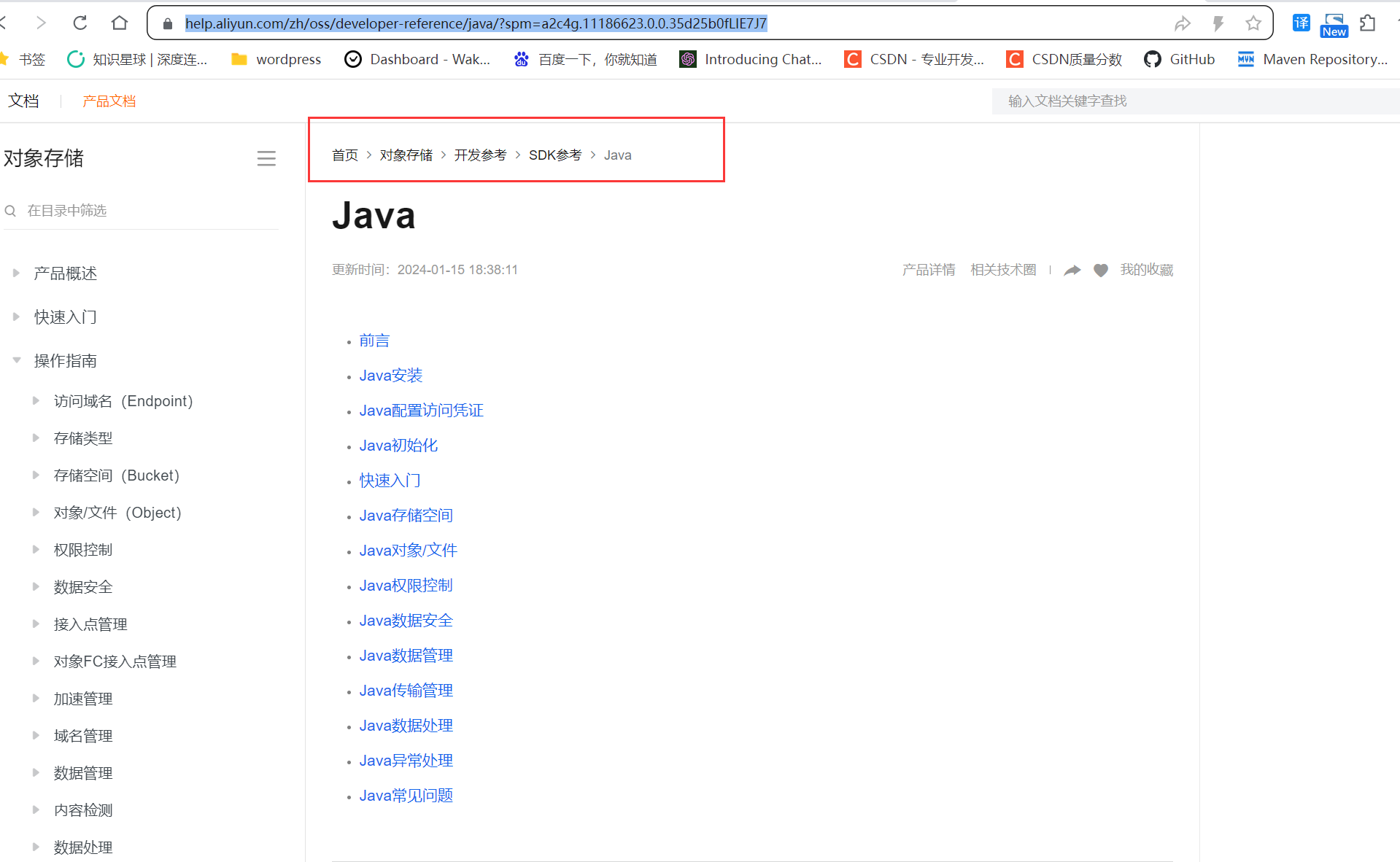
1.找到OSS的SDK参考文档
https://help.aliyun.com/zh/oss/developer-reference/java/?spm=a2c4g.11186623.0.0.35d25b0fLIE7J7

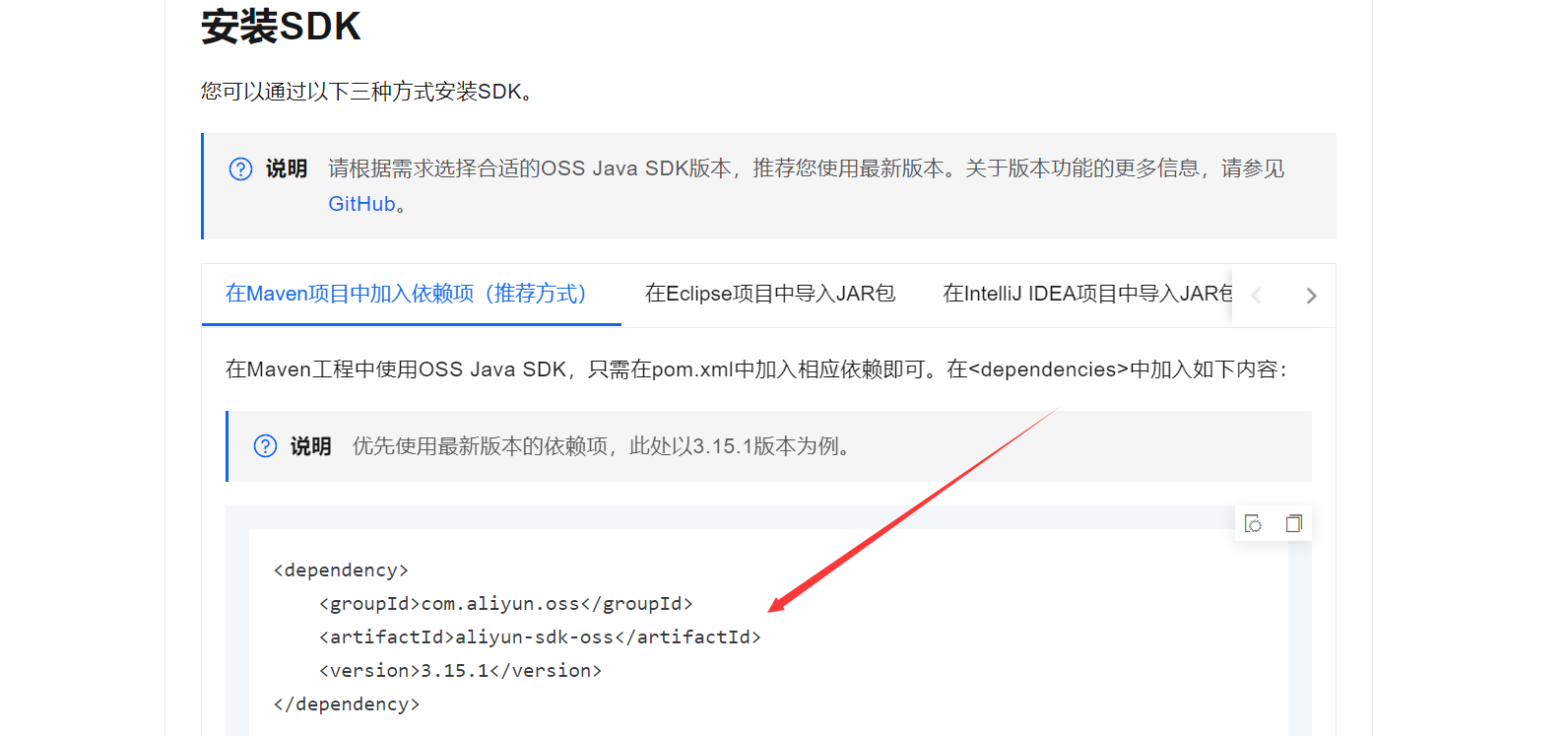
2.sunliving-commodity 导入依赖这里选择3.5.0版本
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.5.0</version></dependency>

3.编写一个TestConroller
package com.sun.sunliving.commodity.controller;import com.sun.common.utils.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;/*** Description:** @Author sun* @Create 2024/4/13 14:40* @Version 1.0*/
@RestController
@Slf4j
public class TestConroller {// 测试 aliyun-sdk-oss的使用// 编写方法上传文件到bucket@RequestMapping("/test")public R test() {return null;}
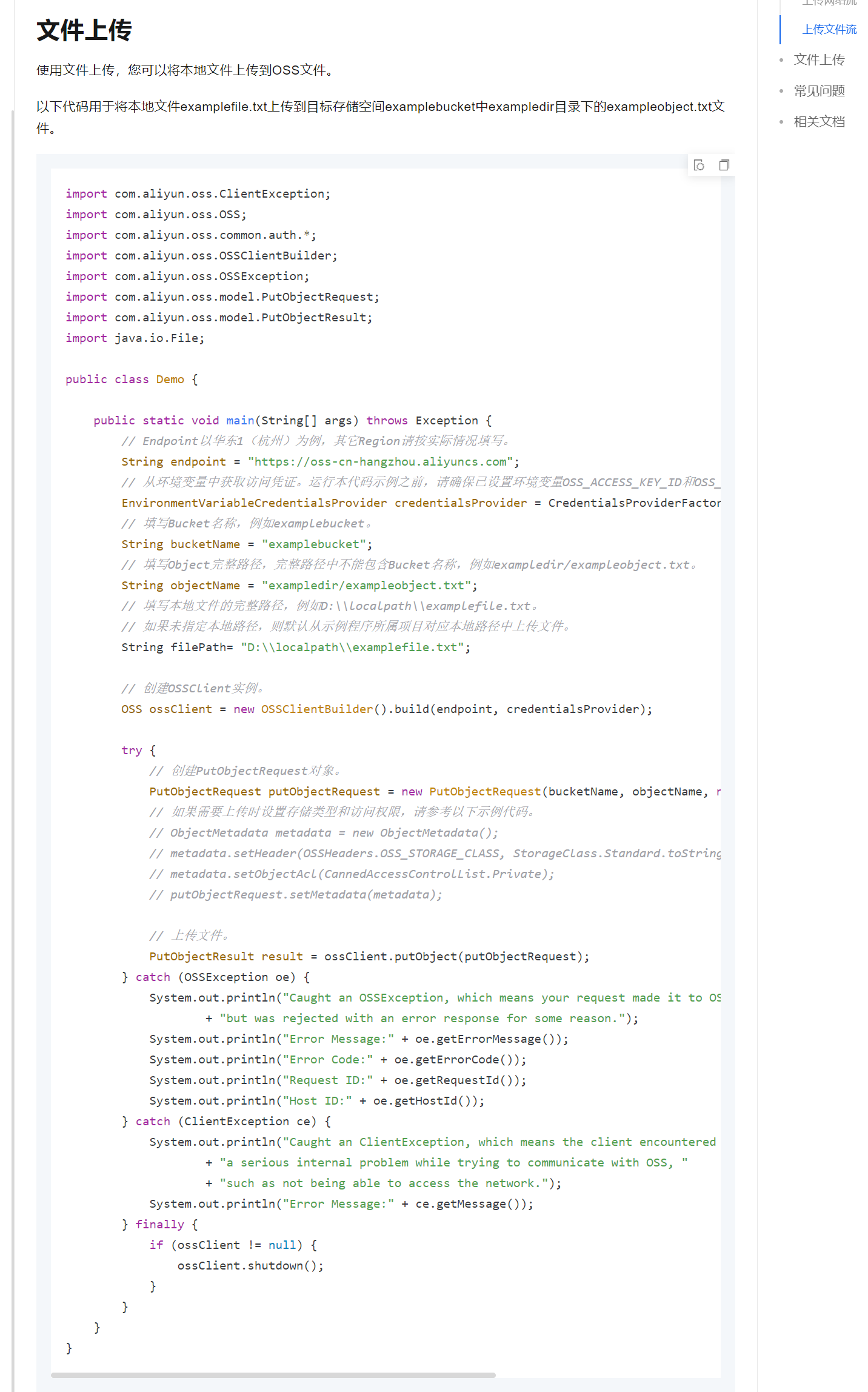
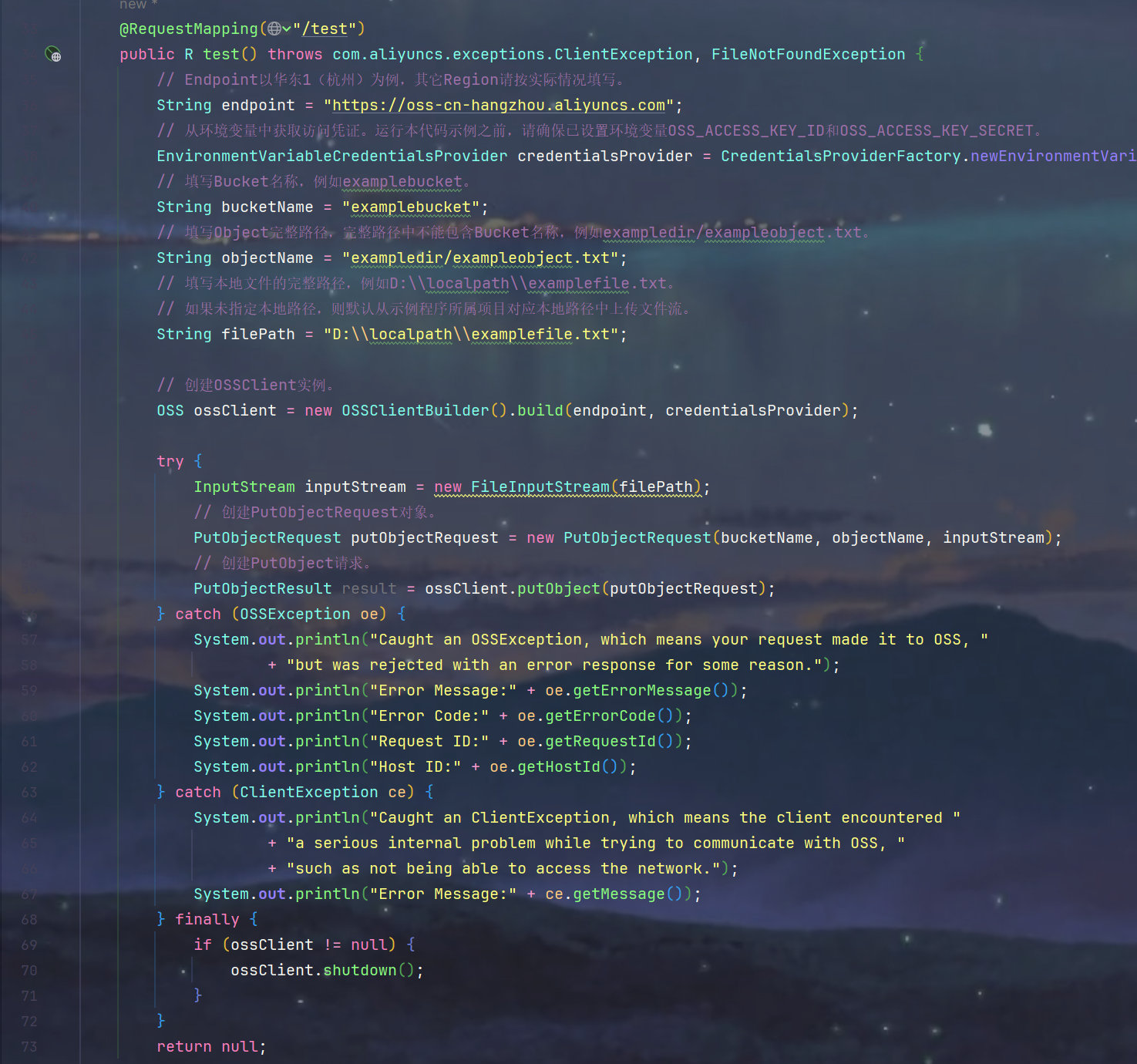
}4.找到上传文件代码并粘贴到TestConroller,然后引包,抛出异常


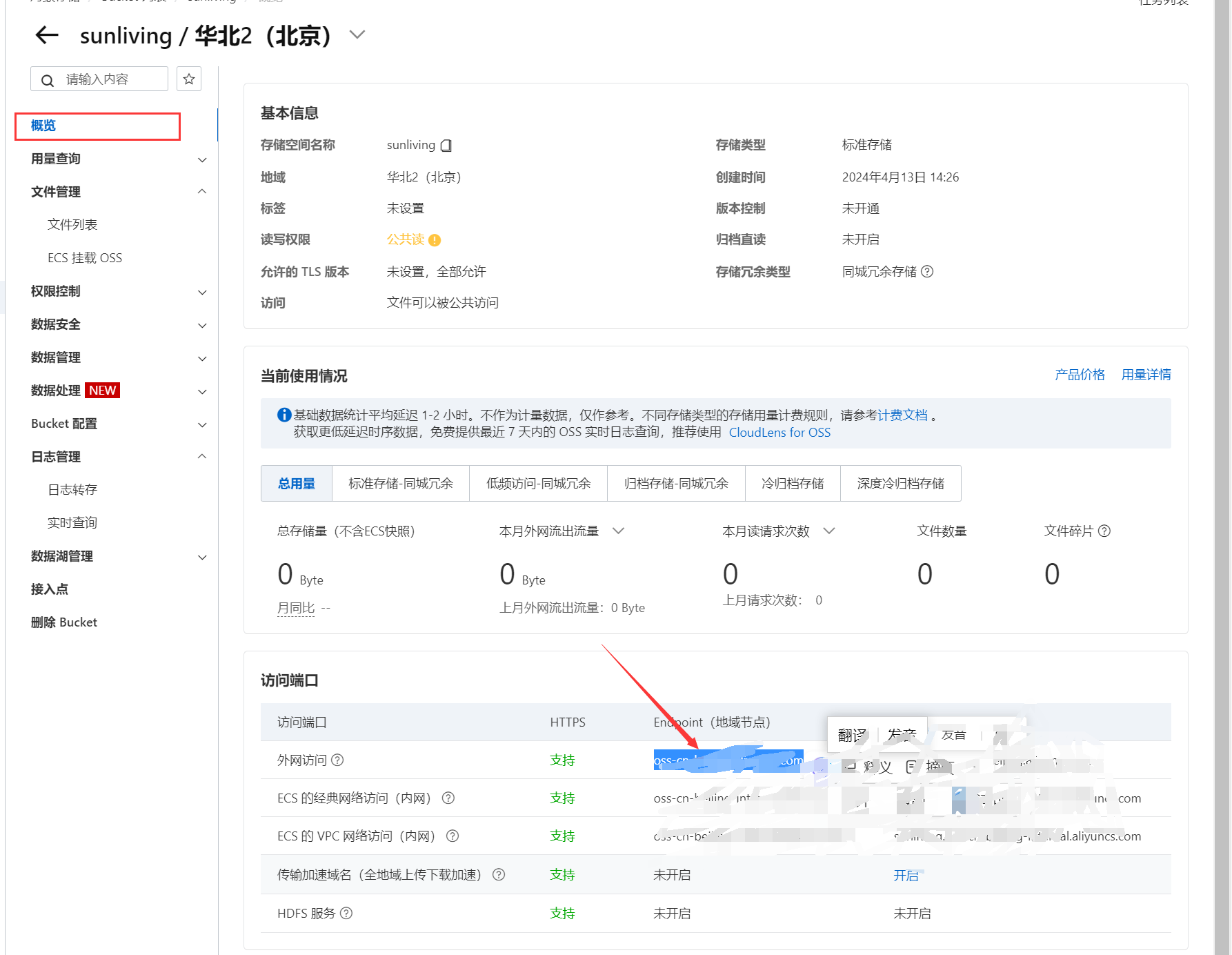
5.回到控制台找到指定信息
1.Endpoint

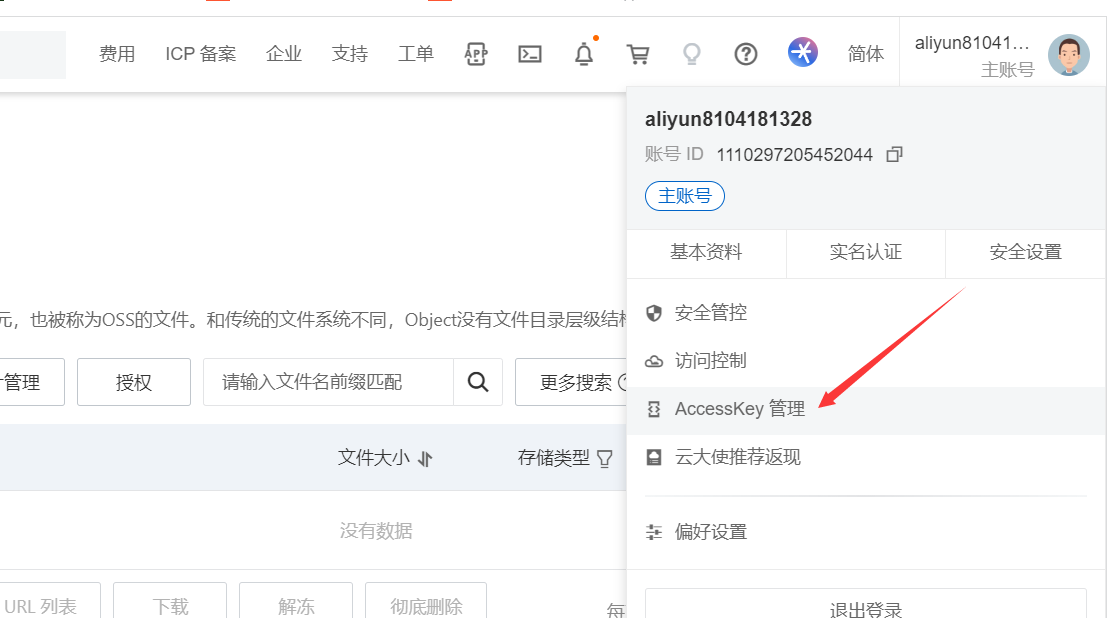
2.找到AccessKey管理

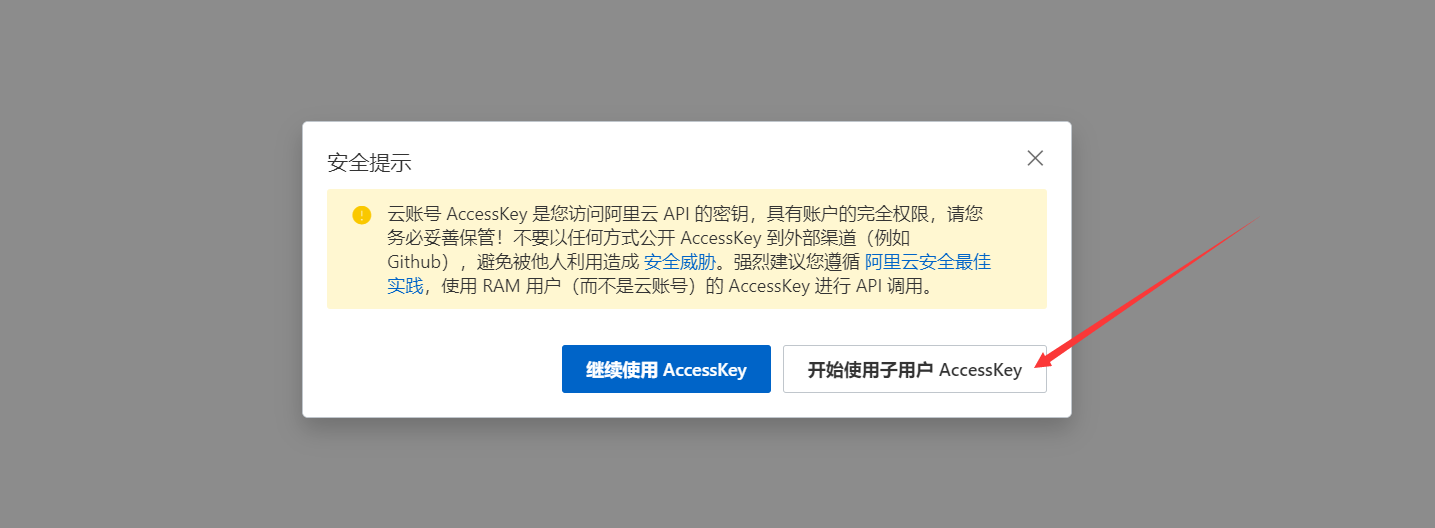
3.选择开始使用子用户的AccessKey

4.创建用户

5.填写信息

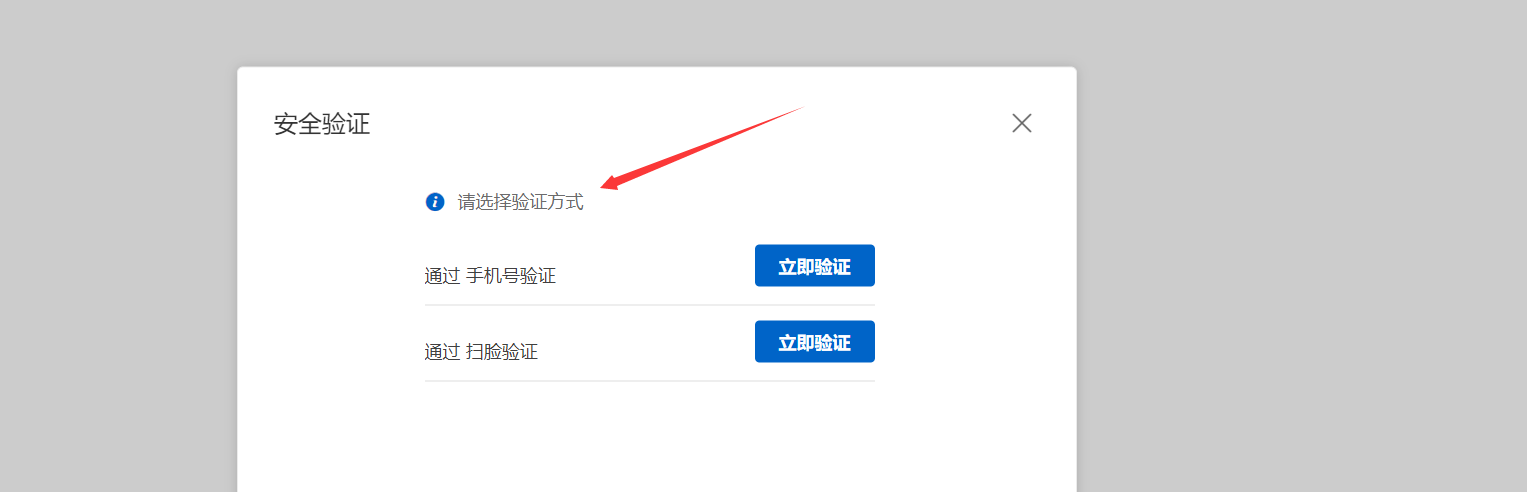
6.验证一下

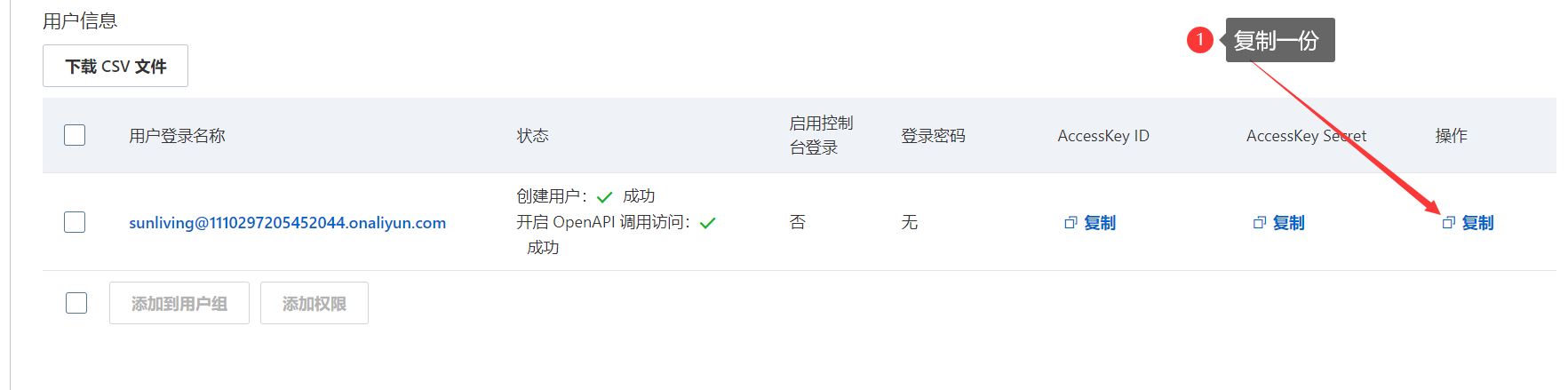
7.复制一份并保留,AccessKey Secret 以后不会再出现

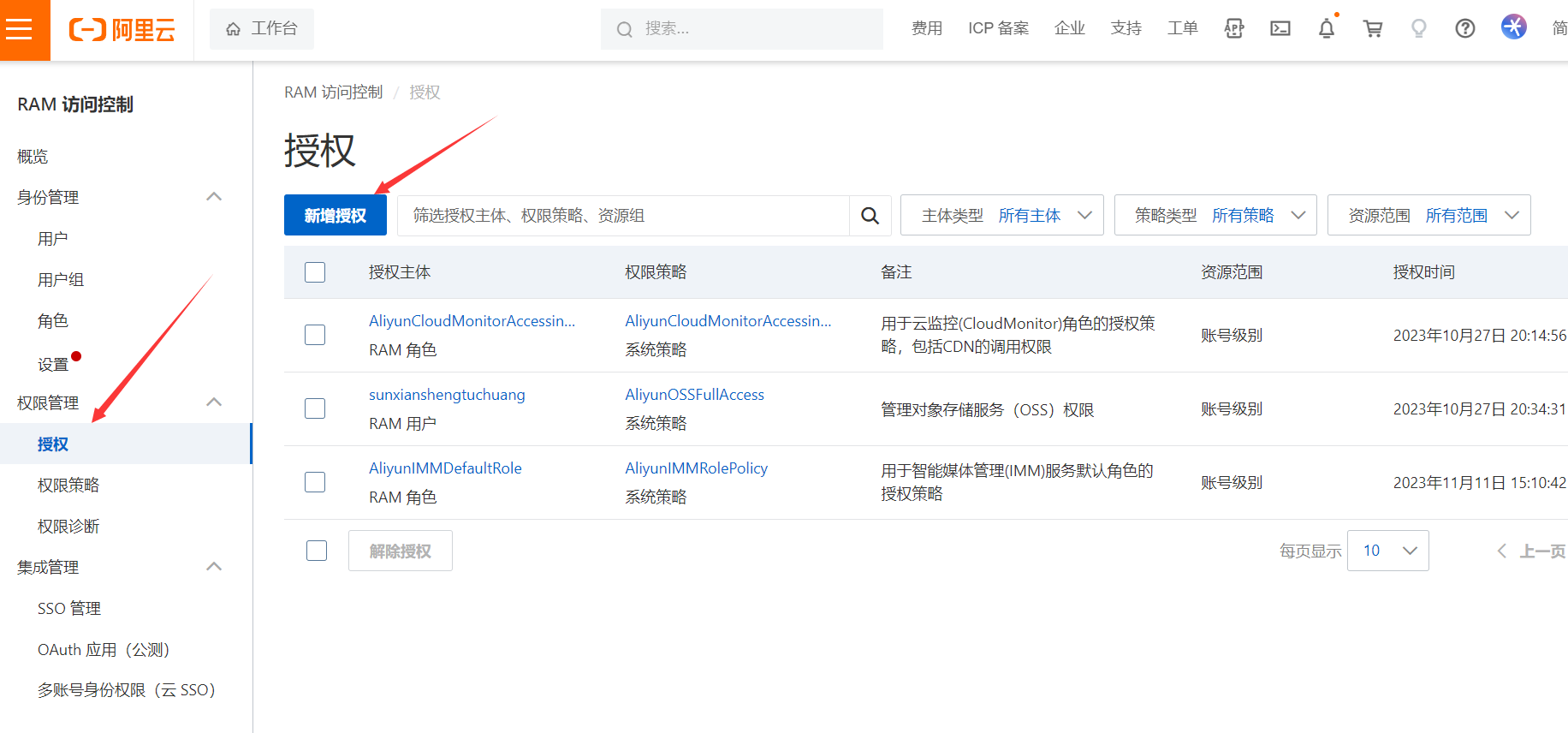
8.选择授权 -> 新增授权

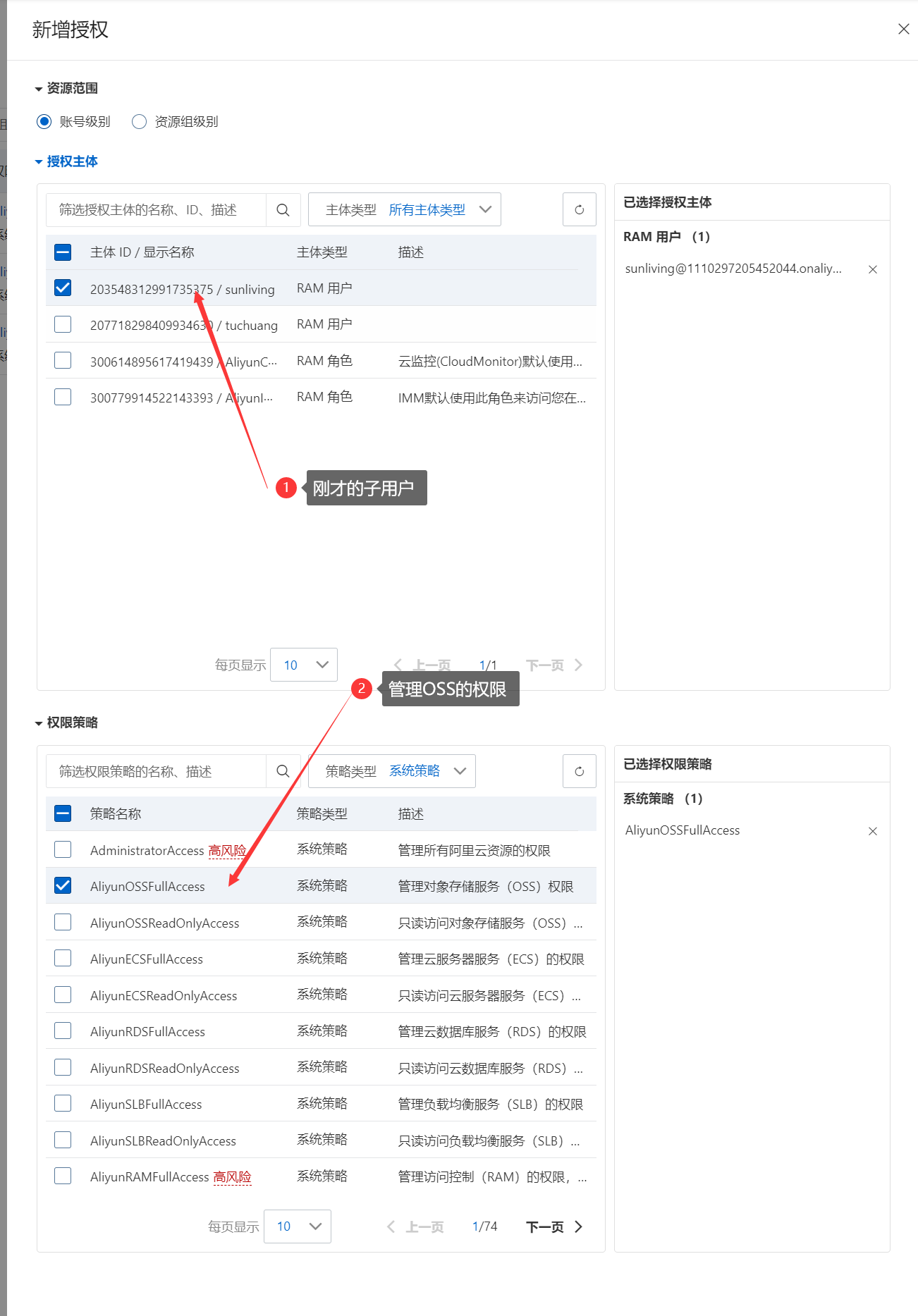
9.为刚才的子用户授予权限

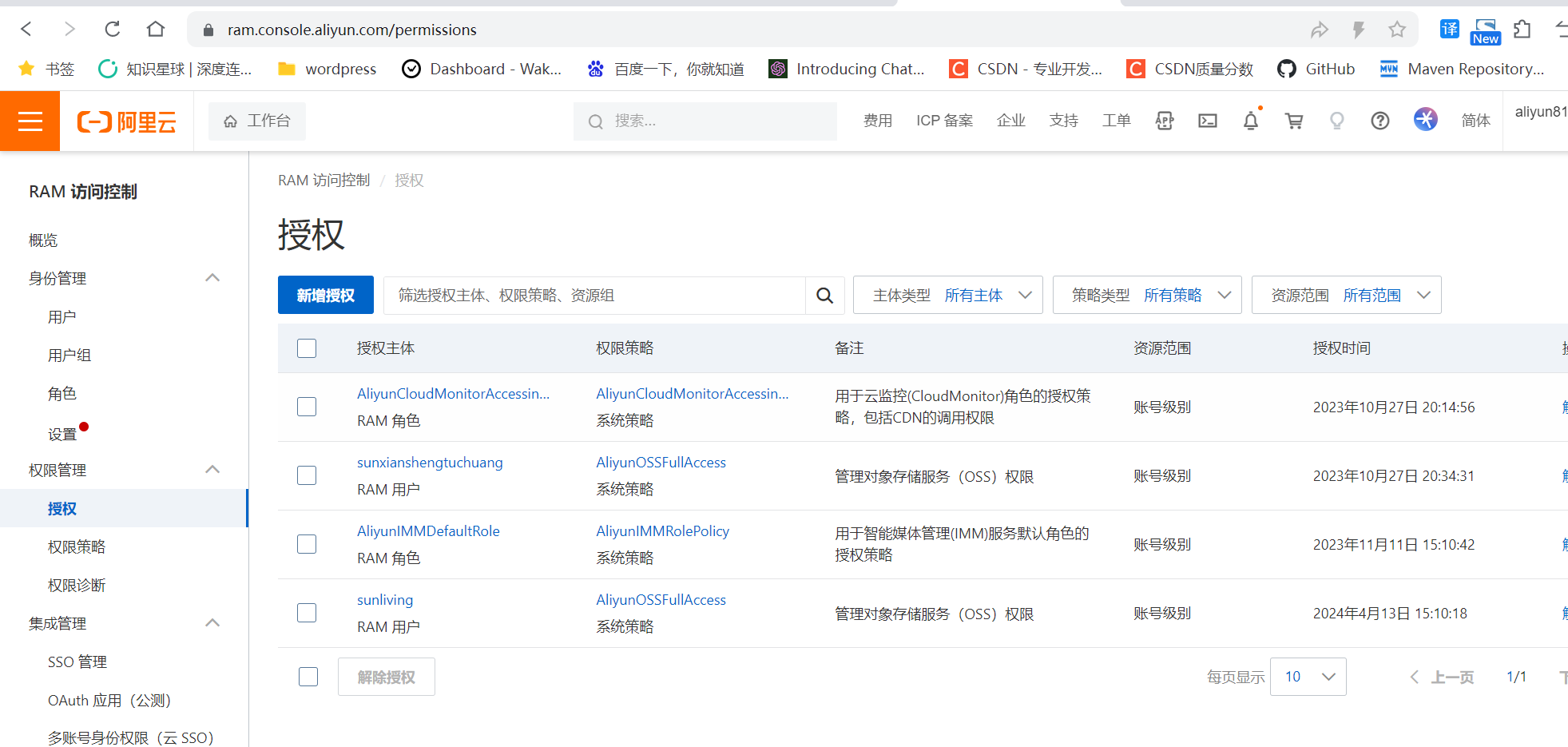
10.查看子用户信息
https://ram.console.aliyun.com/permissions

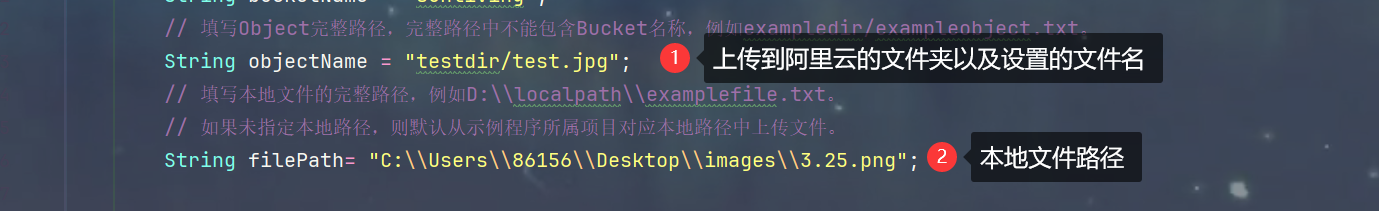
6.将上一步找到的三个信息填到代码中并指定其余信息
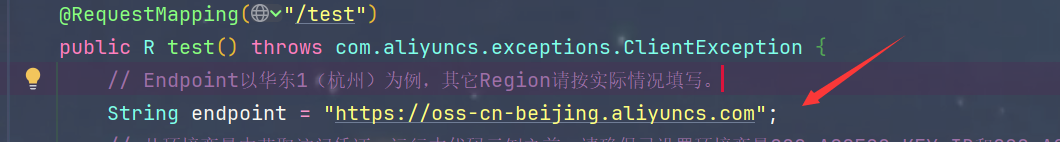
1.Endpoint(前面需要加https://)
https://oss-cn-beijing.aliyuncs.com

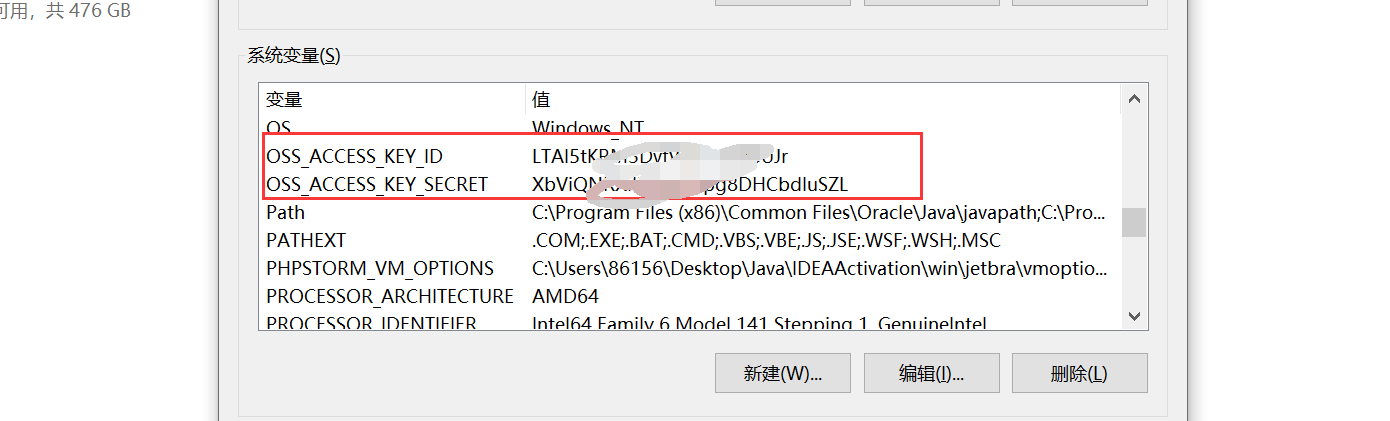
2.设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET

echo %OSS_ACCESS_KEY_ID%
echo %OSS_ACCESS_KEY_SECRET%
可以查看win环境变量是否生效
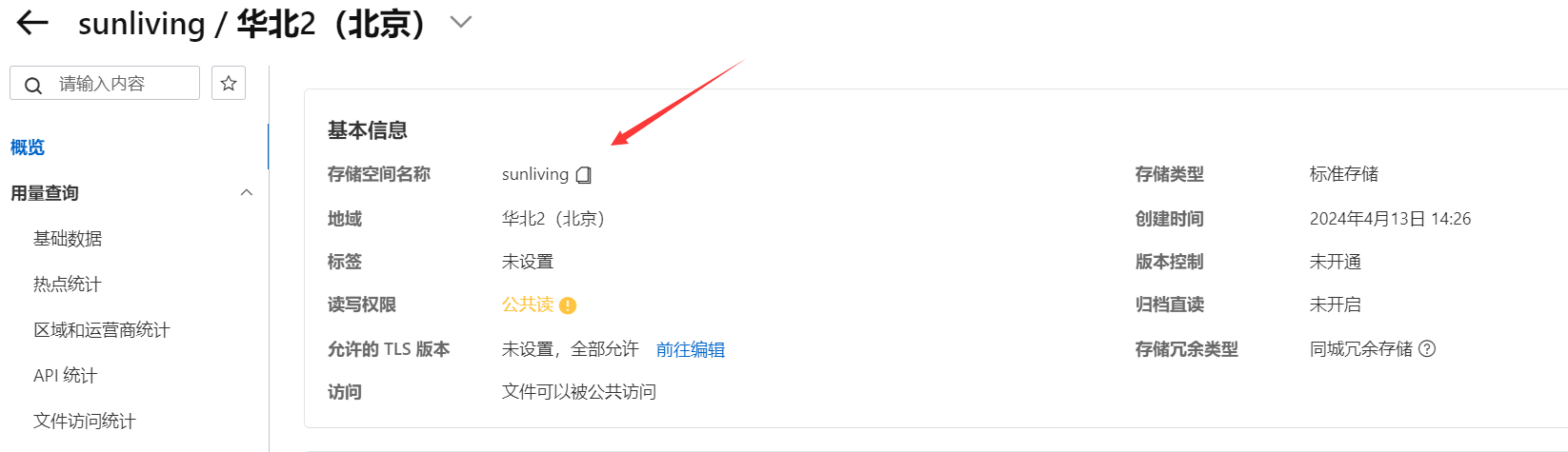
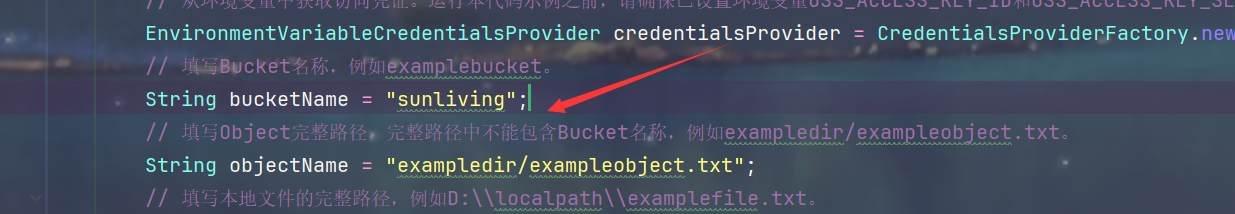
3.bucketName


4.填写两个文件路径

7.测试
1.启动 sunliving-commodity 模块

2.浏览器访问 http://localhost:9091/test 发现500了,是环境变量未读取成功


3.第一次配置需要重启电脑后再次访问

4.查看阿里云,上传成功了!

8.注意事项
文件名可能会重复,可以根据时间来生成目录和文件名,之前写过
6.使用SpringCloudAlibabaOSS上传文件到Bucket
1.进入官网
https://github.com/alibaba/spring-cloud-alibaba/blob/2022.x/README-zh.md
2.选择OSS的demo


3.引入依赖(跟官网不一样)
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alicloud-oss</artifactId><version>2.1.0.RELEASE</version></dependency>
4.application.yml 配置信息

5.编写代码
@RestController
@Slf4j
public class TestConroller {// 第二个测试@Resourceprivate OSS ossClient;@RequestMapping("/test2")public R test2() {// 上传文件// 填写Bucket名称,例如examplebucket。String bucketName = "sunliving";// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。String objectName = "testdir/test2.jpg";// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。String filePath= "C:\\Users\\86156\\Desktop\\images\\3.25.png";PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, new File(filePath));ossClient.putObject(putObjectRequest);ossClient.shutdown();return R.ok();}
}
6.测试
1.浏览器访问 http://localhost:9091/test2

2.上传成功

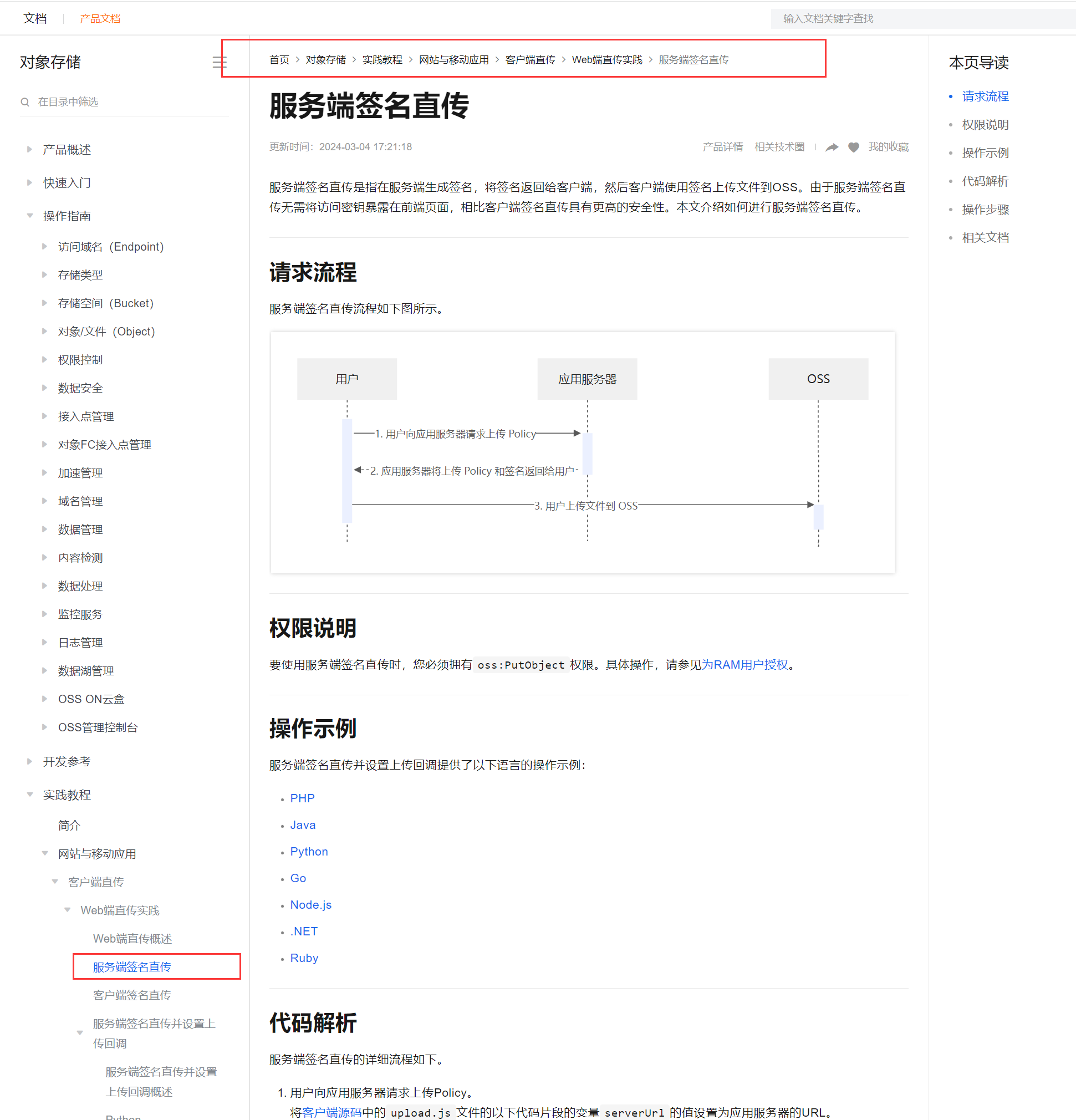
7.服务端签名后直传(正片开始)
1.官方文档
https://help.aliyun.com/zh/oss/use-cases/obtain-signature-information-from-the-server-and-upload-data-to-oss?spm=a2c4g.11186623.0.0.518d5d03pHGK3i
https://help.aliyun.com/zh/oss/use-cases/java-1?spm=a2c4g.11186623.0.0.c14f5d03xW8RIq


2.创建sunliving-service模块
1.创建maven模块

2.查看父子pom.xml


3.参考sunliving-commodity来配置pom.xml
<!-- 添加描述信息 --><description>sun(家居生活)-OSS服务</description><!-- 导入SpringBoot父工程 --><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.1.8.RELEASE</version><relativePath/> <!-- 当parent的groupId没有指向父工程时就需要加 --></parent><properties><java.version>1.8</java.version><!-- SpringCloud版本 2020.0.5--><spring-cloud.version>2020.0.5</spring-cloud.version><!-- 解决java: -source 1.5 中不支持 diamond 运算符 问题 --><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target></properties><dependencies><!-- 阿里云对象存储依赖 --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alicloud-oss</artifactId><version>2.1.0.RELEASE</version></dependency><!-- SpringBoot web模块 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- SpringBoot test模块 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!-- 公共模块 --><dependency><groupId>com.sun.sunliving</groupId><artifactId>sunliving-common</artifactId><version>1.0-SNAPSHOT</version><!-- 排除mybatis-plus-boot-starter, 因为不使用,就不会配置application.yml的mybatis-plus的部分,不排除会报错 --><exclusions><exclusion><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId></exclusion></exclusions></dependency></dependencies><!-- maven打包常规配置 --><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
4.配置application.yml 填写对象存储所需信息
server:port: 7070
spring:cloud:alicloud:oss:endpoint: oss-cn-beijing.aliyuncs.combucket: sunlivingaccess-key: *******secret-key: *******5.编写启动类com/sun/sunliving/service/OssServiceApplication.java 启动测试
package com.sun.sunliving.service;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;/*** Description:** @Author sun* @Create 2024/4/14 10:40* @Version 1.0*/
@SpringBootApplication
public class OssServiceApplication {public static void main(String[] args) {SpringApplication.run(OssServiceApplication.class, args);}
}
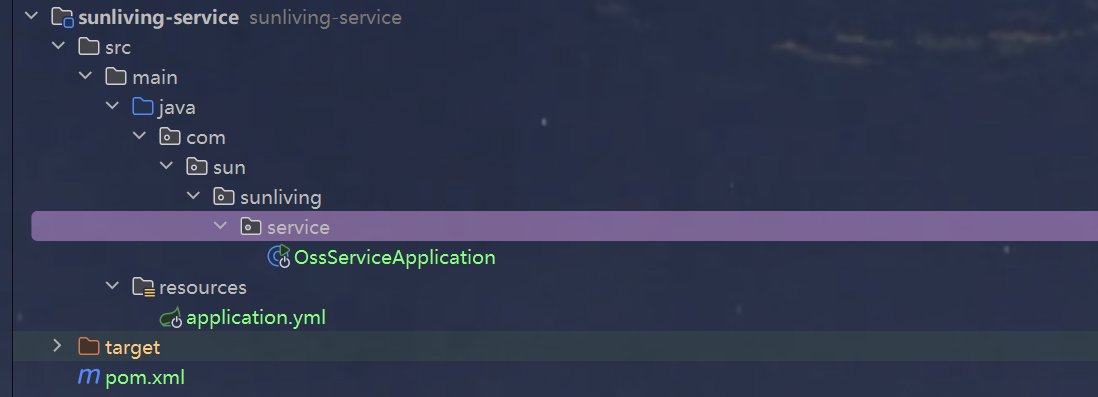
6.目前文件目录

7.参考官方文档编写 com/sun/sunliving/service/controller/OssServiceController.java
1.官方文档

2.OssServiceController 签名直传服务,返回一个签名
package com.sun.sunliving.service.controller;import com.aliyun.oss.OSS;
import com.aliyun.oss.common.utils.BinaryUtil;
import com.aliyun.oss.model.MatchMode;
import com.aliyun.oss.model.PolicyConditions;
import com.sun.common.utils.R;
import org.codehaus.jettison.json.JSONObject;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.annotation.Resource;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.LinkedHashMap;
import java.util.Map;/*** Description: 签名直传服务** @Author sun* @Create 2024/4/14 10:45* @Version 1.0*/
@RestController
public class OssServiceController {// 注入OSS对象@Resourceprivate OSS ossClient;// 从配置文件中获取accessId@Value("${spring.cloud.alicloud.access-key}")private String accessId;// 从配置文件中获取endpoint@Value("${spring.cloud.alicloud.oss.endpoint}")private String endpoint;// 从配置文件中获取bucket@Value("${spring.cloud.alicloud.oss.bucket}")private String bucket;@RequestMapping("/oss/policy")public R policy() {try {// host的格式为 http:// + bucket + . + endpointString host = "https://" + bucket + "." + endpoint;// 根据当前日期来存放文件String dir = new SimpleDateFormat("yyyy-MM-dd").format(new Date()) + "/";long expireTime = 30; // 默认30秒过期long expireEndTime = System.currentTimeMillis() + expireTime * 1000;Date expiration = new Date(expireEndTime);// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。PolicyConditions policyConds = new PolicyConditions();policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);byte[] binaryData = postPolicy.getBytes("utf-8");String encodedPolicy = BinaryUtil.toBase64String(binaryData);String postSignature = ossClient.calculatePostSignature(postPolicy);// 返回的信息Map<String, String> respMap = new LinkedHashMap<String, String>();respMap.put("accessid", accessId);respMap.put("policy", encodedPolicy);respMap.put("signature", postSignature); // 签名respMap.put("dir", dir);respMap.put("host", host);respMap.put("expire", String.valueOf(expireEndTime / 1000));JSONObject jasonCallback = new JSONObject();// jasonCallback.put("callbackUrl", callbackUrl);jasonCallback.put("callbackBody","filename=${object}&size=${size}&mimeType=${mimeType}&height=${imageInfo.height}&width=${imageInfo.width}");jasonCallback.put("callbackBodyType", "application/x-www-form-urlencoded");String base64CallbackBody = BinaryUtil.toBase64String(jasonCallback.toString().getBytes());respMap.put("callback", base64CallbackBody);return R.ok().put("data", respMap);} catch (Exception e) {System.out.println(e.getMessage());return R.error();} finally {ossClient.shutdown();}}
}3.测试

8.通过前端上传图片到OSS
1.将上传文件工具类放到 src/components下

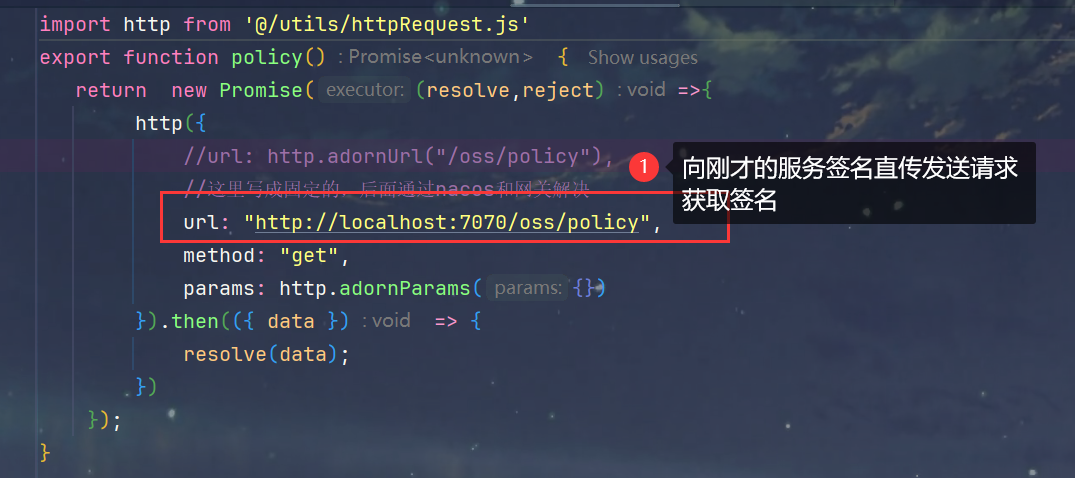
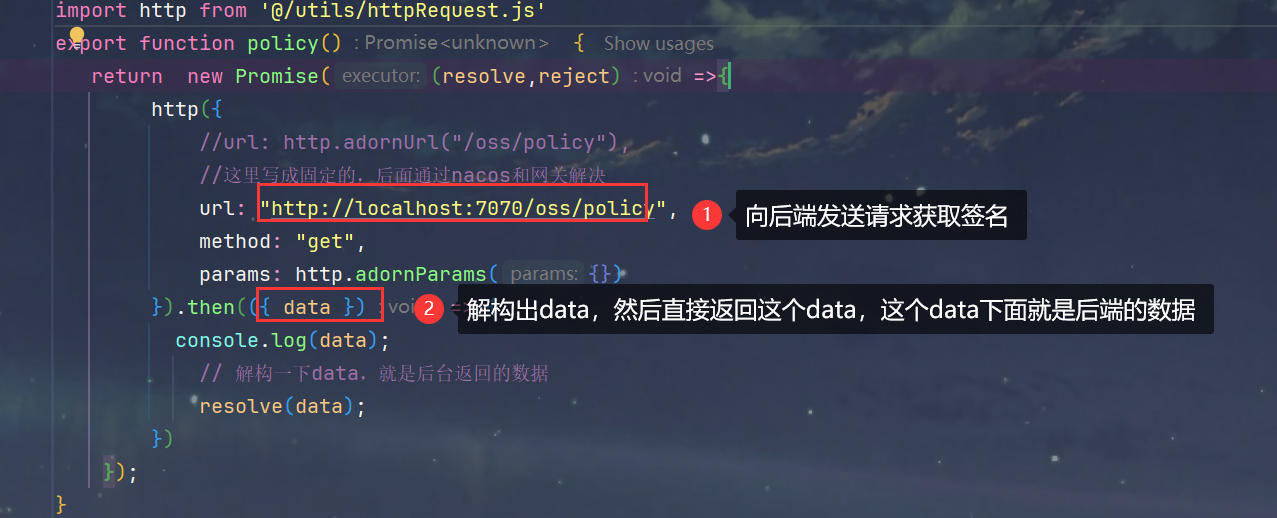
2.policy.js 向签名直传服务发送请求,获取签名(部署的时候注意修改)

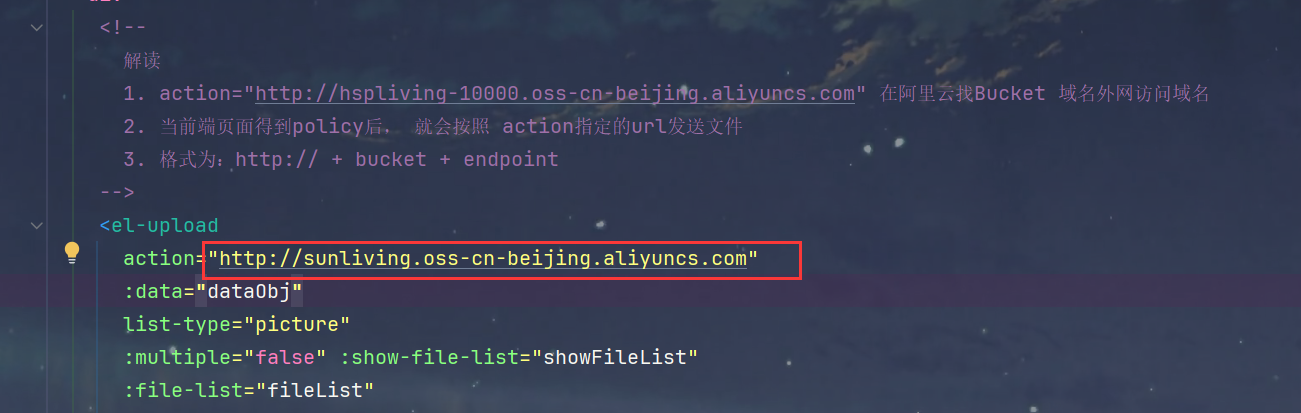
3.singleUpload.vue 就是一个上传文件的组件,修改action

4.启动前后端项目测试

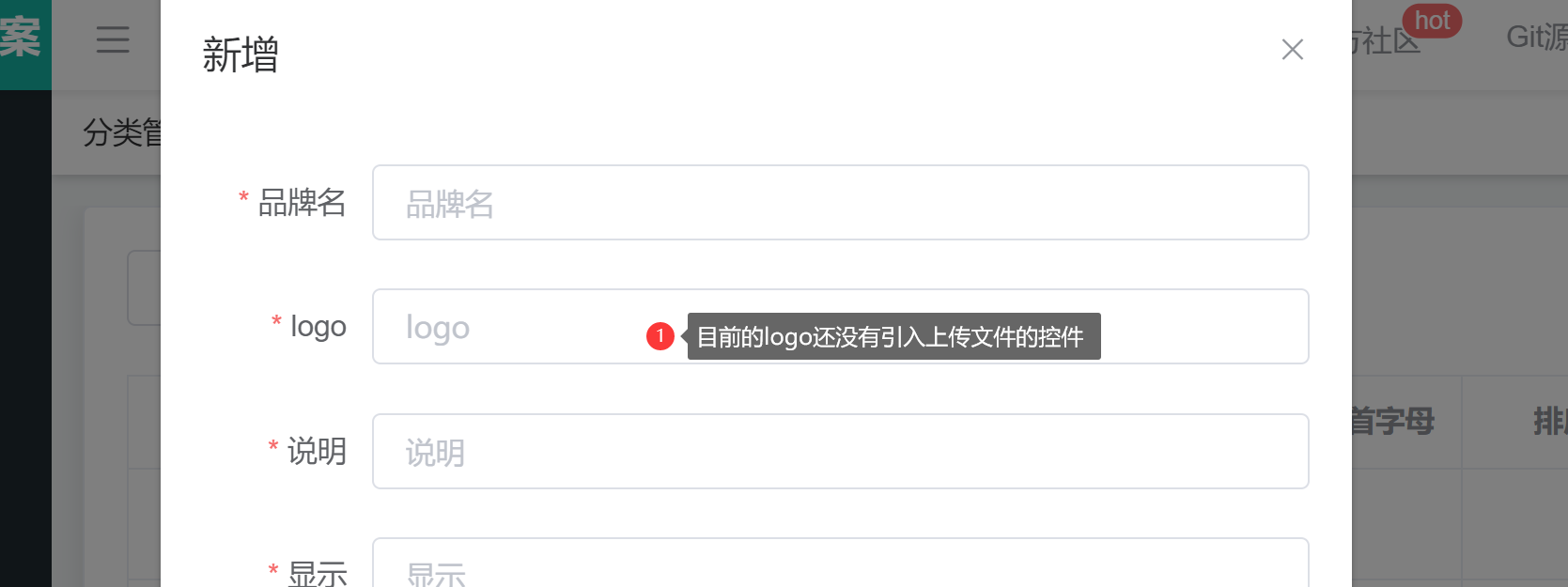
5.src/views/modules/commodity/brand-add-or-update.vue 整合上传文件的控件
1.引入导出上传文件的控件

2.使用控件

3.查看效果

4.上传出现跨域问题

6.上传文件跨域解决
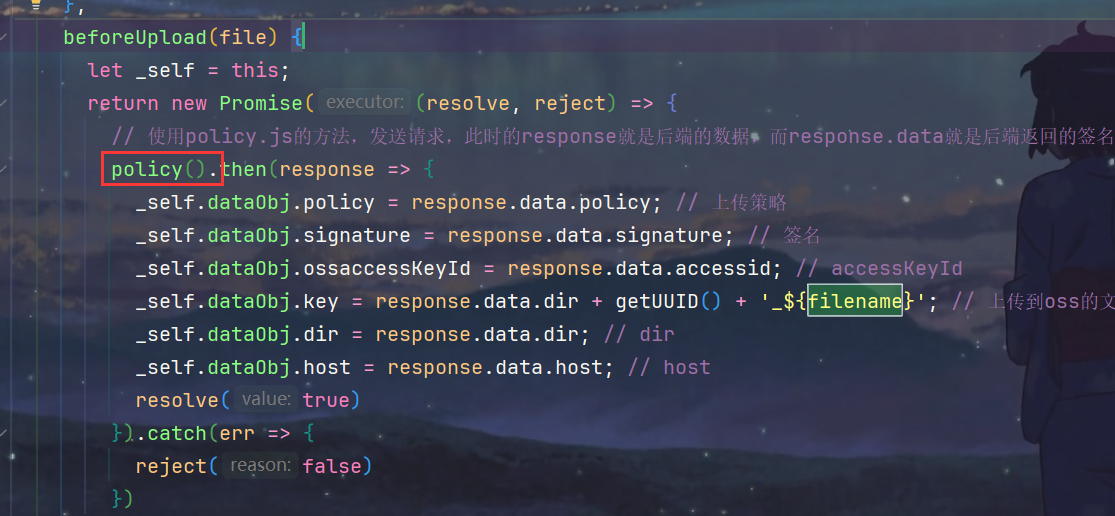
1.上传文件之前通过浏览器向后端发送请求,获取签名
- 首先调用beforeUpload方法

- 然后调用policy方法,就是policy.js的方法

- policy.js的方法通过浏览器向后端发送请求获取签名,此时出现跨域

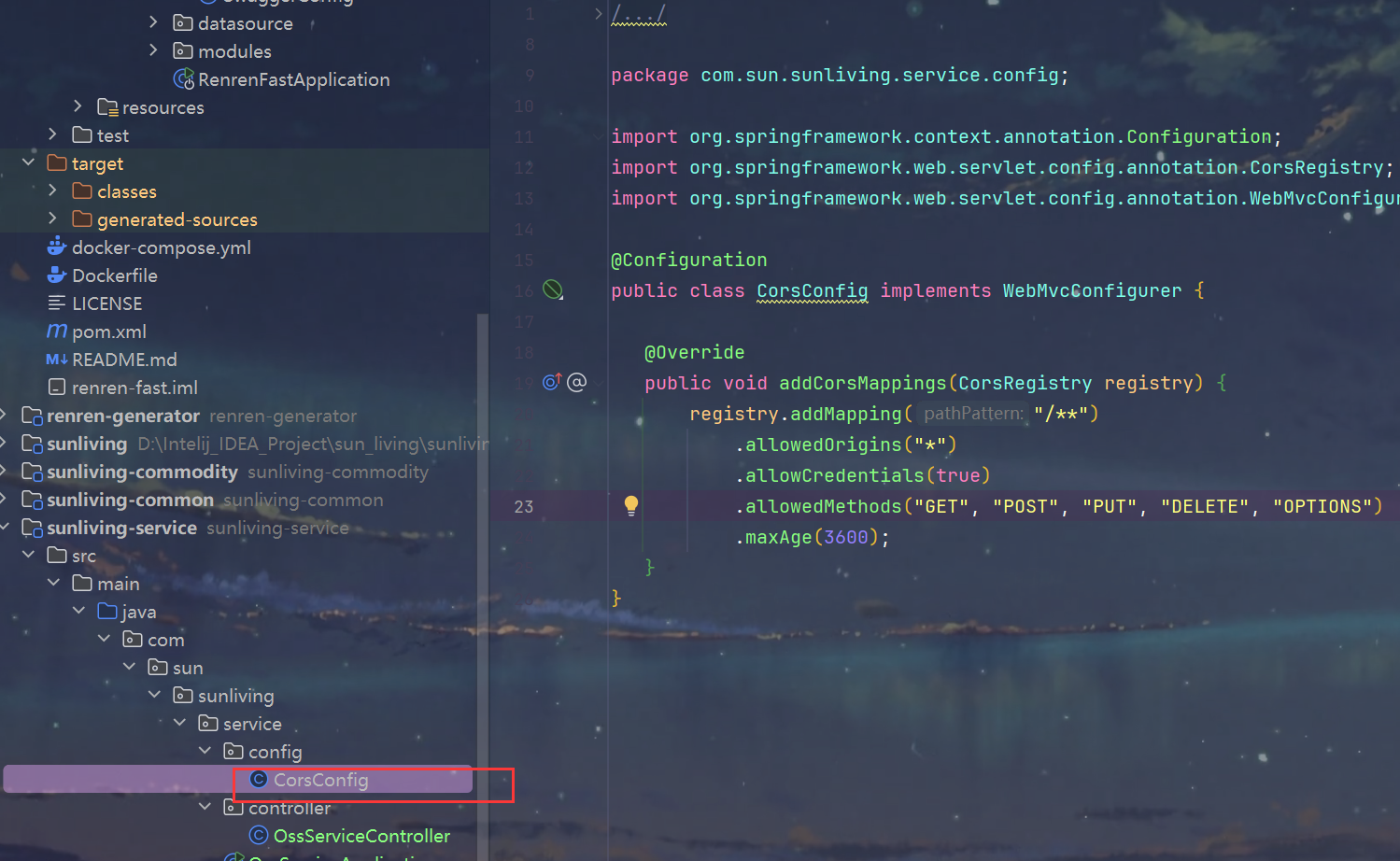
2.从renren-fast模块找到io/renren/config/CorsConfig.java的配置文件,放到后端项目即可解决第一个跨域

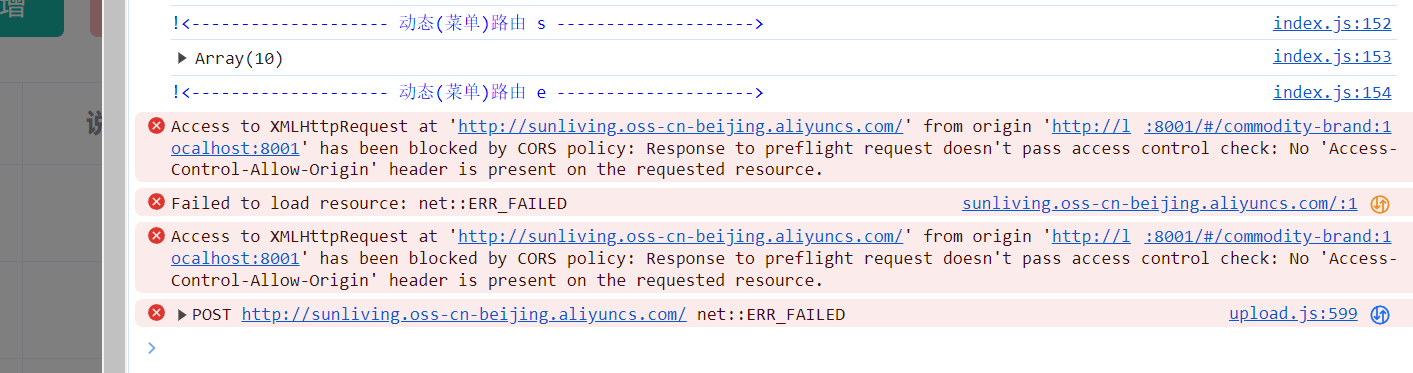
3.重启后端,再次测试,还是有跨域问题

4.第二个跨域问题分析
从浏览器报错中可以看到这次是向oos发送请求,进行保存文件的,也是满足跨域条件
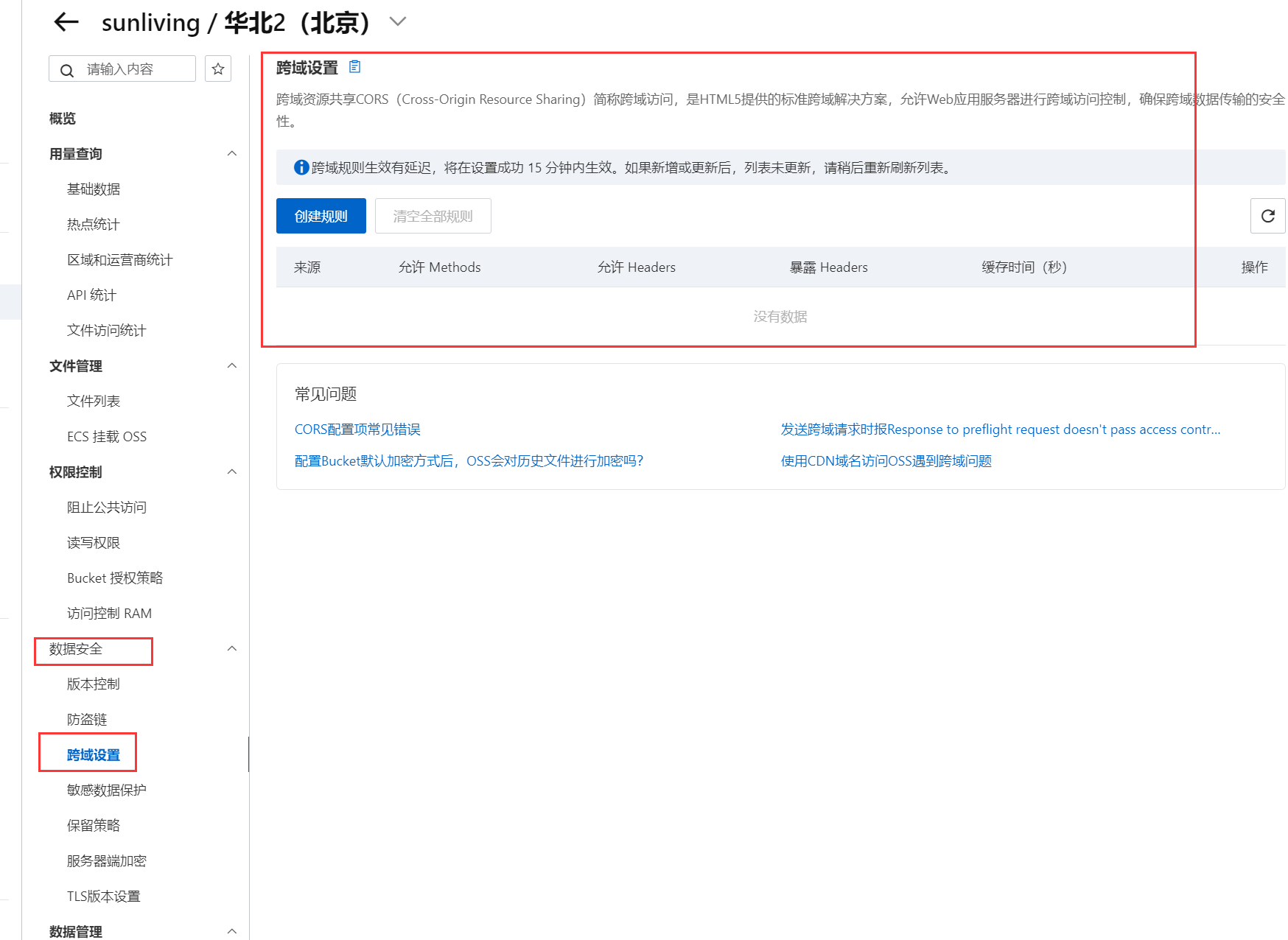
5.在阿里云OSS解决跨域
网址:https://oss.console.aliyun.com/bucket/oss-cn-beijing/sunliving/data-security/cors


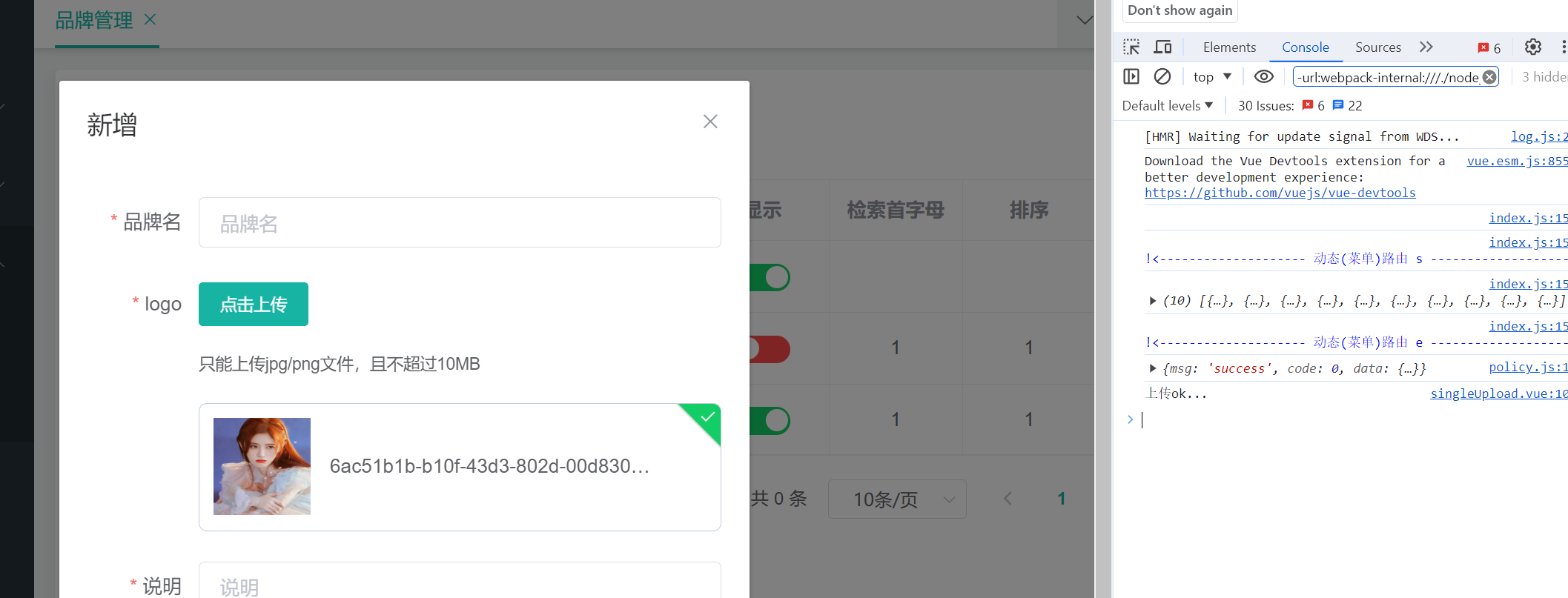
6.再次测试,成功!


7.使用前端工具类进行文件上传步骤梳理
1.保证后端传递的签名json对象使用data命名

2.修改 policy.js 的url为后端返回签名的接口

3.修改 el-upload 标签的action为 http:// + bucket + endpoint

4.两个跨域问题
- 前端向后端签名接口发送请求
- 前端向OSS发送请求存储图片
9.品牌管理列表显示logo图片
1.目前插入数据,显示的是url
1.示意图

2.通过访问这个url可以下载图片

2.使用插槽机制显示图片
<!-- 使用插槽机制来显示图片 --><template slot-scope="scope"><img:src="scope.row.logo"style="width: 80px;"></template>

3.结果展示

相关文章:

文件存储解决方案-阿里云OSS
文章目录 1.菜单分级显示问题1.问题引出1.苹果灯,放到节能灯下面也就是id大于1272.查看菜单,并没有出现苹果灯3.放到灯具下面id42,就可以显示 2.问题分析和解决1.判断可能出现问题的位置2.找到递归返回树形菜单数据的位置3.这里出现问题的原因…...

基于Java的飞机大战游戏的设计与实现(论文 + 源码)
关于基于Java的飞机大战游戏.zip资源-CSDN文库https://download.csdn.net/download/JW_559/89313362 基于Java的飞机大战游戏的设计与实现 摘 要 现如今,随着智能手机的兴起与普及,加上4G(the 4th Generation mobile communication &#x…...

Vue路由开启步骤
1.在控制台输入命令 //控制台下载安装npm add vue-router3.6.5 2.在main.js下导入并注册组件 import Vue from vue import App from ./App.vue//控制台下载安装npm add vue-router3.6.5 //导入 import VueRouter from "vue-router";//注册 Vue.use(VueRouter) con…...

【碎片知识】2024_05_15
char int long float double运算的时候是从低转到高的,表达式的类型会自动提升或者转 换为参与表达式求值的最上级类型. 关于代码的说法正确的是( ) #include <stdio.h> int main() {int x -1;unsigned int y 2;if (x > y){printf…...

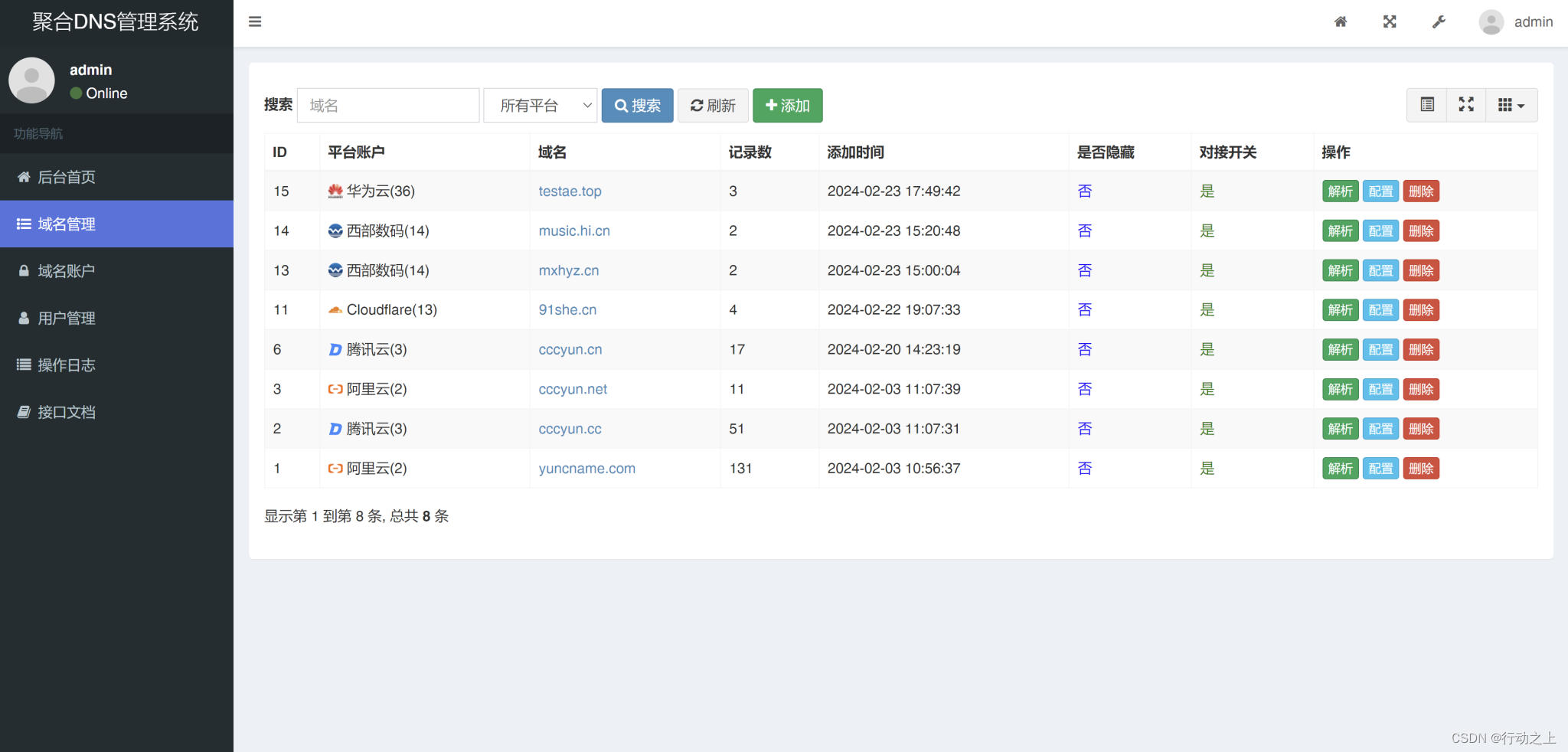
彩虹聚合DNS管理系统
聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户,每个用户可分配不同的域名解析权限;支持API接口,支持获取域名…...

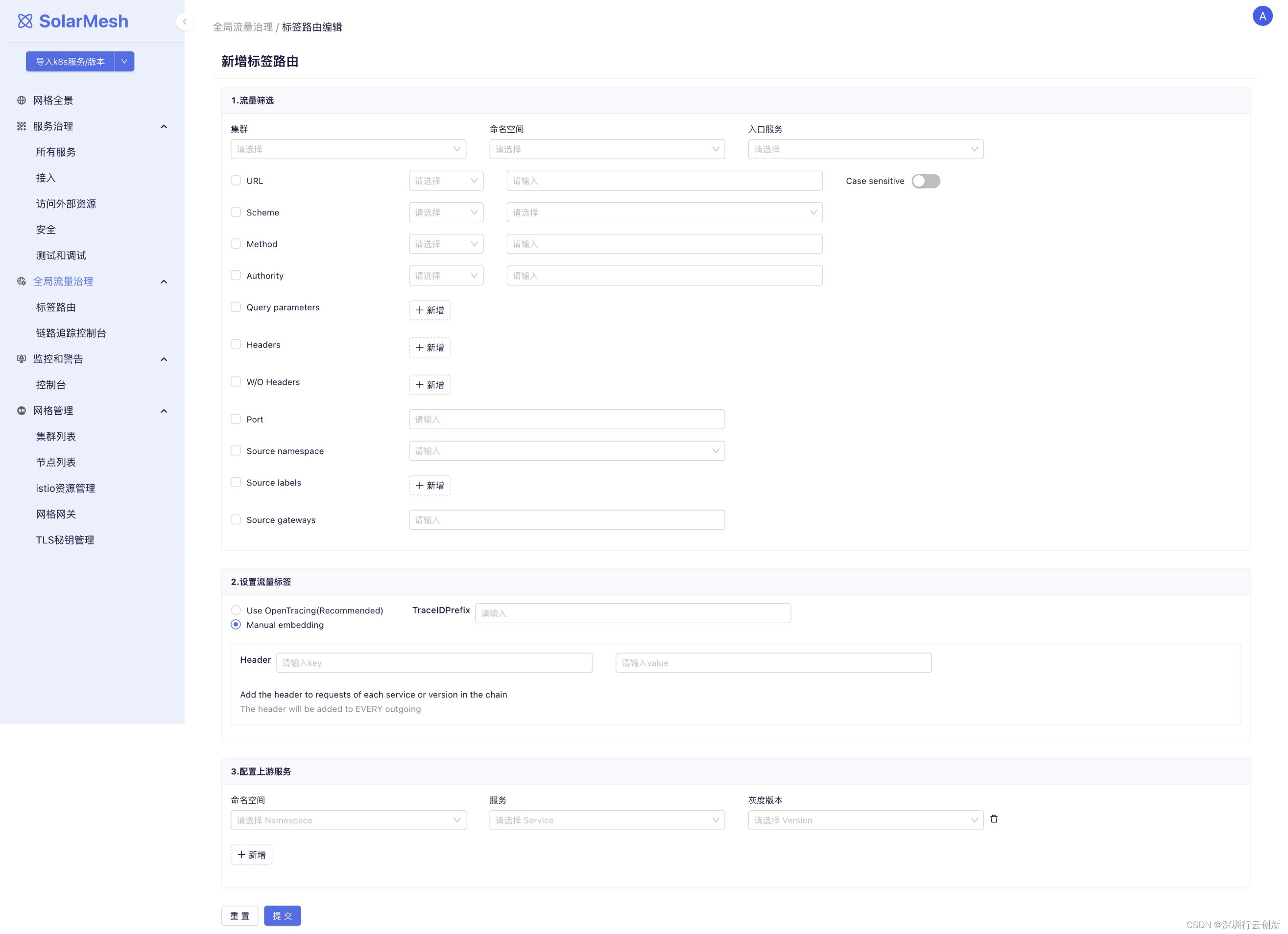
服务网格 SolarMesh v1.13 重磅发布
SolarMesh是行云创新推出的流量治理平台,它基于Istio,为部署在K8s集群上的应用提供全面的流量治理能力。 在之前的版本中,SolarMesh提供的能力有:流量视图,流量控制策略批量配置,API级别的流量数据采集和展…...

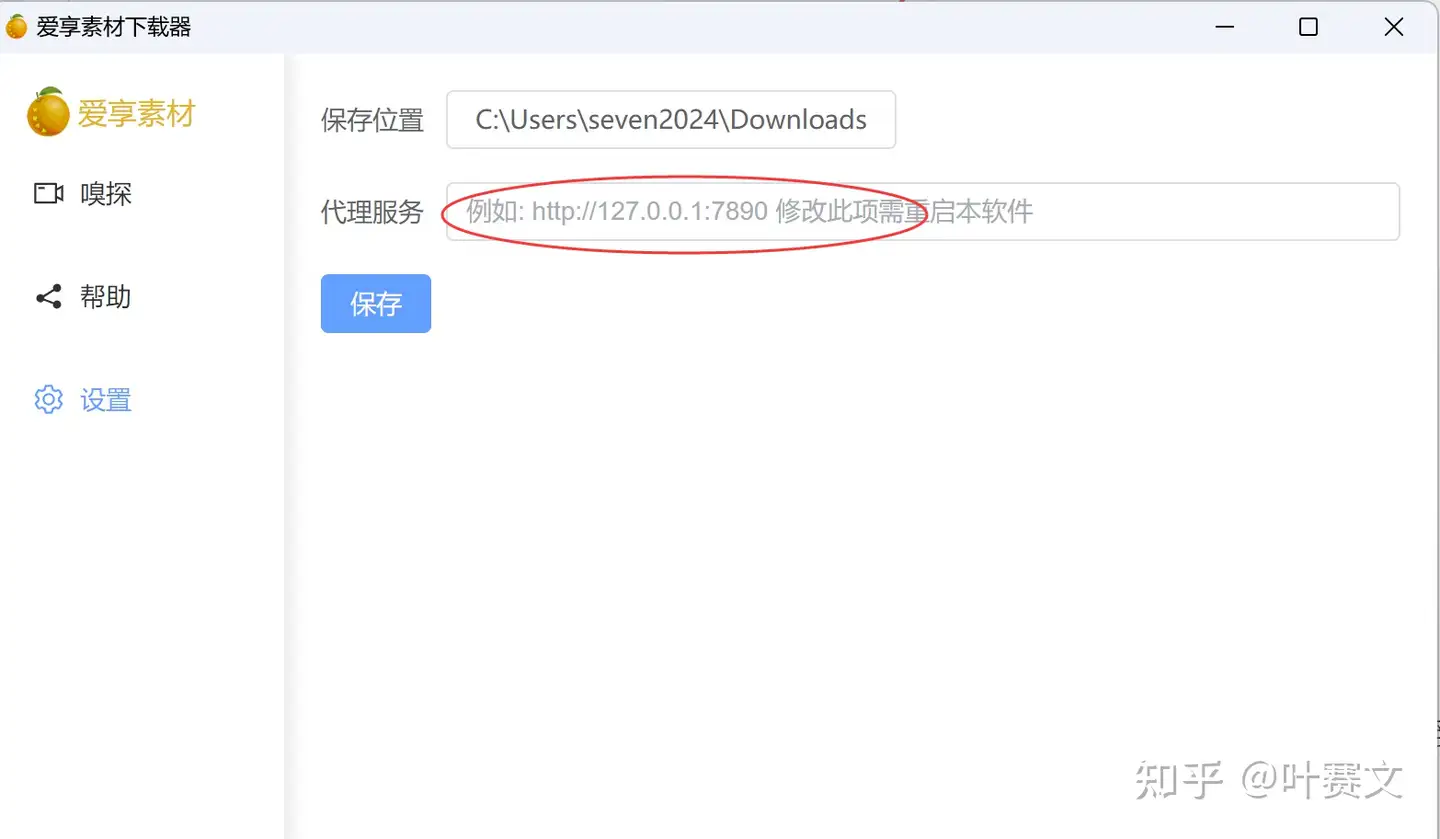
三大平台直播视频下载保存方法
终于解决了视频号下载的问题,2024年5月15日亲测可用。 而且免费。 教程第二部分,有本地电脑无法下载的解决方案。 第一部分:使用教程(正常) 第1步:下载安装包 下载迅雷网盘搜索:大海福利合集…...

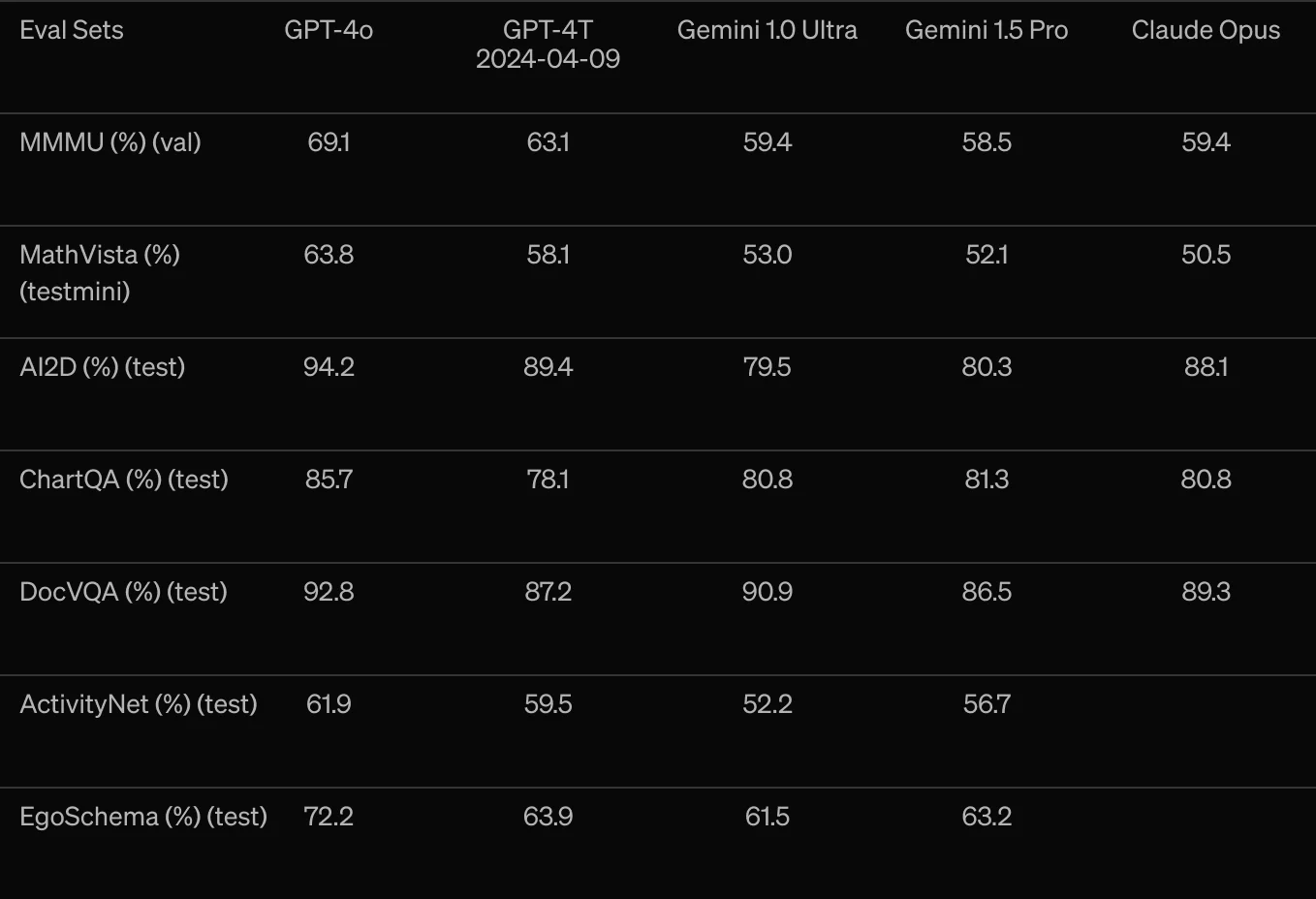
OpenAI GPT-4o - 介绍
本文翻译整理自: Hello GPT-4o https://openai.com/index/hello-gpt-4o/ 文章目录 一、关于 GPT-4o二、模型能力三、能力探索四、模型评估1、文本评价2、音频 ASR 性能3、音频翻译性能4、M3Exam 零样本结果5、视觉理解评估6、语言 tokenization 六、模型安全性和局限…...

QTreeView学习 branch 虚线设置
1、方法一: #include <QStyleFactory> ui.treeView->setStyle(QStyleFactory::create("windows")); 2、方法二: QString strtyle2 R"( QTreeView::branch:has-siblings:!adjoins-item { border-image: url(:/TreeViewDe…...

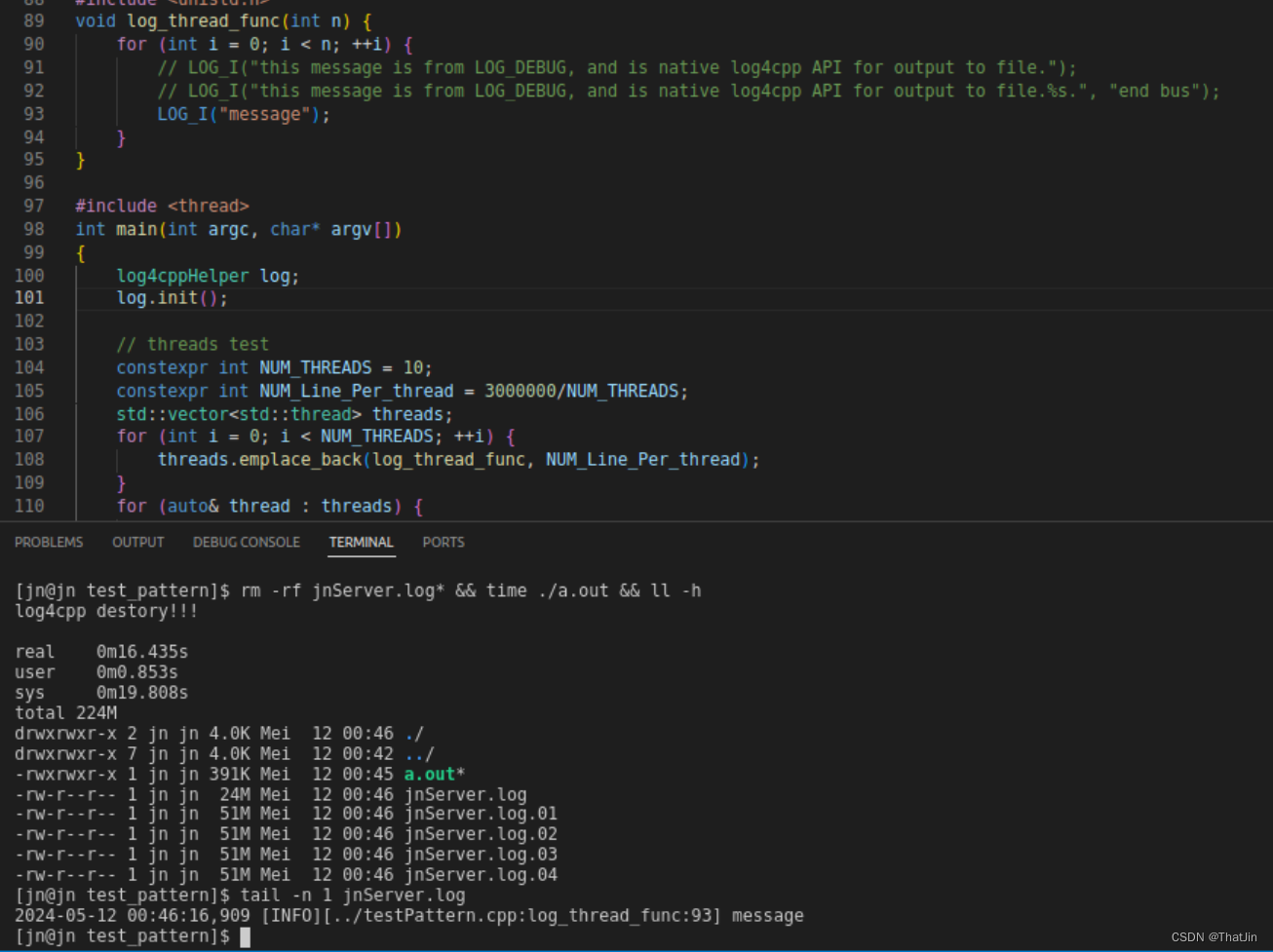
C++ 日志库 log4cpp 编译、压测及其范例代码 [全流程手工实践]
文章目录 一、 log4cpp官网二、下载三、编译1.目录结构如下2.configure 编译3.cmake 编译 四、测试五、压测源码及结果1.运行环境信息2.压测源码3.压测结果 文章内容:包含了对其linux上的完整使用流程,下载、编译、安装、测试用例尝试、以及一份自己写好…...
)
python数据处理与分析入门-pandas使用(4)
往期文章: pandas使用1pandas使用2pandas使用3 pandas使用技巧 创建一个DF对象 # 首先创建一个时间序列 dates pd.date_range(20180101, periods6) print(dates)# 创建DataFrame对象,指定index和columns标签 df pd.DataFrame(np.random.randn(6,4), …...
)
操作系统-单片机进程状态问题(三态模型问题)
例题:在单处理机计算机系统中有1台打印机、1台扫描仪,系统采用先来先服务调度算法。假设系统中有进程P1、P2、P3、P4,其中P1为运行状态,P2为就绪状态,P3等待打印机,P4等待扫描仪。此时,若P1释放…...

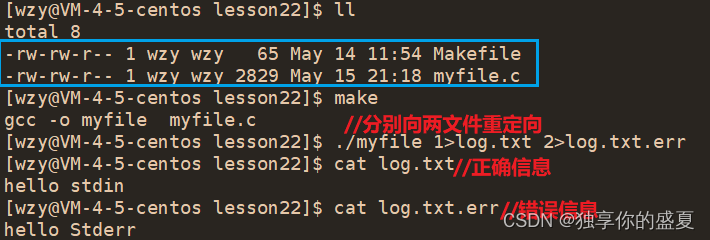
Linux文件:重定向底层实现原理(输入重定向、输出重定向、追加重定向)
Linux文件:重定向底层实现原理(输入重定向、输出重定向、追加重定向) 前言一、文件描述符fd的分配规则二、输出重定向(>)三、输出重定向底层实现原理四、追加重定向(>>)五、输入重定向…...

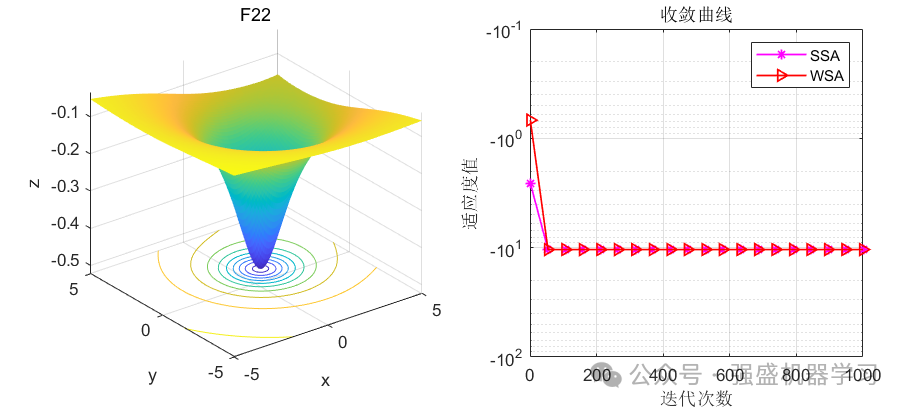
波搜索算法(WSA)-2024年SCI新算法-公式原理详解与性能测评 Matlab代码免费获取
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~ 目录 原理简介 一、初始化阶段 二、全…...

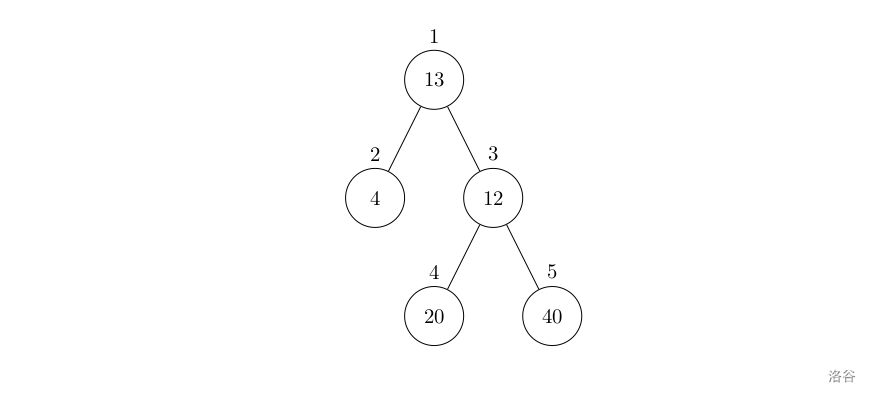
洛谷P1364 医院设置
P1364 医院设置 题目描述 设有一棵二叉树,如图: 其中,圈中的数字表示结点中居民的人口。圈边上数字表示结点编号,现在要求在某个结点上建立一个医院,使所有居民所走的路程之和为最小,同时约定,…...

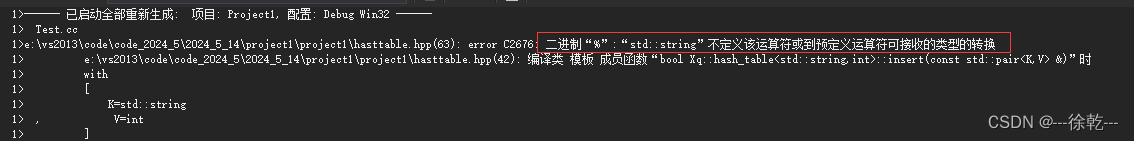
哈希表的理解和实现
目录 1. 哈希的概念 (是什么) 2. 实现哈希的两种方式 (哈希函数) 2.1. 直接定址法 2.2. 除留余数法 2.2.1. 哈希冲突 3. 补充知识 3.1. 负载因子 3.2. 线性探测和二次探测 4. 闭散列实现哈希表 (开放定址法) 4.1. 开放定址法的实现框架 4.2. Xq::hash_table::insert…...
)
分治算法(Divide-and-Conquer Algorithm)
分治算法(Divide-and-Conquer Algorithm)是一种重要的计算机科学和数学领域的通用问题解决策略。其基本思想是将一个复杂的大规模问题分割成若干个规模较小、结构与原问题相似但相对简单的子问题来处理。这些子问题相互独立,分别求解后再通过…...

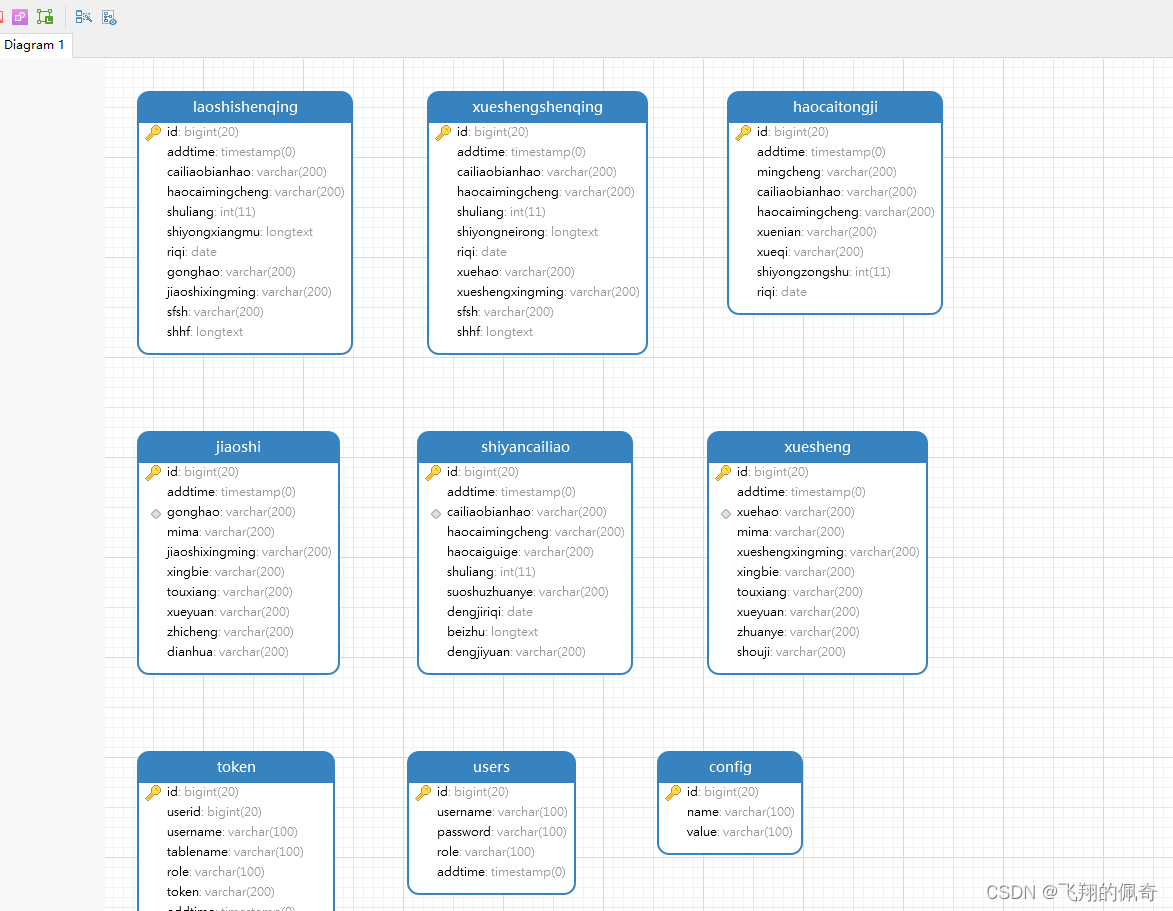
Java项目:基于ssm框架实现的实验室耗材管理系统(B/S架构+源码+数据库+毕业论文+答辩PPT)
一、项目简介 本项目是一套基于ssm框架实现的实验室耗材管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 二、技术实现 jdk版本:1.8 …...

如何通过专业的二手机店erp优化手机商家运营!
在数字化浪潮席卷全球的大背景下,手机行业作为科技发展的前沿阵地,正经历着前所未有的变革。对于众多手机商家而言,如何在这场变革中抢占先机,实现数字化转型,成为了摆在他们面前的一大难题。幸运的是,途渡…...

CentOS常见的命令及其高质量应用
CentOS是一个流行的、基于Red Hat Enterprise Linux(RHEL)的开源服务器操作系统。由于其稳定性和强大的性能,CentOS被广泛应用于各种服务器环境中。为了有效地管理和维护CentOS系统,熟悉并掌握其常见命令是非常重要的。本文将介绍…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
