我的第一个网页:武理天协
1. html代码
1.1 首页.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="news-events"><div class="slider"><img src="./images/深蓝紫色插画儿童节节日海报(横版).png" alt=""></div></div><div class="news-events"><div class="news"><h3>团队成员</h3><ul><li>魏颖超</li><li>赵涵</li><li>张翔</li></ul></div><div class="events"><h3>建站初衷</h3><ul><li>在浩瀚宇宙中,每颗星星都诉说着自己的故事。<br>我们,天文爱好者协会,致力于探索这些神秘而璀璨的故事。<br>自组织成立以来,我们始终坚持一个信念:天文不仅是科学,更是连接人心的桥梁。</a></li></ul></div></div></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
1.2 news.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"><style>.container_a {padding: 20px;margin: 15px;}.container_b{padding: 20px;margin: 15px;}.container_c{padding: 20px;margin: 15px;}.news-item_a {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color: #f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.news-item_a:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.news-item_b {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color:#f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.news-item_b:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.news-item_c {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color:#f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.news-item_c:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.image_a{display: none;background-color: none;width: 260px;height: 420px;background-image: url("./images/6.jpg");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.news-item_a:hover>.image_a{display: block;}.image_b{display: none;background-color: none;width: 275px;height: 900px;background-image: url("./images/8.webp");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.news-item_b:hover>.image_b{display: block;object-fit: contain;}.image_c{display: none;background-color: none;width: 320px;height: 420px;background-image: url("./images/4.jpeg");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.news-item_c:hover>.image_c{display: block;object-fit: contain;}.news-item {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none;color:#f0f0f0;transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/7.jpg);background-size: cover;}.news-item:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.news-date {color: #666;font-size: 0.9em;}</style>
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="container_a"><a href="#" class="news-item_a"><h2>星空观测夜</h2><p class="news-date">2024年5月10日</p><p>我们在本月10日举行了一次星空观测夜,活动吸引了超过100名学生和教师参加。</p><div class="image_a"></div></a></div><div class="container_b"><a href="#" class="news-item_b"><h2>讲座:银河系的构造</h2><p class="news-date">2024年4月25日</p><p>著名天文学家王教授在我校进行了关于银河系构造的精彩讲座。</p><div class="image_b"></div></a></div><div class="container_c"><a href="#" class="news-item_c"><h2>新会员欢迎会</h2><p class="news-date">2024年3月15日</p><p>我们欢迎了30名新会员加入我们的天文协会。活动中,新老会员共同参与了交流会,共同讨论了未来的活动计划和目标。</p><div class="image_c"></div></a></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
1.3 link.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"><style>.container_a {padding: 20px;margin: 15px;}.container_b{padding: 20px;margin: 15px;}.container_c{padding: 20px;margin: 15px;}.link-item_a {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color: #f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.link-item_a:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.link-item_b {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color:#f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.link-item_b:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.link-item_c {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color:#f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;position: relative;background-image: url(./images/7.jpg);background-size: cover;}.link-item_c:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.image_a{display: none;background-color: none;width: 148px;height: 180px;background-image: url("./images/3.jpeg");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.link-item_a:hover>.image_a{display: block;}.image_b{display: none;background-color: none;width: 260px;height: 900px;background-image: url("images/6.webp");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.link-item_b:hover>.image_b{display: block;object-fit: contain;}.image_c{display: none;background-color: none;width: 220px;height: 143px;background-image: url("./images/2.jpeg");background-repeat: no-repeat;background-size: 100%;position: absolute;right: 0px;top: 0px;}.link-item_c:hover>.image_c{display: block;object-fit: contain;}</style>
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="container_a"><a href="#" target="_blank" class="link-item_a"><h2>NASA 官方网站</h2><p>访问美国国家航空航天局(NASA)的官方网站,探索宇宙、太空任务和最新科学发现。</p><div class="image_a"></div></a></div><div class="container_b"><a href="#" target="_blank" class="link-item_b"><h2>欧洲南方天文台 (ESO)</h2><p>了解欧洲南方天文台的创新项目和对天文研究的重要贡献。</p><div class="image_b"></div></a></div><div class="container_c"><a href="#" target="_blank" class="link-item_c"><h2>Space.com</h2><p>获取关于宇宙的最新新闻和详细的科学报道。</p><div class="image_c"></div></a></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
1.4 history.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"><style>.container {padding: 20px;background-image: url(./images/background.webp);margin: 15px;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);}h2 {color: white;font-size: 30px;text-align: center;}.timeline {position: relative;padding: 50px 10px;margin: 0 auto;max-width: 800px;}/* 全局样式 */body, html {height: 100%;margin: 0;font-family: 'Arial', sans-serif;background: #f0f0f0; /* 页面背景颜色 */}/* 背景图片设置 */.background {background-image: url('image/exported.jpg?v=1');background-size: cover;background-position: center;min-height: 100vh;}/* 添加鼠标悬停在时间轴项上的效果 */.timeline-item:hover .timeline-content {box-shadow: 0 8px 16px rgba(0, 0, 139, 0.2); /* 修改阴影颜色为深蓝色 */transform: translate3d(0px, -2px, 0px);transition: box-shadow 0.3s ease-in-out, transform 0.3s ease-in-out;}/* 悬停在时间轴标记点上时,改变标记点的背景颜色 */.timeline-item:hover .timeline-marker {background-color: #2b0dd8;}/* 时间轴容器 */.timeline {max-width: 1200px;width: 90%;margin: 20px auto;position: relative;z-index: 1;}/* 时间轴线 */.timeline::after {content: '';position: absolute;width: 2px;height: 100%;background-color: rgba(255, 255, 255, 0.8); /* 调整背景为半透明白色 */top: 0;left: 50%;margin-left: -1px;}/* 为时间轴项添加一个简单的下滑动画 */.timeline-item {opacity: 0; /* 初始时完全透明 */animation: revealItem 1s ease forwards; /* 应用动画 */}/* 时间轴项 */.timeline-item {margin-bottom: 40px;position: relative;width: 45%;padding: 10px;box-sizing: border-box;}/* 时间轴标记点 */.timeline-marker {position: absolute;top: 50%;transform: translateY(-50%);width: 20px;height: 20px;border-radius: 50%;background-color: #070707;border: 2px solid #fff;z-index: 2;}/* 左边的时间轴内容 */.timeline-item.left {left: 0;text-align: left;margin-right: 30px; /* 右边距,为时间轴线留空间 */}/* 右边的时间轴内容 */.timeline-item.right {left: 50%;text-align: left;margin-left: 30px; /* 左边距,为时间轴线留空间 */}/* 时间轴内容 */.timeline-content {background-color: rgba(255, 255, 255, 0.6); /* 调整背景为半透明白色 */padding: 20px;border-radius: 8px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);position: relative;}/* 时间轴标题 */.timeline-item h3 {margin: 0 0 10px 0;color: #333;}/* 时间轴文本 */.timeline-item p {line-height: 1.6;font-size: 16px;color: #666;}/* 动画关键帧 */@keyframes revealItem {from {opacity: 0;transform: translateY(-20px); /* 初始位置稍微上移 */}to {opacity: 1;transform: translateY(0); /* 动画结束时回到原位置 */}}/* 响应式设计 */@media (max-width: 768px) {.timeline-item {width: 100%;left: 0;margin: 20px 0;}.timeline::after {left: 20px;}.timeline-marker {left: -25px;}.timeline-content {margin-left: 20px;}}/* 设置不同的动画延迟时间,使每个时间轴项依次显示 */.timeline-item:nth-child(1) {--timeline-delay: 0.5s;}.timeline-item:nth-child(2) {--timeline-delay: 1s;}.timeline-item:nth-child(3) {--timeline-delay: 1.5s;}/* 设置不同的动画延迟时间,使每个时间轴项依次显示 */.timeline-item:nth-child(4) {--timeline-delay: 2s;}.timeline-item:nth-child(5) {--timeline-delay: 2.5s;}.timeline-item:nth-child(6) {--timeline-delay: 3s;}.timeline-item:nth-child(7) {--timeline-delay: 3.5s;}</style>
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="container"><h2>协会历史时间轴</h2><div class="timeline"><!-- 成立与挑战 --><div class="timeline-item left"style="--timeline-delay: 0.5s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>2009年 - 成立与挑战</h3><p>天协的起源可追溯至2009年,在余家头校区由一群热爱天文的学生创立。</p><p>尽管最初的尝试因种种原因未能持续,但它为未来的天文社团埋下了希望的种子。</p></div></div><!-- 复兴与成长 --><div class="timeline-item right"style="--timeline-delay: 1.5s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>2018年 - 复兴与成长</h3><p>2018年,理学院2016级的杜静静学姐和计算机学院2016级的单家辉学长在理学院的大力支持下</p><p>带领天协迎来了新生。他们的领导力和热情为社团注入了新的活力,开启了发展的新篇章。</p></div></div><!-- 传承与创新 --><div class="timeline-item left"style="--timeline-delay: 2s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>传承与创新</h3><p>历经六任社长的不懈努力,天协不断发展壮大</p><p>每一位社长都以自己的方式为社团的前进贡献了力量,推动了天文知识的普及和社团文化的建设。</p></div></div><!-- 活动与观测 --><div class="timeline-item right"style="--timeline-delay: 2.5s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>活动与观测</h3><p>我们定期组织天文观测,让成员通过协会丰富的望远镜资源深入探索宇宙奇观。</p><p>同时,我们通过举办讲座和研讨会,提高成员的专业素养,向公众传播天文学的魅力。</p></div></div><!-- 设施与资源 --><div class="timeline-item left"style="--timeline-delay: 3s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>设施与资源</h3><p>协会的望远镜种类繁多,</p><p>为成员提供了观测学习的良好条件</p><p>促进了对天文的深入了解和研究。</p></div></div><!-- 未来展望 --><div class="timeline-item right"style="--timeline-delay: 3.5s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>未来展望</h3><p>天协期望继续扩大影响力,与更多学校和机构合作,</p><p>举办更大规模的天文活动,激发更多人对天文学的热爱。</p></div></div><!-- 加入我们 --><div class="timeline-item left"style="--timeline-delay: 4s;"><div class="timeline-marker"></div><div class="timeline-content"><h3>加入我们</h3><p>如果您怀揣对天文的好奇与向往,欢迎加入我们。</p><p>在这里,您将与一群热情的伙伴一起,共享天文探索的旅程。</p></div></div></div></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
1.5 events.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"><style>.container_a {padding: 20px;margin: 15px;}.container_b {padding: 20px;margin: 15px;}.container_c {padding: 20px;margin: 15px;}.event-item_a {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none;color: #f0f0f0;transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/activity.png);background-size: cover;}.event-item_a:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.event-item_b {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none;color: #f0f0f0;transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/activity.png);background-size: cover;}.event-item_b:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.event-item_c {display: block;background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none;color: #f0f0f0;transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/activity.png);background-size: cover;}.event-item_c:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.event-date {color: #666;font-size: 0.9em;}.topic-title {color:#f0f0f0;font-size: 1.2em;}</style>
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="container_a"><a href="#" class="event-item_a"><h2 class="topic-title">深空观测之旅</h2><p class="event-date">2024年6月15日</p><p>加入我们的深空观测之旅,我们将前往远离城市光污染的区域,观察那些肉眼难以捕捉的天体。</p></a></div><div class="container_b"><a href="#" class="event-item_b"><h2 class="topic-title">月食观测会</h2><p class="event-date">2024年6月15日</p><p>我们将在大学的天文台举行月食观测活动,提供专业的天文设备和讲解。</p></a></div><div class="container_c"><a href="#" class="event-item_c"><h2 class="topic-title">新星观测竞赛</h2><p class="event-date">2024年8月20日</p><p>参与我们的新星观测竞赛,挑战自己的天文知识和观测技能,有机会赢得精美奖品。</p></a></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
1.6 astronomy.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>武理天协</title><link rel="stylesheet" href="./style.css"><link rel="stylesheet" href="./首页.css"><link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@700&display=swap" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f0f0f0;}.header, .footer {background-color: #202040;color: white;padding: 10px 20px;text-align: center;}.container_a {padding: 20px;margin: 15px;}.container_b {padding: 20px;margin: 15px;}.container_c {padding: 20px;margin: 15px;}.science-item_a {display: block; /* Makes the a element behave like a div */background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color:#f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/msy.jpeg);background-size: cover;}.science-item_b {display: block; /* Makes the a element behave like a div */background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color: #f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/sun.jpeg);background-size: cover;}.science-item_c {display: block; /* Makes the a element behave like a div */background-color: white;margin-bottom: 20px;padding: 20px;border: 2px solid #ccc;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);text-decoration: none; /* Remove underline from links */color: #f0f0f0; /* Standard text color for content */transition: transform 0.3s ease, box-shadow 0.3s ease;background-image: url(./images/moon.jpeg);background-size: cover;}.science-item_a:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.science-item_b:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.science-item_c:hover {transform: scale(1.05);box-shadow: 0 10px 20px rgba(0,0,0,0.3);}.topic-title {color:#f0f0f0;font-size: 1.2em;}.container_a, .container_b, .container_c {padding: 20px;margin: 5px 5px; /* 将原来的边距从15px缩短到8px */
}</style>
</head>
<body><div class="header"><div class="header-title"><img src="./images/logo.jpg" alt="协会会徽">天文爱好者协会</div><div class="nav-bar"><a href="./首页.html"><i class="fas fa-home"></i> 首页</a><a href="./history.html"><i class="fas fa-book"></i> 协会历史</a><a href="./news.html"><i class="fas fa-newspaper"></i> 观星新闻</a><a href="./events.html"><i class="fas fa-calendar-alt"></i> 活动预告</a><a href="./astronomy.html"><i class="fas fa-star"></i> 天文科普</a><a href="./links.html"><i class="fas fa-link"></i> 链接天文</a></div></div><div class="container_a"><a href="./mesy.html" class="science-item_a"><h2 class="topic-title">梅西耶天体表</h2><p>梅西耶星表是一份包含110个天体的天文目录...</p></a></div><div class="container_b"><a href="./sun.html" class="science-item_b"><h2 class="topic-title">太阳科普</h2><p>太阳是太阳系的中心天体...</p></a></div><div class="container_c"><a href="./moon.html" class="science-item_c"><h2 class="topic-title">月亮科普</h2><p>月球是地球的卫星...</p></a></div><div class="footer"><p>联系我们: email@example.com</p></div>
</body>
</html>
2. css代码
2.1 首页.css
.slider img {display: block; /* 设置图片为块级元素 */max-width: 100%; /* 设置图片的最大宽度为容器宽度的80% */height: auto; /* 设置图片高度自动,保持比例 */margin: 20px auto; /* 上下边距20px,左右自动,实现居中 */
}.welcome {text-align: center;padding: 20px;background-color: #fff;margin: 20px;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}.news-events {display: flex;justify-content: space-between;margin: 20px;
}.news, .events {flex: 1;padding: 20px;background-color: #fff;margin: 10px;border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}.news h3, .events h3 {color: #202040;
}.news ul, .events ul {list-style-type: none;padding: 0;
}.news li, .events li {padding: 10px 0;
}.news li a, .events li a {color: #303060;text-decoration: none;
}.news li a:hover, .events li a:hover {color: #505080;
}
2.2 style.css
body, html {margin: 0;padding: 0;font-family: Arial, sans-serif;background-color: #f0f0f0;display: flex;flex-direction: column;min-height: 100vh;
}.footer {background-color: #202040;color: white;padding: 10px 20px;text-align: center;width: 100%;
}.header {background-color: #202040;color: white;padding: 8px 20px;display: flex;flex-direction: column; /* 堆叠内容 */align-items: center; /* 居中对齐子元素 */
}.header-title {font-family: 'Georgia', serif;font-size: 36px;font-weight: bold;color: #f0f8ff;margin: 0;
}.nav-bar {width: 100%; /* 使导航栏宽度与header一致 */display: flex;justify-content: center; /* 导航链接居中 */background-color: #303060;
}.header img {height: 30px; /* Adjust logo size */width: auto;margin-right: 10px; /* Space between logo and title */
}.nav-bar a {color: white;padding: 10px 15px;text-decoration: none;display: flex;align-items: center;margin: 0 5px; /* 链接之间的间隔 */transition: transform 0.3s ease, background-color 0.3s ease; /* 平滑转换效果 */
}.nav-bar a:hover {background-color: #505080; /* 悬停时的背景色 */transform: translateY(-2px); /* 向上移动5px */
}.nav-bar a i {margin-right: 8px; /* 图标和文本之间的间隔 */
}.main-content {padding: 20px;background-color: white;margin: 15px; /* 调整或移除特定的左边距 */border-radius: 8px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);flex: 1;
}.footer {background-color: #202040;color: white;padding: 10px 20px;text-align: center;
}
相关文章:

我的第一个网页:武理天协
1. html代码 1.1 首页.html <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>武理天协</title><link rel"stylesheet" href"./style.css"><link rel"stylesh…...

机器学习笔记 KAN网络架构简述(Kolmogorov-Arnold Networks)
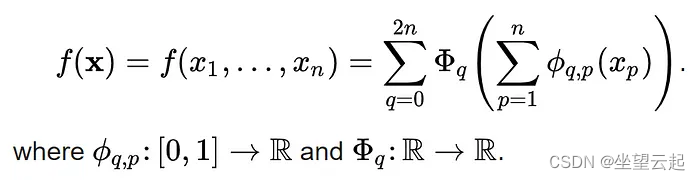
一、简述 在最近的研究中,出现了号称传统多层感知器 (MLP) 的突破性替代方案,重塑了人工神经网络 (ANN) 的格局。这种创新架构被称为柯尔莫哥洛夫-阿诺德网络 (KAN),它提出了一种受柯尔莫哥洛夫-阿诺德表示定理启发的函数逼近的方法。 与 MLP 不同,MLP 依赖于各个节…...

基于网络爬虫技术的网络新闻分析(二)
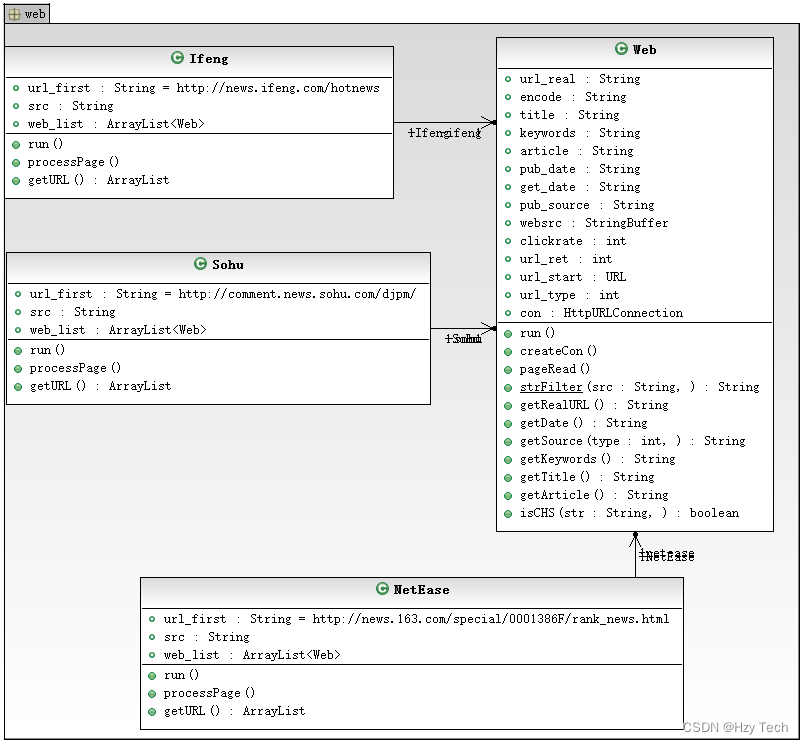
目录 2 系统需求分析 2.1 系统需求概述 2.2 系统需求分析 2.2.1 系统功能要求 2.2.2 系统IPO图 2.2 系统非功能性需求分析 3 系统概要设计 3.1 设计约束 3.1.1 需求约束 3.1.2 设计策略 3.1.3 技术实现 3.3 模块结构 3.3.1 模块结构图 3.3.2 系统层次图 3.3.3…...

Java--初识类和对象
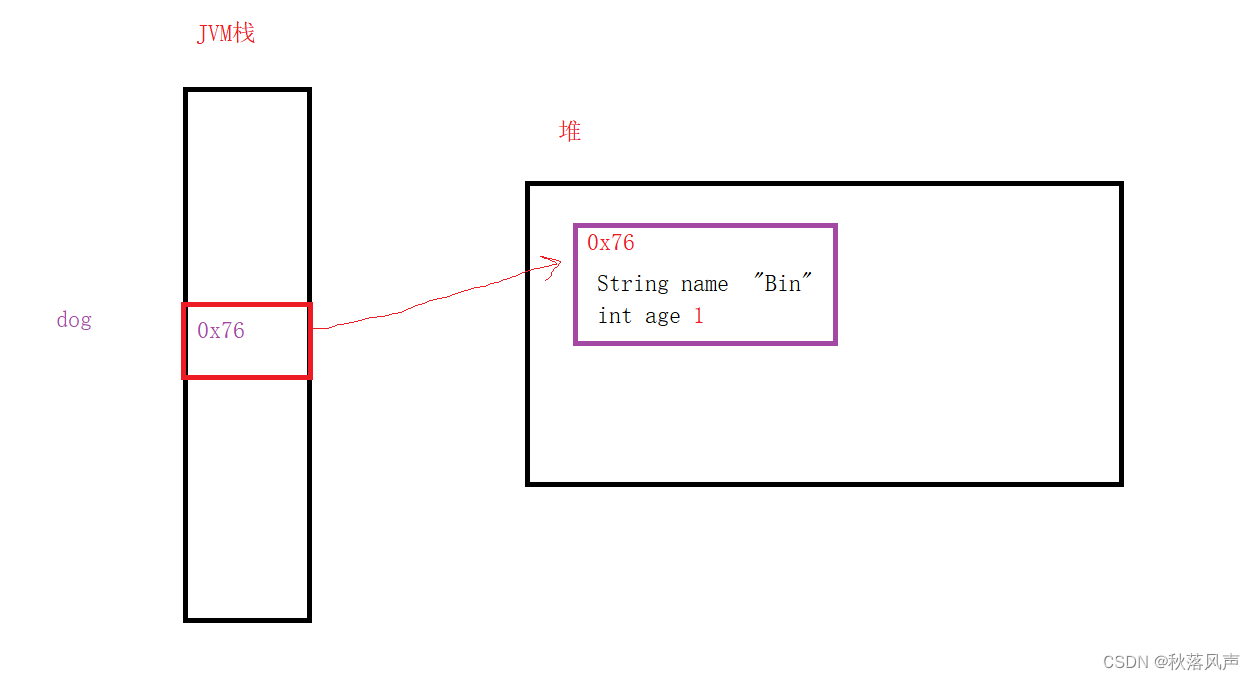
前言 本篇讲解Java类和对象的入门版本。 学习目的: 1.理解什么是类和对象。 2.引入面向对象程序设计的概念 3.学会如何定义类和创建对象。 4.理解this引用。 5.了解构造方法的概念并学会使用 考虑到篇幅过长问题,作者决定分多次发布。 面向对象的引入 J…...

SpringBoot如何实现动态数据源?
在Spring Boot中实现动态数据源主要涉及到创建和管理不同的数据源,并在运行时根据需要切换。这可以通过编程方式配置Spring的AbstractRoutingDataSource来完成。下面我会逐步介绍如何实现动态数据源,并给出代码示例。 第1步:添加依赖 首先&…...

win10安装mysql8.0+汉化
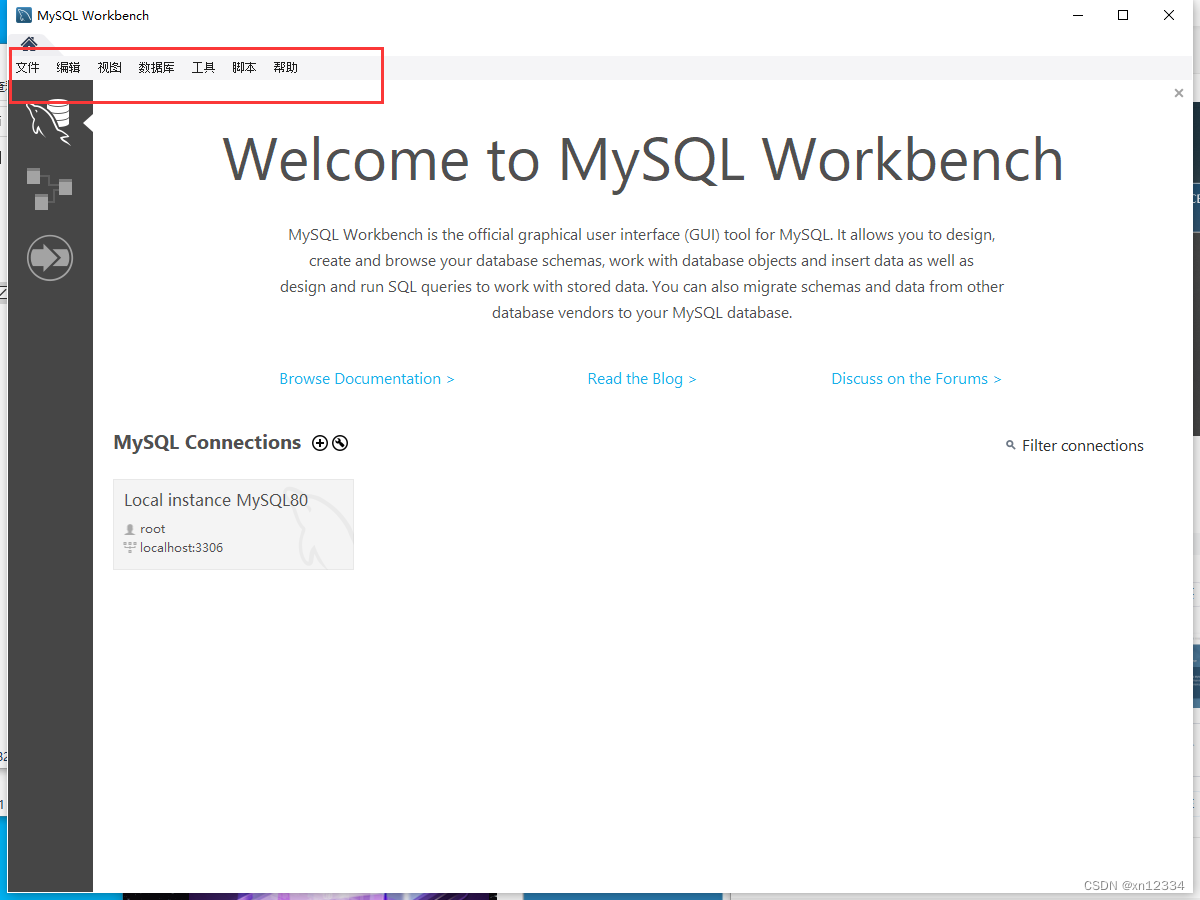
一、官网安装 MySQL 1. 在mysql官网进行下载页面 2. 下滑页面,选择 MySQL community download 3.下载windows版本 4.选择第二个download 5.不用登陆,no thanks,just start my download. 6.下载 二、安装 1. 双击安装 2. 选 Full->next 3…...

全网最全的Postman接口自动化测试!
该篇文章针对已经掌握 Postman 基本用法的读者,即对接口相关概念有一定了解、已经会使用 Postman 进行模拟请求的操作。 当前环境: Window 7 - 64 Postman 版本(免费版):Chrome App v5.5.3 不同版本页面 UI 和部分…...

Spring:了解@Import注解的三种用法
一、前言 在 Spring 框架中,Import 注解用于导入配置类,使得你可以在一个配置类中引入另一个或多个配置类,从而实现配置的模块化。这对于组织大型应用程序的配置非常有用,因为它允许你将配置分散到多个类中,然后再将它…...

简要介绍三大脚本语言 Shell、Python 和 Lua
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 脚本语言是一种用于自动化操作系统任务和应用程序功能的编程语言。它们通常用于编写小到中等规模的程序,以提高任务执行的速度和效率。在众多脚本语言中,Shell、Python 和 Lua 是…...

第 397 场 LeetCode 周赛题解
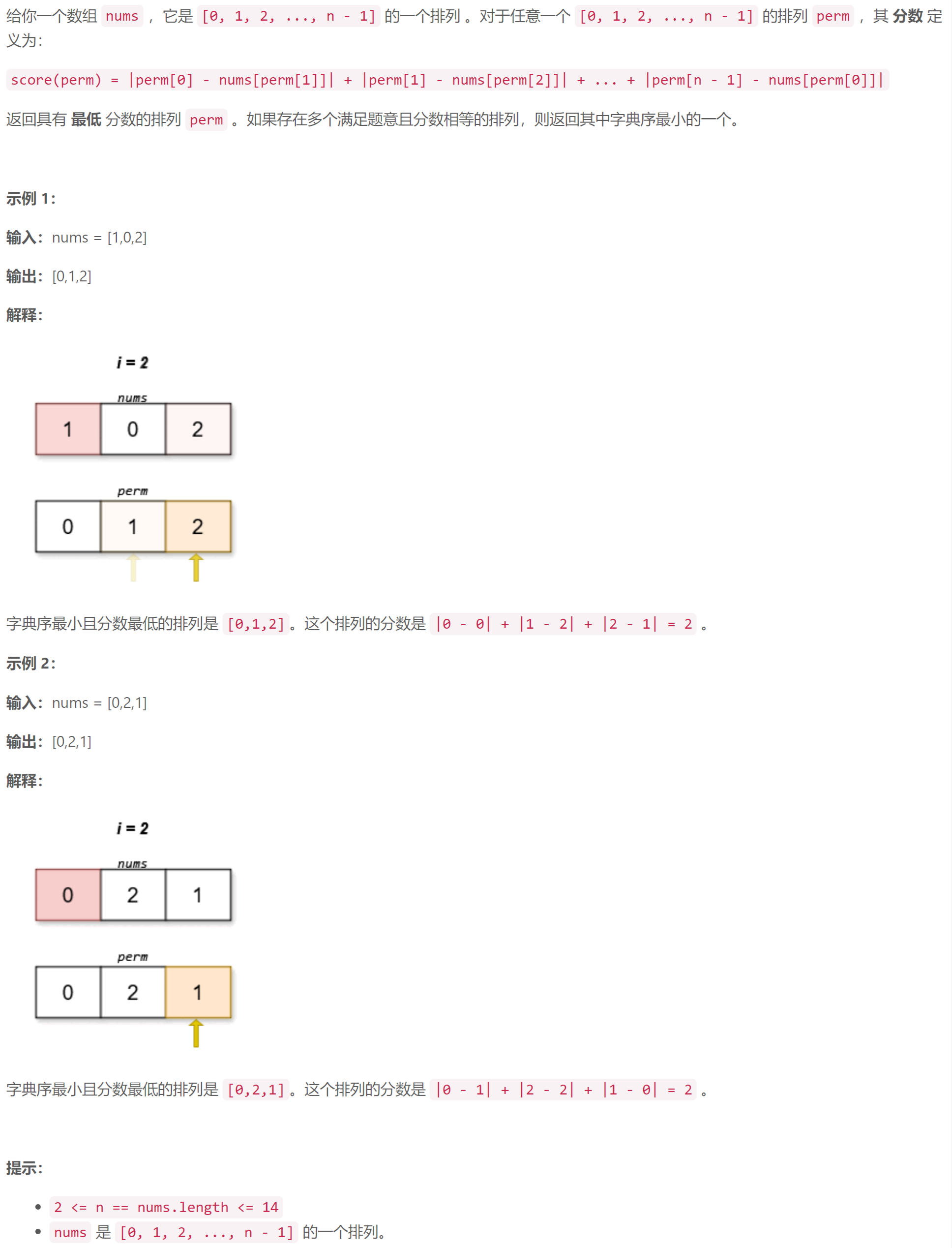
A 两个字符串的排列差 模拟:遍历 s s s 记录各字符出现的位置,然后遍历 t t t 计算排列差 class Solution {public:int findPermutationDifference(string s, string t) {int n s.size();vector<int> loc(26);for (int i 0; i < n; i)loc[s…...

文件存储解决方案-阿里云OSS
文章目录 1.菜单分级显示问题1.问题引出1.苹果灯,放到节能灯下面也就是id大于1272.查看菜单,并没有出现苹果灯3.放到灯具下面id42,就可以显示 2.问题分析和解决1.判断可能出现问题的位置2.找到递归返回树形菜单数据的位置3.这里出现问题的原因…...

基于Java的飞机大战游戏的设计与实现(论文 + 源码)
关于基于Java的飞机大战游戏.zip资源-CSDN文库https://download.csdn.net/download/JW_559/89313362 基于Java的飞机大战游戏的设计与实现 摘 要 现如今,随着智能手机的兴起与普及,加上4G(the 4th Generation mobile communication &#x…...

Vue路由开启步骤
1.在控制台输入命令 //控制台下载安装npm add vue-router3.6.5 2.在main.js下导入并注册组件 import Vue from vue import App from ./App.vue//控制台下载安装npm add vue-router3.6.5 //导入 import VueRouter from "vue-router";//注册 Vue.use(VueRouter) con…...

【碎片知识】2024_05_15
char int long float double运算的时候是从低转到高的,表达式的类型会自动提升或者转 换为参与表达式求值的最上级类型. 关于代码的说法正确的是( ) #include <stdio.h> int main() {int x -1;unsigned int y 2;if (x > y){printf…...

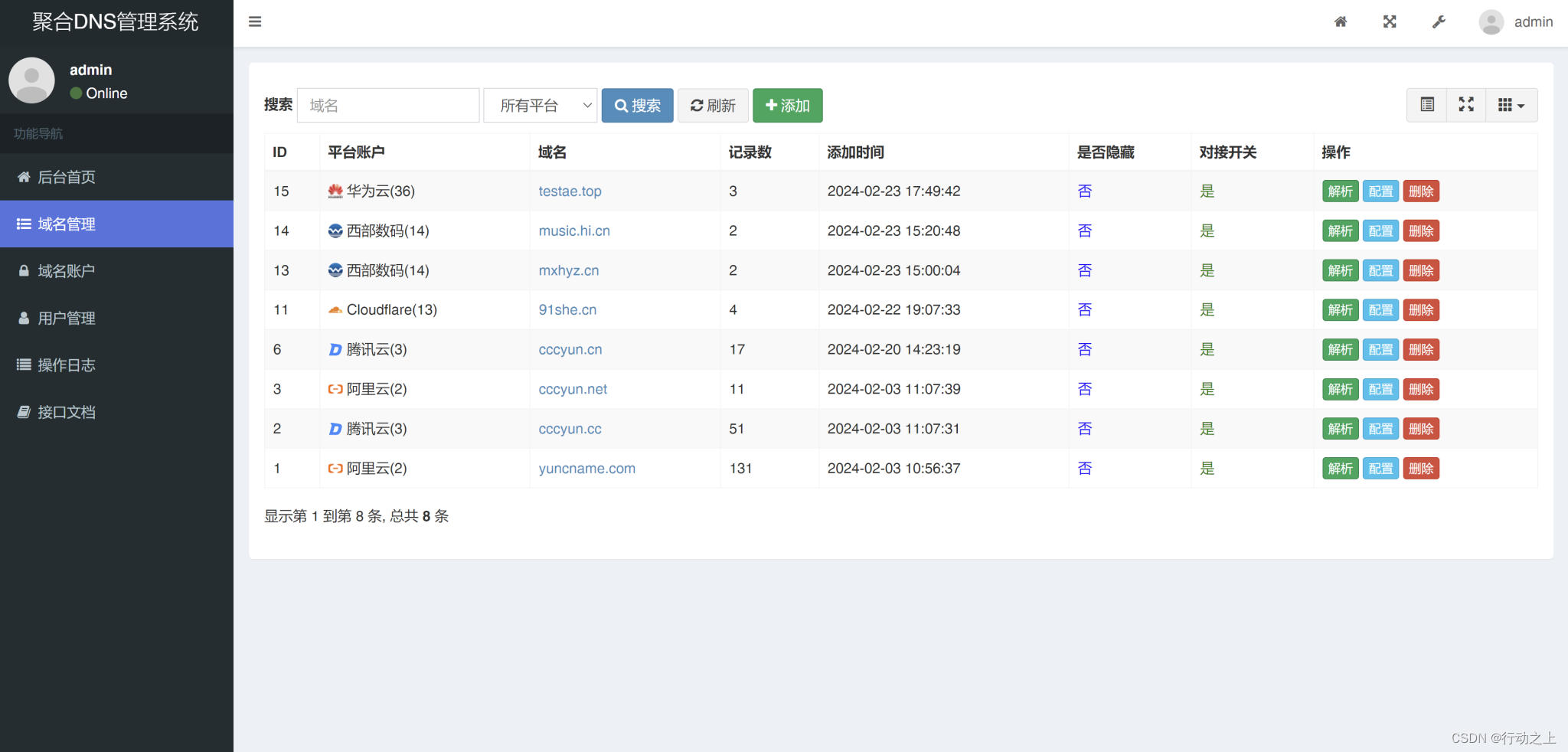
彩虹聚合DNS管理系统
聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户,每个用户可分配不同的域名解析权限;支持API接口,支持获取域名…...

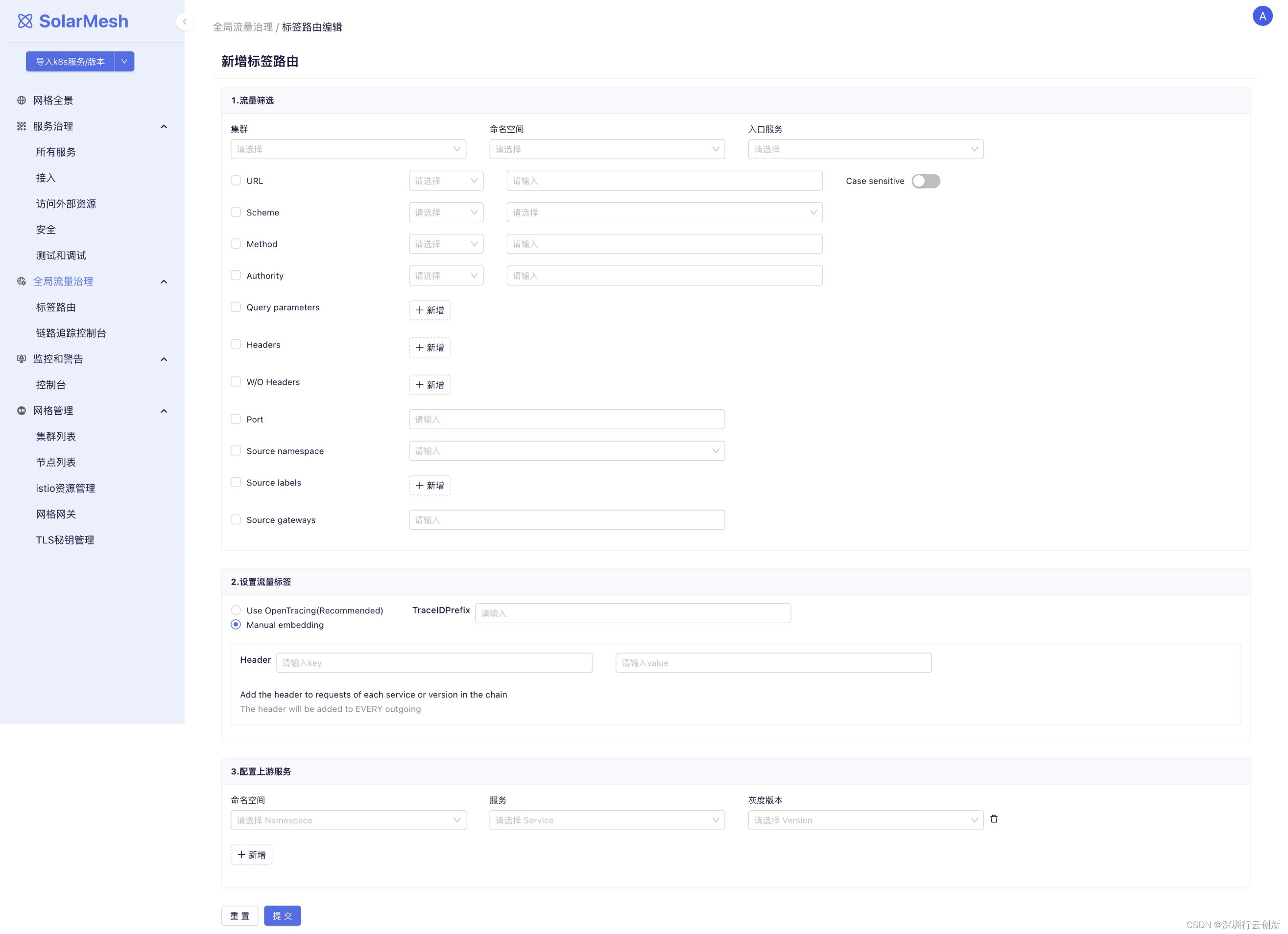
服务网格 SolarMesh v1.13 重磅发布
SolarMesh是行云创新推出的流量治理平台,它基于Istio,为部署在K8s集群上的应用提供全面的流量治理能力。 在之前的版本中,SolarMesh提供的能力有:流量视图,流量控制策略批量配置,API级别的流量数据采集和展…...

三大平台直播视频下载保存方法
终于解决了视频号下载的问题,2024年5月15日亲测可用。 而且免费。 教程第二部分,有本地电脑无法下载的解决方案。 第一部分:使用教程(正常) 第1步:下载安装包 下载迅雷网盘搜索:大海福利合集…...

OpenAI GPT-4o - 介绍
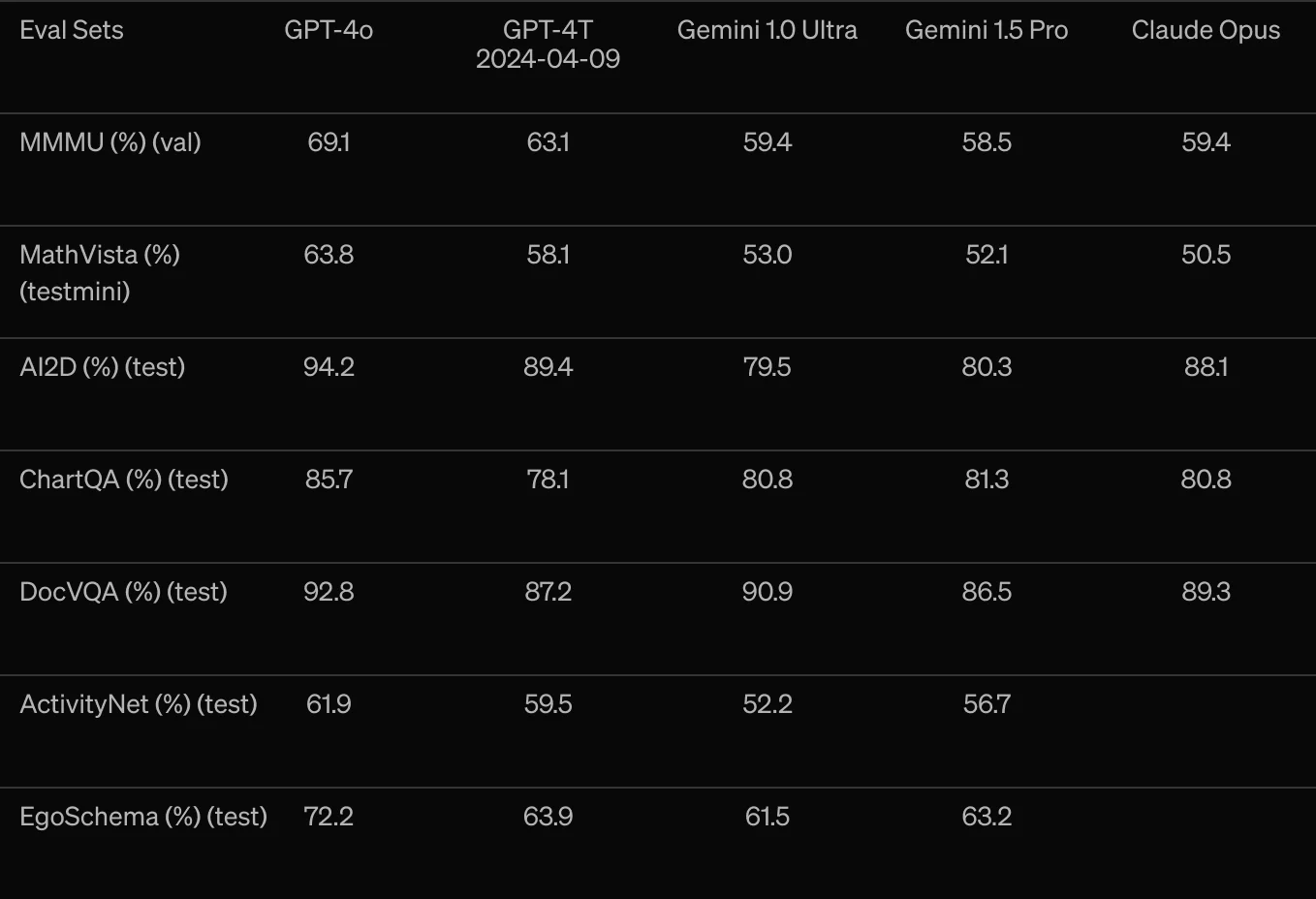
本文翻译整理自: Hello GPT-4o https://openai.com/index/hello-gpt-4o/ 文章目录 一、关于 GPT-4o二、模型能力三、能力探索四、模型评估1、文本评价2、音频 ASR 性能3、音频翻译性能4、M3Exam 零样本结果5、视觉理解评估6、语言 tokenization 六、模型安全性和局限…...

QTreeView学习 branch 虚线设置
1、方法一: #include <QStyleFactory> ui.treeView->setStyle(QStyleFactory::create("windows")); 2、方法二: QString strtyle2 R"( QTreeView::branch:has-siblings:!adjoins-item { border-image: url(:/TreeViewDe…...

C++ 日志库 log4cpp 编译、压测及其范例代码 [全流程手工实践]
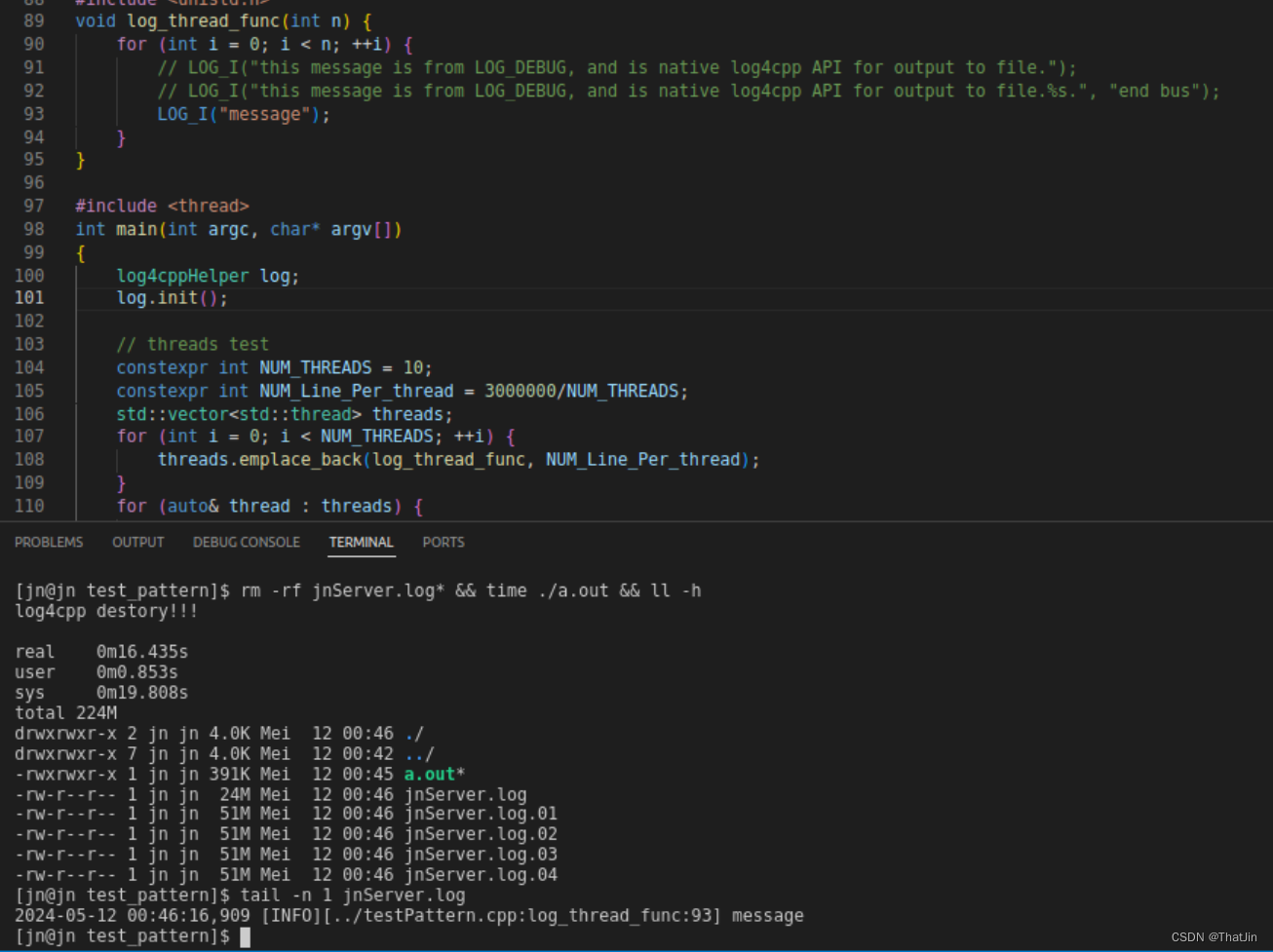
文章目录 一、 log4cpp官网二、下载三、编译1.目录结构如下2.configure 编译3.cmake 编译 四、测试五、压测源码及结果1.运行环境信息2.压测源码3.压测结果 文章内容:包含了对其linux上的完整使用流程,下载、编译、安装、测试用例尝试、以及一份自己写好…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
