在kubernetes中配置Ingress
目录
- 1. 安装Nginx Ingress Controller
- 2. 准备TLS证书
- 3. 编写Ingress资源定义
- 4. 应用Ingress配置
- 5. 验证配置
1. 安装Nginx Ingress Controller
首先,确保你的Kubernetes集群已经准备好。你可以使用Helm或者直接通过yaml文件来安装Nginx Ingress Controller。这里给出一个使用Helm的简单示例:
helm repo add ingress-nginx https://kubernetes.github.io/ingress-nginx
helm repo update
helm install ingress-nginx ingress-nginx/ingress-nginx \--set controller.replicaCount=2 \--set controller.nodeSelector."beta\.kubernetes\.io/os"=linux \--set defaultBackend.nodeSelector."beta\.kubernetes\.io/os"=linux
2. 准备TLS证书
如果你的应用需要通过HTTPS访问,你需要创建一个Kubernetes Secret来存储TLS证书。这通常包含证书文件(.crt)和私钥文件(.key):
kubectl create secret tls tls-secret --key /path/to/tls.key --cert /path/to/tls.crt --namespace ingress-nginx
3. 编写Ingress资源定义
接下来,你需要定义Ingress资源来指定流量应该如何被路由到后端服务。下面是一个简单的Ingress YAML示例,它定义了基于路径的路由规则,并指定了TLS配置:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:name: example-ingressnamespace: defaultannotations:# 指定Ingress Classkubernetes.io/ingress.class: "nginx"# 强制HTTPS重定向nginx.ingress.kubernetes.io/force-ssl-redirect: "true"
spec:tls:- hosts:- example.comsecretName: tls-secretrules:- host: example.comhttp:paths:- path: /api/v1pathType: Prefixbackend:service:name: api-serviceport:name: http- path: /pathType: Prefixbackend:service:name: web-serviceport:number: 80
4. 应用Ingress配置
使用kubectl应用上述Ingress配置:
kubectl apply -f ingress.yaml
5. 验证配置
最后,通过访问Ingress中定义的域名和路径,验证配置是否生效。如果配置了HTTPS,确保使用HTTPS访问,并检查是否有正确的重定向行为。
注意事项
- 确保你的集群中的服务和部署已经正确配置并且运行正常。
- 根据实际情况调整Ingress Controller的安装参数,比如hostNetwork、dnsPolicy等。
- 使用适当的annotations来满足特定需求,如跨域、请求超时、限流等。
- 监控Ingress Controller的日志,以便于调试和故障排查。
相关文章:

在kubernetes中配置Ingress
目录 1. 安装Nginx Ingress Controller2. 准备TLS证书3. 编写Ingress资源定义4. 应用Ingress配置5. 验证配置 1. 安装Nginx Ingress Controller 首先,确保你的Kubernetes集群已经准备好。你可以使用Helm或者直接通过yaml文件来安装Nginx Ingress Controller。这里给…...

HarmonyOS ArkTS 实现类似Android中RadioButton得效果
在Android中如实现下图可以用radioGroup和RadioButton实现,但在ArkTs中radio不能实现自定义样式,所以用Tabs来实现这种效果,效果图如下: 一、效果图 二、实现横向布局的三个TabContent,代码如下 State currentIndex: n…...

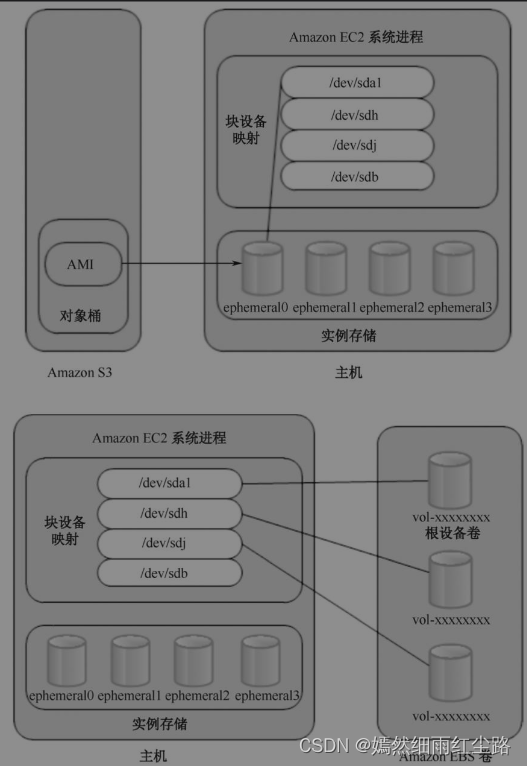
AWS简介
AWS AWS,全称为Amazon Web Services,是亚马逊公司旗下的云计算服务平台,自2006年起向全球用户提供广泛而深入的云计算服务。AWS是全球最全面、应用最广泛的云平台之一,它从全球的数据中心提供超过200项功能齐全的服务,…...

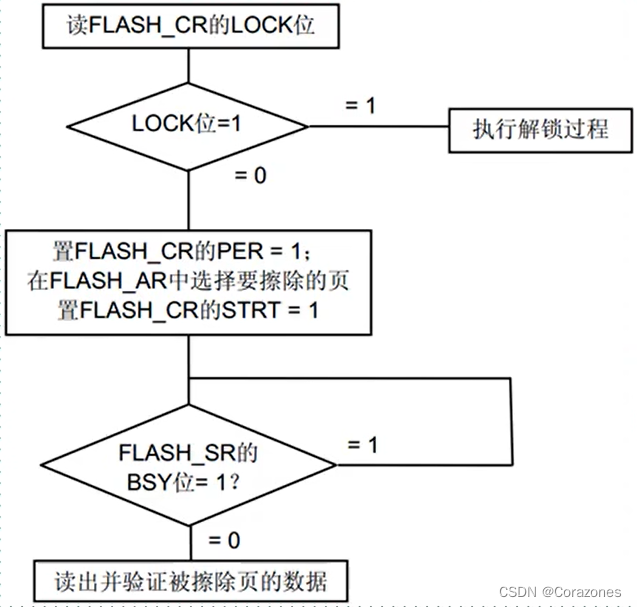
STM32的FLASH学习笔记
不同型号的 STM32,其 FLASH 容量也有所不同,最小的只有 16K 字节,最大的则达到了1024K 字节。大容量产品的闪存模块组织如图所示: STM32 的闪存模块由:主存储器、信息块和闪存存储器接口寄存器等 3 部分组成。 ①主…...

人工智能-深度学习-PyTorch数据读取实战【含详细源代码+数据集+图示分析】
(以RMB人民币二分类为例) 介绍 在深度学习任务中,数据读取是至关重要的一环。它影响着模型的训练速度和训练效果。本文将以PyTorch框架为例,介绍如何读取RMB人民币二分类数据集,并进行详细的代码解析和图示分析。 原理详解 PyTorch提供了多种数据读取方法,包括: 手动…...

Qt常量字符串中文乱码QTextCodec转换无效
windows中文系统,local编码是GBK18030 常量字符串包含中文,通过QString::fromLocal8bit和QTextCodec::codecForName("GB18030")->toUnicode均不奏效 原因:源码编码为UTF-8,但VS编译器(MSVC)…...

(五)Spring教程——Spring IoC容器(上)
在Spring框架中,Bean的实例化和组装都是IoC容器配置元数据完成的。Spring框架提供的容器主要是基于BeanFactory和ApplicationContext两个接口,一种是实现BeanFactory接口的简单容器,另一种是实现ApplicationContext接口的高级容器。 BeanFact…...

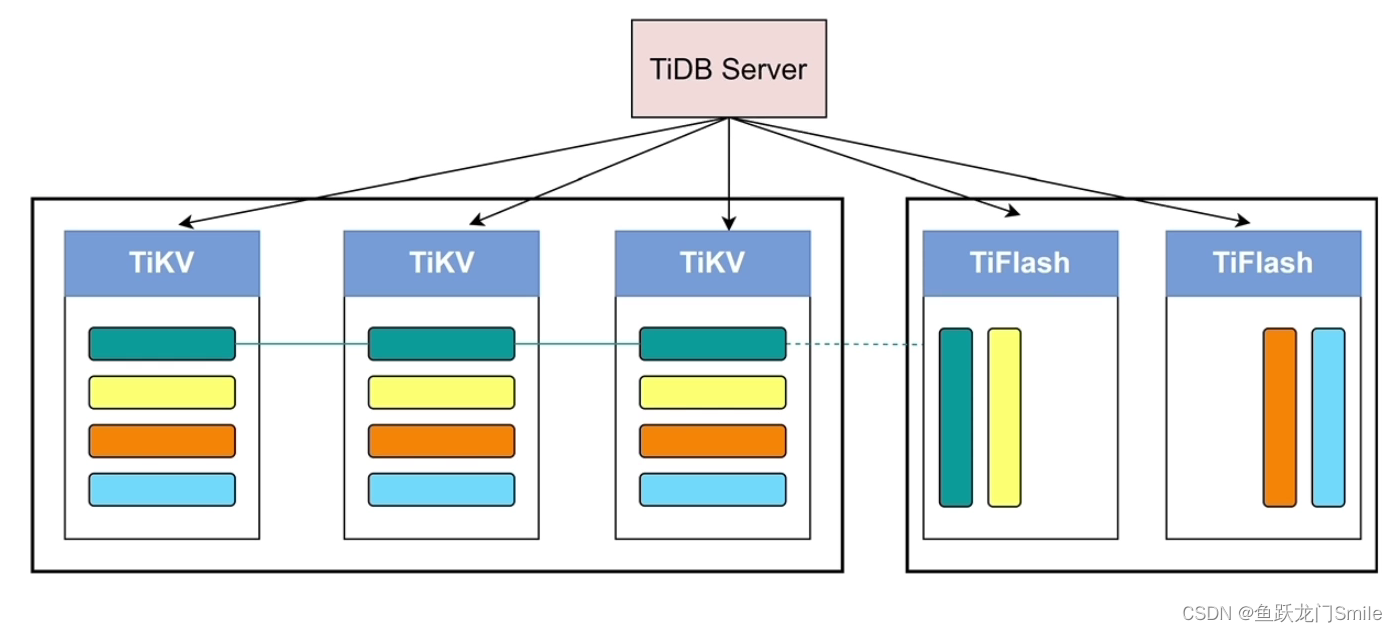
TiDB学习1:TiDB体系架构概览
目录 1. TiDB体系结构 2. TiDBsever 3. TiKV 4. PD(Placement Driver) 5. TiFlash 1. TiDB体系结构 水平扩容或者缩容金融级高可用实时 HTAP云原生的分布式数据库兼容MySQ 5.7 协议 2. TiDBsever 处理客户端的连接SQL语句的解析和编译关系型数据与 kv 的转化(insert语句)S…...

Prometheus 保留或删除标签 labeldrop、labelkeep
保留或删除标签 有的时候我们也有保留或删除一些标签的需求,比如有的目标在时间序列上提供了许多额外的标签,这些标签用途不大,这个时候我们就可以使用 labelkeep 和 labeldrop 这两个操作,使用这两个操作可以有选择地保留或删除一…...

uniapp中实现保存图片,复制信息功能函数的封装
1.首先在until文件中创建common.js文件(根据你自己的实际情况定,重点在下边的函数封装中) // 复制信息 export function copyData (data) {uni.setClipboardData({data: data,success: function () {uni.showToast({title: 复制成功})}}); }/…...

C#【进阶】委托和事件
委托和事件 文章目录 1、委托1、委托概念2、基本语法3、定义自定义委托4、使用自定义委托5、委托变量可以存储多个函数6、系统定义好的委托思考 怪物死亡数据更新 2、事件1、事件概念2、事件的使用3、为什么有事件思考 热水器 3、匿名函数1、匿名函数概念2、基本语法3、使用4、…...

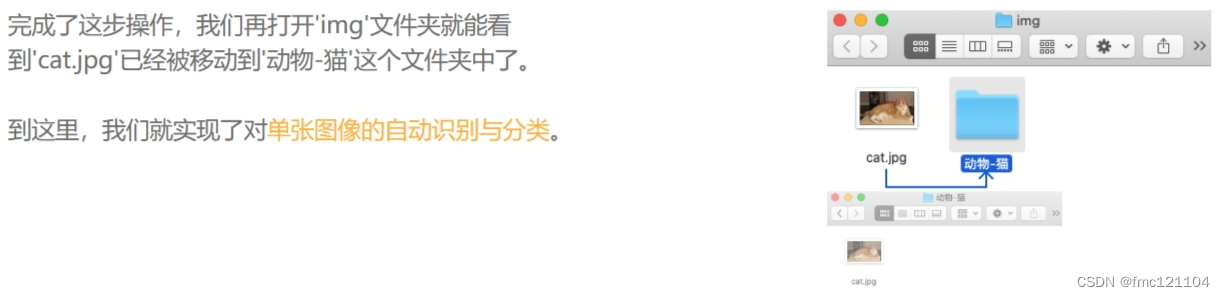
【class9】人工智能初步(处理单张图片)
Class9的任务:处理单张图像 为了更高效地学习,我们将“处理单张图像”拆分成以下几步完成: 1. 读取图像文件 2. 调用通用物体识别 3. 提取图像分类信息 4. 对应分类文件夹还未创建时,创建文件夹 5. 移动图像到对应文件夹 0.获取…...
)
cgicc开发 (结合jsoncpp)
#include <iostream> #include <fstream> //读写文件 c标准库 #include <string> //字符串类 c标准库 #include <sstream> //字符串流 c标准库 #include <assert.h> #include "json/json.h" //jsoncpp的头文件#include <cgicc/CgiD…...

HTML常用标签及属性
一、简单标签 标签作用div 自带换行,块级显示span 语义化标签,无任何修饰效果br 换行,单标签hr 水平分割线,单标签h1 ~ h6 标题标签,有加粗效果,h1最明显,往后依次减弱,独占一行&am…...

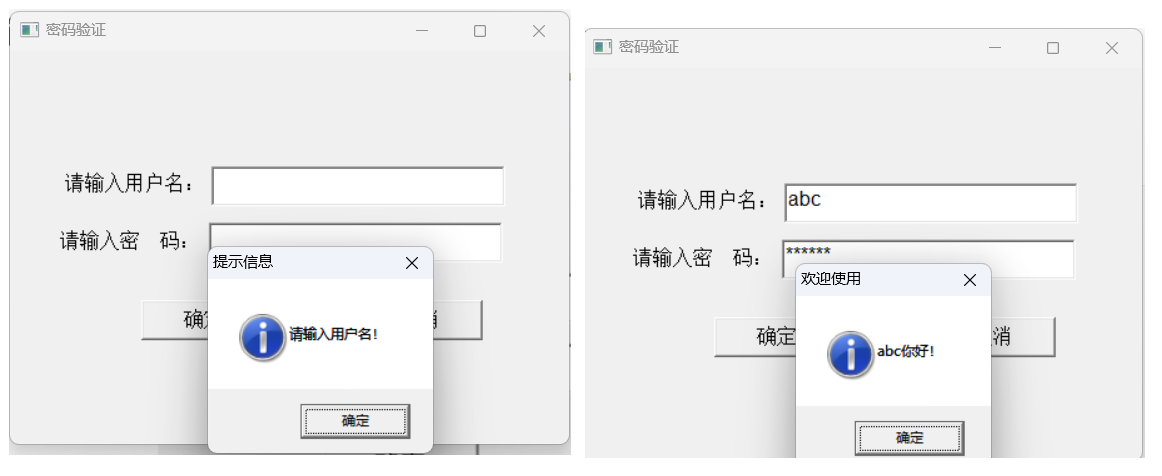
【PB案例学习笔记】-03用户名密码校验
写在前面 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git 需要源代码的小伙伴们可以自行…...

设计模式六大原则之 接口分离原则
文章目录 概念比较代码示例优势 小结 概念 要为各个类建立它们需要的专用接口,而不要试图去建立一个很庞大的接口供所有依赖它的类去调用。 比较 概念有了,再来看看比较下吧,和单一职责比较比较。 接口隔离原则和单一职责都是为了提高类的…...
——day21)
嵌入式学习——Shell()——day21
(1)标准IO——有缓存 1.打开文件 fopen 2.读写文件 fgetc/fputc fgets/fputs fprintf/fscanf 3.关闭文件 fclose 1. 缓存(标准I…...

STM32学习计划
前言: 这里先记录下STM32的学习计划。 2024/05/08 今天我正在学习的是正点原子的I.MX6ULL APLHA/Mini 开发板的 Linux 之ARM裸机第二期开发的视频教程,会用正点原子的I.MX6ULL开发板学习第二期ARM裸机开发的教程,然后是学习完正点原子的I.M…...

小米15曝光?可能会要稍微涨价
也许是感受到了智能机市场的逐渐复苏,最近各大手机品牌发售新品的速度明显加快了。从4月份的Redmi、一加,再到5月份一大堆vivo、OPPO新机型的发布。而近日,有关小米14即将发售的消息也是悄咪咪的放了出来。 去年发售的小米14可以说是狠狠地让…...

深度优先搜索汇总
常用英文 最近公共祖先(Lowest Common Ancestor,简称LCA) posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。 什么是深度优先搜索 深度优先搜索,D…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
