使用css的box-reflect属性制作倒影效果
box-reflect 是一个在 CSS 中创建元素倒影效果的非标准属性。尽管它在过去的一些 WebKit 浏览器中(如旧版的 Safari 和 Chrome)得到了支持,但由于它并未成为 CSS 标准的一部分,因此在现代浏览器中的兼容性较差。以下是对 box-reflect 的总结笔记:
属性语法
-webkit-box-reflect: direction offset mask-box-image;
direction:倒影的方向,可以是below、above、right或left。offset:倒影与原始元素之间的距离,使用 CSS 长度单位(如px、em等)。mask-box-image:可选。用于定义倒影遮罩的 CSS 图像,通常是渐变或其他图像。
示例(使用 CSS 伪元素和渐变)
以下是一个使用 CSS 伪元素和渐变来模拟倒影效果的简单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-reflect属性使用</title>
<style>.reflect {position: relative;width: 200px;height: 100px;background-color: skyblue;}.reflect::after {content: "";position: absolute;bottom: -15px; /* 距离原元素底部的距离 */left: 0;width: 100%;height: 50%; /* 倒影的高度 */background: linear-gradient(to bottom, rgba(255,255,255,0.7), rgba(255,255,255,0));transform: scaleY(-1); /* 垂直翻转以创建倒影 */}
</style>
</head>
<body><div class="reflect"></div></body>
</html>
在这个示例中,.reflect 元素使用了一个伪元素 ::after 来创建倒影效果。伪元素被放置在原元素的底部,并通过 CSS 渐变来模拟倒影的淡出效果。最后,使用 transform: scaleY(-1); 将伪元素垂直翻转以创建倒影的视觉效果。
效果展示:https://jsrun.net/fn5Kp/
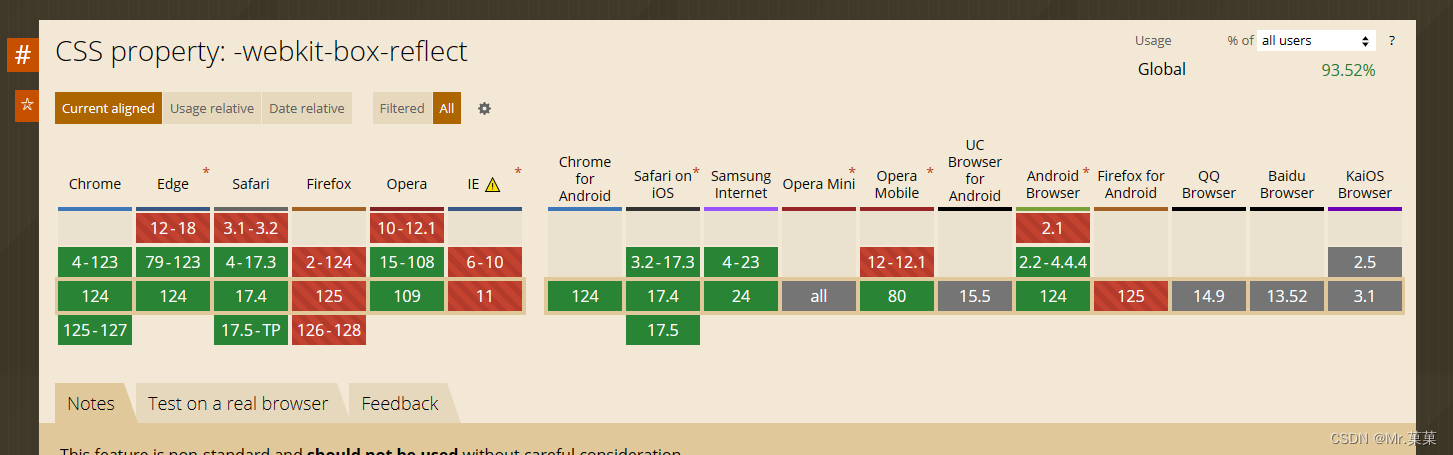
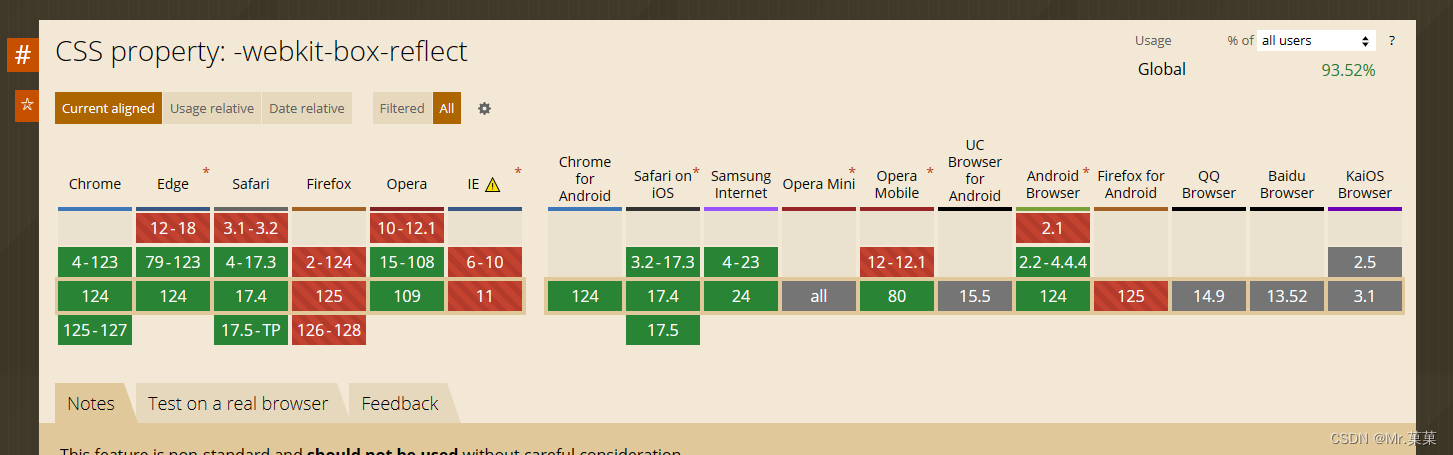
兼容性
- 非标准:
box-reflect并未成为 CSS 标准的一部分,因此在新版本的现代浏览器中可能不被支持。 - WebKit 浏览器:过去在 WebKit 浏览器中(如 Safari 和 Chrome 的旧版本)得到了支持,但随着时间的推移,这种支持已经被逐渐移除或替换为其他技术。

替代方案
由于 box-reflect 的兼容性问题,建议使用以下替代方案来创建倒影效果:
- CSS 伪元素和渐变:使用
::before或::after伪元素配合 CSS 渐变可以模拟简单的倒影效果。 - SVG:SVG 提供了强大的图形和效果处理能力,可以用于创建复杂的倒影效果。
- Canvas:Canvas 是一个 2D 渲染上下文,允许你使用 JavaScript 绘制图形和图像,包括倒影效果。
- CSS 滤镜:CSS 滤镜(如
filter: drop-shadow())可以用于添加阴影效果,但并不能直接创建倒影效果。不过,通过一些创造性的方法,你可以使用滤镜来模拟类似的视觉效果。
相关文章:

使用css的box-reflect属性制作倒影效果
box-reflect 是一个在 CSS 中创建元素倒影效果的非标准属性。尽管它在过去的一些 WebKit 浏览器中(如旧版的 Safari 和 Chrome)得到了支持,但由于它并未成为 CSS 标准的一部分,因此在现代浏览器中的兼容性较差。以下是对 box-refl…...

ChatGPT 4o 使用案例之一
2024年GPT迎来重大更新,OpenAI发布GPT-4o GPT-4o(“o”代表“全能”) 它可以接受任意组合的文本、音频和图像作为输入,并生成任意组合的文本、音频和图像输出。它可以在 232 毫秒内响应音频输入,平均为 320 毫秒&…...

【免费Web系列】大家好 ,今天是Web课程的第一天点赞收藏关注,持续更新作品 !
开干,开干!!! 1. 前端开发介绍 我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示: 那在讲解web前端开发之前,我们先需要对we…...

C++|树形关联式容器(set、map、multiset、multimap)介绍使用
目录 一、关联式容器介绍 1.1概念 1.2键值对 1.3树形结构的关联式容器 1.3.1pair模板介绍 1.3.2make_pair的介绍 二、set的介绍和使用 2.1set介绍 2.2set使用 2.2.1构造 2.2.2容量 2.2.3修改 三、map的介绍和使用 3.1map介绍 3.2map使用 3.2.1构造 3.2.2容量 …...

springboot整合s3,用ImageIO进行图片格式转换
上次用laravel进行了一些s3得整合,可以看出来其实蛮简单得。 先导包 <dependency><groupId>software.amazon.awssdk</groupId><artifactId>s3</artifactId></dependency> 然后在配置类中写bean private static final String …...

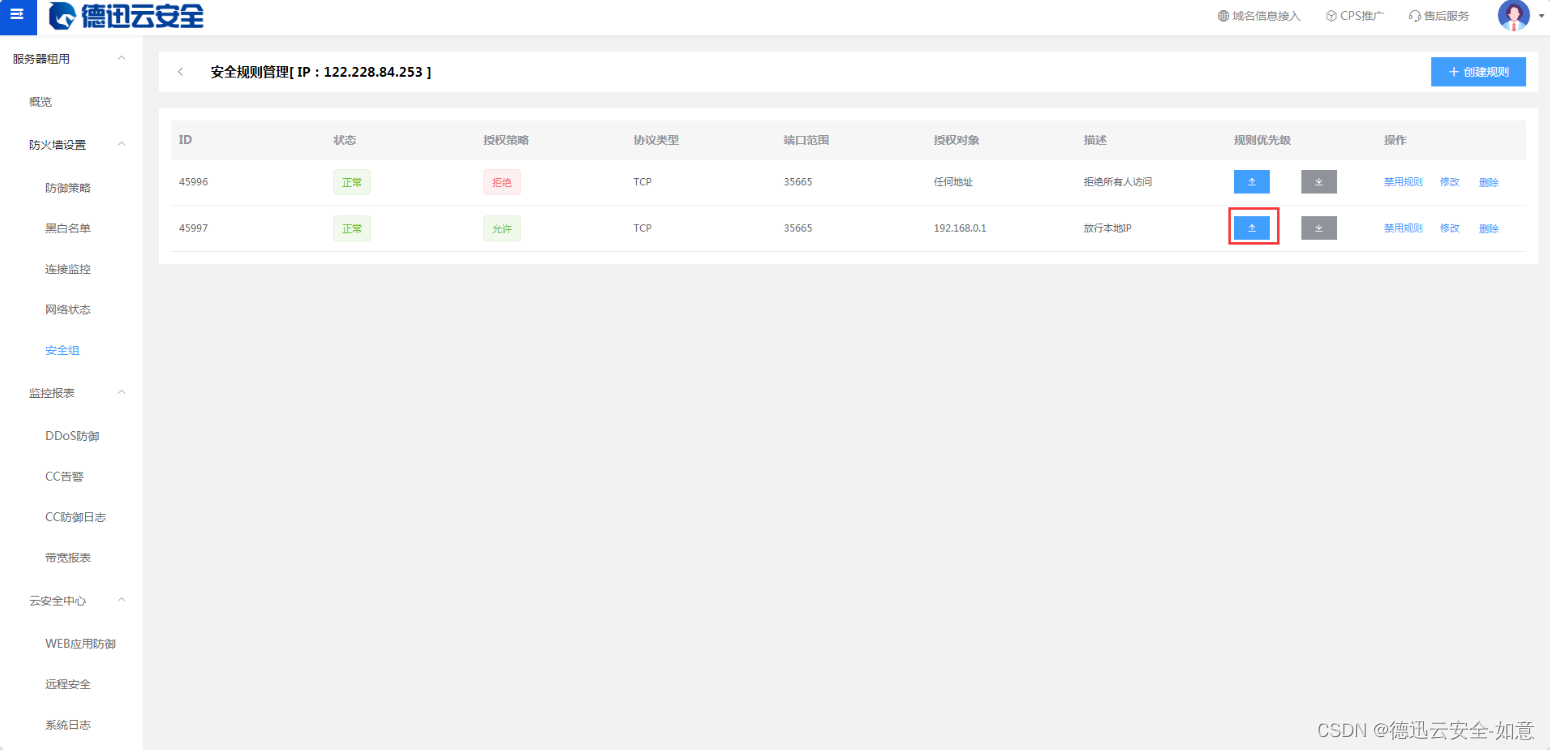
Windows 10无法远程桌面连接:原因及解决方案
在信息技术日益发展的今天,远程桌面连接已成为企业日常运维、技术支持乃至个人用户远程办公的必备工具。然而,有时我们可能会遇到Windows 10无法远程桌面连接的问题,这无疑会给我们的工作和生活带来诸多不便。 原因分析 1、远程访问未启用&a…...

图神经网络实战(10)——归纳学习
图神经网络实战(10)——归纳学习 0. 前言1. 转导学习与归纳学习2. 蛋白质相互作用数据集3. 构建 GraphSAGE 模型实现归纳学习小结系列链接 0. 前言 归纳学习 (Inductive learning) 通过基于已观测训练数据,建立一个通用模型,使模…...

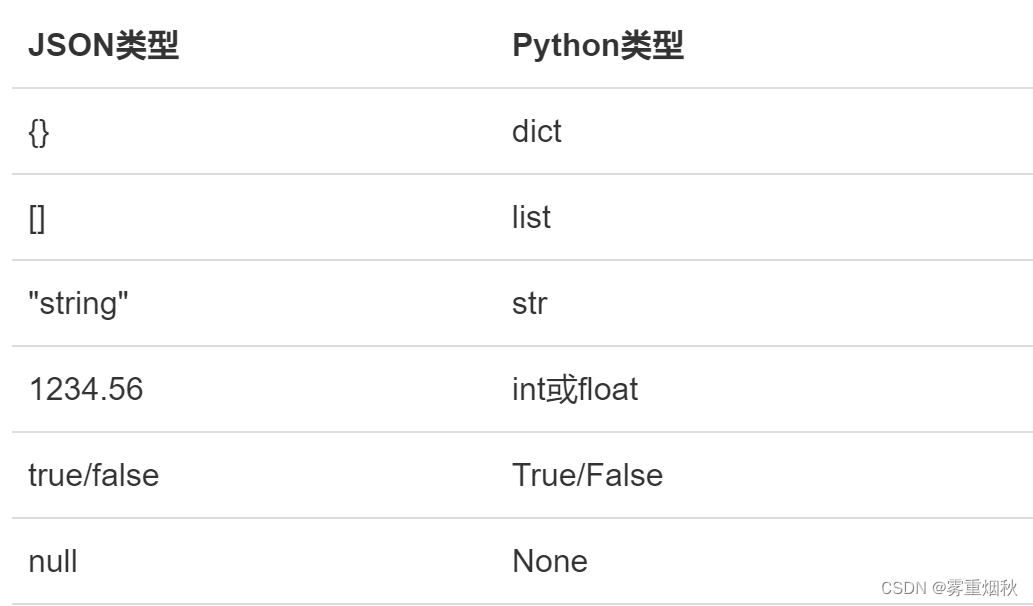
Python——IO编程
IO在计算机中指Input/Output,也就是输入和输出。由于程序和运行时数据是在内存中驻留,由CPU这个超快的计算核心来执行,涉及到数据交换的地方,通常是磁盘、网络等,就需要IO接口。 比如你打开浏览器,访问新浪…...

什么是网络端口?为什么会有高危端口?
一、什么是网络端口? 网络技术中的端口默认指的是TCP/IP协议中的服务端口,一共有0-65535个端口,比如我们最常见的端口是80端口默认访问网站的端口就是80,你直接在浏览器打开,会发现浏览器默认把80去掉,就是…...

CleanMyMac X v4.14.6中文破解版,让您的电脑像新的一样
小编给您带来CleanMyMac X v4.14.6中文破解版,CleanMyMac X破解版是应用在MacOS上的一款Mac系统清理优化工具,使用cleanmymac x 中文破解版只需两个简单步骤就可以把系统里那些乱七八糟的无用文件统统清理掉,节省宝贵的磁盘空间。 CleanMyMa…...

LeetCode 235. 二叉搜索树的最近公共祖先
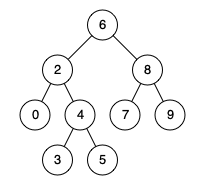
LeetCode 235. 二叉搜索树的最近公共祖先 1、题目 题目链接:235. 二叉搜索树的最近公共祖先 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表…...

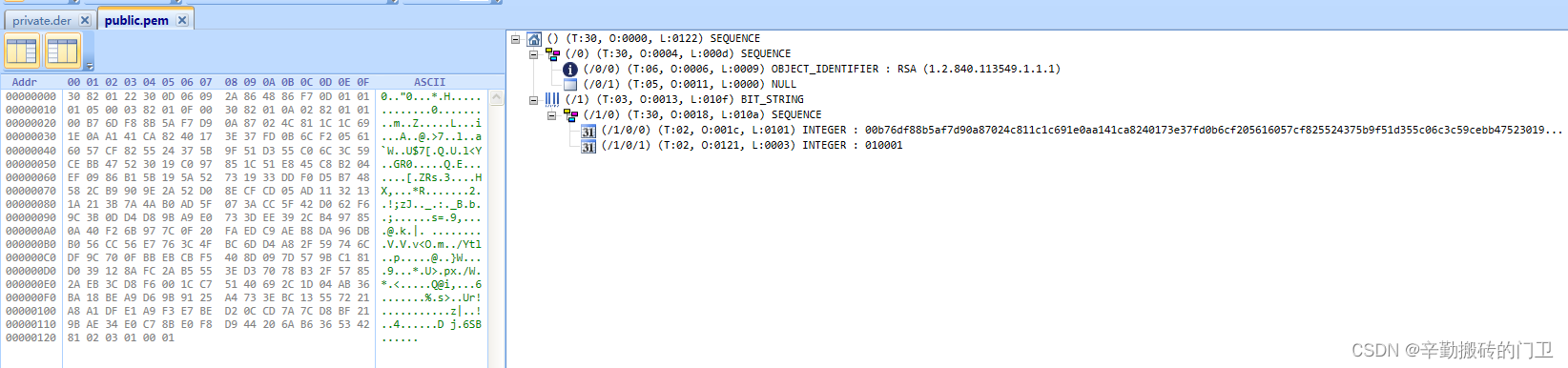
基于ASN.1的RSA算法公私钥存储格式解读
1.概述 RFC5958主要定义非对称密钥的封装语法,RFC5958用于替代RFC5208。非对称算法会涉及到1对公私钥,例如按照RSA算法,公钥是n和e,私钥是d和n。当需要将公私钥保存到文件时,需按照一定的格式保存。本文主要定义公私钥…...

RS2227XN功能和参数介绍及PDF资料
RS2227XN是一款模拟开关/多路复用器 品牌: RUNIC(润石) 封装: MSOP-10 描述: USB2.0高速模拟开关 开关电路: 双刀双掷(DPDT) 通道数: 2 工作电压: 1.8V~5.5V 导通电阻(RonVCC): 10Ω 功能:模拟开关/多路复用器 USB2.0高速模拟开关 工作电压范围:1.8V ~ 5…...

机器人非线性阻抗控制系统
机器人非线性控制系统本质上是一个复杂的控制系统,其状态变量和输出变量相对于输入变量的运动特性不能用线性关系来描述。这种系统的形成基于两类原因:一是被控系统中包含有不能忽略的非线性因素,二是为提高控制性能或简化控制系统结构而人为…...

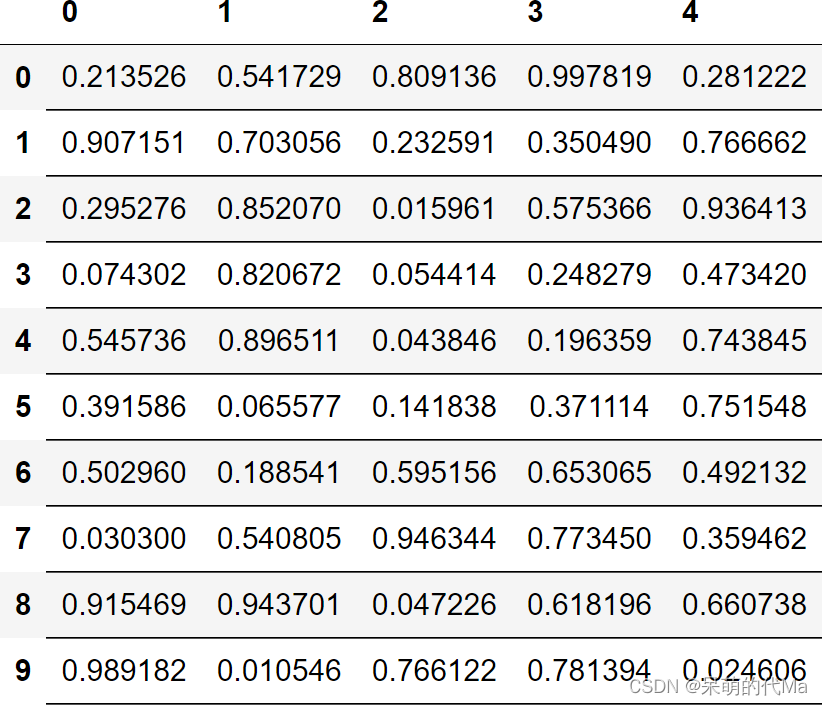
pandas style添加表格边框,或是只添加下边框等自定义边框样式设置
添加表格边框 可以使用如下程序添加表格: import dataframe_image as dfi import pandas as pd import numpy as npdf pd.DataFrame(np.random.random(size(10, 5))) df_style df.style.set_properties(**{text-align: center,border-color: black,border-width…...

OpenHarmony 3GPP协议开发深度剖析——一文读懂RIL
市面上关于终端(手机)操作系统在 3GPP 协议开发的内容太少了,即使 Android 相关的学习文档都很少,Android 协议开发书籍我是没有见过的。可能是市场需求的缘故吧,现在市场上还是前后端软件开发从业人员最多,…...

windows部署腾讯tmagic-editor02-Runtime
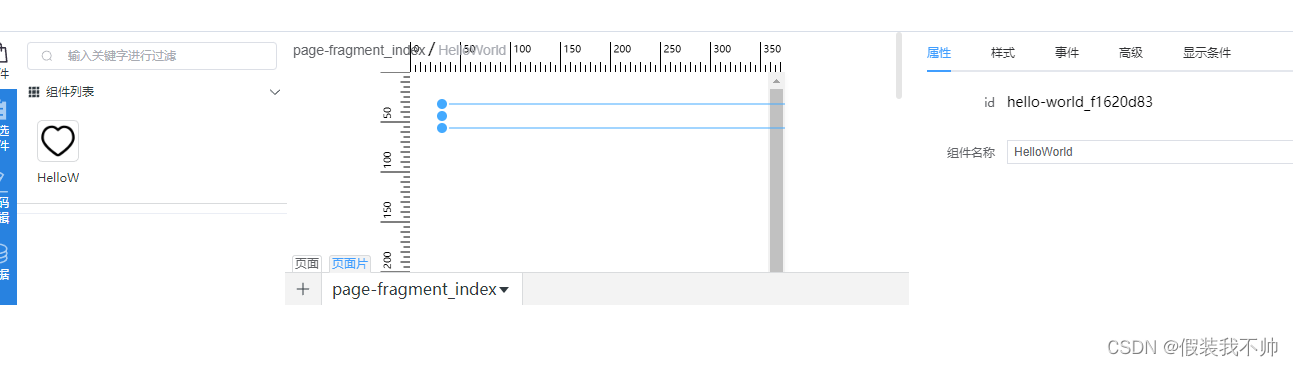
创建editor项目 将上一教程中的hello-world复制过来,改名hello-editor 创建runtime项目 和hello-editor同级 pnpm create vite删除src/components/HelloWorld.vue 按钮需要用的ts types依赖 pnpm add tmagic/schema tmagic/stage实现runtime 将hello-editor中…...
 函数的构建细节)
“分块”算法的基本要素及 build() 函数的构建细节
【“分块”算法知识点】 ● 分块是用线段树的分区思想改良的暴力法。代码比线段树简单。效率比普通暴力法高。分块适合求解 m=n=10^5 规模的问题,或 m*sqrt(n)≈10^7 的问题。其中,n 为元素个数,m 为操作次数。 ● “分块”算法的基本要素 (1)块的大小用 block 表示。通常…...

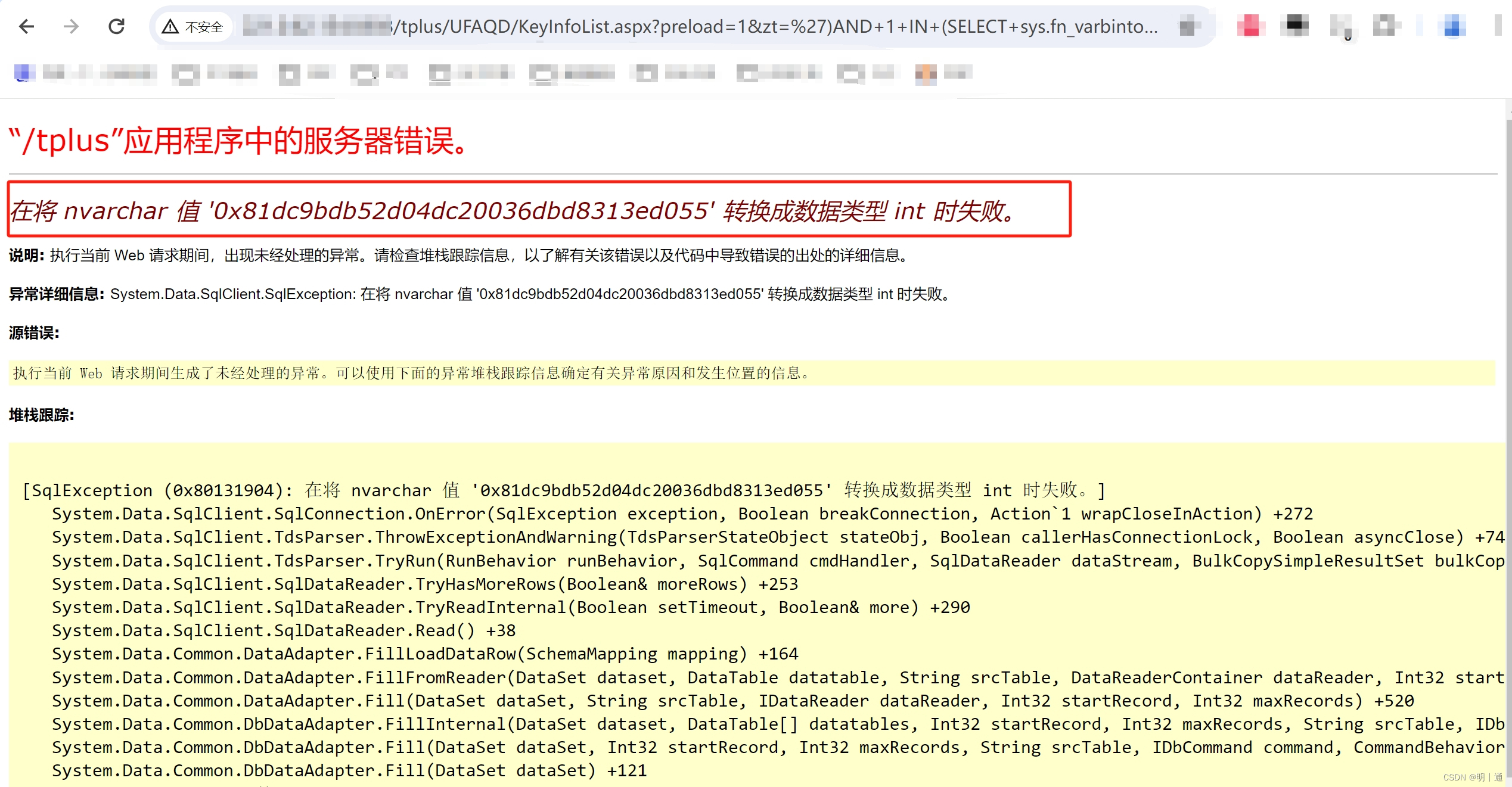
畅捷通TPlus keyEdit.aspx、KeyInfoList.aspx SQL注入漏洞复现
前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、产…...

Ubuntu22 下配置 Qt5 环境
1. Qt 简介 Qt5 中的新功能,可以看到各个版本的情况Whats New in Qt 5 | Qt 5.15 Qt 源文件网址Index of /archive/qt 2. 安装 Qt Creator cd 到安装包所在目录,进行软件安装。赋予可执行权限,加上 sudo 权限进入安装,这样会安…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
