性能测试工具—jmeter的基础使用
1.Jmeter三个重要组件
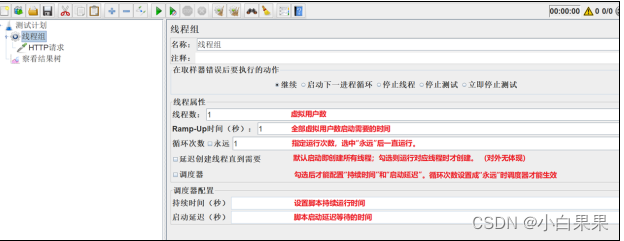
1.1线程组的介绍:
特点:
- 模拟用户,支持多用户操作
- 多个线程组可以串行执行,也可以并行执行
线程组的分类:
- setup线程组:前置处理,初始化
- 普通线程组:编写脚本
- teardown线程组:后置处理,环境恢复等
线程组的属性:
参数介绍:

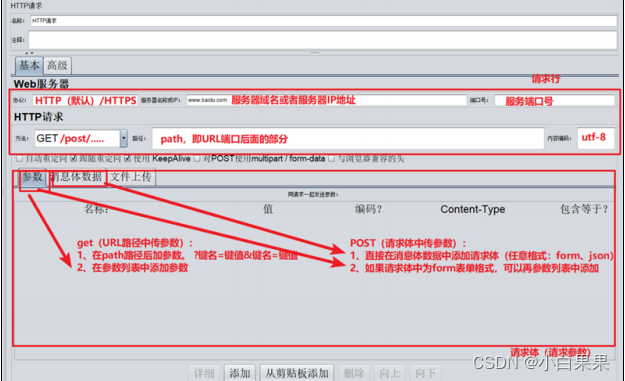
1.2HTTP请求:
参数介绍:
作用:向服务器发送http及https请求
参数:

1.3查看结果树:
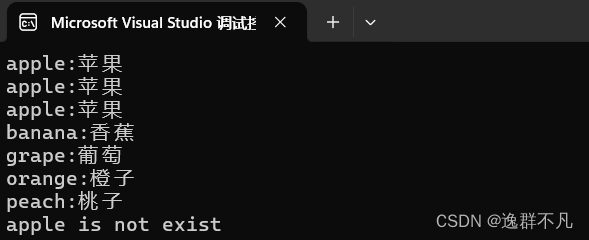
案例1: 查看结果树中的HTTP请求中,有多个子的HTTP请求

2.Jmeter参数化
2.1本质:
使用参数的方式来替代脚本中的固定的测试数据
2.2实现方式:
- 定义变量(最基础)
- 文件定义的方式(所有测试数据都是固定的情况下)
- 数据库的方式(灵活,业务测试常用)
- 函数的方式(灵活,业务测试常用)
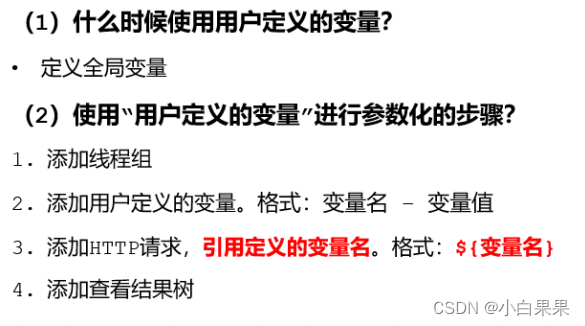
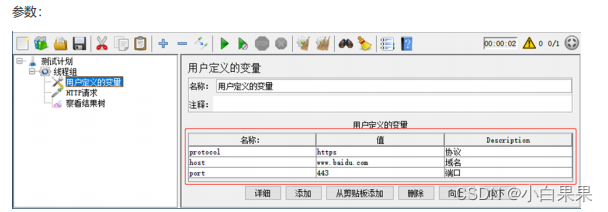
2.3用户定义的变量


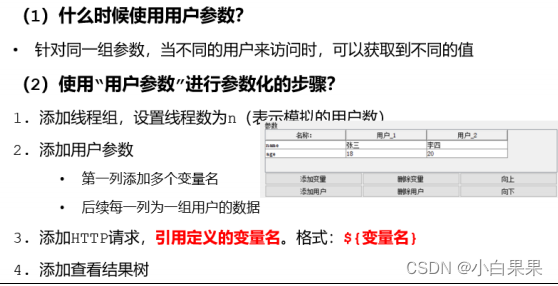
2.4用户参数:

2.5CSV数据文件设置:

2.6函数:

3.Jmeter断言:
3.1定义:
检查实际的返回结果是否与预期结果保持一致
自动校验机制:自动判断响应状态码(2xx:成功,4xx/5xx:失败)
3.2分类:
- 响应断言:对任意格式的响应数据进行断言
- json断言:对json格式的响应数据进行断言
- 持续时间断言:对响应时间进行断言
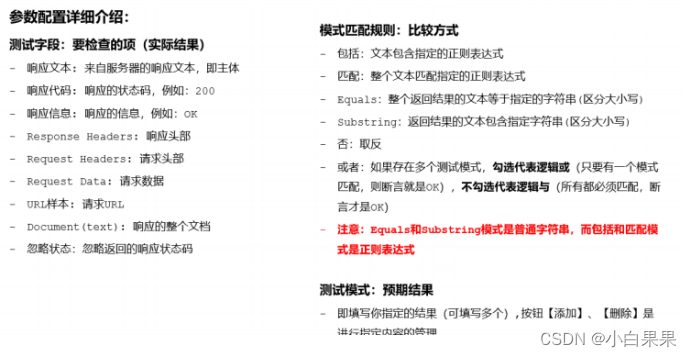
3.3响应断言:

参数:


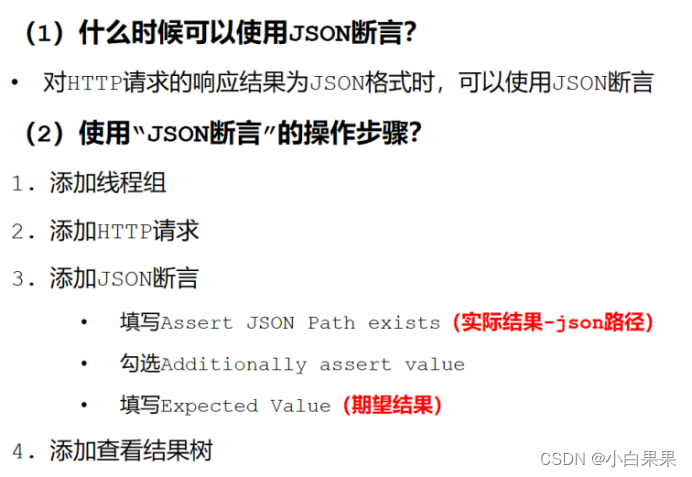
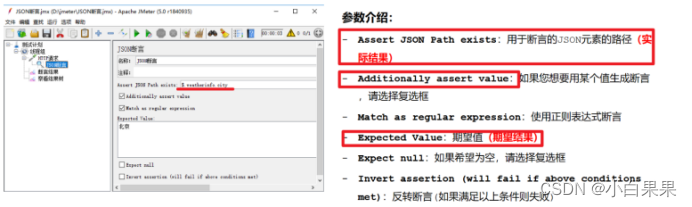
3.4JSON断言

参数:

3.5断言持续时间:

4.Jmeter关联:
4.1定义:
请求之间有依赖关系,一个请求的响应数据作为另一个的请求参数来传递
4.2分类:
- 正则表达式提取器:提取任意格式的响应数据
- Xpath提取器:提取HTML格式的响应数据
- JSON提取器: 提取JSON格式的响应数据
4.3正则表达式介绍:
正则表达式:就是一个公式,或者说一套规则,使用这套规则可以从任意字符串中提取出想要的数据内容

结论:
通过一个正则表达式可以提取出多组数据,每组数据设置对应的左边界和右边界即可
每一组数据都可以有一个或者多个值
正则表达式提取器:

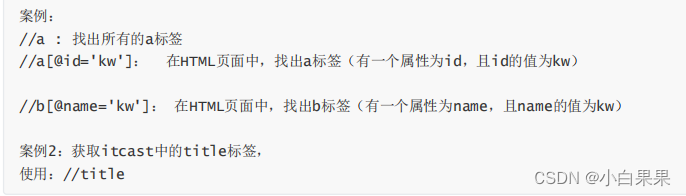
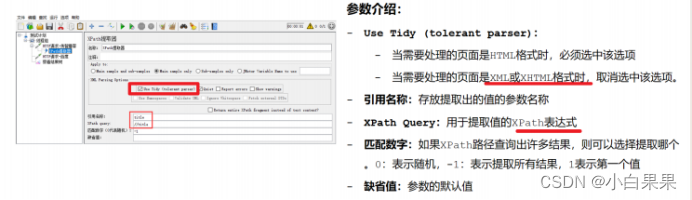
4.4xpath提取器

参数:

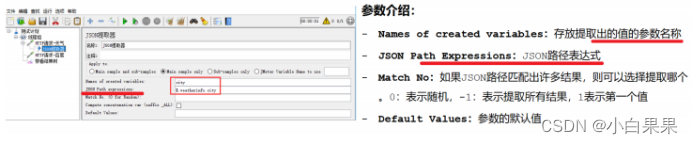
4.5json提取器:
参数:

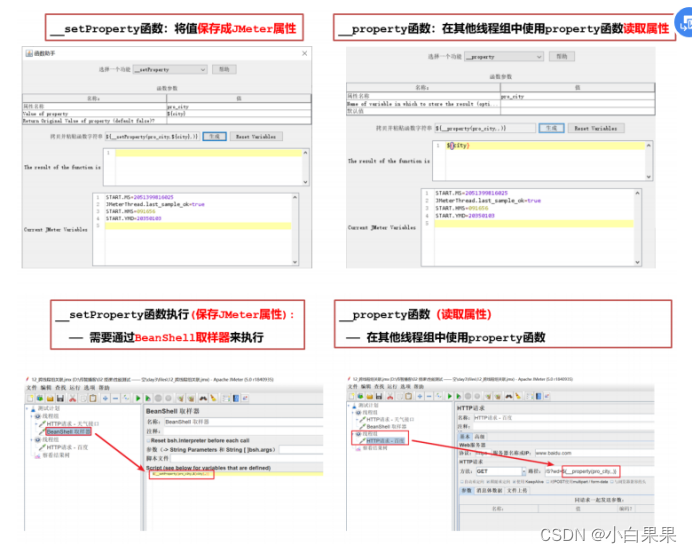
JMeter属性:

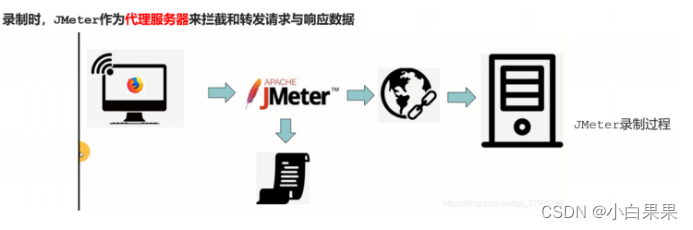
5.自动录制脚本
原理:

5.1jmeter脚本录制步骤:
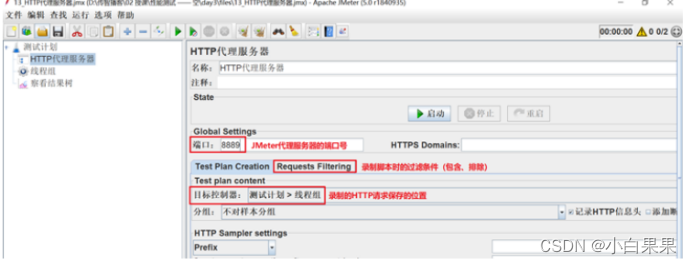
1.添加HTTP代理服务器,并进行配置
•加HTTP代理服务器:测试计划(右键)->非测试元件->HTTP代理服务器
•配置代理服务器的参数


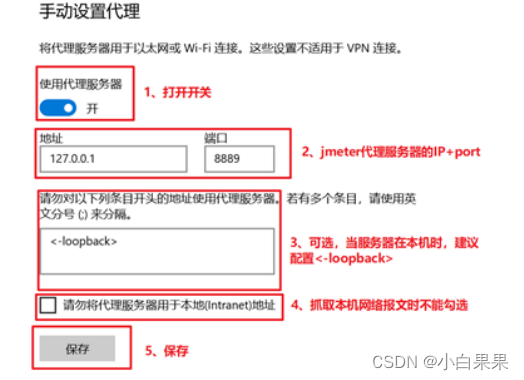
2.开启windows操作系统的浏览器代理

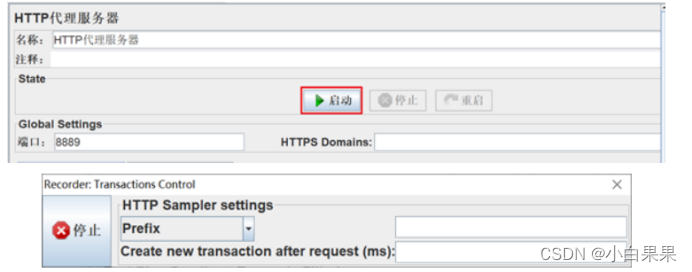
3. 启动代理服务器,开始录制

4. 在浏览器页面中进行操作,成功后,就能在JMeter当中看到抓取到的接口请求了。

5.2当使用代理的过程中,发现抓不到包,几个可能的情况:
- 过滤规则设置有问题
- 重启Jmeter代理服务器或者重启Jmeter
- 换浏览器来使用(Chrome、IE)
- 检查PC机中的代理设置是否处于可用状态
- 拔掉网线,抓包
6.逻辑控制器:
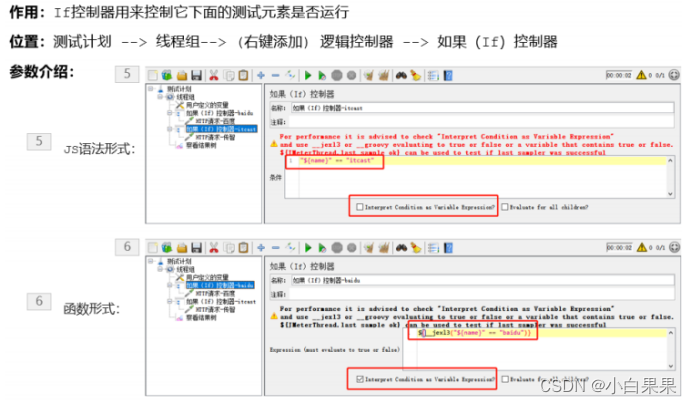
6.1如果(if)控制器:

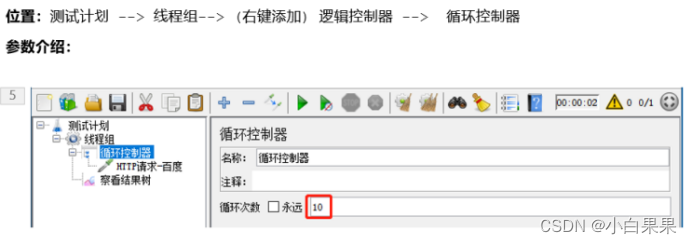
6.2循环控制器:

6.3ForEach控制器:


7.定时器:
7.1同步定时器:


7.1.1使用同步定时器的操作步骤?
1.添加线程组,设置线程数为n
2.添加HTTP请求
3.添加同步定时器
•设置并发线程数:同时发送请求的虚拟用户数
•设置超时时间:
Ø建议设置:不设置的话,若没有达到设置的线程数会一直死等
Ø不能设置太小:等待时间后还没达到设置的线程数,会释放已到达的线程
4.添加查看结果树
5.添加监听器-聚合报告
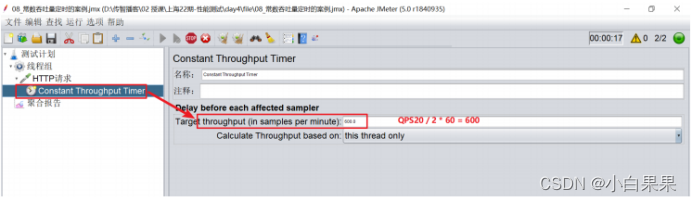
7.2常数吞吐量定时器:
案例:
(1)一个用户以 20QPS (20 次/s) 的频率访问百度首页,持续一段时间,统计运行情况
案例:1、模拟100个用户同时访问百度首页,统计各种高并发情况下运行情况(2)2个用户针对 (服务器的QPS要求:20QPS (20 次/s)) 的频率访问百度首页,持续一段时间,统 计运行情况

7.3固定定时器:
案例:
(1)IHRM系统登录错误3次后,锁定1分钟,等待1分钟后重新输入正确的用户名密码登录成功
请求方法:POST
请求URL:http://ihrm-test.itheima.net/api/sys/login
请求头:Content-Type: application/json;charset=UTF-8
请求体:{"mobile":"13800000002","password":"123456"}
步骤:
添加线程组
添加HTTP请求1 - 错误1次
添加HTTP请求2 - 错误2次
添加HTTP请求3 - 错误3次
添加HTTP请求4 - 正确用户名密码
在HTTP请求4下,添加固定定时器
添加查看结果树
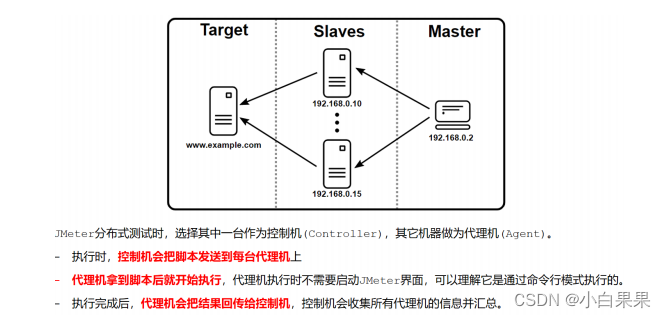
8.jmeter分布式:
8.1应用场景:
当单个测试机无法模拟用户要求的业务场景时,可以使用多台测试机进行模拟,就是Jmeter的分布式测试 .
8.2原理:

8.3分布式相关注意事项:
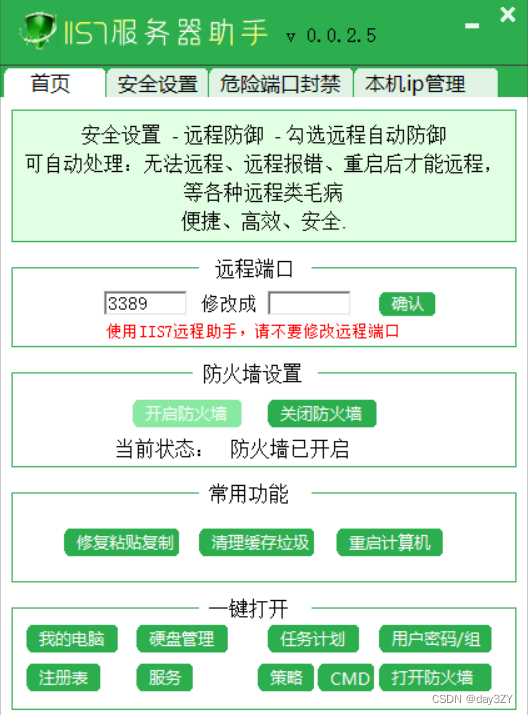
- 关闭防火墙
- 所有的控制机、代理机、服务器都在同一个网络上
- 所有机器的Jmeter和JAVA版本必须一致
- 关闭RMI SSL开关
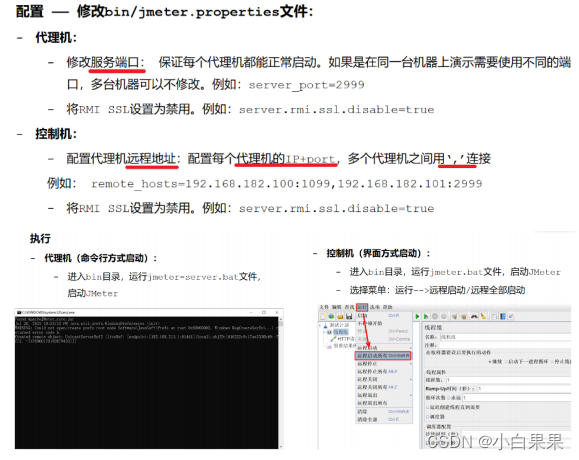
8.4分布式配置与运行:

9.jmeter报告:
9.1聚合报告:

补充:
正常情况下,响应时间的结果取平均值
当响应时间最大值特别高(超出平均水平特别多),导致平均值不能代表正常/大部分水平时,可以使用百分比时间
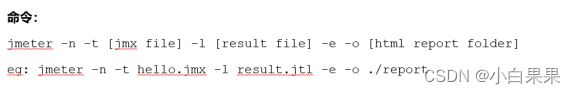
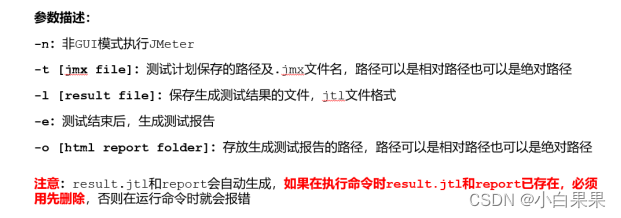
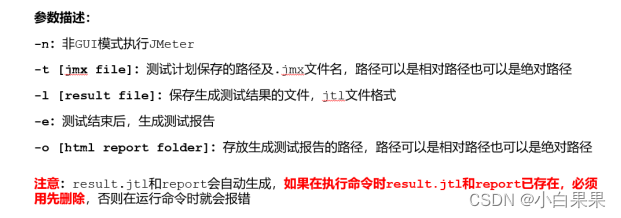
9.2HMTL报告:


10.并发数计算:
10.1普通方法:
并发tps = 总请求数/总时间
只能满足最基本的要求,但是不能很好覆盖系统正常的使用情况
10.2二八原则:
并发tps = 总请求数 * 80% / 总时间 * 20%
满足系统绝大多数情况下的应用场景的需要
根据业务运营数据的统计计算(通常用来做稳定性测试)
并发TPS = 有效请求数 * 80% / 有效时间 * 20%
当运营数据统计越精确时,计算出的并发TPS与实际的越接近
根据用户峰值业务操作来计算(通常用来做压力测试)
并发TPS = 峰值请求数 / 峰值时间 * 系数
满足峰值请求时间段内的负载量,系数取决于项目组对于未来业务量的评估
相关文章:

性能测试工具—jmeter的基础使用
1.Jmeter三个重要组件 1.1线程组的介绍: 特点: 模拟用户,支持多用户操作多个线程组可以串行执行,也可以并行执行 线程组的分类: setup线程组:前置处理,初始化普通线程组:编写…...

前端 JS 经典:CommonJs 规范
1. Node 环境介绍 CommonJs 简称 CMJ,CMJ 的模块标准,必须在 node 的环境中才支持。在浏览器中用,是不行的。 查看电脑是否安装 node,通过打开终端,运行 node -v 查看是否返回 node 版本。返回则已安装。 CMJ 在 no…...

三分钟速览量化交易系统:揭秘QMT与Ptrade(内附免费提供渠道)
在当今金融市场的快速发展中,量化交易系统以其独特的优势,逐渐成为投资者们追求稳定收益的重要工具。其中,QMT和Ptrade作为两大知名的量化交易平台,受到了广泛关注。本文将带您在三分钟内快速了解量化交易系统,并深入揭…...

处理QTcpSocket接收到数据的槽函数
这段代码是一个典型的用于处理QTcpSocket接收到数据的槽函数 onReadyRead()。它尝试从发出信号的QTcpSocket读取数据,并将这些数据添加到一个成员变量 recvList(假设这是一个 QList<QString> 类型)。整体上,这段代码逻辑是合…...

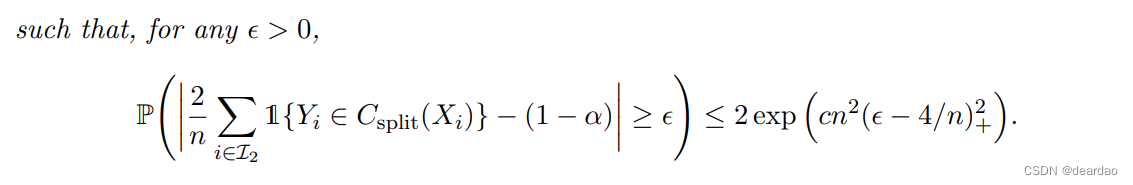
回归的无分布预测推理
摘要 我们利用保形推理,开发了回归中无分布预测推理的一般框架。所提出的方法允许使用回归函数的任何估计量构建响应变量的预测带。所得的预测带在标准假设下保留了原始估计量的一致性,同时保证了有限样本边际覆盖,即使这些假设不成立。我们…...

有限域中的一些概念
一、单位元: 在自然数中,任意数加上0等于本身,0则为加法的单位元,任意数乘以1等于本身,1则为乘法单位元。 有限域中单位元用e表示,即乘法,加法的单位元都用e表示,不过这两者的e不一样…...

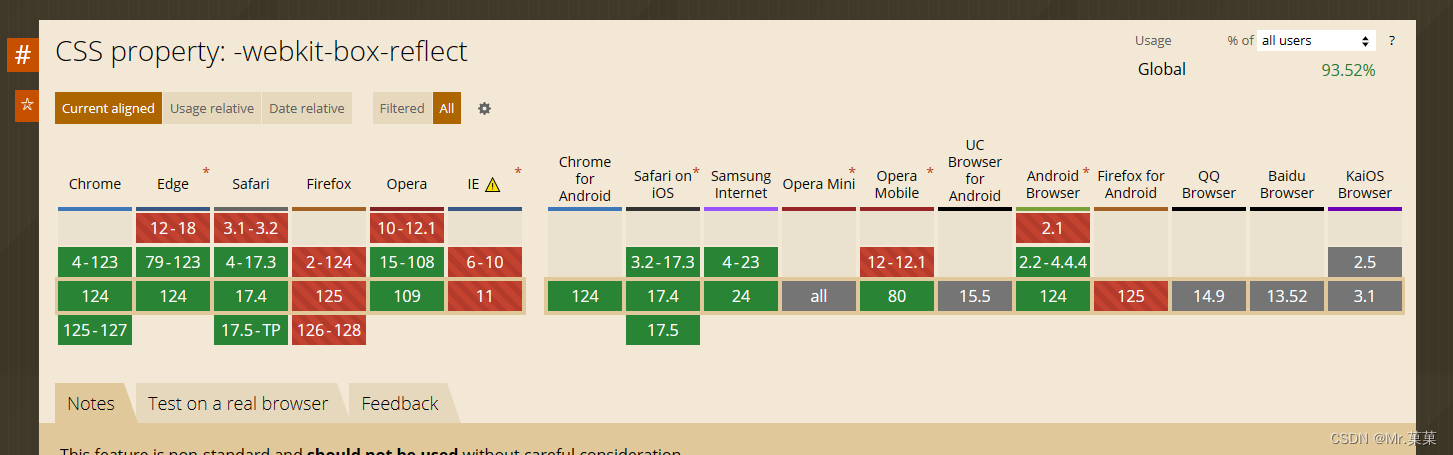
使用css的box-reflect属性制作倒影效果
box-reflect 是一个在 CSS 中创建元素倒影效果的非标准属性。尽管它在过去的一些 WebKit 浏览器中(如旧版的 Safari 和 Chrome)得到了支持,但由于它并未成为 CSS 标准的一部分,因此在现代浏览器中的兼容性较差。以下是对 box-refl…...

ChatGPT 4o 使用案例之一
2024年GPT迎来重大更新,OpenAI发布GPT-4o GPT-4o(“o”代表“全能”) 它可以接受任意组合的文本、音频和图像作为输入,并生成任意组合的文本、音频和图像输出。它可以在 232 毫秒内响应音频输入,平均为 320 毫秒&…...

【免费Web系列】大家好 ,今天是Web课程的第一天点赞收藏关注,持续更新作品 !
开干,开干!!! 1. 前端开发介绍 我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示: 那在讲解web前端开发之前,我们先需要对we…...

C++|树形关联式容器(set、map、multiset、multimap)介绍使用
目录 一、关联式容器介绍 1.1概念 1.2键值对 1.3树形结构的关联式容器 1.3.1pair模板介绍 1.3.2make_pair的介绍 二、set的介绍和使用 2.1set介绍 2.2set使用 2.2.1构造 2.2.2容量 2.2.3修改 三、map的介绍和使用 3.1map介绍 3.2map使用 3.2.1构造 3.2.2容量 …...

springboot整合s3,用ImageIO进行图片格式转换
上次用laravel进行了一些s3得整合,可以看出来其实蛮简单得。 先导包 <dependency><groupId>software.amazon.awssdk</groupId><artifactId>s3</artifactId></dependency> 然后在配置类中写bean private static final String …...

Windows 10无法远程桌面连接:原因及解决方案
在信息技术日益发展的今天,远程桌面连接已成为企业日常运维、技术支持乃至个人用户远程办公的必备工具。然而,有时我们可能会遇到Windows 10无法远程桌面连接的问题,这无疑会给我们的工作和生活带来诸多不便。 原因分析 1、远程访问未启用&a…...

图神经网络实战(10)——归纳学习
图神经网络实战(10)——归纳学习 0. 前言1. 转导学习与归纳学习2. 蛋白质相互作用数据集3. 构建 GraphSAGE 模型实现归纳学习小结系列链接 0. 前言 归纳学习 (Inductive learning) 通过基于已观测训练数据,建立一个通用模型,使模…...

Python——IO编程
IO在计算机中指Input/Output,也就是输入和输出。由于程序和运行时数据是在内存中驻留,由CPU这个超快的计算核心来执行,涉及到数据交换的地方,通常是磁盘、网络等,就需要IO接口。 比如你打开浏览器,访问新浪…...

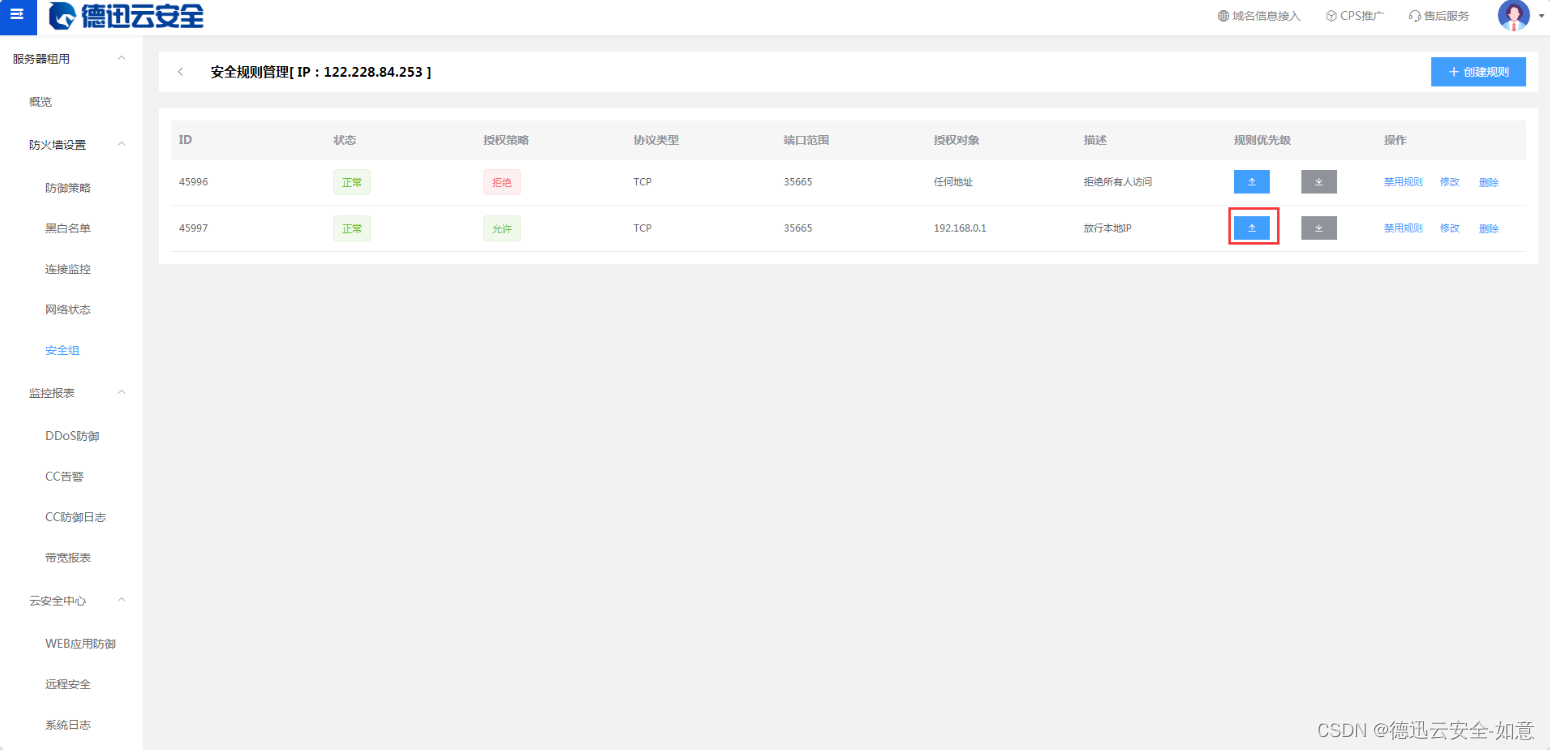
什么是网络端口?为什么会有高危端口?
一、什么是网络端口? 网络技术中的端口默认指的是TCP/IP协议中的服务端口,一共有0-65535个端口,比如我们最常见的端口是80端口默认访问网站的端口就是80,你直接在浏览器打开,会发现浏览器默认把80去掉,就是…...

CleanMyMac X v4.14.6中文破解版,让您的电脑像新的一样
小编给您带来CleanMyMac X v4.14.6中文破解版,CleanMyMac X破解版是应用在MacOS上的一款Mac系统清理优化工具,使用cleanmymac x 中文破解版只需两个简单步骤就可以把系统里那些乱七八糟的无用文件统统清理掉,节省宝贵的磁盘空间。 CleanMyMa…...

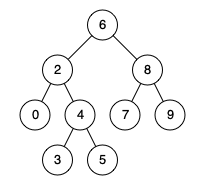
LeetCode 235. 二叉搜索树的最近公共祖先
LeetCode 235. 二叉搜索树的最近公共祖先 1、题目 题目链接:235. 二叉搜索树的最近公共祖先 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表…...

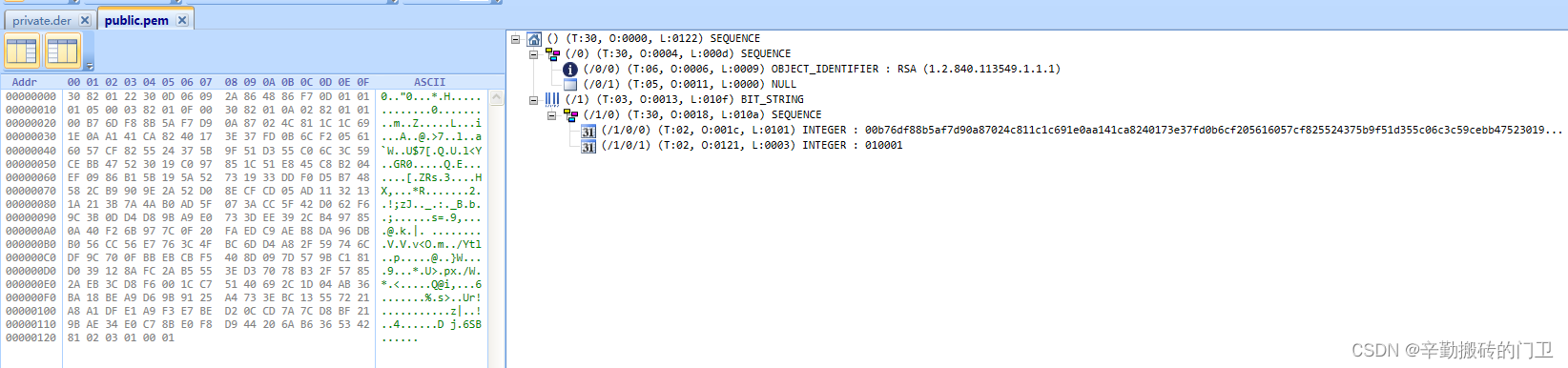
基于ASN.1的RSA算法公私钥存储格式解读
1.概述 RFC5958主要定义非对称密钥的封装语法,RFC5958用于替代RFC5208。非对称算法会涉及到1对公私钥,例如按照RSA算法,公钥是n和e,私钥是d和n。当需要将公私钥保存到文件时,需按照一定的格式保存。本文主要定义公私钥…...

RS2227XN功能和参数介绍及PDF资料
RS2227XN是一款模拟开关/多路复用器 品牌: RUNIC(润石) 封装: MSOP-10 描述: USB2.0高速模拟开关 开关电路: 双刀双掷(DPDT) 通道数: 2 工作电压: 1.8V~5.5V 导通电阻(RonVCC): 10Ω 功能:模拟开关/多路复用器 USB2.0高速模拟开关 工作电压范围:1.8V ~ 5…...

机器人非线性阻抗控制系统
机器人非线性控制系统本质上是一个复杂的控制系统,其状态变量和输出变量相对于输入变量的运动特性不能用线性关系来描述。这种系统的形成基于两类原因:一是被控系统中包含有不能忽略的非线性因素,二是为提高控制性能或简化控制系统结构而人为…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
