复制即用!纯htmlcss写的炫酷input输入框
一般我们写css样式都要用样式库,但是嫌麻烦,如果能找到现成的内容复制上去就很香了,下文是笔者觉得好看的纯html&css写的样式,可以直接复制到Vue等内,十分方便。
input组件
1)
下面这个很推荐,优秀的动画


<div class="form-control"><input type="value" required=""><label><span style="transition-delay:0ms">U</span><span style="transition-delay:50ms">s</span><span style="transition-delay:100ms">e</span><span style="transition-delay:150ms">r</span><span style="transition-delay:200ms">n</span><span style="transition-delay:250ms">a</span><span style="transition-delay:300ms">m</span><span style="transition-delay:350ms">e</span></label>
</div>
.form-control {position: relative;margin: 20px 0 40px;width: 190px;
}.form-control input {background-color: transparent;border: 0;border-bottom: 2px #fff solid;display: block;width: 100%;padding: 15px 0;font-size: 18px;color: #fff;
}.form-control input:focus,
.form-control input:valid {outline: 0;border-bottom-color: lightblue;
}.form-control label {position: absolute;top: 15px;left: 0;pointer-events: none;
}.form-control label span {display: inline-block;font-size: 18px;min-width: 5px;color: #fff;transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}.form-control input:focus+label span,
.form-control input:valid+label span {color: lightblue;transform: translateY(-30px);
}
2)
这个也不错

选中后:

<input placeholder="Enter your text..." class="input" name="text" type="text">
.input {background-color: #212121;max-width: 190px;height: 40px;padding: 10px;/* text-align: center; */border: 2px solid white;border-radius: 5px;/* box-shadow: 3px 3px 2px rgb(249, 255, 85); */
}.input:focus {color: rgb(0, 255, 255);background-color: #212121;outline-color: rgb(0, 255, 255);box-shadow: -3px -3px 15px rgb(0, 255, 255);transition: .1s;transition-property: box-shadow;
}
3)
下面这两个是简约商务风

html:
<div class="input-group"><label class="label">Email address</label><input autocomplete="off" name="Email" id="Email" class="input" type="email"><div></div></div>
css:
.input {max-width: 190px;height: 44px;background-color: #05060f0a;border-radius: .5rem;padding: 0 1rem;border: 2px solid transparent;font-size: 1rem;transition: border-color .3s cubic-bezier(.25,.01,.25,1) 0s, color .3s cubic-bezier(.25,.01,.25,1) 0s,background .2s cubic-bezier(.25,.01,.25,1) 0s;
}.label {display: block;margin-bottom: .3rem;font-size: .9rem;font-weight: bold;color: #05060f99;transition: color .3s cubic-bezier(.25,.01,.25,1) 0s;
}.input:hover, .input:focus, .input-group:hover .input {outline: none;border-color: #05060f;
}.input-group:hover .label, .input:focus {color: #05060fc2;
}
4)

html
<input type="password" name="text" class="input" pattern="\d+" placeholder="Numbers only or shake">
.input {max-width: 190px;padding: 12px;border: none;border-radius: 4px;box-shadow: 2px 2px 7px 0 rgb(0, 0, 0, 0.2);outline: none;color: dimgray;
}.input:invalid {animation: justshake 0.3s forwards;color: red;
}@keyframes justshake {25% {transform: translateX(5px);}50% {transform: translateX(-5px);}75% {transform: translateX(5px);}100% {transform: translateX-(5px);}
}
5)

选中后

<div class="inputbox"><input required="required" type="text"><span>Username</span><i></i>
</div>
.inputbox {position: relative;width: 196px;
}.inputbox input {position: relative;width: 100%;padding: 20px 10px 10px;background: transparent;outline: none;box-shadow: none;border: none;color: #23242a;font-size: 1em;letter-spacing: 0.05em;transition: 0.5s;z-index: 10;
}.inputbox span {position: absolute;left: 0;padding: 20px 10px 10px;font-size: 1em;color: #8f8f8f;letter-spacing: 00.05em;transition: 0.5s;pointer-events: none;
}.inputbox input:valid ~span,
.inputbox input:focus ~span {color: #45f3ff;transform: translateX(-10px) translateY(-34px);font-size: 0,75em;
}.inputbox i {position: absolute;left: 0;bottom: 0;width: 100%;height: 2px;background: #45f3ff;border-radius: 4px;transition: 0.5s;pointer-events: none;z-index: 9;
}.inputbox input:valid ~i,
.inputbox input:focus ~i {height: 44px;
}
6)

点击后变宽,十分简约大气

<input type="text" name="text" placeholder="Search 'UIverse'" class="input">
.input[type = "text"] {display: block;color: rgb(34, 34, 34);background: linear-gradient(142.99deg, rgba(217, 217, 217, 0.63) 15.53%, rgba(243, 243, 243, 0.63) 88.19%);box-shadow: 0px 12px 24px -1px rgba(0, 0, 0,0.18);border-color: rgba(7, 4, 14, 0);border-radius: 50px;block-size: 20px;margin: 7px auto;padding: 18px 15px;outline: none;text-align: center;width: 200px;transition: 0.5s;
}.input[type = "text"]:hover {width: 240px;
}.input[type = "text"]:focus {width: 280px;
}
7)
这个很有意思

点击其中一个会翻滚放大

<input type="text" name="text" class="input">
<input type="text" name="text" class="input">
<input type="text" name="text" class="input">
.input {max-width: 190px;width: 40px;height: 40px;outline: none;margin: 5px;transition: .5s;border: none;border-radius: 10px;padding: 10px;text-align: center;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;transform: rotate(90deg);
}input:focus {width: 150px;transform: rotate(0);
}
相关文章:

复制即用!纯htmlcss写的炫酷input输入框
一般我们写css样式都要用样式库,但是嫌麻烦,如果能找到现成的内容复制上去就很香了,下文是笔者觉得好看的纯html&css写的样式,可以直接复制到Vue等内,十分方便。 input组件 1) 下面这个很推荐&#…...

前端 CSS 经典:弧形边框选项卡
1. 效果图 2. 开始 准备一个元素,将元素左上角,右上角设为圆角。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, i…...

前端面试题日常练-day21 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 AJAX 是什么的缩写? a) Asynchronous JavaScript and XMLb) Asynchronous JavaScript and XHTMLc) Asynchronous Java and XMLd) Asynchronous Java and XHTML使用 AJAX 可以实现以下哪…...

几起 Linux 问题解决分享
(首发地址:学习日记 https://www.learndiary.com/2024/05/linux-problems/) 朋友们,大家好!我是淘宝网学习日记小店专注于Linux服务领域的 learndiary,今天很高兴能与大家分享近期处理的一些Linux故障案例&…...

LeetCode题解:9. 回文数,翻转一半数字,JavaScript,详细注释
原题链接 9. 回文数 解题思路 翻转数字 利用循环,每次将x右移一位将移出的数字存储到reversed的个位中每次存储前,需要将reversed左移一位 判断结果 当原x的长度为偶数,翻转后的结果相等当原x的长度为奇数,reversed一定比翻转后…...

微博:一季度运营利润9.11亿元,经营效率持续提升
5月23日,微博发布2024年第一季度财报。一季度微博总营收3.955亿美元,约合28.44亿元人民币,超华尔街预期。其中,广告营收达到3.39亿美元,约合24.39亿元人民币。一季度调整后运营利润达到1.258亿美元,约合9.1…...

Mysql总结1
Mysql常见日志 (1)错误日志:记录数据库服务器启动、停止、运行时存在的问题; (2)慢查询日志:记录查询时间超过long_query_time的sql语句,其中long_query_time可配置,且…...

three.js能实现啥效果?看过来,这里都是它的菜(05)
这是第五期了,本期继续分享three.js可以实现的3D动画案例,捎带讲一下如何将模型导入到three.js中。 如何将模型导入three.js中 three.js可以通过多种方式导入3D模型,以下是其中几种常见的方法: 使用three.js自带的OBJLoader或M…...

innerText和innerHTML的区别
innerHTML和innerText都是元素的属性,通过修改这个元素的属性可以达到修改元素内容的目的。但是二者之间略有不同。具体来说,它们的区别如下: innerHTML可以获取或设置元素内部的HTML内容,包括HTML标签,而innerText则…...

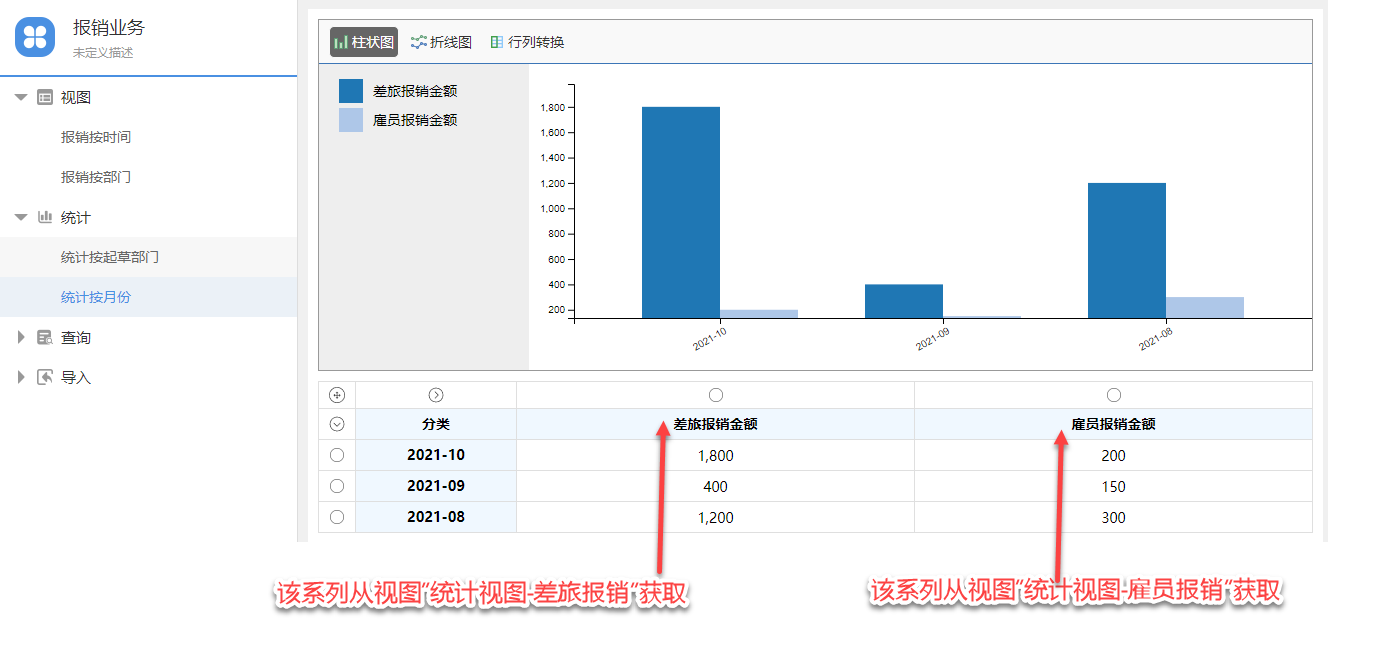
O2OA(翱途)开发平台数据统计如何配置?
O2OA提供的数据管理中心,可以让用户通过配置的形式完成对数据的汇总,统计和数据分组展现,查询和搜索数据形成列表数据展现。也支持用户配置独立的数据表来适应特殊的业务的数据存储需求。本文主要介绍如何在O2OA中开发和配置统计。 一、先决…...

网关过滤器使用及其原理分析
1.网关过滤器介绍 网关过滤器的用途一般是修改请求或响应信息,例如编解码、Token验证、流量复制等 官方文档地址:Spring Cloud Gateway 网关过滤器分为GloablFilter、GatewayFilter及DefaultFilter 过滤器的执行顺序由Order决定,Order值越小,优先级越高,越先执行 1.1…...

jiebaNET中文分词器
最近我接手了一个有趣的需求,需要对用户评价进行分词,进行词频统计和情绪分析,并且根据词频权重制成词云图以供后台数据统计,于是我便引入了jieba分词器,但是我发现网上关于jiebaNET相关文档实在太少了,甚至连配置文件…...

springboot3项目练习详细步骤(第四部分:文件上传、登录优化、多环境开发)
目录 本地文件上传 接口文档 业务实现 登录优化 SpringBoot集成redis 实现令牌主动失效机制 多环境开发 本地文件上传 接口文档 业务实现 创建FileUploadController类并编写请求方法 RestController public class FileUploadController {PostMapping("/upload&…...

视觉里程计的融合方法及优缺点分析
视觉里程计是视觉slam的一部分,即前端部分,用于前端跟踪并建立局部地图。多用于重定位或辅助定位,常用的有特征点法,光流法和直接法,其区别和优缺点如下。 特征点法,需要计算特征点和描述子,计算…...
-- FGHIJ开头)
SQL常用基础语句(一)-- FGHIJ开头
GROUP BY GROUP BY语法可以根据给定数据列的每个成员对查询结果进行分组统计,最终得到一个分组汇总表。在GROUP BY子句后面包含了一个HAVING子句,HAVING类似于WHERE,(唯一的差别是WHERE过滤行,HAVING过滤组࿰…...

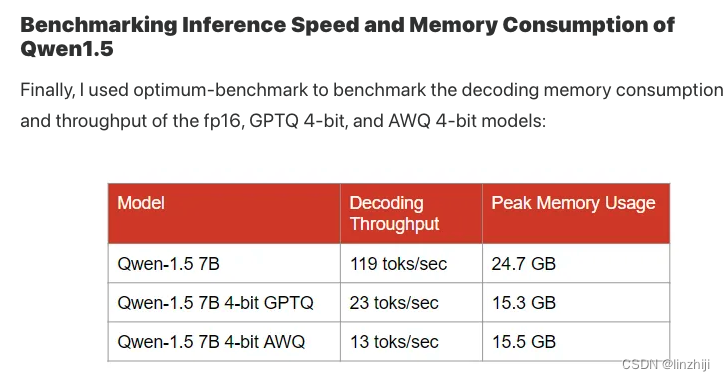
大语言模型量化方法对比:GPTQ、GGUF、AWQ 包括显存和速度
GPTQ: Post-Training Quantization for GPT Models GPTQ是一种4位量化的训练后量化(PTQ)方法,主要关注GPU推理和性能。 该方法背后的思想是,尝试通过最小化该权重的均方误差将所有权重压缩到4位。在推理过程中,它将动态地将其权重去量化为f…...

实现本地访问云主机,以及在云主机搭建FTP站点
前言 云计算是一种基于互联网的计算模式,通过网络提供按需访问的计算资源和服务。核心概念是把计算能力视作一种公共资源,用户可以根据自身需求动态分配和管理这些资源。 云主机 ECS (Elastic Compute Server)是一种按需获取的云端服务器,提…...

存储+调优:存储-Cloud
存储调优:存储-Cloud Master Server 配置: IP192.168.1.254 useradd mfs tar zxf mfs-1.6.11.tar.gz.gz cd mfs-1.6.11 ./configure --prefix/usr --sysconfdir/etc --localstatedir/var/lib --with-default-usermfs --with-default-groupmfs --disabl…...

海山数据库(He3DB)线程池方案详解
前言 对于应用开发人员来说肯定听说过连接池,却不一定听说过线程池,虽然二者都是池化的概念,但还是有所不同的: 连接池面向的是数据库连接,是针对数据库Client侧的优化。连接池可将数据库连接数固定在一定范围内&#…...

K8s 高级调度
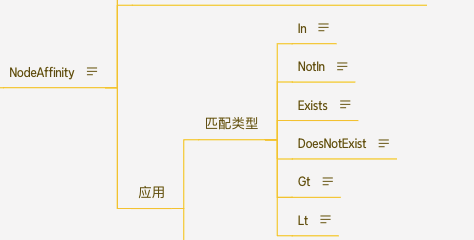
文章目录 K8s 高级调度CronJobinitContainerTaint 和 Toleration污点(Taint)容忍(Toleration) AffinityNodeAffinityPodAnffinity 和 PodAntiAffinity 总结 K8s 高级调度 CronJob 在 k8s 中周期性运行计划任务,与 li…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
