Flutter 中的 Badge 小部件:全面指南
Flutter 中的 Badge 小部件:全面指南
在移动应用设计中,徽章(Badge)是一种常见的UI元素,用于吸引用户注意并展示重要信息,如未读消息数量、新通知等。Flutter 通过各种第三方包提供了徽章小部件,虽然 Flutter 标准库中没有内置的 Badge 小部件,但我们可以通过自定义小部件或使用第三方包来实现徽章功能。本文将为您提供一个全面的指南,帮助您了解如何在 Flutter 中使用徽章。
什么是 Badge?
徽章是一种小的展示元素,通常包含数字、文本或图标,用来提醒用户某些内容需要关注。徽章可以独立存在,也可以附加到按钮、图标或其他UI元素上。
为什么使用 Badge?
使用徽章有以下几个好处:
- 吸引注意力:徽章能够迅速吸引用户的注意力。
- 信息提示:徽章可以展示未读项目的数量或状态更新。
- 增强交互:徽章可以作为用户交互的触发器,如点击徽章展开更多信息。
- 视觉反馈:徽章提供了即时的视觉反馈,增强用户体验。
如何使用 Badge
由于 Flutter 没有内置的 Badge 小部件,我们将通过自定义实现来创建徽章效果。
基本用法
以下是使用自定义 Badge 小部件的基本用法示例:
import 'package:flutter/material.dart';class BadgeWidget extends StatelessWidget {final Widget child;final String label;final bool showBadge;BadgeWidget({required this.child, required this.label, this.showBadge = true});Widget build(BuildContext context) {return Stack(alignment: Alignment.topRight,children: <Widget>[child,if (showBadge)Container(padding: EdgeInsets.symmetric(horizontal: 6, vertical: 3),decoration: BoxDecoration(color: Theme.of(context).errorColor,borderRadius: BorderRadius.circular(10),),constraints: BoxConstraints(minWidth: 16, minHeight: 16),child: Text(label,textAlign: TextAlign.center,style: TextStyle(color: Colors.white,fontSize: 10,),),),],);}
}void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Badge Demo',home: Scaffold(appBar: AppBar(title: Text('Badge Demo'),),body: Center(child: BadgeWidget(label: '5',child: Icon(Icons.notifications, size: 48),showBadge: true,),),),);}
}
自定义 Badge
通过自定义 BadgeWidget,您可以控制徽章的样式、位置和显示内容:
- label:徽章上显示的文本或数字。
- showBadge:控制是否显示徽章。
- child:徽章附加的子组件。
高级用法
动态更新徽章内容
您可以根据应用的状态动态更新徽章的 label 属性,以展示实时信息。
徽章动画
您可以给徽章添加动画效果,如淡入淡出、弹跳等,以吸引用户注意。
徽章与导航结合
徽章可以与导航抽屉、工具栏等结合使用,提供导航和状态指示的双重功能。
性能考虑
由于徽章通常是一个轻量级的UI元素,它对性能的影响较小。但如果您在徽章上使用复杂的动画或频繁的状态更新,可能会影响性能。在这种情况下,您应该考虑优化动画和状态管理。
结论
徽章是移动应用中一种高效的信息展示和交互元素。虽然 Flutter 没有内置的 Badge 小部件,但通过自定义实现或使用第三方包,您可以轻松地在您的应用中添加徽章功能。通过本文的指南,您应该能够理解如何使用徽章,并开始在您的 Flutter 应用中实现它。记住,合理地使用徽章可以提升用户体验,但过多或不当的徽章可能会造成干扰。适当地使用徽章,可以让您的应用更加直观和响应迅速。
相关文章:

Flutter 中的 Badge 小部件:全面指南
Flutter 中的 Badge 小部件:全面指南 在移动应用设计中,徽章(Badge)是一种常见的UI元素,用于吸引用户注意并展示重要信息,如未读消息数量、新通知等。Flutter 通过各种第三方包提供了徽章小部件࿰…...

Java 多线程抢红包
问题需求 一个人在群里发了1个100元的红包,被分成了8个,群里有10个人一起来抢红包,有抢到的金额随机分配。 红包功能需要满足哪些具体规则呢? 1、被分的人数抢到的金额之和要等于红包金额,不能多也不能少。 2、每个人至少抢到1元…...

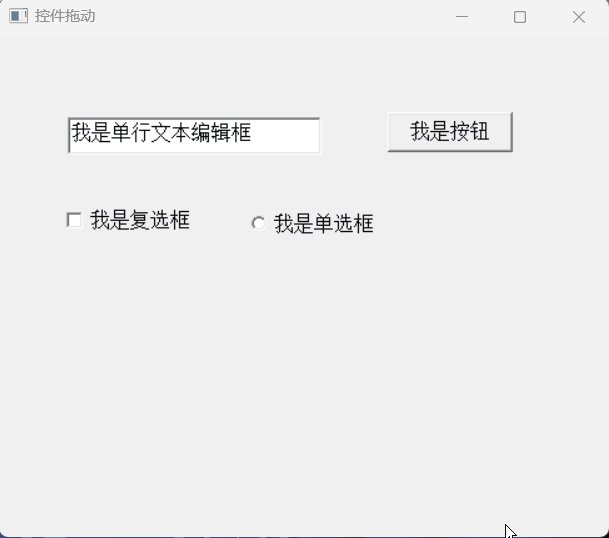
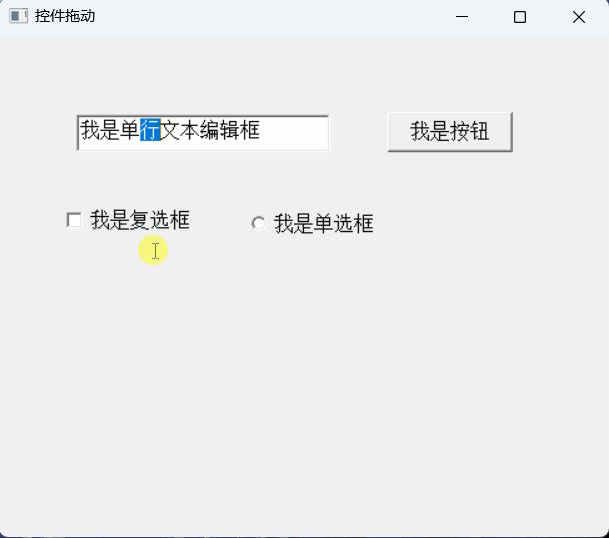
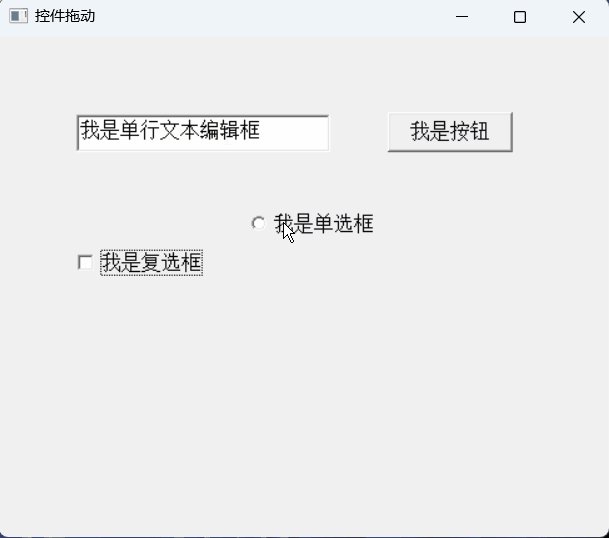
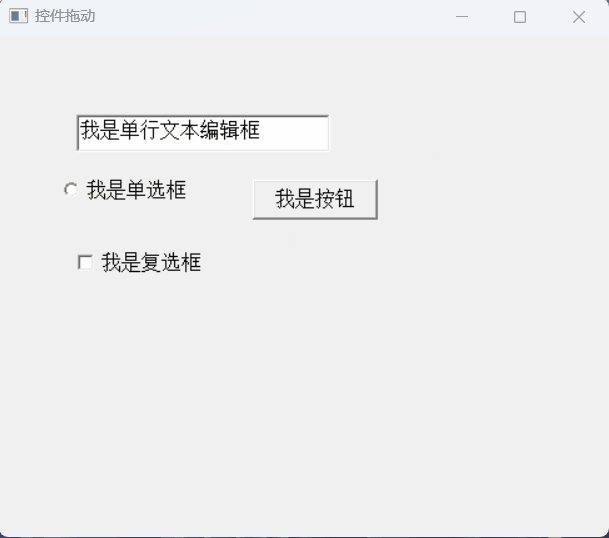
【PB案例学习笔记】-08 控件拖动实现
写在前面 这是PB案例学习笔记系列文章的第8篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee…...

读书笔记整理
1.对天才而言,任何努力都如做游戏般容易和有趣,兴趣是发展的原动力。从这个角度来看,通过普通人的劳动是无法创造天才的。 2.让孩子理解语法是很困难的。苦背不如练才是行之有效的办法。孩子们永远是故事迷,在教孩子们外语时&…...

uniapp蓝牙打印图片
前言 这是个蓝牙打印图片的功能,业务是打印界面固定的demo范围,这里通过html2canvas插件生成的图片base64,然后图片base64绘制到canvas中去后,获取canvas中的像素信息,然后对像素信息进行一个灰度值处理,灰…...

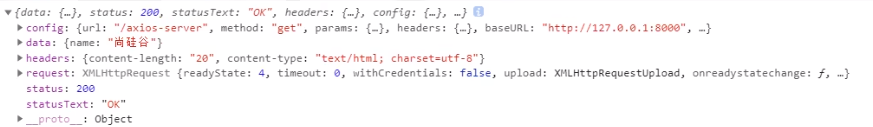
Ajax用法总结(包括原生Ajax、Jquery、Axois)
HTTP知识 HTTP(hypertext transport protocol)协议『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。 请求报文 请求行: GET、POST /s?ieutf-8...(url的一长串参数) HTTP/1.1 请求头…...

LeetCode 题解:112. 路径总和,递归,JavaScript,详细注释
原题链接: 112. 路径总和 解题思路: 如果求根节点到叶子节点的路径上的节点值之和,假设共有3个节点,那么写成计算式是val1 val2 val3 sum那么将计算式转换就可以得到val3 sum - val1 - val2也就是说,问题可以从…...
Spring Boot的自动配置是如何工作的)
Spring (15)Spring Boot的自动配置是如何工作的
Spring Boot的自动配置是通过条件注解(如ConditionalOnClass,ConditionalOnBean等)和EnableAutoConfiguration注解来实现的。这一机制主要是为了简化配置过程,让开发者在满足特定条件时自动配置Spring应用。接下来,我们…...

【机器学习】—机器学习和NLP预训练模型探索之旅
目录 一.预训练模型的基本概念 1.BERT模型 2 .GPT模型 二、预训练模型的应用 1.文本分类 使用BERT进行文本分类 2. 问答系统 使用BERT进行问答 三、预训练模型的优化 1.模型压缩 1.1 剪枝 权重剪枝 2.模型量化 2.1 定点量化 使用PyTorch进行定点量化 3. 知识蒸馏…...

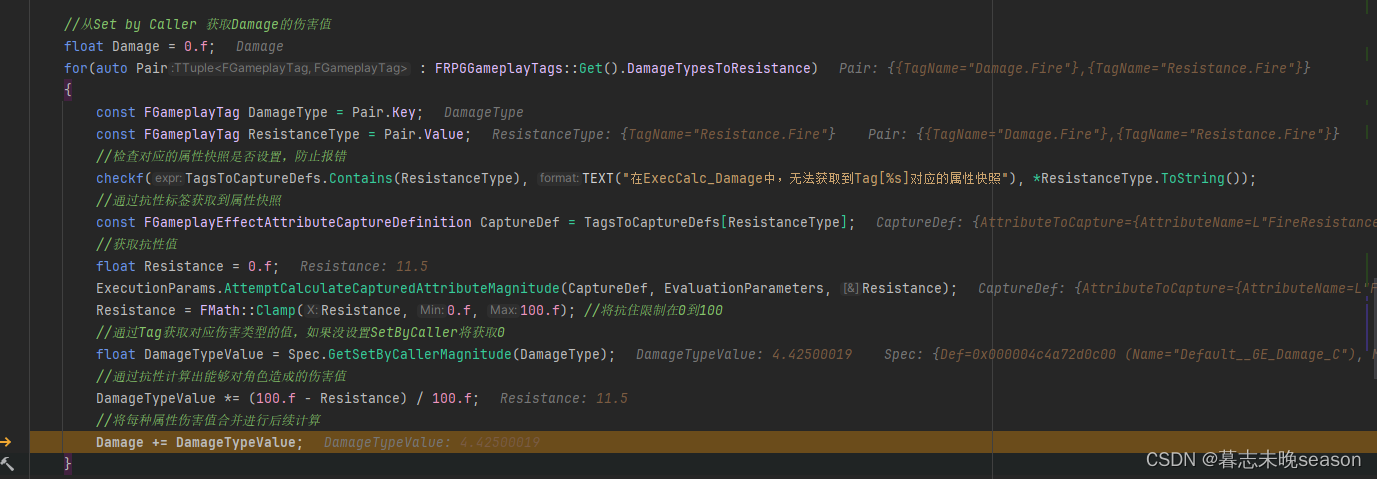
54. UE5 RPG 增加伤害类型
在正常的RPG游戏中,都存在一个类别就是属性伤害,比如,在一个游戏里面有一个火属性的技能,它造成的伤害就是火属性类型的,并且它还有可能有附加伤害,比如给予目标一个灼烧效果,每秒造成多少的火属…...

llama3 微调教程之 llama factory 的 安装部署与模型微调过程,模型量化和gguf转换。
本文记录了从环境部署到微调模型、效果测试的全过程,以及遇到几个常见问题的解决办法,亲测可用(The installed version of bitsandbytes was compiled without GPU support. NotImplementedError: Architecture ‘LlamaForCausalLM’ not sup…...

C++三剑客之std::any(二) : 源码剖析
目录 1.引言 2.std::any的存储分析 3._Any_big_RTTI与_Any_small_RTTI 4.std::any的构造函数 4.1.从std::any构造 4.2.可变参数模板构造函数 4.3.赋值构造与emplace函数 5.reset函数 6._Cast函数 7.make_any模版函数 8.std::any_cast函数 9.总结 1.引言 C三剑客之s…...
)
【C语言】8.C语言操作符详解(2)
文章目录 6.单⽬操作符7.逗号表达式8.下标访问[]、函数调⽤()8.1 [ ] 下标引⽤操作符8.2 函数调⽤操作符 9.结构成员访问操作符9.1 结构体9.1.1 结构的声明9.1.2 结构体变量的定义和初始化 9.2 结构成员访问操作符9.2.1 结构体成员的直接访问9.2.2 结构体成员的间接访问 6.单⽬…...

vivado 物理约束KEEP_HIERARCHY
KEEP_HIERARCHY Applied To Cells Constraint Values • TRUE • FALSE • YES • NO UCF Example INST u1 KEEP_HIERARCHY TRUE; XDC Example set_property DONT_TOUCH true [get_cells u1] IOB Applied To Cells Constraint Values IOB_XnYn UCF Examp…...

Linux 三十六章
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,linux 🔥座右铭:“不要…...

ntsd用法+安装包
ntsd是一个强大的进程终止软件,除了少数系统进程之外一律杀掉 用法 1.ntsd -c q -p 进程的pid 2.ntsd -c q -pn 进程名 记得解压到System32里面 当然,资源管理器的进程是可以杀的所以也可以让电脑黑屏 同样可以让电脑黑屏的还有taskkill /f /im 进程…...

Nacos 微服务管理
Nacos 本教程将为您提供Nacos的基本介绍,并带您完成Nacos的安装、服务注册与发现、配置管理等功能。在这个过程中,您将学到如何使用Nacos进行微服务管理。下方是官方文档: Nacos官方文档 1. Nacos 简介 Nacos(Naming and Confi…...

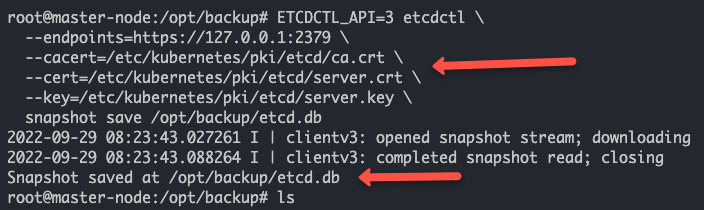
Kubernetes集群上的Etcd备份和恢复
在本教程中,您将学习如何在Kubernetes集群上使用etcd快照进行etcd备份和恢复。 在Kubernetes架构中,etcd是集群的重要组成部分。所有集群对象及其状态都存储在etcd中。为了更好地理解Kubernetes,有几点关于etcd的信息是您需要了解的。 它是…...
)
创建型模式 (Python版)
单例模式 懒汉式 class SingleTon:# 类属性_obj None # 用来存储对象# 创造对象def __new__(cls, *args, **kwargs):# 如果对象不存在,就创造一个对象if cls._obj is None:cls._obj super().__new__(cls, *args, *kwargs)# 返回对象return cls._objif __name__…...

【收录 Hello 算法】9.4 小结
目录 9.4 小结 1. 重点回顾 2. Q & A 9.4 小结 1. 重点回顾 图由顶点和边组成,可以表示为一组顶点和一组边构成的集合。相较于线性关系(链表)和分治关系(树),网络关系(图&am…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
