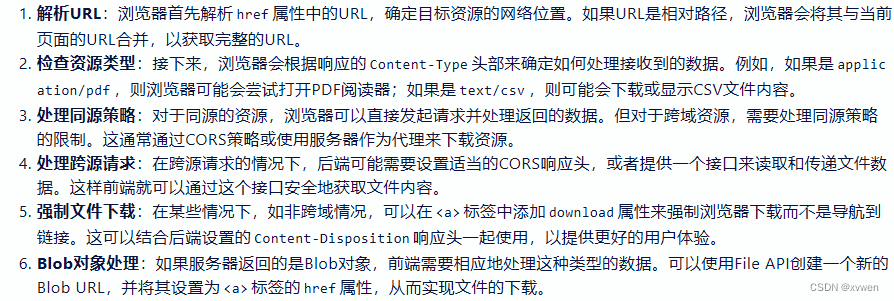
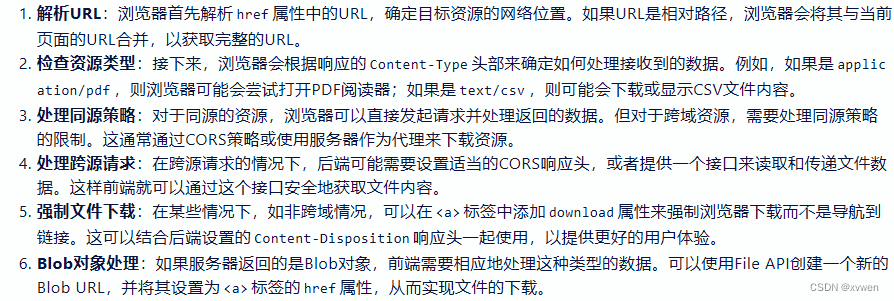
浏览器的下载行为基本原理
浏览器解析
在使用浏览器访问某些资源时,有些资源是直接下载有些资源是直接打开。例如前端的html,xml,css,图片等资源都是直接打开,而txt,excel等文件是直接下载。那么如何控制访问一个资源时是下载文件还是打开文件呢?
浏览器展现的内容都是解析后端或者静态的类HTML文件,前端的都知道HTML构成浏览器的内容,CSS构成浏览器的样式,Javascript构成浏览器的行为,这些在后端都是一个个的文件,这些文件通过网络传递到浏览器会被浏览器解析出来构成用户看到的内容。
所以浏览器可以理解为一个解析多种文件的软件,主流浏览器支持解析如下的文件:

浏览器行为

常见的浏览器行为有上传,下载,预览,打开等。浏览器默认的行为是解析打开,有些时候需要开发者控制浏览器行为,来确定操作时打开开始下载等。浏览器定义了多种机制来应对文件,这些机制旨在适应不同的使用场景和用户偏好:
a标签指向文件地址
使用<a>标签的href属性指向文件的 URL,当用户点击该链接时,浏览器会触发一个文件行为。
a标签是跳转标签,如果跳转的文件是浏览可以直接解析的文件就会直接打开。如下三种文件的跳转:
<!DOCTYPE html>
<html><head></head><body><a href="./111.png">图片跳转</a><a href="./111.txt">文本文件跳转</a><a href="./111.xml">标签语言跳转</a></body></html>

通过a标签连接的可解析的文件会被直接打开。如果是浏览器不能解析的文件呢,如下:
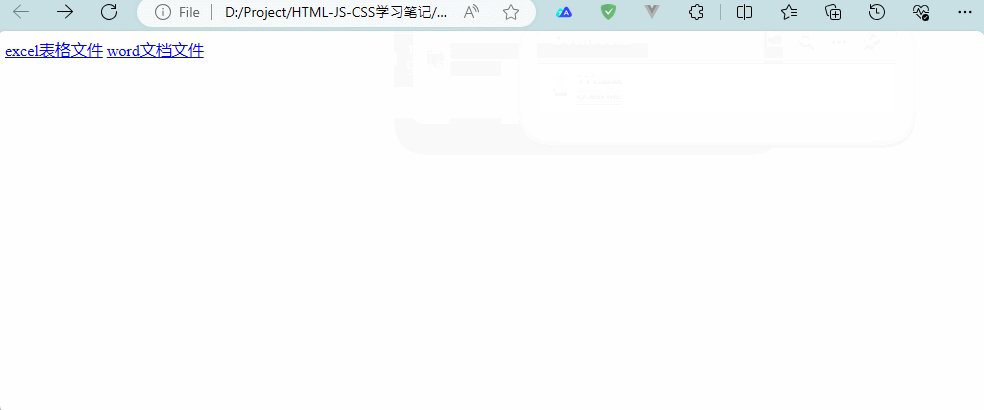
<!DOCTYPE html>
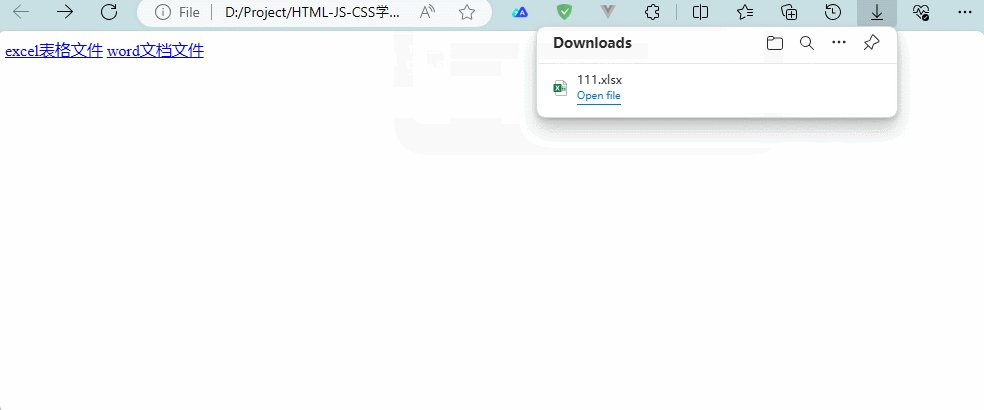
<html><head></head><body><a href="./111.xlsx">excel表格文件</a><a href="./111.docx">word文档文件</a></body></html>

遇到这种不能解析的文件就会自动触发浏览器的下载功能。
<a>标签会把跳转的访问资源当成一个文件如果可以被解析就会打开,不能解析就会下载,a标签会直接暴露资源的地址,另外资源一般有两种协议file://和https://。


对于远程服务器来说都是https://协议。
<a>标签相对开放完全又浏览器控制,依照浏览器规则。
window.open()
由<a>标签可知浏览器访问某个资源时会直接解析该资源,不能解析的会触发下载行为,window.open()具有相似的行为。
<!DOCTYPE html>
<html><head></head><body><button type="button" onclick="downpng()">图片处理</button><button type="button" onclick="downtxt()">txt处理</button><button type="button" onclick="downxml()">xml</button><button type="button" onclick="downdocx()">docx处理</button><button type="button" onclick="downxlsx()">xlsx处理</button></body><script>function downpng(){console.log("render")window.open('./111.png')}function downtxt(){console.log("render")window.open('./111.txt')}function downxml(){console.log("render")window.open('./111.xml')}function downdocx(){console.log("render")window.open('./111.docx')}function downxlsx(){console.log("render")window.open('./111.xlsx')}</script></html>

Javascript调用DOM对象实现文件下载
JS调用dom的方式适用于用户输入数据生成文件的场景,此时文件并不存在,需要js生成。使用 JavaScript 动态创建一个 <a> 元素或修改现有元素的 href 和 download 属性,然后模拟点击事件来启动下载。
<html>
<body><h3> Create the file from the custom text and allow users to download that file </h3><p> Click the below button to download the file with custom text. </p><input type = "text" id = "file_text" value = "Entetr some text here."><button type = "button" onclick = "startDownload()"> Download </button>
</body><script>function startDownload() {let user_input = document.getElementById('file_text');let texts = user_input.value;var hidden_a = document.createElement('a');hidden_a.setAttribute('href', 'data:text/plain;charset=utf-8, '+ encodeURIComponent(texts));hidden_a.setAttribute('download', "text_file");document.body.appendChild(hidden_a);hidden_a.click();document.body.removeChild(hidden_a);}</script>
</html>参考文档:如何在点击HTML按钮或JavaScript时触发文件下载
-
hidden_a:这是一个HTML元素,是一个链接(
<a>标签)。 -
setAttribute:这是JavaScript中的一个方法,用于设置指定元素的属性值, -
href:这是要设置的属性名称,这里是href,通常用于定义超链接的目标URL。 -
data:text/plain;charset=utf-8, '+ encodeURIComponent(texts):这是要设置的属性值。这里使用了data:协议来创建一个数据URL,该URL表示一段纯文本数据。text/plain表示数据类型是纯文本,charset=utf-8表示字符集是UTF-8。encodeURIComponent(texts)是对变量texts进行URL编码,以确保其可以安全地作为URL的一部分。
这段代码的作是动态创建一个包含texts变量内容的纯文本数据URL(使用data://表示构造数据),并将其赋给动态创建的a标签的href属性。
| 数据类型 | 格式 |
|---|---|
| 图片 | image/jpeg |
| mp3 | video/mpeg |
| application/pdf | |
| 纯文本(txt) | text/plain |
更多类型参考http文件下载 response响应ContentType与a标签download属性
Javascript模拟<a>标签
<html>
<head><script src = "https://cdnjs.cloudflare.com/ajax/libs/axios/1.3.1/axios.min.js"> </script>
</head>
<body><button type = "button" onclick = "startDownload()"> Download </button>
</body><script>async function startDownload() {// get data using axioslet results = await axios({url: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTZ4gbghQxKQ00p3xIvyMBXBgGmChzLSh1VQId1oyhYrgir1bkn812dc1LwOgnajgWd-Yo&usqp=CAU',method: 'GET',responseType: 'blob'})let hidden_a = document.createElement('a');hidden_a.href = window.URL.createObjectURL(new Blob([results.data]));hidden_a.setAttribute('download', 'download_image.jpg');document.body.appendChild(hidden_a);hidden_a.click();}</script>
</html>使用axios从URL中获取数据,将其转换为Blob对象,并将其设置为href属性的值,JavaScript中点击了
<a>元素来触发文件下载。
下载总结
上述的4中方法其实都有一个共同之处就是均基于href和download属性实现的。
处理任何文件需要经历如下步骤:

首先href属性必须是文件的Blob URL,另外需要获取文件的类型,从而决定了浏览器是直接打开还是下载。
-
对于
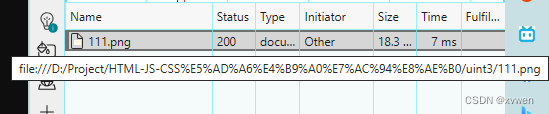
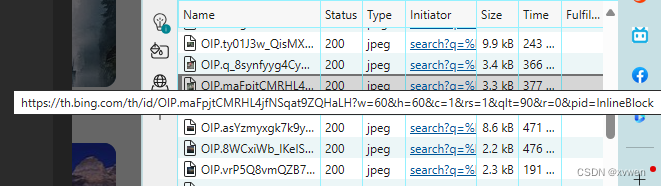
<a>标签和windows.open()来说指向的是文件的地址,从该地址获取文件的类型,策略同时获取文件的Blob数据流包装为Blob URL,这些操作被浏览器隐藏了,用户无法感知,可以通过devtools查看,在preview就是返回的流数据,只是可以被浏览器打开的数据会被解析预览,如果是excel等文件,就是一堆乱码了,应为excel不再默认解析范围内。 -
对于通过Js实现的原理也是获取文件的字节流数据包装为Blob URL赋值给href属性,通过js行为实现下载。获取字节流Blob URL的方式有多种:(1)前端js编码用户输入数据,再构造Blob URL(这两步骤可以合并使用
data://协议直接将数据构造为Blob URL);(2)使用xhr或者fetch获取接口的字节流数据,再将流数据构造为Blob URL。最后将URL赋值给href属性设置download行为通过js调用该行为即可实现下载。
由此可知不论什么数据在浏览器实现下载都是需要得到文件的字节流数据的,将文件的字节流数据构造为Blob URL类型并赋值给<a>标签的href属性,按需控制download属性就可以时间文件的下载。
对于直接赋值文件地址的这种下载,浏览器隐藏了构造Blob URL的步骤和细节,是一种较为方便和实用的下载方式,但是需要文件服务器。
构造Blob URL的两种方式:
data://协议基于用户输入数据构建; JS构建数据来源任意。需要注意的是使用https协议获取的数据流需要在https响应头设置文件格式,用于解析数据。
相关文章:

浏览器的下载行为基本原理
浏览器解析 在使用浏览器访问某些资源时,有些资源是直接下载有些资源是直接打开。例如前端的html,xml,css,图片等资源都是直接打开,而txt,excel等文件是直接下载。那么如何控制访问一个资源时是下载文件还…...

浅谈微服务的自动化部署
一、常用部署工具 jenkins,docker生态是比较常用的工具,本文也主要是聊这几个。其他如Kubernetes (K8s),Ansible,GitLab CI/CD等工具本文只是暂时提一下,不展开讨论。 二、比较jenkins和docker生态 1、jenkins 优点 jenkins功…...
)
【C语言】8.C语言操作符详解(1)
文章目录 1.操作符的分类2.⼆进制和进制转换3.原码、反码、补码4.移位操作符4.1 左移操作符4.2 右移操作符 5.位操作符:&、|、^、~5.1 &:按位与5.2 |:按位或5.3 ^:按位异或5.4 ~:按位取反5.5 例题例题1例题2例…...

Buzz库网络爬虫实例:快速爬取百度搜索实时热点
前言 随着互联网的发展,信息获取已经成为了人们日常生活和工作中的重要一环。而在信息获取的过程中,网络爬虫作为一种自动化的数据采集工具,为我们提供了极大的便利。本文将介绍如何利用PHP编写一个简单而高效的网络爬虫,实现快速…...

SQL注入:pikachu靶场中的SQL注入通关
目录 1、数字型注入(post) 2、字符型注入(get) 3、搜索型注入 4、XX型注入 5、"insert/update"注入 Insert: update: 6、"delete"注入 7、"http header"注入 8、盲…...

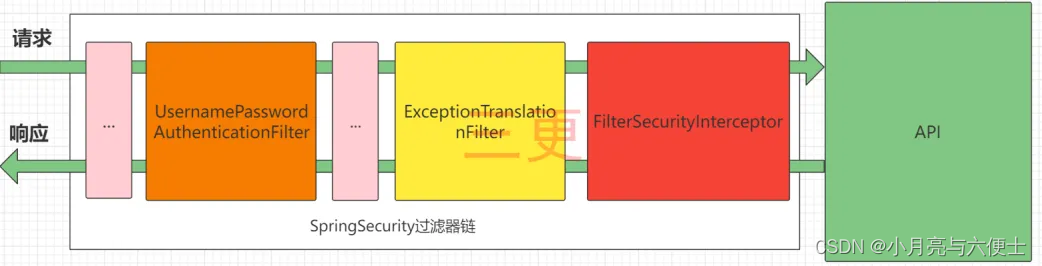
springsecurity入门登录授权
①我们需要自定义登陆接口,也就是在controller目录新建LoginController类,在controller方法里面去调用service接口,在service接口实现AuthenticationManager去进行用户的认证,注意,我们定义的controller方法要让Spring…...

医学科技查新中对查新点的撰写方法!附案例讲解!
我国的科技查新工作最早是从医学领域开始的,始于1985年中国科学院医学情报所,后来逐步发展到工、农等其 他各个领域。医学科技查新包括立项查新和成果查新两个部分,其中医学立项查新,它是指在医学科研项目申报开题之前,…...

2024最新流媒体在线音乐系统网站源码| 音乐社区 | 多语言 | 开心版
2024最新流媒体在线音乐系统网站源码| 音乐社区 | 多语言 | 开心版 https://download.csdn.net/download/huayula/89347742...

回溯算法05(leetcode491/46/47)
参考资料: https://programmercarl.com/0491.%E9%80%92%E5%A2%9E%E5%AD%90%E5%BA%8F%E5%88%97.html 491. 非递减子序列 题目描述: 给你一个整数数组 nums ,找出并返回所有该数组中不同的递增子序列,递增子序列中 至少有两个元素…...

Transformer,革命性的深度学习架构
Transformer 是一种革命性的深度学习架构,专门设计用于处理序列数据,特别是在自然语言处理(NLP)任务中表现卓越。它由 Vaswani 等人在 2017 年发表的论文《Attention is All You Need》中首次提出,打破了当时基于循环神经网络(RNN)和卷积神经网络(CNN)的序列建模常规,…...

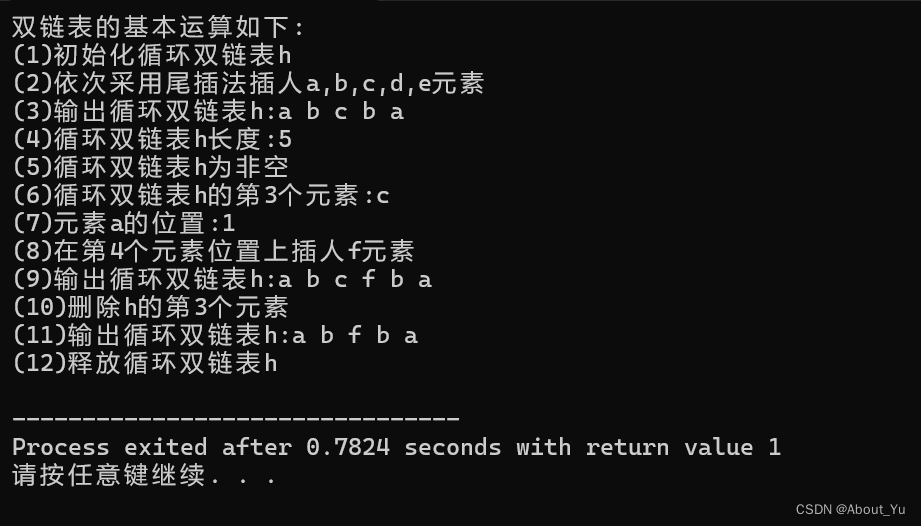
实验五:实现循环双链表各种基本运算的算法
实验五:实现循环双链表各种基本运算的算法 一、实验目的与要求 目的:领会循环双链表存储结构和掌握循环双链表中各种基本运算算法设计。 内容:编写一个程序cdinklist.cpp,实现循环双链表的各种基本运算和整体建表算法(假设循环双链表的元素类型ElemType为char),并…...

ElasticSearch IK分词器的安装、词典扩展与停用
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:云原生与服务部署-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录 编辑 1. 前言 2. IK分词器安装 3. IK分词器词典扩展与停用 4. 总…...

代码随想录训练营总结
为期两个月的代码随想录训练营今天结束了,我想我的收获是非常大的。进到训练营的大群里,令我有种安心的感觉,原来世界各地有这么多与我一起努力的伙伴。更令人安心的是知识星球对于学习进度的规划,细化到每一天每道题,…...

深度学习-转置卷积
转置卷积 转置卷积(Transposed Convolution),也被称为反卷积(Deconvolution),是深度学习中的一种操作,特别是在卷积神经网络(CNN)中。它可以将一个低维度的特征图&#x…...

Unity性能优化工具介绍
文章目录 一.Stats组件1.Audio音频的数据组件:2.图形数据 二.Profiler 性能分析器 一.Stats组件 Unity自带Statistics(统计数据),Game视窗中点击Stats打开 1.Audio音频的数据组件: 1):Level 声音强度 单位是分贝(dB) 表示音频听声音的大小,是闪烁波动的. 2):SDPload 数据信…...

Math之向上向下取整
有时我们会遇到向上和向下取整的操作,这时我们可以使用Math类来进行操作。 1、向上取整 Math.ceil() 方法返回大于或等于指定表达式的最小整数(即向上取整)。如果参数是一个整数,那么结果就是这个整数本身。 示例: …...

MPP架构
MPP架构,即Massively Parallel Processing(大规模并行处理)架构,是一种用于处理大规模数据的并行计算架构。它通过将数据和计算能力分布在多个处理节点上,利用并行处理技术来加速数据处理和分析的速度。 在MPP架构中&…...

These relative modules were not found:* ../../../constant in
这个错误信息表明,你的项目在尝试加载一个相对路径模块 ../../../constant 时遇到了问题。具体来说,它在 ./node_modules/cache-loader/dist/cj 这个路径下找不到这个模块。 这里有几个可能的原因和相应的解决方案: 路径错误:首…...

2024最新彩虹聚合DNS管理系统源码v1.3 全开源
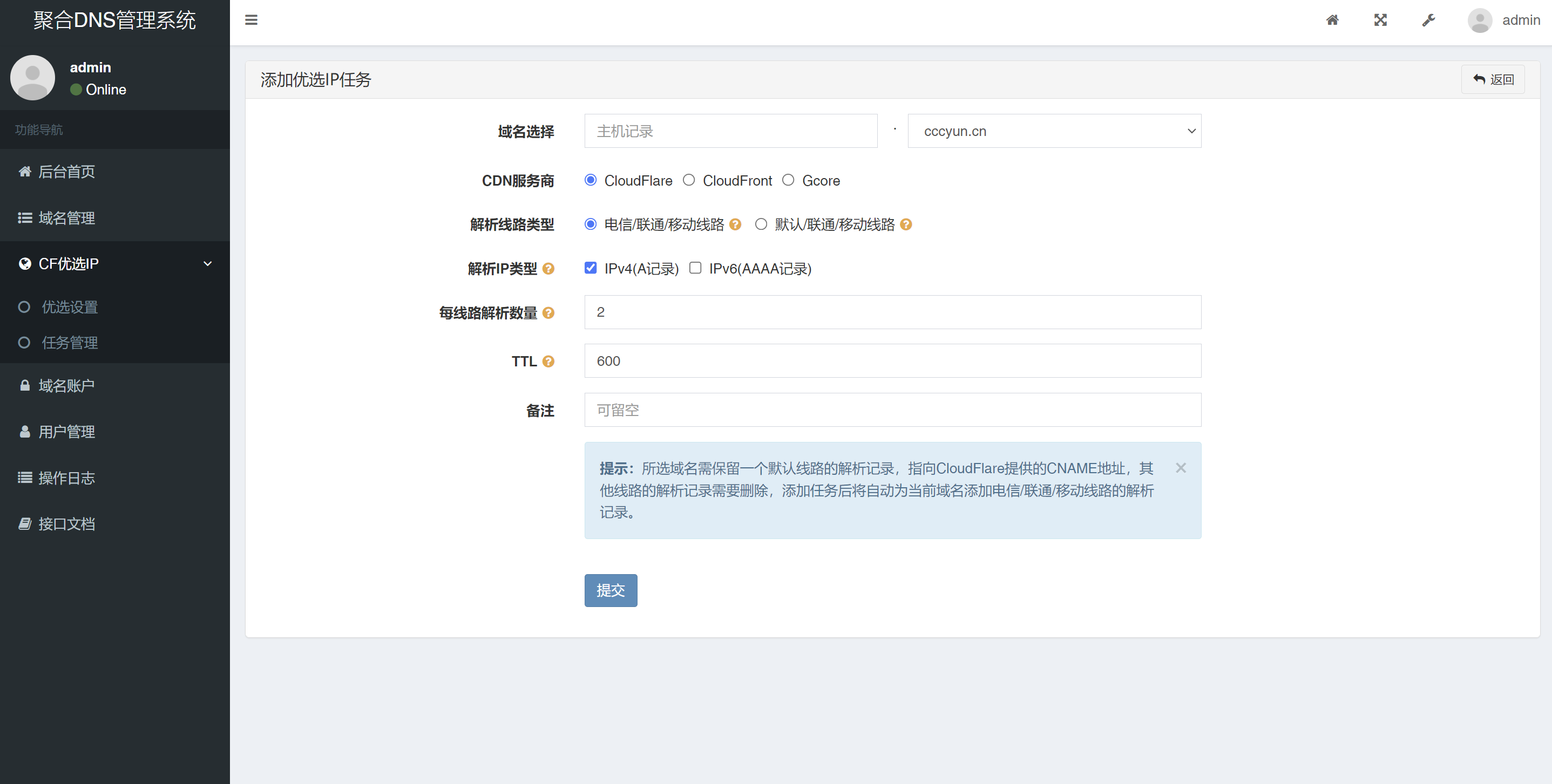
2024最新彩虹聚合DNS管理系统源码v1.3 全开源 聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、DNSLA、CloudFlare。 本系统支持多用户,每个用户可分配不同的域名解…...

在Go语言中如何实现变参函数和函数选项模式
在Go语言编程中,我们经常会遇到需要给函数传递可选参数的情况。传统的做法是定义一个结构体,将所有可选参数作为结构体字段,然后在调用函数时创建该结构体的实例并传递。这种方式虽然可行,但是当可选参数较多时,创建结构体实例的代码就会变得冗长และ不太直观。 Go语言的一个…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
