前端基础入门三大核心之HTML篇:Webpack、Vite、Grunt、Gulp的场景与实战运用
前端基础入门三大核心之HTML篇:Webpack、Vite、Grunt、Gulp的场景与实战运用
- 一、Webpack:模块打包与优化的集大成者
- 基本概念与作用
- 应用场景
- 实战例
- 二、Vite:快速开发的现代化构建利器
- 基本概念
- 应用场景
- 实战例
- 三、Gulp:任务自动化流水线的工匠
- 基本概念
- 应用场景
- 实战例
- 性论与技巧
- 结语
在前端开发的广阔天地里,构建工具如同一把把锋利的宝剑,助我们披荆斩棘,高效构建出高质量的Web应用。
Webpack、
Vite(假设这里指代指 vite,一个快速的现代Web开发工具)和
Gulp,作为构建工具的三大代表,各自拥有独特的场景与优势。本文将详尽解析它们的应用场景、核心功能、实战示例,并穿插实用技巧,助你掌握前端构建之术,游刃有余。
一、Webpack:模块打包与优化的集大成者
基本概念与作用
Webpack是一个强大的模块打包工具,它通过将应用的依赖和资源(JavaScript、CSS、图片等)转换为静态文件。其核心在于模块化处理,支持加载器(loaders)和插件(plugins)机制,能高效处理资源加载、代码拆分包、热更新、性能优化等。
应用场景
- 大型应用:适用于复杂的SPA(单页应用)、多页应用,处理大量依赖。
- 模块化:利用ESMoudles处理代码模块化,易于管理。
- 资源处理:图片、字体、样式等静态资源的加载与优化。
- 性能优化:代码分割、懒加载、Tree Shaking等提升加载速度。
实战例
// webpack.config.js
const path = require('path');
module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js',},module: {rules: [// 规则示例:使用css-loader和style-loader处理CSS{test: /\.css$/,use: ['style-loader', 'css-loader'],},],},plugins: [// 插件示例:提供热更新new webpack.HotModuleReplacementPlugin(),],
};
二、Vite:快速开发的现代化构建利器
基本概念
Vite(Vite)专注于快速开发,基于Rollup.js,利用现代浏览器原生ES模块导入,几乎零配置,启动速度快,提供热更新、按需编译等特性。它适用于快速原型开发、小型到中型项目,强调开发体验与速度。
应用场景
- 快速开发:快速原型设计、小至中型项目,追求极致启动速度。
- 现代化标准:原生ES模块支持,无需配置自动优化。
- 热更新:即时反馈,提升开发效率。
实战例
// vite.config.js
import { defineConfig } from 'vite';export default defineConfig({base: '/', build: {outDir: 'dist',assetsDir: 'assets',},server: {port: 30000,host: '0.0.0.0.0.0',},
});
三、Gulp:任务自动化流水线的工匠
基本概念
Gulp基于流(Streams)处理文件,通过一系列插件串联起来形成自动化任务,如编译CSS、图片压缩、JS压缩等。它配置简单,灵活,适用于需要自定义任务流处理的场景。
应用场景
- 任务自动化:简单至中型任务自动化,如CSS预处理、图片优化。
- 流式处理:处理大量文件,效率高。
- 自定义:灵活,插件丰富,自定义任务。
实战例
const gulp = require('gulp');
const less = require('gulp-less');
const minify = require('gulp-minify');gulp.task('styles', () =>gulp.src('./src/less/*.less').pipe(less()).pipe(gulp.dest('./dist/css'))
);gulp.task('scripts', () =>gulp.src('./src/js/*.js').pipe(minify()).pipe(gulp.dest('./dist/js')));gulp.task('default', gulp.parallel('styles', 'scripts'));
性论与技巧
- 性能优化:Webpack使用SplitChunksPlugin分包,Tree Shaking;Vite利用Rollup的treeshaking;Gulp利用流减少I/O。
- 安全:避免暴露配置中的敏感信息,如API密钥;使用最新版本减少安全漏洞。
- 排查:利用详细日志,逐步定位错误,如Webpack的Stats、Vite的serve日志、Gulp的verbose模式。
结语
Webpack、Vite、Gulp各具特色,选择应依项目需求、团队习惯而定。你在实战中如何运用?遇到哪些挑战?欢迎分享心得,一起探索构建艺术的奥秘籍。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue实战相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《HTML网站开发相关博客》:以实战为线素,逐步深入HTML开发各个环节,掌握web前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
- 《前端基础入门三大核心之html相关博客》:前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识。
- 《前端基础入门三大核心之JS相关博客》:前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心。
- 《前端基础入门三大核心之CSS相关博客》:介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页。
- 《canvas绘图相关博客》:Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化。
- 《算法系列相关博客》:算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维。
- 《python相关博客》:Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具。
- 《sql数据库相关博客》:SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能。
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识。
- 《信息化技能面试宝典相关博客》:涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

前端基础入门三大核心之HTML篇:Webpack、Vite、Grunt、Gulp的场景与实战运用
前端基础入门三大核心之HTML篇:Webpack、Vite、Grunt、Gulp的场景与实战运用 一、Webpack:模块打包与优化的集大成者基本概念与作用应用场景实战例 二、Vite:快速开发的现代化构建利器基本概念应用场景实战例 三、Gulp:任务自动化…...

java面试框架篇(Spring常见问题、SpringBoot、SpringMVC、mybatis经典问题、SpringCloud组件)
文章目录 面试专题-java框架篇1. spring常见问题1.1. spring是什么?1.2. 谈谈你对AOP的理解1.3. 谈谈你对IOC的理解1.4. Spring Boot、 Spring MVC和Spring有什么区别1.5. spring bean 生命周期1.6. spring事务传播机制有哪些?1.7. 循环依赖1.8. spring框架中使用了哪些设计模…...

HarmonyOS之ArkUI布局设计常见细节
这里写目录标题 1. Button设置带有渐变色的背景图片无效1.1 问题分析1.2 成功案例 2. 路由跳转失败2.1 问题分析 1. Button设置带有渐变色的背景图片无效 1.1 问题分析 说明:设置颜色渐变需先设置backgroundColor为透明色。 Button($r(app.string.login), { type…...

元宇宙虚拟线上会议,可应用于哪些行业和领域?
随着科技的飞速进步和互联网的广泛普及,线上元宇宙会议以其独特的魅力和优势,逐渐崭露头角,积木易搭旗下的元宇宙数字营销平台——视创云展,为线上元宇宙会议提供了全方位的服务,不仅涵盖了场景搭建、数字人互动、在线…...

【C++刷题】优选算法——递归第二辑
全排列 vector<vector<int>> vv; void dfs(vector<int>& nums, vector<int>& v, vector<bool>& check) {if(v.size() nums.size()){vv.push_back(v);return;}for(int i 0; i < nums.size(); i){if(check[i] false){v.push_ba…...

【GO基础】1. Go语言环境搭建
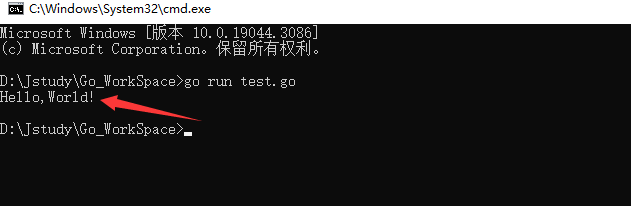
Go语言环境搭建 Go的三种安装方式Go标准包安装Windows 安装验证是否安装成功 4.Go的第一个程序 Hello World.go Go的三种安装方式 Go有多种安装方式,可以选择自己适合的。这里介绍三种最常见的安装方式: Go源码安装:这是一种标准的软件安装…...

Py之llama-parse:llama-parse(高效解析和表示文件)的简介、安装和使用方法、案例应用之详细攻略
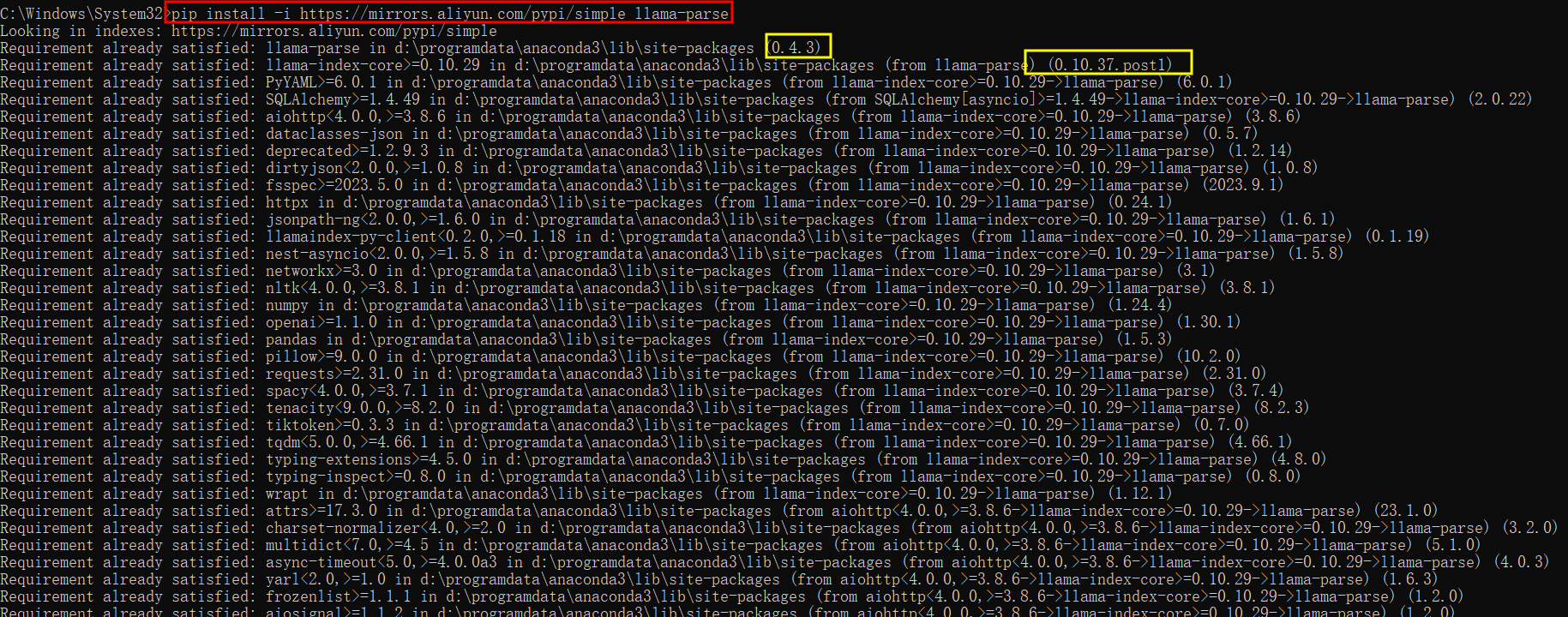
Py之llama-parse:llama-parse(高效解析和表示文件)的简介、安装和使用方法、案例应用之详细攻略 目录 llama-parse的简介 llama-parse的安装和使用方法 1、安装 2、使用方法 第一步,获取API 密钥 第二步,安装LlamaIndex、LlamaParse L…...

Python库之Scrapy的高级用法深度解析
Python库之Scrapy的高级用法深度解析 引言 Scrapy是一个强大的Web爬虫框架,它提供了丰富的功能和灵活的扩展性,使得在Python中编写爬虫变得简单而高效。本文将深入探讨Scrapy的高级用法,帮助读者充分利用Scrapy的强大功能。 目录 引言Scr…...

Rust Tarui 中的 Scrcpy 客户端,旨在提供控制安卓设备的鼠标和按键映射,类似于游戏模拟器。
Scrcpy-mask 为了实现电脑控制安卓设备,本人使用 Tarui Vue 3 Rust 开发了一款跨平台桌面客户端。该客户端能够提供可视化的鼠标和键盘按键映射配置。通过按键映射实现了实现类似安卓模拟器的多点触控操作,具有毫秒级响应速度。该工具可广泛用于电脑控…...

【shell】脚本练习题
案例: 1. for ping测试指网段的主机 网段由用户输入,例如用户输入192.168.2 ,则ping 192.168.2.10 --- 192.168.2.20 UP: /tmp/host_up.txt Down: /tmp/host_down.txt 2. 使用case实现成绩优良差的判断 1. for ping测试指…...

微信小程序uniapp+django洗脚按摩足浴城消费系统springboot
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发 前后端分离,后端给接口和API文档,注重前端,接近原生系统 使用Navicat或者其它工具,在mysql中创建对应名称的数据库࿰…...

超链接的魅力:HTML中的 `<a>` 标签全方位探索!
🌐超链接的魅力:HTML中的 标签全方位探索! 🏞️基础营地:认识 <a> 标签🛠️基本语法📚属性扩展 🚀实战演练:超链接的多样玩法🌈内链与外链Ὄ…...

与优秀者同行,“复制经验”是成功的最快捷径
富在术数不在劳身,利在局势不在力耕。我们始终相信,与优秀者同行,“复制经验”才是走向成功的最快“捷径”! 酷雷曼合作商交流会 作为酷雷曼合作商帮扶体系里的重要一环,合作商交流会是总部专门为合作商们搭建的一个博采众长、相…...

MobaXterm使用私钥远程登陆linux
秘钥的形式使用MobaXterm 远程连接 linux 服务器 MobaXterm使用私钥远程登陆linux just填写远程主机 不指定用户 勾选使用私钥 选择私钥即可 1.使用秘钥连接 远程linux 服务器的好处 只需要第一次添加秘钥,并输入密码后,以后再连接就不需要再输入密码…...

Java设计模式(23种设计模式 重点介绍一些常用的)
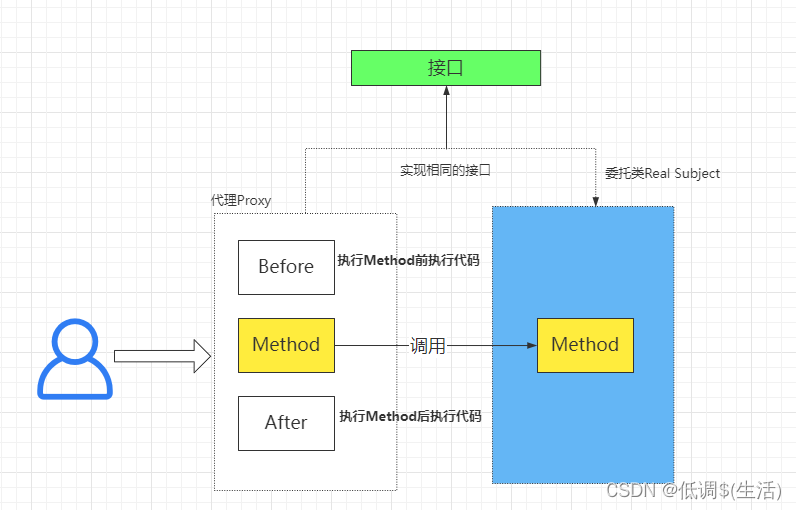
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式,共十一种:…...

JVM(5):虚拟机性能分析和故障解决工具概述
1 工具概述 作为一个java程序员,最基本的要求就是用java语言编写程序,并能够在jvm虚拟机上正常运行,但是在实际开发过程中,我们所有的程序由于各种各样的原因,并不是总能够正常运行,经常会发生故障或者程序…...

vue3插槽solt 使用
背景增加组件的复用性,个人体验组件化还是react 方便。 Vue插槽solt如何传递具名插槽的数据给子组件? 一、solt 原理 知其然知其所以然 Vue的插槽(slots)是一种分发内容的机制,允许你在组件模板中定义可插入的内容…...

正则项学习笔记
目录 1. L2 正则化 岭回归 1.1 L2 norm计算例子 2. L1 正则化 3. 弹性网正则化 4. Dropout 1. L2 正则化 岭回归 在 PyTorch 中,L2 正则化通常通过设置优化器的 weight_decay 参数实现。以下是一个简单的例子: 介绍博文: 正则化(1)&a…...

Django自定义模板标签与过滤器
title: Django自定义模板标签与过滤器 date: 2024/5/17 18:00:02 updated: 2024/5/17 18:00:02 categories: 后端开发 tags: Django模版自定义标签过滤器开发模板语法Python后端前端集成Web组件 Django模板系统基础 1. Django模板语言概述 Django模板语言(DTL&…...

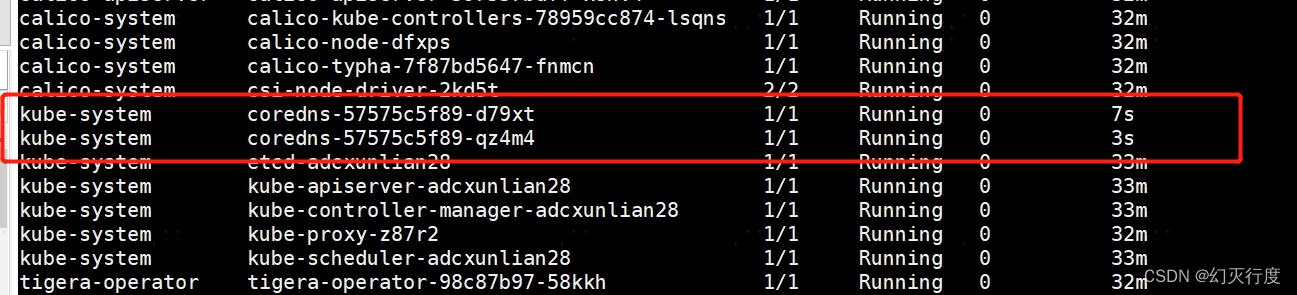
k8s集群安装后CoreDNS 启动报错plugin/forward: no nameservers found
安装k8s过程中遇到的问题: 基本信息 系统版本:ubuntu 22.04 故障现象: coredns 报错:plugin/forward: no nameservers found 故障排查: #检查coredns的配置,发现有一条转发到/etc/resolv.conf的配置…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
