【精品】使用 v-md-editor 上传图片
简介
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件,即支持vue2也支持vue3。
- gitee:https://gitee.com/ckang1229/vue-markdown-editor
- 文档:https://code-farmer-i.github.io/vue-markdown-editor/zh/
服务器端代码
@RestController
@RequestMapping("/file")
public class FileUploadController {/*** 上传文件,指定上传到的目录并重命名** @param file* @param path 文件在服务器的路径【不带问号后面的坐标】,如果路径不存在,会自动创建* @return*/@SaCheckLogin@PostMapping("/upload")@LogAnno(value = "上传文件", opt = OptEnum.INSERT)public ResultBean<String> upload(MultipartFile file, String path) {// ……return ResultBeanUtil.success(url).setMsg("文件上传成功!");}
}
上传成功返回数据示意:
[{"code": 200,"msg": "文件上传成功!","data": "http://127.0.0.1:9005/tiku-resources/ae83c411083848a69efccf7094183348.png"}
]
vue页面
<template><div><!-- 编辑 --><v-md-editormode="edit"v-model="content"height="400px":disabled-menus="[]"@upload-image="handleUploadImage"></v-md-editor><!-- 预览 --><v-md-editor v-model="content" mode="preview" /></div>
</template><script setup lang="ts" name="markdown">
import { ref } from "vue";
import { ElMessageBox } from "element-plus";
import { println } from "@/utils/util";
import { uploadPic } from "../course/api/course";
import { ResultEnum } from "@/utils/constant";
const content = ref(`请输入内容`);// 请求头:图片上传时需要登录权限
const handleUploadImage = (event, insertImage, files) => {// 拿到 files 之后上传到文件服务器,然后向编辑框中插入对应的内容const formData = new FormData();formData.append("file", files[0]);uploadPic({ file: formData }).then(res => {println("文件上传:", res);if (res && res.code === ResultEnum.SUCCESS && res.data) {insertImage({ url: res.data });}});
};
</script>
上面代码使用FormData通过axios把文件上传到服务器,然后通过url进行图片的回显。FormData介绍:FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,创建的FormData对象会自动将form中的表单值也包含进去,包括文件内容也会被编码之后包含进去。然后后端就可以通过MartpartFile进行接收该图片文件然后进行文件的 存储 。
v-md-editor 常用API属性:
- text:需要解析预览的 markdown 字符串。
- v-model:支持双向绑定。
- mode:模式。可选值:edit(纯编辑模式) editable(编辑与预览模式) preview(纯预览模式)。
- default-fullscreen:是否默认开启全屏。
- disabled-menus:禁用的菜单。默认值为 image 工具栏下的上传本地图片菜单
相关文章:

【精品】使用 v-md-editor 上传图片
简介 v-md-editor 是基于 Vue 开发的 markdown 编辑器组件,即支持vue2也支持vue3。 gitee:https://gitee.com/ckang1229/vue-markdown-editor文档:https://code-farmer-i.github.io/vue-markdown-editor/zh/ 服务器端代码 RestController…...

STM32——DAC篇(基于f103)
技术笔记! 一、DAC简介(了解) 1.1 DAC概念 传感器信号采集改变电信号,通过ADC转换成单片机可以处理的数字信号,处理后,通过DAC转换成电信号,进而实现对系统的控制。 1.2 DAC的特性参数 1.3…...

突然提示由于找不到msvcr120.dll,无法继续执行代码有什么办法可以解决?
msvcr120.dll是Microsoft Visual C 2013 Redistributable Package的一部分,它包含了运行时库,用于支持使用Visual C 2013开发的应用程序。如果电脑突然提示由于找不到msvcr120.dll,无法继续执行代码有什么办法可以解决?以下是关于msvcr120.dl…...

swig4.2.1压缩包中里面没有找到swig.exe
官网:Simplified Wrapper and Interface Generator C转 C# 采用Swig.exe 打开Example示例的解决方案:sln 生成 即可查看如何调用和使用.i文件 但是:迅雷不管下载哪个版本都是没有exe 官网说了自带。很迷很迷~ 下载其他版本的时候发现&…...

Vue文本溢出如何自动换行
css新增 word-break: break-all; word-wrap: break-word;...

【系统架构师】-论文-系统安全性与保密性设计
1、摘要: 2018 年初,我所在的公司为一票务公司开发开票业务平台的建设。我在该项目中担任系统架构设计师的职务,主要负责设计平台系统架构和安全体系架构。该平台以采用 B/S 架构服务用户,采用”平台应用”的模式解决现有应用单机独立开票的模…...

Cisco Catalyst 9000 9200 9300 9400 IOS software upgrade
1 背景 从Catalyst 3650 ,3850,Catalyst 9000开始, 更准确的说是IOS XE的交换机的系统镜像安装方式分为2种 Bundle mode Install mode 这2种方工啥区别? Bundle mode 传统方式利用boot system flash:c9k.xx16.bin方式引导 Install mode 将bin文…...

Web Server项目实战2-Linux上的五种IO模型
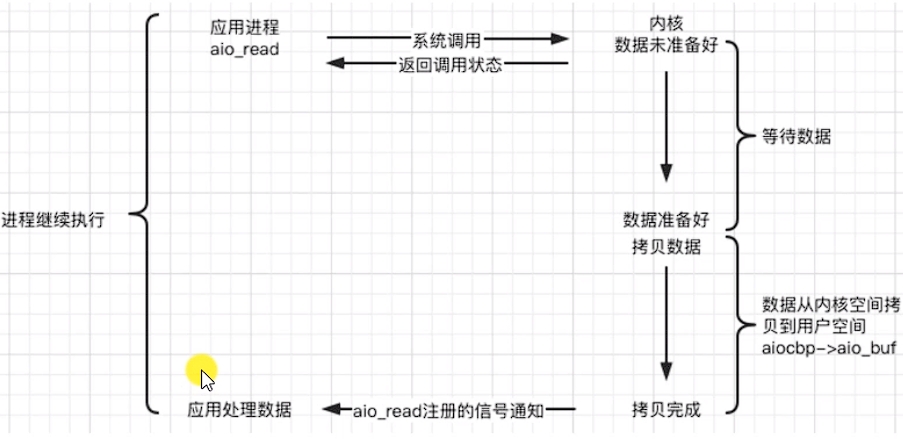
上一节内容的补充:I/O多路复用是同步的,只有调用某些API才是异步的 Unix/Linux上的五种IO模型 a.阻塞 blocking 调用者调用了某个函数,等待这个函数返回,期间什么也不做,不停地去检查这个函数有没有返回,…...
Docker | 基础指令
环境:centos8 参考: 安装 Docker | Docker 从入门到实践https://vuepress.mirror.docker-practice.com/install/ 安装Docker 卸载旧版本,安装依赖包,添加yum软件源,更新 yum 软件源缓存,安装 docker-ce…...

10款手机黑科技app,每款都好用到爆!
AI视频生成:小说文案智能分镜智能识别角色和场景批量Ai绘图自动配音添加音乐一键合成视频https://aitools.jurilu.com/ 1. 计划程序应用 —— Android Auto Text Android Auto Text(前身为 Do It Later)是一款简单易用的日程安排应用程序&am…...

tomcat请求数据解析过程
前面提到tomcat请求处理的io交互过程,现在开始看下经过io交互后tomcat是怎么处理请求数据的。首先到AbstractProtocol.java中的process方法,注意这个方法是在tomcat线程池分配的线程调用的。生成用来对请求字节流数据进行解析的Http11Processor。 public…...

《扑克牌游戏》
描述 有一个扑克牌游戏,游戏规则是不断地摸牌,尽可能地使手上的牌的点数接近于10,最完美的情况是总点数为10,不可以超过10,否则就爆了。输入10张牌的点数,(每张点数不超过10),请你输出用户应该抓…...

kali模块及字典介绍
1. 基本模块介绍 模块 类型 使用模式 功能 dmitry 信息收集 命令行 whois查询/子域名收集/端口扫描 dnmap 信息收集 命令行 用于组建分布式nmap,dnmap_server为服务端;dnmap_client为客户端 i…...

交换排序、归并排序、计数排序
冒泡排序: void BubbleSort(int* a, int n) {//第一层循环是趟数,第二层是交换for (int i 0; i < n-2; i){int flag 0;for (int j 0; j < n - 2 - i; j){if (a[j] > a[j 1]){swap(&a[j], &a[j 1]);flag 1;}}if (flag 0){break;…...

怎么查看 iOS ipa包 mobileprovision 改动
查看 iOS .ipa 包中的 .mobileprovision 文件(即配置文件或描述文件)的改动,可以通过以下步骤进行: 重命名 .ipa 文件:将 .ipa 文件扩展名改为 .zip。例如,如果文件名为 MyApp.ipa,则重命名为 M…...

【Unitydemo制作】音游制作—控制器与特效
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:就业…...

[程序员] 最近的感悟,错误处理占大头?
根据昨天分享的一个问题,想到的。 在代码里,异常处理的代码也算是占大头,扑面而来的就是发生错误时怎么处理的大片代码;而且出现问题的概率是绝对的占大头。所以,异常代码出现bug的概率也在不知不觉中增加!…...

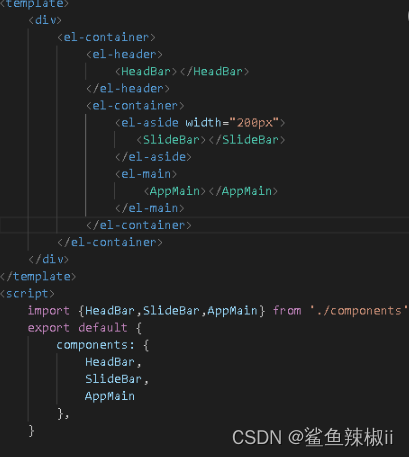
vue3(一) - 结构认识
通过之前博客应该已经完成了vue脚手架的认识和创建(地址),这节我们简单介绍一下需要使用的一些关键技术,后续在详细介绍 结构目录 创建脚手架时,我选择了TypeScript,store,route这三个选项 index.html入口 node_mo…...

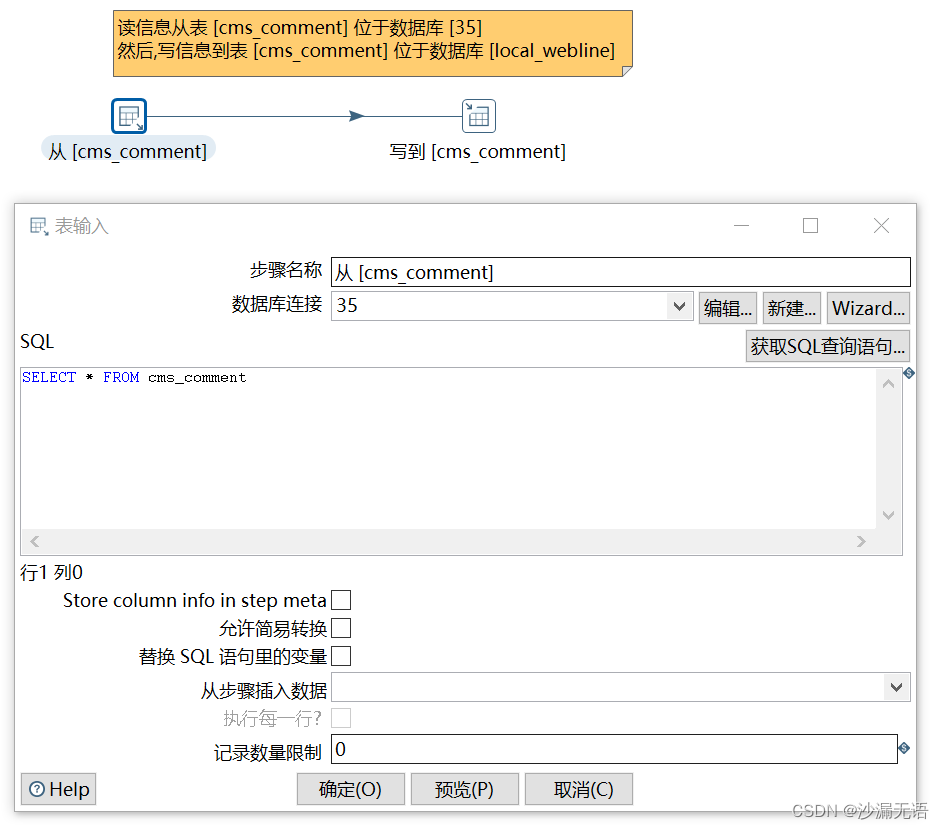
数据库迁移——kettle开发01
背景:数据库的多种多样,在搭建项目之初,并没有详细考虑到数据库的建设,当增加配置不能满足业务场景需要时,这时候考虑到使用更高性能的数据库,如将MySQL更换为oracle数据库。或者在搭建新项目时,…...

Netty: Netty中的组件
文章目录 一、EventLoop1、EventLoop2、EventLoopGroup(1)处理普通时间和定时任务(2)处理IO任务 二、Channel三、Future&Promise四、Handler&Pipeline五、ByteBuf 一、EventLoop 1、EventLoop EventLoop本质是一个单线程…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
