做抖音小店需要清楚的5个核心点!
大家好,我是喷火龙。
不管你是在做抖音小店,还是在做其他的电商平台,如果已经做了一段时间了,但还是没有拿到什么结果,我所指的结果不是什么大结果,而是连温饱都解决不了,甚至说还在亏钱。
有这种情况就代表你对电商行业的底层逻辑都不清楚,这样的话很难做起来。
所以说做抖音小店,甚至说做电商,一定要清楚这5个核心点:
01.做电商一定要追着流量跑
流量是核心,大部分的电商人赚的就是流量的差价。
每一个爆款产品都是自带流量的,所以要深耕细分类目,培养自己对于爆品的洞察能力。
因此,每一个电商人都应该不断的提升自己的选品能力。
02.长期发展供应链
光追着流量跑还是不行的,你想要更高的利润,就必须要有更低的成本。
你可以去看看抖音上面做到头部的商家,每一个背后都有强大的供应链和资金链。
打价格战,拼的就是自己背后的供应链,你要打的凶,你的供应链就要强,不然肯定是要出局的。
03.拼精细化运营
价格也好,产品也罢,最终都会处于一个透明化的状态。
那拼的就是精细化运营了,精细化运营对应的就是高效,售前售后端的服务、投放成本的控制、工作的效率等等,都决定着你的高效。
04.高效的运营模式
上面三点都研究透彻以后,这时候就不需要去研究什么技术了,也不用研究什么产品了,这些都不是最重要的。
最重要的是增加复购,经验复制,降低成本。
目前抖音小店的4种商业运营模式分别是:
横向去复制店铺、纵向做商品模式、深度挖掘供应链、做高门槛蓝海类目。
05.要顺势而为
这个也是最重要的,不管你是个体还是团队,都是无法对抗整个行业的趋势的,我们能做的就是顺势而为。
大家前期的话还是要把时间放在选品和积累自己的资源上面,不管是新手还是老手,都是适用的。
想了解更多关于抖音小店的选品、运营、操作出单细节等等,移步
公众号:电商喷火龙
我是喷火龙,热爱生活、热爱电商、热爱分享。
沉迷于电商沉默于经历,深谙选品逻辑和平台规则,熟悉电商团队管理,现拥有70+多人公司团队!
目前主要做两个项目,抖音小店和视频号小店
相关文章:

做抖音小店需要清楚的5个核心点!
大家好,我是喷火龙。 不管你是在做抖音小店,还是在做其他的电商平台,如果已经做了一段时间了,但还是没有拿到什么结果,我所指的结果不是什么大结果,而是连温饱都解决不了,甚至说还在亏钱。 有…...

文件流下载优化:由表单提交方式修改为Ajax请求
如果想直接看怎么写的可以跳转到 解决方法 节! 需求描述 目前我们系统导出文件时,都是通过表单提交后,接收文件流自动下载。但由于在表单提交时没有相关调用前和调用后的回调函数,所以我们存在的问题,假如导出数据需…...

基础3 探索JAVA图形编程桌面:逻辑图形组件实现
在一个宽敞明亮的培训教室里,阳光透过窗户柔和地洒在地上,教室里摆放着整齐的桌椅。卧龙站在讲台上,面带微笑,手里拿着激光笔,他的眼神中充满了热情和期待。他的声音清晰而洪亮,传遍了整个教室:…...

前后端部署笔记
windows版: 如果傻呗公司让用win电脑部署,类似于我们使用笔记本做局域网服务器,社内使用。 1.安装win版的nginx、mysql、node、jdk等 2.nginx开机自启参考Nginx配置及开机自启动(Windows环境)_nginx开机自启动 wind…...

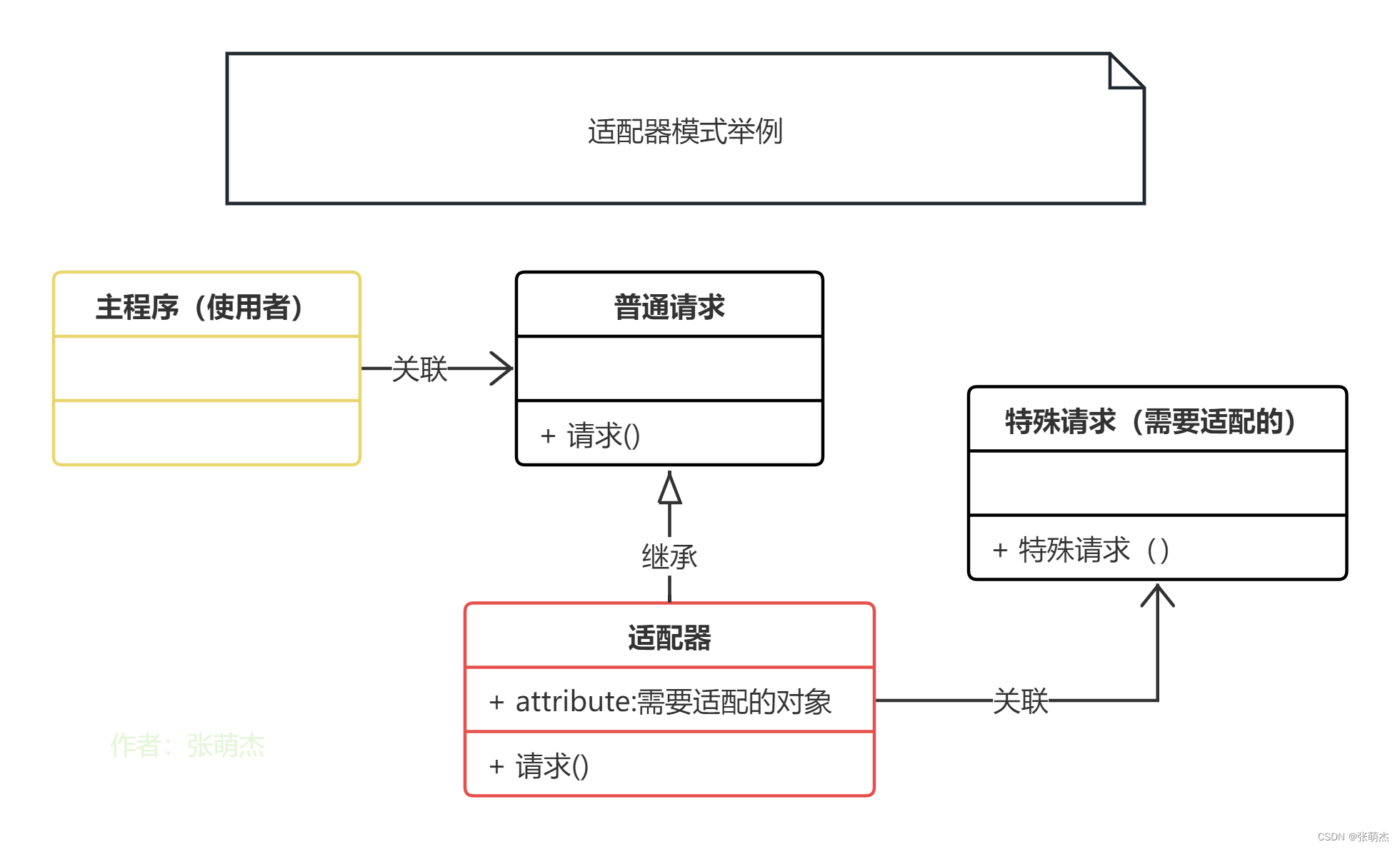
设计模式9——适配器模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 适配器模式(Adapte…...

一文了解基于ITIL的运维管理体系框架
本文来自腾讯蓝鲸智云社区用户:CanWay ITIL(Information Technology Infrastructure Library)是全球最广泛使用的 IT 服务管理方法,旨在帮助组织充分利用其技术基础设施和云服务来实现增长和转型。优化IT运维,作为企业…...

Web前端开发技术-格式化文本 Web页面初步设计
目录 Web页面初步设计 标题字标记 基本语法: 语法说明: 添加空格与特殊符号 基本语法: 语法说明: 特殊字符对应的代码: 代码解释: 格式化文本标记 文本修饰标记 计算机输出标记 字体font标记 基本语法: 属…...

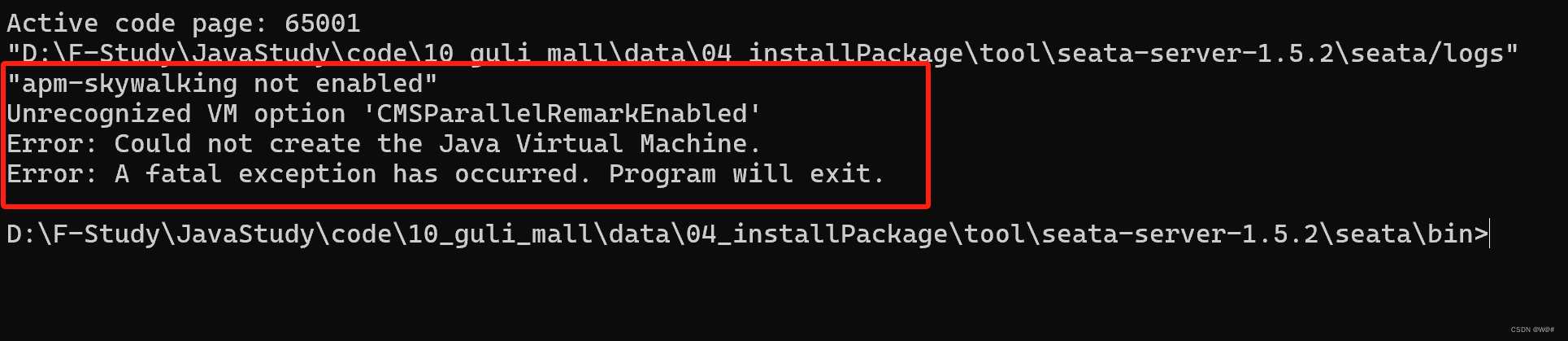
Windows下部署Seata1.5.2,解决Seata无法启动问题
目录 1. 版本说明 2. Windows下部署Seata1.5.2 2.1 创建回滚日志表undo_log 2.2 创建Seata服务端需要的四张表 2.3 在nacos创建seata命名空间,添加seataServer.yml配置 2.4 修改本地D:/tool/seata-server-1.5.2/seata/conf/applicaltion.yml文件 2.5 启动Seat…...

我加入了C++交流社区
最近,我决定加入了一个C交流社区,这是一个专注于C编程语言的在线平台。加入这个社区的初衷是为了提升我的编程技能,与其他对C感兴趣的人交流经验和知识。 加入这个社区后,我发现了许多有趣的讨论和资源。每天都有各种各样的话题&…...

Vue从入门到实战Day11
一、为什么要学Vue3 Vue3官网:简介 | Vue.js 1. Vue3的优势 2. Vue2选项式API vs Vue3组合式API 示例: 二、create-vue搭建Vue3项目 1. 认识create-vue create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代构建工具),为…...

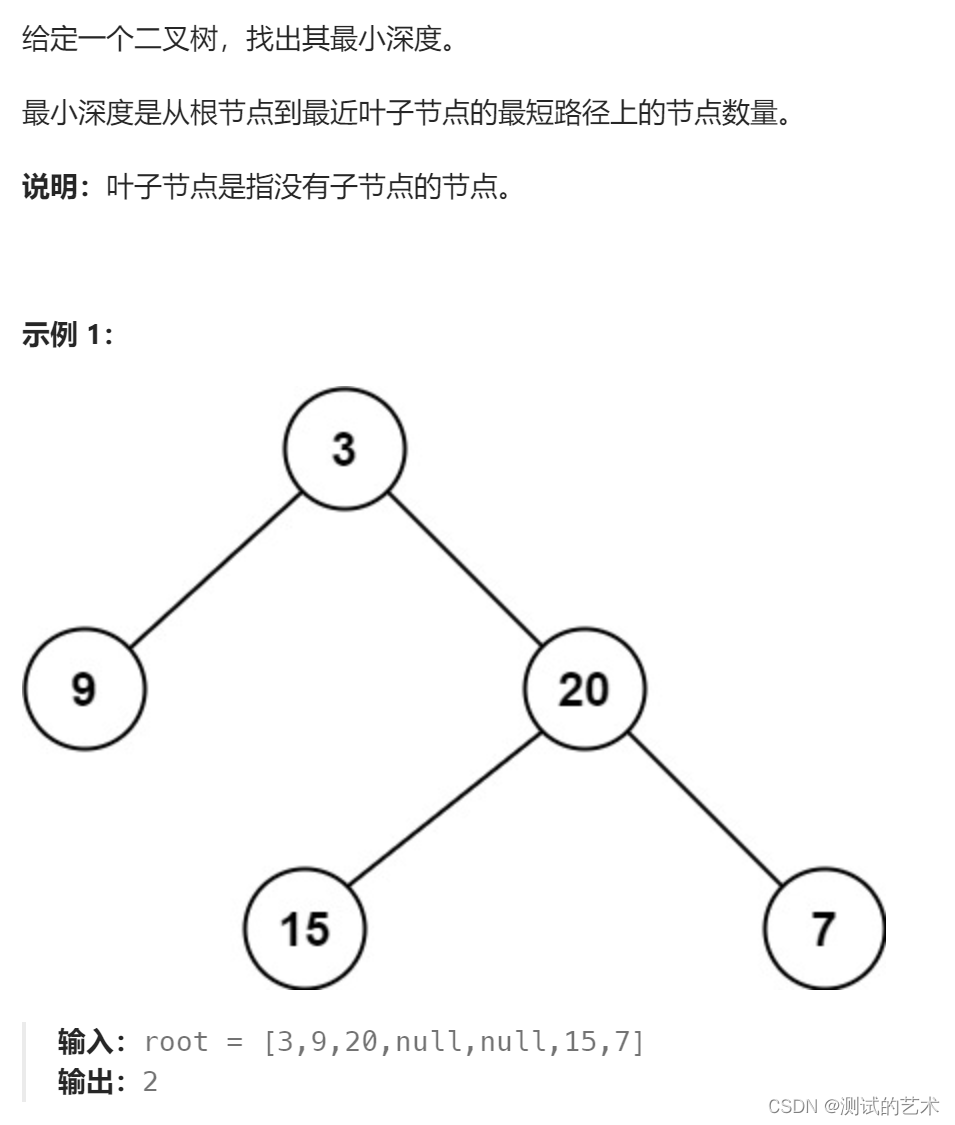
day15|各种遍历的应用
相关题目: 层次遍历会一打十 反转二叉树 对称二叉树 层次遍历会一打十 自底向上的层序遍历 实现思路:层次遍历二叉树,将遍历后的结果revers即可 public List<List<Integer>> levelOrderBottom(TreeNode root) {List<List&l…...

第12周作业--HLS入门
目录 一、HLS入门 二、HLS入门程序编程 创建项目 1、点击Vivado HLS 中的Create New Project 2、设置项目名 3、加入文件 4、仿真 3、综合 一、HLS入门 1. HLS是什么?与VHDL/Verilog编程技术有什么关系? HLS(High-Level Synthesis,…...

WorkManager使用技巧及各Android版本适配
WorkManager使用技巧及各Android版本适配 WorkManager是Android Jetpack中用于处理异步任务的库,它能够保证任务即使在应用关闭或设备重启后也能被执行。以下是WorkManager的使用技巧和代码示例,以及不同Android版本的适配方法。 1. 初始化WorkManager…...

鼠标滚轮使用时上下跳动的解决方法
前阵子鼠标滚轮使用时总会出现上下跳动比如向下滚动会往上反弹或者是在当前框架卡住但颤动的情况,这个问题困扰了我很久,试过了很多设置和驱动方面的办法都没解决,因此大概率是滚轮那有脏东西了。最后终于在一个答复下面看到了一种不用拆开修…...

CSS【常用CSS样式、盒子模型、定位、浮动 、扩展样式】--学习JavaEE的day46
day46 CSS 练习 页面实现: 分析: 未优化: 优化: 参考代码:(包含样式优化–选择器CSS属性) 先写上table方便实现,之后再去除即可 name没有服务器,可暂时不写 <!…...

os.path 提供用于处理文件路径和文件的系统函数
在Python中,os.path模块提供了一系列用于处理文件路径和文件的系统函数。 获取文件路径信息 os.path.abspath(): 获取文件的绝对路径。os.path.dirname(): 获取文件路径的目录名。os.path.basename(): 获取文件路径的文件名。os.path.split(): 分割路径为目录和文件…...

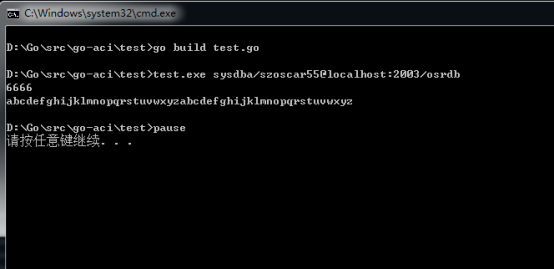
golang通过go-aci适配神通数据库
1. go-aci简介 go-aci是神通数据库基于ACI(兼容Oracle的OCI)开发的go语言开发接口,因此运行时需要依赖ACI驱动和ACI库的头文件。支持各种数据类型的读写、支持参数绑定、支持游标范围等操作。 2. Linux部署步骤 2.1. Go安装: 版本:1.9以上…...

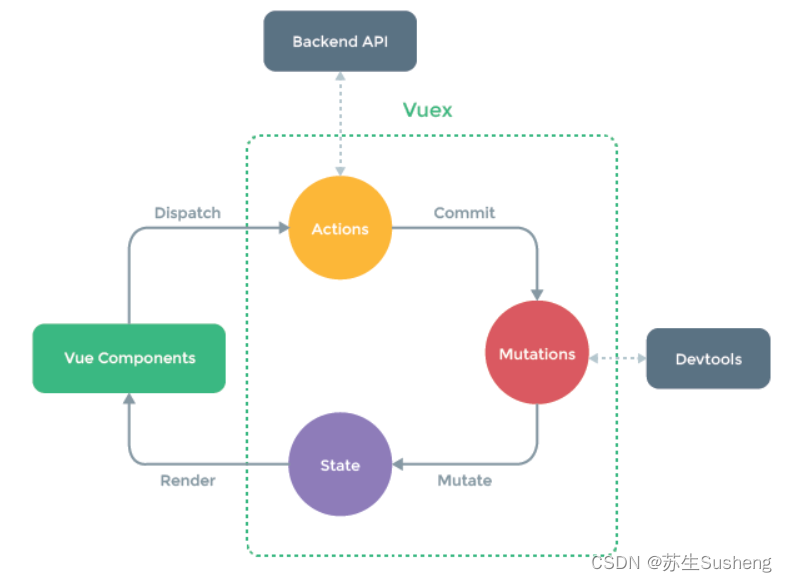
【Vue】Vue2中的Vuex
目录 Vuex介绍Vuex 中的核心概念 在vue2中使用Vuex安装 Vuex创建一个 Vuex Store在 Vue 实例中使用 Vuex编写 Vuex 的 state、mutations 和 actions在组件中使用 Vuex Vuex的核心State组件中获取 Vuex 的状态mapState 辅助函数对象展开运算符 Getter基本使用示例 通过属性访问通…...

前端生成二维码
直接img标签显示 npm i use_qrcode npm包地址 <img :src"qrcode" alt"QR Code" /> const txt: any ref(https://baidu.com) const qrcode useQRCode(txt) const qrcodeLogo useQRCode(txt, { logoSrc: https://www.antdv.com/assets/logo.1ef800…...

wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面 案列代码1,解决的是普通产品的 //短代码生成按钮,传入短代码,点击直接到达结账页面 function add_product_to_cart_button($atts)…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
