vlan综合实验
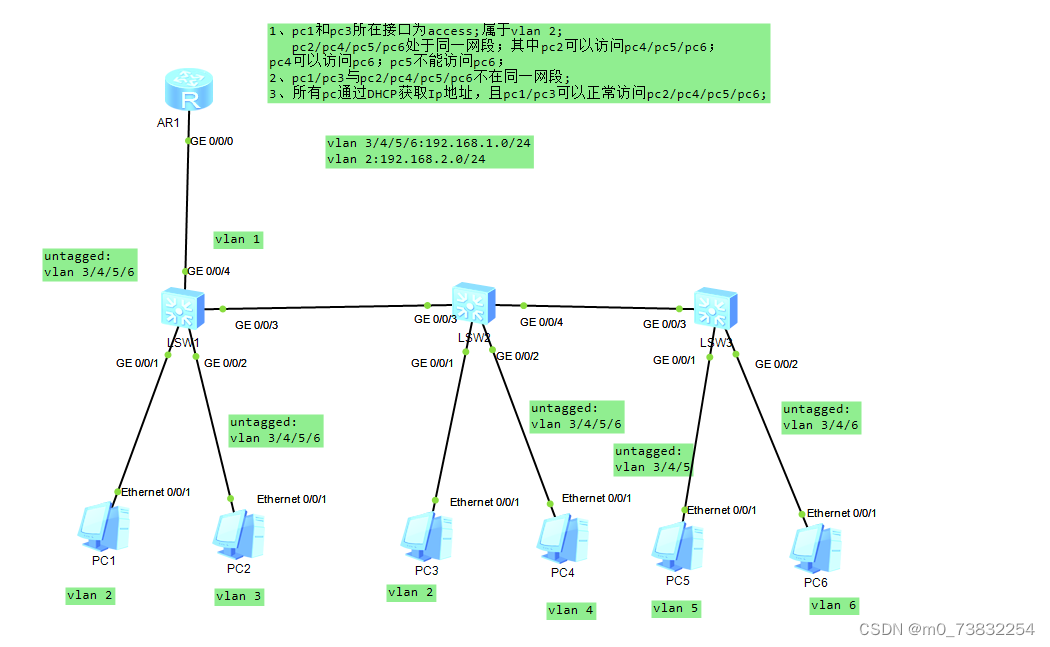
1、实验拓扑

2、实验要求
1、pc1和pc3所在接口为access;属于vlan 2;
pc2/pc4/pc5/pc6处于同一网段;其中pc2可以访问pc4/pc5/pc6;
pc4可以访问pc6;pc5不能访问pc6;
2、pc1/pc3与pc2/pc4/pc5/pc6不在同一网段;
3、所有pc通过DHCP获取Ip地址,且pc1/pc3可以正常访问pc2/pc4/pc5/pc6;
3、实验分析
1、pc1和pc3为access接口,且都在vlan 2,需其余主机不在同一网段,通过子接口实现
2、pc2/pc4/pc5/pc6处于同一网段,接口类型用混杂模式实现
3、交换机之间所有流量都需经过,将其接口类型设置为trunk模式,允许所有VLAN通过
4、在SW1连接路由器的接口上,将vlan 2流量进行打标签,将流量转向子接口,剩余流量设置不打标签,去往物理接口
4、实验步骤
1、交换机配置vlan
[SW1]vlan batch 2 to 6
[SW1]int g 0/0/1
[SW1-GigabitEthernet0/0/1]port link-type access
[SW1-GigabitEthernet0/0/1]port default vlan 2
[SW1-GigabitEthernet0/0/1]int g 0/0/2
[SW1-GigabitEthernet0/0/2]port hybrid pvid vlan 3
[SW1-GigabitEthernet0/0/2]port hybrid untagged vlan 3 4 5 6
[SW1-GigabitEthernet0/0/2]int g 0/0/3
[SW1-GigabitEthernet0/0/3]port link-type trunk
[SW1-GigabitEthernet0/0/3]port trunk allow-pass vlan 2 to 6
[SW1-GigabitEthernet0/0/3]int g 0/0/4
[SW1-GigabitEthernet0/0/4]port hybrid untagged vlan 3 to 6
[SW1-GigabitEthernet0/0/4]port hybrid tagged vlan 2[SW2]vlan batch 2 to 6
[SWW 2]int g 0/0/1
[SW2-GigabitEthernet0/0/1]port link-type access
[SW2-GigabitEthernet0/0/1]port default vlan 2
[SWW 2-GigabitEthernet0/0/1]int g 0/0/2
[SW2-GigabitEthernet0/0/2]port hybrid pvid vlan 4
[SW2-GigabitEthernet0/0/2]port hybrid untagged vlan 3 to 6
[SWW 2-GigabitEthernet0/0/2]int g 0/0/3
[SW2-GigabitEthernet0/0/3]port link-type trunk
[SW2-GigabitEthernet0/0/3]port trunk allow-pass vlan 2 to 6
[SWW 2-GigabitEthernet0/0/3]int g 0/0/4
[SW2-GigabitEthernet0/0/4]port link-type trunk
[SW2-GigabitEthernet0/0/4]port trunk allow-pass vlan 2 to 6[SW3]vlan batch 2 to 6
[SW3]int g 0/0/1
[SW3-GigabitEthernet0/0/1]port hybrid pvid vlan 5
[SW3-GigabitEthernet0/0/1]port hybrid untagged vlan 3 4 5
[SW3-GigabitEthernet0/0/1]int g 0/0/2
[SW3-GigabitEthernet0/0/2]port hybrid pvid vlan 6
[SW3-GigabitEthernet0/0/2]port hybrid untagged vlan 3 4 6
[SW3-GigabitEthernet0/0/1]int g 0/0/3
[SW3-GigabitEthernet0/0/3]port link-type trunk
[SW3-GigabitEthernet0/0/3]port trunk allow-pass vlan 2 to 62、路由器配置子接口、DHCP
[R1]int g0/0/0.1
[R1-GigabitEthernet0/0/0.1]ip add 192.168.2.1 24
[R1-GigabitEthernet0/0/0.1]dot1q termination vid 2
[R1-GigabitEthernet0/0/0.1]arp broadcast enable [R1-GigabitEthernet0/0/0]ip add 192.168.1.1 24[R1]dhcp enable[R1]ip pool aa
[R1-ip-pool-aa]network 192.168.1.0 mask 24
[R1-ip-pool-aa]gateway-list 192.168.1.1
[R1-ip-pool-aa]dns-list 8.8.8.8[R1]ip pool bb
[R1-ip-pool-bb]network 192.168.2.0 mask 24
[R1-ip-pool-bb]gateway 192.168.2.1
[R1-ip-pool-bb]dns-list 8.8.8.8[R1]int g0/0/0.1
[R1-GigabitEthernet0/0/0.1]dhcp select global
[R1]int g0/0/0
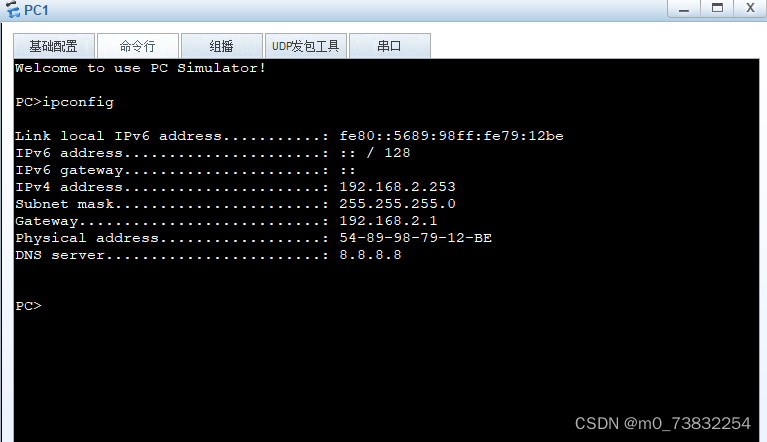
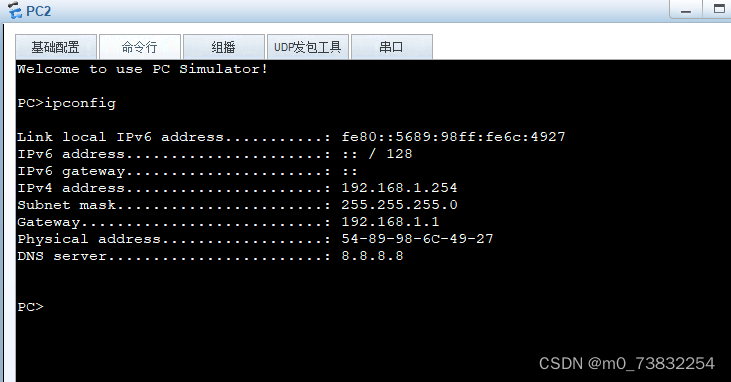
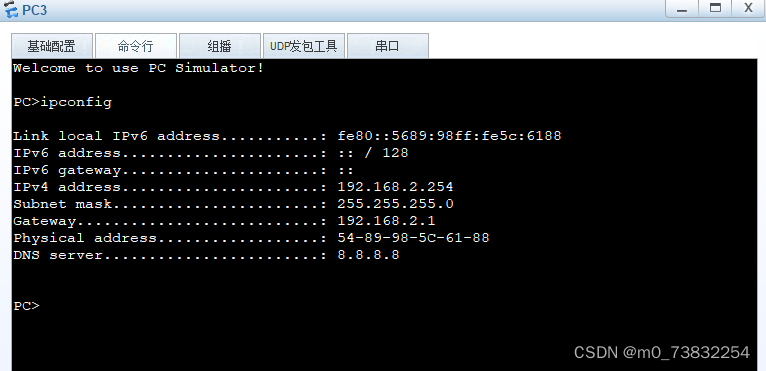
[R1-GigabitEthernet0/0/0]dhcp select global PC1-6IP地址





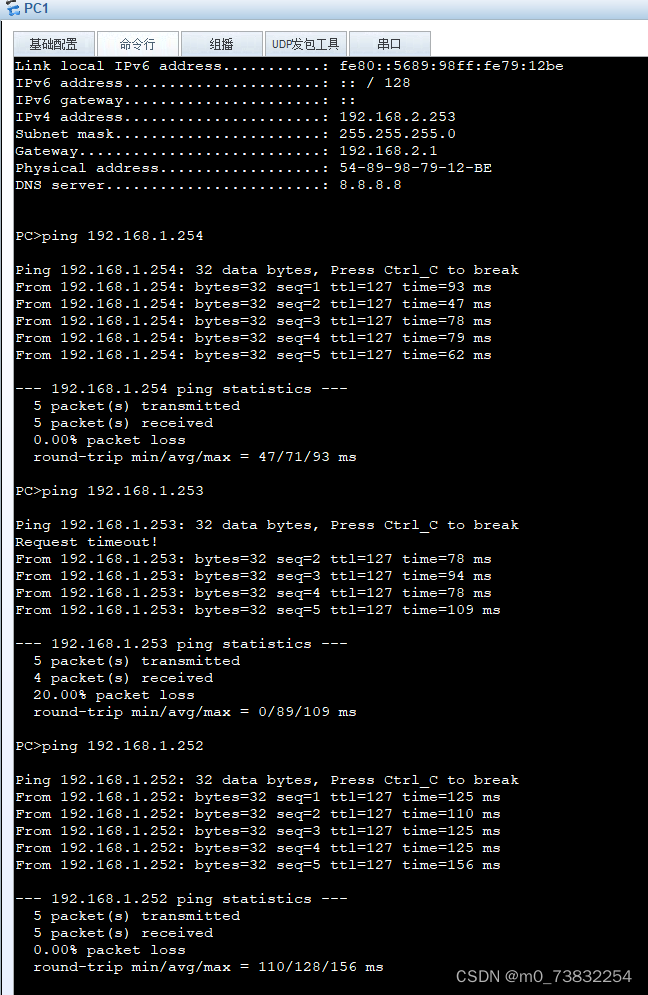
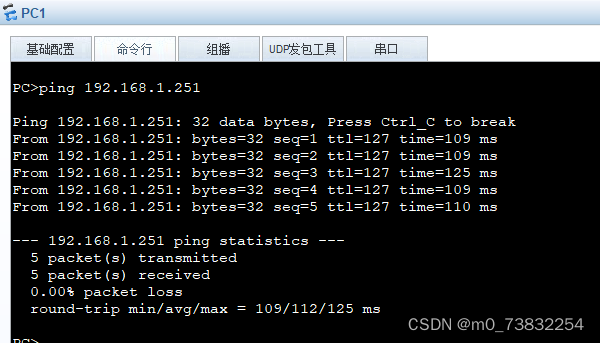
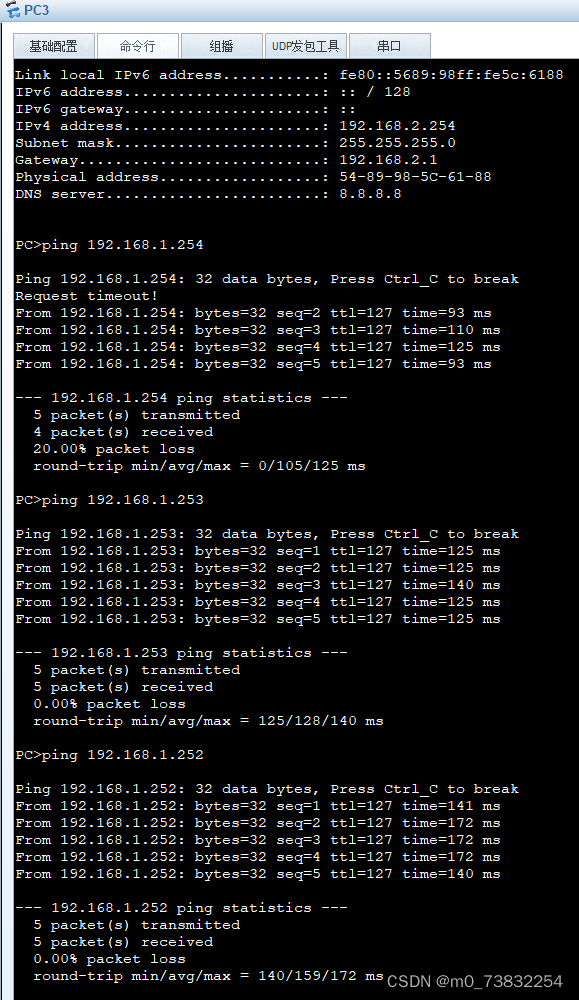
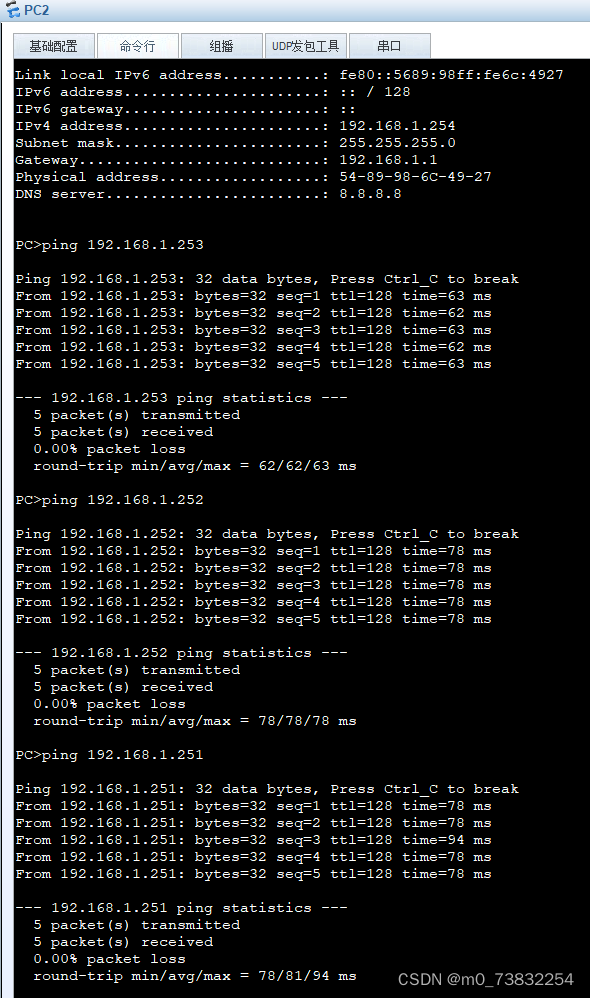
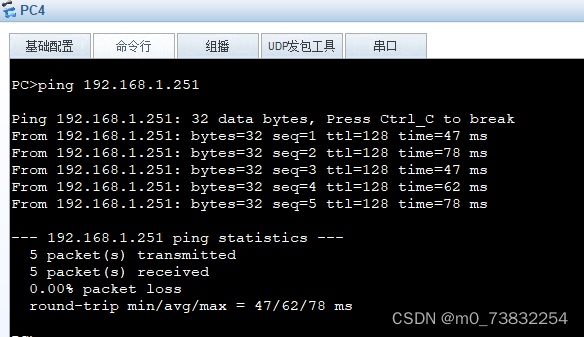
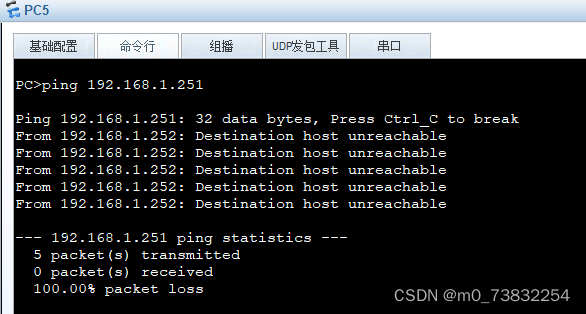
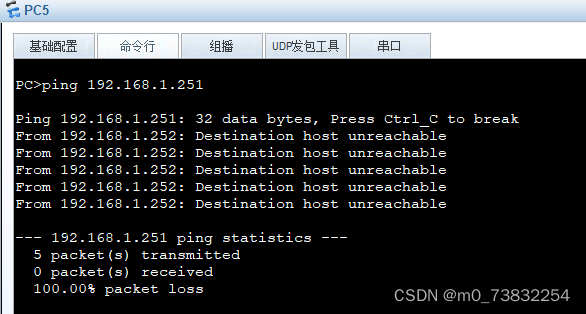
 测试
测试
pc1 ping pc2/4/5/6


pc3 ping pc2/4/5/6


pc2 ping pc4/5/6

pc 4 ping pc6

pc5 ping pc6

相关文章:

vlan综合实验
1、实验拓扑 2、实验要求 1、pc1和pc3所在接口为access;属于vlan 2; pc2/pc4/pc5/pc6处于同一网段;其中pc2可以访问pc4/pc5/pc6; pc4可以访问pc6;pc5不能访问pc6; 2、pc1/pc3与pc2/pc4/pc5/pc6不在同一网段; 3、所有pc通过DHC…...

如何使用ffmpeg 实现10种特效
相关特效的名字 特效id 特效名 1 向上移动 2 向左移动 3 向下移动 4 颤抖 5 摇摆 6 雨刷 7 弹入 8 弹簧 9 轻微跳动 10 跳动 特效展示(同时汇总相关命令) pad背景显示 pad背景透明 相关命令(一会再讲这些命令,先往下看) # 合成特效语音 ffmpeg -y -loglevel erro…...

C语言如果变量全部在全局内存空间会怎么样
结论先行 应该根据内存使用的生命周期,选择合适的内存空间应该尽量使用连续内存如果不想在设计封装性上付出太多代价,全部放入全局空间也比较可取 空间类型特点全局空间生命周期最久,空间连续,变量分配紧致,但存在浪…...
)
【YOLO改进】换遍MMPretrain主干网络之ConvNeXt-Tiny(基于MMYOLO)
ConvNeXt-Tiny ConvNeXt-Tiny 是一种改进的卷积神经网络架构,其设计目的是在保持传统卷积神经网络优势的同时,借鉴了一些Transformer架构的成功经验。 ConvNeXt-Tiny 的优点 架构优化: ConvNeXt-Tiny 对经典ResNet架构进行了多种优化&#…...

【数据库】MySQL
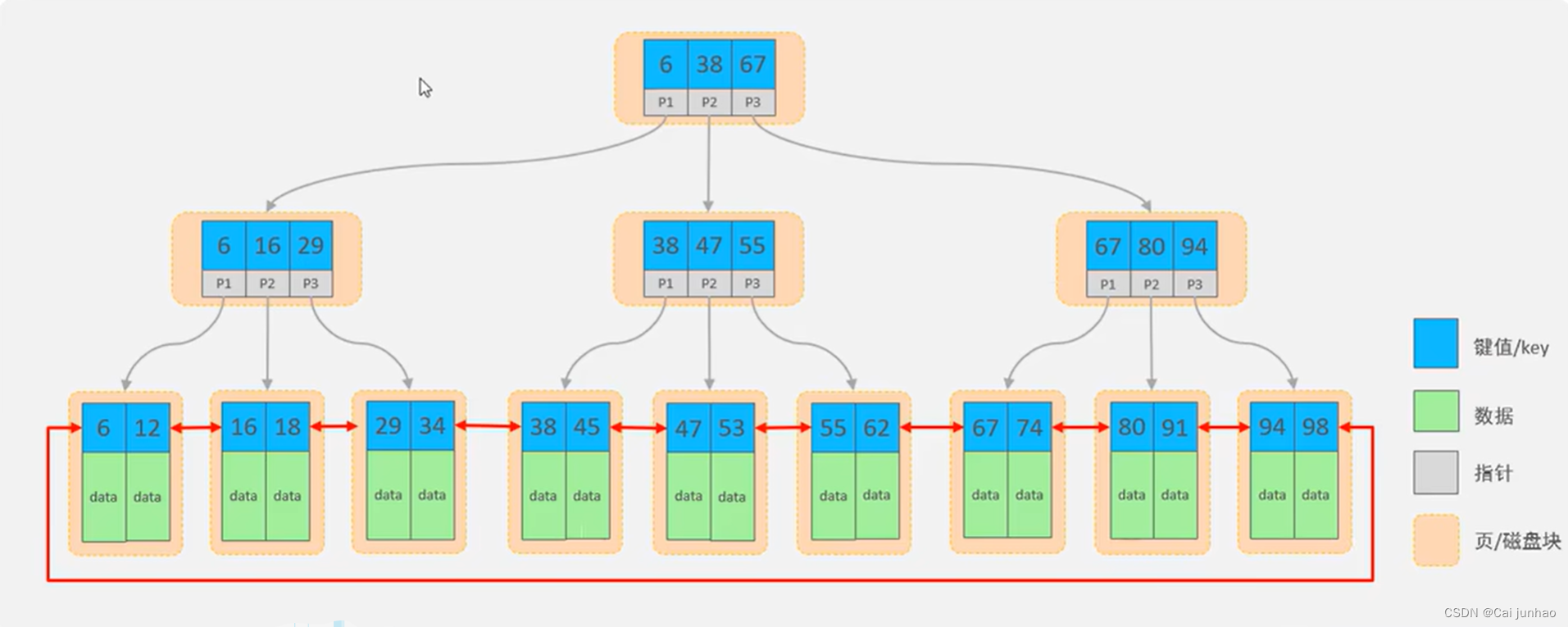
文章目录 概述DDL数据库操作查询使用创建删除 表操作创建约束MySqL数据类型数值类型字符串类型日期类型 查询修改删除 DMLinsertupdatedelete DQL基本查询条件查询分组查询分组查询排序查询分页查询 多表设计一对多一对一多对多设计步骤 多表查询概述内连接外连接 子查询标量子…...

JVM运行时内存:垃圾回收器(Serial ParNew Parallel )详解
文章目录 1. 查看默认GC2. Serial GC : 串行回收3. ParNew GC:并行回收4. Parallel GC:吞吐量优先 1. 查看默认GC -XX:PrintCommandLineFlags:查看命令行相关参数(包含使用的垃圾收集器)使用命令行指令:ji…...

The Missing Semester of Your CS Education(计算机教育中缺失的一课)
Shell 工具和脚本(Shell Tools and Scripting) 一、shell脚本 1.1、变量赋值 在bash中为变量赋值的语法是foobar,访问变量中存储的数值,其语法为 $foo。 需要注意的是,foo bar (使用空格隔开)是不能正确工作的&…...

如何为ChatGPT编写有效的提示词:软件开发者的指南
作为一名软件开发者,特别是使用Vue进行开发的开发者,与ChatGPT等AI助手高效互动,可以极大地提升你的开发效率。本文将深入探讨如何编写有效的提示词,以便从ChatGPT中获取有用的信息和帮助。 1. 明确目标 在编写提示词之前&#…...

angular插值语法与属性绑定
在 Angular 中,您提供的两种写法都是用来设置 HTML 元素的 title 属性,但它们的工作方式有所不同: 插值语法 (Interpolation) <h1 title"{{ name }}">我的名字</h1> 属性绑定 (Property Binding) <h1 [title]&q…...

Python ❀ 使用代码解决今天中午吃什么的重大生存问题
1. 环境安装 安装Python代码环境参考文档 2. 代码块 import random# 准备一下你想吃的东西 hot ["兰州拉面", "爆肚面", "黄焖鸡", "麻辣香锅", "米线", "麻食", "羊肉泡馍", "肚丝/羊血汤&qu…...

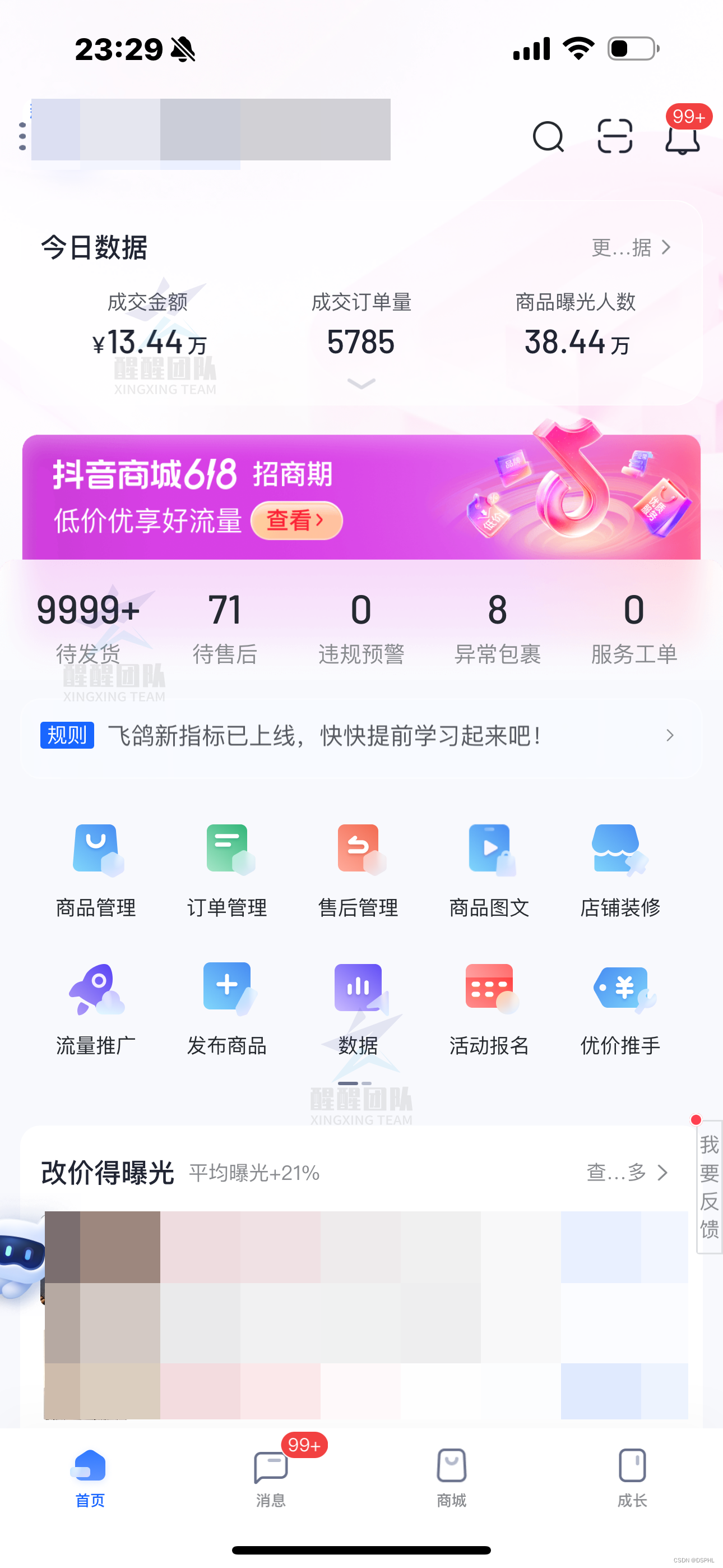
做抖音小店需要清楚的5个核心点!
大家好,我是喷火龙。 不管你是在做抖音小店,还是在做其他的电商平台,如果已经做了一段时间了,但还是没有拿到什么结果,我所指的结果不是什么大结果,而是连温饱都解决不了,甚至说还在亏钱。 有…...

文件流下载优化:由表单提交方式修改为Ajax请求
如果想直接看怎么写的可以跳转到 解决方法 节! 需求描述 目前我们系统导出文件时,都是通过表单提交后,接收文件流自动下载。但由于在表单提交时没有相关调用前和调用后的回调函数,所以我们存在的问题,假如导出数据需…...

基础3 探索JAVA图形编程桌面:逻辑图形组件实现
在一个宽敞明亮的培训教室里,阳光透过窗户柔和地洒在地上,教室里摆放着整齐的桌椅。卧龙站在讲台上,面带微笑,手里拿着激光笔,他的眼神中充满了热情和期待。他的声音清晰而洪亮,传遍了整个教室:…...

前后端部署笔记
windows版: 如果傻呗公司让用win电脑部署,类似于我们使用笔记本做局域网服务器,社内使用。 1.安装win版的nginx、mysql、node、jdk等 2.nginx开机自启参考Nginx配置及开机自启动(Windows环境)_nginx开机自启动 wind…...

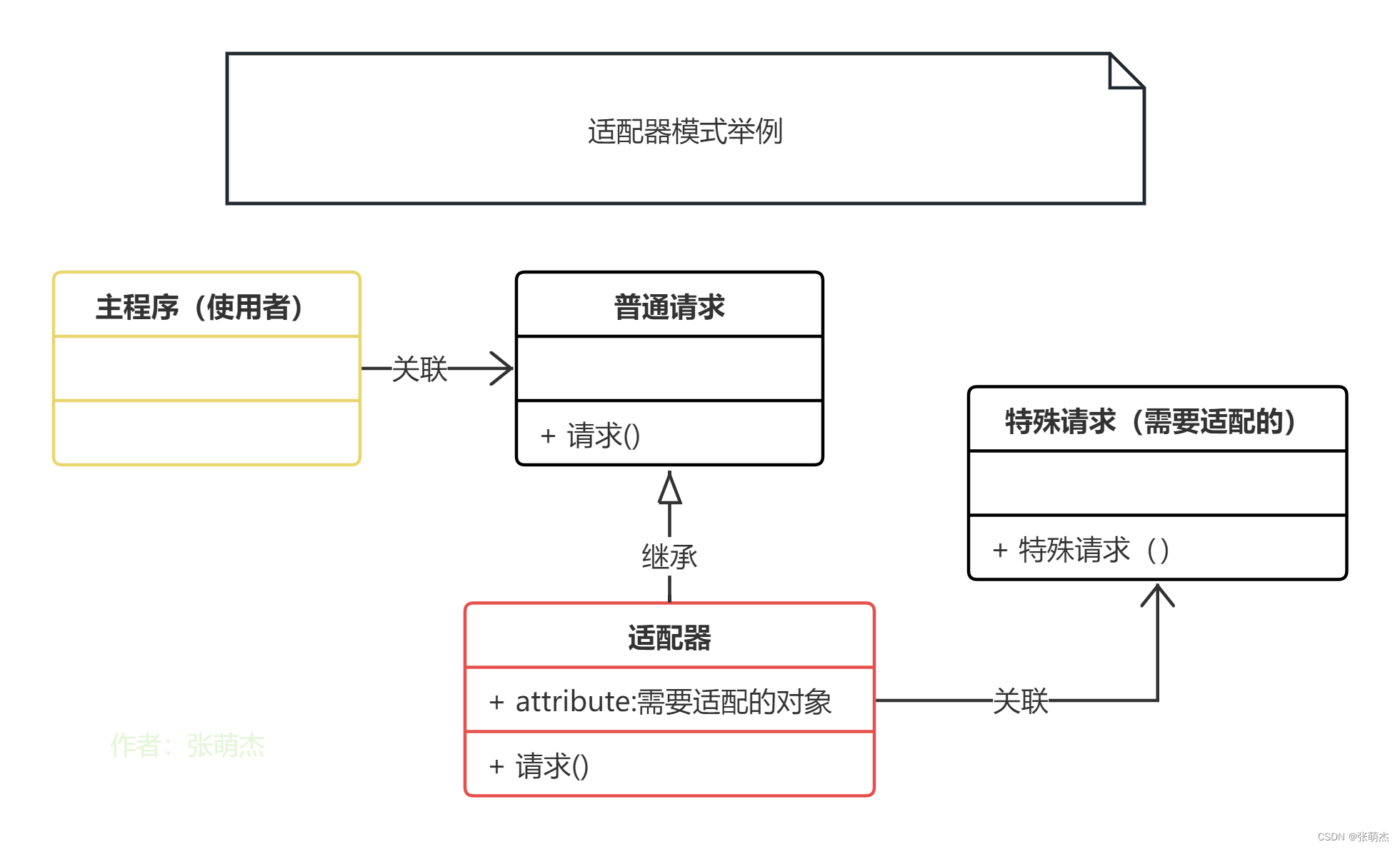
设计模式9——适配器模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 适配器模式(Adapte…...

一文了解基于ITIL的运维管理体系框架
本文来自腾讯蓝鲸智云社区用户:CanWay ITIL(Information Technology Infrastructure Library)是全球最广泛使用的 IT 服务管理方法,旨在帮助组织充分利用其技术基础设施和云服务来实现增长和转型。优化IT运维,作为企业…...

Web前端开发技术-格式化文本 Web页面初步设计
目录 Web页面初步设计 标题字标记 基本语法: 语法说明: 添加空格与特殊符号 基本语法: 语法说明: 特殊字符对应的代码: 代码解释: 格式化文本标记 文本修饰标记 计算机输出标记 字体font标记 基本语法: 属…...

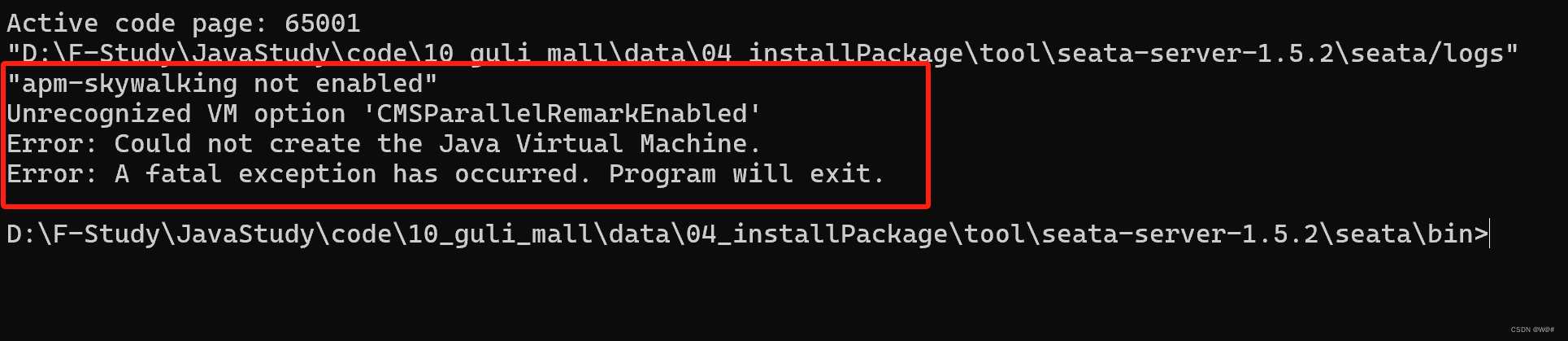
Windows下部署Seata1.5.2,解决Seata无法启动问题
目录 1. 版本说明 2. Windows下部署Seata1.5.2 2.1 创建回滚日志表undo_log 2.2 创建Seata服务端需要的四张表 2.3 在nacos创建seata命名空间,添加seataServer.yml配置 2.4 修改本地D:/tool/seata-server-1.5.2/seata/conf/applicaltion.yml文件 2.5 启动Seat…...

我加入了C++交流社区
最近,我决定加入了一个C交流社区,这是一个专注于C编程语言的在线平台。加入这个社区的初衷是为了提升我的编程技能,与其他对C感兴趣的人交流经验和知识。 加入这个社区后,我发现了许多有趣的讨论和资源。每天都有各种各样的话题&…...

Vue从入门到实战Day11
一、为什么要学Vue3 Vue3官网:简介 | Vue.js 1. Vue3的优势 2. Vue2选项式API vs Vue3组合式API 示例: 二、create-vue搭建Vue3项目 1. 认识create-vue create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代构建工具),为…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
