百度智能云参与信通院多项边缘计算标准编制,「大模型时代下云边端协同 AI 发展研讨会」成功召开
1 中国信通院联合业界制定、发布多项标准化成果,推动产业发展
大模型开启了 AI 原生时代,云边端协同 AI 构建了「集中式大规模训练」、「边缘分布式协同推理」新范式,有效降低推理时延和成本,提升数据安全和隐私性,也逐渐成为云边端协同发展新方向。
近期,中国信通院联合业界制定、发布了边缘 AI 等系列标准化成果:
-
Q/KXYTEI-EAIP-2024《边缘 AI 计算平台能力要求》
-
Q/KXYTEI-EAIH-2024《边缘 AI 智算一体机能力要求》
-
Q/KXY TEI-EAIB-2024《边缘 AI 计算设备技术能力要求》
百度智能云边缘计算团队作为参编单位之一,与中国信通院、产业各方共同打造边缘计算生态,未来将持续输出「云智一体」实践经验,通过标准工作凝聚力量、增进共识,推动 AI 普惠的到来。

2 「大模型时代下云边端协同 AI 发展研讨会」成功召开
2024 年 4 月 17 日,由中国信通院牵头组织的「大模型时代下云边端协同 AI 发展研讨会」成功召开。百度智能云边缘计算 ECS 高级产品经理刘逸流应邀参会,并做「从智慧门店开始-云边端协同 AI 解决方案」的主题演讲,分享百度智能云在智慧门店领域的云边端协同方案。
百度智能云边缘计算 ECS 团队联合智能视联网平台 EVS 成功地将大模型、业务场景、端侧设备进行融合,目前,该方案已经成功落地在国内某知名连锁饮品公司的实际业务中。通过大模型与 AI 的能力,帮助客户加强食品安全管控、客流量管理,提升运营质量与运营效率。
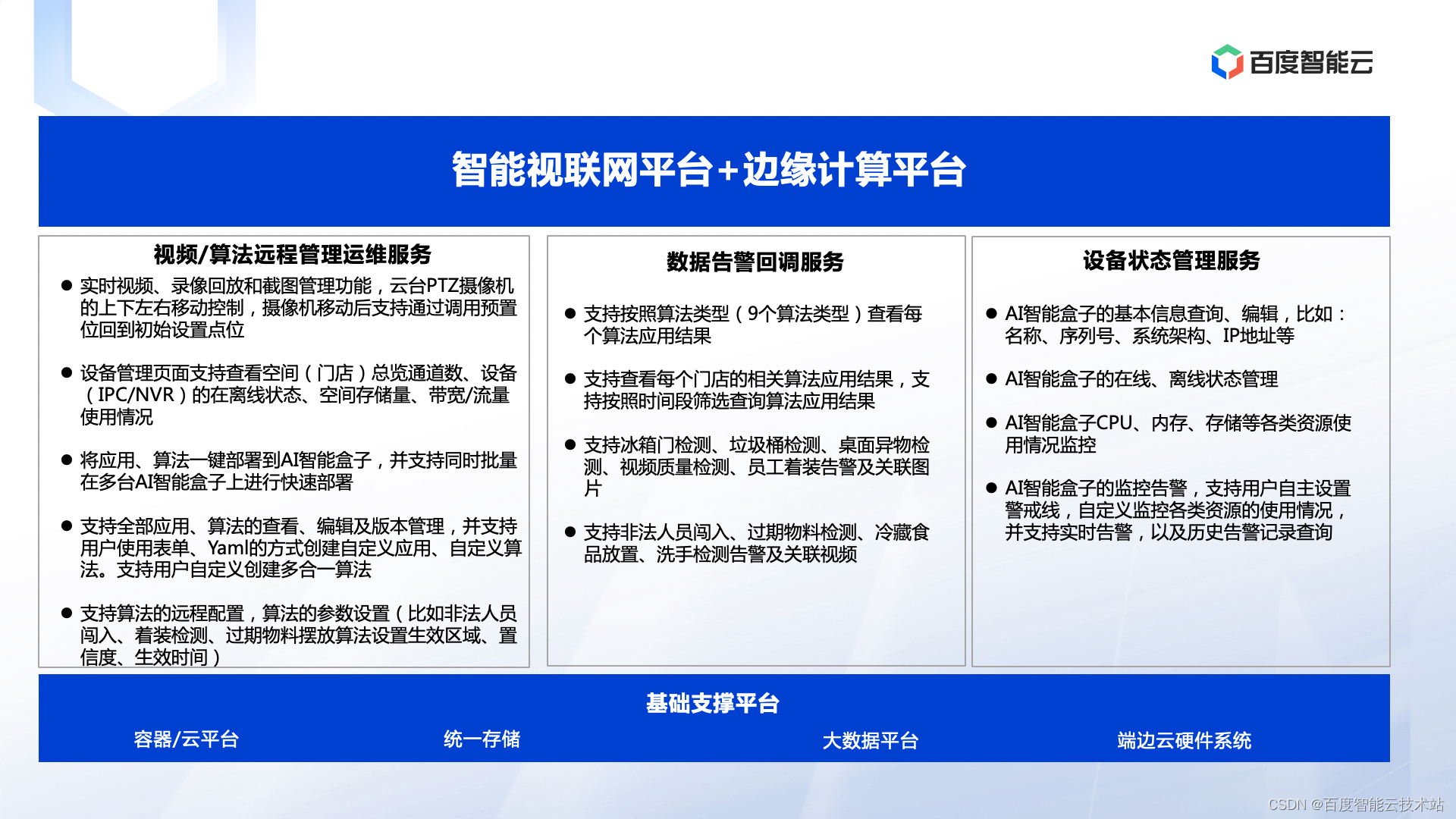
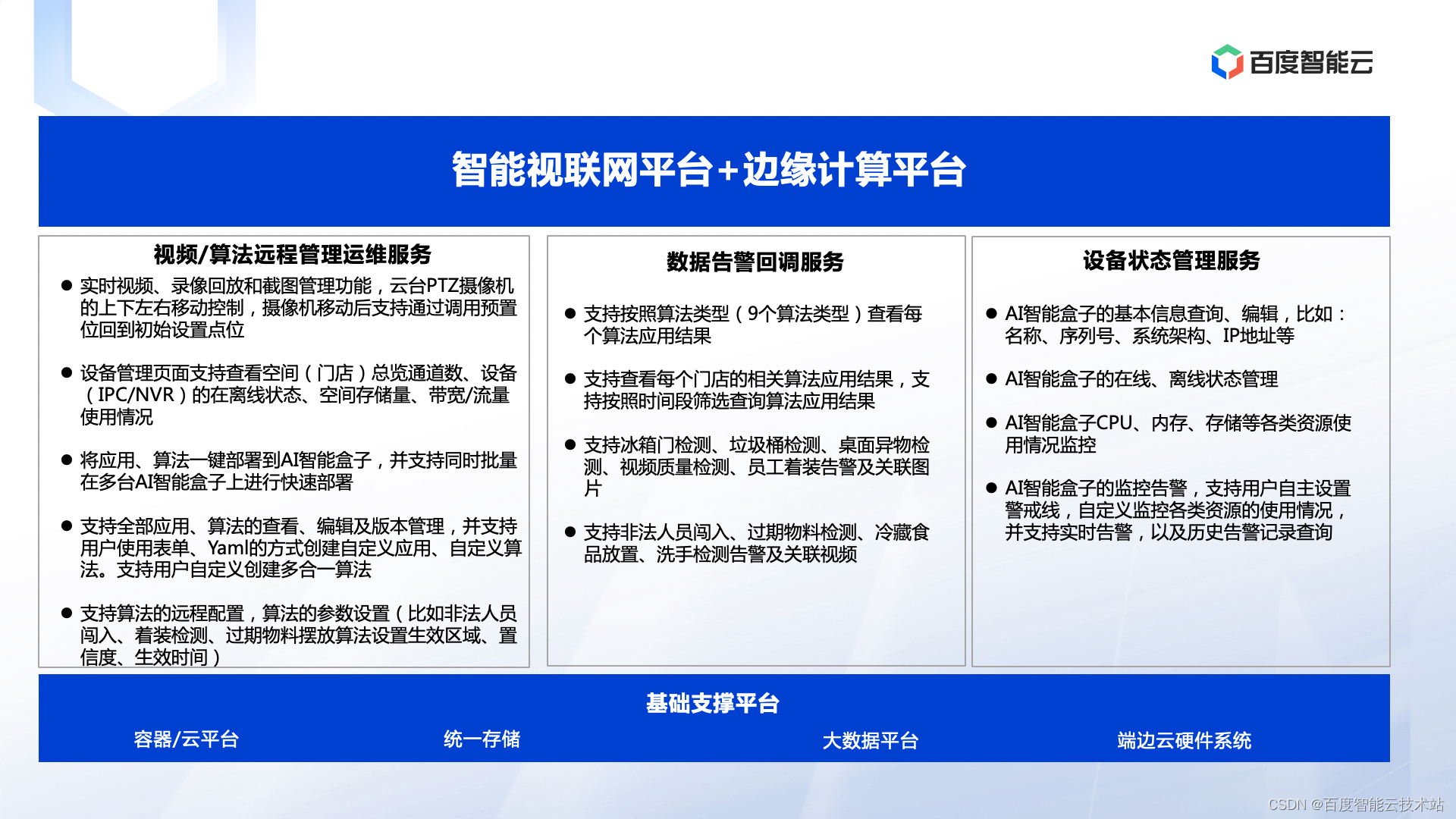
在该场景下,部署在客户现场的端侧设备对门店环境、工作人员、客户人流等现场数据进行采集,将这些数据接入至边缘盒子中对视频进行解码、抽帧、合成,通过智能算法识别门店的具体行为进行总结(具体行为包括:垃圾桶是否正常关闭、员工着装及行为规范、食品识别、饮料杯数量管控识别、过期物料检测等),最后在云端平台将数据自动进行统计、审核、分析、展示。该连锁门店的总部可以直接在云端管控平台了解每个门店的详细信息,使得需要每天人工巡视完成的任务直接由 AI 代替,大幅度降低了人力成本,提升门店的经营效率、成本管控。
食品安全是连锁零售餐饮的生命线和红线,通过门店行为数据采集准确、及时排查食品安全风险、隐患至关重要。为了进一步保证端侧设备视觉效果,提升门店行为数据采集的准确性,「边缘计算平台+智能视联网平台」基于视频算法解析与 AI 技术,形成自动化门店巡检报表,辅助客户管理全国门店。
通过自动化 AI 巡检及时排查和暴露门店食品安全风险隐患。智能 AI 巡检较之前的人工巡检,效率提升 10 倍+,让该企业的人力、物力投入更有价值的生产和运营环节。
同时,门店过程中的管理的行为数据进行数字化记录和智能化分析,持续沉淀、完善标准化动作工序和行为模型,作为招聘、员工培训辅助,指导管理动作,为客户做到有据可依,防患于未然。
未来,基于「云智一体,深入产业」战略,百度智能云将持续推动分布式云智能化升级,不断推进大模型与边缘计算业务的融合,为管理人员提供经营建议与决策辅助,帮助客户在激烈的市场竞争中占领先机。
欢迎大家详细了解边缘计算 ECS
相关文章:

百度智能云参与信通院多项边缘计算标准编制,「大模型时代下云边端协同 AI 发展研讨会」成功召开
1 中国信通院联合业界制定、发布多项标准化成果,推动产业发展 大模型开启了 AI 原生时代,云边端协同 AI 构建了「集中式大规模训练」、「边缘分布式协同推理」新范式,有效降低推理时延和成本,提升数据安全和隐私性,也…...

前后端联调
网关 网关作用(认证授权、流量控制、路由转发等)网关如何工作(类似前端的路由守卫,访问服务前都经过网关) http状态码 3xx:重定向 301:永久重定向 302:临时重定向 304:…...

根据配置的mode环境显示不同的index模板
引言:在项目开发中,遇到了开发环境和生产环境使用模板不同的情况,配置如下: 一、vue.config.js const path require(path) function resolve(dir){return path.join(__dirname,dir) } module.exports {chainWebpack: config &g…...

hls.js实现分片播放视频
前言:hls.js官网:hls.js - npm 一、demo——在HTML中使用 <audio id"audio" controls></audio><script src"https://cdn.jsdelivr.net/npm/hls.jslatest"></script> <script>document.addEventList…...

K8s 运维架构师实战课程
阿良课程收益 掌握Kubernetes企业运维管理 掌握部署、运维、存储、网络、监控、日志、CICD、服务网格等实战全面搞定! 独立将公司任何项目容器化迁移到K8s平台 生产环境真实案例 大厂企业实战经验 学习最新版、最佳实践 K8s 运维架构师实战【初中级】:ht…...

AIGC基础教学:AI+建筑设计,一场划时代变革的序幕已经拉开
2015年9月,美的集团本着把艺术融入民间的理念,邀请了安藤忠雄设计正在筹建中的美术馆。 在历经长达近120天的设计工作之后,美术馆于同年12月动工。这座具有岭南建筑文化意境的美术馆,后来荣获2020年美国建筑大师奖(Architecture …...

领域知识 | 智能驾驶安全领域部分常见概论
Hi,早。 最近想买个新能源车,这个车吧相比于之前的内燃车,新能源车与外界的交互多了很多。比如娱乐的第三方应用,OTA升级等应用。 交互带来的便利越多,暴露的风险自然也就越大,相比于手机等消费者终端设备…...

力扣刷题---返回word中所有不重复的单词
当需要从一个数据集合中去除重复元素时,set是一个很好的选择。由于其不允许存储重复的元素,因此可以很容易地实现去重功能。这在处理原始数据或进行数据分析时特别有用。 题目: 给定一个字符串数组 words,请返回一个由 words 中所…...

正点原子LWIP学习笔记(一)lwIP入门
lwIP入门 一、lwIP简介(了解)二、lwIP结构框图(了解)三、如何学习lwIP(熟悉) 一、lwIP简介(了解) lwIP是一个小型开源的TCP/IP协议栈 阉割的TCP/IP协议 TCP/IP协议栈结构࿰…...

16、设计模式之迭代器模式
迭代器模式 迭代器模式(Iterator Pattern)是 Java 和 .Net 编程环境中非常常用的设计模式。这种模式用于顺序访问集合对象的元素,不需要知道集合对象的底层表示。 迭代器模式属于行为型模式。 介绍 意图: 提供一种方法顺序访问…...

自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战
大家好,我是微学AI,今天给大家介绍一下自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战,ELMo(Embeddings from Language Models)是一种深度上下文相关的词嵌入语言模型,它采用了多层双向LSTM编码器构建语言模型,并通过各层LSTM的隐藏状…...

TCP/IP体系模型简介
一、TCP/IP 概念 TCP(Transmission Control Protocol 传输控制协议): 是一种面向连接的、可靠的传输层协议。通过三次握手建立连接,确保连接的可靠建立。对数据进行有序传输,并具有确认机制和重传机制来保证数据的完整…...

【ZYNQ】AXI-Quad-SPI SDK 开发记录 测试
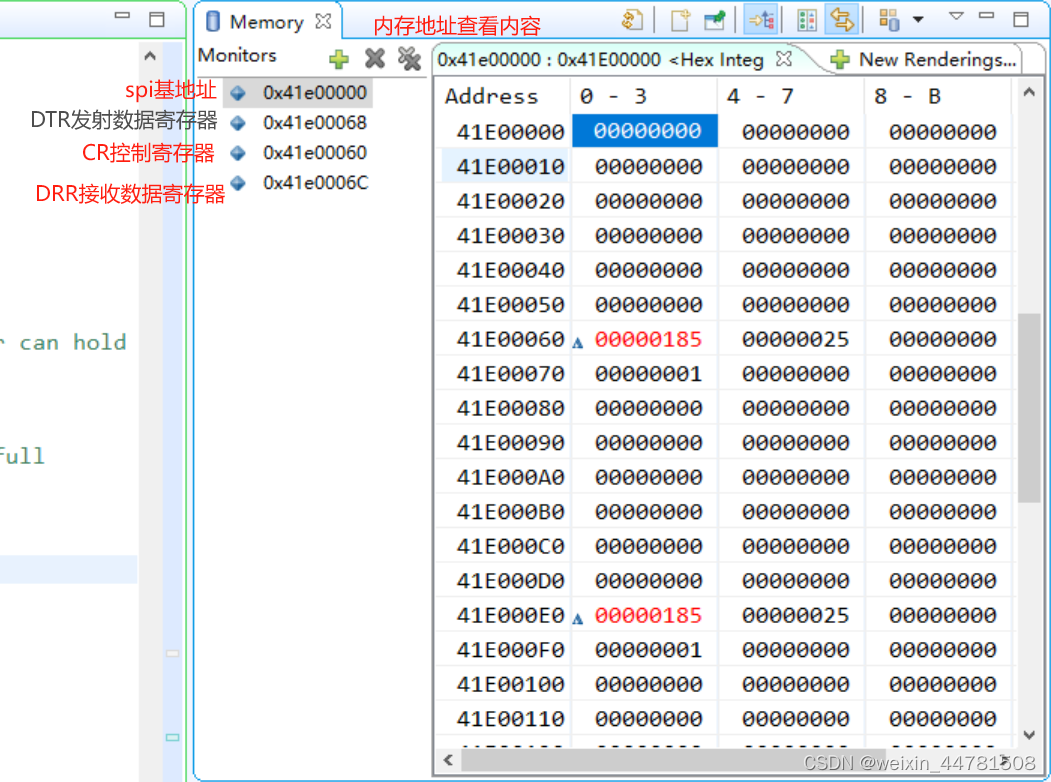
前人工作 如前人工作,在Navigate to BSP Settings中找到历例程 file:///F:/Xilinx/Vitis/2019.2/data/embeddedsw/XilinxProcessorIPLib/drivers/spi_v4_5/doc/html/api/example.html使用XSpi_LowLevelExample例子,源代码的AI解析 int XSpi_LowLeve…...

Django提交表单出错提示错误
使用ArticleColumnForm表单,向数据库提交内容,内容包括column。如果同一用户提交的column重复,则提示表单出错,表单提交失败后,重新渲染表单提交html页面,其中提示错误信息。 涉及的代码包括: …...

鸿蒙开发 组件之间的传值
1.Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。 引入子组件 并赋值,子组件用Prop 接收 import headerView from ../../common/bean/BaseNavHeaderView headerView({titlestr:添加地址,isback…...

[晕事]今天做了件晕事35 VM发送给gateway太多ARP,导致攻击检查?
最近遇到一个问题,说网关学不到新起来VM的mac地址,通过tshark抓包发现,VM已经发出去GARP了。而且连续发送了24个GARP。 就认为是网关的问题,为什么没网关没有学到?就让测试同事开网络设备的ticket。 后来听同事说&…...

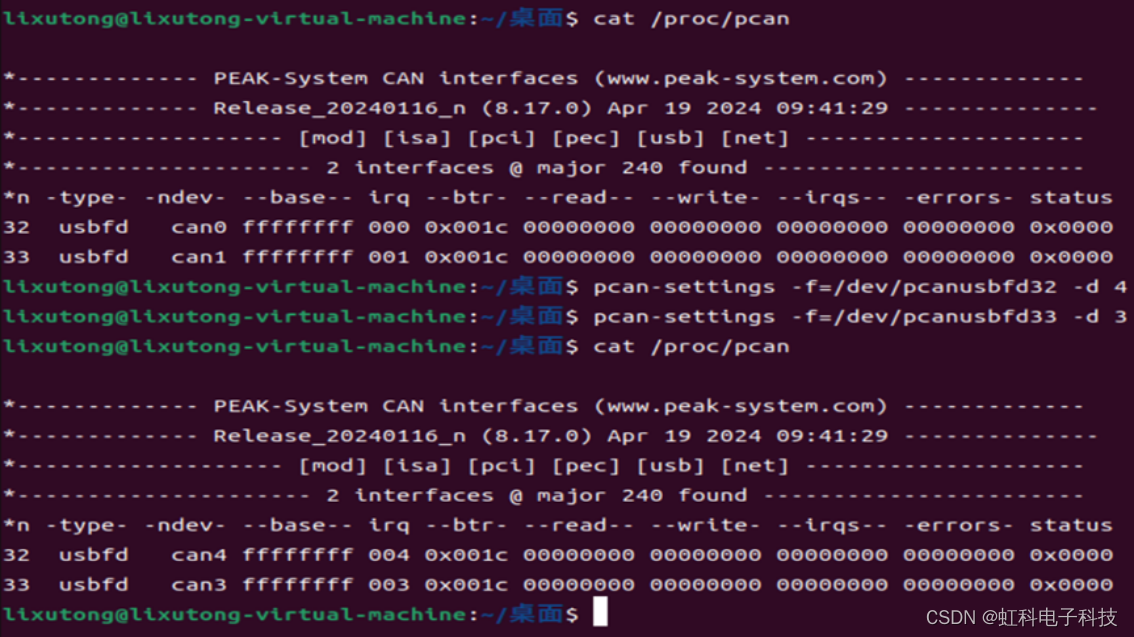
虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南
来源:虹科汽车电子 虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南 原文链接:https://mp.weixin.qq.com/s/ABg6YFXGwi8lb6SW4bEaew 欢迎关注虹科,为您提供最新资讯! #PCAN #汽车电子 导读 在车辆…...

【python】flask操作数据库工具SQLAlchemy,详细用法和应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

web前端项目已有阿里巴巴图标基础上,再次导入阿里巴巴图标的方法
如果是第一次导入阿里巴巴图标请参考: vue项目引入阿里云图标_vue引用阿里云图标fontclass-CSDN博客 本文主要想讲在项目原有阿里巴巴图标基础上,再次导入阿里巴巴图标的解决办法: 1.iconfont.json对应修改就行,这个简单一看就明白; 2.iconfont.js主要改动<symbol><…...

头歌openGauss-存储过程第2关:修改存储过程
任务描述 本关任务: 修改存储过程pro0101,并调用; --修改sel_course表中成绩<60的记录为成绩10,然后将计算机学院所有学生的选课成绩输出; --a、需要先删除存储过程pro0101; drop procedure if exists p…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
