纯前端实现将页面数据下载word文档中【包括图片,echarts图,表格,和对话 内容】
亲测真实有效
导出word步骤
在Vue中导出Word文档,可以使用第三方库file-saver和html-docx-js。首先需要安装这两个库:
npm install file-saver html-docx-js --save
"html-docx-js": "0.3.1","file-saver": "2.0.5",
然后在Vue组件中使用这两个库来导出Word文档:
vue
<chat-operation :info="info" @down="down" ref="chatItem"/>
js
down() {const contenterPdf = this.$refs.chatItemconst canvases = contenterPdf.querySelectorAll('canvas')const cloneDom = contenterPdf.cloneNode(true)if (canvases.length) {const cloneCanvases = cloneDom.querySelectorAll('canvas')const imgs = []canvases.forEach((canvas) => {const img = document.createElement('img')const url = canvas.toDataURL()img.src = urlimg.width = canvas.width >= 750 ? 750 : canvas.widthimg.height = canvas.height >= 560 ? 560 : canvas.heightimgs.push(img)})cloneCanvases.forEach((canvas, index) => {canvas.parentNode.replaceChild(imgs[index], canvas)})}// 过滤代码块序号元素const numberDoms = cloneDom.querySelectorAll('.number-container')numberDoms.forEach(dom => {dom.remove()})const contentHTML = cloneDom.innerHTMLconst content = `<!DOCTYPE html><html lang='en'><head><meta charset='UTF-8'></head><body>${contentHTML}</body></html>`const html = htmlDocx.asBlob(content, { orientation: 'portrait', pageSize: 'A4' })FileSaver.saveAs(html, `导出文件.docx`)},
相关文章:

纯前端实现将页面数据下载word文档中【包括图片,echarts图,表格,和对话 内容】
亲测真实有效 导出word步骤 在Vue中导出Word文档,可以使用第三方库file-saver和html-docx-js。首先需要安装这两个库: npm install file-saver html-docx-js --save "html-docx-js": "0.3.1","file-saver": "2.0.5…...

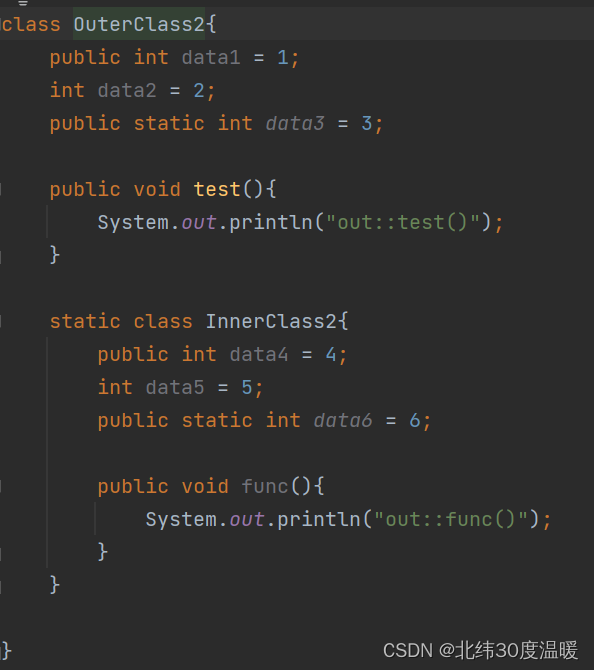
JavaSE——类和对象(二)~~封装
目录 一.封装 二.封装扩展之包 三.static成员 四. 代码块 五. 内部类(重要) 大家好呀,我是北纬,接着上节我们继续讲解Java中关于类和对象的相关知识,今天着重给大家介绍一下关于面向对象程序的特性之一——封装。…...

头歌OpenGauss数据库-I.复杂查询第9关:交换性别
任务描述 本关任务:给定一张 tb_Salary 表,如下所示,有 m 男性 和 f 女性的值。交换所有的 f 和 m 值(例如,将所有 f 值更改为 m,反之亦然)。 idnamesexsalary1Elonf70002Donnyf80003Careym60…...

冷干机使用中的注意事项
冷干机使用中的注意事项 使用冷干机时,以下是几个注意事项: 安装位置:选择一个通风良好、温度适宜的位置安装冷干机。确保周围环境没有过多的灰尘、腐蚀性气体或其他污染物,以免对冷干机的正常运行和寿命产生不利影响。 电源要求…...

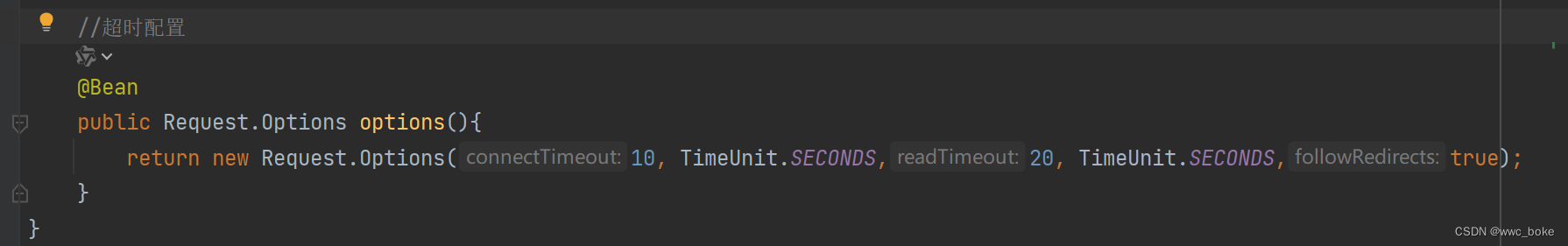
OpenFeign微服务调用组件使用
前言:OpenFeign是可以跨服务、跨进程的调用方式。 什么是Feign Feign是Netflix开发的声明式、模版化的HTTP客户端。 优势: Feign可以做到使用 HTTP 请求远程服务时就像调用本地方法一样的体验,开发者完全感知不到这是远程方法,更感知不到这…...

文心智能体,零代码构建情感表达大师智能体
前言 随着智能体技术的突飞猛进,各行各业正迎来前所未有的变革与机遇。智能体,作为人工智能领域的重要分支,以其自主性、智能性和适应性,正逐步渗透到我们生活的每一个角落,成为推动社会进步和科技发展的新动力。 为了…...

es6
# 一、变量提升性 let和const没有变量提升性 console.log(str) 》undefined var str 你好console.log(num) 报错 let num 你好console.log(a) 报错 const a 你好function demo (){ let n 2; if(true){ let n 1; } console.log(n) //2 const 也是一样 var 是1 } demo()const…...

「贪心算法」柠檬水找零
力扣原题链接,点击跳转。 假设你的手里没有钱。你要卖柠檬水,每杯5块钱。每个顾客有可能会给你5块钱、10块钱或20块钱,你要拿手中的钱找零。如何判断你能否成功找零呢? 如果一上来就有顾客花10块钱或20块钱,你手中没…...

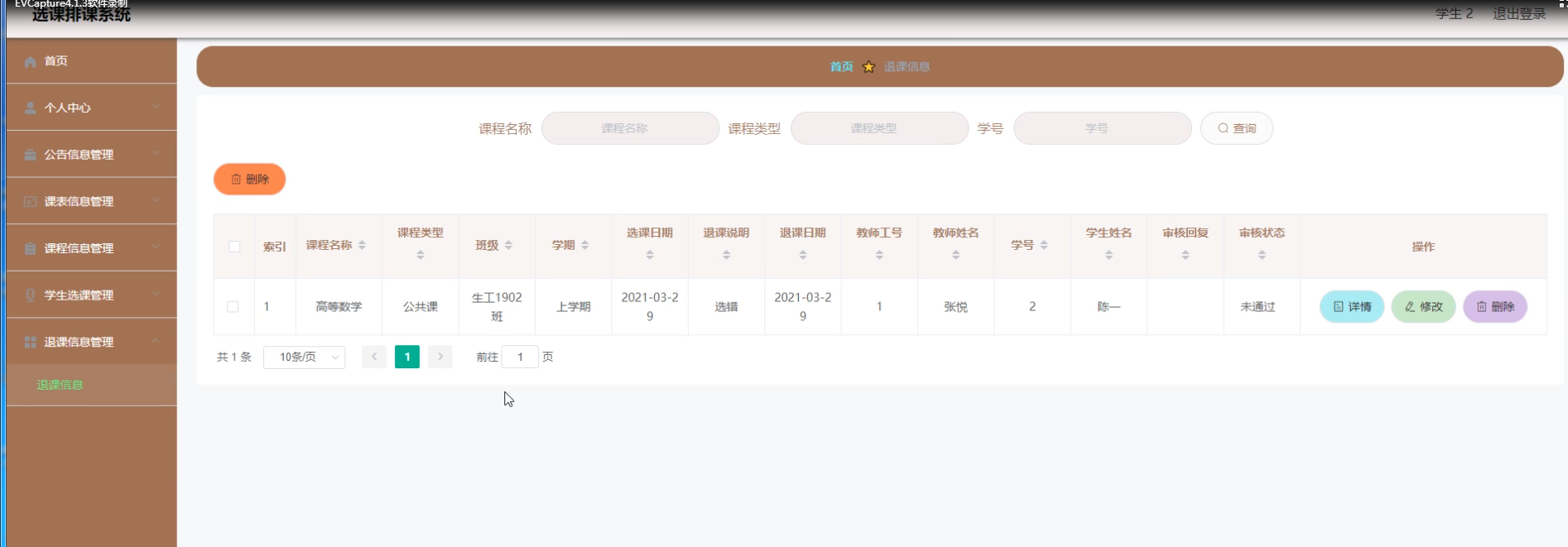
ssm139选课排课系统的设计与开发+vue
选课排课系统的设计与开发vue 摘 要 互联网的普及,改变了人们正常的生活学习及消费习惯,而且也大大的节省了人们的时间,由于各种管理系统都再不断的增加,更方便了用户,也改良了很多的用户习惯。对于选课排课系统查询…...

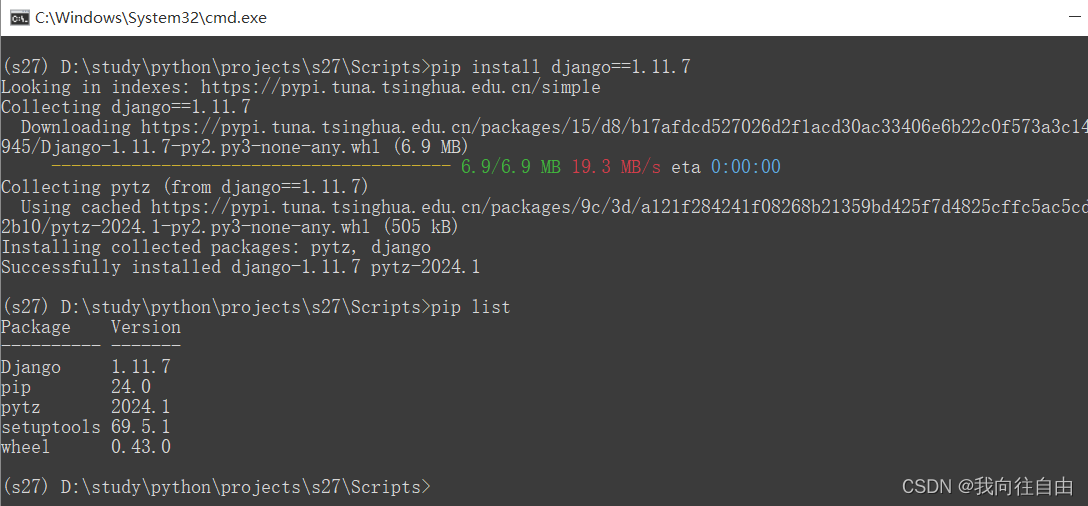
Python使用virtualenv创建虚拟环境
目录 第一步:安装virtualenv 第二步:选择一个文件夹用来放所创建的虚拟环境 第三步:创建虚拟环境 第四步:激活虚拟环境 第五步:退出虚拟环境 第六步:测试安装django 前提:你得有个python环…...

LuatOS-Air二次开发学习
LuatOS简介 在介绍LuatOS-Air之前,先介绍下LuatOS。 LuatOS是合宙自研的嵌入式操作系统。覆盖各类物联网应用场景,可运行于4G Cat.1/MCU/NB-IoT/2G/Wi-Fi/蓝牙等等不同的物联网主控芯片。通过完善的嵌入式操作系统LuatOS,使得物联网主控CPU更…...

【Linux】关于获取进程退出状态中的core dump标志补充
通过 wait/waitpid 可以获取子进程的退出状态, 从而判断其退出结果. 记录退出状态的 int 变量 status 的使用情况如下图所示: 如果是收到信号终止的话, 低 7 位为收到的终止信号, 而低第 8 位为 core dump 标志, core dump 标志有什么用呢? core dump 标志只存 0/1, 表示是否…...

Vitis HLS 学习笔记--抽象并行编程模型-控制驱动与数据驱动
目录 1. 简介 2. Takeaways 3. Data-driven Task-level Parallelism 3.1 simple_data_driven 示例 3.2 分析 hls::task 类 3.3 分析通道(Channel) 3.4 注意死锁 4. Control-driven Task-level Parallelism 4.1 理解控制驱动的 TLP 4.2 simple_control_driven 示例 4…...

Python爬取B站视频:封装一下
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️如遇文章付费,可先看…...

Android Low Storage机制之DeviceStorageMonitorService
一、Android 版本 Android 13 二、low storage简介(DeviceStorageMonitorService) 设备存储监视器服务是一个模块,主要用来: 1.监视设备存储(“/ data”)。 2.每60秒扫描一次免费存储空间(谷歌默认值) 3.当设备的存储空间不足…...

1105: 交换二叉树的孩子结点
解法: #include<iostream> using namespace std; struct treeNode {char val;treeNode* left, * right;treeNode(char x) :val(x), left(NULL), right(NULL) {}; }; treeNode* buildtree() {char ch;cin >> ch;if (ch #) return NULL;treeNode* r ne…...

TensorFlow.js
什么是 TensorFlow.js? TensorFlow.js 是一个基于 JavaScript 的机器学习库,它是 Google 开发的 TensorFlow 的 JavaScript 版本。它使得开发者能够在浏览器中直接运行机器学习模型,而不需要依赖于后端服务器或云服务。TensorFlow.js 的主要…...

131. 面试中关于架构设计都需要了解哪些内容?
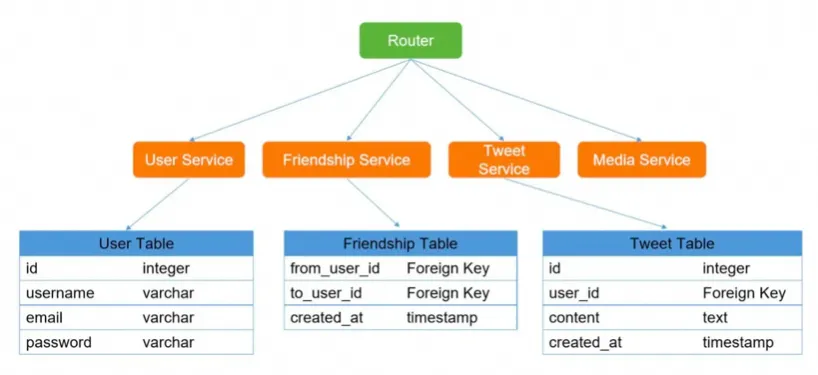
文章目录 一、社区系统架构组件概览1. 系统拆分2. CDN、Nginx静态缓存、JVM本地缓存3. Redis缓存4. MQ5. 分库分表6. 读写分离7. ElasticSearch 二、商城系统-亿级商品如何存储三、对账系统-分布式事务一致性四、统计系统-海量计数六、系统设计 - 微软1、需求收集2、顶层设计3、…...

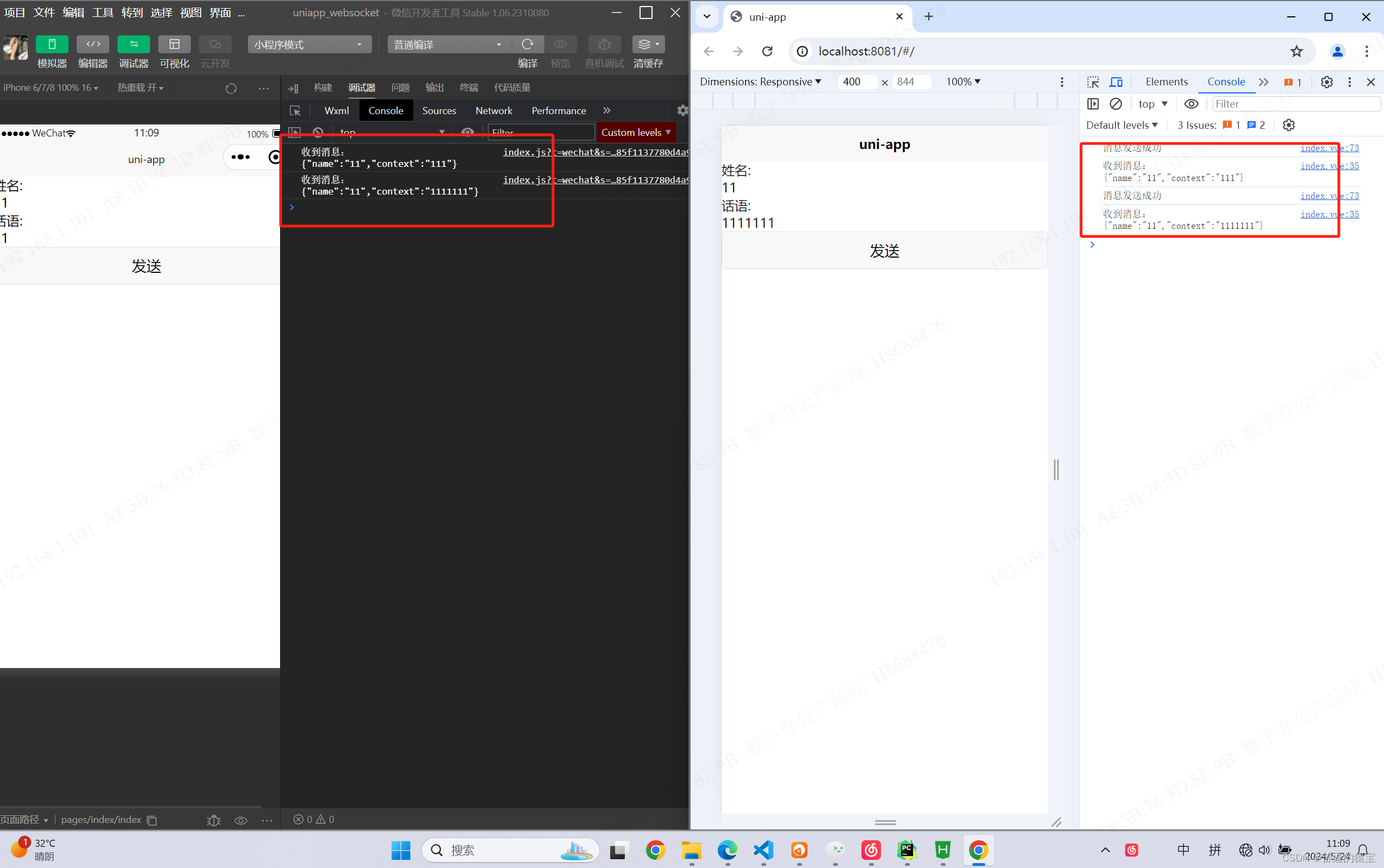
Nodejs+Websocket+uniapp完成聊天
前言 最近想做一个聊天,但是网上的很多都是不能实现的,要么就是缺少代码片段很难实现websocket的链接,更别说聊天了。自己研究了一番之后实现了这个功能。值得注意的是,我想在小程序中使用socket.io,不好使࿰…...

神经网络学习
神经网络学习 导语数据驱动驱动方法训练/测试数据 损失函数均方误差交叉熵误差mini-batch 数值微分梯度梯度法神经网络梯度 学习算法的实现随机梯度下降2层神经网络实现mini-batch实现 总结参考文献 导语 神经网络中的学习指从训练数据中自动获取最优权重参数的过程࿰…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
