ArcGIS中离线发布路径分析服务,并实现小车根据路径进行运动
ArcGIS中离线发布路径分析服务,您可以按照以下步骤操作:
-
准备ArcMap项目:
- 打开ArcMap并加载包含网络分析图层的项目。
- 在ArcMap中,使用 Network Analyst Toolbar 或 Catalog 创建网络数据集(Network Dataset)。
-
导出数据:
- 导出网络数据集以及与路径分析相关的任何其他数据,例如点、线等。
- 在ArcMap中,右键单击要导出的数据集,选择“数据”>“导出数据”以将其导出到本地文件夹中。
-
打包数据为文件地理数据库:
- 将导出的数据集和任何相关数据打包到文件地理数据库中。
- 在ArcMap中,使用工具 “Create File GDB” 来创建文件地理数据库,并将数据导入其中。
-
创建路径分析服务:
- 打开ArcGIS Server Manager,并登录以管理您的服务器。
- 在服务器管理界面中,选择“发布服务”并选择“新建服务”。
- 选择好服务类型,通常为 Network Analysis service,并上传您准备好的文件地理数据库。
- 配置服务的属性,如服务名称、描述、访问权限等。
-
发布服务:
- 提交发布任务后,等待服务发布成功。一旦发布成功,您就可以在浏览器中访问该服务的 REST 终端,并在 ArcGIS Online 或 ArcGIS Pro 中使用该服务进行路径分析。
-
离线访问:
- 离线访问可以通过在网络不可用时使用本地 REST 终端进行。确保您的网络分析服务已配置为允许离线访问,并相应地操作。
// 小车旋转角度let radian = Cesium.Math.toRadians(3.0);// 小车的速度let speed = 0.9;// 速度矢量let speedVector = new Cesium.Cartesian3();let scene = viewer.scene;// 起始位置let position = Cesium.Cartesian3.fromDegrees(108.92719, 34.25243,1.5);// 用于设置小车方向let hpRoll = new Cesium.HeadingPitchRoll();let fixedFrameTransforms = Cesium.Transforms.localFrameToFixedFrameGenerator('north', 'west');// 添加小车模型let carPrimitive = scene.primitives.add(Cesium.Model.fromGltf({url: './/Apps//SampleData//image2d//小车.glb',modelMatrix: Cesium.Transforms.headingPitchRollToFixedFrame(position, hpRoll, Cesium.Ellipsoid.WGS84, fixedFrameTransforms),scale: 2.1, // 模型的缩放比例minimumPixelSize: 15, // 模型的最小像素大小maximumScale: 300, // 模型的最大缩放比例runAnimations: true, // 是否运行动画clampAnimations: true, // 是否限制动画show: true // 是否显示模型}));// 小车状态标志let flag = {moveUp:false,moveDown:false,moveLeft:false,moveRight:false};// 根据键盘按键返回标志function setFlagStatus(key,value) {switch (key.keyCode){case 37:// 左flag.moveLeft = value;break;case 38:// 上flag.moveUp = value;break;case 39:// 右flag.moveRight = value;break;case 40:flag.moveDown = value;// 下break;}}document.addEventListener('keydown',(e)=>{setFlagStatus(e, true);});document.addEventListener('keyup',(e)=>{setFlagStatus(e, false);});// 对帧添加监听事件viewer.clock.onTick.addEventListener((clock)=>{if(flag.moveUp){if(flag.moveLeft){hpRoll.heading -= radian;}if(flag.moveRight){hpRoll.heading += radian;}moveCar(true);}if(flag.moveDown){if(flag.moveLeft){hpRoll.heading -= radian;}if(flag.moveRight){hpRoll.heading += radian;}moveCar(false);}});var particleSystem = viewer.scene.primitives.add(new Cesium.ParticleSystem({image : './/Apps//SampleData//image2d//smoke.png',imageSize : new Cesium.Cartesian2(20, 20),startScale : 1.0,endScale : 4.0,// Particle behaviorparticleLife : 1.0,speed : 5.0,// Emitter parametersemitter : new Cesium.CircleEmitter(0.5),emissionRate : 5.0,modelMatrix : entity.computeModelMatrix(viewer.clock.startTime, new Cesium.Matrix4()),lifetime : 16.0}));// 移动小车function moveCar(isUP) {// 计算速度矩阵if(isUP>0){speedVector = Cesium.Cartesian3.multiplyByScalar(Cesium.Cartesian3.UNIT_X,speed,speedVector);}else{speedVector = Cesium.Cartesian3.multiplyByScalar(Cesium.Cartesian3.UNIT_X,-speed,speedVector);}// 根据速度计算出下一个位置的坐标position = Cesium.Matrix4.multiplyByPoint(carPrimitive.modelMatrix ,speedVector, position);// 小车移动Cesium.Transforms.headingPitchRollToFixedFrame(position, hpRoll, Cesium.Ellipsoid.WGS84, fixedFrameTransforms, carPrimitive.modelMatrix);// 添加尾气效果particleSystem.modelMatrix = Cesium.Matrix4.fromTranslation(position);} -
let _routeAnalysisResouce = null; let _screenSpaceEventHandler=null; /*** 路径分析 arcgis 实现*/openRouteAnalysis() {map.viewer.dataSources.add(_routeAnalysisResouce);loadModules(["esri/Graphic","esri/tasks/RouteTask","esri/tasks/support/RouteParameters","esri/tasks/support/FeatureSet","esri/geometry/Point","esri/geometry/support/webMercatorUtils","esri/geometry/SpatialReference"], {css: true}).then(([Graphic, RouteTask, RouteParameters, FeatureSet, Point, webMercatorUtils, SpatialReference]) => {let routeTask = new RouteTask({url: "http://127.0.0.1:8888/arcgis/rest/services/jm/road/NAServer/Route"/离线路径分析服务});let routeParams = new RouteParameters({stops: new FeatureSet(),outSpatialReference: {wkid: 3857}});_screenSpaceEventHandler=new Cesium.ScreenSpaceEventHandler(map.viewer.scene.canvas);_screenSpaceEventHandler.setInputAction(addStop, Cesium.ScreenSpaceEventType.LEFT_DOWN);function addStop(event) {let cartesian3 = map.viewer.scene.pickPosition(event.position);let latlon = cartesian3ToVertice(cartesian3);let xy = webMercatorUtils.lngLatToXY(latlon.longitude, latlon.latitude);let point = new Point(xy[0], xy[1], new SpatialReference({wkid: 3857}));var stop = new Graphic({geometry: point});routeParams.stops.features.push(stop);let imgUrl = "";if (routeParams.stops.features.length == 1) {imgUrl = "../../../static/svg/startSite.svg";}else if (routeParams.stops.features.length == 2) {imgUrl = "../../../static/svg/endSite.svg";}_routeAnalysisResouce.entities.add({position: new Cesium.Cartesian3.fromDegrees(latlon.longitude, latlon.latitude,5),billboard: {image: imgUrl,scale: 0.2}});if (routeParams.stops.features.length >= 2) {routeTask.solve(routeParams).then(showRoute, () => {routeParams.stops.features = [];});}}function showRoute(data) {routeParams.stops.features = [];let route = data.routeResults[0].route;let linePoints = route.geometry.paths[0];let ps = xyToLngLats(linePoints);console.log("ps", ps);_routeAnalysisResouce.entities.add({polyline: {positions: ps,width: 5.0,material: new Cesium.Color(0, 1, 1),clampToGround:true}});}function xyToLngLats(points) {let returns = [];points.map(p => {let lnglat = webMercatorUtils.xyToLngLat(p[0], p[1]);returns.push(Cesium.Cartesian3.fromDegrees(lnglat[0], lnglat[1], 0));});return returns;}});}/*** 关闭路径分析*/closeRouteAnalysis() {_routeAnalysisResouce.entities.removeAll();_screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOWN);}
- 离线访问可以通过在网络不可用时使用本地 REST 终端进行。确保您的网络分析服务已配置为允许离线访问,并相应地操作。
相关文章:

ArcGIS中离线发布路径分析服务,并实现小车根据路径进行运动
ArcGIS中离线发布路径分析服务,您可以按照以下步骤操作: 准备ArcMap项目: 打开ArcMap并加载包含网络分析图层的项目。在ArcMap中,使用 Network Analyst Toolbar 或 Catalog 创建网络数据集(Network Dataset)…...

时政|医疗结果互认
背景(存在的问题) 看同一种病,换一家医院甚至换一个院区、换一个科室,检查检验还得再来一遍,费钱又费时。开展检查检验结果互认,可以明显减轻患者就医负担。患者不用做重复检查,也可节约就医时…...

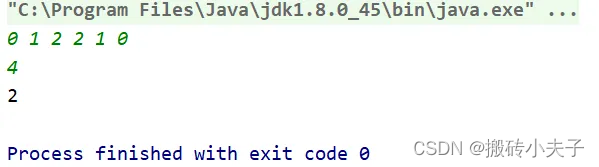
华为OD机试【找出通过车辆最多颜色】(java)(100分)
1、题目描述 在一个狭小的路口,每秒只能通过一辆车,假设车辆的颜色只有 3 种,找出 N 秒内经过的最多颜色的车辆数量。 三种颜色编号为0 ,1 ,2。 2、输入描述 第一行输入的是通过的车辆颜色信息[0,1,1,2] ࿰…...

hyperf 多对多关联模型
这里使用到三张表,一张是用户(users),一张是角色(roles),一张是用户角色关联表(users_roles), 首先创建用户模型、角色模型 php bin/hyperf.php gen:model users php bin/hyperf.php gen:model rolesusers…...
)
每日力扣刷题day03(从零开始版)
文章目录 2024.5.24(5题)2828.判别首字母缩略词题解一题解二 1365.有多少小于当前数字的数字题解一题解二题解三 2469.温度转换题解一题解二 1502.判断能否形成等差数列题解一题解二 2351.第一个出现两次的字母题解一题解二 2024.5.24(5题&am…...

误差反向传播简介与实现
误差反向传播 导语计算图反向传播链式法则 反向传播结构加法节点乘法节点 实现简单层加法乘法 激活函数层实现ReLUSigmoid Affine/Softmax层实现Affine基础版批版本 Softmax-with-Loss 误差反向传播实现梯度确认总结参考文献 导语 书上在前一章介绍了随机梯度下降法进行参数与…...

ATmega328P加硬件看门狗MAX824L看门狗
void Reversewdt(){ //硬件喂狗,11PIN接MAX824L芯片WDIif (digitalRead(11) HIGH) {digitalWrite(11, LOW); //低电平} else {digitalWrite(11, HIGH); //高电平 }loop增加喂狗调用 void loop() { …… Reversewdt();//喂狗 }...

【Redis】 String类型的内部编码与使用环境
文章目录 🍃前言🌴内部编码🎄典型使用场景🚩缓存功能🚩计数(Counter)功能🚩共享会话(Session)🚩验证码功能 ⭕总结 🍃前言 本篇文章重…...

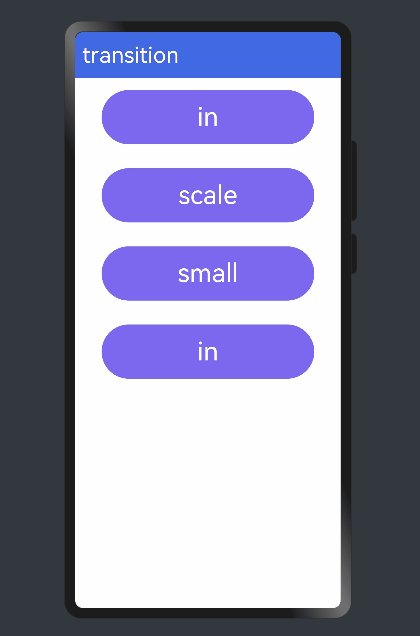
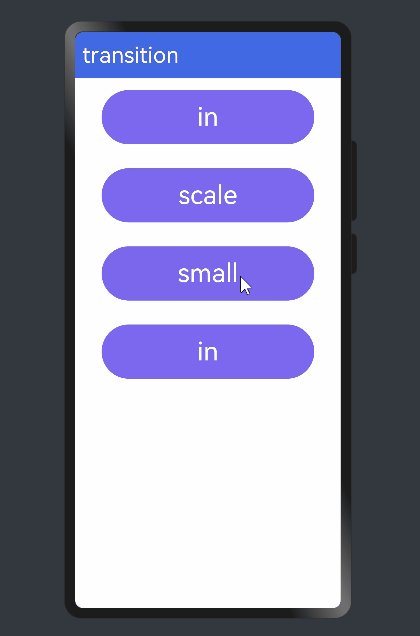
HarmonyOS interface router scale pageTransition SlideEffect.Left ArkTS ArkUI
🎬️create Component export default struct TitleBar {build(){Row(){Text(transition).fontSize(30fp).fontColor(Color.White)}.width(100%).height(8%).backgroundColor(#4169E1).padding({left:10})}}🎞️interface export interface IList{ti…...

Go语言(Golang)的开发框架
在Go语言(Golang)的开发中,有多种开发框架可供选择,它们各自具有不同的特点和优势。以下是一些流行的Go语言开发框架,选择Go语言的开发框架时,需要考虑项目需求、团队熟悉度、社区支持、框架性能和可维护性…...
)
Python入门第三课——Python 数据类型(详细)
文章回顾 Python入门第一课——Python起步安装、Sublime Text安装教程,环境配置Python入门第二课——Python的变量和简单数据类型 目录 文章回顾前言一、Python的详细数据类型二、各种数据类型和使用方法1.Number(数字)2、String(…...

html入门
<!DOCTYPE html><!--每个文件都要加上这个,是html文件的主题--> <html><!--查不多就是c预言的main函数,从头括到尾部--><head><meta http-equiv"Content-Type" content"text/html;charsetutf-8" /…...

蓝桥杯杨辉三角
PREV-282 杨辉三角形【第十二届】【蓝桥杯省赛】【B组】 (二分查找 递推): 解析: 1.杨辉三角具有对称性: 2.杨辉三角具有一定规律 通过观察发现,第一次出现的地方一定在左部靠右的位置,所以从…...

【活动】开源与闭源大模型:探索未来趋势的双轨道路
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 开源与闭源大模型:探索未来趋势的双轨道路引言一、开源大模型&#…...

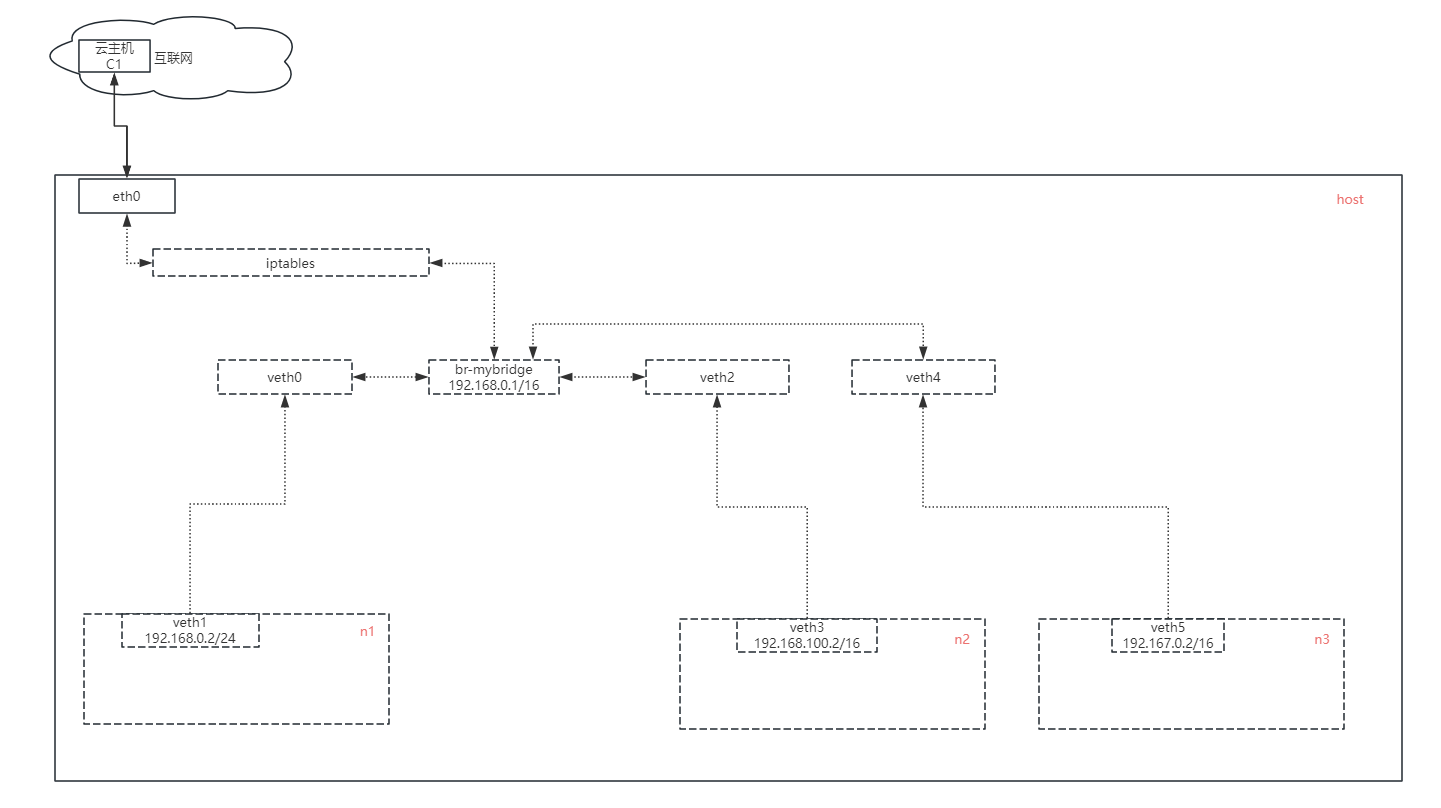
虚拟局域网(VLAN)
关键词:veth、vlan、bridge、iptables、nat、tcpdump、icmp、cidr、arp、路由表、计算机网络协议栈 前言 在过去的几十年里,互联网发展得非常快。许多新兴技术迅速崛起,也有不少曾经的主流技术被淘汰。然而,有些技术因为其基础性…...

内网穿透--Frp-简易型(速成)-上线
免责声明:本文仅做技术交流与学习... 目录 frp项目介绍: 一图通解: 编辑 1-下载frp 2-服务端(server)开启frp口 3-kali客户端(client)连接frp服务器 4-kali生成马子 5-kali监听 6-马子执行-->成功上线 frp项目介绍: GitHub - fatedier/frp: A fast reverse proxy…...

Python库之Scrapy的简介、安装、使用方法详细攻略
Python库之Scrapy的简介、安装、使用方法详细攻略 简介 Scrapy是一个快速的、高层次的web抓取和web抓取框架,用于抓取网站数据并从页面中提取结构化的数据。Scrapy用途广泛,可以用于数据挖掘、信息处理或存储历史数据,以及各种其他用途。 …...

k8s配置pods滚动发布
背景 采用微服务架构部署的应用,部署方式都要用到容器化部署k8s容器编排,最近我在公司负载的系统也是用的上述架构部署,但是随着系统的运行,用户提的需求就会越多,每次更新的话都要停机发布,最用户侧来说就…...

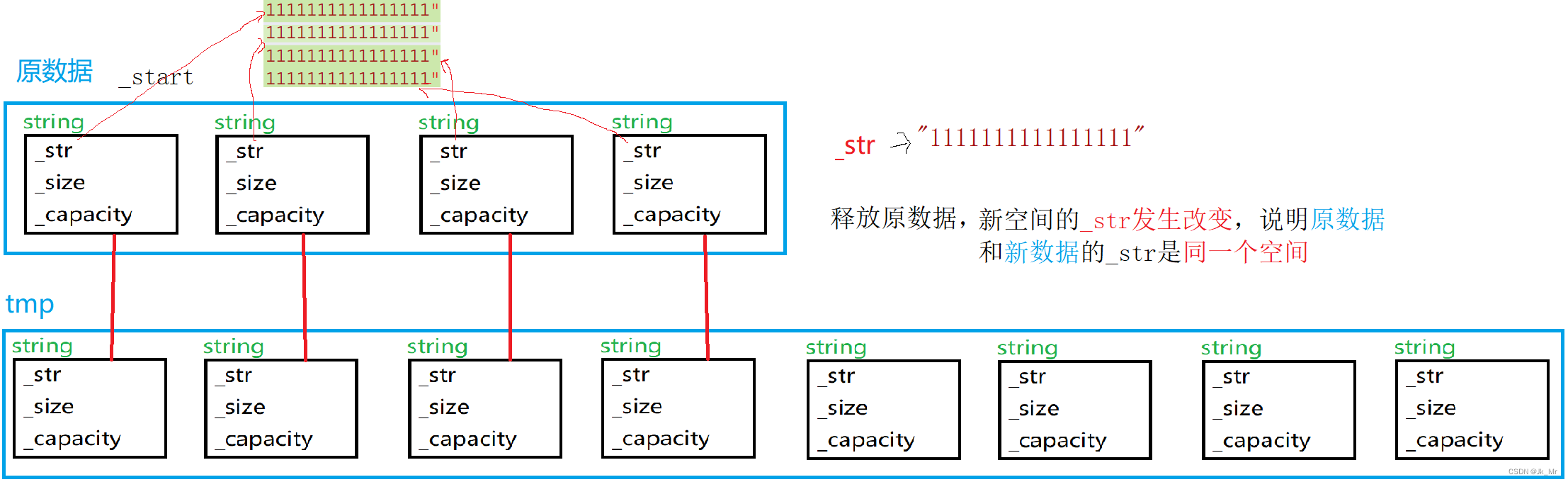
C++vector的简单模拟实现
文章目录 目录 文章目录 前言 一、vector使用时的注意事项 1.typedef的类型 2.vector不是string 3.vector 4.算法sort 二、vector的实现 1.通过源码进行猜测vector的结构 2.初步vector的构建 2.1 成员变量 2.2成员函数 2.2.1尾插和扩容 2.2.2operator[] 2.2.3 迭代器 2…...

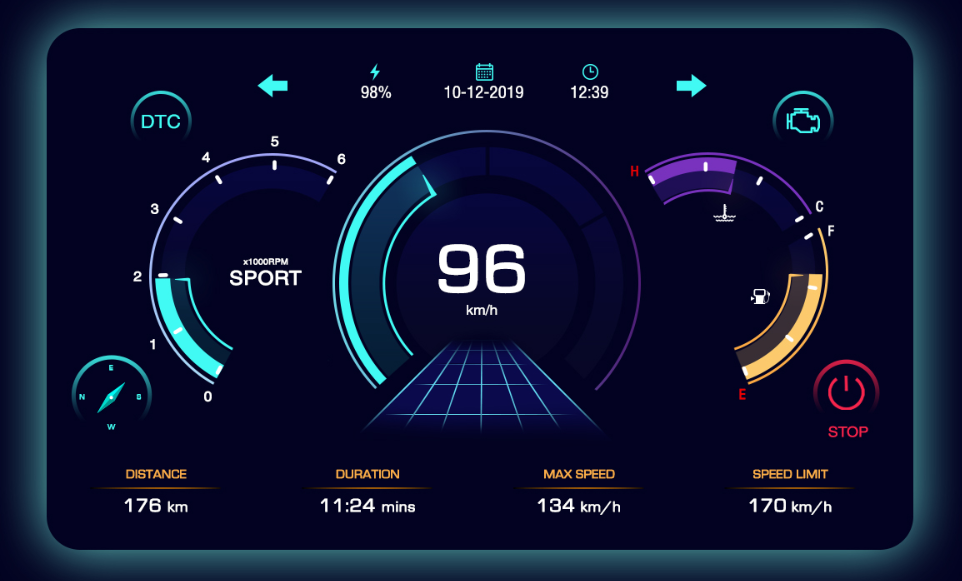
AWTK实现汽车仪表Cluster/DashBoard嵌入式GUI开发(七):快启
前言: 汽车仪表是人们了解汽车状况的窗口,而仪表中的大部分信息都是以指示灯形式显示给驾驶者。仪表指示灯图案都较为抽象,对驾驶不熟悉的人在理解仪表指示灯含义方面存在不同程度的困难,尤其对于驾驶新手,如果对指示灯的含义不求甚解,有可能影响驾驶的安全性。即使是对…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
