Android 自定义图片进度条
用系统的Progressbar,设置图片drawable作为进度条会出现图片长度不好控制,容易被截断,或者变形的问题。而我有个需求,使用图片背景,和图片进度,而且在进度条头部有个闪光点效果。
如下图:

找了两个小时,国内外,百度,github搜遍了,全网都没有找到一个现成的。
最后只好自己写一个。本来我用自己代码写的用颜色值的进度条,很容易就实现了。
产品要用设计师的图片。谁知道啊,这么个小功能却这么麻烦,为这么个进度条的功能加班到晚上11点。
package com.alisajidapps.watermarkpdfss.view;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;import com.alisajidapps.watermarkpdfss.R;public class CustomProgressBar extends View {private Paint paint;private Bitmap progressBarImage;private Bitmap backgroundImage;private Bitmap progressPointerBitmap;private Rect srcRect;private Rect dstRect;private int progress;//手机宽度private int screenWidth;private int progressWidth;private int progressHeight;//缩放后的进度条宽度private int progressBarWidthNew;private Rect pointerRect;private Rect pointerDstRect;public CustomProgressBar(Context context) {super(context);init();}public CustomProgressBar(Context context, AttributeSet attrs) {super(context, attrs);init();}public CustomProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {paint = new Paint();progressBarImage = BitmapFactory.decodeResource(getResources(), R.drawable.update_progress); // 你的进度条图片资源backgroundImage = BitmapFactory.decodeResource(getResources(), R.drawable.update_progress_bg); // 你的进度条图片资源progressPointerBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.update_progress_seek); // 你的进度条图片资源DisplayMetrics displayMetrics = getResources().getDisplayMetrics();screenWidth = displayMetrics.widthPixels;scale = (float) (screenWidth*0.7/backgroundImage.getWidth());progressWidth = progressBarImage.getWidth();progressHeight = progressBarImage.getHeight();progressBarWidthNew = (int) (progressBarImage.getWidth()*scale);srcRect = new Rect();dstRect = new Rect();backRect=new Rect();backDstRect=new Rect();pointerRect = new Rect();pointerDstRect = new Rect();progress =10;}public void setProgress(int progress) {this.progress = progress;invalidate(); // 重绘视图}Rect backRect;Rect backDstRect;float scale;@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Log.e("xxx","scrrenWidth:"+screenWidth);//第一步,画背景backRect.left =0;backRect.top = 0;backRect.right = backgroundImage.getWidth();backRect.bottom = backgroundImage.getHeight();Log.e("xxx",scale+"");Log.e("xxx","backgroundImageWidth:"+backgroundImage.getWidth()+"");backDstRect.top =20;backDstRect.left = (int) (screenWidth/2 - (backgroundImage.getWidth() * scale/2));backDstRect.right = (int) (screenWidth/2 + (backgroundImage.getWidth() * scale/2));backDstRect.bottom = (int) (backgroundImage.getHeight() * scale)+20;// 绘制缩放后的位图,dstRect缩放后,画进去的图片就是缩放的。canvas.drawBitmap(backgroundImage, backRect, backDstRect, paint);//第二步,画进度条srcRect.left = 0;srcRect.top = 0;srcRect.right = progressWidth;srcRect.bottom = progressHeight;Log.e("xxx","progressWidth:"+progressWidth);Log.e("xxx","progressHeight:"+progressHeight);Log.e("xxx","progressbarWidth:"+progressBarImage.getWidth());progressWidth = (int) (progressBarWidthNew *progress / 100 ); // 假设进度是0到100//dstRect 等比例缩放了,画进去的图片就会等比例缩放dstRect.top =30;dstRect.left = (int) (screenWidth/2 - progressBarWidthNew/2);dstRect.right = dstRect.left+ progressWidth;dstRect.bottom = (int) (progressBarImage.getHeight() * scale+30);canvas.drawBitmap(progressBarImage, srcRect, dstRect, paint);Log.e("xxx","怎么没有绘制:"+progressWidth);//第三步,画进度条前面的指针效果pointerRect.left = 0;pointerRect.top = 0;pointerRect.right = progressPointerBitmap.getWidth();pointerRect.bottom = progressPointerBitmap.getHeight();pointerDstRect.left = dstRect.right-15;pointerDstRect.top = 0;pointerDstRect.right = (int) (dstRect.right+ progressPointerBitmap.getWidth()*scale-15);pointerDstRect.bottom = (int) (progressPointerBitmap.getHeight()*scale);canvas.drawBitmap(progressPointerBitmap,pointerRect,pointerDstRect,paint);}
}使用时只需要调用setProgressBar就行。
上图就是代码实现的效果。
知识总结:
1,基本的绘制图片方法
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
参数://Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置
2, drawBitmap( Bitmap bitmap, Rect src, Rect dst, Paint paint);
这里由2个Rect,第一个Rect --src 代表要裁剪的bitmap的区域,如传null,表示需要绘制整个图片,
第二个Rect ---det表示需要将bitmap,绘制在屏幕上的位置,不可为空,并且大于src则把src的裁截区放大,小于src则把src的裁截区缩小。
Bitmap bitmap = BitmapFactory.decodeResource(getContext().getResources(),R.drawable.ic_logo);
//绘制方法1:---原图,制作偏移
canvas.drawBitmap(bitmap,100,100,mPaint);//将图片从(0,0)位置向左偏移100,向右偏移100
Rect srcRect = new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2);//截取图片左上1/4的区域
Rect dstRect = new Rect(500,500,800,800);//图片需要绘制的矩形区域
//绘制方法2:--先裁剪再展示
canvas.drawBitmap(bitmap,srcRect,dstRect, mPaint);
相关文章:

Android 自定义图片进度条
用系统的Progressbar,设置图片drawable作为进度条会出现图片长度不好控制,容易被截断,或者变形的问题。而我有个需求,使用图片背景,和图片进度,而且在进度条头部有个闪光点效果。 如下图: 找了…...

对话:用言语构建深刻的思想碰撞
对话:用言语构建深刻的思想碰撞 在写书中,对话是一种有力的工具,能与读者进行有效的沟通和交流,引发深思和反思。它不仅是信息传递的方式,更是加深情感、探讨主题和吸引读者参与的桥梁。你应从读者的角度思考…...
)
Linux完整版命令大全(九)
4. linux压缩备份命令 ar 功能说明:建立或修改备存文件,或是从备存文件中抽取文件。语 法:ar[-dmpqrtx][cfosSuvV][a<成员文件>][b<成员文件>][i<成员文件>][备存文件][成员文件]补充说明:ar可让您集合许多…...

solidworks画螺栓学习笔记
螺栓 单位mm 六边形 直径16mm 水平约束 拉伸 选择厚度6mm 拉伸切除 画相切圆 切除厚度6mm,反向切除 ,拔模角度45 螺栓 直径9mm,长度30mm 倒角 直径1mm,角度45 异形孔向导 螺纹线 偏移打勾,距离为2mm&#…...

【Spark】加大hive表在HDFS存的每个文件的大小
配置参数: spark.hadoop.hive.exec.orc.default.stripe.size78643200 spark.hadoop.orc.stripe.size78643200 spark.hadoopRDD.targetBytesInPartition78643200 spark.hadoop.hive.exec.dynamic.partition.modenonstrict spark.sql.sources.partitionOverwriteMode…...

2024 年 5 个 GO REST API 框架
什么是API? API是一个软件解决方案,作为中介,使两个应用程序能够相互交互。以下一些特征让API变得更加有用和有价值: 遵守REST和HTTP等易于访问、广泛理解和开发人员友好的标准。API不仅仅是几行代码;这些是为移动开…...

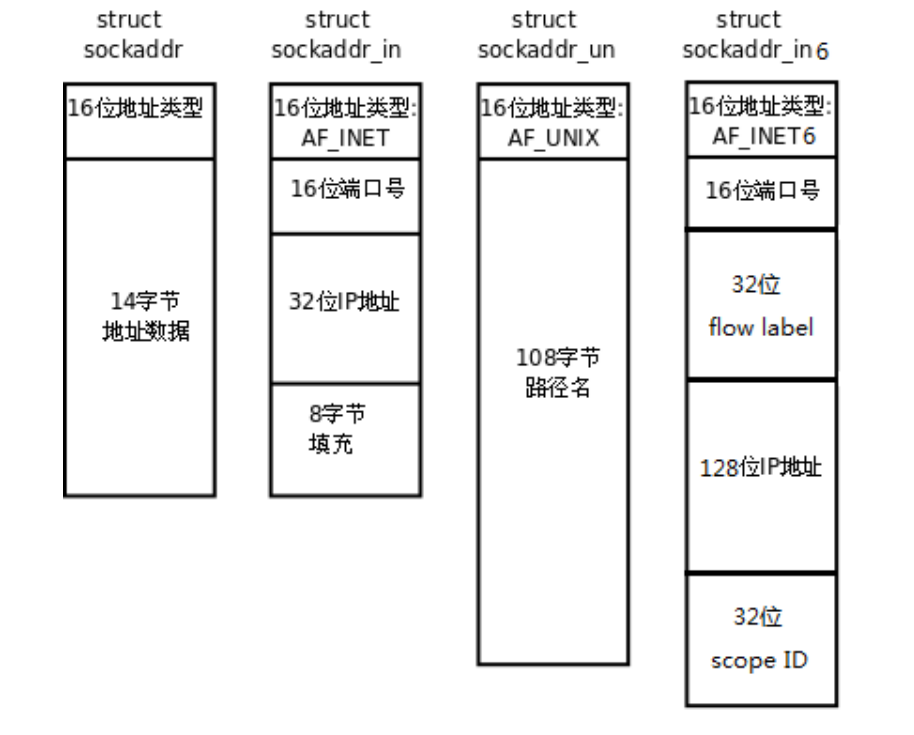
socket地址理解
socket介绍 套接字的基本概念 1. 套接字的定义: 套接字(socket)是计算机网络中用于通信的端点,它抽象了不同主机上应用进程之间双向通信的机制。 2. 套接字的作用: 套接字连接应用进程与网络协议栈,使…...

Gopeed的高级用法
Gopeed是一个开源全平台下载器,具体简介请参考: “狗屁下载器”?Gopeed - 开源全平台下载器 (免费轻量 / 比 Aria2 好用 / 远程下载) - 异次元软件世界 (iplaysoft.com) 这里主要介绍下自己摸索出来的 Gopeed 的高级做法。 有的网站添加的…...

OpenHarmony系统使用gdb调试init
前言 OpenAtom OpenHarmony(简称“OpenHarmony”)适配新的开发板时,启动流程init大概率会出现问题,其为内核直接拉起的第一个用户态进程,问题定位手段只能依赖代码走读和增加调试打印,初始化过程中系统崩溃…...

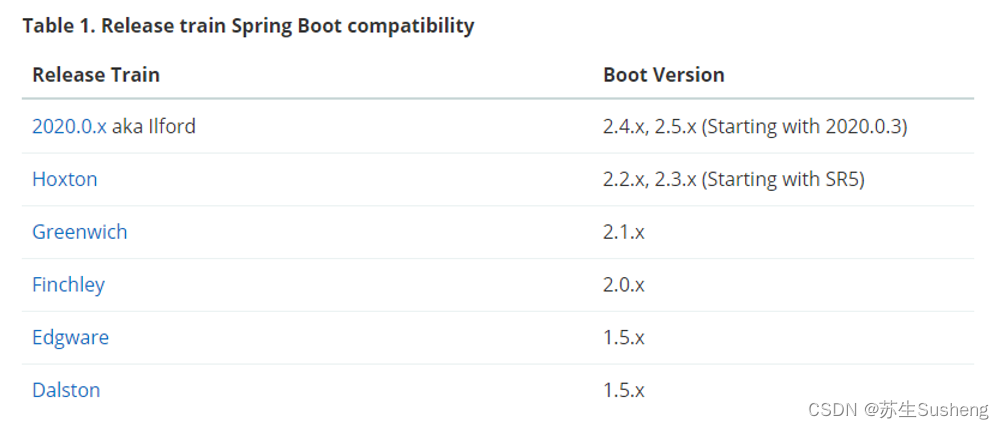
【SpringCloud】Spring Cloud基本介绍
目录 回顾架构分类单体架构分布式架构微服务架构什么是微服务优点缺点微服务的架构特征:微服务架构面临的挑战技术挑战微服架构的设计原则微服务概念提供者(Provider)消费者(Consumer)RPC和Restful集群分布式 总结 服务拆分和远程调用服务拆分原则服务拆分示例 思考…...

全域运营是本地生活服务的新模式吗?
最近,本地生活赛道又出现了一个新的说法,即全域运营是本地生活的下半场。事实上,这一论断并非空穴来风,而是有真凭实据。 作为多家互联网大厂重点布局的业务板块,本地生活的火爆程度早已有目共睹。根据多家互联网大厂…...

机器视觉-硬件
机器视觉-硬件 镜头焦距凸透镜焦点不止一个相机镜头由多个镜片组成对焦和变焦 镜头光圈光圈的位置光圈系数F 镜头的景深景深在光路中的几何意义 远心镜头远心镜头的种类远心镜头特性应用场景 镜头的分辨率镜头反差镜头的MTF曲线镜头的靶面尺寸镜头的几何相差相机镜头接口螺纹接…...

机器学习实验 --- 逻辑回归
第1关:逻辑回归核心思想 任务描述 本关任务:根据本节课所学知识完成本关所设置的编程题 #encodingutf8 import numpy as npdef sigmoid(t):完成sigmoid函数计算:param t: 负无穷到正无穷的实数:return: 转换后的概率值:可以考虑使用np.exp()函数#*****…...

浅谈C++函数
目录 一、函数的概念二、调用函数的两个前提三、函数传参的三种形式四、函数返回类型 一、函数的概念 函数是C程序的基本模块,通常一个C程序由一个或多个函数组成。函数可以完成用户指定的任务,一般分为库函数和用户自定义的函数。函数由函数头和函数体…...

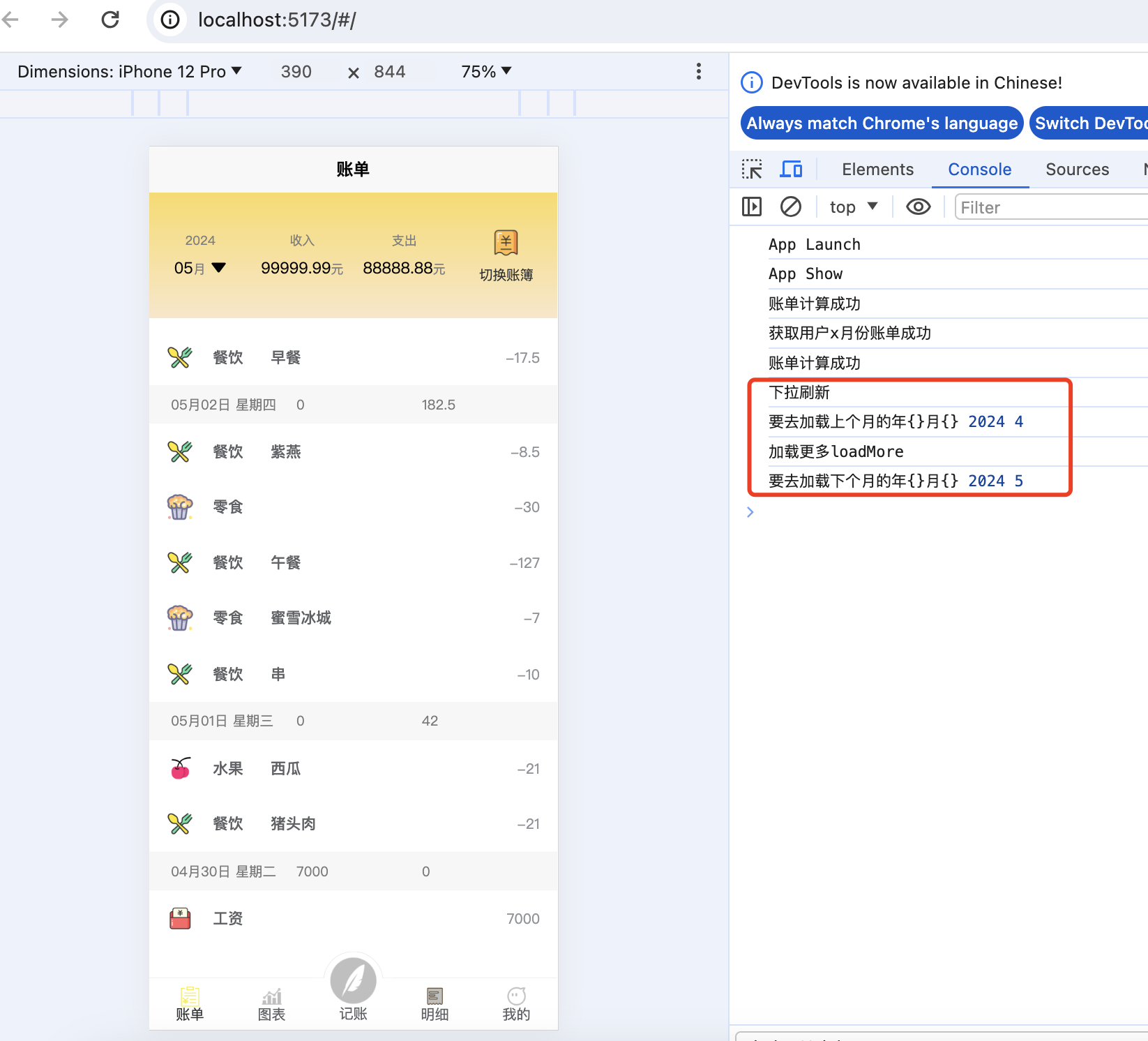
6.小程序页面布局 - 账单明细
文章目录 1. 6.小程序页面布局 - 账单明细1.1. 竞品1.2. 布局分析1.3. 布局demo1.4. 页面实现-头部1.5. 账单明细1.5.1. 账单明细-竞品分析1.5.2. 账单明细-实现1.5.2.1. 账单明细-实现-mock数据1.5.2.2. 每日收支数据的聚合整理1.5.2.3. 页面scroll-view 1.6. TODO 1. 6.小程序…...

记录ES7.X更新数据的低级错误
背景:新项目复用之前同事遗留下的方法 问题:ES跨索引更新数据错误 排查:复用同事的方法有问题,他直接使用ES别名更新数据导致,只有一个索引时无问题,当多个索引使用同一别名时会出现异常 解决࿱…...

【简单介绍下链表基础知识】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

leetcode 2915.和为目标值的最长子序列的长度
思路:01背包 这个背包问题很经典了,但是这里涉及到一个问题,就是我们转化问题的时候发现,这个背包需要正好装满才行。这里我们把长度作为价值,也就是说每一个数的价值都是1。 我们需要把dp初始化为全部为负数&#x…...

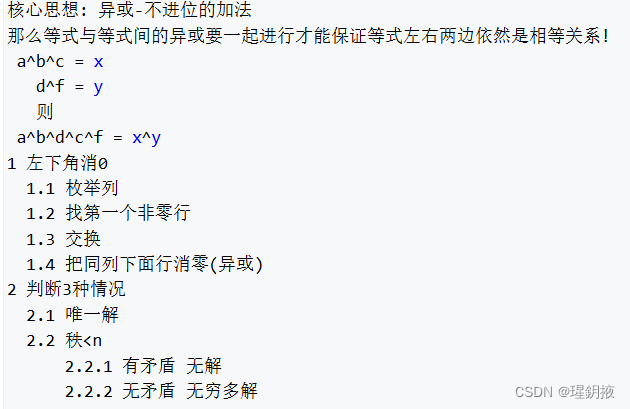
欧拉函数、快速幂、扩展欧几里得算法、中国剩余定理和高斯消元
欧拉函数 给定 n 个正整数 ai,请你求出每个数的欧拉函数。 欧拉函数的定义1∼N 中与 N 互质的数的个数被称为欧拉函数,记为 ϕ(N)。 若在算数基本定理中,Np1a11p2a2…pmm,则:ϕ(N) Np1−1/p1p2−1/p2…pm−1/pm 输…...

自定义原生小程序顶部及获取胶囊信息
需求:我需要将某个文字或者按钮放置在小程序顶部位置 思路:根据获取到的顶部信息来定义我需要放的这个元素样式 * 这里我是定义某个指定页面 json:给指定页面的json中添加自定义设置 "navigationStyle": "custom" JS&am…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
