springboot 实现跨域的几种方式
1、跨域的原因:
由于同源策略(Same Origin Policy)的限制,浏览器不允许跨域请求。同源策略规定,A网页设置的Cookie、LocalStorage和IndexDB无法被同源以外的网页读取。
2、原因:
1)浏览器的同源策略(Same Origin Policy)限制了跨域请求。主要出于安全考虑,浏览器限制脚本只能读取与之同源的资源。同源指的是协议、域名、端口都相同。跨域请求会因为违反同源策略而被阻止
2)Cookie和本地存储也遵循同源策略。A域名下的页面无法读取B域名下的Cookie、localStorage等
3)跨域JavaScript请求会报错。比如A页面请求B页面的JS文件,就会报错
3、常见跨域请求
1)JSONP:通过script标签加载JS文件来实现跨域通信
2)CORS:服务器端设置HTTP头,允许指定的请求来源跨域访问
3)postMessage:A域的window向B域的window发送消息,实现跨域通信
4、实现跨域的几种方式
1)@crossOrigin 注解
@CrossOrigin(origins = "http://domain1.com")@RestControllerpublic class TestController {@GetMapping("/test")public String test() {return "hello";}}
2)过滤器CorsFilter
@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter() {CorsConfiguration config = new CorsConfiguration();config.setAllowCredentials(true);config.addAllowedOrigin("http://domain1.com");config.addAllowedHeader("*");config.addAllowedMethod("*");UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**", config);return new CorsFilter(source);}}
3).配置类WebMvcConfigurer
描述:可以在WebMvcConfigurer接口的addCorsMappings()方法中添加跨域配置
@Configurationpublic class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("http://domain1.com").allowedMethods("GET", "POST", "PUT", "OPTIONS", "DELETE", "PATCH").allowedHeaders("*").allowCredentials(true);}}
相关文章:

springboot 实现跨域的几种方式
1、跨域的原因: 由于同源策略(Same Origin Policy)的限制,浏览器不允许跨域请求。同源策略规定,A网页设置的Cookie、LocalStorage和IndexDB无法被同源以外的网页读取。 2、原因: 1)浏览器的同源策略(Same Origin Policy)限制了跨域请求。主要…...

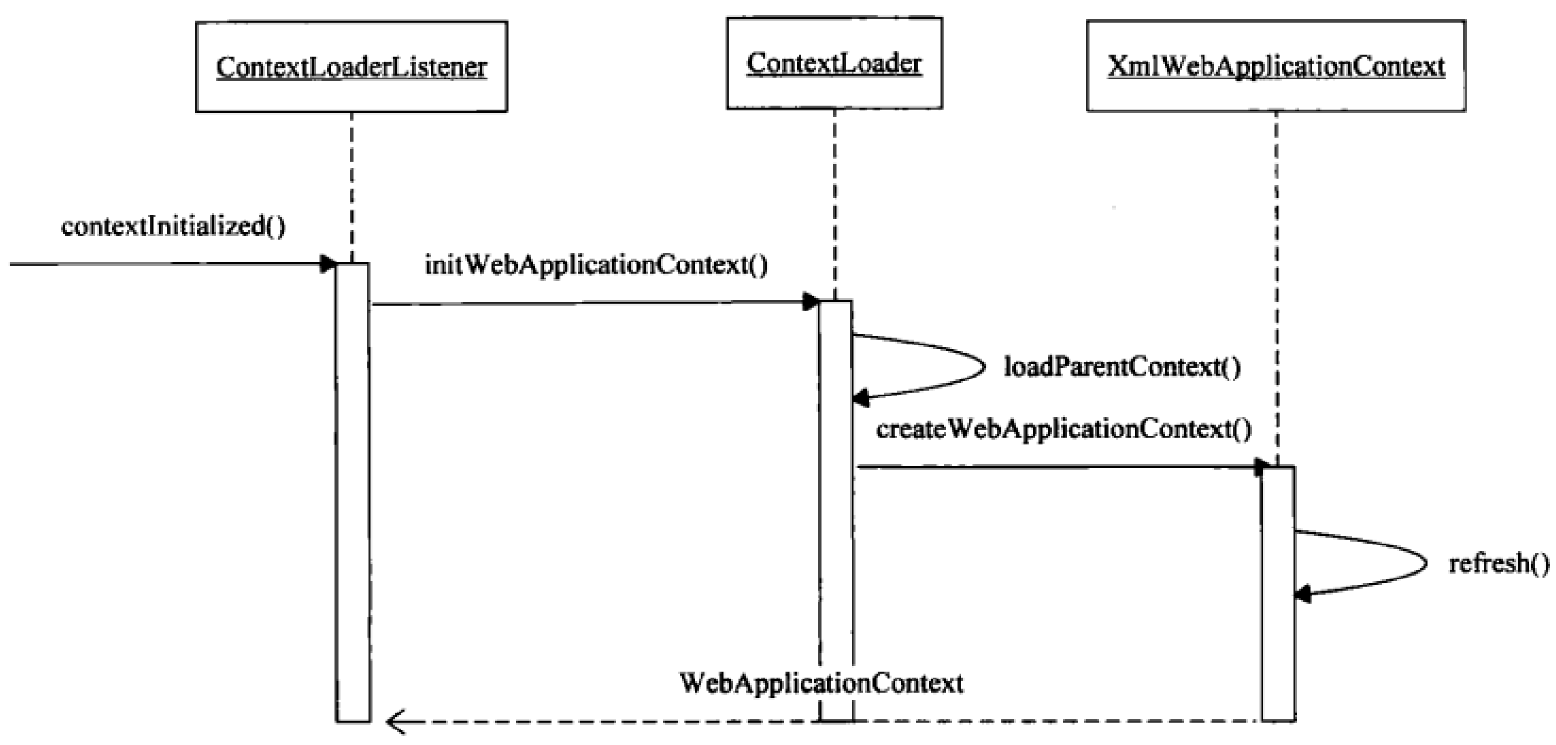
springmvc Web上下文初始化
Web上下文初始化 web上下文与SerlvetContext的生命周期应该是相同的,springmvc中的web上下文初始化是由ContextLoaderListener来启动的 web上下文初始化流程 在web.xml中配置ContextLoaderListener <listener> <listener-class>org.springframework.…...

Verilog实战学习到RiscV - 2 : wire 和 reg 的区别
Verilog: wire 和 reg 的区别 1 引言 看Verilog例子过程中,总是分不清 wire 和 reg 的区别。这篇文章把两者放在一起总结一下,并且对比何时使用它们。 1.1 wire :组合逻辑 wire 是 Verilog 设计中的简单导线(或任意宽度的总线…...

OpenGL给定直线起点和终点不同的颜色,使用中点Bresenham画线
用鼠标左键按下确定直线起点,鼠标左键抬起确定直线终点。放一部分代码。 // 中点Bresenham算法.cpp : 定义控制台应用程序的入口点。 //#include "stdafx.h" #include <GL/glut.h> #include <iostream> #include <cmath>int windowWidt…...

IT行业的现状与未来发展趋势:从云计算到量子计算的技术变革
随着技术的不断进步,IT行业已经成为推动全球经济和社会发展的关键力量。从云计算、大数据、人工智能到物联网、5G通信和区块链,这些技术正在重塑我们的生活和工作方式。本文将深入探讨当前IT行业的现状,并展望未来发展趋势,旨在为…...

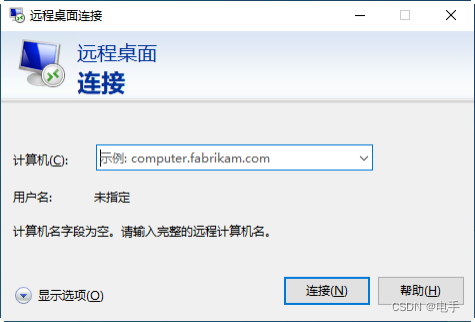
电脑远程控制另一台电脑怎么弄?
可以远程控制另一台电脑吗? “你好,我对远程访问技术不太了解。现在,我希望我的朋友可以远程控制我的Windows 10电脑,以便她能帮我解决一些问题。请问,有没有免费的方法可以实现这种远程控制?我该如何操作…...

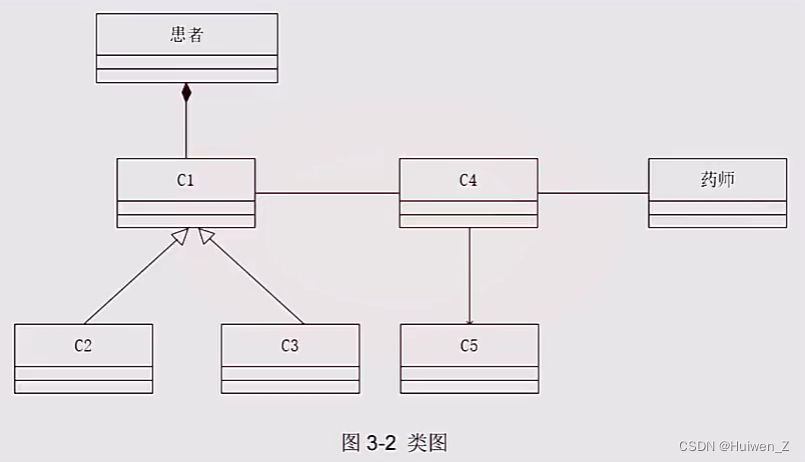
软件设计师备考 | 案例专题之面向对象设计 概念与例题
相关概念 关系 依赖:一个事物的语义依赖于另一个事物的语义的变化而变化 关联:一种结构关系,描述了一组链,链是对象之间的连接。分为组合和聚合,都是部分和整体的关系,其中组合事物之间关系更强。两个类之…...

UniApp 2.0可视化开发工具:引领前端开发新纪元
一、引言 在移动互联网迅猛发展的今天,移动应用开发已经成为前端开发的重要方向之一。为了简化移动应用开发流程,提高开发效率,各大开发平台不断推出新的工具和框架。UniApp作为一款跨平台的移动应用开发框架,自诞生以来就备受开…...
)
前端调用浏览器录音功能且生成文件(vue)
如果可以实现记得点赞分享,谢谢老铁~ 首先在页面中给两个按钮,分别是“开始录音”,“结束录音”。以及录音成功后生成一个下载语音的链接。 1. 先看页面展示 <template><div><button click"startRecording…...

「大数据」Kappa架构
Kappa架构是一种处理大数据的架构,它作为Lambda架构的替代方案出现。Kappa架构的核心思想是简化数据处理流程,通过使用单一的流处理层来同时处理实时和批量数据,从而避免了Lambda架构中需要维护两套系统(批处理层和速度层…...

详细分析Element Plus中的ElMessageBox弹窗用法(附Demo及模版)
目录 前言1. 基本知识2. Demo3. 实战4. 模版 前言 由于需要在登录时,附上一些用户说明书的弹窗 对于ElMessageBox的基本知识详细了解 可通过官网了解基本的语法知识ElMessageBox官网基本知识 1. 基本知识 Element Plus 是一个基于 Vue 3 的组件库,其中…...

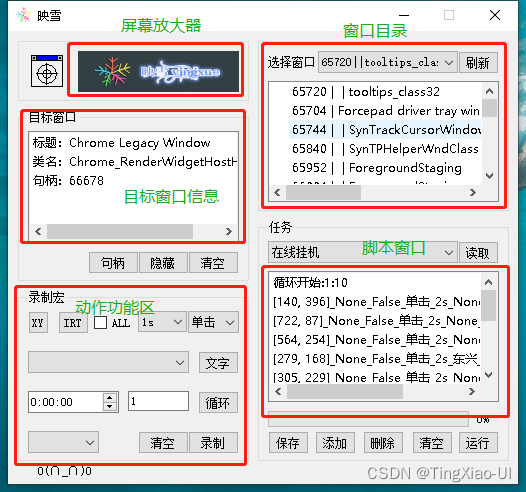
Python自动化工具(桌面自动化、Web自动化、游戏辅助)
工具介绍 连点工具是一款可以模拟键鼠后台操作的连点器工具。支持鼠标连点、键鼠脚本录制,支持辅助您实现办公自动化以及辅助游戏操作。功能简洁易用,非常方便操作。连点工具让您在在玩游戏、网购抢购的时候全自动点击鼠标!主要功能有&#…...

opencv进阶 ——(五)图像处理之马赛克
一、遍历图像并对每个马赛克区域进行像素化处理 for (int y 0; y < image.rows; y blockSize) {for (int x 0; x < image.cols; x blockSize) {cv::Rect rect cv::Rect(x, y, std::min(blockSize, image.cols - x), std::min(blockSize, image.rows - y));cv::Scal…...

电机控制系列模块解析(22)—— 零矢量刹车
一、零矢量刹车 基本概念 逆变器通常采用三相桥式结构,包含六个功率开关元件(如IGBT或MOSFET),分为上桥臂和下桥臂。每个桥臂由两个反并联的开关元件组成,上桥臂和下桥臂对应于电机三相绕组的正负端。正常工作时&…...

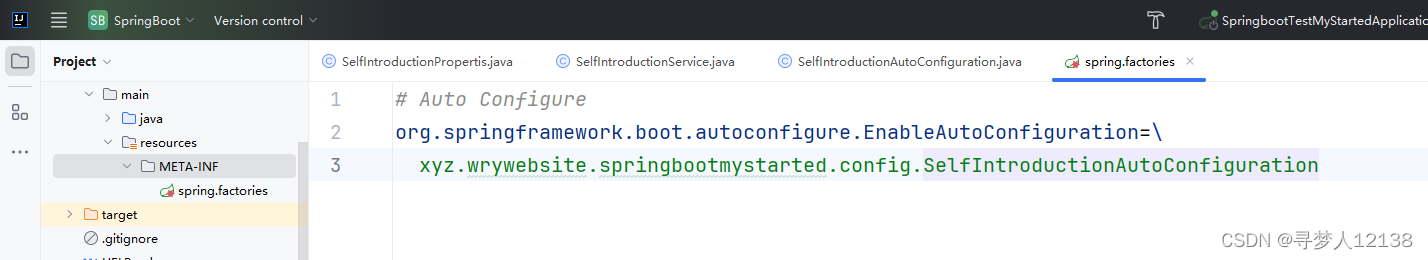
自定义一个SpringBoot场景启动器
前言 一个刚刚看完SpringBoot自动装配原理的萌新依据自己的理解写下的文章,如有大神发现错误,敬请斧正,不胜感激。 分析SpringBoot自动配置原理 SpringBoot的启动从被SpringBootApplication修饰的启动类开始,SpringBootApplicaiotn注解中最…...

UDP的报文结构和注意事项
UDP协议是在传输层的协议。 UDP无连接,不可靠传输,面向数据报,全双工。 UDP的报文结构 学习网络协议,最主要的就是报文格式。 对于UDP来说,应用层的数据到达,UDP之后,就会给应用层的数据报前面…...

rust语言一些规则学习
目录 rust中迭代器的使用(iter().map()与for循环的区别)map()与for的描述区别总结 最后更新时间2024-05-24 rust中迭代器的使用(iter().map()与for循环的区别) map()与for的描述 rust源码中关于iter().map()函数的解释ÿ…...

QML基本语法介绍
为什么使用QML 开发者效率 将前后端分离,QML和JavaScript语言主要用于前度UI的方法,后端有C++来完成绘制。将JavaScript和C++分开能够快速迭代开发; 跨平台移植性 基于Qt平台的统一抽象概念,现在可以更加容易和快速和将Qt移植到更多的平台上。 开发的开放 Qt是由Qt-Proje…...
)
学习和分享关于 Vue.js 的路由(vue-router)
学习和分享关于 Vue.js 的路由(vue-router)是一个非常有价值的主题,因为路由是构建单页应用程序(SPA)的核心部分。本文将介绍 Vue.js 路由的基本概念和实现,并展示一个典型的项目目录结构。 目录 Vue.js 路…...

小猪APP分发:一站式免费应用推广解决方案
在竞争激烈的移动应用市场中,寻找一个高效且成本友好的方式来推广自己的应用程序,成为了众多开发者面临的共同挑战。幸运的是,像"小猪APP分发www.appzhu.cn"这样的平台应运而生,为开发者提供了一个全面、免费的应用分发…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
