前端最新面试题(Javascript模块篇)
目录
1 数据类型基础
1.1 JS内置类型
1.2 null和undefined区别
1.3 null是对象吗?为什么?
1.4 '1'.toString()为什么可以调用?
1.5 0.1+0.2为什么不等于0.3?如何让其相等
1.6 如何理解BigInt
1.7 JS 整数是怎么表示的
1.8 Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
2 数据类型检测
2.1 typeof类型判断
2.2 typeof 于 instanceof 区别
2.3 Object.is和===的区别
2.4 总结
3 数据类型转换
3.1 转化规则
3.2 转Boolean
3.3 对象转原始类型是根据什么流程运行的
3.4 如何让if(a == 1 &&a == 2)条件成立
3.5 四则运算符
3.6 比较运算符
3.7 [] == ![]结果是什么?为什么?
3.8 == 和 ===有什么区别
4 闭包
4.1 闭包产生的原因
4.2 闭包有哪些表现形式
4.3 如何解决下面的循环输出问题
4.4 闭包的几种使用场景
5 原型和原型链链
5.1 原型/构造函数/实例
5.2 原型对象和构造函数有何关系
5.3 能不能描述一下原型链
6 继承
6.1 方式1: 借助call
6.2 方式2: 借助原型链
6.3 方式3:将前两种组合
6.4 方式4: 组合继承的优化1
6.5 方式5(最推荐使用): 组合继承的优化2
6.6 ES6的extends被编译后的JavaScript代码
6.7 从设计思想上谈谈继承本身的问题
6.8 继承-简版
7 this
8 内存机制
9 执行上下文
10 变量提升
11 模块化
12 异步编程
12.1 浏览器中的Event loop
12.2 Node 中的 Event loop
12.3 实现一个Promise A+ 规范
12.4 setTimeout、Promise、Async / Await 的区别
12.5 setTimeout(fn, 0)多久才执行,Event Loop
12.6 async原理
13 内存泄露
13.1 Chrome devTools查看内存情况
13.2 内存泄漏的场景
14 垃圾回收机制
15 深浅拷贝
16 对象的几种创建方式
16.1 工厂模式,创建方式
16.2 构造函数模式
16.3 使用原型模式
16.4 组合使用构造函数模式和原型模式
16.5 动态原型模式
17 数组相关
17.1 数组常用方法
17.2 Array(3)和Array(3, 4)的区别?
17.3 请创建一个长度为100,值都为1的数组
17.4 请创建一个长度为100,值为对应下标的数组
17.5 如何转化类数组成数组
17.6 forEach中return有效果吗?如何中断forEach循环?
17.7 JS判断数组中是否包含某个值
17.8 JS中flat---数组扁平化
18 操作DOM
18.1 说说有几种类型的DOM节点
18.2 操作DOM节点方法
19 Ajax总结
19.1 Ajax 有那些优缺点
19.2 关于http,XMLHttpRequest,Ajax的关系
19.3 XMLHttpRequest的发展历程是怎样的?
19.4 使用XMLHttpRequest封装一个get和post请求
20 定时器
20.1 setInterval存在哪些问题?
20.2 链式调用setTimeout对比setInterval
20.3 实现比 setTimeout 快 80 倍的定时器
22.4 说一下requestAnimationFrame
22.5 requestAnimationFrame对比setTimeout
21 谈谈你对for in/for of的理解
22 JavaScript 实现对上传图片的压缩?
-
1 数据类型基础
-
1.1 JS内置类型
JS中分为七种内置类型,七种内置类型又分为两大类型:基本类型和对象(Object)。- 基本类型有七种:
null,undefined,boolean,number,string,symbol,bigintBigInt是ES10新增的数据类型Symbol代表独一无二的值,最大的用法是用来定义对象的唯一属性名。BigInt可以表示任意大小的整数。
- 其中
JS的数字类型是浮点类型的,没有整型。并且浮点类型基于IEEE 754标准实现,在使用中会遇到某些 Bug。NaN也属于number类型,并且NaN不等于自身。 - 对于基本类型来说,如果使用字面量的方式,那么这个变量只是个字面量,只有在必要的时候才会转换为对应的类型。
- 引用数据类型:
- 对象
Object(包含普通对象-Object,数组对象-Array,正则对象-RegExp,日期对象-Date,数学函数-Math,函数对象-Function) -
let a = 111 // 这只是字面量,不是 number 类型 a.toString() // 使用时候才会转换为对象类型对象(
Object)是引用类型,在使用过程中会遇到浅拷贝和深拷贝的问题。 -
let a = {name: 'FE', } let b = a b.name = 'EF' console.log(a.name) // EF说出下面运行的结果,解释原因。
-
function test(person) {person.age = 26person = {name: 'hzj',age: 18,}return person } const p1 = {name: 'fyq',age: 19, } const p2 = test(p1) console.log(p1) // ->? console.log(p2) // ->?// 结果: p1 = {name: 'fyq',age: 26, } p2 = {name: 'hzj',age: 18, }原因: 在函数传参的时候传递的是对象在堆中的内存地址值,test函数中的实参person是p1对象的内存地址,通过调用
person.age = 26确实改变了p1的值,但随后person变成了另一块内存空间的地址,并且在最后将这另外一份内存空间的地址返回,赋给了p2。
-
-
1.2 null和undefined区别
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。用法
- 变量被声明了,但没有赋值时,就等于
undefined。 - 调用函数时,应该提供的参数没有提供,该参数等于
undefined。 - 对象没有赋值的属性,该属性的值为
undefined。 - 函数没有返回值时,默认返回
undefined
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。用法
- 作为函数的参数,表示该函数的参数不是对象。
- 作为对象原型链的终点
-
1.3 null是对象吗?为什么?
结论: null 不是对象。
解释: 虽然
typeof null会输出 object,但是这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表是对象然而 null 表示为全零,所以将它错误的判断为 object 。
-
1.4 '1'.toString()为什么可以调用?
其实在这个语句运行的过程中做了这样几件事情
var s = new Object('1')s.toString()s = null- 第一步: 创建Object类实例。注意为什么不是String ? 由于Symbol和BigInt的出现,对它们调用new都会报错,目前ES6规范也不建议用new来创建基本类型的包装类。
- 第二步: 调用实例方法。
- 第三步: 执行完方法立即销毁这个实例。
整个过程体现了
基本包装类型的性质,而基本包装类型恰恰属于基本数据类型,包括Boolean, Number和String。
-
1.5 0.1+0.2为什么不等于0.3?如何让其相等
0.1和0.2在转换成二进制后会无限循环,由于标准位数的限制后面多余的位数会被截掉,此时就已经出现了精度的损失,相加后因浮点数小数位的限制而截断的二进制数字在转换为十进制就会变成0.30000000000000004
我们都知道计算机时是通过二进制来进行计算的,即 0 和 1
- 就拿
0.1 + 0.2来说,0.1表示为0.0001100110011001...,而0.2表示为0.0011001100110011...- 而在二进制中
1 + 1 = 10,所以0.1 + 0.2 = 0.0100110011001100...- 转成
10进制就近似表示为0.30000000000000004
简单来说就是,浮点数转成二进制时丢失了精度,因此在二进制计算完再转回十进制时可能会和理论结果不同
1. ES6提供的Number.EPSILON方法
function isEqual(a, b) {return Math.abs(a - b) < Number.EPSILON
}
console.log(isEqual(0.1 + 0.2, 0.3))
// true Number.EPSILON 的实质是一个可以接受的最小误差范围,一般来说为 Math.pow(2, -52)
2. 乘以一个10的幂次方
把需要计算的数字乘以10 的n 次方,让数值都变为整数,计算完后再除以10 的n 次方,这样就不会出现浮点数精度丢失问题
(0.1 * 10 + 0.2 * 10) / 10 == 0.3
//true-
1.6 如何理解BigInt
什么是BigInt?
BigInt是一种新的数据类型,用于当整数值大于Number数据类型支持的范围时。这种数据类型允许我们安全地对大整数执行算术操作,表示高分辨率的时间戳,使用大整数id,等等,而不需要使用库。
为什么需要BigInt?
在JS中,所有的数字都以双精度64位浮点格式表示,那这会带来什么问题呢?
这导致JS中的Number无法精确表示非常大的整数,它会将非常大的整数四舍五入,确切地说,JS中的
Number类型只能安全地表示-9007199254740991(-(2^53-1))和9007199254740991((2^53-1)),任何超出此范围的整数值都可能失去精度。
console.log(999999999999999)
//=>10000000000000000同时也会有一定的安全性问题:
9007199254740992 === 9007199254740993
// → true 居然是true!如何创建并使用BigInt?
要创建BigInt ,只需要在数字末尾追加n 即可
console.log(9007199254740995n)
// → 9007199254740995n
console.log(9007199254740995)
// → 9007199254740996 另一种创建BigInt 的方法是用BigInt() 构造函数
BigInt('9007199254740995 ')
// → 9007199254740995n简单使用如下:
10n + 20n
// → 30n
10n - 20n
// → -10n
+10n
// → TypeError: Cannot convert a BigInt value to a number
-10n
// → -10n
10n * 20n
// → 200n
20n / 10n
// → 2n
23n % 10n
// → 3n
10n ** 3n
// → 1000n
const x = 10n
++x
// → 11n
--x
// → 9n
console.log(typeof x)
//"bigint "值得警惕的点
BigInt不支持一元加号运算符, 这可能是某些程序可能依赖于 + 始终生成Number的不变量,或者抛出异常。另外,更改+的行为也会破坏asm.js代码。
因为隐式类型转换可能丢失信息,所以不允许在bigint 和 Number 之间进行混合操作。当混合使用大整数和浮点数时,结果值可能无法由BigInt 或Number 精确表示。
10 + 10n
// → TypeError 不能将BigInt 传递给Web api 和内置的 JS 函数,这些函数需要一个 Number 类型的数字。尝试这样做会报TypeError错误。
Math.max(2n, 4n, 6n)
// → TypeError当 Boolean 类型与 BigInt 类型相遇时,BigInt 的处理方式与Number 类似,换句话说,只要不是0n ,BigInt 就被视为truthy 的值。
if (0n) {//条件判断为false
}
if (3n) {//条件为true
}- 元素都为BigInt的数组可以进行sort。
BigInt可以正常地进行位运算,如|、&、<<、>>和^-
浏览器兼容性
caniuse的结果:
其实现在的兼容性并不怎么好,只有chrome67、firefox、Opera这些主流实现,要正式成为规范,其实还有很长的路要走
-
1.7 JS 整数是怎么表示的
通过 Number 类型来表示,遵循 IEEE754 标准,通过 64 位来表示一个数字,(1 + 11 + 52),最大安全数字是 Math.pow(2, 53) - 1,对于 16 位十进制。(符号位 + 指数位 + 小数部分有效位)
-
1.8 Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
Math.pow(2, 53) ,53 为有效数字,会发生截断,等于 JS 能支持的最大数字。
-
2 数据类型检测
相关文章:
)
前端最新面试题(Javascript模块篇)
目录 1 数据类型基础 1.1 JS内置类型 1.2 null和undefined区别 1.3 null是对象吗?为什么? 1.4 1.toString()为什么可以调用? 1.5 0.1+0.2为什么不等于0.3?如何让其相等 1.6 如何理解BigInt 1.7 JS 整数是怎么表示的 1.8 Number() 的存储空间是多大?如果后台发送了…...

Android11热点启动和关闭
Android官方关于Wi-Fi Hotspot (Soft AP) 的文章:https://source.android.com/docs/core/connect/wifi-softap?hlzh-cn 在 Android 11 的WifiManager类中有一套系统 API 可以控制热点的开和关,代码如下: 开启热点: // SoftApC…...

DI-engine强化学习入门(三)DI-ZOO强化学习环境搭建与示例运行——Atari
Atari是一家知名的电子游戏公司,成立于1972年,是早期电子游戏产业的先驱之一。在强化学习领域,提到Atari通常指的是Atari 2600游戏的一系列环境,这些环境是用于开发和测试强化学习算法的标准平台。 Atari 2600 强化学习环境概述 …...

【一站式学会Kotlin】第十节:kotlin 语言的可控性特点和安全调用操作符
作者介绍: 百度资深Android工程师T6,在百度任职7年半。 目前:成立赵小灰代码工作室,欢迎大家找我交流Android、微信小程序、鸿蒙项目。= 一:通俗易懂的人工智能教程:https://www.captainbed.cn/nefu/ 点一下,打开新世界的大门。 二:【一站式学会Kotlin】免费领取:作者…...

PaddleClas 指定gpu
在使用PaddleClas进行模型训练或预测时,如果您想要指定使用特定的GPU设备,可以通过CUDA_VISIBLE_DEVICES环境变量来设置。 在命令行中设置GPU的方法如下: # 指定第0号GPU export CUDA_VISIBLE_DEVICES0 # 之后运行PaddleClas的命令…...

langchain进阶一:特殊的chain,轻松实现对话,与数据库操作,抽取数据,以及基于本地知识库的问答
特殊的chain langchain中的Chain有很多,能够轻松实现部分需求,极致简化代码,但是实现效果与模型智慧程度有关 会话链 效果与LLMChain大致相同 javascript 复制代码 from langchain.chains import ConversationChain from langchain_community.llms import OpenAI conversat…...

【Spring Boot】响应式编程
响应式编程 1.WebFlux2.比较 MVC 和 WebFlux2.1 工作方式2.2 Spring MVC 与 Spring WebFlux 的区别2.3 使用 WebFlux 的好处 3.Mono 和 Flux3.1 Mono 和 Flux 是什么3.2 Mono 和 Flux 的区别 4.开发 WebFlux 的流程4.1 注解式开发流程4.2 响应式开发流程 5.用注解式开发实现 He…...

【C++练级之路】【Lv.21】C++11——列表初始化和声明
快乐的流畅:个人主页 个人专栏:《算法神殿》《数据结构世界》《进击的C》 远方有一堆篝火,在为久候之人燃烧! 文章目录 引言一、列表初始化1.1 内置类型1.2 结构体或类1.3 容器 二、声明2.1 auto2.2 decltype2.3 nullptr 三、STL的…...

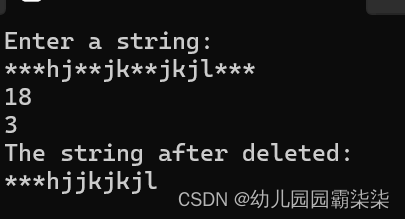
输入一串字符串,前中后都有*号,去掉字符串中间和后面的*号,保留前面的*号和字母
#include <stdio.h> void fun(char* a) {//***df**fr*fg***int i 0, j 0,n0,m0;char* p;p a;while (p[i] ! \0){i;//i是一共的字符的个数}printf("%d\n",i);while (a[n] *){n;//计算字母前的*的个数}printf("%d\n", n);m n;for (j n; j < …...

【机器学习与大模型】驱动下的应用图像识别与处理
摘要: 本文深入探讨了机器学习在图像识别与处理领域的应用,特别是在大模型的推动下所取得的巨大进展。详细阐述了图像识别与处理的基本原理、关键技术,以及机器学习算法和大模型如何提升其性能和准确性。通过实际案例分析了其在多个领域的广泛…...

24李林跌落神坛,880还刷吗?还是换1000、900、660?
“李林今年跌落神坛了!” “全是固定题型没新题,结果今年考的全是新题。” 880是“老真题的神”, 遇到24年,冷门考点多,计算量又大,就不灵了。 但“老真题”,还是得刷。就像往年真题是要刷的…...

数据库漫谈-sybase
sybase就是“system”加“database”,代表着信息系统的底层。Sybase公司很早就推出了关系数据库产品(1987年5月推出的Sybase SQLServer1.0)。Sybase也是第一个提出Client/Server 体系结构的思想,并率先在Sybase SQLServer 中实现。…...

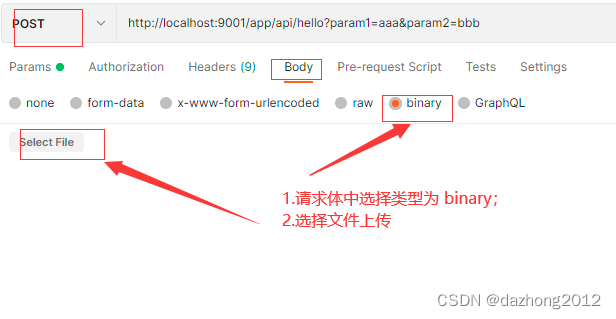
Springboot开发 -- Postman 调试类型详解
引言 在 Spring Boot 应用开发过程中,接口测试是必不可少的一环。Postman 作为一款强大的 API 开发和测试工具,可以帮助开发者轻松构建、测试和管理 HTTP 请求。本文将为大家介绍如何在 Spring Boot 开发中使用 Postman 进行接口测试。 一、准备工作 安…...

Windows 后台启动jar并且输出日志到特定日志
Windows 后台启动jar并且输出日志到特定日志 javaw -Dfile.encodingutf-8 -jar xxx.jar >log.log 2>&1 &日志输出以年月日格式显示 javaw -Dfile.encodingutf-8 -jar xxx.jar >log_%DATE:~0,4%-%DATE:~5,2%-%DATE:~8,2%_%TIME:~0,2%-%TIME:~3,2%-%TIME:~6,2…...

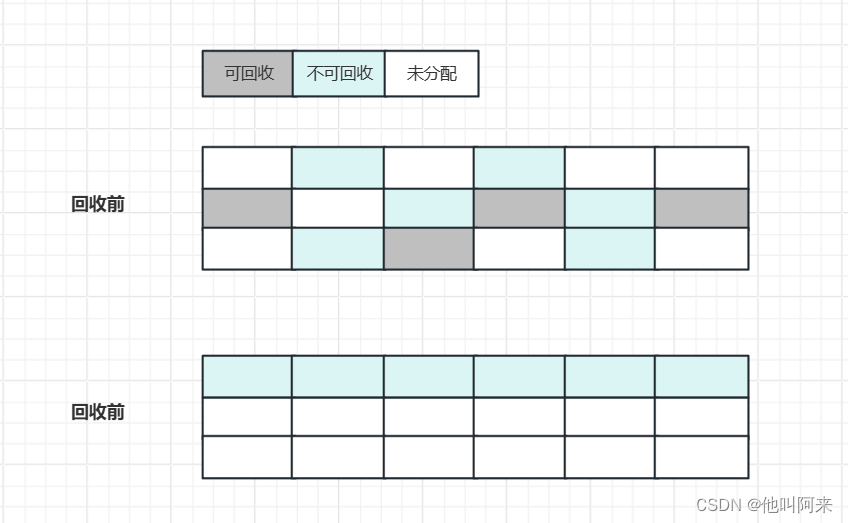
垃圾回收机制及算法
文章目录 概要对象存活判断引用计数算法可达性分析算法对象是否存活各种引用 垃圾收集算法分代收集理论复制算法标记清除算法标记-整理算法 概要 垃圾收集(Garbage Collection, 下文简称GC),其优缺点如下: 优点&#…...

蓝桥杯-暴力搜索BFS+DFS
九九乘法表挂毯 问题描述: 在一个古老的城堡里,一位名为 Alex 的少年发现了一幅巨大的九九乘法表挂毯。挂毯被划分成了9x9的方格,每个方格上写着相应的乘积。Alex 想象自己站在数值为1的方格上,他的目标是到达数值为 81 的方格。…...
)
巧用count与count()
在C#中,talentInnoPfChains.Count() 和 talentInnoPfChains.Count 的性能差异主要取决于 talentInnoPfChains 的类型。这里有两种可能的情况: 如果 talentInnoPfChains 是一个实现了 ICollection<T> 接口的集合(如 List<T>, Hash…...

MongoDB 覆盖索引查询:提升性能的完整指南
MongoDB 覆盖索引查询是一种优化数据库查询性能的技术,它通过创建适当的索引,使查询可以直接从索引中获取所需的数据,而无需访问实际的文档数据。这种方式可以减少磁盘 I/O 和内存消耗,提高查询性能。 基本语法 在 MongoDB 中&a…...

ECMAScript详解
ECMAScript(简称ES)是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。以下是对ECMAScript的详细说明: 1. 定义与起源 …...

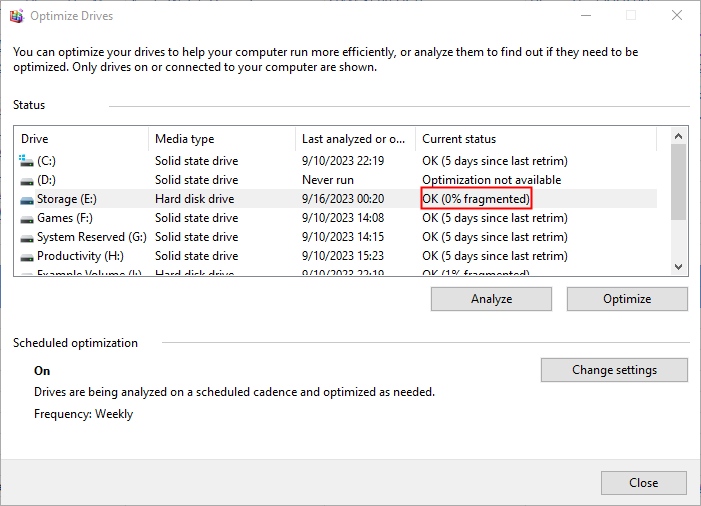
如何在Windows 10上对硬盘进行碎片整理?这里提供步骤
随着时间的推移,由于文件系统中的碎片,硬盘驱动器可能会开始以较低的效率运行。为了加快驱动器的速度,你可以使用内置工具在Windows 10中对其进行碎片整理和优化。方法如下。 什么是碎片整理 随着时间的推移,组成文件的数据块&a…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
