【css3】02-css3新特性之选择器篇
目录
1 属性选择器
2 结构伪类选择器
3 其他选择器
:target和::selection
::first-line和::first-letter
4 伪类和伪元素的区别
伪类(Pseudo-classes)
伪元素(Pseudo-elements)
伪类和伪元素的区别
1 属性选择器
☞ 属性选择器:
- [属性名=值] {}
- [属性名] {} 匹配对应的属性即可
- [属性名^=值] {} 以值开头
- [属性名*=值] {} 包含
- [属性名$=值] {} 以值结束
样例:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* p 标签 class属性值以o结尾 *//* p[class$="o"] {color: red;} *//* p标签下匹配对应的属性class *//* p[class] {color: red;} *//* p标签下 class属性值以o开头 */p[class^="o"] {color: red;}/* p标签下 class属性值包含 */p[class*="o"] {color: red;}</style> </head><body><div class="one">文字</div><p class="one">段落</p><p class="two">段落2</p> </body></html>
2 结构伪类选择器
☞ 结构伪类选择器:
- :first-child {} 选中父元素中第一个子元素
- :last-child {} 选中父元素中最后一个子元素
- :nth-child(n) {} 选中父元素中正数第n个子元素
- :nth-last-child(n) {} 选中父元素中倒数第n个子元素
样例说明:li:first-child {} 假若li不是父元素里的第一个元素,则不会生效
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* li {color: red;}*//* 第一个子元素是li *//* li:first-child {color: red;}li:last-child {color: red;} *//* li:nth-child(3) {color: red;} *//* li:nth-last-child(3) {color: red;} */li:nth-child(odd) {color: red;}</style> </head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul> </body>备注:
1、n 的取值大于等于0时,n 可以设置预定义的值:
- odd[表示选中奇数位置的元素]
- even[表示选中偶数位置的元素]
2、 n 可以是一个表达式:
an+b的格式
3 其他选择器
☞ 其他选择器:
- :target 被锚链接(a标签)指向的时候会触发该选择器
- ::selection 当(文本...)被鼠标选中的时候显示该样式
- ::first-line 选中第一行
- ::first-letter 选中第一个字符
:target和::selection
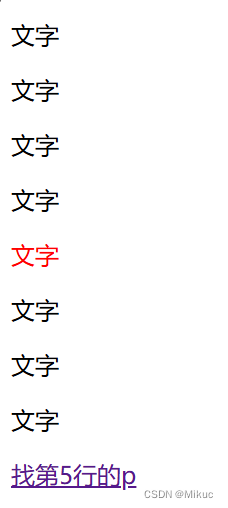
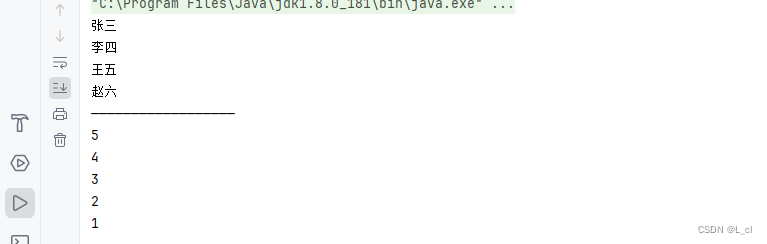
效果:1 是run执行后的初始页面
2 是点击了“找第5行的p”触发了:target样式效果
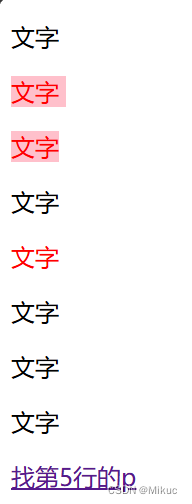
3 是鼠标选中文字,触发::selection 样式效果

代码:
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* 被锚链接指向的时候会触发该选择器 */p:target {color: red;}/* 当使用鼠标选中的时候样式 */p::selection {color: red;background-color: pink;}</style> </head><body><p>文字</p><p>文字</p><p>文字</p><p>文字</p><p id="test">文字</p><p>文字</p><p>文字</p><p>文字</p><a href="#test">找第5行的p</a> </body>
::first-line和::first-letter
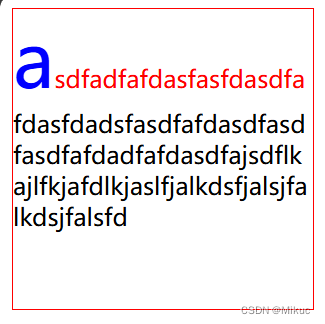
样例:第一行设置为红色;第一个字母设置为蓝色
代码:
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">.one {width: 200px;height: 200px;border: 1px solid red;word-break: break-all;}.one:first-line {color: red;}.one:first-letter {font-size: 50px;color: blue;}/* .one::before {content: "";width: 100px;height: 100px;background-color: pink;display: block;}*/</style> </head> <body><div class="one">asdfadfafdasfasfdasdfafdasfdadsfasdfafdasdfasdfasdfafdadfafdasdfajsdflkajlfkjafdlkjaslfjalkdsfjalsjfalkdsjfalsfd</div> </body>
4 伪类和伪元素的区别
在CSS3中,伪类(Pseudo-classes)和伪元素(Pseudo-elements)是两个不同的概念,尽管它们有时候在名称和用法上可能有些相似,但它们各自有不同的目的和功能。
伪类(Pseudo-classes)
伪类用于选择处于特定状态的元素。它们以冒号(
:)开头,并且用于选择页面上处于特定状态的元素,而不是基于元素的名称、类、ID或属性。例如:
:hover:用户悬停在元素上时的样式。:active:元素被激活(如鼠标点击但尚未释放)时的样式。:visited:用户已访问的链接的样式。:first-child:作为其父元素的第一个子元素的样式。:nth-child(n):作为其父元素的第n个子元素的样式。:odd和:even:用于选择列表中奇数或偶数位置的元素(与:nth-child(odd)和:nth-child(even)类似)。伪元素(Pseudo-elements)
伪元素用于在元素的内容前后插入内容,或者选择元素的特定部分。它们也以冒号(
:)开头,但紧接着是一个双冒号(::),以区分伪类和伪元素。但在CSS2.1和更早的规范中,伪元素仅使用单冒号。为了向后兼容,大多数浏览器在单冒号和双冒号之间都有很好的支持。但在CSS3中,推荐使用双冒号来明确表示伪元素。一些常见的伪元素包括:
::before:在元素的内容之前插入内容。::after:在元素的内容之后插入内容。::first-letter:选择文本块的首字母。::first-line:选择文本块的第一行。::selection:用户用鼠标或其他指针设备选择的元素部分。伪类和伪元素的区别
- 用途:伪类用于选择处于特定状态的元素,而伪元素用于在元素的内容前后插入内容或选择元素的特定部分。
- 语法:虽然两者都以冒号开头,但伪元素通常使用双冒号(
::),以与伪类区分。- 元素数量:伪类可以应用于一个或多个元素,而伪元素(如
::before和::after)通常只与一个元素关联。- 对DOM的影响:伪类不添加新的元素到DOM树中,而伪元素则实际上在DOM树中添加了一个虚拟的元素。
相关文章:

【css3】02-css3新特性之选择器篇
目录 1 属性选择器 2 结构伪类选择器 3 其他选择器 :target和::selection ::first-line和::first-letter 4 伪类和伪元素的区别 伪类(Pseudo-classes) 伪元素(Pseudo-elements) 伪类和伪元素的区别 1 属性选择器 ☞ 属性选…...

修正错误的插入排序
错误版 void InsertSort(vector<int>& nums) {for (int i 0; i < nums.size()-1; i){int end i;int t nums[end 1];while (end > 0){if (nums[end1] < nums[end]) nums[end 1] nums[end];else break;--end;}nums[end 1] t;} } 无法得到正确结果。…...

Unity 权限 之 Android 【权限 动态申请】功能的简单封装
Unity 权限 之 Android 【权限 动态申请】功能的简单封装 目录 Unity 权限 之 Android 【权限 动态申请】功能的简单封装 一、简单介绍 二、Android 权限 动态申请 三、实现原理 四、注意事项 五、案例实现简单步骤 附录: 一、进一步优化 二、多个权限申请…...

跟进2年弄丢1.8亿,你的大客管理错在哪里?
数量并非目的之所在,质量才是根本之道。重视1%的超级用户,才是提高效率的关键所在。 ——凯文凯利 在当今的商业环境中,大客户已成为销售服务型企业最宝贵的资产。他们不仅贡献了企业收入的重要一环,…...

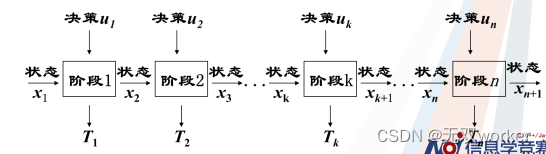
浅说线性DP(上)
前言 在说线性dp之前,我们先来聊一聊动态规划是啥? 动态规划到底是啥? 动态规划是普及组内容中最难的一个部分,也是每年几乎必考的内容。它对思维的要求极高,它和图论、数据结构不同的地方在于它没有一个标准的数学…...

leetcode题目18
四数之和 中等 给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复)…...

后端企业级开发之yaml数据序列化格式文件详解2024
yaml格式 数据格式 yaml 是一种数据序列化的格式 容易阅读 容易与脚本语言交互 以数据为核心 重数据轻格式 我们要知道他怎么书写 大小写敏感 属性层级关系使用多行描述 每行结尾使用冒号结束 使用缩进表示层级关系 同层级左侧对其 只运行使用空格 属性前面添加空格 #表…...

智能界面设计:数字孪生与大数据结合的美学典范
智能界面设计:数字孪生与大数据结合的美学典范 引言 在数字化浪潮的推动下,智能界面设计成为了连接用户与技术的重要桥梁。数字孪生技术与大数据的结合,不仅为UI设计带来了前所未有的创新机遇,更成为了美学与功能性融合的典范。…...

听说部门来了个00后测试开发,一顿操作给我整麻了
公司新来了个同事,听说大学是学的广告专业,因为喜欢IT行业就找了个培训班,后来在一家小公司实习半年,现在跳槽来我们公司。来了之后把现有项目的性能优化了一遍,服务器缩减一半,性能反而提升4倍!…...

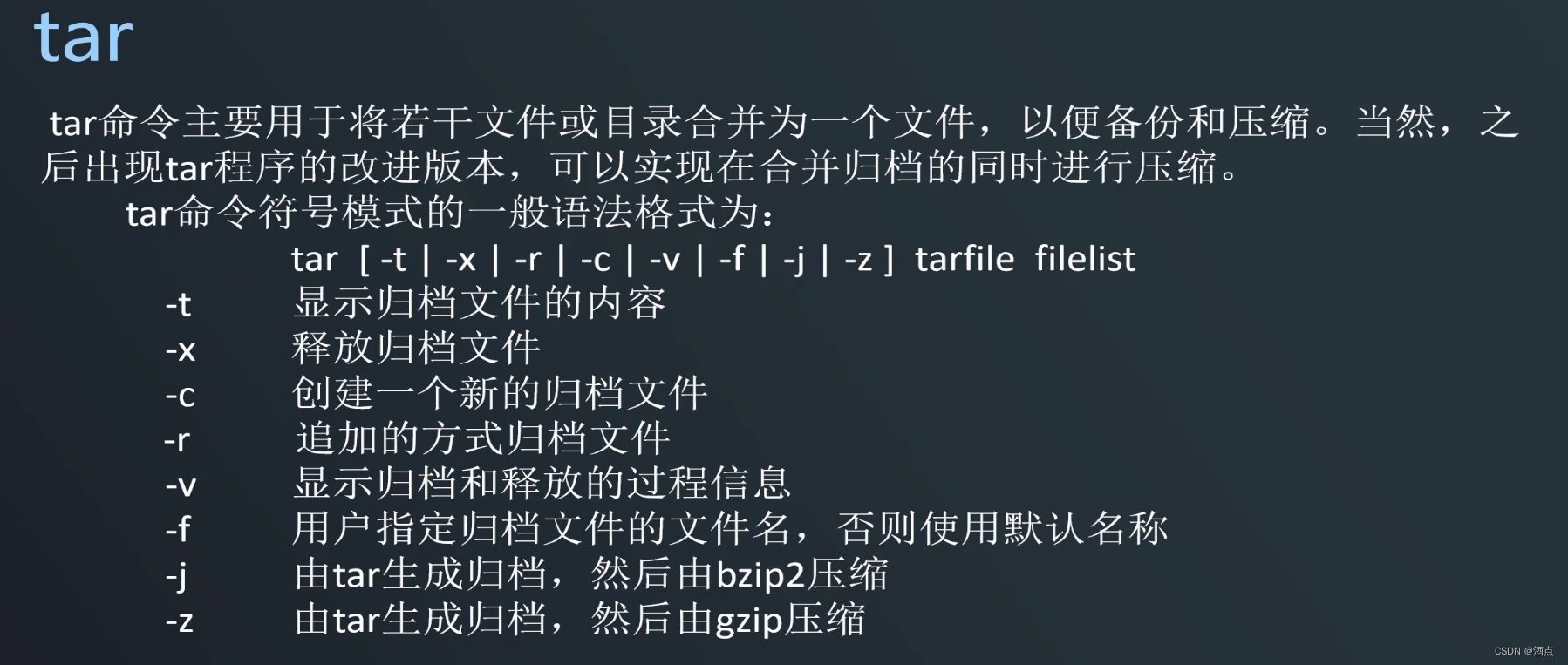
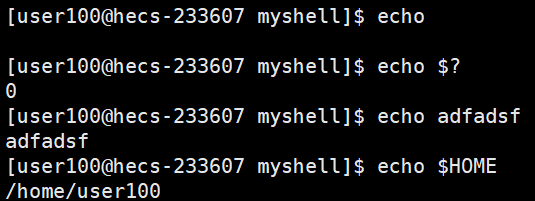
Linux shell命令
cat 文件名 查看文件内容, tac文件名 倒着显示。 more 文件名 显示内容 less文件名 和more的功能一样,按上下左右键,按Q键结束。 head文件名,只显示前10行内容。 ln是一个默认创建硬链接的命令 ln 文件名 ls -i文件名…...

【Linux】Linux基本指令1
1.软件,OS,驱动 我们看看计算机的结构层次 1.1.操作系统 操作系统是一款做 软硬件管理 的软件 操作系统(计算机管理控制程序)_百度百科 (baidu.com) 操作系统(英语:Operating System,缩写&a…...

重学java 49 增强for
知之俞明,则行之越笃;行之愈笃,则知之愈益; —— 24.5.28 一、基本使用 1.作用: 遍历集合或者数组 2.格式: for(元素类型 变量名:要遍历的集合名或者数组名) 变量名就是代表的每一个元素 3.快捷键: 集合名或者数组名.for package …...

BUUCTF靶场[Web] [极客大挑战 2019]Havefun1、[HCTF 2018]WarmUp1、[ACTF2020 新生赛]Include
[web][极客大挑战 2019]Havefun1 考点:前端、GET传参 点开网址,发现是这个界面 点击界面没有回显,老规矩查看源代码,看到以下代码 代码主要意思为: 用get传参,将所传的参数给cat,如果catdog…...
现代信号处理11_Spectral Analysis谱分析(CSDN_20240526)
谱分析与傅里叶变换 对于一个信号,一方面可以从时域上对其进行分析,另一方面也可以从频域上对其进行认识,对信号进行频谱分析能够帮助我们了解能量在频域上的分布。 确定性信号的能量通常是有限的,而平稳随机信号的能量通常是无限…...

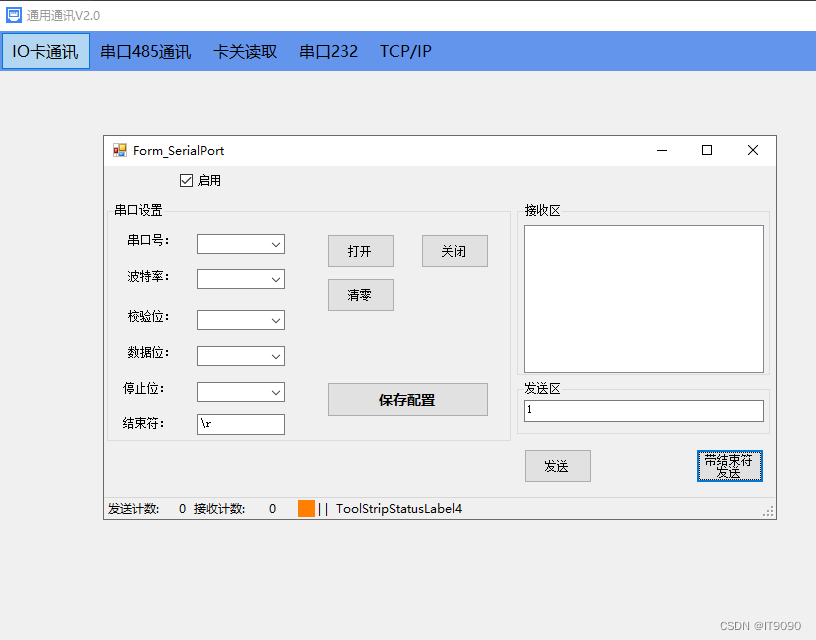
C#开发上位机应用:基础与实践
C#是一种流行的面向对象编程语言,常用于Windows应用程序的开发。上位机应用是一种用于监控和控制设备或系统的应用程序,通常与下位机(如传感器、执行器等)进行通信。在本文中,我们将介绍C#开发上位机应用的基础知识和实…...

话术巧妙分隔沟通效果更佳看看这个小技巧
客服回复客户咨询,如果遇到比较复杂的问题,经常会有大段的文字回复,用聊天宝的分段符功能,在需要分段的地方点击右上角的“插入分隔符”,就可以在指定位置分段,实现多段发送的目的。 前言 客服回复客户咨询…...
)
【Spring】设计模式(GOF)
Spring Framework在其架构和实现中广泛使用了多种GOF(Gang of Four)设计模式。这些设计模式帮助Spring解决了许多常见的软件开发问题,提高了代码的可重用性、可维护性和可扩展性。 1、工厂模式(Factory Pattern) 1.1简…...

php抖音详情和关键词搜索api
抖音详情和关键词搜索的 API 可以通过抖音提供的开放平台来获取。以下是使用 PHP 实现的示例代码: 获取抖音视频详情 API: 获取Key和secret请移步 <?php$accessToken YOUR_ACCESS_TOKEN; // 替换为自己的 access_token $itemId YOUR_ITEM_ID; /…...

SOCKS 代理 和 HTTP 代理
SOCKS 代理 和 HTTP 代理 的区别 SOCKS 代理 和 HTTP 代理 都是代理服务器,它们充当客户端和目标服务器之间的中介,但它们的工作方式和应用场景有所不同。 1. SOCKS 代理: 工作原理: SOCKS 代理是一种更底层的代理,…...

【Linux】自己实现一个bash进程
bash就是命令行解释器,就是Linux操作系统让我们看到的,与用户进行交互的一种外壳(shell),当然了bash也是一个进程,它有时候就是通过创建子进程来执行我们输入的命令的。这无疑就离不开我们上篇博客所说的进…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...