react通过上下文深入传递数据
通常,您将通过 props 将信息从父组件传递到子组件。但是,如果必须将道具传递到中间的许多组件,或者应用中的许多组件需要相同的信息,则传递道具可能会变得冗长且不方便。Context 允许父组件将一些信息提供给其下树中的任何组件(无论其深度如何),而无需通过 prop 显式传递它。
传递道具的问题
传递道具是将数据通过 UI 树显式传递到使用它的组件的好方法。
但是,当您需要将一些道具深入树中传递时,或者如果许多组件需要相同的道具时,传递道具可能会变得冗长和不方便。最接近的共同祖先可能与需要数据的组件相距甚远,将状态提升到如此高的水平可能会导致一种称为“支柱钻孔”的情况。
如果有一种方法可以在不传递道具的情况下将数据“传送”到树中需要它的组件,那不是很好吗?有了 React 的上下文功能,就有了!
上下文:传递道具的替代方案
Context 允许父组件向其下的整个树提供数据。上下文有很多用途。下面是一个例子。考虑以下接受 a 大小的组件:Headinglevel
import Heading from './Heading.js';
import Section from './Section.js';export default function Page() {return (<Section><Heading level={1}>Title</Heading><Heading level={2}>Heading</Heading><Heading level={3}>Sub-heading</Heading><Heading level={4}>Sub-sub-heading</Heading><Heading level={5}>Sub-sub-sub-heading</Heading><Heading level={6}>Sub-sub-sub-sub-heading</Heading></Section>);
}
export default function Section({ children }) {return (<section className="section">{children}</section>);
}
export default function Heading({ level, children }) {switch (level) {case 1:return <h1>{children}</h1>;case 2:return <h2>{children}</h2>;case 3:return <h3>{children}</h3>;case 4:return <h4>{children}</h4>;case 5:return <h5>{children}</h5>;case 6:return <h6>{children}</h6>;default:throw Error('Unknown level: ' + level);}
}
假设您希望同一标题中的多个标题始终具有相同的大小:Section
import Heading from './Heading.js';
import Section from './Section.js';export default function Page() {return (<Section><Heading level={1}>Title</Heading><Section><Heading level={2}>Heading</Heading><Heading level={2}>Heading</Heading><Heading level={2}>Heading</Heading><Section><Heading level={3}>Sub-heading</Heading><Heading level={3}>Sub-heading</Heading><Heading level={3}>Sub-heading</Heading><Section><Heading level={4}>Sub-sub-heading</Heading><Heading level={4}>Sub-sub-heading</Heading><Heading level={4}>Sub-sub-heading</Heading></Section></Section></Section></Section>);
}
export default function Section({ children }) {return (<section className="section">{children}</section>);
}
export default function Heading({ level, children }) {switch (level) {case 1:return <h1>{children}</h1>;case 2:return <h2>{children}</h2>;case 3:return <h3>{children}</h3>;case 4:return <h4>{children}</h4>;case 5:return <h5>{children}</h5>;case 6:return <h6>{children}</h6>;default:throw Error('Unknown level: ' + level);}
}
目前,您将 prop 分别传递给每个:level<Heading>
<Section> <Heading level={3}>About</Heading> <Heading level={3}>Photos</Heading> <Heading level={3}>Videos</Heading> </Section> 如果您可以将 prop 传递给组件并将其从 .这样,您可以强制同一部分中的所有标题都具有相同的大小:level<Section><Heading>
<Section level={3}> <Heading>About</Heading> <Heading>Photos</Heading> <Heading>Videos</Heading> </Section> 相关文章:

react通过上下文深入传递数据
通常,您将通过 props 将信息从父组件传递到子组件。但是,如果必须将道具传递到中间的许多组件,或者应用中的许多组件需要相同的信息,则传递道具可能会变得冗长且不方便。Context 允许父组件将一些信息提供给其下树中的任何组件&am…...

「代码厨房大揭秘:Python性能优化的烹饪秘籍!」
哈喽,我是阿佑,上篇咱们讲了 Socket 编程 —— 探索Python Socket编程,赋予你的网络应用隐形斗篷般的超能力!从基础到实战,构建安全的聊天室和HTTP服务器,成为网络世界的守护者。加入我们,一起揭…...

【重学C语言】十六、联合、枚举、面向对象编程
【重学C语言】十六、联合、枚举、面向对象编程 联合定义联合体使用联合体注意事项枚举枚举的定义为枚举常量指定整数值枚举的使用枚举的打印枚举的优势注意事项面向对象编程1. 结构体(Structs)2. 封装(Encapsulation)3. 继承(Inheritance)...

Github2024-05-21 Python开源项目日报 Top10
根据Github Trendings的统计,今日(2024-05-21统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目10C项目1TypeScript项目1youtube-dl - 从YouTube和其他网站下载视频的命令行程序 创建周期:4951 天开发语言:Python协议类型:The …...

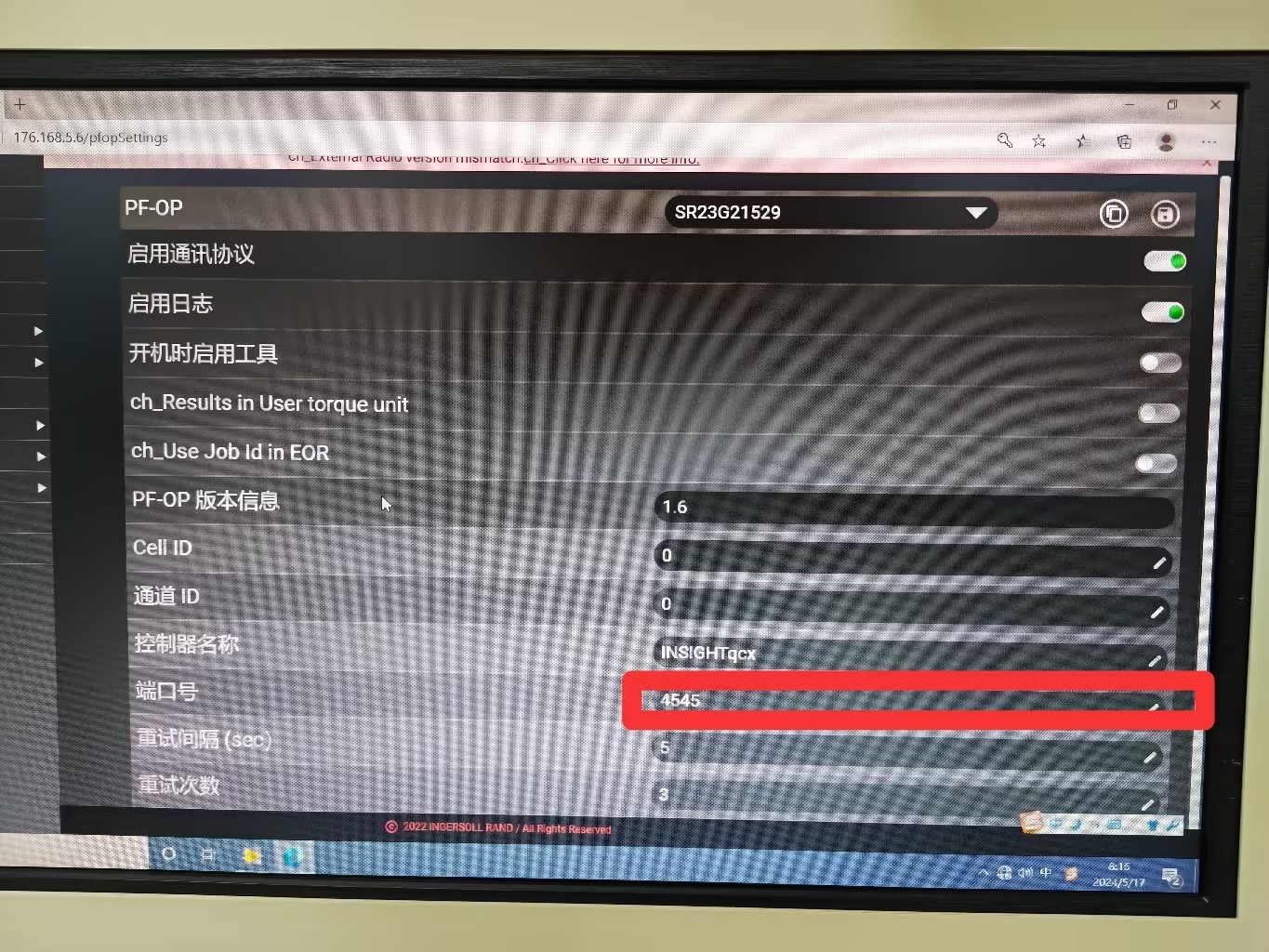
labview_开放协议
一、开放协议 二、硬件设置 英格索兰硬件设置: 三、配套测试软件 四、Labview代码...

AWS安全性身份和合规性之Amazon Macie
Amazon Macie是一项数据安全和数据隐私服务,它利用机器学习(ML)和模式匹配来发现和保护敏感数据。可帮助客户发现、分类和保护其敏感数据,以及监控其数据存储库的安全性。 应用场景: 敏感数据发现 一家金融服务公司…...

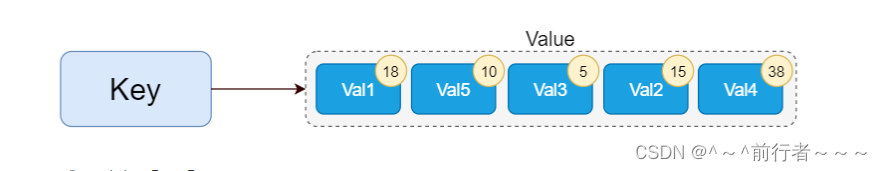
redis数据类型set,zset
华子目录 Set结构图相关命令sdiff key1 [key2]sdiffstore destination key1 [key2...]sinter key1 [key2...]sinterstore destination key1 [key2...]sunion key1 [key2...]sunionstore destination key1 [key2...]smove source destination memberspop key [count]sscan key c…...

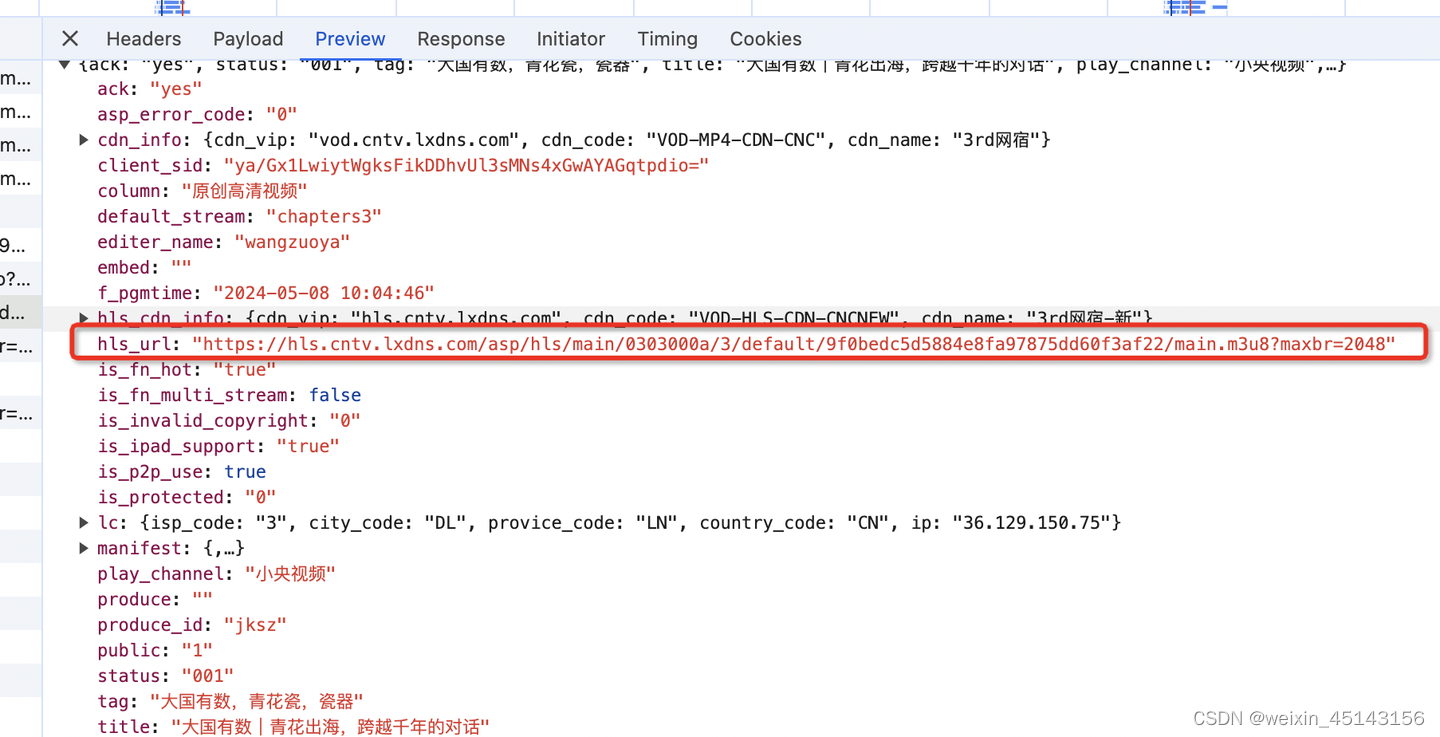
央视网视频下载和花屏问题处理
央视网(www.cctv.com)视频下载往往是花屏的,如何处理呢? 如果您是IT技术开发者,那么您可以通过下面步骤自己实现。 用chrome浏览器,F2打开开发者工具,找到当前页面的network 然后找一个接口:https://vdn.a…...
)
四、通信和网络安全—局域网|广域网|远程连接和攻击技术(CISSP)
目录 1.局域网和广域网 1.1 WAN技术总结 2.远程连接—无线技术 2.1 VPN 2.2 隧道协议总结...

15、设计模式之责任链模式
责任链模式 顾名思义,责任链模式(Chain of Responsibility Pattern)为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种类型的设计模式属于行为型模式。 在这种模式中,通…...

神奇动物在哪里,但导演是微软
大数据产业创新服务媒体 ——聚焦数据 改变商业 一说到计算机视觉,大多数人第一时间联想到的便是“人脸识别”、“自动驾驶“、道路检测”等跟我们日常生活息息相关的关键词。而在2024年的5月末,微软在GitHub上面上传了这样一个计算机视觉的项目&#x…...

Flutter 中的 Flow 小部件:全面指南
Flutter 中的 Flow 小部件:全面指南 Flutter 的 Flow 是一个功能强大的布局小部件,它允许开发者在父组件的任意位置放置子组件。Flow 可以通过使用 FlowDelegate 完全自定义子组件的布局,这为创建复杂的自定义布局提供了极大的灵活性。本文将…...

【pyspark速成专家】11_Spark性能调优方法2
目录 编辑 二,Spark任务UI监控 三,Spark调优案例 二,Spark任务UI监控 Spark任务启动后,可以在浏览器中输入 http://localhost:4040/ 进入到spark web UI 监控界面。 该界面中可以从多个维度以直观的方式非常细粒度地查看Spa…...

吊顶的做法防踩坑,吊顶怎么省钱还好看
怎么做个好看的吊顶?你天天抬头看不? 现在楼房到手本身层高两米75左右,等铺完地暖和瓷砖还得增加几公分 如果再整个吊顶,就属于花钱买压抑了,吊顶就是遮丑, 某些比较显层高还亮堂,今天把做法分享出来 开发商给的毛坯两米8 做完地暖铺完瓷砖,层高是两米七八, 让木工在走廊两边…...

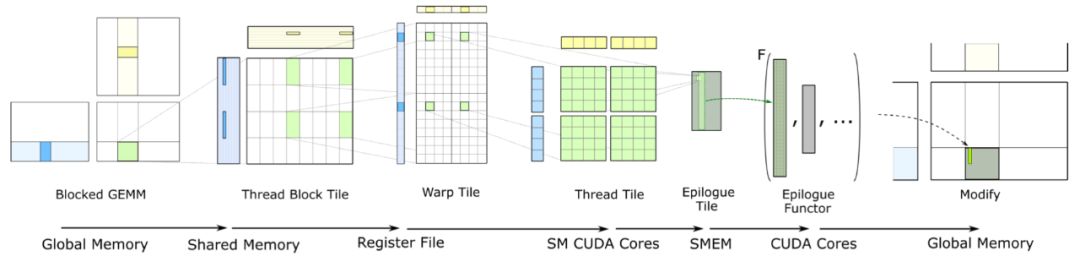
揭秘Tensor Core黑科技:如何让AI计算速度飞跃
揭秘 Tensor Core 底层:如何让AI计算速度飞跃 Tensor Core,加速深度学习计算的利器,专用于高效执行深度神经网络中的矩阵乘法和卷积运算,提升计算效率。 Tensor Core凭借混合精度计算与张量核心操作,大幅加速深度学习…...

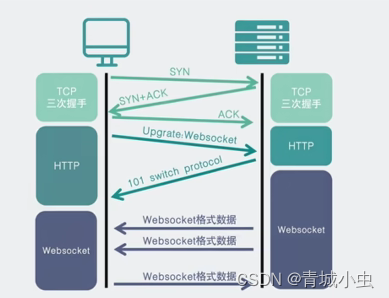
为什么会有websocket(由来)
一、HTTP 协议的缺点和解决方案 1、HTTP 协议的缺点和解决方案 用户在使用淘宝、京东这样的网站的时候,每当点击一个按钮其实就是发送一个http请求。那我们先来回顾一下http请求的请求方式。 一个完整的http请求是被分为request请求节点和response响应阶段的&…...

【MySQL精通之路】优化
1 优化概述 数据库性能取决于数据库级别的几个因素,如表、查询和配置设置。这些软件结构导致了硬件级别的CPU和I/O操作,您必须将其最小化并使其尽可能高效。 在研究数据库性能时,首先要学习软件方面的高级规则和指导原则,并使用挂…...

解读大模型应用的可观测性
一、引言 随着人工智能技术的飞速发展,大模型作为AI领域的重要分支,正日益成为科技竞争的新高地。大模型通过输入大量语料进行训练,赋予计算机拥有像人类一样的“思考”能力,使其能够理解文本、图片、语音等内容,并进…...

嵌入式学习记录5.18(多点通信)
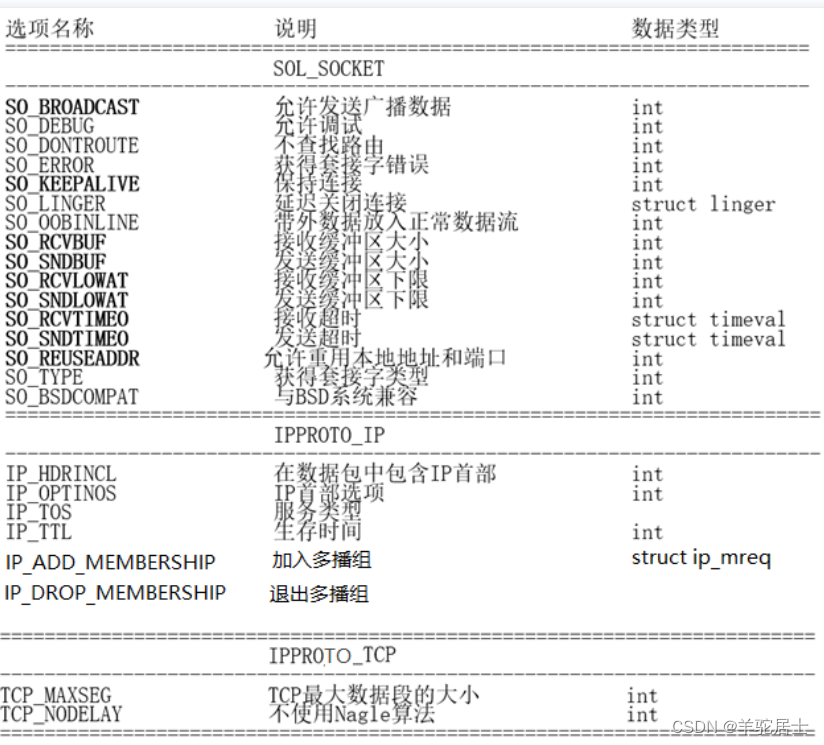
一、套接字属性设置相关函数 #include <sys/types.h> /* See NOTES */#include <sys/socket.h>int getsockopt(int sockfd, int level, int optname,void *optval, socklen_t *optlen);int setsockopt(int sockfd, int level, int optname,const void *op…...

shell脚本的基础应用
规范脚本的构成 #!/bin/bash # 注释信息 可执行的语句 执行脚本的方法 有1.添加x权限 ,绝对路经,或者相对路径2. 使用解释器 不需加x,root...bash...bash..echo 3,用source, 开机root ...bash ...echo bash -x /opt/test01.sh ÿ…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

Xcode 16.2 版本 pod init 报错
Xcode 版本升级到 16.2 后,项目执行 pod init 报错; ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchron…...

PCA笔记
✅ 问题本质:为什么让矩阵 TT 的行列式为 1? 这个问题通常出现在我们对数据做**线性变换(旋转/缩放)**的时候,比如在 PCA 中把数据从原始坐标系变换到主成分方向时。 📌 回顾一下背景 在 PCA 中ÿ…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...
