Flutter 中的 Opacity 小部件:全面指南
Flutter 中的 Opacity 小部件:全面指南
在Flutter中,动画和视觉效果是提升用户体验的重要手段。Opacity小部件允许你改变子组件的透明度,从而实现淡入、淡出或其它透明度相关的动画效果。本文将提供Opacity的全面指南,帮助你了解如何使用这个小部件来增强你的Flutter应用的视觉效果和交互体验。
什么是 Opacity?
Opacity是Flutter中的一个动画小部件,它通过修改子组件的透明度来实现显示或隐藏的效果。Opacity接受一个0到1之间的值作为透明度级别,其中0表示完全透明(即完全看不见),1表示完全不透明。
为什么使用 Opacity?
使用Opacity有以下几个好处:
- 动画效果:可以创建平滑的透明度变化动画,如淡入淡出效果。
- 交互反馈:通过改变透明度提供直观的交互反馈。
- 布局控制:在不改变布局结构的情况下,控制组件的显示和隐藏。
如何使用 Opacity
基本用法
以下是Opacity的基本用法示例:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Opacity Demo',home: Scaffold(appBar: AppBar(title: Text('Opacity Demo'),),body: Center(child: Opacity(opacity: 0.5, // 设置透明度为0.5child: FlutterLogo(size: 100.0,),),),),);}
}
自定义 Opacity
Opacity提供了opacity属性来自定义透明度:
- opacity:定义子组件的透明度,取值范围0到1。
Opacity(opacity: 0.2, // 设置透明度为0.2child: YourWidget(), // 需要设置透明度的子组件
)
高级用法
与动画结合
Opacity可以与AnimationController结合使用,创建动态的透明度变化效果。
AnimationController _controller = AnimationController(duration: const Duration(milliseconds: 500),vsync: this,
);
Widget build(BuildContext context) {return AnimatedOpacity(opacity: _controller.drive(CurveTween(curve: Curves.easeIn)),child: YourWidget(),duration: _controller.duration,);
}
响应式透明度
根据应用的状态或用户交互,动态调整opacity属性,实现响应式透明度变化。
组合使用
Opacity可以与其他小部件组合使用,如与Dismissible或Draggable结合,实现复杂的交互效果。
性能考虑
由于Opacity涉及到组件的绘制和合成,可能会对性能产生一定影响。为了优化性能,请确保:
- 避免在高频更新的区域使用复杂的透明度动画。
- 使用合适的透明度值,避免不必要的绘制计算。
结论
Opacity是Flutter中一个非常有用的动画组件,它为子组件提供了透明度控制的能力。通过本文的指南,你应该能够理解如何使用Opacity来为你的Flutter应用添加独特的视觉效果。记住,合理地使用Opacity可以提升应用的美观度和用户体验,但过度使用可能会影响性能。适当地使用Opacity,可以让你的应用更加生动和有趣。
相关文章:

Flutter 中的 Opacity 小部件:全面指南
Flutter 中的 Opacity 小部件:全面指南 在Flutter中,动画和视觉效果是提升用户体验的重要手段。Opacity小部件允许你改变子组件的透明度,从而实现淡入、淡出或其它透明度相关的动画效果。本文将提供Opacity的全面指南,帮助你了解…...

【介绍下如何在SQL中添加数据】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

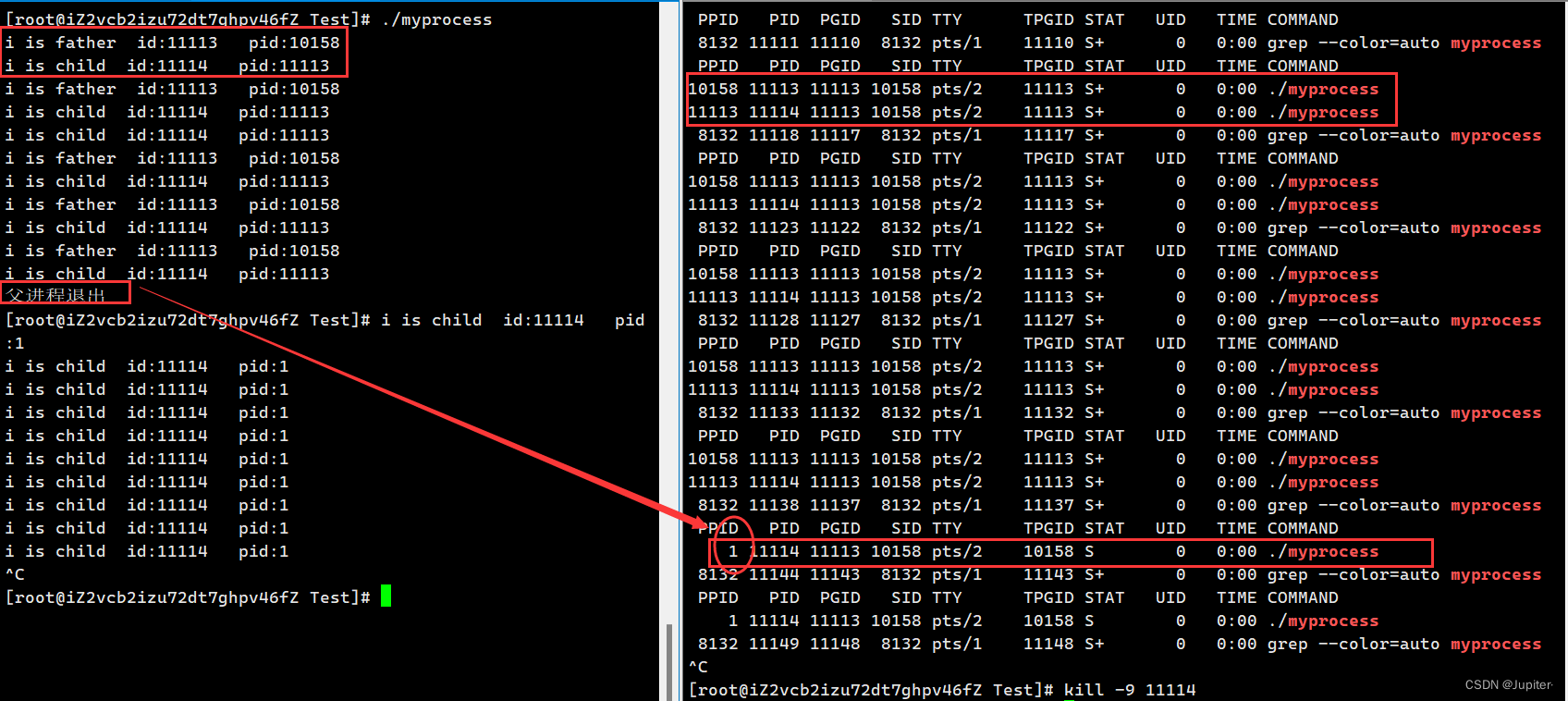
【Linux学习】深入了解Linux中进程状态及其转换
文章目录 进程状态进程排队进程的状态(运行,阻塞,挂起)进程的七个状态 孤儿进程 进程状态 进程 task_struct 可执行程序 进程不是一 直在运行的,可能在等待软硬件资源,比如scanf后,程序停止运…...

【Python设计模式11】建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,它将一个复杂对象的构建过程分离出来,使得同样的构建过程可以创建不同的表示。建造者模式通过使用多个简单的对象一步一步构建成一个复杂的对象。 建造者模式的结构 建造者模式…...

coredump文件生成配置
1.打开coredump文件生成开关 查看开关是否打开:ulimit -a 如果core file size 为0,则为关闭。 执行:ulimit -c 10240 将其coredump文件大小设置。 2.coredump文件保存位置: /proc/sys/kernel/core_pattern文件可以控制core文…...

jmeter线程组(下篇)
线程组 线程组作为JMeter测试计划的核心组件之一,对于模拟并发用户的行为至关重要。线程组元件是整个测试计划的入口,所有的取样器和控制器必须放置在线程组下。 可以将线程组视为一个虚拟用户池,其中每个线程可被理解为一个虚拟用户&#x…...

Stable Diffusion【写实模型】:逼真,逼真,超级逼真的国产超写实摄影大模型万享XL
今天和大家分享的是一个国产万享系列中使用量最高的大模型:万享XL_超写实摄影,顾名思义,该大模型主要是面向写实摄影,一方面生成的图片人物皮肤纹理细节超级逼真,另一方面对于光影效果的处理也非常到位。对于万享XL超写实摄影大模…...

Android 13 配置默认DN
需求: 如果存在用户配置的DNS服务器,则切面拦截运行商下发的DNS,替换为用户自己配置的DNS. 实现: 直接上代码: 1:TelephonyProperties 内新增属性保存用户设置的dns //QSSI.13/frameworks/base/telephony/java/com/android/in…...

系统开发与运行知识
系统开发与运行知识 导航 文章目录 系统开发与运行知识导航一、软件工程二、软件生命周期三、开发模型四、开发方法五、需求分析结构化分析 六、数据流图分层数据流图的画法设计注意事项 七、数据字典数据字典的内容 八、系统设计九、结构化设计常用工具十、面向对象十一、UML…...

算法训练 | 二叉树Part1 | 递归遍历、迭代遍历、统一迭代
目录 递归遍历 前序遍历 迭代遍历 前序遍历(迭代法) 中序遍历(迭代法) 后序遍历(迭代法) 统一迭代法 统一迭代 嵌入式学习分享个人主页:Orion嵌入式随想录 - 小红书 (xiaohongshu.com) …...
AcWing 2568:树链剖分 ← 线段树+DFS
【题目来源】https://www.acwing.com/problem/content/2570/【题目描述】 给定一棵树,树中包含 n 个节点(编号 1∼n),其中第 i 个节点的权值为 ai。 初始时,1 号节点为树的根节点。 现在要对该树进行 m 次操作…...

PCIe协议之-DLLP详解
✨前言: 🌟数据链路层的功能 数据链路层将从物理层中获得报文, 并将其传递给事务层; 同时接收事务层的报文, 并将其转发到物理层; 核心的功能有以下三点 1.保证TLP在 PCIe 链路中的正确传递; 2.数据链路层使用了容错…...

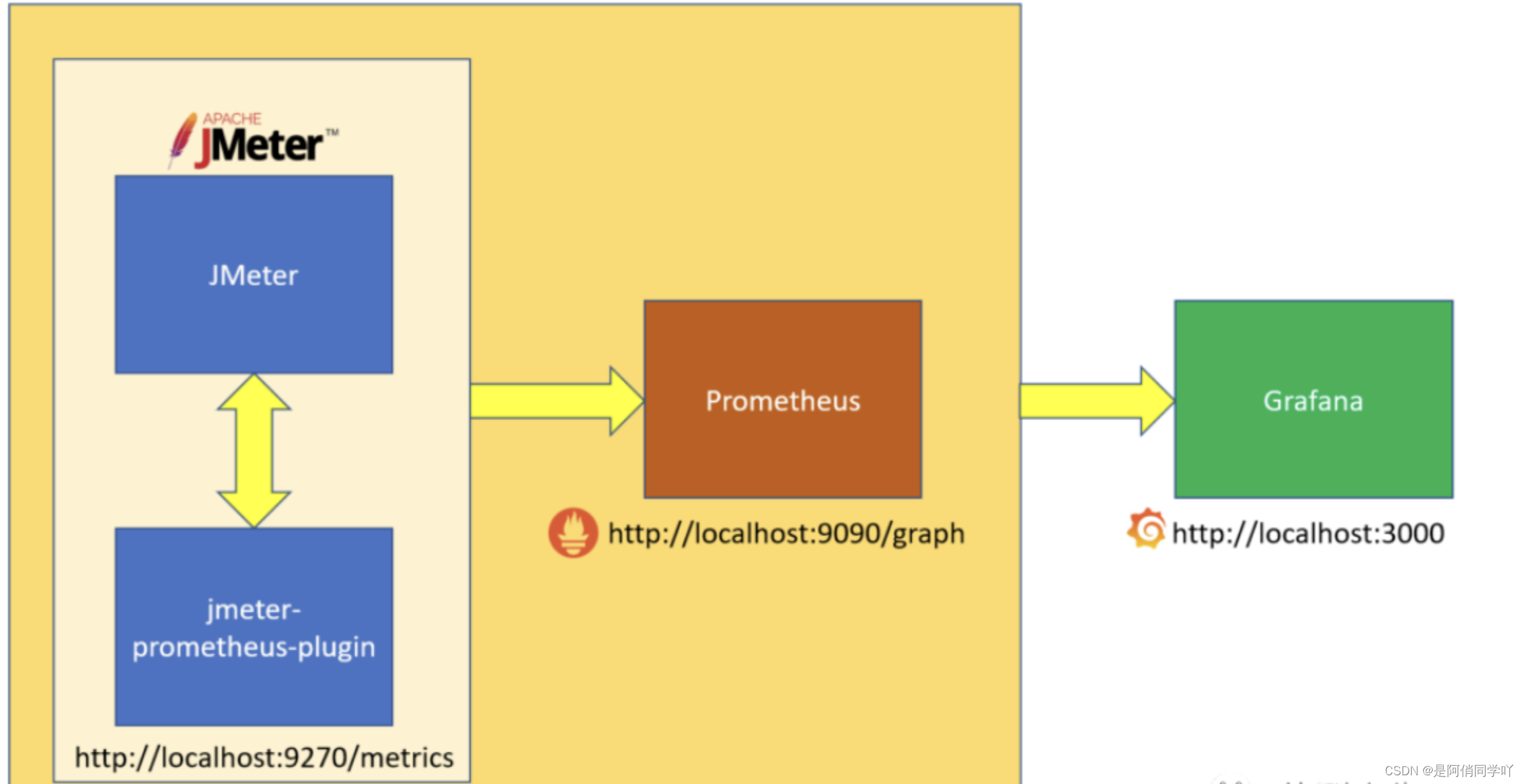
Jmeter+prometheus+grafana性能测试
文章目录 Jmeterprometheusgrafana性能测试背景目标设计思路原理案例启发 Jmeterprometheusgrafana性能测试 背景 在现代社会中,人们对于应用程序的响应速度和性能体验提出了越来越高的要求。无论是电子商务网站、社交媒体平台还是企业级软件系统,都…...

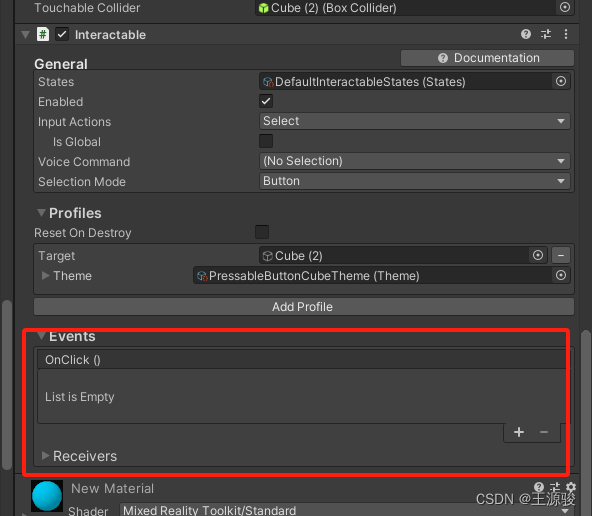
Hololens 2 新建自定义按钮
官方链接地址 1、创建Cube 2、添加PressableButton脚本,并点击AddNearin… 3、把Cube拖入到MovingButtonVisuals变量中 4、点击NearInteractionTouchable组件(这个组件是添加和上一个脚本绑定的,自动添加上来的)上的Fix… 5、…...

景源畅信:抖音小店新手小白如何做好运营?
在数字时代的浪潮中,抖音小店成为了众多创业者和商家的新宠。但面对激烈的市场竞争和不断变化的平台规则,新手小白如何才能在抖音小店的海洋里稳健航行,捕捉到属于自己的商机呢?接下来的内容将为你揭晓答案。 一、精准定位,明确目…...

力扣 42. 接雨水 python AC
双指针 class Solution:def trap(self, heights):l, r 0, len(heights) - 1maxl, maxr 0, 0ans 0while l < r:maxl, maxr max(maxl, heights[l]), max(maxr, heights[r])if maxl < maxr:ans maxl - heights[l]l 1else:ans maxr - heights[r]r - 1return ans单调栈…...

The 2022 ICPC Asia Nanjing Regional Contest - External D
G题 赛题补充 D题的题目来源 https://codeforces.com/gym/104128/problem/D 文章目录 题意思路代码 题意 给一个长度为n的数组,问对一段区间添加等差数列后的最大的第 k 大是多少 思路 通过观察题目可以发现答案的范围符合单调性,因此我们可以考虑二分…...

2024年蓝桥杯B组C++——复盘
1、握手问题 知识点:模拟 这道题很简单。但是不知道考试的时候有没有写错。一开始的43个人握手,仅需要两两握手,也就是从42个握手开始,而非43.很可惜。这道题没有拿稳这5分。也很有可能是这5分导致没有进决赛。 总结:…...

微调Llama3实现在线搜索引擎和RAG检索增强生成功能
视频中所出现的代码 Tavily SearchRAG 微调Llama3实现在线搜索引擎和RAG检索增强生成功能!打造自己的perplexity和GPTs!用PDF实现本地知识库_哔哩哔哩_bilibili 一.准备工作 1.安装环境 conda create --name unsloth_env python3.10 conda activate …...

【软件工程】【23.04】p1
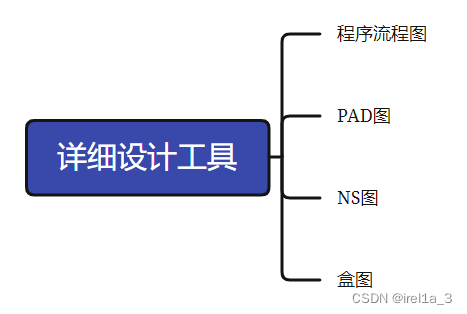
关键字: 软件模型、提炼、加工表达工具、通信内聚、访问依赖、边界类交互分析、RUP核心工作流、首先测试数据流、软件验证过程、CMMI过程域分类工程类; 软件工程目的、功能需求是需求的主体、结构化方法、耦合、详细设计工具、类、类图、RUP采用用例技…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
