15.微信小程序之async-validator 基本使用
async-validator是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则
主流的 UI 组件库 Ant-design 和 Element中的表单验证都是基于 async-validator
使用 async-validator 可以方便地构建表单验证逻辑,使得错误提示信息更加友好和灵活。
使用步骤:
-
安装并在项目中导入
async-validator -
创建验证规则
-
创建表单验证实例,将验证规则传递给构造函数,产生实例
-
调用实例方法
validate对数据进行验证-
第一个参数:需要验证的数据
-
第二个参数:回调函数,回调函数有两个参数 errors, fields
-
errors:如果验证成功,返回 null,验证错误,返回数组
-
fields:需要验证的字段,属性值错误数组
-
-
具体操作:
1.安装 async-validator
npm i async-validator2.开发者工具,点击构建 npm,对 async-validator 进行构建
3.在 js 文件中导入 async-validator
// 1️⃣ 引入 async-validator,async-validator 提供了一个构造函数
import Schema from 'async-validator'Page({// 2️⃣定义需要验证的数据data: {name: '你好'},// 验证数据onValidate() {// 3️⃣创建表单验证规则const rules = {// key 建议和 需要验证的数据字段名字保持一致name: [// required 是否是必填项{ required: true, message: 'name 不能为空' },// type 数据的类型// message 如果验证失败,提示的错误内容{ type: 'string', message: 'name 不是字符串' },// min 最少位数,max 最大位数{ min: 2, max: 5, message: '名字最少 2 个字,最多 5 个字' }// 正则表达式// { pattern: '', message: '' }// 自定义验证规则// { validator: () => {} }]}// 4️⃣创建表单验证实例// 在创建实例时需要传入验证规则const validator = new Schema(rules)// 5️⃣ 调用 validate 实例方法对数据进行验证// validate 方法接收一个对象作为参数,对象是需要验证的数据// 注意:validate 方法只会验证和验证规则同名的属性validator.validate(this.data, (errors, fields) => {// 如果验证失败,errors 是所有错误的数组// 如果验证成功,errors 是 nullconsole.log(errors)// fields 是需要验证的属性,属性值是数组,数组中包含错误信息console.log(fields)if (errors) {console.log('验证没有通过')console.log(errors)return}console.log('验证通过')})}
})
相关文章:

15.微信小程序之async-validator 基本使用
async-validator是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则 主流的 UI 组件库 Ant-design 和 Element中的表单验证都是基于 async-validator 使用 async-validator 可以方便地构建表单验证逻辑,使得错误提示信息更加友好和…...

元宇宙vr科普馆场景制作引领行业潮流
在这个数字化高速发展的时代,北京3D元宇宙场景在线制作以其独特的优势,成为了行业内的创新引领者。它能够快速完成空间设计,根据您的个性化需求,轻松设置布局、灯光、音效以及互动元素等,为您打造出一个更加真实、丰富…...

kotlin基础之高阶函数
Kotlin中的高阶函数、内联函数以及noinline和crossinline关键字是函数式编程中的重要概念。下面我将逐一解释这些概念的定义、实现原理、使用场景以及noinline和crossinline关键字的具体用法。 高阶函数 定义:高阶函数是接受一个或多个函数作为参数,或…...

【Python音视频技术】用moviepy实现图文成片功能
今天上班的时候看到有人群里问 图文成片怎么实现。 临时给我提供一点写作的灵感,趁着下班写一篇。这里用到 python的moviepy库, 之前文章介绍过。 大体思路:假定有4张图片,每张图片将在视频中展示2秒钟,并且图片会按照…...

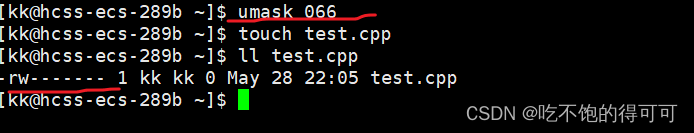
【Linux】权限的理解之权限掩码(umask)
目录 前言 一、利用八进制数值表示文件或目录的权限属性 二、系统默认的权限掩码和权限掩码的作用原理 三、分析权限掩码改变文件或目录的权限属性 前言 权限掩码是由4个数字组合而成的,默认的第一位数字是0;后三位数字分别由八进制位数字组成。权限…...

UVa1466/LA4849 String Phone
UVa1466/LA4849 String Phone 题目链接题意分析AC 代码 题目链接 本题是2010年icpc亚洲区域赛大田赛区的G题 题意 平面网格上有n(n≤3000)个单元格,各代表一个重要的建筑物。为了保证建筑物的安全,警察署给每个建筑物派了一名警察…...

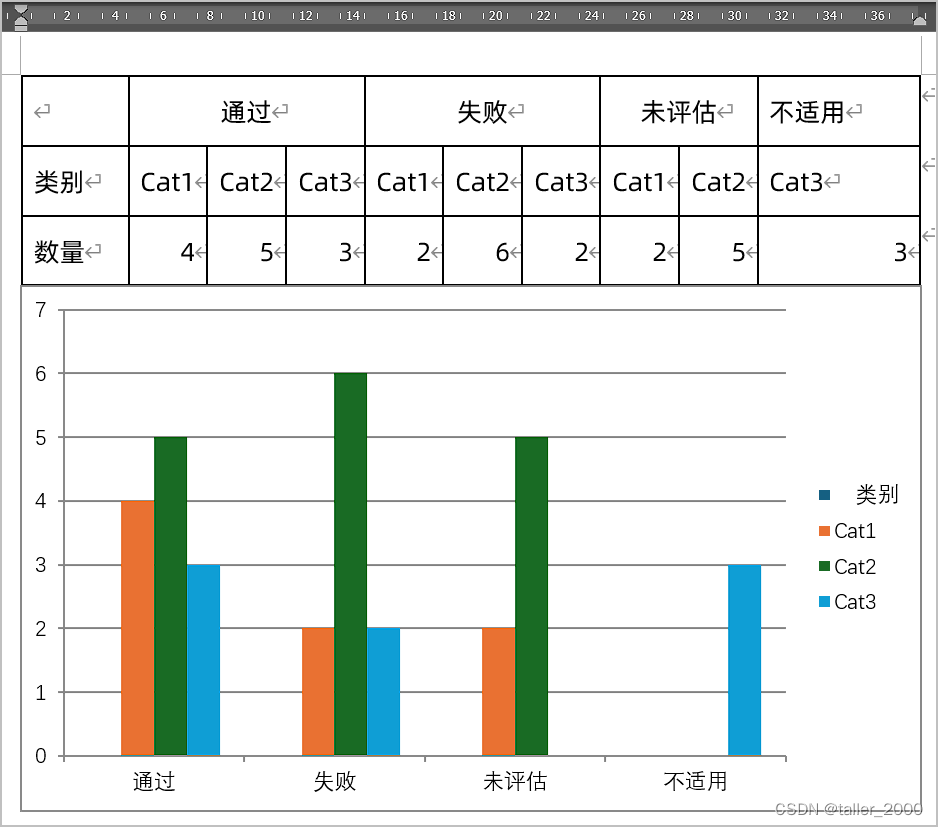
使用Word表格数据快速创建图表
实例需求:Word的表格如下所示,标题行有合并单元格。 现在需要根据上述表格数据,在Word中创建如下柱图。如果数据在Excel之中,那么创建这个图并不复杂,但是Word中就没用那么简单了,虽然Word中可以插入图表&a…...
)
JAVA面试题大全(十三)
1、Mybatis 中 #{}和 ${}的区别是什么? 在 MyBatis 中,#{} 和 ${} 是两种用于参数绑定的方式,它们之间的主要区别在于数据处理的方式和 SQL 注入的风险。 #{}:预编译处理 #{} 用于预编译处理,MyBatis 会为其生成 Prep…...

搜维尔科技:第九届元宇宙数字人设计大赛入围作品名单
随着第九届元宇宙数字人设计大赛渐近尾声,各院校提交的数字人作品已陆续完成评分统计汇总工作!现将入围名单公布,请入围团队尽可能到场参加大赛颁奖典礼,具体获奖名次将在颁奖典礼中现场公布! 颁奖典礼时间、地点&…...

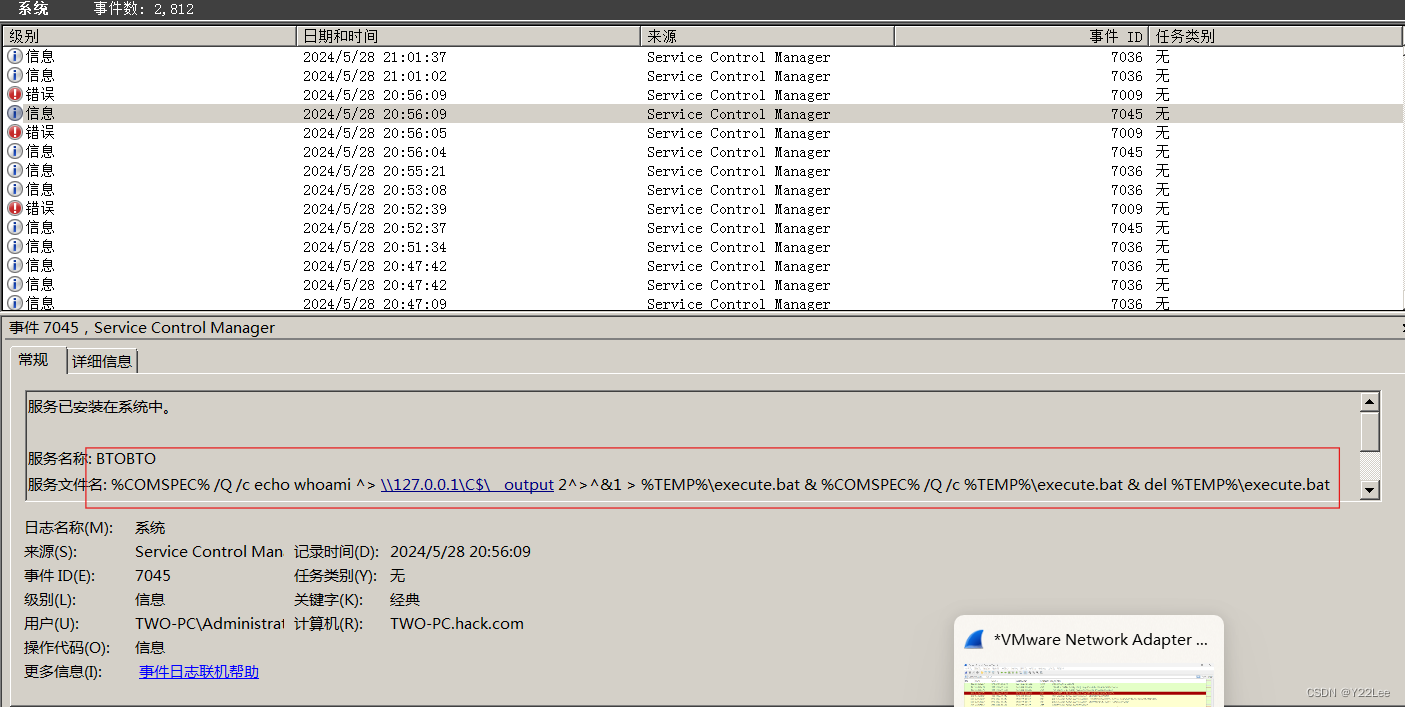
SMB工具横向移动
一. SMB工具介绍和使用 1.介绍 2013年的Defcon上,就引入了smbexec,后续 smbexec 被 Impacket 进一步完善了。在Impacket中支持明文认证,NTLM认证,Aeskey认证等方式! 2. 使用方法 命令: smbexec.exe 用户…...

cesuim
new Cesium.Color(255,255,0,1), //颜色 Math.PI/2color: Cesium.Color.fromCssColorString("#f40"), //16进制颜色初始化地球 import * as Cesium from "cesium";import { onMounted } from "vue"; onMounted(() > {Cesium.Ion.defaultAcc…...

2023、2024国赛web复现wp
2023 Unzip 类型:任意文件上传漏洞 主要知识点:软链接 随便上传一个一句话木马文件,得到一串php代码 根据代码上传zip文件发现进入后还是此页面 代码审计: <?php error_reporting(0); highlight_file(__FILE__);$finfo fin…...

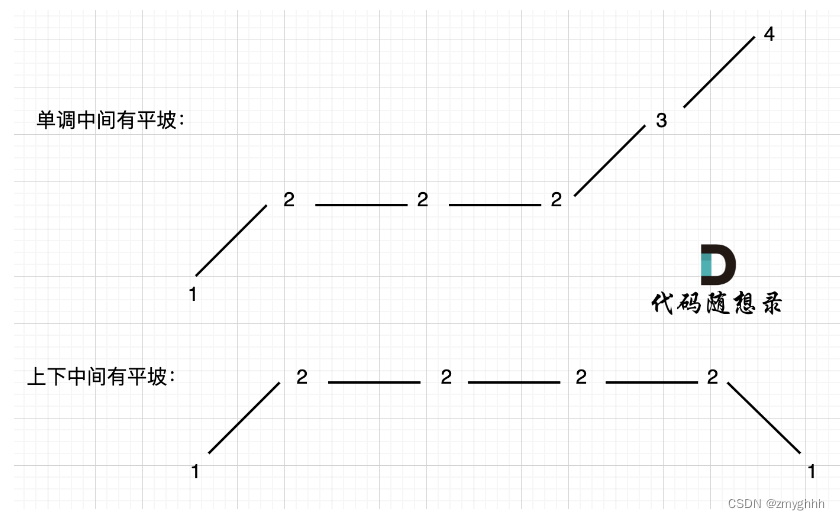
day34 贪心算法 455.分发饼干 376. 摆动序列
贪心算法理论基础 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 贪心一般解题步骤(贪心无套路): 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 455.分发饼干 …...

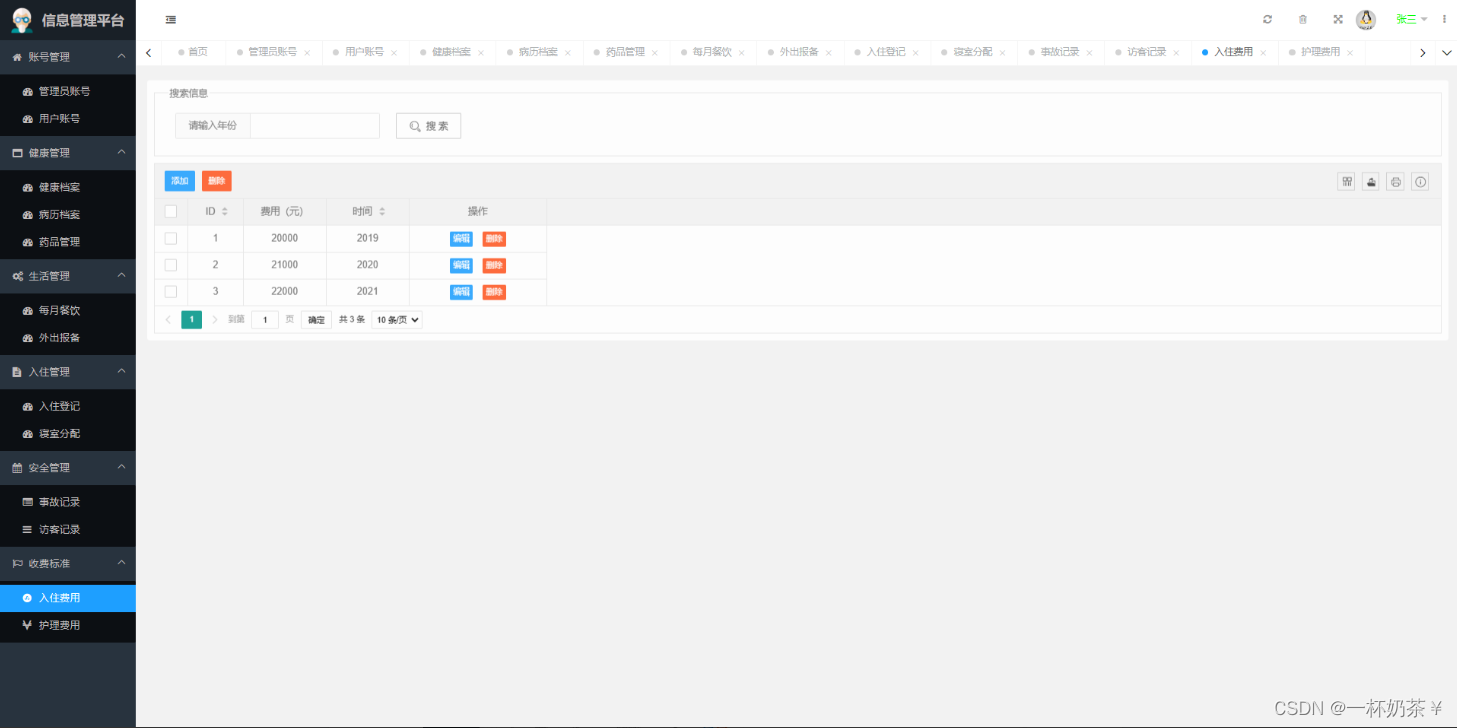
养老院管理系统基于springboot的养老院管理系统java项目
文章目录 养老院管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 养老院管理系统 一、项目演示 养老院管理系统 二、项目介绍 基于springboot的养老院管理系统 角色:超级…...

跳台阶扩展问题
题目链接 f(1) 1f(2) 1 1 2f(3) 1 2 1 4f(4) 1 2 4 1 8 所以 f(n) 2 n − 1 ^{n-1} n−1 import java.util.Scanner;public class Solution {public int jumpFloorII(int target) {return 1 << (target - 1);} }...

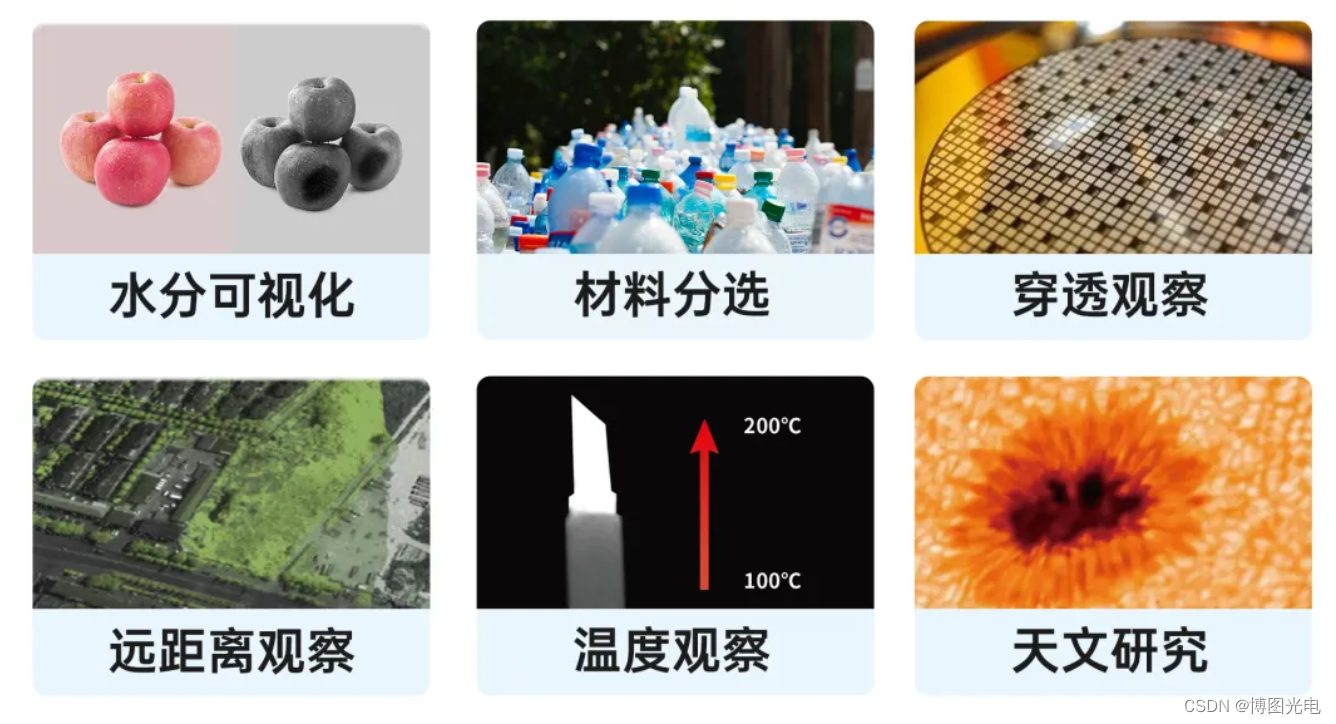
超清高帧,成像升级 | SWIR短波红外相机500万像素992芯片
博图光电5MP短波红外相机,搭载了索尼IMX992 SenSWIR传感器,支持5.2MP分辨率,适合探测波长在400nm-1700nm波段的可见光和短波红外光,有效面积和透光率得到提升,内置TEC制冷片,实现了像素尺寸和图像均匀性方面…...

攻击渗透思考题
1. windows登录的明文密码,存储过程是怎么样的,密文存在哪个文件下,该文件是否可以打开,并且查看到密文 在Windows操作系统中,登录时输入的明文密码不会以明文形式存储在系统中。相反,Windows使用一种称为“…...

Flutter 中的 Opacity 小部件:全面指南
Flutter 中的 Opacity 小部件:全面指南 在Flutter中,动画和视觉效果是提升用户体验的重要手段。Opacity小部件允许你改变子组件的透明度,从而实现淡入、淡出或其它透明度相关的动画效果。本文将提供Opacity的全面指南,帮助你了解…...

【介绍下如何在SQL中添加数据】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

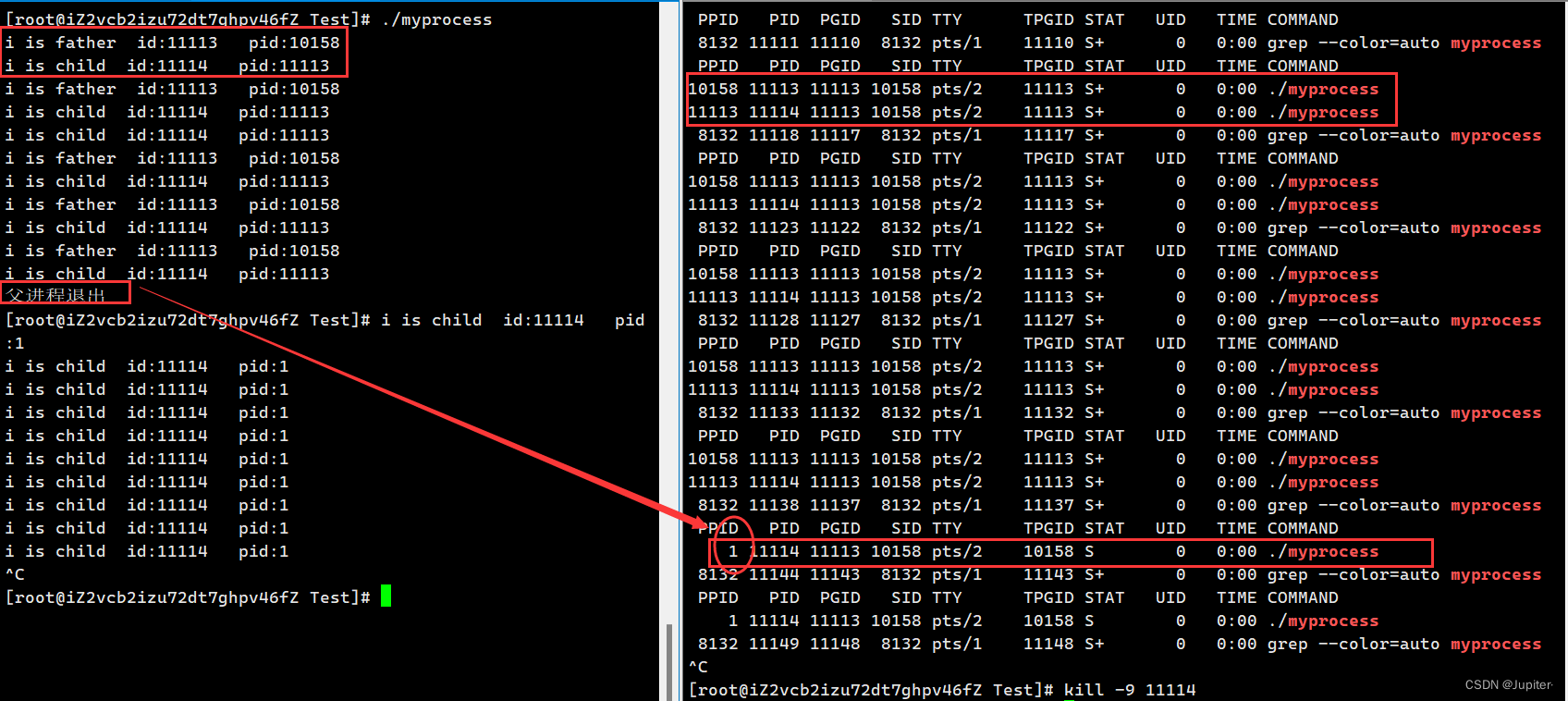
【Linux学习】深入了解Linux中进程状态及其转换
文章目录 进程状态进程排队进程的状态(运行,阻塞,挂起)进程的七个状态 孤儿进程 进程状态 进程 task_struct 可执行程序 进程不是一 直在运行的,可能在等待软硬件资源,比如scanf后,程序停止运…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
