kotlin基础之高阶函数
Kotlin中的高阶函数、内联函数以及noinline和crossinline关键字是函数式编程中的重要概念。下面我将逐一解释这些概念的定义、实现原理、使用场景以及noinline和crossinline关键字的具体用法。
高阶函数
定义:高阶函数是接受一个或多个函数作为参数,或者返回一个函数的函数。
实现原理:在Kotlin中,函数是一等公民,可以像其他数据类型一样被传递和返回。这允许我们定义高阶函数,它们接受函数作为参数或返回函数。
使用:
// 定义一个接受函数作为参数的高阶函数 | |
fun applyFunction(value: Int, function: (Int) -> Unit) { | |
function(value) | |
} | |
// 使用lambda表达式作为参数 | |
applyFunction(5) { println(it) } // 输出:5 | |
// 定义一个返回函数的高阶函数 | |
fun createMultiplier(multiplier: Int): (Int) -> Int { | |
return { number -> number * multiplier } | |
} | |
// 使用返回的函数 | |
val double = createMultiplier(2) | |
println(double(3)) // 输出:6 |
内联函数
定义:内联函数是一个在调用点内联执行的函数,即它的代码会被直接插入到调用它的地方,而不是像普通函数那样通过函数调用来执行。这可以消除函数调用的开销,但可能会增加生成的代码的大小。
使用:在Kotlin中,你可以使用inline关键字来标记一个函数为内联函数。
inline fun simpleInlineFunction(value: Int): Int { | |
return value * 2 | |
} | |
// 调用内联函数时,它的代码会被直接插入到调用点 | |
val result = simpleInlineFunction(5) // 实际上,这里不会有函数调用开销 |
注意:虽然内联函数可以减少函数调用的开销,但过多的内联可能会导致生成的代码体积显著增大,从而增加编译时间和内存使用。因此,应该谨慎使用内联函数。
noinline与crossinline关键字
定义:
noinline:当在一个内联函数中有一个lambda表达式作为参数,并且你希望这个lambda表达式不被内联时,你可以使用noinline关键字来标记这个参数。crossinline:当一个内联函数接受一个非内联的lambda表达式作为参数,并且这个lambda表达式在函数体内被作为另一个内联函数的参数传递时,你需要使用crossinline关键字来确保这个lambda表达式是正确传递的。
使用:
inline fun outerInlineFunction(crossinline block: () -> Unit, noinline anotherBlock: () -> Unit) { | |
// block 可以被内联,但在这里我们确保它不会作为另一个内联函数的参数被传递 | |
// anotherBlock 不会被内联 | |
// ... | |
} | |
// 假设有一个内联函数接受一个lambda作为参数 | |
inline fun innerInlineFunction(block: () -> Unit) { | |
// ... | |
} | |
// 使用 | |
outerInlineFunction( | |
{ | |
// 这个block可以被内联 | |
println("Inside outer block") | |
innerInlineFunction { | |
// 这里会报错,因为block被作为innerInlineFunction的参数传递,但没有使用crossinline | |
// 我们需要确保block是可被内联的 | |
} | |
}, | |
{ | |
// 这个anotherBlock不会被内联 | |
println("Inside another block") | |
} | |
) | |
// 要修复上面的错误,我们需要使用crossinline来标记block | |
inline fun outerFixedInlineFunction(crossinline block: () -> Unit, noinline anotherBlock: () -> Unit) { | |
// ... | |
innerInlineFunction(block) // 现在这里不会报错了,因为block被标记为crossinline | |
// ... | |
} |
注意:使用noinline和crossinline时需要谨慎,因为它们会影响代码的性能和生成方式。确保你了解这些关键字的含义和用法,并在适当的情况下使用它们。
相关文章:

kotlin基础之高阶函数
Kotlin中的高阶函数、内联函数以及noinline和crossinline关键字是函数式编程中的重要概念。下面我将逐一解释这些概念的定义、实现原理、使用场景以及noinline和crossinline关键字的具体用法。 高阶函数 定义:高阶函数是接受一个或多个函数作为参数,或…...

【Python音视频技术】用moviepy实现图文成片功能
今天上班的时候看到有人群里问 图文成片怎么实现。 临时给我提供一点写作的灵感,趁着下班写一篇。这里用到 python的moviepy库, 之前文章介绍过。 大体思路:假定有4张图片,每张图片将在视频中展示2秒钟,并且图片会按照…...

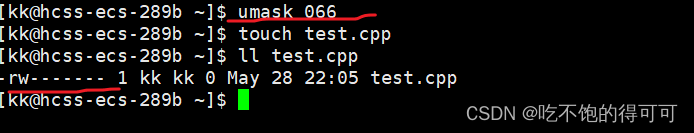
【Linux】权限的理解之权限掩码(umask)
目录 前言 一、利用八进制数值表示文件或目录的权限属性 二、系统默认的权限掩码和权限掩码的作用原理 三、分析权限掩码改变文件或目录的权限属性 前言 权限掩码是由4个数字组合而成的,默认的第一位数字是0;后三位数字分别由八进制位数字组成。权限…...

UVa1466/LA4849 String Phone
UVa1466/LA4849 String Phone 题目链接题意分析AC 代码 题目链接 本题是2010年icpc亚洲区域赛大田赛区的G题 题意 平面网格上有n(n≤3000)个单元格,各代表一个重要的建筑物。为了保证建筑物的安全,警察署给每个建筑物派了一名警察…...

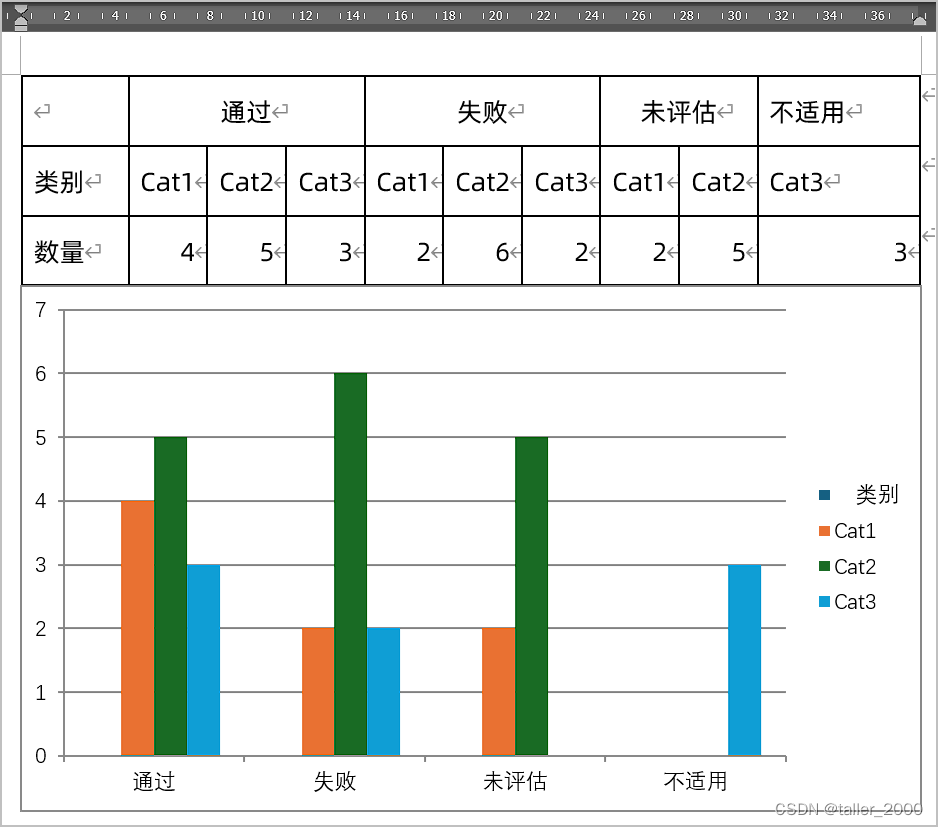
使用Word表格数据快速创建图表
实例需求:Word的表格如下所示,标题行有合并单元格。 现在需要根据上述表格数据,在Word中创建如下柱图。如果数据在Excel之中,那么创建这个图并不复杂,但是Word中就没用那么简单了,虽然Word中可以插入图表&a…...
)
JAVA面试题大全(十三)
1、Mybatis 中 #{}和 ${}的区别是什么? 在 MyBatis 中,#{} 和 ${} 是两种用于参数绑定的方式,它们之间的主要区别在于数据处理的方式和 SQL 注入的风险。 #{}:预编译处理 #{} 用于预编译处理,MyBatis 会为其生成 Prep…...

搜维尔科技:第九届元宇宙数字人设计大赛入围作品名单
随着第九届元宇宙数字人设计大赛渐近尾声,各院校提交的数字人作品已陆续完成评分统计汇总工作!现将入围名单公布,请入围团队尽可能到场参加大赛颁奖典礼,具体获奖名次将在颁奖典礼中现场公布! 颁奖典礼时间、地点&…...

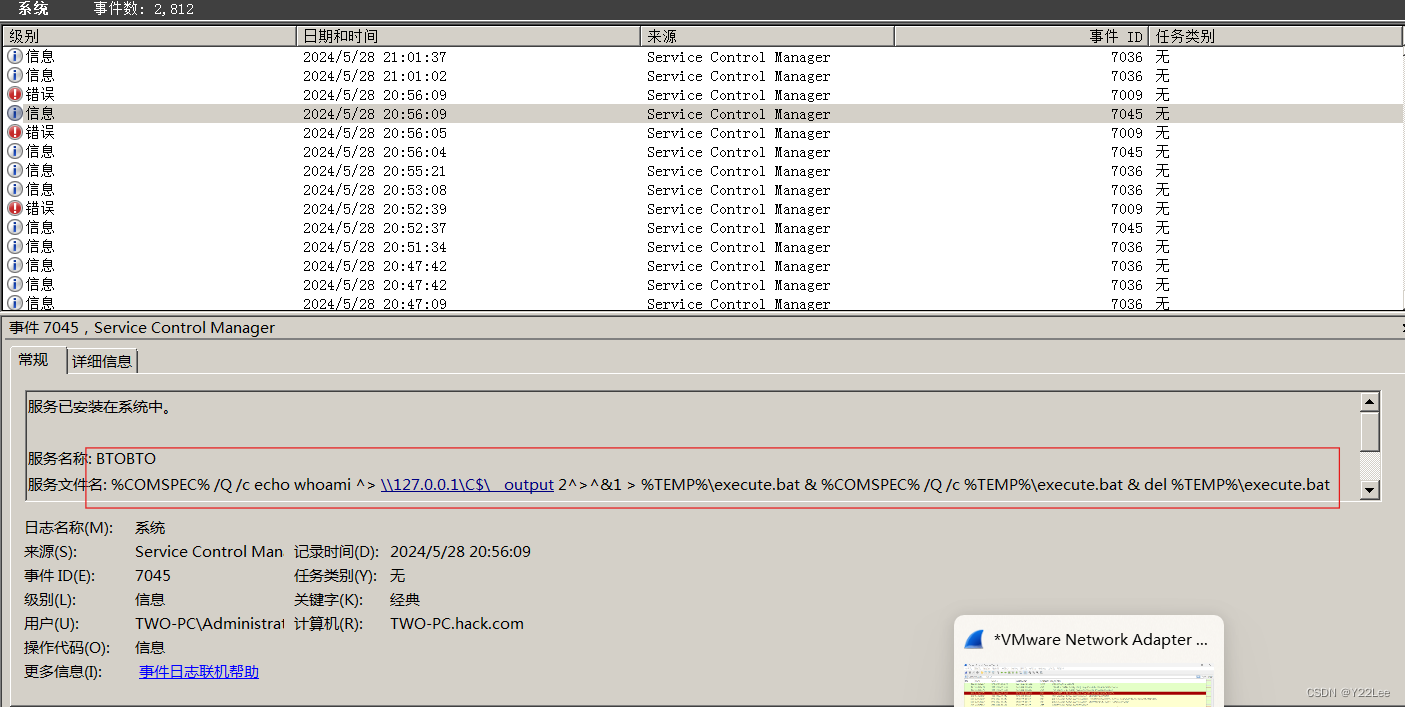
SMB工具横向移动
一. SMB工具介绍和使用 1.介绍 2013年的Defcon上,就引入了smbexec,后续 smbexec 被 Impacket 进一步完善了。在Impacket中支持明文认证,NTLM认证,Aeskey认证等方式! 2. 使用方法 命令: smbexec.exe 用户…...

cesuim
new Cesium.Color(255,255,0,1), //颜色 Math.PI/2color: Cesium.Color.fromCssColorString("#f40"), //16进制颜色初始化地球 import * as Cesium from "cesium";import { onMounted } from "vue"; onMounted(() > {Cesium.Ion.defaultAcc…...

2023、2024国赛web复现wp
2023 Unzip 类型:任意文件上传漏洞 主要知识点:软链接 随便上传一个一句话木马文件,得到一串php代码 根据代码上传zip文件发现进入后还是此页面 代码审计: <?php error_reporting(0); highlight_file(__FILE__);$finfo fin…...

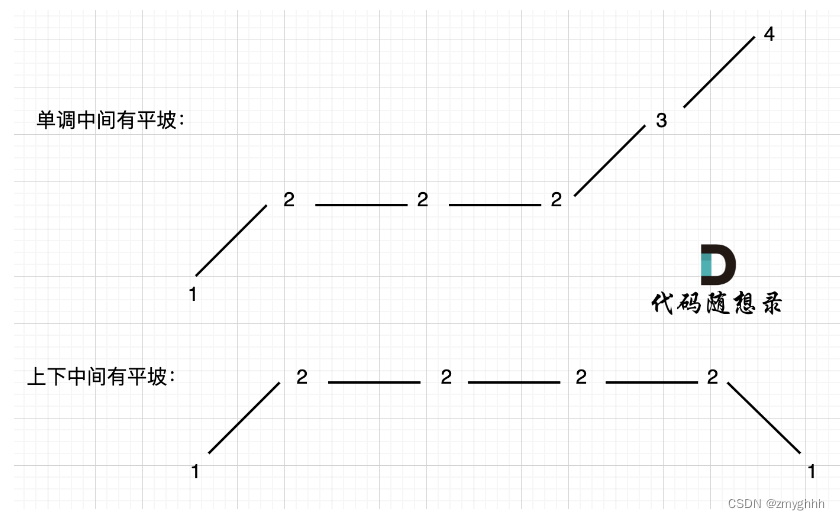
day34 贪心算法 455.分发饼干 376. 摆动序列
贪心算法理论基础 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 贪心一般解题步骤(贪心无套路): 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 455.分发饼干 …...

养老院管理系统基于springboot的养老院管理系统java项目
文章目录 养老院管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 养老院管理系统 一、项目演示 养老院管理系统 二、项目介绍 基于springboot的养老院管理系统 角色:超级…...

跳台阶扩展问题
题目链接 f(1) 1f(2) 1 1 2f(3) 1 2 1 4f(4) 1 2 4 1 8 所以 f(n) 2 n − 1 ^{n-1} n−1 import java.util.Scanner;public class Solution {public int jumpFloorII(int target) {return 1 << (target - 1);} }...

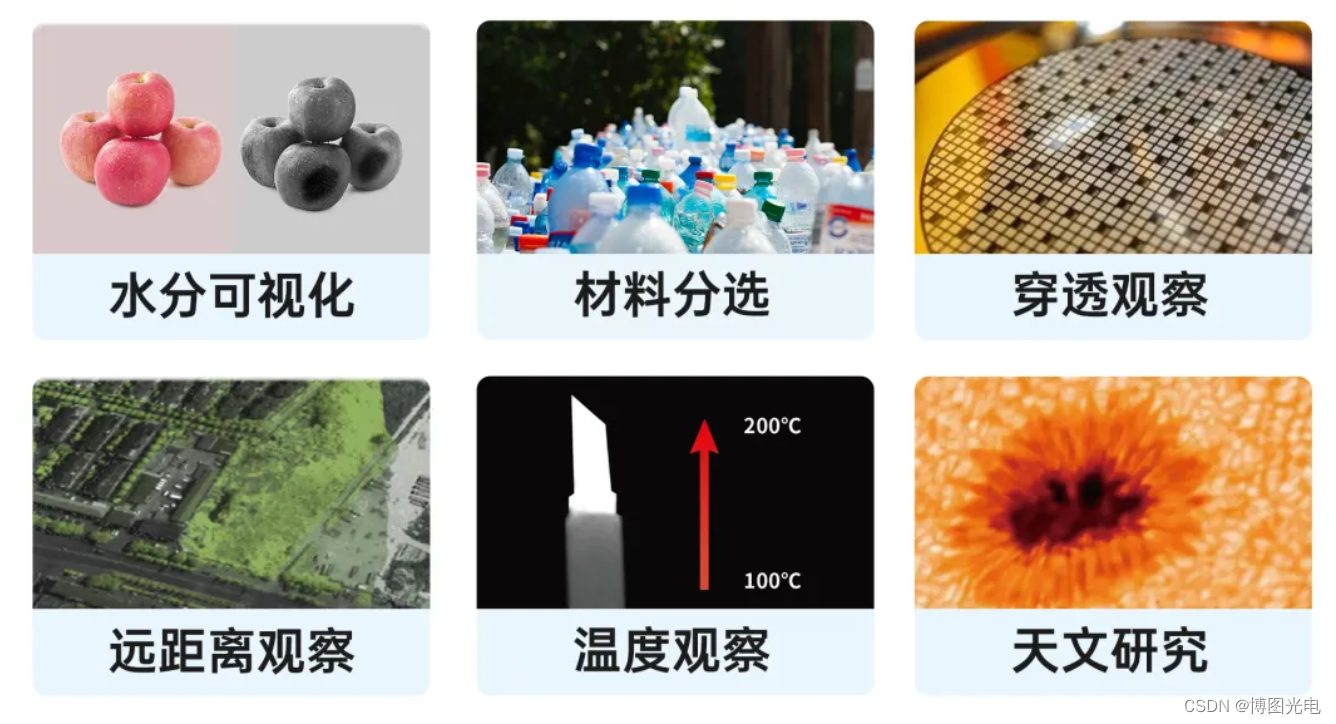
超清高帧,成像升级 | SWIR短波红外相机500万像素992芯片
博图光电5MP短波红外相机,搭载了索尼IMX992 SenSWIR传感器,支持5.2MP分辨率,适合探测波长在400nm-1700nm波段的可见光和短波红外光,有效面积和透光率得到提升,内置TEC制冷片,实现了像素尺寸和图像均匀性方面…...

攻击渗透思考题
1. windows登录的明文密码,存储过程是怎么样的,密文存在哪个文件下,该文件是否可以打开,并且查看到密文 在Windows操作系统中,登录时输入的明文密码不会以明文形式存储在系统中。相反,Windows使用一种称为“…...

Flutter 中的 Opacity 小部件:全面指南
Flutter 中的 Opacity 小部件:全面指南 在Flutter中,动画和视觉效果是提升用户体验的重要手段。Opacity小部件允许你改变子组件的透明度,从而实现淡入、淡出或其它透明度相关的动画效果。本文将提供Opacity的全面指南,帮助你了解…...

【介绍下如何在SQL中添加数据】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

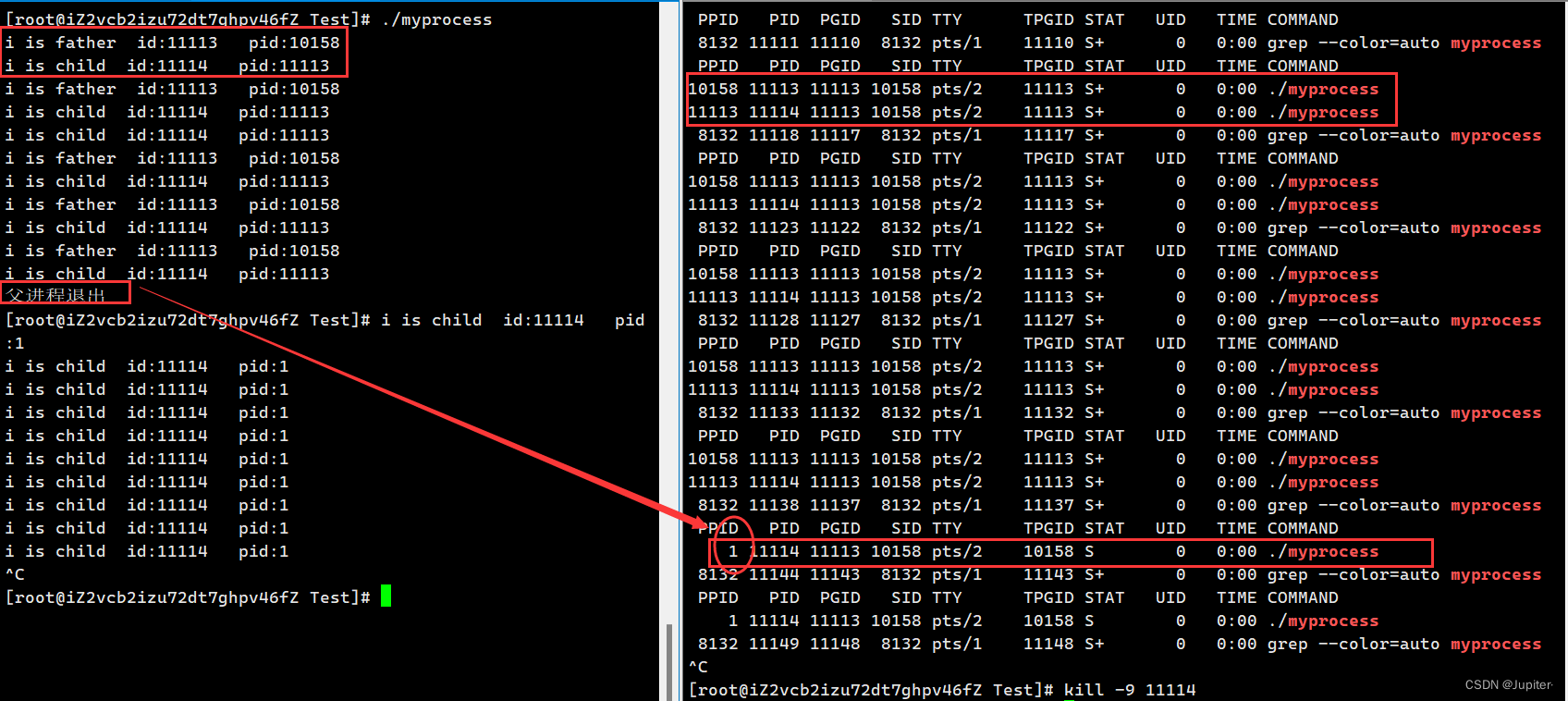
【Linux学习】深入了解Linux中进程状态及其转换
文章目录 进程状态进程排队进程的状态(运行,阻塞,挂起)进程的七个状态 孤儿进程 进程状态 进程 task_struct 可执行程序 进程不是一 直在运行的,可能在等待软硬件资源,比如scanf后,程序停止运…...

【Python设计模式11】建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,它将一个复杂对象的构建过程分离出来,使得同样的构建过程可以创建不同的表示。建造者模式通过使用多个简单的对象一步一步构建成一个复杂的对象。 建造者模式的结构 建造者模式…...

coredump文件生成配置
1.打开coredump文件生成开关 查看开关是否打开:ulimit -a 如果core file size 为0,则为关闭。 执行:ulimit -c 10240 将其coredump文件大小设置。 2.coredump文件保存位置: /proc/sys/kernel/core_pattern文件可以控制core文…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
